完成登录与注册页面的前端
题目:完成登录与注册页面的HTML+CSS+JS,其中的输入项检查包括:
用户名6-12位
首字母不能是数字
只能包含字母和数字
密码6-12位
注册页两次密码是否一致
答:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册</title> <link href="../static/css/js23.css" rel="stylesheet" type="text/css"> <script src="../static/js/js23.js"></script> </head> <body> <div class="box"> <h2>忆之虾会员注册页面</h2> <h3></h3> <div class="input_box"> <input id="uname" type="text" placeholder="请输入用户名" style="width:280px"> </div> <div class="input_box"> <input id="upass" type="password" placeholder="请输入密码" style="width:280px"> </div> <div class="input_box"> <input id="uupass" type="password" placeholder="请重复输入密码" style="width:280px"> </div> <div class="input_box"> <input id="nname" type="password" placeholder="请输入昵称" style="width:280px"> </div> </div> <br> <div id="error_box"><br></div> <div class="input_box"> <button onclick="fnLogin()">注册</button><br> 注册遇到问题? </div> </div> <script> window.alert("go!") </script> </body> </html>
CSS、
body{ background: #fbfff8; padding-right:230px; padding-left:230px; color: rgba(255, 254, 222, 0.91); padding-top: 40px; font-size: 16px; background: #95beff; font-family:verdana,Arial,Helvetica,sans-serif; } h2{ padding-left: 60px; } h3{ padding-left: 120px; } .box{ background-color: rgba(255, 191, 144, 0.87); text-align:center; font-family: "华文彩云"; color:white; font-size: 50px; }
JS
function fnLogin() { var oUname = document.getElementById("uname") var oName = document.getElementById("nname") var oError = document.getElementById("error_box") var oUpass = document.getElementById("upass") var ooUpass=document.getElementById("uupass") oError.innerHTML = "<br>" //unname if (oUname.value.length < 6 || oUname.value.length > 20) { oError.innerHTML = "用户名6-20位"; return; } else if ((oUname.value.charCodeAt(0) >= 48) && (oUname.value.charCodeAt(0) <= 57)) { oError.innerHTML = "first letter."; return; } else for (var i = 0; i < oUname.value.length; i++) { if ((oUname.value.charCodeAt(i) < 48) || (oUname.value.charCodeAt(i) > 57) && (oUname.value.charCodeAt(i) < 97) || (oUname.value.charCodeAt(i) > 122)) { oError.innerHTML = "only letter or number"; return; } } //upass if (oUpass.value.length < 6 || oUpass.value.length > 12) { oError.innerHTML = "密码6-12位" return; } //uupass if (ooUpass.value!=oUpass.value) { oError.innerHTML = "重复密码错误" return; } //name if (oName.value.length < 3 || oUpass.value.length > 6) { oError.innerHTML = "昵称3-6位"; return; }else for (var i = 0; i < oUname.value.length; i++){ if ((oUname.value.charCodeAt(i) < 48) || (oUname.value.charCodeAt(i) > 57) && (oUname.value.charCodeAt(i) < 97) || (oUname.value.charCodeAt(i) > 122)) { oError.innerHTML = "only letter or number"; return; } } window.alert("登陆成功!") }


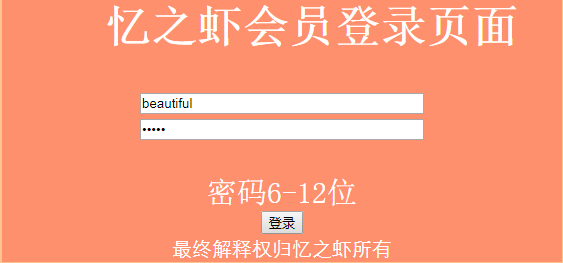
登录页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录 </title> <link href="../static/css/js23.css" rel="stylesheet" type="text/css"> <script src="../static/js/js23.js"></script> </head></h2> <body> <div class="box"> <h2>忆之虾会员登录页面</h2> <h3></h3> <div class="input_box"> <input id="uname" type="text" placeholder="请输入用户名" style="width:280px"> <input id="upass" type="password" placeholder="请输入密码" style="width:280px"> </div> <br> <div id="error_box"><br></div> <div class="input_box"> <button onclick="fnLogin()">登录</button><br> </div> <div class="line"> 最终解释权归忆之虾所有 </div> </div> <script> window.alert("go!") </script> </body> </html>
JS:
function fnLogin() { var oUname = document.getElementById("uname") var oName = document.getElementById("nname") var oError = document.getElementById("error_box") var oUpass = document.getElementById("upass") var ooUpass=document.getElementById("uupass") oError.innerHTML = "<br>" //unname if (oUname.value.length < 6 || oUname.value.length > 20) { oError.innerHTML = "用户名6-20位"; return; } else if ((oUname.value.charCodeAt(0) >= 48) && (oUname.value.charCodeAt(0) <= 57)) { oError.innerHTML = "first letter."; return; } else for (var i = 0; i < oUname.value.length; i++) { if ((oUname.value.charCodeAt(i) < 48) || (oUname.value.charCodeAt(i) > 57) && (oUname.value.charCodeAt(i) < 97) || (oUname.value.charCodeAt(i) > 122)) { oError.innerHTML = "only letter or number"; return; } } //upass if (oUpass.value.length < 6 || oUpass.value.length > 12) { oError.innerHTML = "密码6-12位" return; } //uupass if (ooUpass.value!=oUpass.value) { oError.innerHTML = "重复密码错误" return; } //name if (oName.value.length < 3 || oUpass.value.length > 6) { oError.innerHTML = "昵称3-6位"; return; }else for (var i = 0; i < oUname.value.length; i++){ if ((oUname.value.charCodeAt(i) < 48) || (oUname.value.charCodeAt(i) > 57) && (oUname.value.charCodeAt(i) < 97) || (oUname.value.charCodeAt(i) > 122)) { oError.innerHTML = "only letter or number"; return; } } window.alert("登陆成功!") }
CSS:
body{ background: #fbfff8; padding-right:230px; padding-left:230px; color: rgba(255, 254, 222, 0.91); padding-top: 40px; font-size: 16px; background: #ffc38d; font-family:verdana,Arial,Helvetica,sans-serif; } h2{ padding-left: 60px; } h3{ padding-left: 120px; } .box{ background-color: rgba(255, 137, 105, 0.87); text-align:center; font-family: "宋体"; color:white; font-size: 30px; } .input_box{ text-align:center; font-family: "华文宋体"; color:white; font-size: 20px; } .line{ text-align:center; font-family: "华文细黑"; color:white; font-size: 20px; }