html基本标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
1 2 3
<p>1</p>
<p>2</p>
<p>3</p>
一<br/> 二<br/> 三<br/> 四<br/>
<hr/>
粗体:<strong>粗体</strong>
<br/>
斜体:<em>斜体</em>
<br/>
空 格<br/>
空 格
大于号:>
<br/>
小于号:<
<br/>
版权符号:©版权所有权小明
<br/>
</body>
</html>
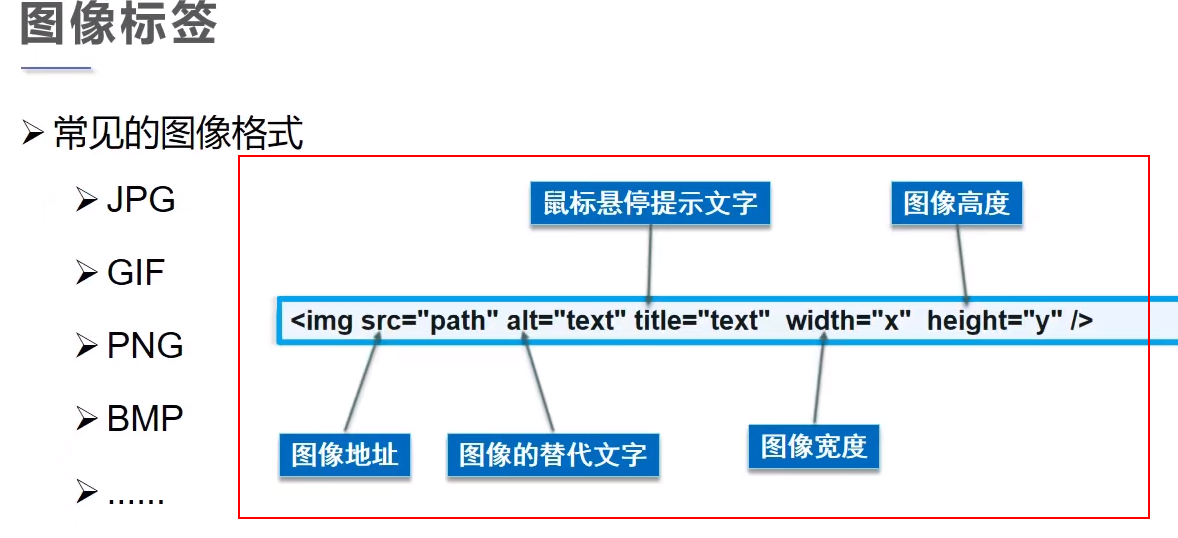
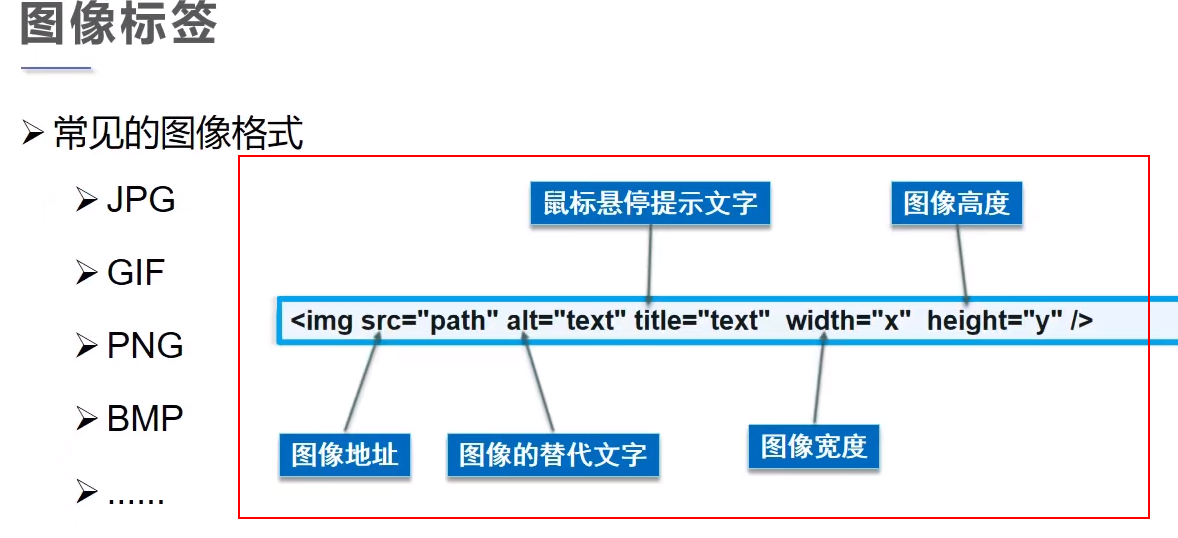
图像标签


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片标签学习</title>
</head>
<body>
<a name="AAA">4的锚链接跳转</a>
<img src="../resource/image/img.png" alt="加载是失败返回" title="悬停文字" width="1214" height="565">
</body>
</html>
链接标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签学习</title>
</head>
<body>
<a name="top">顶部</a>
<a href="1.第一个网页.html" target="_blank">点击我跳转到第一个页面</a>
<br/>
<a href="https://www.baidu.com/" target="_self">点击我跳转到百度</a>
<br/>
<a href="1.第一个网页.html">
<img src="../resource/image/img.png" alt="加载失败显示" title="悬停文字" width="1214" height="565">
</a>
<a href="#top">回到顶部</a>
<hr/>
<a href="2.基本标签.html"#AAA>跳转其他页面的标记</a>
<a href="mailto:pl01780099@2980.com">点击发送邮件</a>
</body>
</html>
列表标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<ol>
<li>java</li>
<li>python</li>
<li>运维</li>
<li>前段</li>
</ol>
<hr/>
<ul>
<li>java</li>
<li>python</li>
<li>运维</li>
<li>前段</li>
</ul>
<hr/>
<dl>
<dt>列表名称1</dt>
<dd>内容1</dd>
<dd>内容2</dd>
<dt>列表名称2</dt>
<dd>内容3</dd>
<dd>内容4</dd>
<dd>5</dd>
</dl>
</body>
</html>
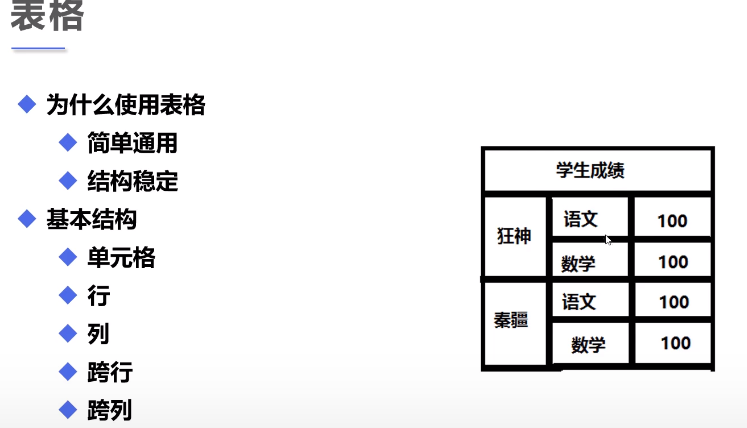
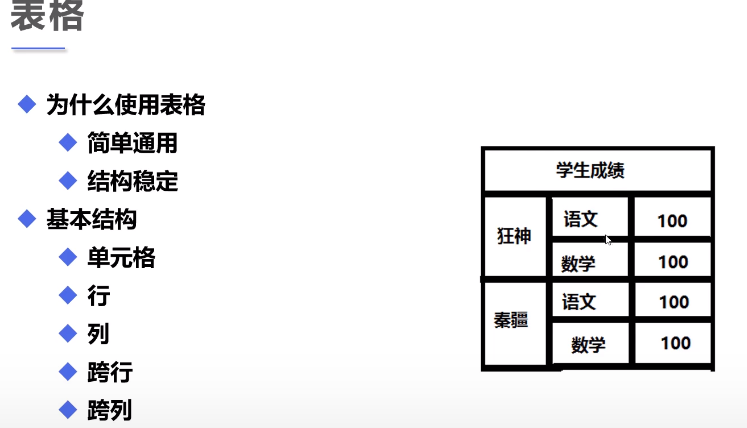
表格

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<table border="1px">
<tr>
<td colspan="2">1-1</td>
<td>1-3</td>
</tr>
<tr>
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>4-2</td>
<td>4-3</td>
</tr>
</table>
</body>
</html>
媒体标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素学习</title>
</head>
<body>
<video src="../resource/video/孤勇者.mp4" controls autoplay></video>
<audio src="../resource/audio/孤勇者.m4a" controls autoplay></audio>
</body>
</html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现