加载静态文件,父模板的继承和扩展
- 用url_for加载静态文件
- <script src="{{ url_for('static',filename='js/login.js') }}"></script>
- flask 从static文件夹开始寻找
- 可用于加载css, js, image文件
- 继承和扩展
- 把一些公共的代码放在父模板中,避免每个模板写同样的内容。base.html
- 子模板继承父模板
- {% extends 'base.html’ %}
- 父模板提前定义好子模板可以实现一些自己需求的位置及名称。block
- <title>{% block title %}{% endblock %}-MIS问答平台</title>
- {% block head %}{% endblock %}
- {% block main %}{% endblock %}
- 子模板中写代码实现自己的需求。block
- {% block title %}登录{% endblock %}
- 首页、登录页、注册页都按上述步骤改写。
from flask import Flask,render_template app = Flask(__name__) @app.route('/') def daohang(): return render_template('daohang.html') @app.route('/h/') def lin(): return 'i' @app.route('/denglu/') def denglu(): return render_template('denglu.html') @app.route('/zhuce/') def zhuce(): return render_template('zhuce.html') if __name__ == '__main__': app.run(debug=True)
导航HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title> 首页 {% block denglutitle %}{% endblock %} {% block zhucetitle %}{% endblock %} {% block tupiantitle %}{% endblock %}</title> <link rel="stylesheet" type="text/css" href="../static/css/daohang.css"> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="../static/js/daohang.js"></script> <div class="collapse navbar-collapse" id="example-navbar-collapse"> <ul class="nav navbar-nav"> <li><a href="{{ url_for('denglu') }}" onclick="">登陆</a></li> <li><a href="{{ url_for('zhuce') }}" onclick="">注册</a></li> </ul> </div> {% block dengluhead %}{% endblock %} {% block zhucehead %}{% endblock %} {% block tupianhead %}{% endblock %} </head> <body id="myBody"> <nav> <img id="myOnOff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="30px"> </nav> <div class="area"> </div> <div class="area1"> <div class="img"> <a href="https://baike.baidu.com/item/%E5%A4%A7%E7%90%86%E7%99%BD%E6%97%8F%E8%87%AA%E6%B2%BB%E5%B7%9E/2916136?fr=aladdin&fromid=32237&fromtitle=%E5%A4%A7%E7%90%86"><img src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=1251087566,1170374617&fm=27&gp=0.jpg"></a> <div class="desc"><a href="https://baike.baidu.com/item/%E5%A4%A7%E7%90%86%E7%99%BD%E6%97%8F%E8%87%AA%E6%B2%BB%E5%B7%9E/2916136?fr=aladdin&fromid=32237&fromtitle=%E5%A4%A7%E7%90%86">大理</a></div> </div> <div class="img"> <a href="https://baike.baidu.com/item/%E6%B4%9B%E6%9D%89%E7%9F%B6/214107?fr=aladdin"> <img src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2259975057,3769077118&fm=200&gp=0.jpg"> </a> <div class="desc"><a href="https://baike.baidu.com/item/%E6%B4%9B%E6%9D%89%E7%9F%B6/214107?fr=aladdin">洛杉矶</a></div> </div> <div class="img"> <a href="https://www.baidu.com/link?url=AcUaD9Ec8-uKUMoIOcC-npCH5OFYPFMU_JZHMrwmg-TAtVQrO1M6chfHvBVv18LHJRarpPMFHLTGiTGdQlLEPRu3GUDnwWJDR2UW1xxmj0W&wd=&eqid=b0a5ff87000182320000000659fae3ca"> <img src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1127535885,2872195181&fm=27&gp=0.jpg"></a> <div class="desc"><a href="https://www.baidu.com/link?url=AcUaD9Ec8-uKUMoIOcC-npCH5OFYPFMU_JZHMrwmg-TAtVQrO1M6chfHvBVv18LHJRarpPMFHLTGiTGdQlLEPRu3GUDnwWJDR2UW1xxmj0W&wd=&eqid=b0a5ff87000182320000000659fae3ca">东京</a> </div> </div> <div class="img"> <a href="https://baike.baidu.com/item/%E5%B7%B4%E9%BB%8E/858?fr=aladdin"><img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=2545137323,1880751186&fm=200&gp=0.jpg"></a> <div class="desc"><a href="https://baike.baidu.com/item/%E5%B7%B4%E9%BB%8E/858?fr=aladdin">巴黎</a></div> </div> </div> {% block denglubody %}{% endblock %} {% block zhucebody %}{% endblock %} {% block tupianbody %}{% endblock %} </body> </html>
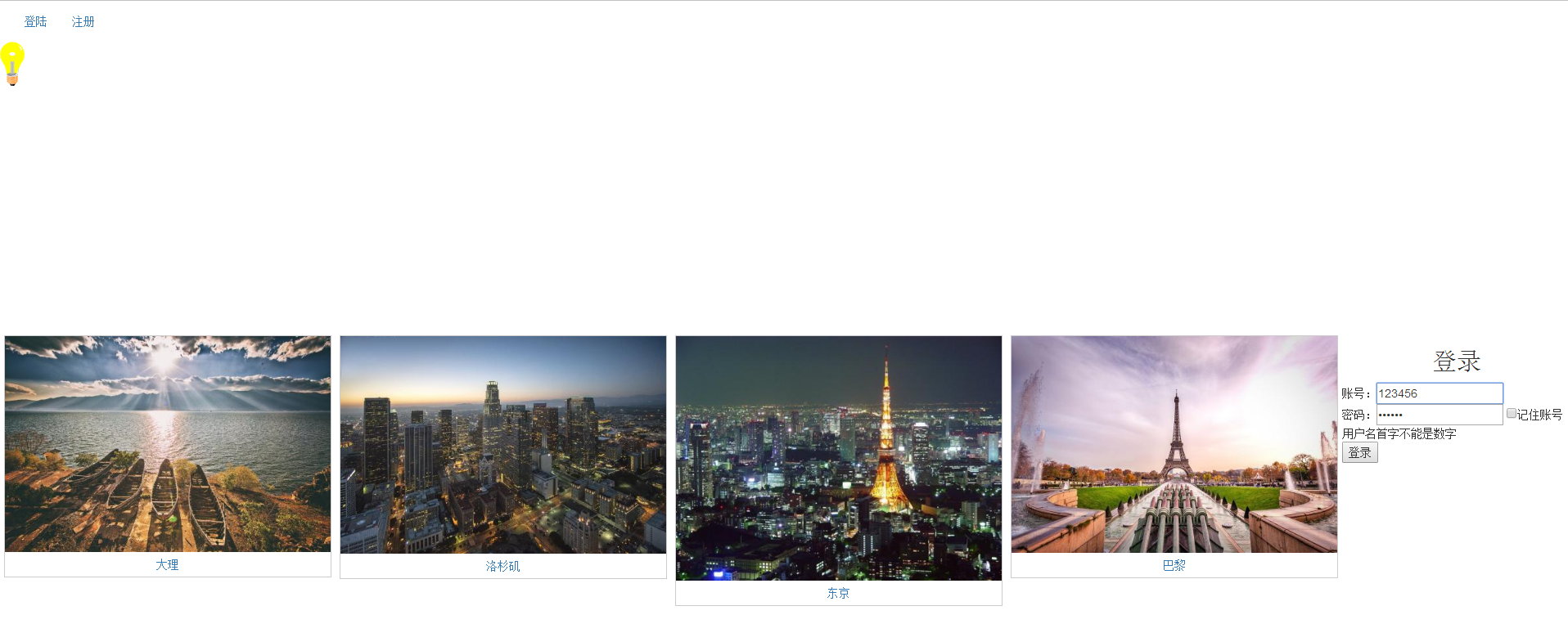
登录HTML:
{% extends 'daohang.html' %} {% block denglutitle %}登陆{% endblock %} {% block dengluhead %} <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/denglu.css') }}"> <script src="{{ url_for('static',filename='js/text.js') }}"></script> {% endblock %} {% block denglubody %} <div id="container"> <div id="header"><h2 align="center">登录</h2></div> <div id="content"> <form> 账号:<input type="text" name="user" id="user" placeholder="输入用户名"> <br> 密码:<input type="password" name="pass" id="pass" placeholder="输入密码"> <input type="checkbox" name="c1" id="c1" value="">记住账号 <br> <div id="error_box"><br></div> <input type="button" value="登录" onclick="fnLogin()">  </form> </div></div> {% endblock %}
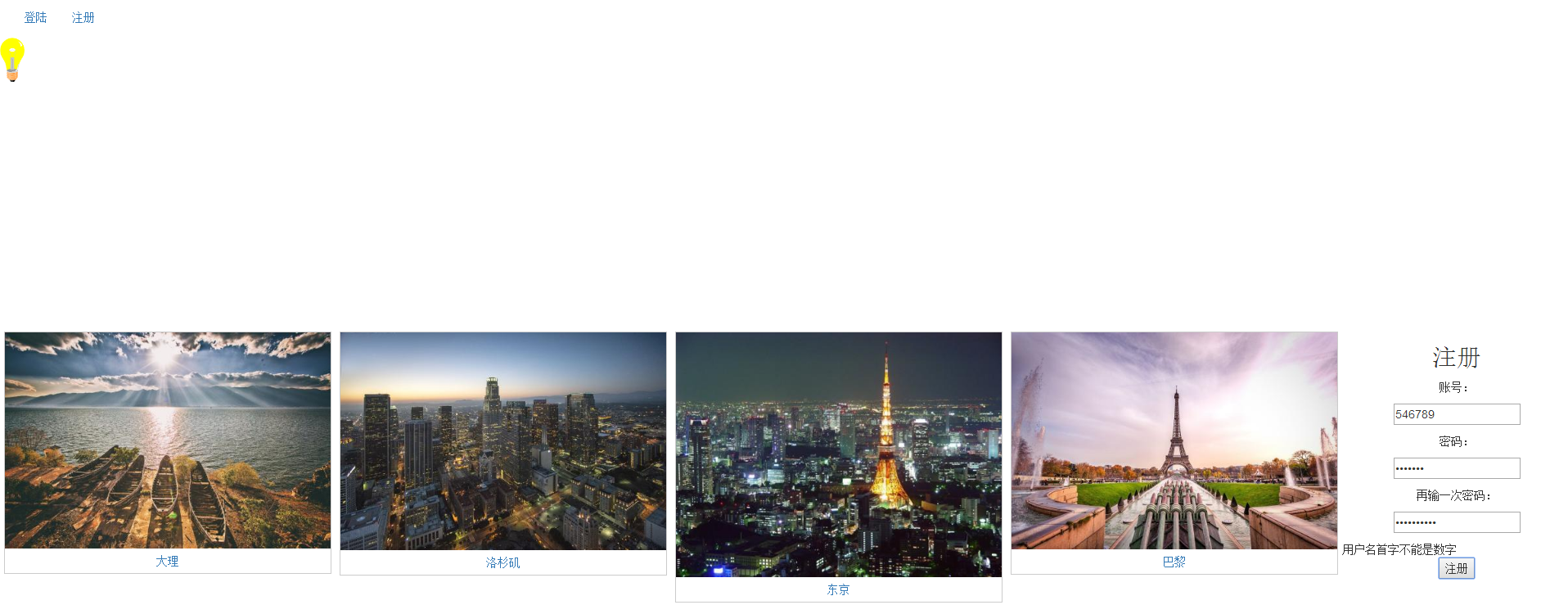
注册HTML:
{% extends 'daohang.html' %} {% block zhucetitle %}注册{% endblock %} {% block zhucehead %} <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/denglu.css') }}"> <script src="{{ url_for('static',filename='js/text.js') }}"></script> {% endblock %} {% block zhucebody %} <div id="container"> <div id="header"><h2 align="center">注册</h2></div> <div id="content"> <form> <p align="center">账号:</p> <p align="center"> <input type="text" name="user" id="user" placeholder="输入用户名"> </p> <p align="center">密码:</p> <p align="center"> <input type="password" name="pass" id="pass" placeholder="输入密码"> </p> <p align="center">再输一次密码:</p> <p align="center"> <input type="password" name="again" id="again" placeholder="再输一次密码"> <div id="error_box"><br></div> <p align="center"> <input type="button" value="注册" onclick="fnRegistration()"> </p> </form> </div></div> {% endblock %}