开始Flask项目
- 新建Flask项目。
- 设置调试模式。
- 理解Flask项目主程序。
- 使用装饰器,设置路径与函数之间的关系。
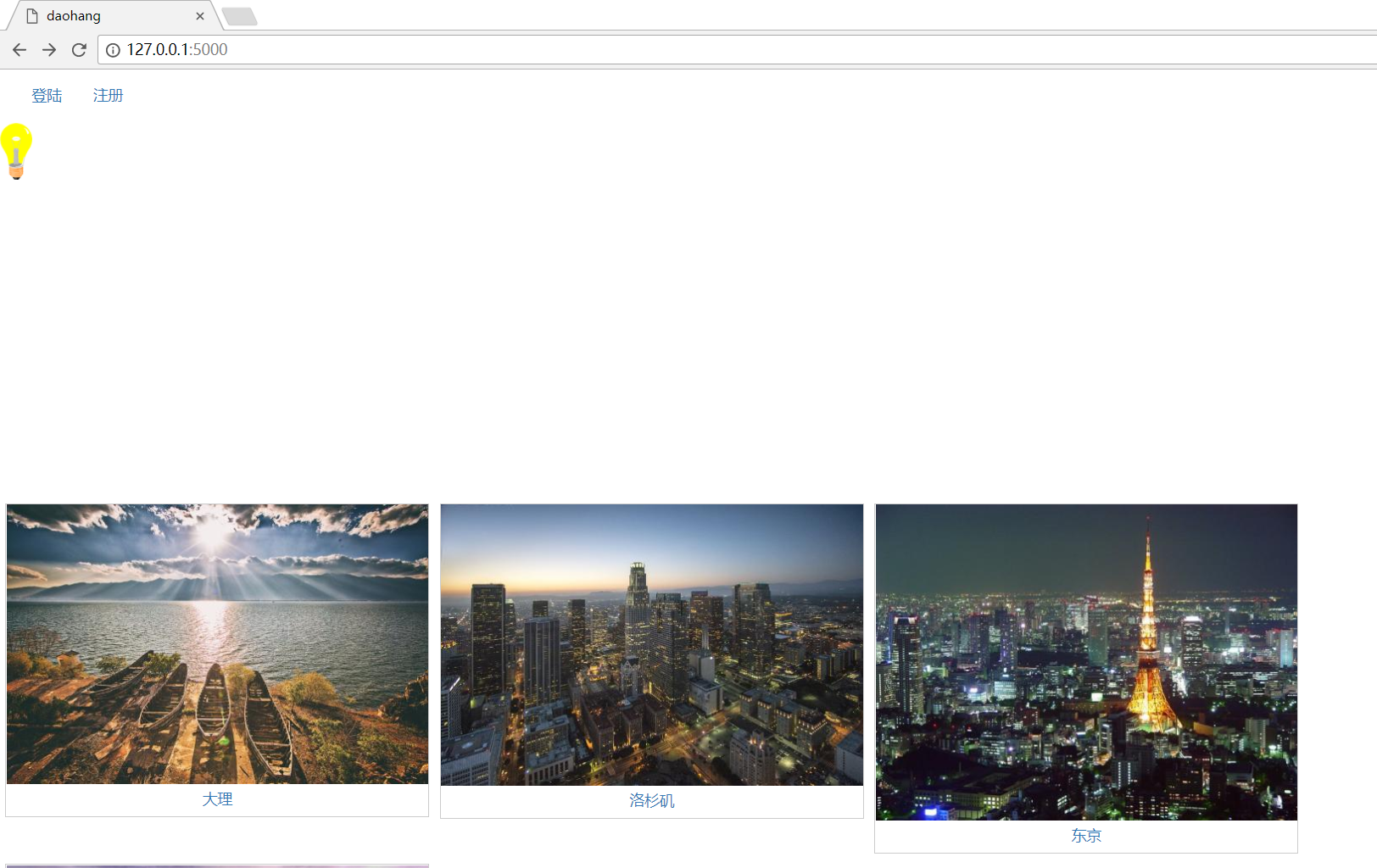
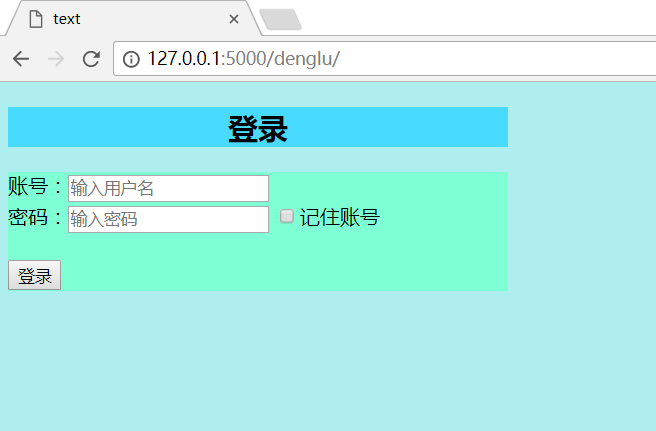
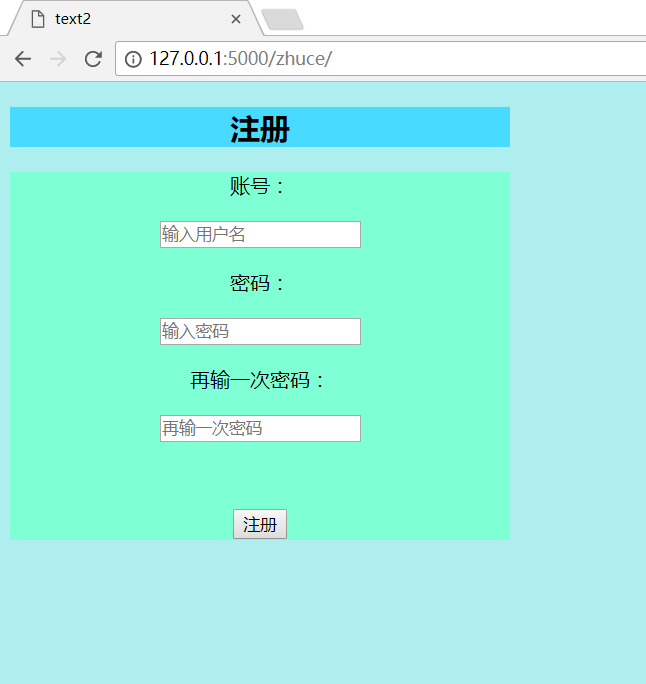
- 使用Flask中render_template,用不同的路径,返回首页、登录员、注册页。
- 用视图函数反转得到URL,url_for(‘login’),完成导航里的链接
-
from flask import Flask,render_template app = Flask(__name__) @app.route('/') def daohang(): return render_template('daohang.html') @app.route('/h/') def lin(): return 'i' @app.route('/denglu/') def denglu(): return render_template('denglu.html') @app.route('/zhuce/') def zhuce(): return render_template('zhuce.html') if __name__ == '__main__': app.run(debug=True)
导航页面HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>daohang</title> <link rel="stylesheet" type="text/css" href="../static/css/daohang.css"> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="../static/js/daohang.js"></script> <div class="collapse navbar-collapse" id="example-navbar-collapse"> <ul class="nav navbar-nav"> <li><a href="{{ url_for('denglu') }}" onclick="">登陆</a></li> <li><a href="{{ url_for('zhuce') }}" onclick="">注册</a></li> </ul> </div> </head> <body id="myBody"> <nav> <img id="myOnOff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="30px"> </nav> <div class="area"> </div> <div class="area1"> <div class="img"> <a href="https://baike.baidu.com/item/%E5%A4%A7%E7%90%86%E7%99%BD%E6%97%8F%E8%87%AA%E6%B2%BB%E5%B7%9E/2916136?fr=aladdin&fromid=32237&fromtitle=%E5%A4%A7%E7%90%86"><img src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=1251087566,1170374617&fm=27&gp=0.jpg"></a> <div class="desc"><a href="https://baike.baidu.com/item/%E5%A4%A7%E7%90%86%E7%99%BD%E6%97%8F%E8%87%AA%E6%B2%BB%E5%B7%9E/2916136?fr=aladdin&fromid=32237&fromtitle=%E5%A4%A7%E7%90%86">大理</a></div> </div> <div class="img"> <a href="https://baike.baidu.com/item/%E6%B4%9B%E6%9D%89%E7%9F%B6/214107?fr=aladdin"> <img src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2259975057,3769077118&fm=200&gp=0.jpg"> </a> <div class="desc"><a href="https://baike.baidu.com/item/%E6%B4%9B%E6%9D%89%E7%9F%B6/214107?fr=aladdin">洛杉矶</a></div> </div> <div class="img"> <a href="https://www.baidu.com/link?url=AcUaD9Ec8-uKUMoIOcC-npCH5OFYPFMU_JZHMrwmg-TAtVQrO1M6chfHvBVv18LHJRarpPMFHLTGiTGdQlLEPRu3GUDnwWJDR2UW1xxmj0W&wd=&eqid=b0a5ff87000182320000000659fae3ca"> <img src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1127535885,2872195181&fm=27&gp=0.jpg"></a> <div class="desc"><a href="https://www.baidu.com/link?url=AcUaD9Ec8-uKUMoIOcC-npCH5OFYPFMU_JZHMrwmg-TAtVQrO1M6chfHvBVv18LHJRarpPMFHLTGiTGdQlLEPRu3GUDnwWJDR2UW1xxmj0W&wd=&eqid=b0a5ff87000182320000000659fae3ca">东京</a> </div> </div> <div class="img"> <a href="https://baike.baidu.com/item/%E5%B7%B4%E9%BB%8E/858?fr=aladdin"><img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=2545137323,1880751186&fm=200&gp=0.jpg"></a> <div class="desc"><a href="https://baike.baidu.com/item/%E5%B7%B4%E9%BB%8E/858?fr=aladdin">巴黎</a></div> </div> </div> </body> </html>