完成登录与注册页面的前端
完成登录与注册页面的HTML+CSS+JS,其中的输入项检查包括:
用户名6-12位
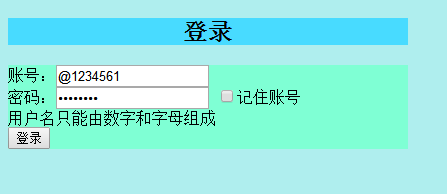
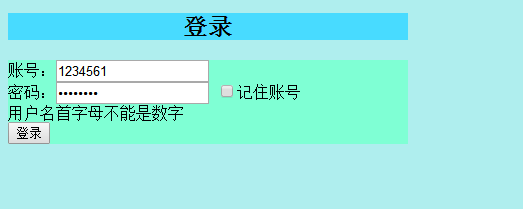
首字母不能是数字
只能包含字母和数字
密码6-12位
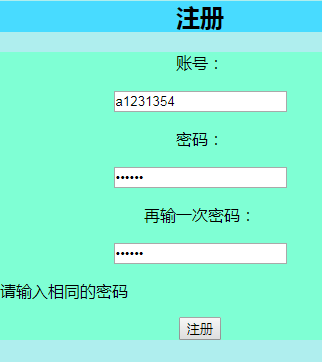
注册页两次密码是否一致
JS:
function fnLogin() { var uSer = document.getElementById("user"); var pAss = document.getElementById("pass"); var oError = document.getElementById("error_box"); oError.innerHTML = "<br>"; if (uSer.value.length < 6 || uSer.value.length > 20) { oError.innerHTML = "请输入6-20位用户名"; return } else if ((uSer.value.charCodeAt(0) >= 48) && (uSer.value.charCodeAt(0) <= 57)) { oError.innerHTML = "用户名首字不能是数字"; return } else for (var i = 0; i < uSer.value.length; i++) { if ((uSer.value.charCodeAt(i) < 48) || (uSer.value.charCodeAt(i) > 57) && (uSer.value.charCodeAt(i) < 97) || (uSer.value.charCodeAt(i) > 122)) { oError.innerHTML = "用户名只能是数字和字母"; return } } if (pAss.value.length < 6 || pAss.value.length > 20) { oError.innerHTML = "请输入6-20位密码"; return } // 验证弹框 window.alert("成功") } function fnRegistration() { var uSer = document.getElementById("user"); var pAss = document.getElementById("pass"); var aGain = document.getElementById("again"); var oError = document.getElementById("error_box"); oError.innerHTML = "<br>"; // 验证用户名 if (uSer.value.length < 6 || uSer.value.length > 20) { oError.innerHTML = "请输入6-20位用户名"; return } else if ((uSer.value.charCodeAt(0) >= 48) && (uSer.value.charCodeAt(0) <= 57)) { oError.innerHTML = "用户名首字不能是数字"; return } else for (var i = 0; i < uSer.value.length; i++) { if ((uSer.value.charCodeAt(i) < 48) || (uSer.value.charCodeAt(i) > 57) && (uSer.value.charCodeAt(i) < 97) || (uSer.value.charCodeAt(i) > 122)) { oError.innerHTML = "用户名只能是数字和字母"; return } } // 验证密码 if (pAss.value.length < 6 || pAss.value.length > 20) { oError.innerHTML = "请输入6-20位密码"; return } // 验证再次输入的密码 if (aGain.value != pAss.value) { oError.innerHTML = "请输入相同的密码"; return } // 验证弹框 window.alert("成功") }
CSS:
body{ background: paleturquoise;} #container{width: 400px} #header{background-color: #48dbff } #content{background-color: aquamarine} #footer{background-color: #ff9230 }
登录HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>text</title> <link rel="stylesheet" type="text/css" href="../static/css/text.css"> <script src="../static/js/text.js"></script> </head> <body> <div id="container"> <div id="header"><h2 align="center">登录</h2></div> <div id="content"> <form> 账号:<input type="text" name="user" id="user" placeholder="输入用户名"> <br> 密码:<input type="password" name="pass" id="pass" placeholder="输入密码"> <input type="checkbox" name="c1" id="c1" value="">记住账号 <br> <div id="error_box"><br></div> <input type="button" value="登录" onclick="fnLogin()">  </form> </div></div> </body> </html>


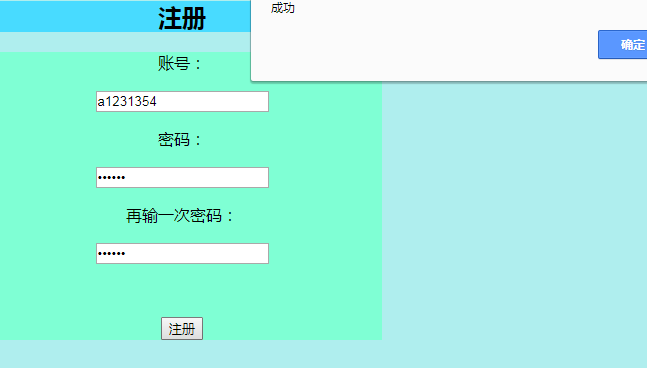
注册HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>text2</title> <link rel="stylesheet" type="text/css" href="../static/css/text.css"> <script src="../static/js/text.js"></script> </head> <body> <div id="container"> <div id="header"><h2 align="center">注册</h2></div> <div id="content"> <form> <p align="center">账号:</p> <p align="center"> <input type="text" name="user" id="user" placeholder="输入用户名"> </p> <p align="center">密码:</p> <p align="center"> <input type="password" name="pass" id="pass" placeholder="输入密码"> </p> <p align="center">再输一次密码:</p> <p align="center"> <input type="password" name="again" id="again" placeholder="再输一次密码"> <div id="error_box"><br></div> <p align="center"> <input type="button" value="注册" onclick="fnRegistration()"> </p> </form> </div></div> </body> </html>