springboot thymelea引擎和语法
thymelea文档: https://zhuanlan.zhihu.com/p/183831446
https://raledong.gitbooks.io/using-thymeleaf/content/Chapter3/section3.1.html
语法
- 简单表达式 Simple Expressions:
- 变量表达式 Variable Expressions: $
- 选中变量表达式 Selection Variable Expressions: *
- 消息表达式 Message Expressions: #
- 连接URL表达式 Link URL Expressions: @
- 片段表达式 Fragment Expressions: ~
- 常量 Literals
- 文本常量 Text literals: 'one text', 'Another one!',…
- 数字常量 Number literals: 0, 34, 3.0, 12.3,…
- 布尔常量 Boolean literals: true, false
- 空常量 Null literal: null
- 常符号 Literal tokens: one, sometext, main,…
- 文本操作 Text operations:
- 字符串连接 String concatenation: +
- 常量替换 Literal substitutions: |The name is ${name}|
- 算数操作 Arithmetic operations:
- Binary operators: +, -, *, /, %
- Minus sign (unary operator): -
- 布尔操作 Boolean operations:
- 布尔操作符 Binary operators: and, or
- 布尔否定 一元操作符Boolean negation (unary operator): !, not
- 比较和相等 Comparisons and equality:
- 比较符 Comparators: >, <, >=, <= (gt, lt, ge, le)
- 相等符 Equality operators: ==, != (eq, ne)
- 条件操作符 Conditional operators:
- If-then: (if) ? (then)
- If-then-else: (if) ? (then) : (else)
- 默认值 Default: (value) ?: (defaultvalue)
- 特殊符号 Special tokens:
- 无操作符 No-Operation: _
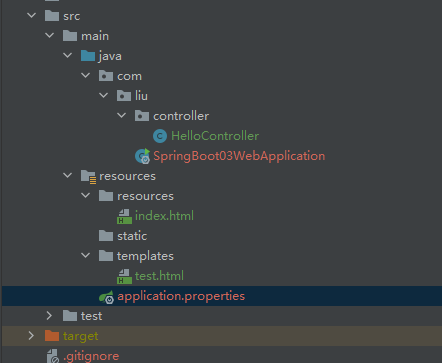
项目结构

controller
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.Arrays;
@Controller
public class HelloController {
@RequestMapping("/test")
public String test(Model model) {
model.addAttribute("msg","<h1>hello</h1>");
model.addAttribute("Numbers", Arrays.asList("一","二"));
return "test";
}
}
test.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>test</h1>
<!--所有的html元素都可以被thymeleaf替换接管: th:元素名 -->
<!--th:text,转译,文本输出-->
<p th:text="${msg}"></p>
<!--th:utext,不转译,直接拼接到html-->
<p th:utext="${msg}"></p>
<!--遍历,先取列表,每个元素叫num,后面文本输出num -->
<h4 th:each="num:${Numbers}" th:text="${num}"></h4>
<h4 th:each="num:${Numbers}">[[${num}]]</h4>
</body>
</html>
效果图





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现