html5 canvas标签
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title> <style> #c1{ background:#FFFFFF; } </style> </head> <script> window.onload = function(){ var oc = document.getElementById('c1'); var ogc = oc.getContext("2d");//目前只有2d;3d效果需要参考webgl //ogc.strokeRect(50.5,50.5,100,100);//绘制出一个黑色边框的方块,无填充,当宽度,top值为50时,在浏览器显示2px的边框,设置为50.5border为1px; /* 绘制结果:边框2px红色,淡蓝色填充*/ /* ogc.fillStyle="#33FFDD";//填充方块是淡蓝色的 ogc.strokeStyle="red"; ogc.lineWidth=2;//边线为2px ogc.fillRect(50,50,100,100);//绘制出一个默认为黑色的方块 ogc.strokeRect(50.5,50.5,100,100);*/ /**绘制结果,边框四角变成圆角,弧形**/ /*ogc.fillStyle="#33FFDD"; ogc.strokeStyle="red"; ogc.lineWidth=10; ogc.lineJoin="round"; ogc.fillStyle="#33FFDD"; ogc.fillRect(50,50,100,100); ogc.strokeRect(50.5,50.5,100,100);*/ /**绘画出一个五边形的多边体,填充为红色**/ ogc.save(); ogc.beginPath();//开始绘画 ogc.fillStyle="red"; ogc.moveTo(100,100); ogc.lineTo(200,200); ogc.lineTo(300,200); ogc.lineTo(300,80); ogc.lineTo(240,150); ogc.closePath();//自动闭合两线之间的距离 //ogc.stroke();//闭合绘画 ogc.fill(); ogc.restore(); /**绘画出一个5边多边形,填充颜色为黑色*/ ogc.beginPath();//开始绘画 ogc.moveTo(100,200); ogc.lineTo(200,300); ogc.lineTo(300,300); ogc.lineTo(300,220); ogc.lineTo(240,250); ogc.closePath(); ogc.fill(); /**测试结果,蓝色的正方形框*/ ogc.save(); ogc.beginPath(); ogc.fillStyle="#00FF99"; ogc.rect(50,310,80,80); ogc.closePath(); ogc.stroke(); ogc.fill(); ogc.restore(); //ogc.clearRect(0,0,oc.width,oc.height);//清除画布上的所有绘图 /**鼠标画图**/ oc.onmousedown = function(ev){// 鼠标按下事件 var ev = ev || window.event;//得到window对象 ogc.moveTo(ev.clientX-oc.offsetLeft,ev.clientY-oc.offsetTop);; document.onmousemove = function(ev){ var ev = ev || window.event; ogc.lineTo(ev.clientX-oc.offsetLeft,ev.clientY-oc.offsetTop); ogc.stroke(); }; document.onmouseup = function(ev){ document.onmousemove = null; document.onmouseup = null; } }; ogc.fillRect(0,0,20,20);//绘制一个方块 var num=0; setInterval(function(){ num++; ogc.clearRect(0,0,oc.width,oc.height); ogc.fillRect(num,num,20,20); },30); }; </script> <body style="background:#000000;"> <canvas id="c1" width="400" height="400"> <span>不支持浏览器时显示的文本信息</span> </canvas> <div style="background:#FFFFFF;height:auto;width:auto;"> <h1>canvas标签</h1> <p>绘制环境:getContext("2d");//目前只支持2d的场景</p> <p>绘制方块:fillRect(L,T,W,H);//默认颜色是黑色,L表示left值;T表示top值;W表示宽度;H表示高度。</p> <p>strokeRect(L,T,W,H);绘制边框的方块</p> <p><h4>设置绘图:</h4></p> <p>fillStyle:填充颜色,(绘制canvas是有顺序的)</p> <p>lineWidth:线边框,是一个数值</p> <p>strokeStyle:边线颜色</p> <p><h4>边界绘制:</h4></p> <p>lineJoin:边界链接点样式;miter:默认、round:圆角、bevel:斜角</p> <p>lineCap:butt:默认、round:圆角、square:高度多出宽度一半的值</p> <p><h4>绘制路径:</h4></p> <p>beginPath:开始绘制路径</p> <p>closePath:结束绘制路径</p> <p>moveTo:移动到绘制的新目标</p> <p>lineTo:新的目标点</p> <p><h4>绘制路径:</h4></p> <p>stroke:画线、默认黑色</p> <p>fill:填充,默认为黑色</p> <p>rect:矩形区域</p> <p>save:保存路径</p> <p>restore:恢复路径</p> <p>clearRect:清除画布上的绘图</p> <p></p> </div> </body> </html>
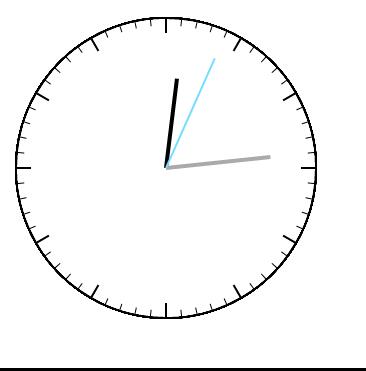
canvas绘制时钟:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title> <style type="text/css"> body{ background:#000000;} #c1{ background:#FFFFFF;} </style> </head> <body> <canvas id="c1" width="400" height="400"> <span>浏览器不支持哦</span> </canvas> <div style="background:#CCCCCC;height:auto;"> <h1>绘制圆</h1> <p>arc(x,y,半径,结束弧形,旋转方向);x,y起始位置、弧度与角度的关系:弧度=角度*Math.Pi/180;旋转方向:顺时(默认false,逆时(true))</p> </div> </body> <script type="text/javascript" defer="true"> window.onload = function(){ var oc = document.getElementById("c1"); var ogc = oc.getContext("2d"); toDraw(ogc,oc); setInterval(toDraw,1000); /**绘画了一个90度圆*/ /*ogc.moveTo(200,200);//把路径移动到画布中的指定点,不创建线条 ogc.arc(200,200,150,0,90*Math.PI/180,false); //ogc.closePath();//关闭绘画并且自动连接两点 ogc.stroke();//闭合绘画*/ function toDraw(){ var x = 200; var y =200; var r = 150; ogc.clearRect(0,0,oc.width,oc.height); var oDate = new Date(); var oHour = oDate.getHours();//获取小时 var oMin = oDate.getMinutes();//获取分 var oSen = oDate.getSeconds();//获取秒 var hourValue = (-90+oHour*30 + oMin/2)*Math.PI/180;//计算时针 var minValue = (-90+oMin*6)*Math.PI/180;//计算分针 var senValue = (-90+oSen*6)*Math.PI/180;//计算秒针 /**把圆分为60等份*/ for(var i = 0;i<60;i++){ ogc.beginPath(); ogc.moveTo(x,y); ogc.arc(x,y,r,6*i*Math.PI/180,6*(i+1)*Math.PI/180,true); ogc.stroke(); ogc.closePath(); } /**将半径遮住*/ ogc.fillStyle="white"; ogc.beginPath(); ogc.moveTo(x,y); ogc.arc(x,y,r*19/20,0,360*(i+1)*Math.PI/180,false); ogc.closePath(); ogc.fill();//填充当前绘图(路径) /**把圆分成20等份*/ ogc.lineWidth = 2; ogc.beginPath(); for(var i=0;i<12;i++){ ogc.moveTo(x,y); ogc.arc(x,y,r,30*i*Math.PI/180,30*(i+1)*Math.PI/180,false); } ogc.closePath(); ogc.stroke(); /**白色将半径遮住*/ ogc.fillStyle="white"; ogc.beginPath(); ogc.moveTo(x,y); ogc.arc(x,y,r*18/20,0,360*(i+1)*Math.PI/180,false); ogc.closePath(); ogc.fill(); /**绘制时针**/ ogc.lineWidth=4; ogc.beginPath(); ogc.moveTo(x,y); ogc.arc(x,y,r*12/20,hourValue,hourValue,false); ogc.closePath(); ogc.stroke(); /**绘制分针*/ ogc.line=3; ogc.strokeStyle="#AAAAAA"; ogc.beginPath(); ogc.moveTo(x,y); ogc.arc(x,y,r*14/20,minValue,minValue,false); ogc.closePath(); ogc.stroke(); /**绘制秒针*/ ogc.lineWidth=2; ogc.strokeStyle="#77DDFF"; ogc.beginPath(); ogc.moveTo(x,y); ogc.arc(x,y,r*16/20,senValue,senValue,false); ogc.closePath(); ogc.stroke(); } } </script> </html>

做一个旋转的方块,方块可以缩放变换大小。
<body style="background:#000000;"> <canvas id="c1" width="400" height="400" style="background:#FFFFFF;"> <span>浏览器不支持哦</span> </canvas> <div style="height:auto;width:auto;background:#999999;"> <p>moveTo:定位开始绘制的坐标点</p> <p>arcTo(x1,y1,x2,y2,r);x1,y1:第一组坐标;x2,y2:第二组坐标;r:半径</p> <p>quadraticCurveTo(dx,dy,x1,y1):贝塞尔曲线:第一组控制点(类似于拉弓,往控制点方向拉弓);第二组结束坐标</p> <p>bezierCurveTo(dx1,dy1,dx2,dy2,x1,y1)贝塞尔曲线:第一组控制点,第二组控制点,第三组结束坐标。</p> <p>translate(x,y):偏移,从起始点为基准点,移动到当前坐标位置。</p> <p>rotate(x,y):旋转:参数为弧形</p> <p>scale(x,y):缩放例子:旋转加缩放的小方块。</p> </div> </body> <script> window.onload = function(){ var oc = document.getElementById("c1"); var ogc = oc.getContext("2d"); //ogc.moveTo(100,200);//定位坐标 /**绘制出一个弧线*/ /*ogc.arcTo(50,50,200,150,50); ogc.stroke();*/ /**绘制出一个弧线*/ /*ogc.quadraticCurveTo(200,200,200,100); ogc.stroke();*/ /**绘制出一个弧线*/ /*ogc.bezierCurveTo(100,100,200,200,200,100); ogc.stroke();*/ /**旋转45度缩小0.5的黑色小方块*/ /*ogc.translate(100,100); ogc.rotate(45*Math.PI/180);//旋转45度 ogc.scale(0.5,0.5);//缩放 1:1为原始方块大小,0.5为缩小0.5 ogc.fillRect(0,0,100,100);//画出一个方块 默认黑色的*/ /**旋转的方块*/ var num=0; var num2=0; var value = 1; //ogc.translate(100,100); setInterval(function(){ num++; ogc.save(); ogc.clearRect(0,0,oc.width,oc.height); ogc.translate(100,100); if(num2 == 100){ value=-1; }else if(num2 == 0){ value=1; } num2+=value; ogc.scale(num2*1/50,num2*1/50); ogc.rotate(num*Math.PI/180); ogc.translate(-50,-50);//偏移,旋转的中心点为正方形的中点 ogc.fillRect(0,0,100,100); ogc.restore(); },30); }; </script>


时间,请带我像一条小溪流般,安静地流淌,汇入爱的海洋。



