CodingSouls团队项目冲刺(5)-个人概况
团队冲刺第五天:
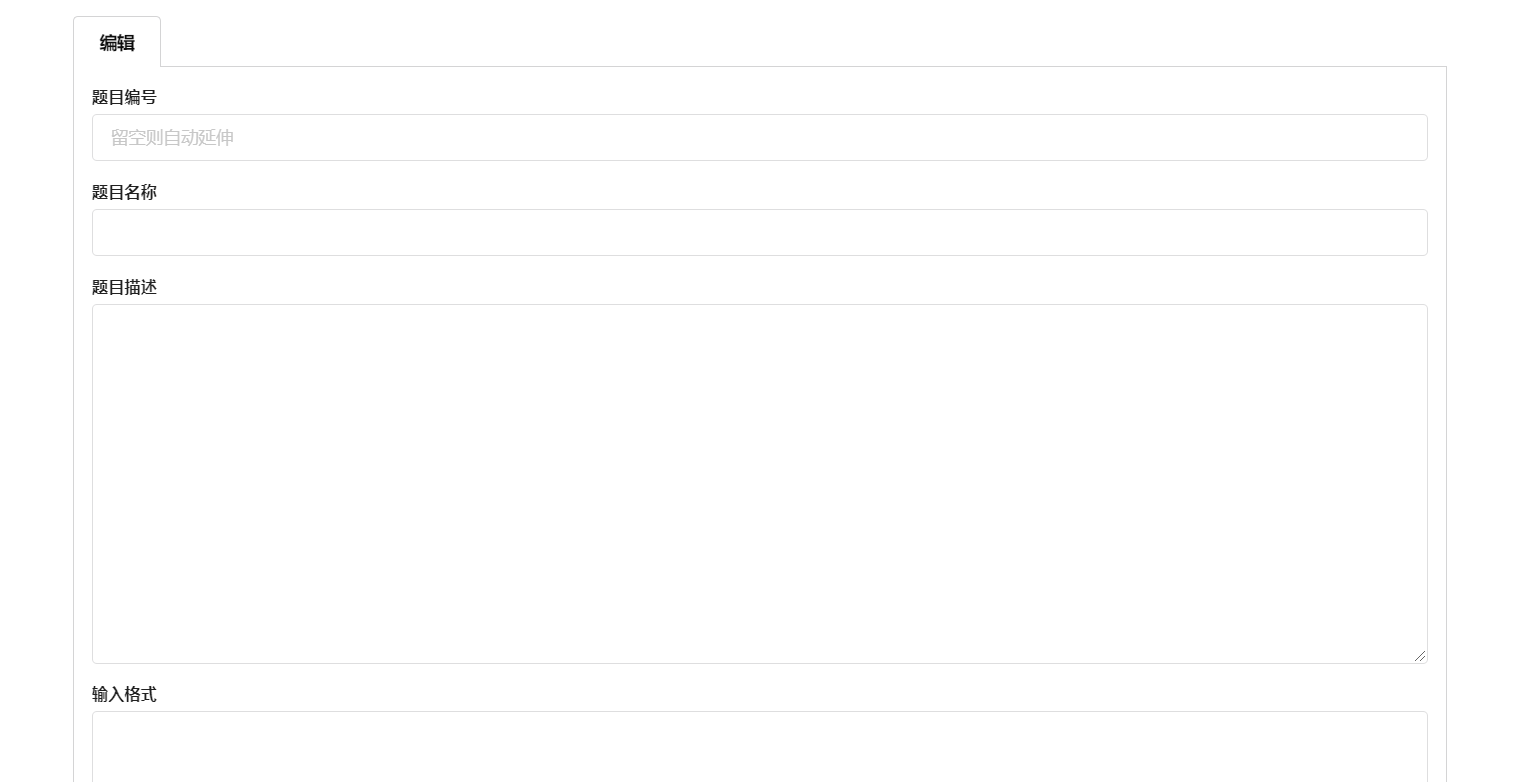
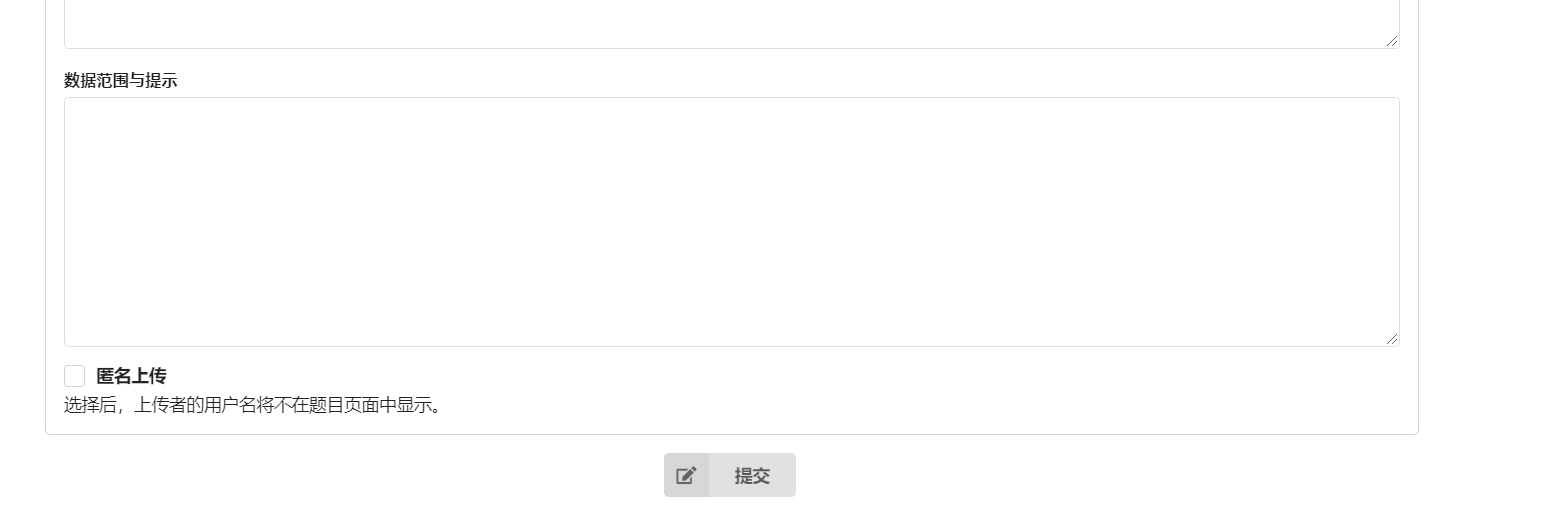
编辑题目页面与上传题目页面设计,将两个功能套用一个页面模板,代码如下:

1 <% this.title = '编辑题目'; %> 2 <% include header %> 3 <style type="text/css"> 4 .problem_header{ 5 text-align: center; 6 } 7 </style> 8 <div class="padding"> 9 <form method="post" action="<%= syzoj.utils.makeUrl(['problem', req.params.id, 'edit']) %>"> 10 <div class="ui top attached tabular menu"> 11 <a class="item active" data-tab="edit">编辑</a> 12 13 14 </div> 15 <div class="ui bottom attached tab segment active" data-tab="edit"> 16 <div class="ui form"><div class="field"> 17 <% if (problem.allowedManage) { %> 18 <label for="id"> 19 <% if (problem.new) { %> 20 题目编号 21 <% } else { %> 22 修改题目编号 23 <% } %> 24 </label> 25 <input type="text" id="id" name="id" placeholder="<% if (problem.new) { %>留空则自动延伸<% } else { %>留空则不修改<% } %>" value="<%= problem.id ? problem.id : '' %>"> 26 27 <div style="margin-top: 15px; "></div> 28 <% } %> 29 <label for="title">题目名称</label> 30 <input class="font-content" type="text" id="title" name="title" value="<%= problem.title %>"> 31 32 <label style="margin-top: 15px; " for="description">题目描述</label> 33 <textarea class="markdown-edit" rows="15" id="description" name="description"><%= problem.description %></textarea> 34 <label style="margin-top: 15px; " for="input_format">输入格式</label> 35 <textarea class="markdown-edit" rows="10" id="input" name="input_format"><%= problem.input_format %></textarea> 36 <label style="margin-top: 15px; " for="output_format">输出格式</label> 37 <textarea class="markdown-edit" rows="10" id="output" name="output_format"><%= problem.output_format %></textarea> 38 <label style="margin-top: 15px; ">样例</label> 39 <textarea class="markdown-edit" rows="15" id="example" name="example"><%= problem.example %></textarea> 40 <label style="margin-top: 15px; ">数据范围与提示</label> 41 <textarea class="markdown-edit" rows="10" id="hint" name="limit_and_hint"><%= problem.limit_and_hint %></textarea> 42 43 44 45 <% for (let tag of problem.tags) { %> 46 <option value="<%= tag.id %>" selected><%= tag.name %></option> 47 <% } %> 48 </select> 49 <div class="ui <% if (problem.is_anonymous) { %>checked <% } %>checkbox" style="margin-top: 15px; "> 50 <input <% if (problem.is_anonymous) { %>checked=""<% } %> name="is_anonymous" type="checkbox"> 51 <label><strong>匿名上传</strong></label> 52 <p style="margin-top: 5px; ">选择后,上传者的用户名将不在题目页面中显示。</p> 53 </div> 54 </div></div> 55 </div> 56 <div class="ui bottom attached tab segment" data-tab="preview" id="preview"> 57 <h1 class="ui header problem_header" id="pv-title"></h1> 58 <h2 class="ui header">题目描述</h2> 59 <div class="font-content" id="pv-description"></div> 60 <h2 class="ui header">输入格式</h2> 61 <div class="font-content" id="pv-input"></div> 62 <h2 class="ui header">输出格式</h2> 63 <div class="font-content" id="pv-output"></div> 64 <h2 class="ui header">样例</h2> 65 <div class="font-content" id="pv-example"></div> 66 <h2 class="ui header">数据范围与提示</h2> 67 <div class="font-content" id="pv-hint"></div> 68 </div> 69 <% if (problem.allowedEdit) { %> 70 <div style="text-align: center; "> 71 <button type="submit" id="submit_button" class="ui labeled submit icon button"> 72 <i class="icon edit"></i> 提交 73 </button> 74 </div> 75 <% } %> 76 </form> 77 </div> 78 <script type="text/javascript"> 79 $(function () { 80 function render(output, input) { 81 $.post('/api/markdown', { s: input.val() }, function (s) { 82 output.html(s); 83 }); 84 } 85 $("#preview_tab").click(function () { 86 $("#pv-title").text($("#title").val()); 87 $("#pv-description, #pv-input, #pv-output, #pv-example, #pv-hint").text('Loading...'); 88 render($("#pv-description"), $("#description")); 89 render($("#pv-input"), $("#input")); 90 render($("#pv-output"), $("#output")); 91 render($("#pv-example"), $("#example")); 92 render($("#pv-hint"), $("#hint")); 93 }); 94 $('.tabular.menu .item').tab(); 95 }); 96 </script> 97 <script> 98 $(function () { 99 $('#search_tags') 100 .dropdown({ 101 debug: true, 102 apiSettings: { 103 url: '/api/v2/search/tags/{query}', 104 onResponse: function (response) { 105 var a = $('#search_tags').val().map(function (x) { return parseInt(x) }); 106 if (response.results) { 107 response.results = response.results.filter(function(x) { return !a.includes(parseInt(x.value));}); 108 } 109 return response; 110 }, 111 cache: false 112 } 113 }); 114 }); 115 </script> 116 <% include footer %>
效果截图: