20222417 2024-2025-1 《网络与系统攻防技术》实验八实验报告
1.实验内容
1.1 本周学习内容回顾
本周学习了关于Web安全基础/前后端的知识,同时还学习了SQL注入攻击的原理以及XSS脚本攻击。
1.2 实验要求
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
2.实验过程
2.1 Web前端HTML
2.1.1 安装并启动Apache
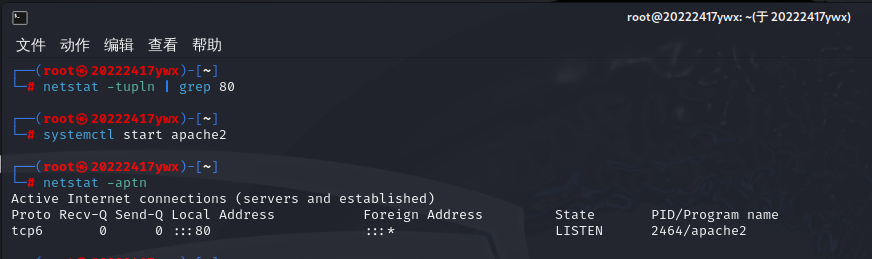
在kali终端输入如下命令:
netstat -tupln | grep 80
systemctl start apache2
netstat -aptn

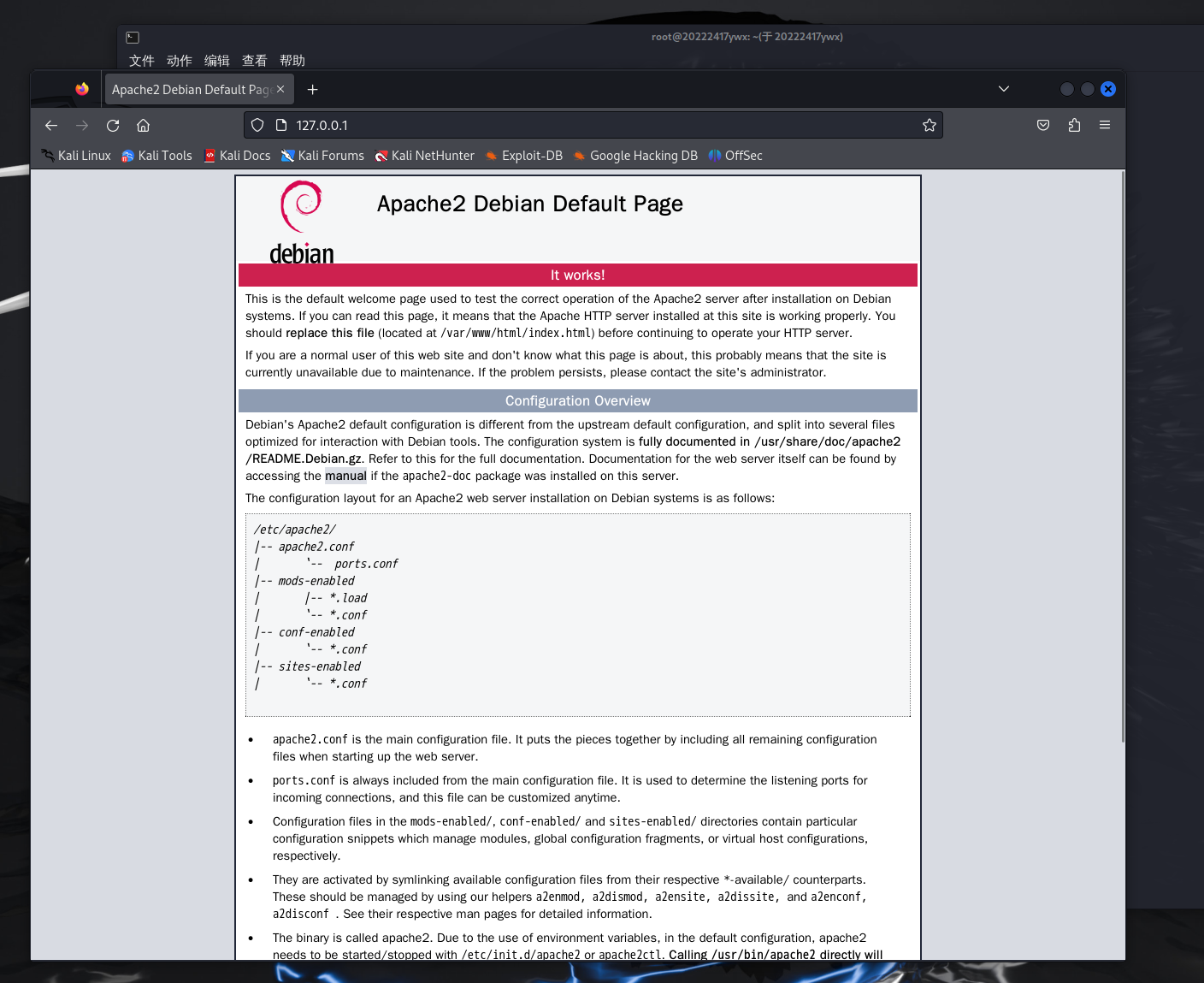
在浏览器中访问网址http://127.0.0.1 ,发现Apache开启成功,如下图所示:

2.1.2 编写一个含有表单的HTML
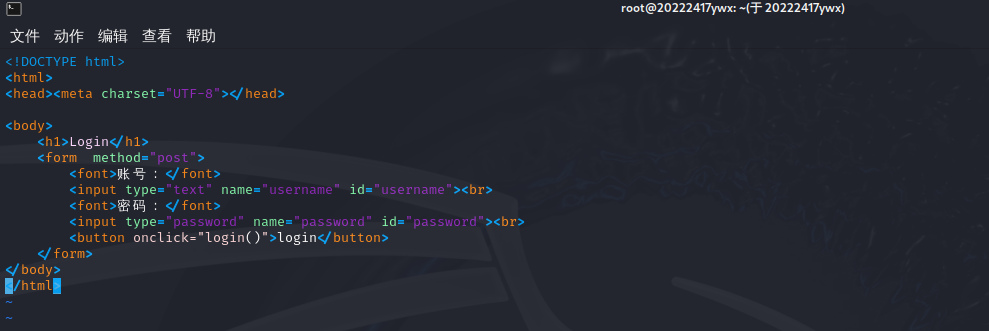
在kali终端输入vi /var/www/html/20222417.html命令,编辑创建一个登陆界面,代码具体如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"></head>
<body>
<h1>Login</h1>
<form method="post">
<font>账号:</font>
<input type="text" name="username" id="username"><br>
<font>密码:</font>
<input type="password" name="password" id="password"><br>
<button onclick="login()">login</button>
</form>
</body>
</html>


2.1.3 浏览器打开编辑的网页
访问网址 http://127.0.0.1/20222417.html

2.2 Web前端javascipt
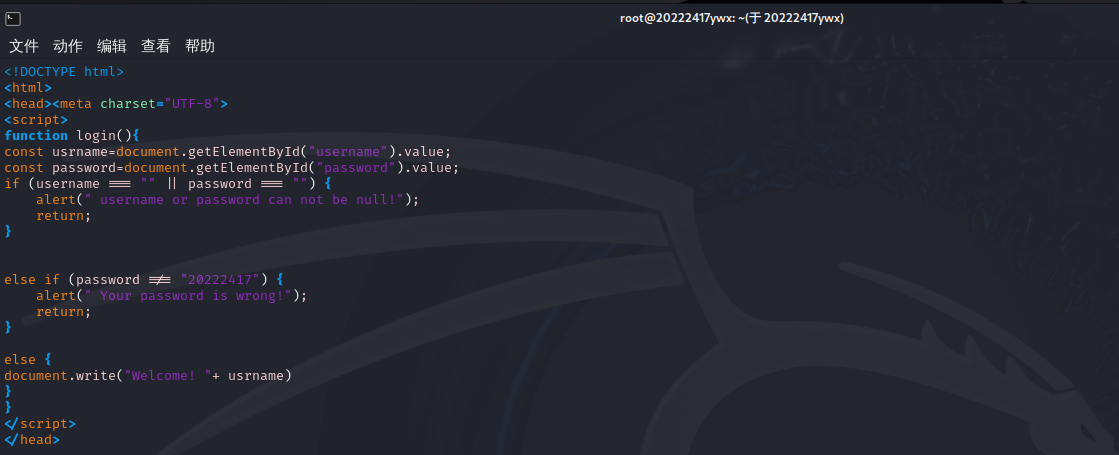
2.2.1 编写JavaScript验证用户名、密码的规则,在用户点击登陆按钮后回显“欢迎+输入的用户名”
代码如下:
<script>
function login(){
const usrname=document.getElementById("username").value;
const password=document.getElementById("password").value;
if (username === "" || password === "") {
alert(" username or password can not be null!");
return;
}
else if (password !== "20222417") {
alert(" Your password is wrong!");
return;
}
else {
document.write("Welcome! "+ usrname)
}
}
</script>

2.2.2 浏览器打开编辑的网页
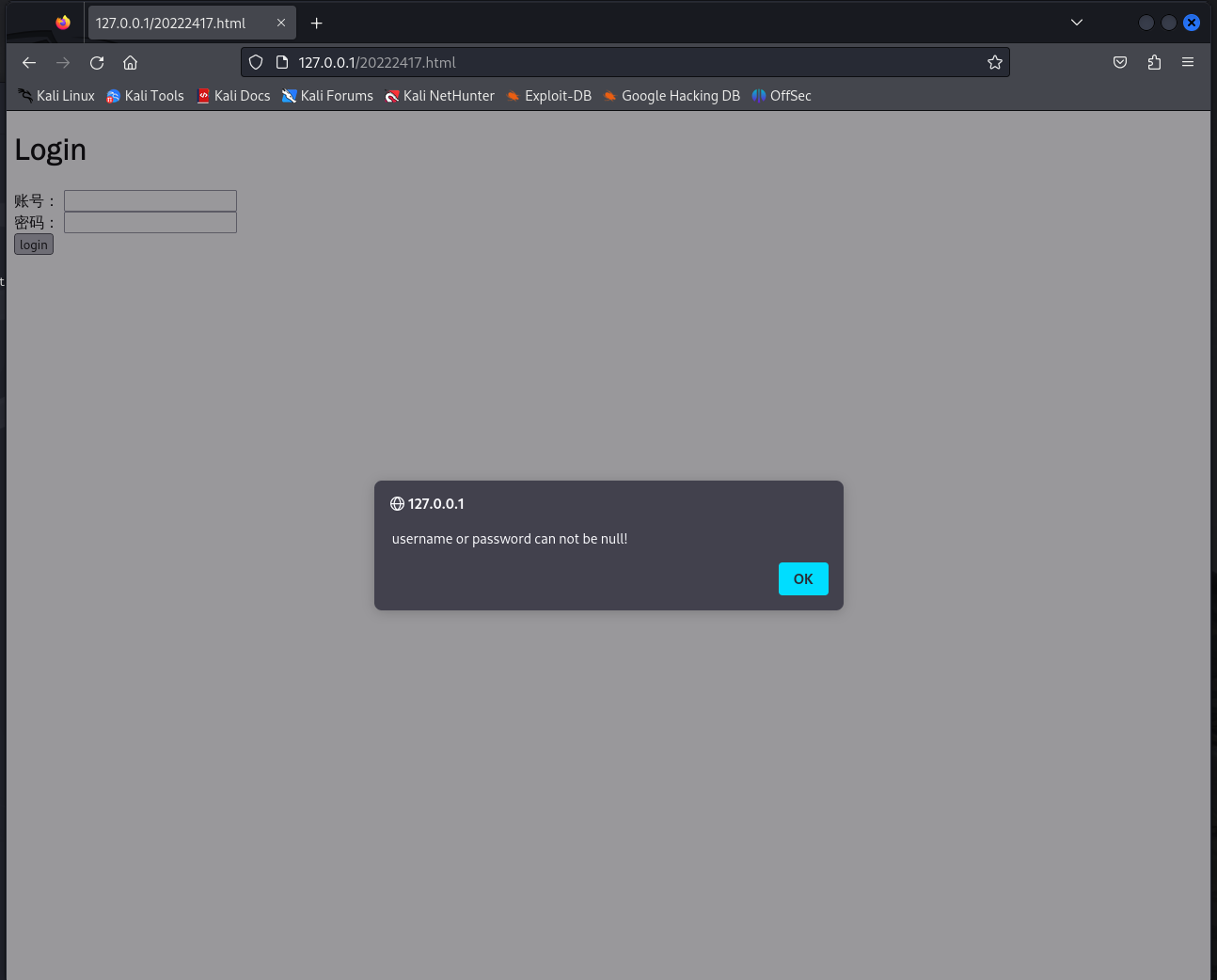
打开浏览器,访问网址 http://127.0.0.1/20222417.html
若输入的账号或者密码为空,会提示 username or password can not be null!

若输入的账号密码正确,则会提示welcome+用户名

2.2.3 尝试注入攻击
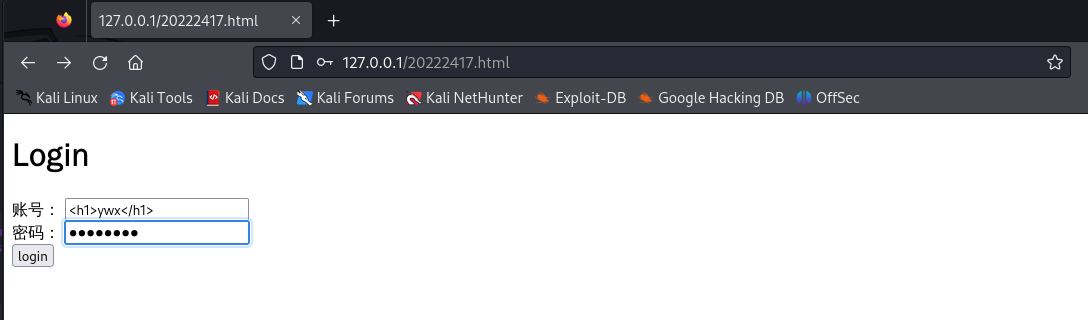
注入HTML,在网页的账号的文本框中输入
ywx
,进行HTML注入,密码不变
最后会提示一级界面的设置:

注入JavaScript
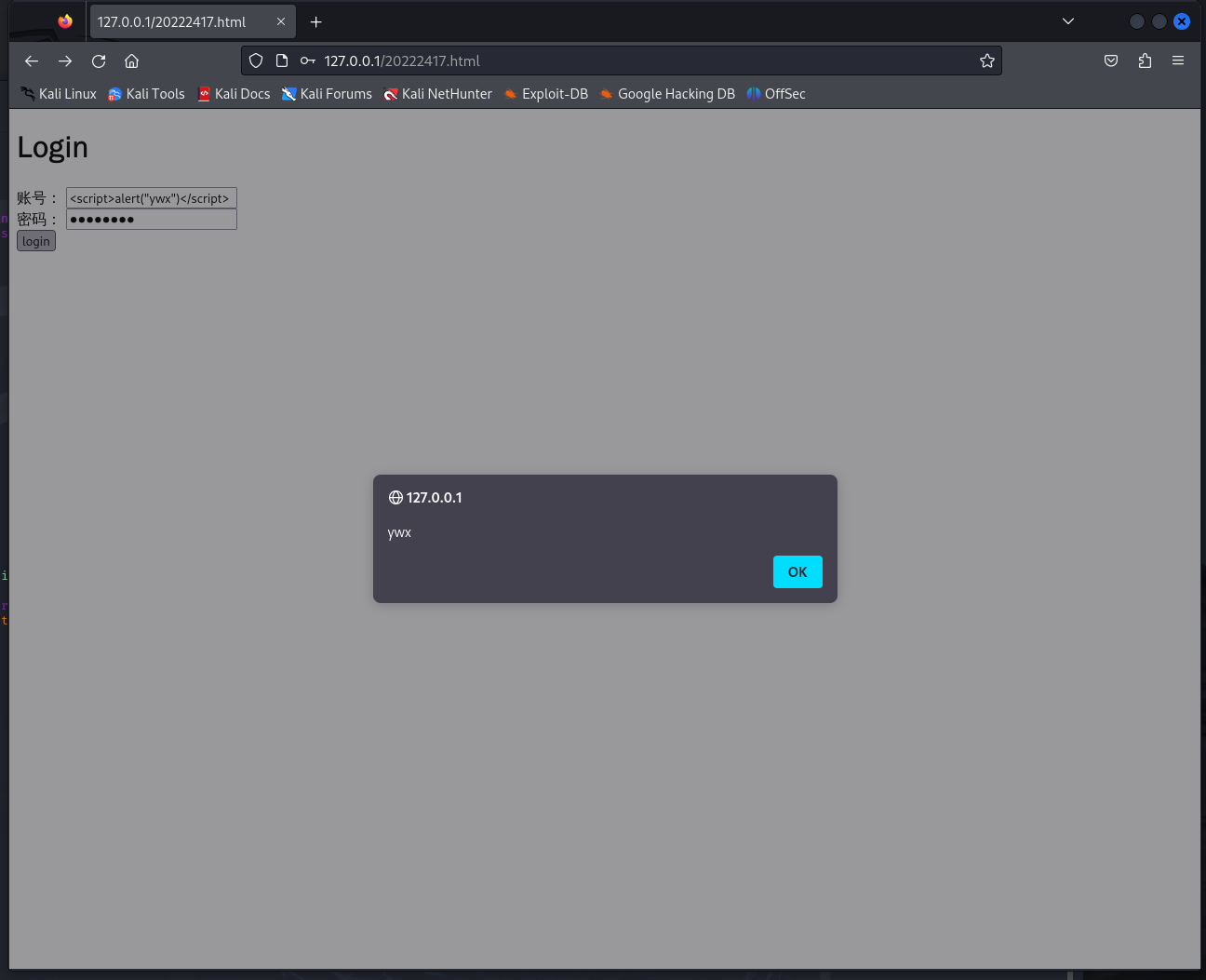
在账号的文本框中输入“”进行JavaScript注入,密码不变,最后会出现ywx的提示框,如下图所示:


成功注入!
2.3 Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
2.3.1 打开kali中安装并启动MySQL
kali有自带的数据库,在终端输入如下代码:
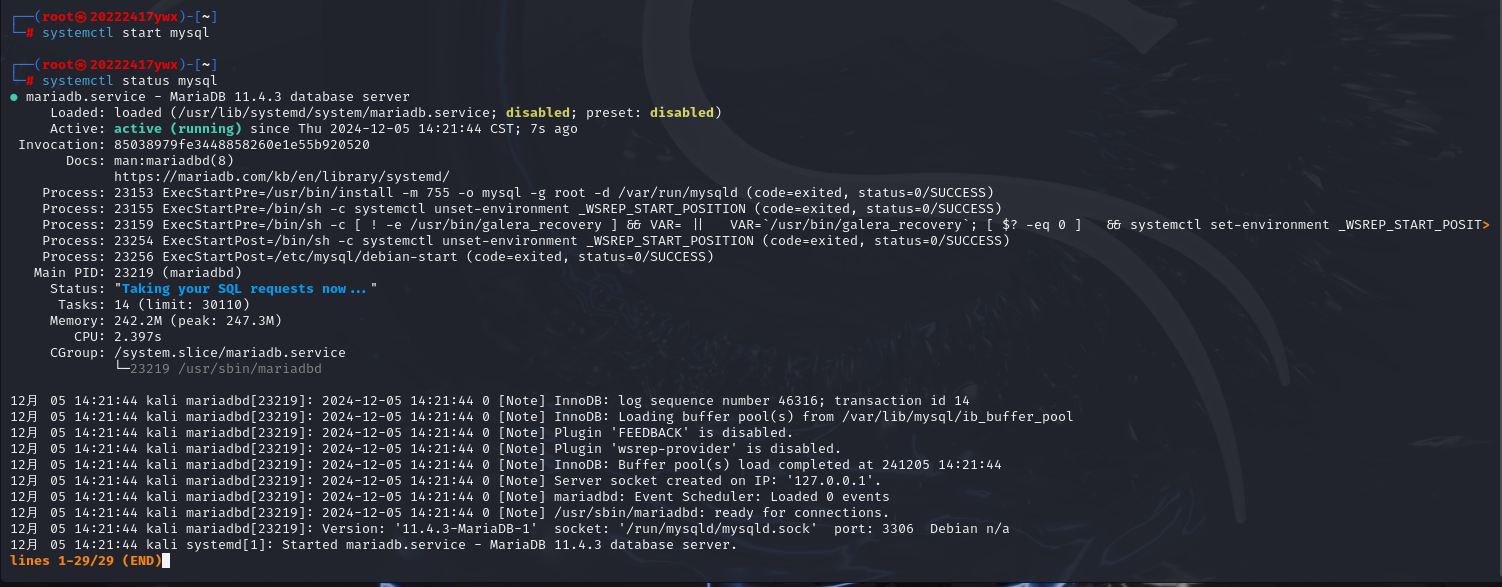
systemctl start mysql
systemctl status mysql

再输入:
service mysql start
mysql_secure_installation
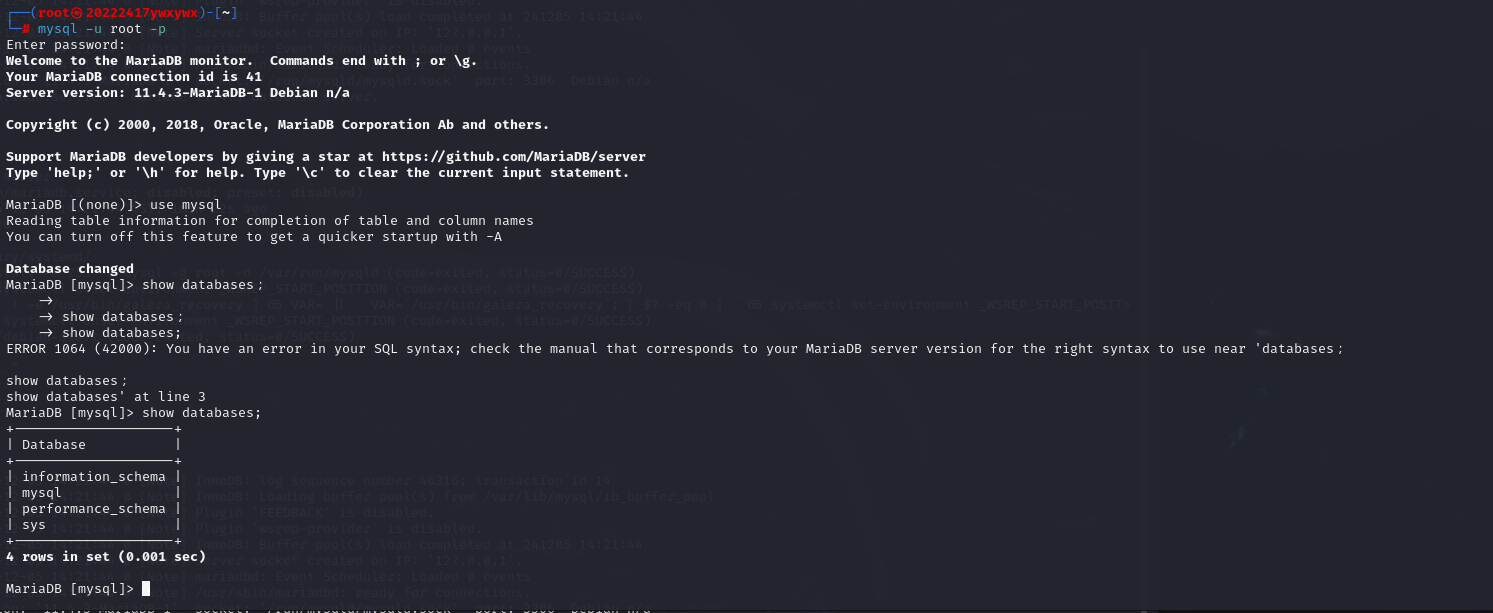
mysql -u root -p
use mysql
show databases;

2.3.2 创建用户
输入create user 'ywx'@'%' IDENTIFIED BY '20222417';命令创建一个名为ywx的用户,允许该用户从任何主机连接到数据库,并使用密码 20222417 进行身份验证。具体如下图所示:

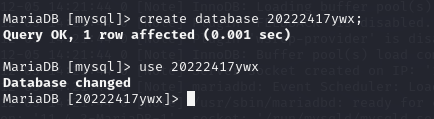
2.3.3 建库
输入create database 20222417ywx;创建数据库,再输入use 20222417ywx命令使用该数据库,
具体如下图所示:

2.3.4 建表
输入create table user (username VARCHAR(30),password VARCHAR(20));命令创建一个名为user的表,该表的两个字段分别为:username和password。具体如下图所示:

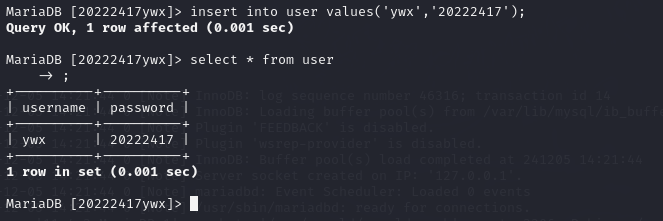
输入insert into user values('ywx','20222417');插入数据,后输入select * from user命令查看数据表中的内容,具体如下图所示:

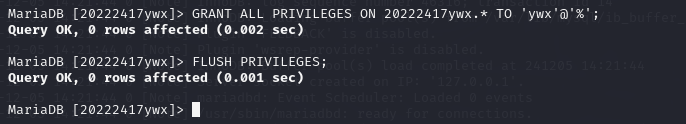
2.3.5 授权
输入如下命令,允许用户ywx从任何主机连接到数据库,并拥有20222417ywx的数据库拥有所有权限:
GRANT ALL PRIVILEGES ON 20222417ywx.* TO 'ywx'@'%';
FLUSH PRIVILEGES;

2.4 Web后端:编写PHP网页,连接数据库,进行用户认证
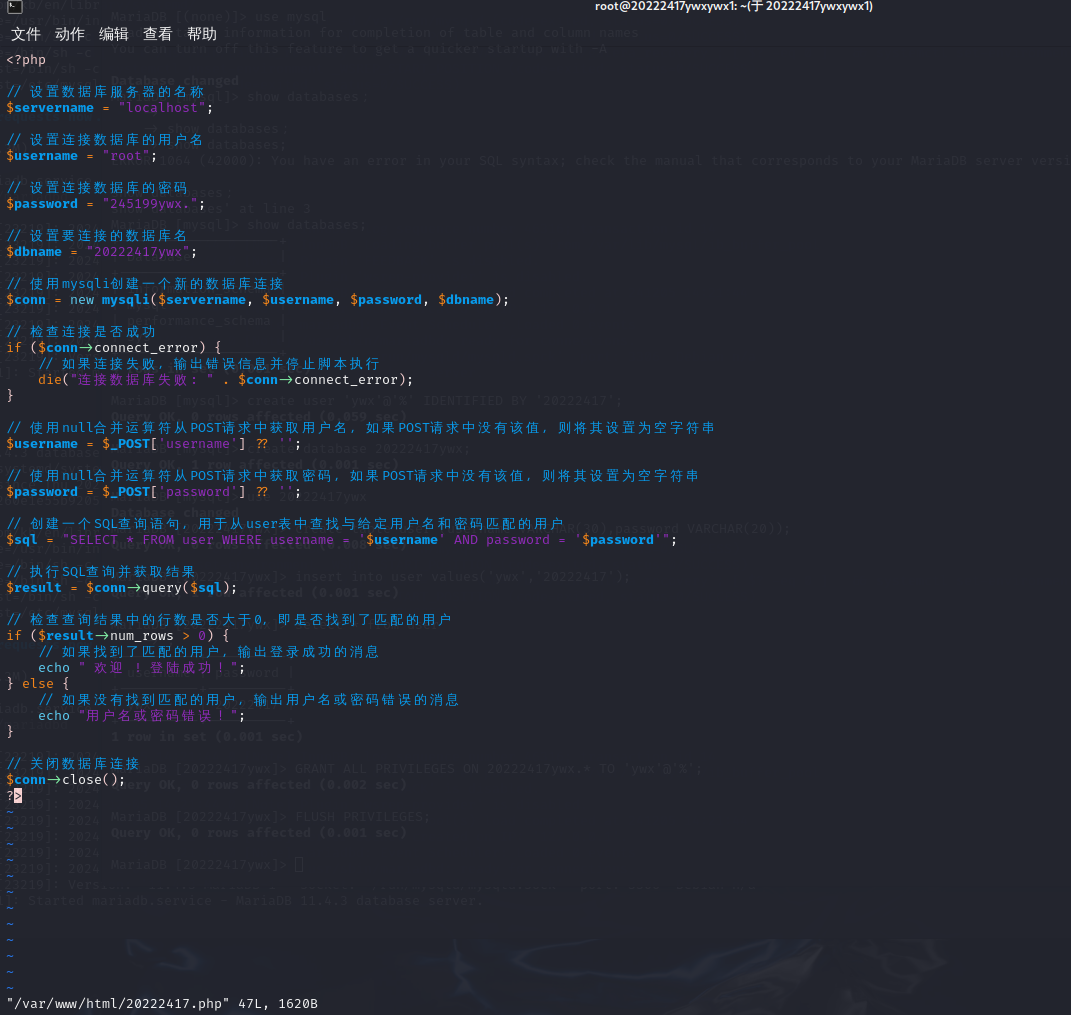
2.4.1 在kali终端输入vi /var/www/html/20222417.php创建一个php文件,代码具体如下:

2.4.2 对之前的20222417.html文件进行修改,使用创建的PHP脚本来处理登录验证

2.4.3 浏览器打开编辑的网页
打开浏览器,访问网址http://127.0.0.1/20222417.html
使用的登录账号和密码(ywx、20222417)正确,效果如下:

错误如下:

2.5 最简单的SQL注入,XSS攻击测试
2.5.1 实现SQL注入
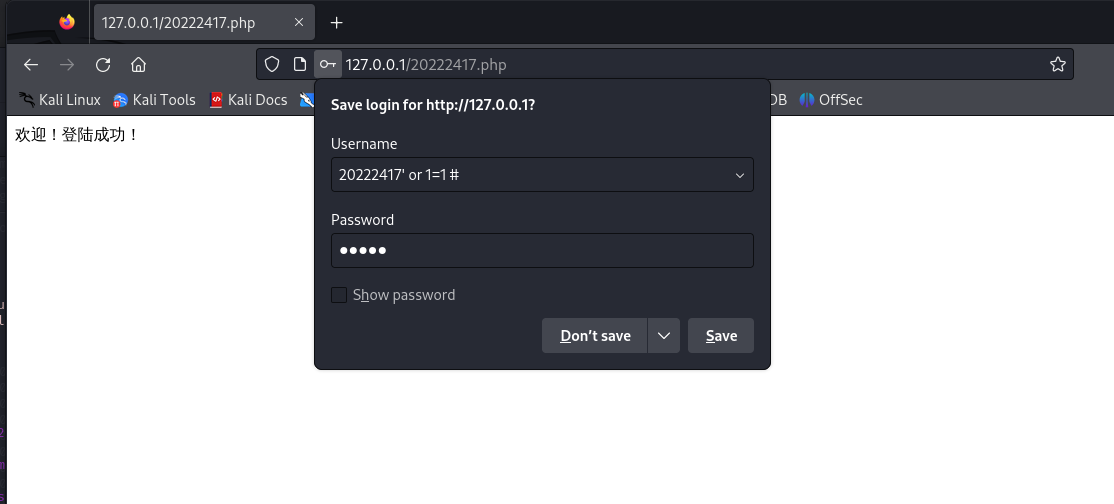
在账号的文本框中输入20222417' or 1=1 #,密码输入11111

数据库中没有存在这个账号,但是由于设置的条件为1=1,始终为真,并且# 后面的内容被注释掉了,所以这个查询将返回users表中的所有记录,而不是仅返回username为20222417的记录,由上图可知,SQL注入成功。
2.5.2 实现XSS攻击
在账号的文本框中输入,密码随便输入:

2.6 安装Pikachu或类似平台,并完成SQL注入、XSS、CSRF攻击
本次实验使用的是webgoat平台。
首先在文件夹中打开cmd,然后输入java -jar webgoat-2023.5.jar

当输出结束时,打开浏览器,在搜索栏中输入:
http://localhost:8080/WebGoat/login
登录成功

2.6.1 SQL注入
选择左侧栏A3→SQL Injection(Intro)→9号
根据提示中的SQL查询语句,选择“ Smith’ ”“ or ”和“ ‘1’=‘1 ”填入

成功获取信息。
由于or '1' = '1'始终为真,所以整个条件表达式first_name = 'John' and last_name = 'Smith' or '1' = '1'也会始终为真,不管first_name和last_name的实际值是什么。
2.6.2 xss攻击
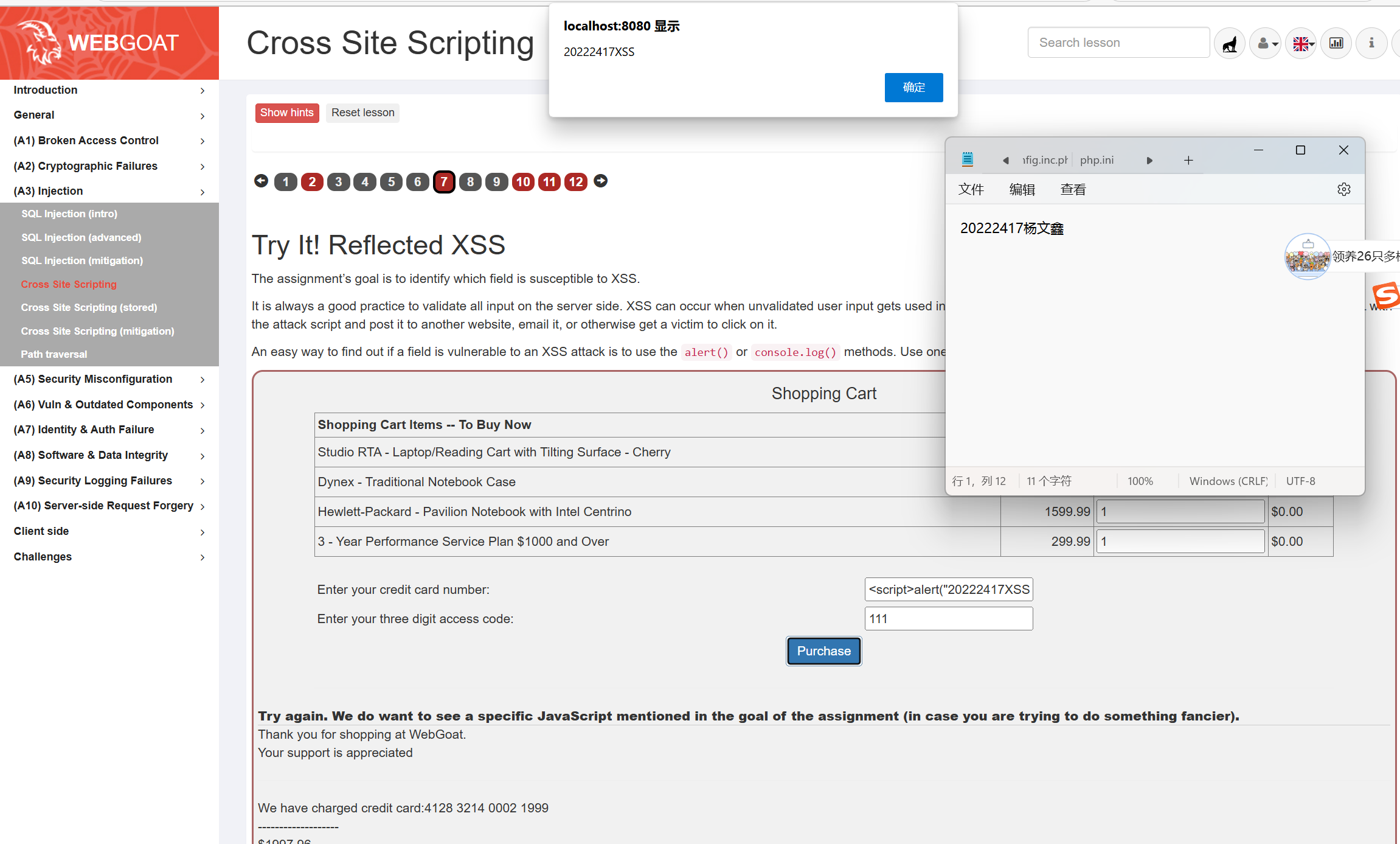
选择左侧栏A3→Cross Site Sorpting→选择7号
输入 ,提示20222417XSS

2.6.3 CSRF攻击
选择左侧A10 Cross-Site Request Forgeries→3号→点击Submit Query
点击Submit Query按钮后,跳转页面,可发现flag值为null

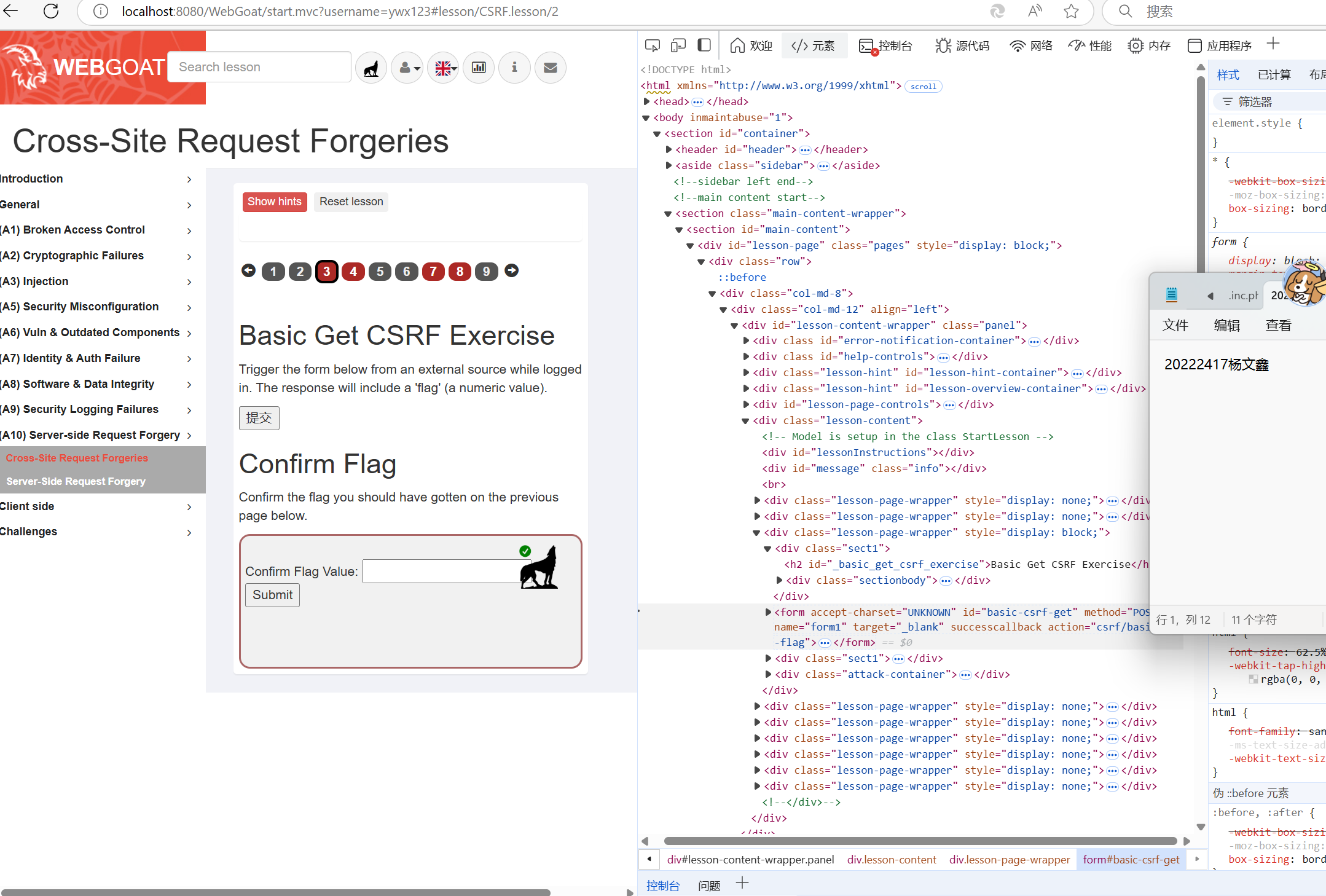
返回测试页面,按下F12打开网页的html工作台,找到以下代码:

在一个html文件中将代码粘贴并增加内容:

打开这个html文件:

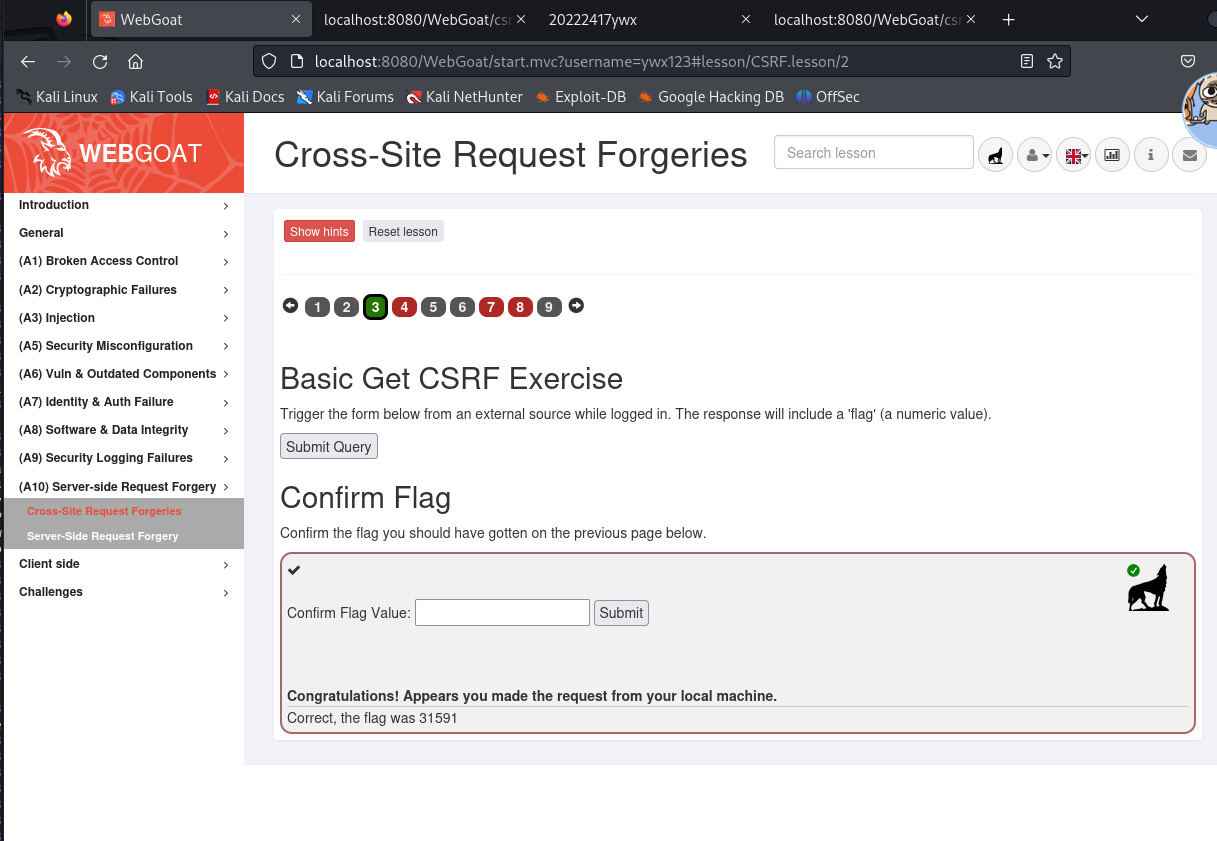
发现flag正确值为31591
成功测试

3.问题及解决方案
问题一:无法安装mysql

解决方案:输入提示中给出的命令
问题二:无法进入判断用户是否正确,html代码如下:

解决方案:由于原代码中增加了判断条件if,导致无法进入下一步,将代码改为下列代码即可:

4.学习感悟、思考等
本次实验,在完成这一系列的Web开发和安全学习任务后,我深刻体会到了Web技术的复杂性和多样性。从前端的HTML和JavaScript到后端的MySQL和PHP,每一步都让我对Web应用的构建有了更深入的理解。通过安装和配置Apache服务器,我掌握了Web服务器的基本操作。学习HTML让我能够构建网页的基本结构,而表单和GET/POST方法的学习则让我理解了数据如何在客户端和服务器之间传输。安装和启动MySQL,以及进行数据库的管理和操作,让我对数据库的工作原理有了实际的体验。这些操作对于后端开发至关重要,也是数据持久化的基础。
总的来说,这些学习经历让我认识到了作为一名Web开发者,不仅要掌握技术知识,还要具备安全意识。在开发过程中,我们必须始终考虑到安全性,以保护用户的数据和隐私。




