- 明确外边距可以应用到行内元素
- 向一个内联非替换元素应用外边距,对行高(line-height)没有任何影响
- 向一个内联非替换元素应用内边距上下边距时,对行高(line-height)没有任何影响,但当应用左右边距时,会对显示效果有影响,因此可以设置padding-left/right,margin-left/right
<style type="text/css">
#two{
width:100px;
margin-right:50px;
padding-left:50px;
} </style>
<span id="one">1111</span>
<span id="two">2222</span>
<span id="three">3333</span>
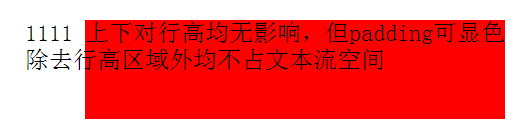
4.当一个内联非替换元素应用外边距,由于其外边距是透明而行高无影响,所以不显示视觉效果,但当上色时,由于内边距是非透明的,因此可以显示出效果
<style type="text/css">
#two{
margin-top:50px;
padding-bottom: 50px;
}
</style>
<span id="one">1111</span>
<span id="two">上下对行高均无影响,但padding可显色</span><br />
<span id="three">除去行高区域外均不占文本流空间</span>
效果:
5.对于一个内联替换元素而言,为其设置的内外边距等实际上是为其替换元素所设置的,会影响到替换元素的尺寸边距,从而影响到行高,因此可以设置margin和padding
靡不有初 鲜克有终


