VUE - 使用 heatmap 在cesium上生成势力图
VUE - 使用 heatmap 在cesium上生成势力图
官网:https://www.patrick-wied.at/static/heatmapjs/docs.html
开发环境:vue
下载 heatmap.js ,地址:https://github.com/pa7/heatmap.js
把项目zip下载下来找到build中的heatmap.js放到自己的项目中

在 index.html 页面中引用
<!--引入热力图js--> <script src="./libs/heatmap/heatmap.js"></script>
在 cesium 页卡中
<template>
<div>
<div id="cesiumContainer"></div>
<div id="heatmap" v-show="false"></div>
</div>
</template>
<script> export default { data() { return { viewer: {}, }; }, mounted() { this.fun_initViewer(); }, methods: { fun_initViewer() { let viewer = new Cesium.Viewer('cesiumContainer', { distanceScaleOptions: true, navigationOptions: true, performanceOptions: true, rotationCenter: true, selectionIndicator: true, //选中 infoBox: false, //信息 shouldAnimate: true, geocoder: false, //查找位置工具,查找到之后会将镜头对准找到的地址,默认使用bing地图 homeButton: true, //视角返回初始位置 sceneModePicker: false, //选择视角的模式,有三种:3D,2D,哥伦布视图(2.5D) baseLayerPicker: false, //图层选择器,选择要显示的地图服务和地形服务 animation: false, //动画器件,控制视图动画的播放速度 navigationHelpButton: false, //导航帮助按钮,显示默认的地图控制帮助 timeline: false, //时间线,指示当前时间,并允许用户跳到特定的时间 fullscreenButton: false, //全屏按钮 terrainProvider: Cesium.createWorldTerrain(), orderIndependentTranslucency: false, contextOptions: { webgl: { alpha: true, }, }, }); window.viewer = viewer; debugger; var len = 300; var points = []; var max = 100; var width = 600; var height = 400; var latMin = 28.364807; var latMax = 40.251095; var lonMin = 94.389228; var lonMax = 108.666357; var dataRaw = []; for (var i = 0; i < len; i++) { var point = { lat: latMin + Math.random() * (latMax - latMin), lon: lonMin + Math.random() * (lonMax - lonMin), value: Math.floor(Math.random() * 100), }; dataRaw.push(point); } // for (var i = 0; i < len; i++) { var dataItem = dataRaw[i]; var point = { x: Math.floor(((dataItem.lat - latMin) / (latMax - latMin)) * width), y: Math.floor(((dataItem.lon - lonMin) / (lonMax - lonMin)) * height), value: Math.floor(dataItem.value), }; max = Math.max(max, dataItem.value); points.push(point); } var heatmapInstance = h337.create({ container: document.querySelector('#heatmap'), }); var data = { max: max, data: points, }; debugger; heatmapInstance.setData(data); // viewer._cesiumWidget._creditContainer.style.display = 'none'; var canvas = document.getElementsByClassName('heatmap-canvas'); // console.log(canvas); viewer.entities.add({ name: 'heatmap', rectangle: { coordinates: Cesium.Rectangle.fromDegrees(lonMin, latMin, lonMax, latMax), material: new Cesium.ImageMaterialProperty({ image: canvas[0], transparent: true, }), }, }); viewer.zoomTo(viewer.entities); }, }, }; </script>
<style>
#heatmap {
width: 500px;
height: 500px;
}
</style>
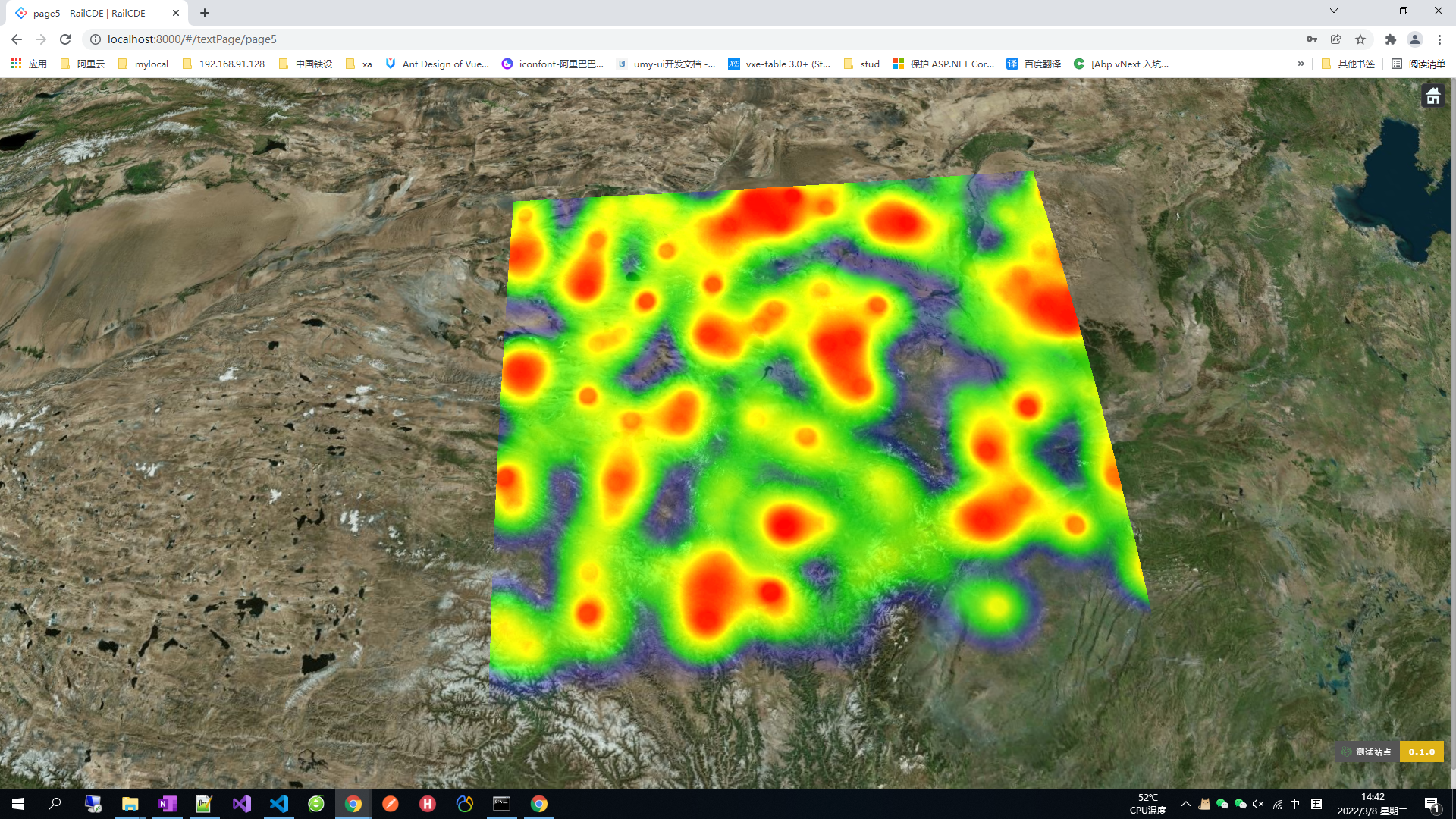
效果如下:

参考:https://blog.csdn.net/qq_39390694/article/details/89205512
参考:https://www.patrick-wied.at/static/heatmapjs/docs.html
分类:
前端方向 / 前端技术-VUE





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律