JavaScript 基础,登录验证
- <script></script>的三种用法:
- 放在<body>中
- 放在<head>中
- 放在外部JS文件中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>text1</title> <script> function displayDate() { document.getElementById("text1").innerHTML=Date(); } </script> <script src="1.js"></script> </head> <body> <p>Hello</p> <script> document.write(Date()) document.getElementById("demo").innerHTML=Date(); </script> <button type="button" onclick=window.alert("用户名不能是数字开头的")>button</button> </body> </html>

- 三种输出数据的方式:
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 window.alert() 弹出警告框。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 "id" 属性来标识 HTML 元素。
- 使用 document.getElementById(id) 方法访问 HTML 元素。
- 用innerHTML 来获取或插入元素内容。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>text2</title> </head> <body> <p id="text2">111</p> <script> document.getElementById("demo").innerHTML = Date(); </script> <button type="button" onclick=window.alert("用户名不能是数字开头的")>button</button> </body> </html>

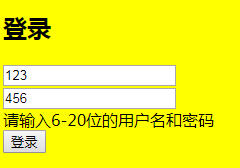
- 登录页面准备:
- 增加错误提示框。
- 写好HTML+CSS文件。
- 设置每个输入元素的id
- 定义JavaScript 函数。
- 验证用户名6-20位
- 验证密码6-20位
- onclick调用这个函数。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>text3</title> <link rel="stylesheet"type="text/css" href="../static/css/123.css"> <script> function fnLogin() { var oUname=document.getElementById("uname"); var oUpass=document.getElementById("upass"); var oError=document.getElementById("error_box"); if (oUname.value.length < 6 || oUname.value.length > 20) { oError.innerHTML = "请输入6-20位的用户名" } if (oUpass.value.length < 6 || oUpass.value.length > 20) { oError.innerHTML = "请输入6-20位的密码" } if ((oUname.value.length < 6 || oUname.value.length > 10) && (oUpass.value.length < 6 || oUpass.value.length > 20)) { oError.innerHTML = "请输入6-20位的用户名和密码" } } </script> </head> <body> <div class="box"> <h2>登录</h2> <div class="input_box"> <input id="uname" type="text"placeholder="请输入用户名"> </div> <div class="input_box"> <input id="upass" type="text"placeholder="请输入密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <button class="button" onclick="fnLogin()">登录</button> </div> </div> </body> </html>
body{
background-color: yellow;
}