VUE- Docker部署
VUE- Docker部署
Docker 通过Nginx 部署 vue
例:项目为iview-admin项目
安装好 Nginx :https://www.cnblogs.com/1285026182YUAN/p/11808839.html
1. vue 项目打包
cnpm run build
生成 dist 文件夹
2. 创建 Dockerfile文件
# 设置基础镜像 FROM nginx # 定义作者 MAINTAINER lihongyuan # 将dist文件中的内容复制到 /usr/share/nginx/html/ 这个目录下面 COPY dist/ /usr/share/nginx/html/
3. 上传项目
在centos7 服务器上 创建项目文件夹 vvProdManager
把dist 文件夹 与 Dockerfile 上传进来。
可用VinSCP软件做上传下载操作。
4. 打镜像
进入文件夹 vvProdManager
# -t 是给镜像取名。
# 最后有一个点 “.”,表示使用当前路径下的 dockerfile 文件,也可以指定使用其它路径的。
docker build -t gentle-vue .
5. 启动容器
# -p :配置端口映射,格式是外部访问端口:容器内端口 # -d :后台运行 # --name : 给容器取名 # 最后有 2 个 gentle-vue,前面一个是给容器取的名字,后面一个是使用的镜像的名字 docker run -p 3000:80 -d --name gentle-vue gentle-vue
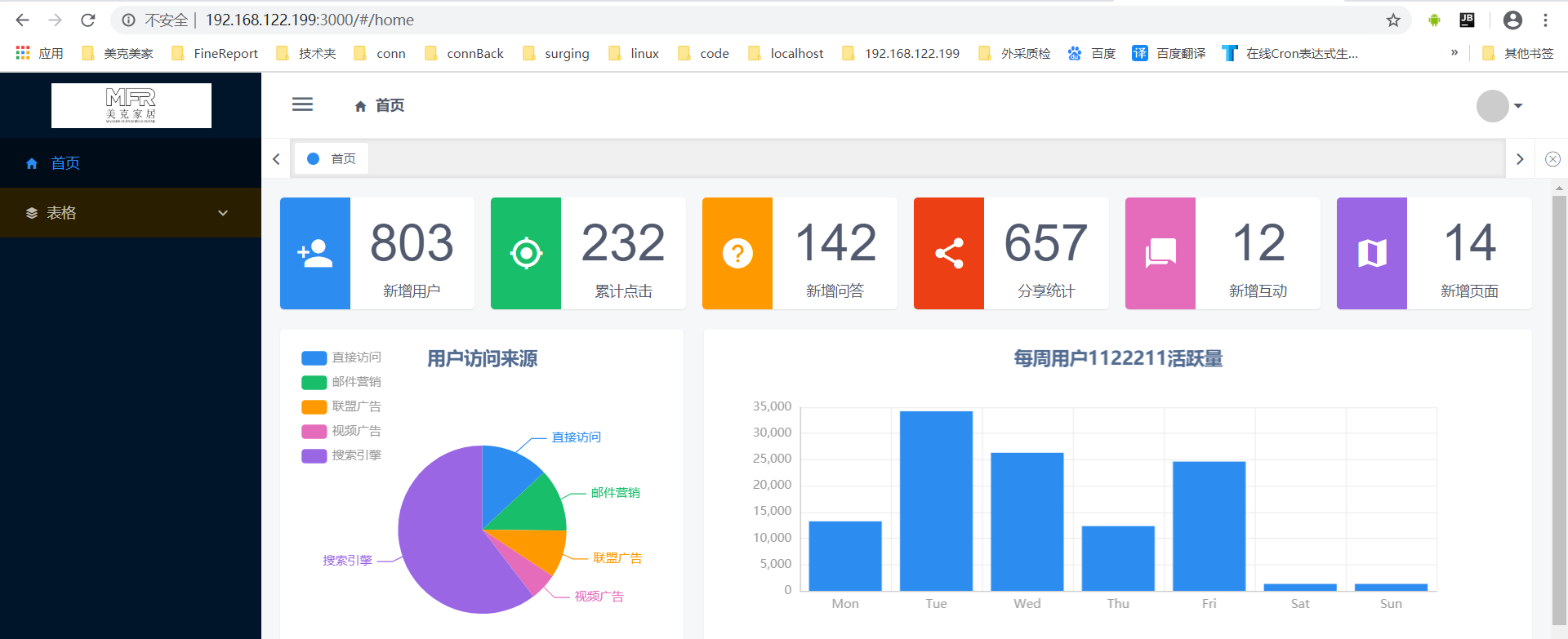
6. 访问 http://192.168.122.199:3000

完成。
引用:https://blog.csdn.net/jiangyu1013/article/details/84572582



