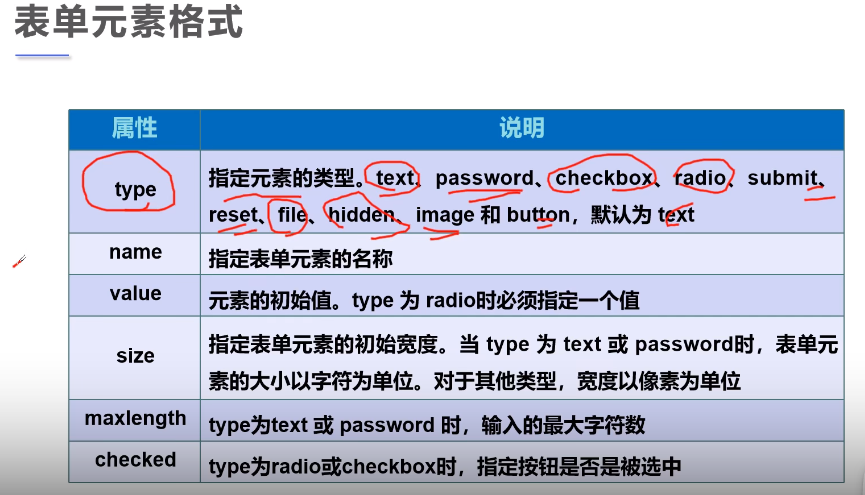
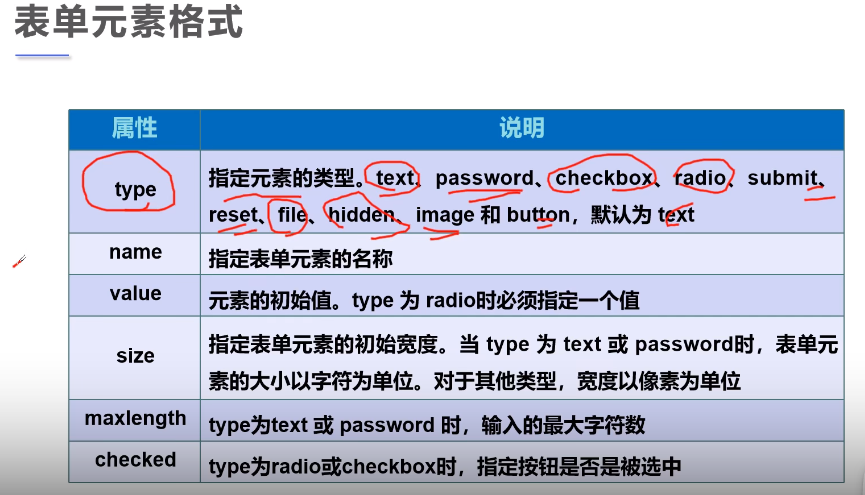
表单

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单学习</title>
</head>
<body>
<h1>注册</h1>
<form action="3.图像标签.html" method="get">
<p>名字:<input type="text" name="UserName" placeholder="请输入用户名" required></p>
<p>密码:<input type="password" name="UserPWD" hidden value="123456"></p>
<p>性别:
<input type="radio" value="boy" name="sex" checked/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<p>爱好:
<input type="checkbox" value="sleep" name="hobby"/>睡觉
<input type="checkbox" value="char" name="hobby" checked/>聊天
<input type="checkbox" value="game" name="hobby"/>游戏
<input type="checkbox" value="fish" name="hobby"/>钓鱼
</p>
<p>按钮:
<input type="button" name="btn1" value="点击变长">
</p>
<p>
<input type="submit" name="Submit" value="提交1">
<input type="reset" name="ReSet" value="重置2">
</p>
<p>下拉框:
<select name="列表名称">
<option value="china">中国</option>
<option value="india">印度</option>
<option value="us">美国</option>
<option value="Italy" selected>意大利</option>
</select>
</p>
<p>反馈:
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<p>邮箱:
<input type="email" name="email">
</p>
<p>自定义邮箱:
<input type="text" name="DIYemail" pattern="/^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/
/^[a-z\d]+(\.[a-z\d]+)*@([\da-z](-[\da-z])?)+(\.{1,2}[a-z]+)+$/或\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
</p>
<p>URL:
<input type="url" name="url">
</p>
<p>商品数量:
<input type="number" name="number" max="100" min="1" step="1">
</p>
<p>音量:
<input type="range" name="voice" max="100" min="1" step="2">
</p>
<p>搜索:
<input type="search" name="search">
</p>
</form>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义