ABP项目接口权限控制
ABP项目接口权限控制
1. 后台增加权限配置

在 ABPProject.Application.Contracts 项目中
增加 权限组名称:ABPCatd
路径:Permissions / ABPProjectPermissions.cs
namespace ABPProject.Permissions { public static class ABPProjectPermissions { public const string GroupName = "ABPProject"; public const string GroupNameC = "ABPCatd"; //Add your own permission names. Example: //public const string MyPermission1 = GroupName + ".MyPermission1"; } }
增加权限配置
路径: Permissions / ABPProjectPermissionDefinitionProvider.cs
public override void Define(IPermissionDefinitionContext context) { var myGroup = context.AddGroup(ABPProjectPermissions.GroupName); //Define your own permissions here. Example: //myGroup.AddPermission(ABPProjectPermissions.MyPermission1, L("Permission:MyPermission1")); var myGroupC = context.AddGroup(ABPProjectPermissions.GroupNameC); myGroupC.AddPermission("category_Create", L("Permission:category_Create")); }
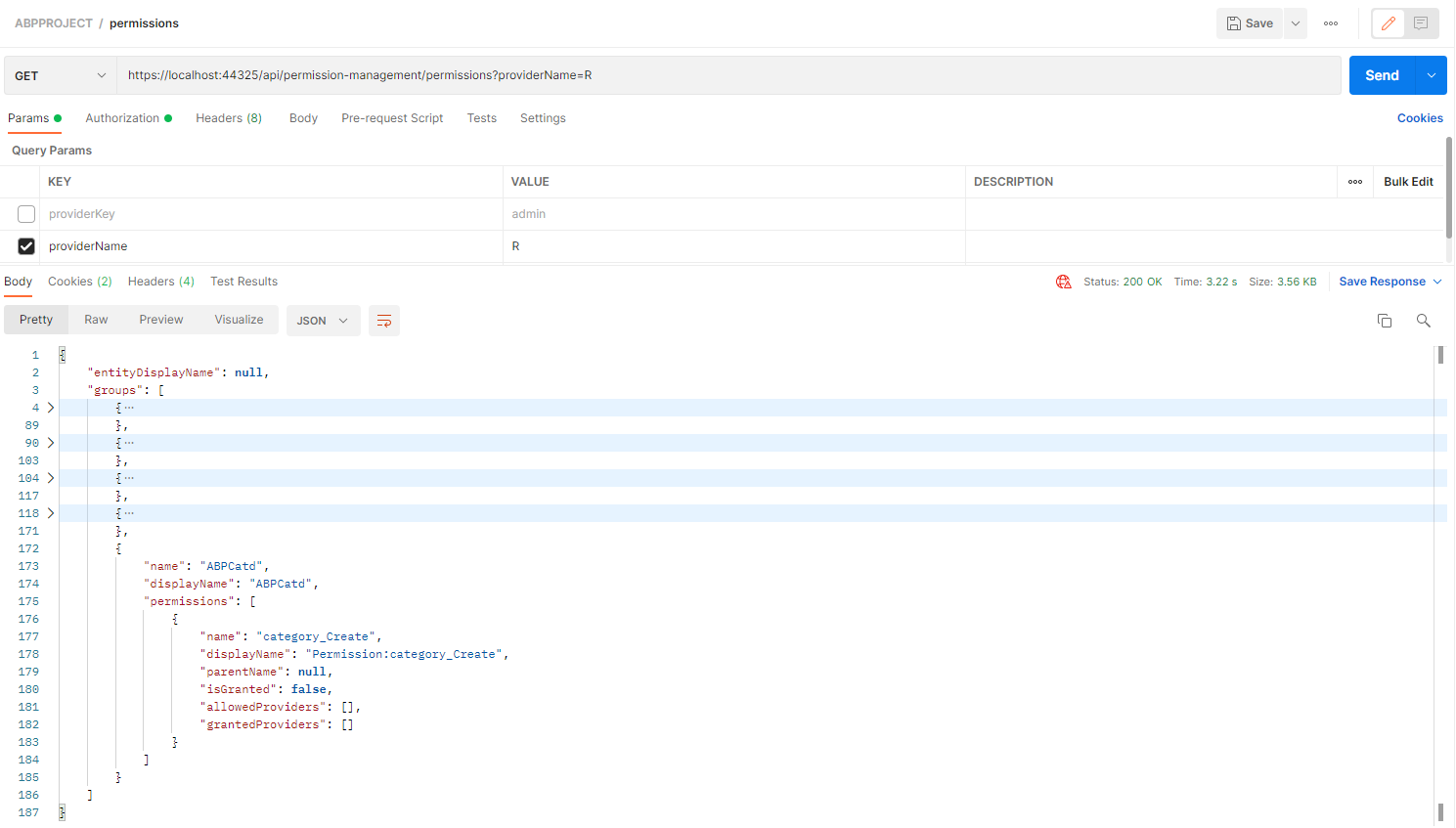
启动项目后,访问 接口
https://localhost:44325/api/permission-management/permissions?providerName=R
providerName: R-角色权限,U-用户权限
可查询到 权限相关信息

上面接口返回的结果数据,可用做前端页面配置数据源。
2. 路由配置
前端 vue 项目中 修改路由配置,给路由增加权限配置
此处只是写法举例:权限名称与后端定义的名称对应
const tableRouter = { path: '/table', component: Layout, redirect: '/table/complex-table', name: 'Table', meta: { title: 'Table', icon: 'table' }, permission:'AbpIdentity.Roles', children: [{ path: 'dynamic-table', component: () => import('@/views/table/dynamic-table/index'), name: 'DynamicTable', meta: { title: 'dynamicTable' }, permission: 'category_Create',
}
]
}
export default tableRouter
3. 菜单配置
前端 VUE 项目中 permission.js 里面 执行路由跳转时,会判断有权限的菜单

先调用接口,获取到用户拥有的权限
https://localhost:44325/api/abp/application-configuration
获取到 auth.grantedPolicies

传入 generateRoutes 接口中用于权限比限,拿到用户所拥有的菜单
修改 generateRoutes 中的比较方法 : filterAsyncRoutes
路径 src / store / modules / permission.js
此处省略
4. 页面内容的权限判断,比如按钮、模块, 用v-if / v-show



