个人学期总结
个人学期总结
第一次接触到管理信息系统这一门课时,个人表示是非常感兴趣的,因为以前大一大二学的课中并没有像现在这门课那样竟然能打写些代码能画出 一
幅图出来,那时候就觉得计算机的世界太神奇了。还没接触这一门课之前并不知道网页是如何来的,通过课堂上的学习才发现原来平时我们浏览的网页中
竟然蕴藏着如此丰富的知识。通过课堂上和课外阅读后,我大概了解了一些关于信息管理系统的知识。有时候我多么希望能运用自己学到的知识设计出自己
喜欢的网页,可现实是,并不是你想设计成怎样就怎样的,因为毕竟个人的能力有限,但是呢,梦想还是有的,万一有一天实现了呢,所以说,不要放弃学
习,因为只有通过学习,我们才能不断前进。这学期快要结束了,现在我要把这学期所学到的内容加以总结,希望能在今后的学习中能有所帮助。如果我在
这篇博客中总结的有不充分的的地方,希望大家能多给我点意见。互相学习也是一种进步。
第一小节:.Python的知识总结:
管理信息系统是:举一个简单的例子来说:
图书管理系统,是一个由人、计算机等组成的能进行管理信息的收集、传递、加工、保存、维护和使用的系统。利用信息控制企业的行为;帮助企业实现其规划目标。图书馆管理系统的工作流程非常简单,首先在电子标签内写入详细的图书资料信息,然后把电子标签粘贴在相应的图书资料上,当需要对图书资料进行借还、查找、盘点等操作时,读写器就会读取资料上电子标签的信息并将信息传送到服务器上,从而实现对图书资料的管理。
做题顺序:先弹出python框 ----再输入以下代码
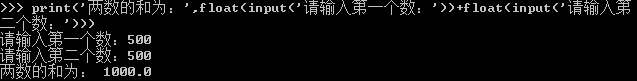
1.简单输入输出交互。

2.用户输入两个数字,计算并输出两个数字之和:(尝试只用一行代码实现这个功能)

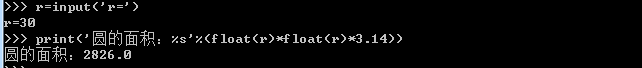
3.输入半径,计算圆的面积。

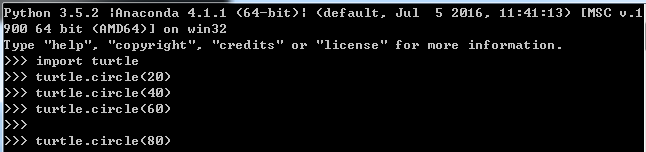
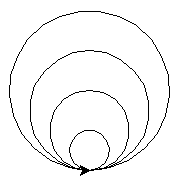
4.画同切圆
步骤:(1)导入turtle
(2)turtle.circle(20)
例子如下:


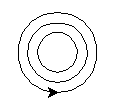
5 画同心圆
步骤:(1)导入turtle
(2)turtle.up()
turtle.goto(0,-20)
turttle.down()
turtle.circle(20)
例子如下:
import turtle 第二种方法:代码简单化 >>> turtle.up() import turtle
>>> turtle.goto(0,-20) for i in range(3):
>>> turtle.down() turtle.up()
>>> turtle.circle(20) turtle.goto(0,-20*(i+1))
>>> turtle.up()
tutle.down()
>>> turtle.goto(0,-30) turtle.circle(20*(i+1))
>>> turtle.down()
>>> turtle.circle(30)
>>> turtle.up()
>>> turtle.goto(0,-40)
>>> turtle.down()
>>> turtle.circle(40)
>>>turtle.done()

画五角星
import turtle turtle.begin_fill() for i in range(5): turtle.forward(50) turtle.right(144) turtle.end_fill()

画五星红旗
步骤:导入turtle
turtle.bgcolor(' ') 背景的颜色
turtle.up()
turtle.goto(0,-20)
turttle.down() 三行是确定坐标的位置
turtle.pencolor(' ') 画笔的颜色
import turtle 第二种方法:简单 import turtle turtle.bgcolor('red') turtle.bgcolor('red') turtle.up() turtle.fillcolor('yellow') turtle.goto(-350,180) turtle.down() turtle.pencolor('yellow') def my_goto(x,y): turtle.fillcolor('yellow') 填充的颜色 turtle.up() turtle.begin_fill() 开始 turtle.goto(x,y) turtle.forward(100) 直走100 turtle.down() turtle.right(144) 向右转 def my_draw(r): turtle.forward(100) turtle.begin_fill() turtle.right(144) for i in range(5): turtle.forward(100) turtle.forward(r) turtle.right(144) turtle.right(144) turtle.forward(100) turtle.enf_fill() turtle.right(144) turtle.forward(100) my_goto(-350,180) turtle.end_fill() 结束 my_fraw(150) turtle.hideturtle() 隐藏画笔 turtle.up() my_goto(-175,250) turtle.goto(-150,250) turtle.left(50) turtle.down() mt_draw(50) turtle.pencolor('yellow') turtle.fillcolor('yellow') my_goto(-100,175) turtle.begin_fill() turtle.left(44) turtle.left(50) my_draw(50) turtle.forward(40) turtle.right(144) turtle.forward(40) my_goto(-70,80) turtle.right(144) turtle.left(44) turtle.forward(40) my_draw(50) turtle.right(144) turtle.forward(40) turtle.right(144) turtle.forward(40) my_goto(-140,50) turtle.end_fill() turtle.left(50) turtle.hideturtle() my_draw(50) turtle.up() turtle.goto(-130,200) turtle.hideturtle() turtle.down() turtle.done() turtle.pencolor('yellow') turtle.fillcolor('yellow') turtle.begin_fill() turtle.left(50) turtle.forward(40) turtle.right(144) turtle.forward(40) turtle.right(144) turtle.forward(40) turtle.right(144) turtle.forward(40) turtle.right(144) turtle.forward(40) turtle.end_fill() turtle.hideturtle() turtle.up() turtle.goto(-70,130) turtle.down() turtle.pencolor('yellow') turtle.fillcolor('yellow') turtle.begin_fill() turtle.left(45) turtle.forward(40) turtle.right(144) turtle.forward(40) turtle.right(144) turtle.forward(40) turtle.right(144) turtle.forward(40) turtle.right(144) turtle.forward(40) turtle.end_fill() turtle.hideturtle() turtle.up() turtle.goto(-160,50) turtle.down() turtle.pencolor('yellow') turtle.fillcolor('yellow') turtle.begin_fill() turtle.left(50) turtle.forward(40) turtle.right(144) turtle.forward(40) turtle.right(144) turtle.forward(40) turtle.right(144) turtle.forward(40) turtle.right(144) turtle.forward(40) turtle.end_fill() turtle.hideturtle() turtle.done() 结束
![]()
字符串基本操作
1.已知‘星期一星期二星期三星期四星期五星期六星期日 ’,输入数字(1-7),输出相应的数字 a='星期一星期二星期三星期四星期五星期六星期日' b=int(input('1-7:')) print(a[3*(b-1):3*b])

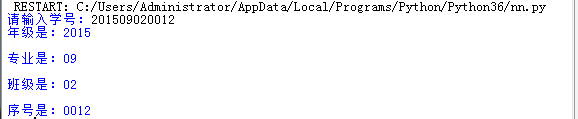
2、输入学号,识别年级、专业、班级、序号 num=input('请输入学号:') print("年级是:"+num[0:4]+'\n') print('专业是:'+num[4:6]+'\n') print( '班级是:'+num[6:8]+'\n') print('序号是:'+num[8:])

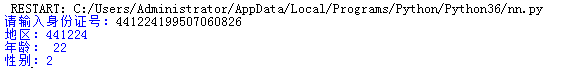
3 .输入身份证号,识别地区、年龄、性别 s=input('请输入身份证号:') print('地区:'+s[0:6]) print('年龄:',2017-int(s[6:10])) print('性别:'+s[-2])

4 .len(),eval(),+,*,in,chr(),转义\n\t\ a=('123456789') print(len(a)) print(eval('1300+14')) b='最怕长痘痘!' print(b*3) for i in 'shan': print(i) print('巨蟹座的星座符号是:'+chr(9807))

5. .输出全部的星座符号,以反斜线分隔。 方法一: for i in range(12): print(chr(9800+i),end='/')
方法二: print(chr(9801),'\\',chr(9802),'\\',chr(9803),'\\',chr(9804),'\\',chr(9805),'\\',chr(9806),'\\',chr(9807),'\\',chr(9808),'\\',chr(9809),'\\',chr(9810),'\\',chr(9811),'\\',chr(9812))

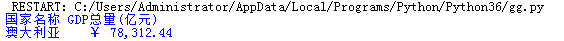
凯撒密码、GDP格式化输出、99乘法
1、凯撒密码 plaincode=input('明文:') print('密文:',end='') for i in plaincode: print(chr(ord(i)+3),end='')

2、国家名称 GDP总量(人民币亿元) (1) 中国 ¥765873.4375 (2)澳大利亚 ¥ 78312.4375(国家名称左对齐,数字右对齐,千分位,2位小数) (3)打出99乘法表 答:(1)print('国家名称 GDP总量(亿元)') print('{0:''<8}¥{1:''>10,.2F}'.format('中国',765873.4375))
(2)print('国家名称 GDP总量(亿元)') print('{0:''<8}¥{1:''>10,.2F}'.format('澳大利亚',78312.4375))
(3) #完整格式输出九九乘法表 for i in range(1,10): for j in range(1,10): print("%d*%d=%2d" % (i,j,i*j),end=" ") print("")

组合数据类型练习,英文词频统计实例
1、字典实例:建立学生学号成绩字典,做增删改查遍历操作。 #建立学生学号成绩字典 d={'01':'80','02':'90','03':'89','04':'90','05':'100'} print(d) #增遍历操作 d['06']='100' #删遍历操作 d.pop('01') #改遍历操作 d['04']='100' #查遍历操作 print(d['04']) for i in d: print(d)

2、列表,元组,字典,集合的遍历。 列表: G=list('123345237646') for i in G: print(G) 元组: S=tuple('abcdefghi') for i in S: print(S) 字典: d={'01':'70','02':'90','03':'100','05':'79'} for i in d: print(d) 集合:se=set('12435433224') for i in se: print(se)
中文词频统计
中文分词 下载一中文长篇小说,并转换成UTF-8编码。 使用jieba库,进行中文词频统计,输出TOP20的词及出现次数。 排除一些无意义词、合并同一词。 对词频统计结果做简单的解读。 import jieba txt = open('小说.txt','r',encoding='utf-8').read() words=list(jieba.cut(txt)) print('列表如下:',words) exp={',?!'}#创建新的集合 keys=set(words)-exp#排除无意义词,合并同一词 dic={} for a in keys:#只保留两位以上的词 if len(a)>1: dic[a]=words.count(a) c=list(dic.items())#解读词频 c.sort(key=lambda x:x[1],reverse=True) for i in range(20):#输出前20 print(c[i])
WEB基础
(1)
新建HTML的步骤: 1、打开pycharm 2、新建python文件 (如命名为index.html) <!DOCTYPE html> <html lang="en"> <head> <title>我的网页</title> </head> <body> 这里是网页的内容 </body> </html> <head></head>标记:这里通常会放置网页的相关信息,例如<title> <meta>,这些信息通常不会直接显示在页面上。 <title></title>标记:用来说明网页的标题,此标题会显示在浏览器标题栏中。 <body></body>:这里放置网页的内容这些内容直接显示在网页上。
(2)div标签:主要用来为HTML文档内大块的内容提供结构和CSS样式控制。div,即“division”(分区),用来划分一个区域。div标签内可以放入body标签的任何内部标签:段落文字、表格、列表、图像。
(3)form标签:一共有5个属性,分别是name、action、method、enctype和target属性
name属性:给表单进行命名,为了防止在表单提交之后,在后台程序中出现混乱。
action属性:用来指定表单数据提交到那个地址进行处理
method属性:告诉浏览器,指定将表单中的数据使用哪种HTML提交方法,取值为get过post。通常情况下选择post
target属性:用来指定目标窗口的打开方式。_self (默认值,表示在当前窗口打开页面)--经常用
_back(表示在新的窗口打开页面) --经常用
_parent(表示在父级窗口中打开页面)
_top(表示页面载入到包含该链接的窗口,取代当前在窗口中的所有页面)
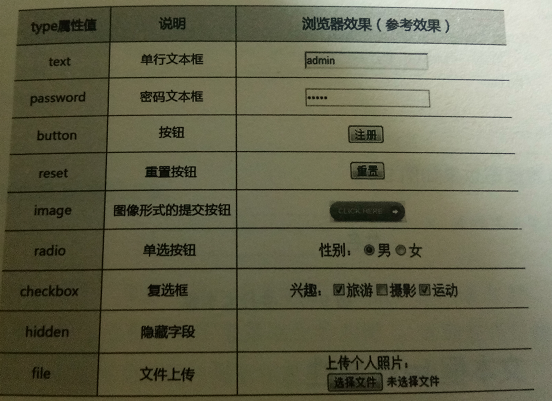
表单对象:常见的有input 、textarea、select、option

文本框text属性:value属性:定义文本框的默认值,也就是文本框的文字
size属性:定义文本框的长度,以字符为单位
maxlength属性:设置文本框最多可以输入的字符数
语法: <input type="text" value="默认文字" size=“文本框的长度” maxlength=“最多输入字符数”/>
密码文本框:
语法:
<input type="passwordt" value="默认文字" size=“文本框的长度” maxlength=“最多输入字符数”/>
单选按钮radio:
语法: <input type="radio" name="单选按钮所在的组名" value=“单
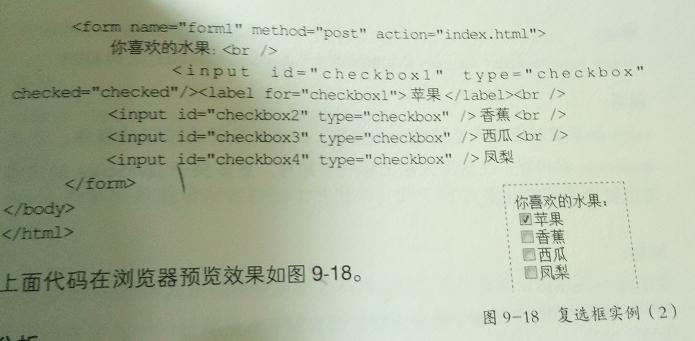
复选按钮CheckBox:
语法: <input type="checkBox" value="复选框取值" checked=“checked”/>

表单按钮:普通按钮button <input type="button" value="普通按钮的取值” onclick="JavaScript脚本程序"/>
提交按钮submit <input type="button" value="提交按钮的取值”/> value就是按钮中的名字
重置按钮reset <input type="reset" value="重置按钮的取值”/>
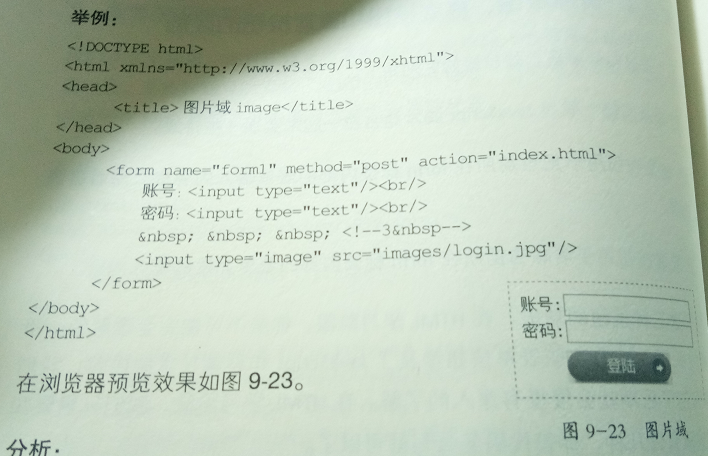
图片域image:<input type="image" src="图像的路径"/>

多行文本框textarea:
语法: <textarea row="行数" cols="列数">多行文本框内容</textarea>
下拉菜单select
语法: <select> <option>选项显示的内容</option> ........ <option>选项显示的内容</option> </select>

有序列表:
语法:
<ol>
<li>有序列表项</li>
<li>有序列表项</li>
<li>有序列表项</li>
</ol>

无序列表:
语法:
<ul>
<li>无序列表项</li>
<li>无序列表项</li>
<li>无序列表项</li>
</ul>

定义列表:
语法:
<dl>
<dt>定义名词</dt>
<dd>定义描述</dd>
<dl>

导航,头部,CSS基础导航,头部,CSS基础
头部元素:是以<head>为开始标记的,以<head>为开始标记,以</head>为结束标记
title元素:输入标题信息就可以在浏览器上显示
语法:
<head>
<title>......</title>
</head>
创建样式元素<style>
<style type="text/css"> ....... </style>
链接元素<link>
语法: <head> <link rel="stylesheet" type="text/css" href="theme.css"/> </head>
CSS:是实现Web的基础,可以有效地对页面的布局、字体、颜色、背景和其他效果实现更加精确的控制。添加css有4种方法:内嵌样式、行内样式、链接方式和导入样式表。
内嵌样式:位于HTML文件的头部,即<head>与</head>内
基本语法: <style type="text/css"> <!-- 选择符1(样式属性:属性值;样式属性:属性值;...) 选择符2(样式属性:属性值;样式属性:属性值;...) 选择符3(样式属性:属性值;样式属性:属性值;...) ..... 选择符n(样式属性:属性值;样式属性:属性值;...) -->
例子:
<head> <style type="text/css"> <!-- body{ margin-left:0px; margin-top:0px; margin-right:0px; margin-bottom:0px; } .style1{ color:#ffee44; font-size:14px; } --> </style> </head>
行内样式:
<标记 style="样式属性:属性值;样式属性:属性值...."> 语法说明:(1)HTML标记,如body、table、p
例子:
<table style=color:red; margin-right:120px>
这是个表格
</p>
链接外部样式表:
语法: <link type="text/css" rel="stylesheet" href="外部样式表的文件名称"> 例子: <head> ... <link rel=stylesheet type=text/css href=slstyle.css> ... </head>
选择器类型:标签选择器、类选择器、ID选择器
标签选择器:可以是p、h1、dl、strong等HTML标签。
p{ font-size:14px; color:093; } 以上这段代码声明了页面中所有的p标签,文字大小均为14px,颜色为绿色
类选择器:定义类选择器时,在自定义类的名称前面要加一个“ .”号
.class{color:green; font-size:20px;}
ID选择器:在定义ID选择器时,要在ID名称前加上“ #”号
#id {color:yellow; font-size:30px;}
第二小节 Flask的项目总结
新建flask项目:

加载静态文件,父模板的继承:
- 用url_for加载静态文件
- <script src="{{ url_for('static',filename='js/login.js') }}"></script>
- flask 从static文件夹开始寻找
- 可用于加载css, js, image文件
- 继承和扩展
- 把一些公共的代码放在父模板中,避免每个模板写同样的内容。base.html
- 子模板继承父模板
- {% extends 'base.html’ %}
- 父模板提前定义好子模板可以实现一些自己需求的位置及名称。block
- <title>{% block title %}{% endblock %}-MIS问答平台</title>
- {% block head %}{% endblock %}
- {% block main %}{% endblock %}
- 子模板中写代码实现自己的需求。block
- {% block title %}登录{% endblock %}
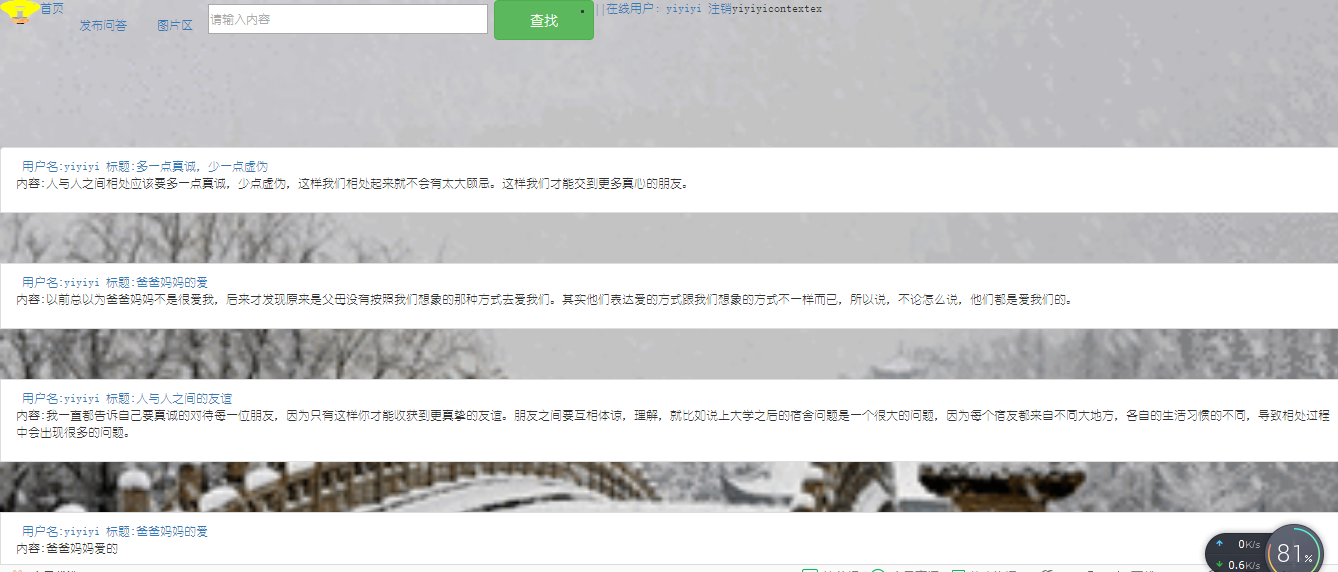
继承首页
{% extends 'base.html' %}
{% block shouyetitle %}首页{% endblock %}
{% block shouyehead %}
<link href="../static/css/shouye.css" rel="stylesheet" type="text/css">
<title>首页</title>
{% endblock %}
{% block shouyebody %}
<br><br><br><br><br><br>
<ul class="list-group">
{% for foo in questions %}
<li class="list-group-item">
<span class="glyphicon" glyphicon-leaf aria-hidden="true"></span>
<a href="{{ url_for('usercenter',user_id = foo.author.id,tag = 1) }}">用户名:{{ foo.author.username }}</a>
<a href="{{ url_for('xiangqing',question_id = foo.id) }}">标题:{{ foo.title }}</a>
<span class="badge">{{ foo.creat_time }}</span>
<br>
<p class="neirong">内容:{{ foo.detail }}</p>
</li>
<br><br><br>
{% endfor %}
</ul>
{% endblock %}

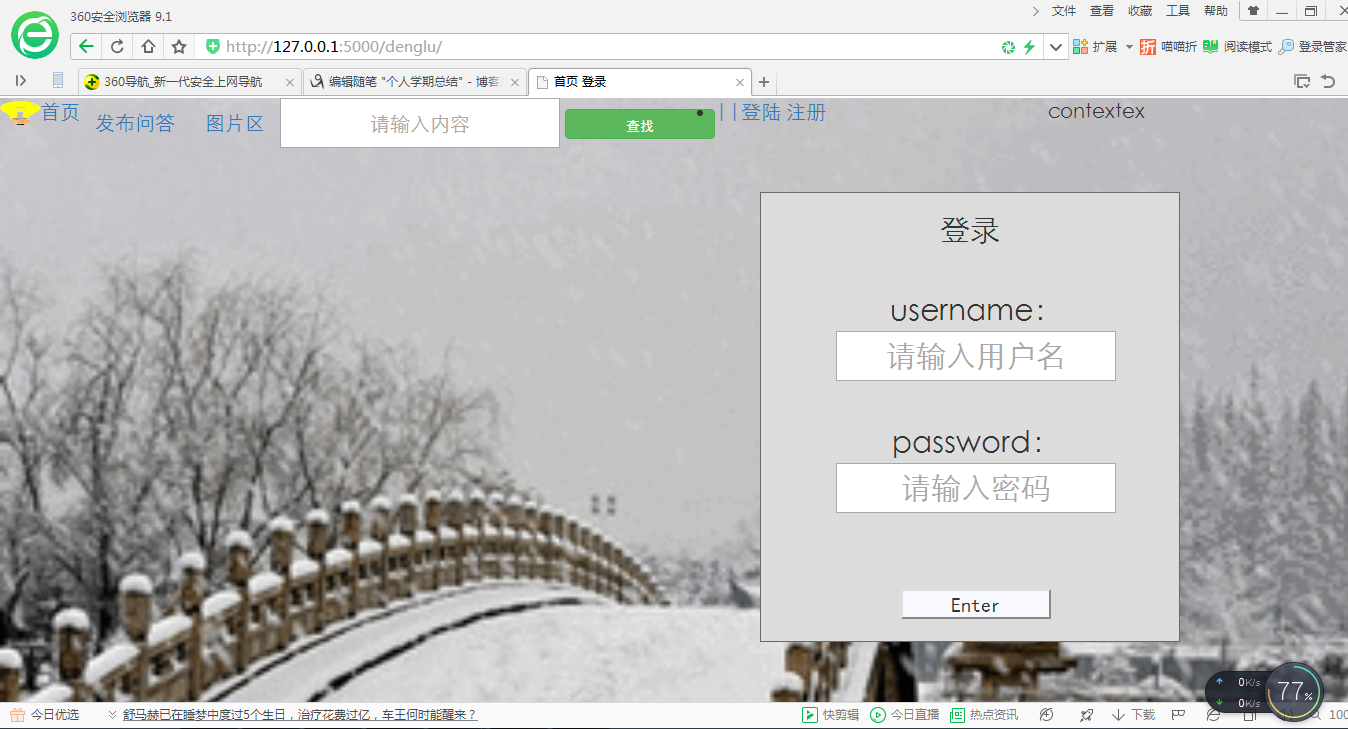
继承登录
{% extends 'base.html' %}
{% block denglutitle %}登录{% endblock %}
{% block dengluhead %}
<link href="../static/css/denglu.css" rel="stylesheet" type="text/css">
<script src="../static/js/denglu.js"></script>
{% endblock %}
{% block denglubody %}
<div class="box">
<h2>登录</h2>
<form action="{{ url_for('gg') }}" method="post">
<div class="input_box">
username:<input type="text" id="uname" placeholder="请输入用户名" name="username">
</div>
<div class="input_box">
password:<input type="password" id="upass" placeholder="请输入密码" name="password">
</div>
<div id="error_box"><br></div>
<div class="input_box">
<button onclick="fnLogin()">Enter</button>
</div>
</form>
</div>
{% endblock %}

继承注册
{% extends 'base.html' %}
{% block zhucetitle %}注册{% endblock %}
{% block zhucehead %}
<title>Registration</title>
<link rel="stylesheet" type="text/css" href="../static/css/zhuce.css">
<script src="../static/js/zhuce.js"></script>
{% endblock %}
{% block zhucebody %}
<div class="box">
<h2>注册</h2>
<form action="{{ url_for('login') }}" method="post">
<div class="input_box">
<input type="text" id="user" placeholder="请输入用户名" name="username">
</div>
<div class="input_box">
<input type="password" id="upass" placeholder="请输入密码"name="password">
</div>
<div class="input_box">
<input type="password" id="upass1" placeholder="请再次确认密码">
</div>
<div id="error_box"><br>
</div>
<div class="input_box">
<button onclick="fnRegistration()">Enter</button>
</div>
</form>
</div>
{% endblock %}

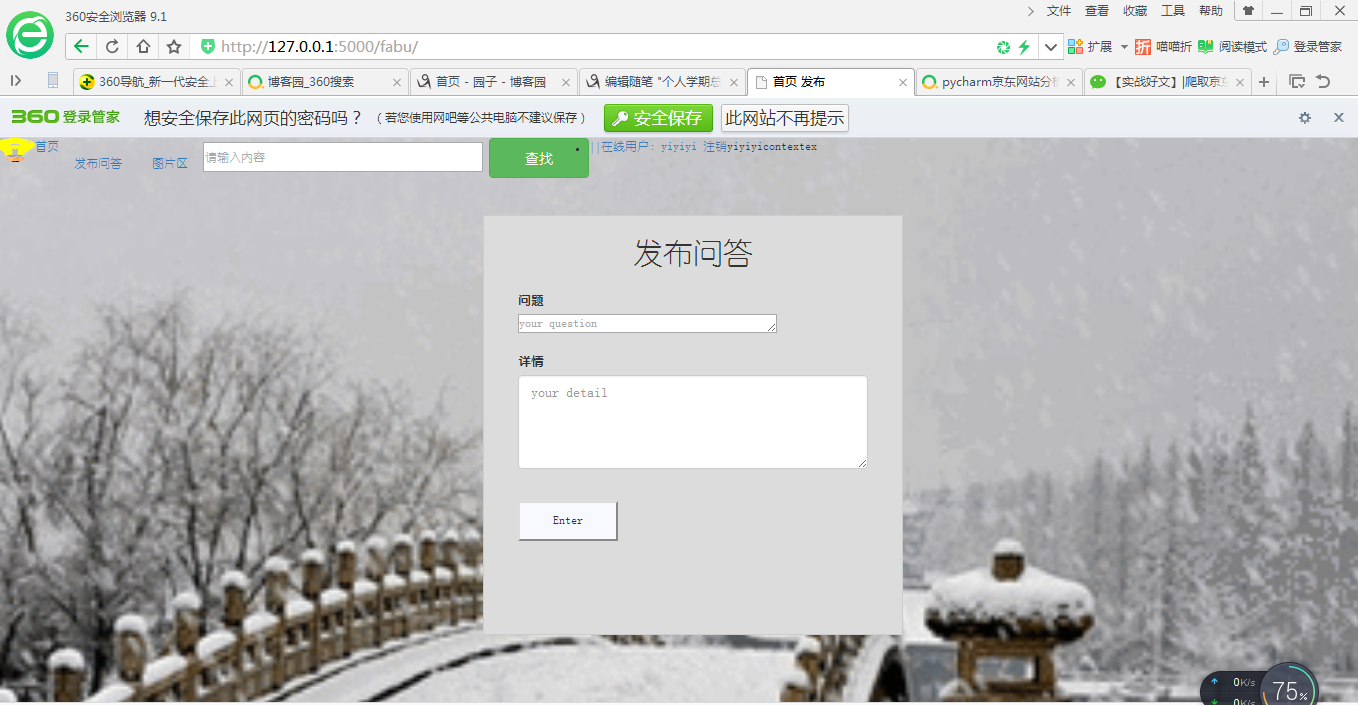
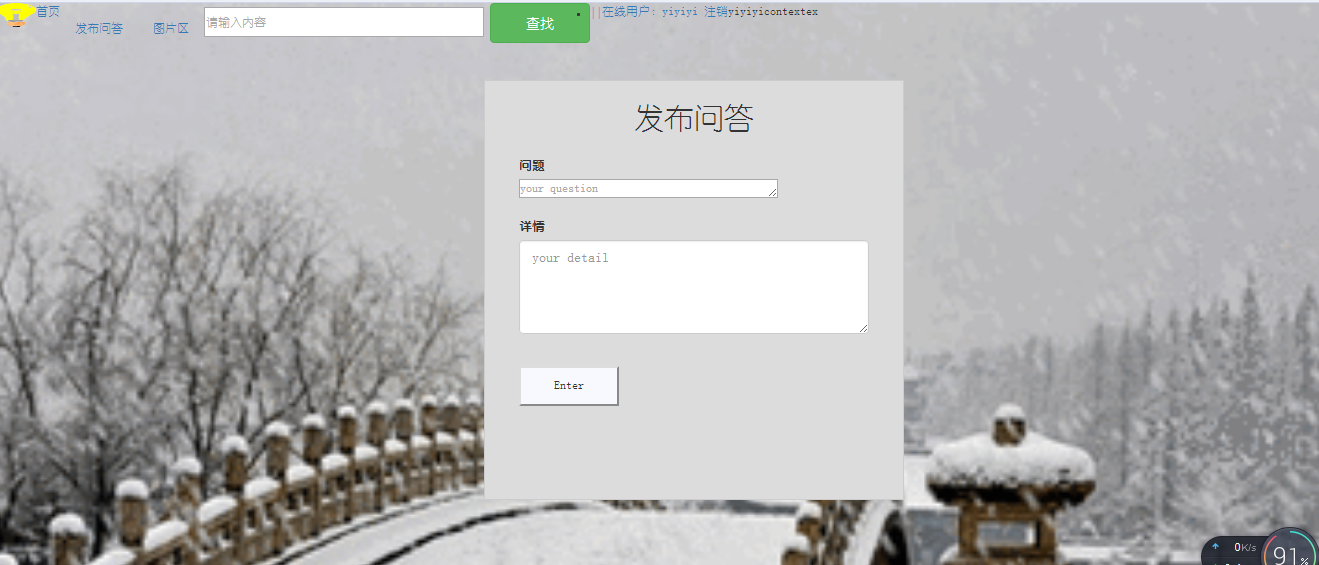
{% extends 'base.html' %}
{% block fabutitle %}发布{% endblock %}
{% block fabuhead %}
<link href="{{ url_for('static',filename='fabu.css') }}" rel="stylesheet" type="text/css">
{% endblock %}
{% block fabubody %}
<br><br><br><br>
<div class="box">
<h2 >发布问答</h2>
<form action="{{ url_for('fabu') }}" method="post">
<div class="input_box">
<label for="question">问题</label>
<br>
<textarea cols="40" rows="1" placeholder="your question" name="title"></textarea>
</div>
<div class="input_box">
<label for="questionDetail">详情</label>
<textarea class="form-control" cols="40" rows="4" placeholder="your detail" name="detail"></textarea>
</div>
<br>
<div class="input_box">
<button onclick="fnQuestion">Enter</button>
</div>
</form>
</div>
{% endblock %}

关灯模式
<script> function mySwitch() { var oBody=document.getElementById("myBody"); var oOnoff=document.getElementById("myOnOff"); if(oOnoff.src.match("bulbon")){ oOnoff.src="http://www.runoob.com/images/pic_bulboff.gif"; oBody.style.background="black"; oBody.style.color="white"; }else{ oOnoff.src="http://www.runoob.com/images/pic_bulbon.gif"; oBody.style.background="white"; oBody.style.color="black"; } } </script>
<div style="float: left"> <img id="myOnOff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="24" height="24" style="width:40px" > </div>
灯的js文件
function mySwitch() { var oBody=document.getElementById("myBody"); var oOnoff=document.getElementById("myOnOff"); if(oOnoff.src.match("bulbon")){ oOnoff.src="http://www.runoob.com/images/pic_bulboff.gif"; oBody.style.background="black"; oBody.style.color="white"; }else{ oOnoff.src="http://www.runoob.com/images/pic_bulbon.gif"; oBody.style.background="white"; oBody.style.color="black"; } }

白天模式

完成注册功能:
- js文件: onclick函数return True时才提交表单,return False时不提交表单。
- html文件:
- <form>中设置 action和method="post"
- <input> 中设置 name
- 主py文件中:
- from flask import request, redirect, url_for
- @app.route('/regist/', methods=['GET', 'POST’])
def regist():
if request.method == 'GET':
return render_template('regist.html')
else:
username = request.form.get(‘username’)#获取form中的数据
判断用户名是否存在:存在报错
不存在,存到数据库中
redirect重定向到登录页
{% extends 'base.html' %}
{% block zhucetitle %}注册{% endblock %}
{% block zhucehead %}
<title>Registration</title>
<link rel="stylesheet" type="text/css" href="../static/css/zhuce.css">
<script src="../static/js/zhuce.js"></script>
{% endblock %}
{% block zhucebody %}
<div class="box">
<h2>注册</h2>
<form action="{{ url_for('login') }}" method="post">
<div class="input_box">
<input type="text" id="user" placeholder="请输入用户名" name="username">
</div>
<div class="input_box">
<input type="password" id="upass" placeholder="请输入密码"name="password">
</div>
<div class="input_box">
<input type="password" id="upass1" placeholder="请再次确认密码">
</div>
<div id="error_box"><br>
</div>
<div class="input_box">
<button onclick="fnRegistration()">Enter</button>
</div>
</form>
</div>
{% endblock %}
@app.route('/zhuche/', methods=['GET','POST']) def login (): if request.method =='GET': return render_template('zhuce.html')#跳转注册 else: usern = request.form.get('username') passw = request.form.get('password') nickn = request.form.get('nickname') user = User.query.filter(User.username == usern).first() if user: return u'username existed' else: user1 = User(username = usern,password = passw,nickname=nickn) db.session.add(user1)#数据库操作 db.session.commit() return redirect(url_for('gg'))

完成登录功能,用session记住用户名:
- js:设置return
- html:设置
- form
- input
-
onclick="return fnLogin()"
- py:
- @app.route设置methods
- GET
- POST
- 读取表单数据
- 查询数据库
- 用户名密码对:
- 记住用户名
- 跳转到首页
- 用户名密码不对:
- 提示相应错误。
- 用户名密码对:
session:
- 从`flask`中导入`session`
- 设置`SECRET_KEY`
- 操作字典一样操作`session`:增加用户名`session['username']=`username
{% extends 'base.html' %}
{% block denglutitle %}登录{% endblock %}
{% block dengluhead %}
<link href="../static/css/denglu.css" rel="stylesheet" type="text/css">
<script src="../static/js/denglu.js"></script>
{% endblock %}
{% block denglubody %}
<div class="box">
<h2>登录</h2>
<form action="{{ url_for('gg') }}" method="post">
<div class="input_box">
username:<input type="text" id="uname" placeholder="请输入用户名" name="username">
</div>
<div class="input_box">
password:<input type="password" id="upass" placeholder="请输入密码" name="password">
</div>
<div id="error_box"><br></div>
<div class="input_box">
<button onclick="fnLogin()">Enter</button>
</div>
</form>
</div>
{% endblock %}
@app.route('/denglu/',methods=['GET','POST']) def gg(): if request.method == 'GET': return render_template('denglu.html') #跳转登录 else: usern = request.form.get('username') passw = request.form.get('password') user = User.query.filter(User.username == usern).first() if user: if user.password == passw: session['user'] = usern session['user_id'] =user.id session.parmanent = True return redirect(url_for('shouye')) else: return u'password error' else: return u'username is not existed'

跳转到首页

发布功能完成:
- 编写要求登录的装饰器
from functools import wraps
def loginFirst(func): #参数是函数
@wraps(func)
def wrapper(*args, ** kwargs): #定义个函数将其返回
#要求登录
return func(*args, ** kwargs)
return wrapper #返回一个函数
- 应用装饰器,要求在发布前进行登录,登录后可发布。
@app.route('/question/',methods=['GET','POST'])
@loginFirst
def question():
- 建立发布内容的对象关系映射。
class Question(db.Model):
- 完成发布函数。
保存到数据库。
重定向到首页。
@app.route('/fabu/',methods=['GET','POST']) @loginFirst def fabu(): if request.method == 'GET': return render_template('fabu.html') else: title = request.form.get('title') detail = request.form.get('detail') author_id = User.query.filter(User.username == session.get('user')).first().id question = Question(title=title, detail=detail, author_id=author_id) db.session.add(question) db.session.commit() return redirect(url_for('shouye')) # 跳转发布
class Question(db.Model): __tablename__ = 'question' id = db.Column(db.Integer,primary_key=True,autoincrement=True) title = db.Column(db.String(100),nullable=False) detail = db.Column(db.Text,nullable=False) c520555reat_time = db.Column(db.DateTime,default=datetime.now) author_id = db.Column(db.Integer,db.ForeignKey('user.id')) author = db.relationship('User',backref=db.backref('question'))

发布后跳转到首页

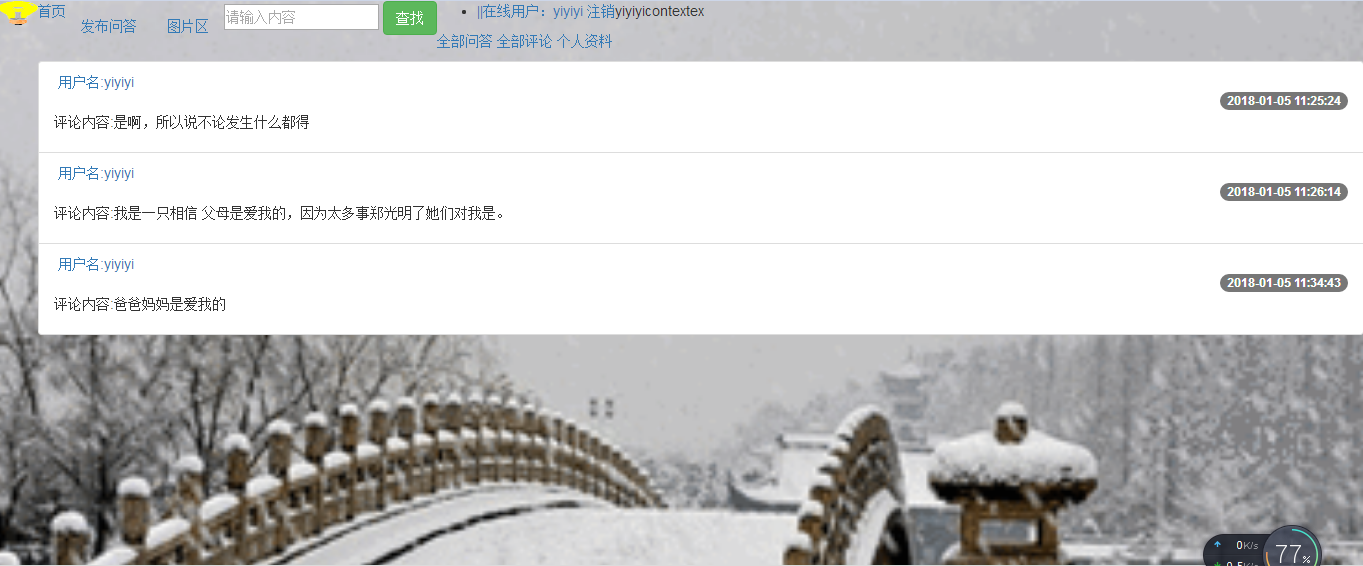
完成评论功能
- 定义评论的视图函数
@app.route('/comment/',methods=['POST'])
def comment():
读取前端页面数据,保存到数据库中 - 用<input type="hidden" 方法获取前端的"question_id"
- 显示评论次数
- 要求评论前登录
- 尝试实现详情页面下的评论列表显示
@app.route('/comment/',methods=['POST']) @loginFirst def comment(): comment =request.form.get('new_comment') ques_id =request.form.get('question_id') auth_id =User.query.filter(User.username == session.get('user')).first().id comm = Comment(author_id=auth_id,question_id=ques_id,detail=comment) db.session.add(comm) db.session.commit() return redirect(url_for('xiangqing',question_id=ques_id))

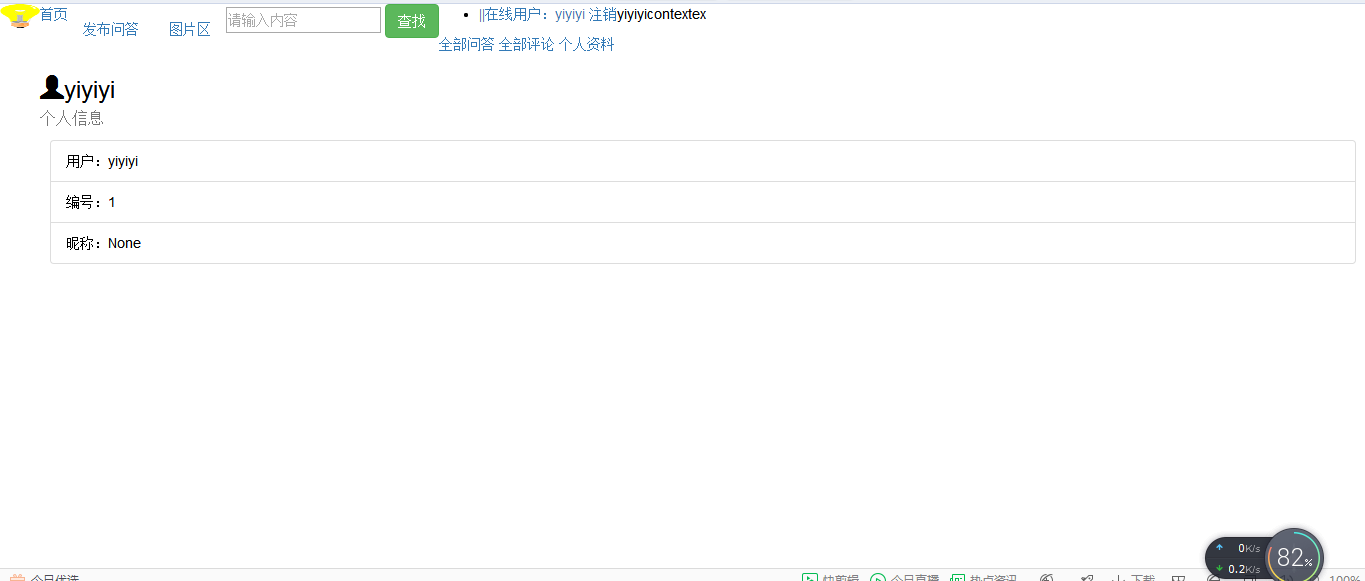
完成个人中心—导航标签
- 个人中心—视图函数带标签页面参数tag
@app.route('/usercenter/<user_id>/<tag>')
def usercenter(user_id, tag):
if tag == ‘1':
return render_template('usercenter1.html', **context) - 个人中心—导航标签链接增加tag参数
<li role=“presentation”><a href=“{{ url_for(‘usercenter’,user_id = user.id,tag = ‘1’) }}">全部问答</a></li> - 个人中心—有链接到个人中心页面的url增加tag参数
- <a href="{{ url_for('usercenter',user_id = session.get('userid'), tag=1) }}">{{ session.get('user') }}</a>



@app.route('/usercenter/<user_id>/<tag>') @loginFirst def usercenter(user_id,tag): user = User.query.filter(User.id == user_id).first() context = { 'user': user } if tag =='1': return render_template('user1.html',**context) elif tag =='2': return render_template('user2.html', **context) else: return render_template('user3.html', **context)
{% extends 'base.html' %}
{% block userbasetitle %}用户详情{% endblock %}
{% block userbasehead %}
<style>
nav_ul lia{
list-style: none;
float: left;
margin: 10px;
}
</style>
{% endblock %}
{% block userbasebody %}
<ul class="nav_ul">
<lia role="presentation>"><a href="{{ url_for('usercenter',user_id=user.id,tag='1') }}">全部问答</a> </lia>
<lia role="presentation>"><a href="{{ url_for('usercenter',user_id=user.id,tag='2') }}">全部评论</a> </lia>
<lia role="presentation>"><a href="{{ url_for('usercenter',user_id=user.id,tag='3') }}">个人资料</a> </lia>
</ul>
{% block gerenbody %}
{% endblock %}
{% endblock %}
{% extends 'userbase.html' %}
{% block gerenbody %}
<ul class="nav_ul">
{% for foo in user.question %}
<li class="list-group-item">
<span class="glyphicon" glyphicon-leaf aria-hidden="true"></span>
<a href="{{ url_for('usercenter',user_id=foo.author_id,tag=1) }}">用户名:{{ foo.author.username }}</a>
<br>
<a href="{{ url_for('xiangqing',question_id = foo.id) }} ">标题:{{ foo.title }}</a>
<br>
<span class="badge">{{ foo.creat_time }}</span>
<br>
<p class="neirong">内容:{{ foo.detail }}</p>
</li>
{% endfor %}
</ul>
{% endblock %}
{% extends 'userbase.html' %}
{% block gerenbody %}
<ul class="nav_ul">
{% for foo in user.comments %}
<li class="list-group-item">
<span class="glyphicon" glyphicon-leaf aria-hidden="true"></span>
<a href="{{ url_for('usercenter',user_id=foo.author_id,tag=1) }}">用户名:{{ foo.author.username }}</a>
<br>
<span class="badge">{{ foo.creat_time }}</span>
<br>
<p class="neirong">评论内容:{{ foo.detail }}</p>
</li>
{% endfor %}
</ul>
{% endblock %}
{% extends 'userbase.html' %}
{% block gerenbody %}
<ul class="nav_ul">
<h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ username }}<br>
<small>个人信息<span class="badge"></span></small>
</h3>
<ul class="list-group" style="margin: 10px">
<li class="list-group-item">用户:{{ user.username }}</li>
<li class="list-group-item">编号:{{ user.id }}</li>
<li class="list-group-item">昵称:{{ user.nickname }}</li>
</ul>
</ul>
{% endblock %}
完成搜索功能:
- 准备视图函数search()
- 修改base.html 中搜索输入框所在的
- <form action="{{ url_for('search') }}" method="get">
- <input name="q" type="text" placeholder="请输入关键字">
- 完成视图函数search()
- 获取搜索关键字
q = request.args.get('q’) - 条件查询
qu = Question.query.filter(Question.title.contains(q)).order_by('-creat_time’) - 加载查询结果:
return render_template('index.html', question=qu)
- 获取搜索关键字
- 组合条件查询
from sqlalchemy import or_, and_
@app.route('/search/') def search(): qu = request.args.get('q') ques = Question.query.filter( or_( Question.title.contains(qu), Question.detail.contains(qu) ) ) return render_template('shouye.html',questions = ques)
<form action="{{ url_for('search') }}"method="get" class="nav navbar-nav"> <input type="text" name="q" placeholder="请输入内容"> <button type="submit" class="btn btn-success" >查找</button> </form>
from flask import Flask,render_template,request,redirect,url_for,session from flask_sqlalchemy import SQLAlchemy from functools import wraps from datetime import datetime import config from sqlalchemy import or_,and_

密码保护:
1.更新User对象,设置对内的_password
class User(db.Model):
__tablename__ = 'user'
_password = db.Column(db.String(200), nullable=False) #内部使用
class User(db.Model): __tablename__ = 'user_test' id=db.Column(db.Integer,primary_key=True,autoincrement=True) username=db.Column(db.String(20),nullable=False) _password = db.Column(db.String(200), nullable=False) nickname = db.Column(db.String(50))
编写对外的password
from werkzeug.security import generate_password_hash, check_password_hash
@property
def password(self): #外部使用,取值
return self._password
@password.setter
def password(self, row_password):#外部使用,赋值
self._password = generate_password_hash(row_password)
from werkzeug.security import generate_password_hash,check_password_hash app = Flask(__name__) #app.config['SECRET_KEY'] = '1234567' app.config.from_object(config) db = SQLAlchemy(app) class User(db.Model): __tablename__ = 'user_test' id=db.Column(db.Integer,primary_key=True,autoincrement=True) username=db.Column(db.String(20),nullable=False) _password = db.Column(db.String(200), nullable=False) nickname = db.Column(db.String(50)) @property def password(self): return self._password @password.setter def password(self,row_password): self._password=generate_password_hash(row_password)
3.密码验证的方法:
def check_password(self, row_password): #密码验证
result = check_password_hash(self._password,row_password)
return result
4.登录验证:
password1 = request.form.get('password')
user = User.query.filter(User.username == username).first()
if user:
if user.check_password(password1):
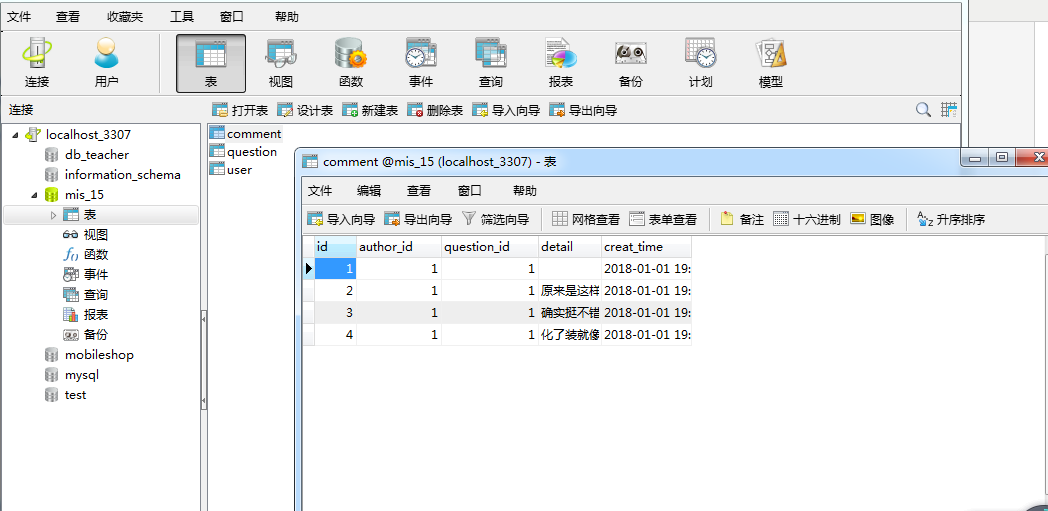
第三小节的内容:数据库的知识总结
1、数据库配置信息config.py
SQLALCHEMY_DATABASE_URI='mysql+pymysql://root:127.0.0.1:3306/mis_db?charset=utf8' SQLALCHEMY_TRACK_MODIFICATTONS = False
2、建立mysql和app的连接
from flask import Flask from flask_sqlalchemy import SQLAlchemy import config app=Flask(__name__) app.config.from_object('config') db=SQLAlchemy(app) class User(db.Model): __tablename__='user' id=db.Column(db.Integer,primary_key=True,autoincrement=True) username=db.Column(db.String(20),nullable=False) password=db.Column(db.String(20),nullable=False) nickname = db.Column(db.String(20)) db.create_all() @app.route('/') def hello_world(): return 'Hello World' if __name__=='__main__': app.run()
3、创建用户模型

4、数据库的增删改问题
增加:
user =
db.session.add(user)
db.session.commit()
查询:
User.query.filter(User.username == 'mis1114').first()
修改:
user.password = '111111'
db.session.commit()
删除:
db.session.delete(user)
db.session.commit()
from flask import Flask,render_template from flask_sqlalchemy import SQLAlchemy import config app = Flask(__name__) app.config.from_object(config) db=SQLAlchemy(app) class User(db.Model): __tablename__='user' id=db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20), nullable=False) password = db.Column(db.String(20), nullable=False) nickname = db.Column(db.String(50)) #db.create_all() #增加数据 user=User(username = 'mis1234',password = '111111') db.session.add(user) db.session.commit() #查询数据 user=User.query.filter(user.username == 'mis1234').first() print(user.id,user.username,user.password) #修改数据 user=User.query.filter(user.username == 'mis3333').first() user.password = '0000' db.session.commit() #删除数据 user=User.query.filter(user.username == 'mis3333').first() db.session.delete(user) db.session.commit() @app.route('/') def base(): return render_template('base.html') @app.route('/login/') def login(): return render_template('login.html') @app.route('/register/') def register(): return render_template('register.html') @app.route('/question/') def question(): return render_template('question.html') if __name__ == '__main__': app.run(debug=True)