VUE-开发工具VSCode
VUE-开发工具之VSCode
VSCode是微软出的一款轻量级代码编辑器,免费而且功能强大,对JavaScript和NodeJS的支持非常好,自带很多功能,例如代码格式化,代码智能提示补全、Emmet插件等。VSCode推荐一个项目以文件夹的方式打开。
一、vscode安装
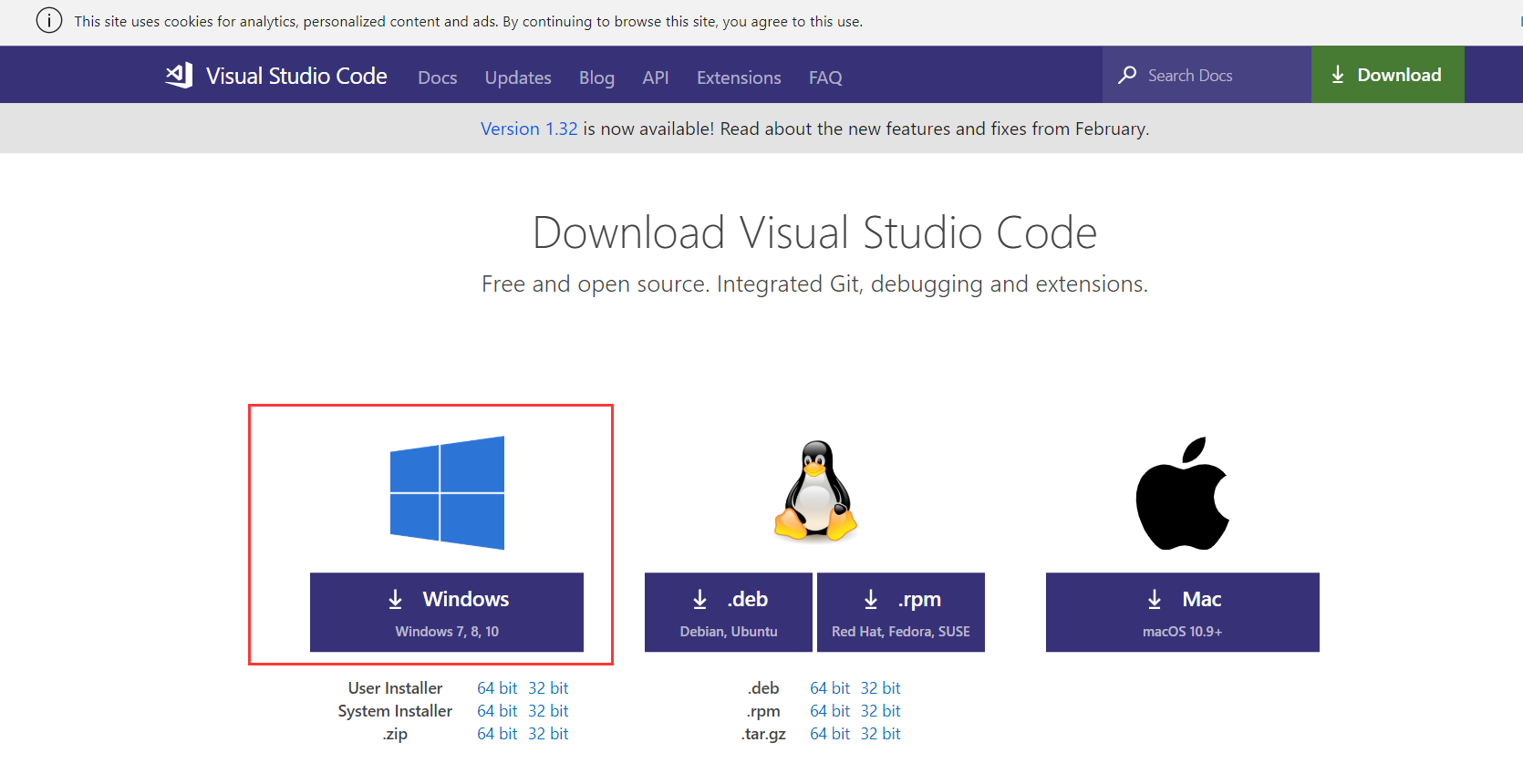
进入vscode官网(https://code.visualstudio.com/Download)
本地目录:D:\9-visio studio\VSCode-UserSetup-x64-1.32.3.exe

1. 双击下载的安装包,进入安装向导界面;点击下一步
2. 进入许可协议,点击“我接受协议”选项;点击下一步
3. 选择目标位置,就是你想把软件安装在哪个目录;选择合适的目录后继续点击下一步(此处我选择:G:\Program Files (x86)\Microsoft VS Code)

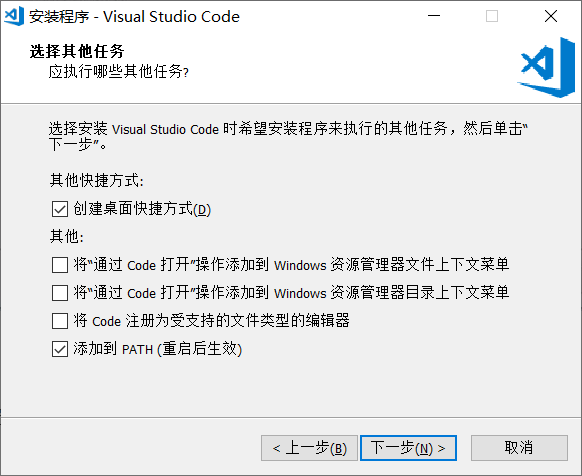
4. 进入选择其他任务界面,默认已经勾选了必要的任务,这里尽量不要修改默认的,同时你也可以选择将打开方式添加到鼠标右键菜单上(勾选“其他”中的第一选项),继续点击下一步

5. 直接点击安装;几秒后,即可安装完成!
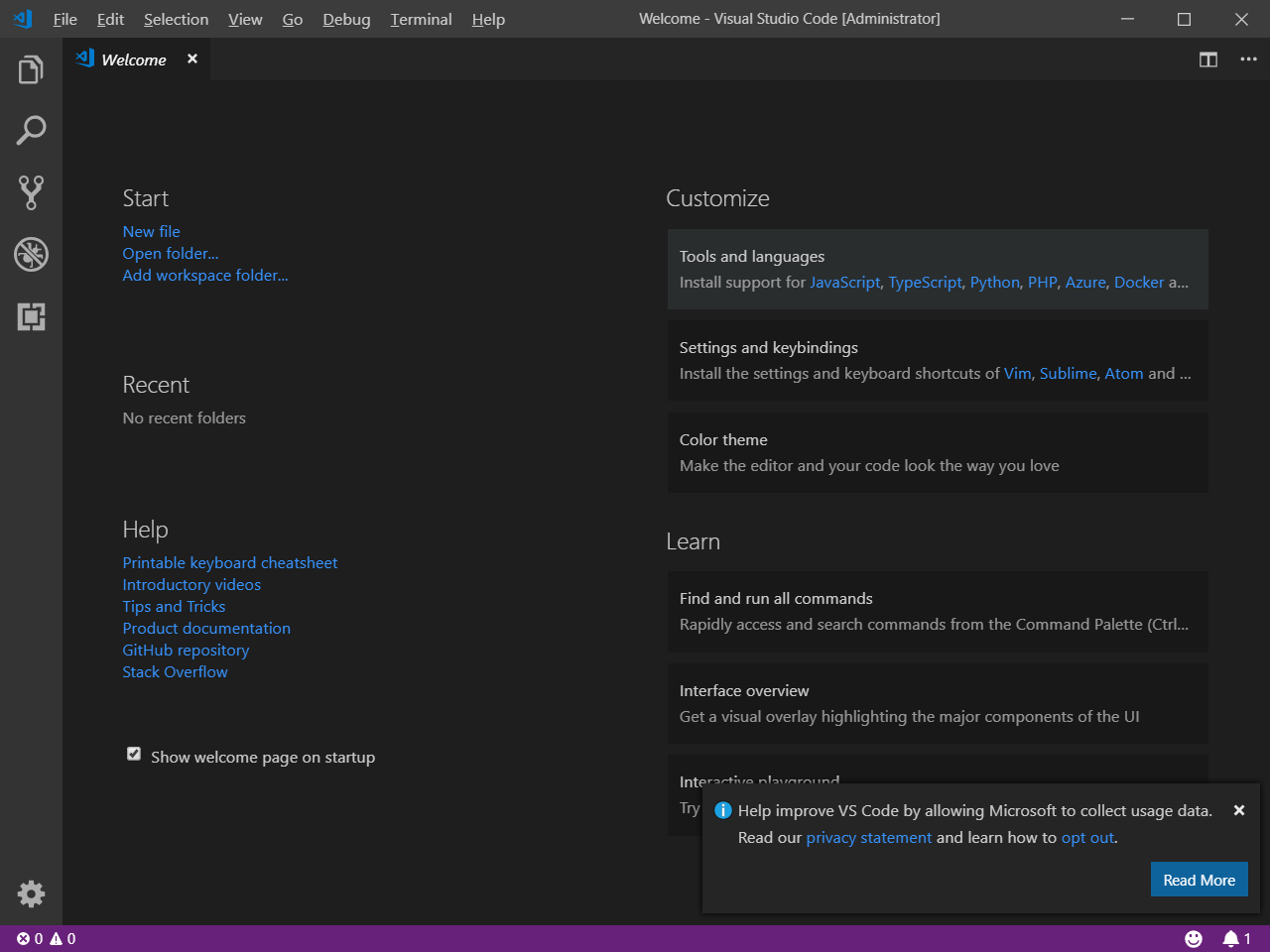
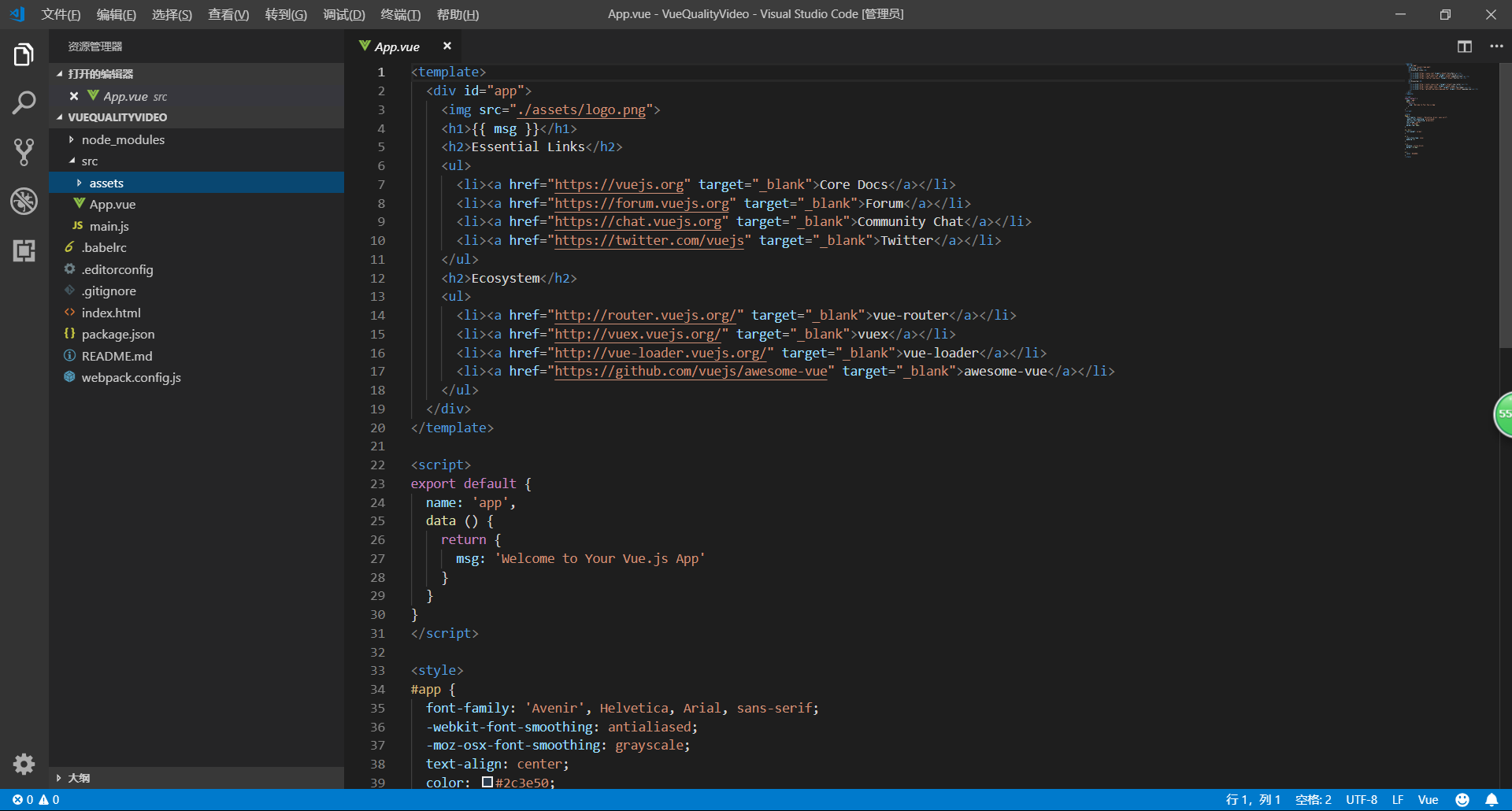
6. 打开界面:

二、VSCode汉化
Vscode是一款开源的跨平台编辑器。默认情况下,vscode使用的语言为英文(us),如何将其显示语言修改成中文了?
1)打开vscode工具;
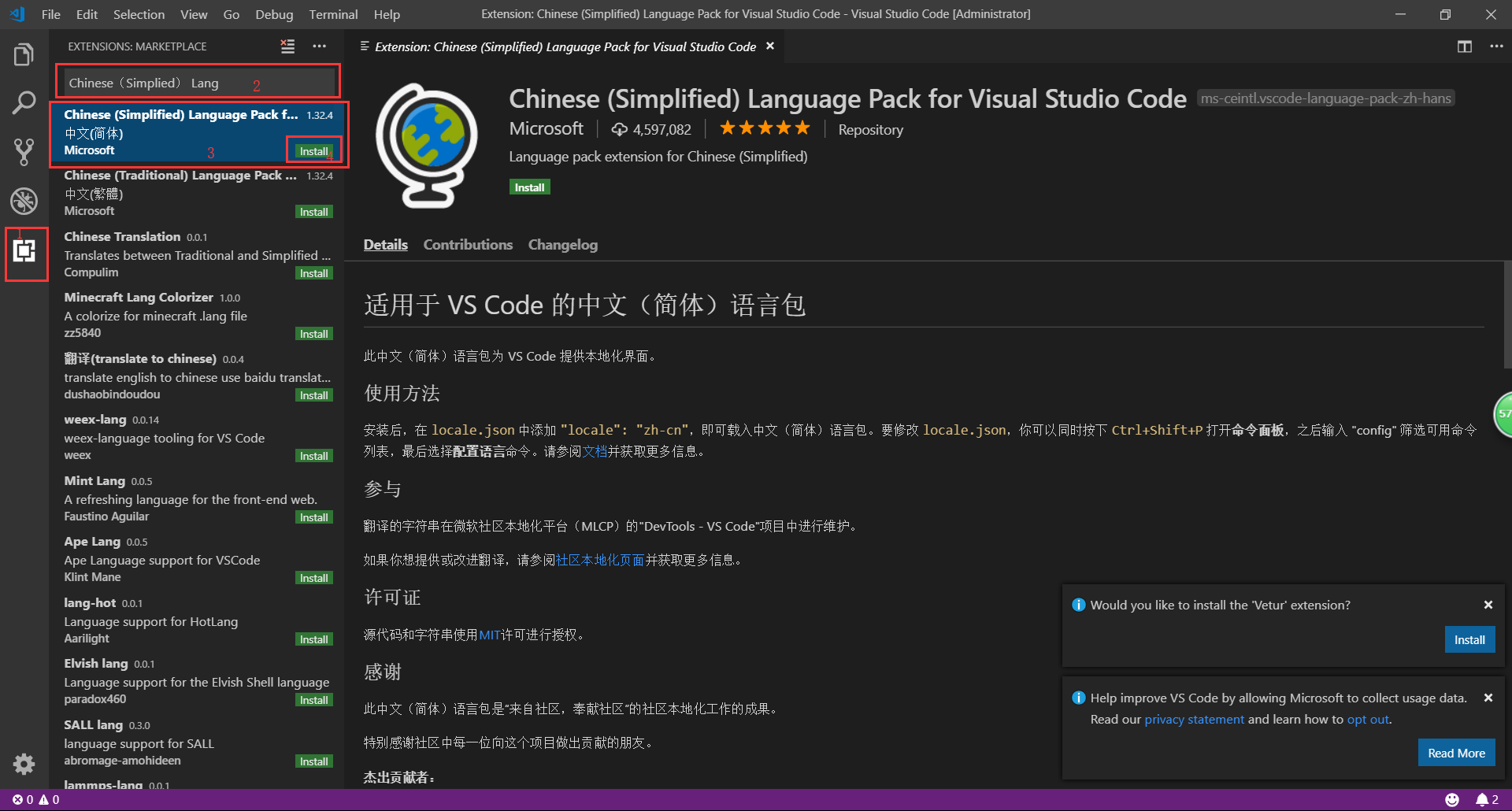
2)图中商店中搜索Chinese(Simplied) Lang,安装即可。
3)重启vscode工具;

三、vscode插件
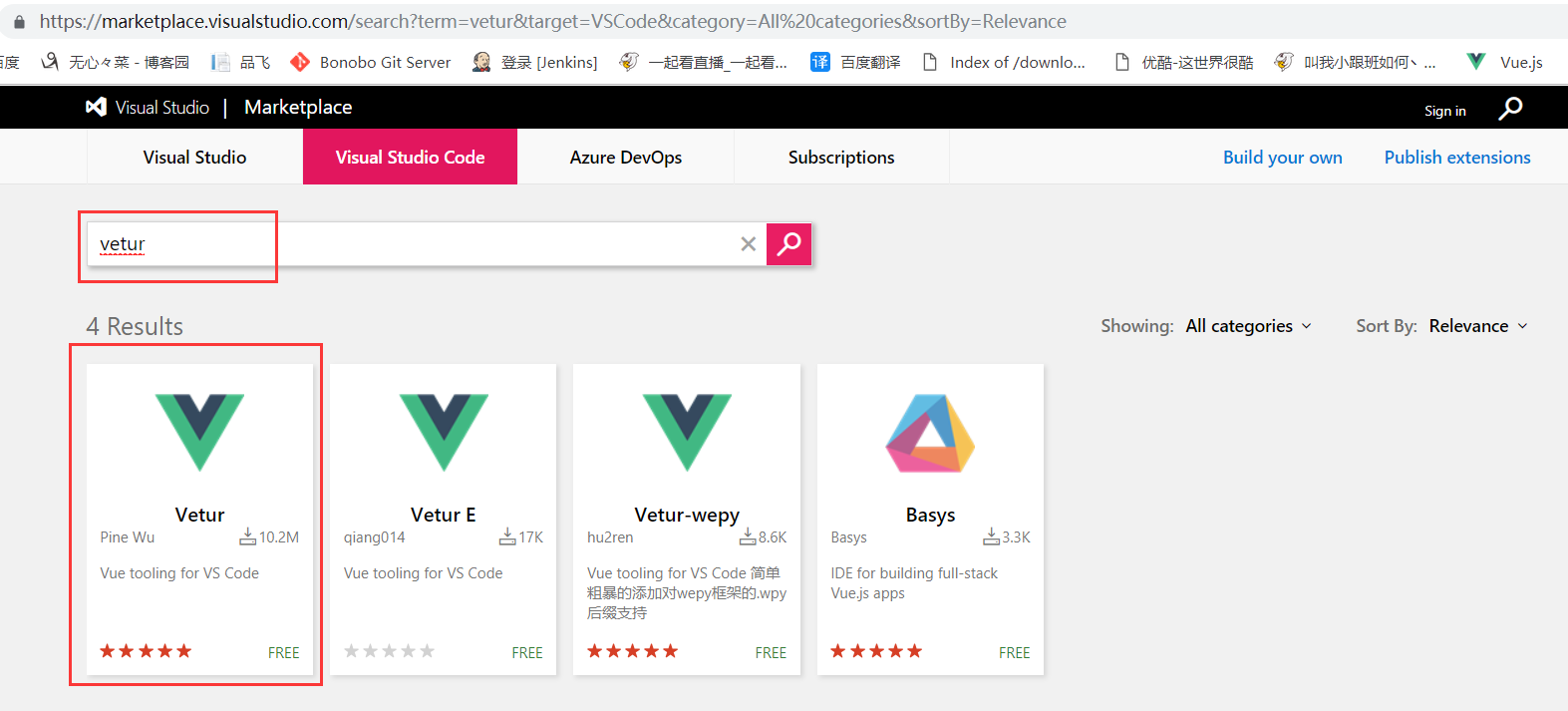
1. 插件选择:进入vscode官网插件商店(https://marketplace.visualstudio.com/VSCode)
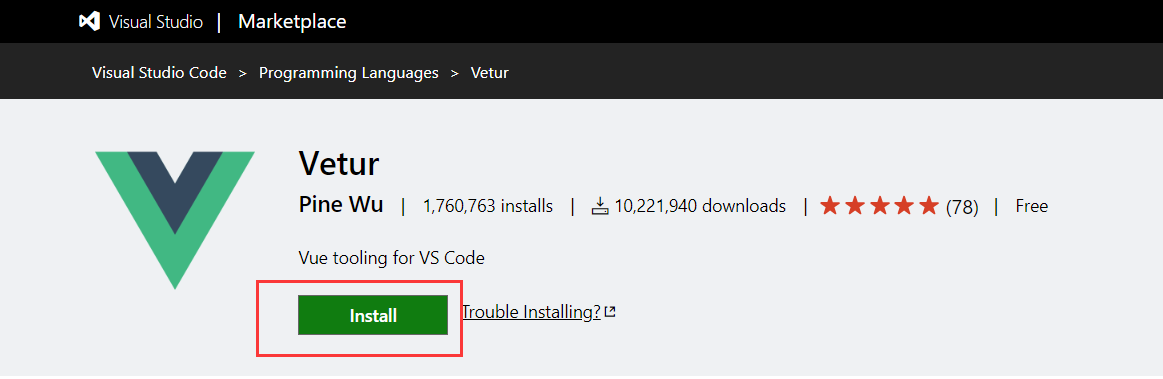
以安装Vetur插件为例, 搜索vetur,选择对应的插件,点击进入详情及安装界面。




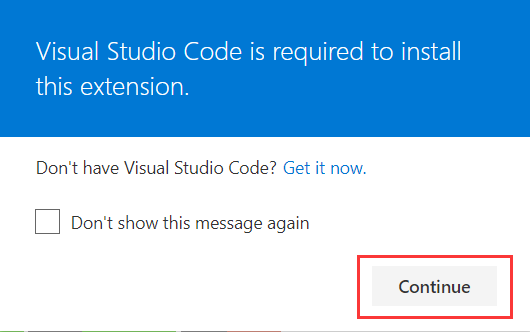
点击install,点击提示框中的continue按钮,会启动vscode。
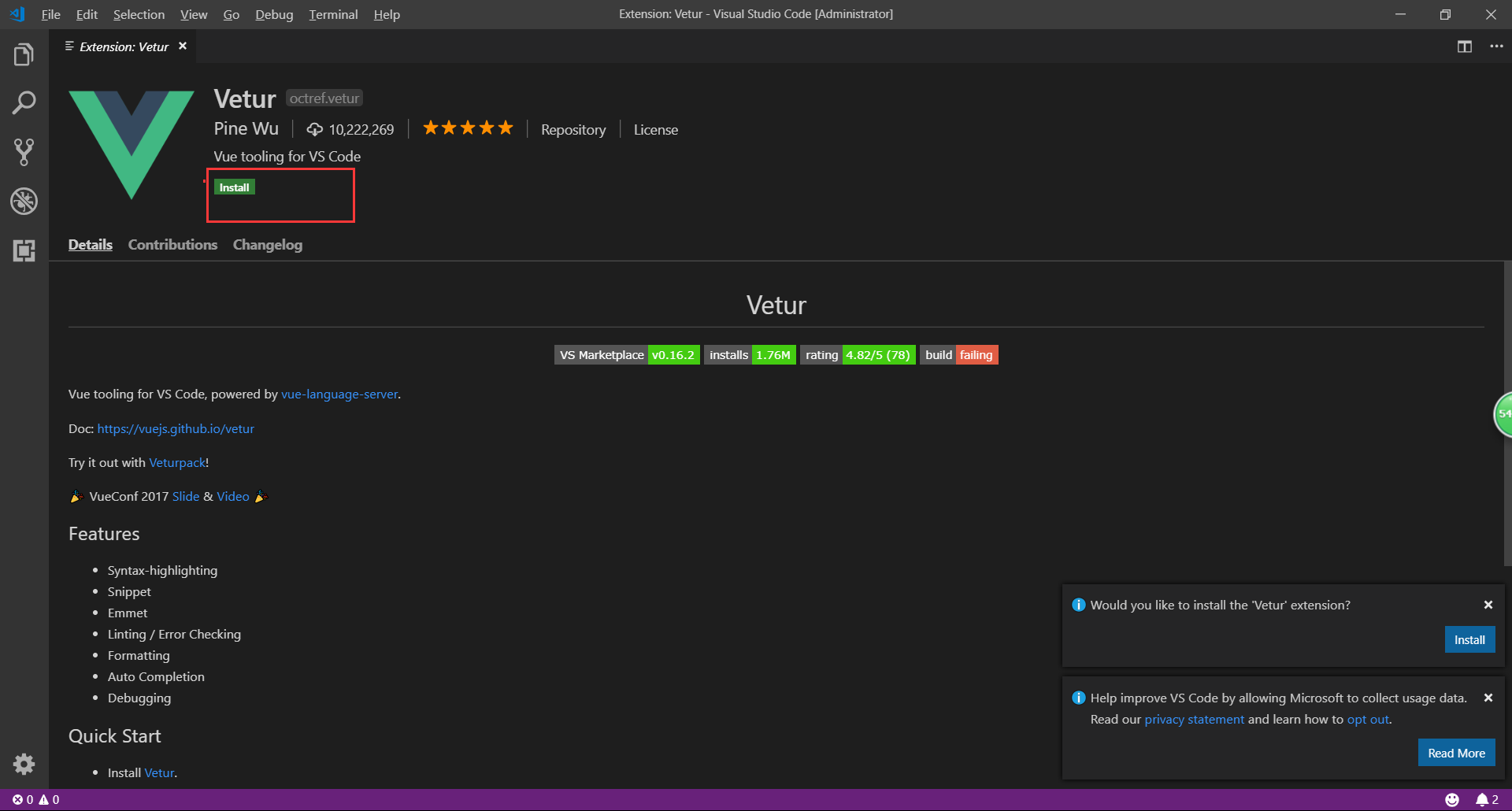
在vscode中点击安装即可

2. vue相关插件
vetur 语法高亮、智能感知
VueHelper vue 代码碎片
Vue 2 Snippets vue2 代码碎片
四、项目导入工程
在vscode ide中选择"文件"-->"打开文件夹",将构建好的vue工程导入

五、相关快捷键
所有快捷键设置:文件→首选项→键盘快捷方式
在当前行中间换行到下一行:ctrl+enter
当光标点击到某一行时,默认选中全行,可以直接复制剪切
直接删除某一行:shift+delete或者ctrl+shift+k
多行光标选择:alt+鼠标左键
自动生成html结构和meta声明:首先输入“!”,然后按tab键
标签自动补全:tab键
折叠所有代码:ctrl+k、ctrl+0
拆分编辑器:ctrl+\ 查找框右边的3个参数分别为:区分大小写,全字匹配,使用正则
跳转行号:ctrl+G
添加函数注释:在函数上方输入“/**”,然后点击enter
格式化:alt+shift+f
注释:ctrl+/
全部保存:ctrl+k, 然后只按s一个键
向上移动一行:alt+↑
向下移动一行:alt+↓
向上复制一行:alt+shift+↑
向下复制一行:alt+shift+↓
查找:ctrl+F
替换:ctrl+H
文件夹中查找:ctrl+shift+f
可以在打开的文件夹中搜索所有文件内容
文件中替换:ctrl+shift+h
转到定义:F12
转到实现:ctrl+F12
打开文件夹:ctrl+k, ctrl+o
关闭文件夹:ctrl+k, 然后单按一个f
选中一段代码,通过“ctrl+[”可以左移,“ctrl+]”可以右移
插件安装:
https://blog.csdn.net/yujing1314/article/details/90340647
参考:https://www.jianshu.com/p/cab79d188e42



