教你快速获取Xpath和CSS表达式
6-1-HTML的简单介绍和快速获取XPath和CSS路径
Web UI 自动化其实就是在页面元素,所以在真正进入页面元素操作之前,我们先认识下我们后面会用到的一些HTML相关知识。
HTML的简单介绍
什么是HTML
HTML(Hyper Text Markup Language):指的是超文本标记语言,他不是一种编程语言,而是一种标记语言,HTML包括一套标记标签,使用标签来描述网页。
HTML 基本结构
<html>
<head>
......
</head>
<body>
......
</body>
</html>
常见术语
- 标签:、
、、......
- HTML 元素:指从开始标签到结束标签的所有代码
- 元素属性: 标签可以拥有属性,如下input标签拥有value、class、type属性
<input id="su" value="百度一下" class="bg s_btn" type="submit">
- 属性值:每个属性对应的值,就是属性值。 如上面的 value属性的值为 “百度一下” ,type的属性值“submit”
快速获取xpath 和CSS路径
什么是XPath
XPath 是在XML文档中查找信息的一种语言,XPath 可用来在 XML 文档中对元素和属性进行遍历。
虽然XPath 是用来查找XML节点,但同样可以用来查找HTML文档中的节点,因为HTML和XML结构类似。
简单说XPath就是选择XML或者HTML文件中节点的方法。
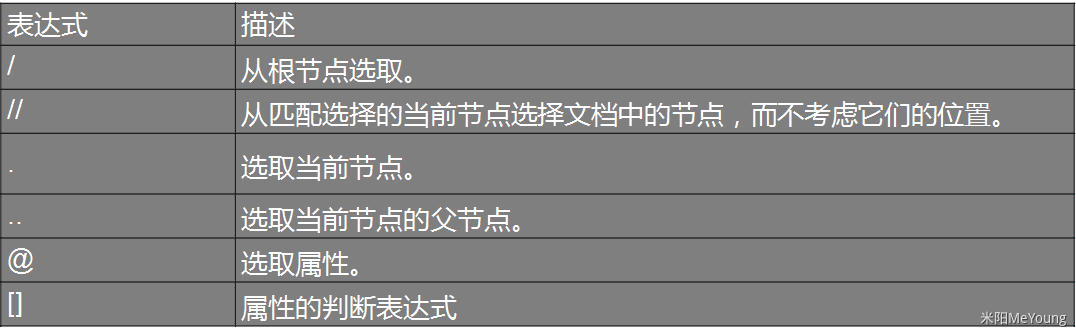
XPath基本语法

firefox快速获取XPath 和 CSS 路径
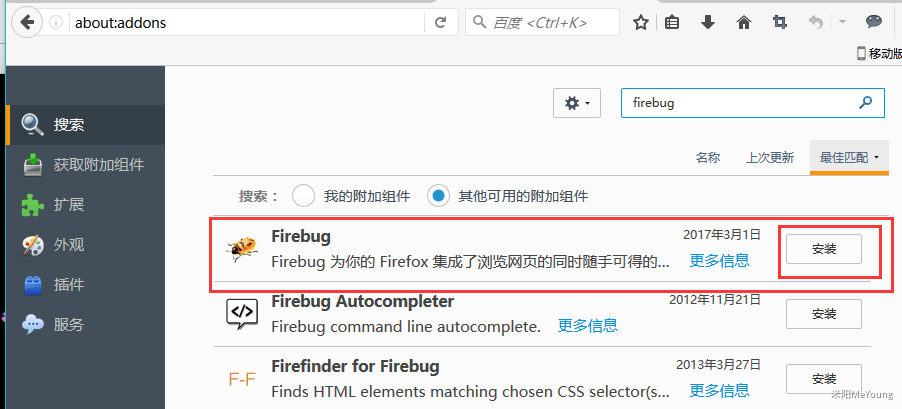
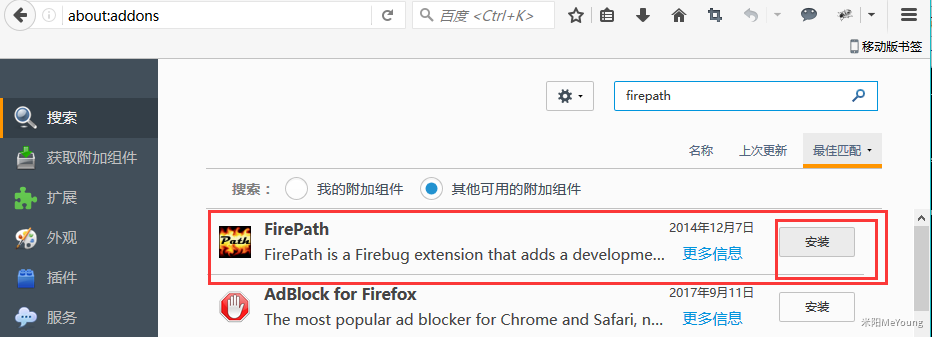
firebug 插件和 firepath 插件安装
打开火狐,进入:about:addons ,点击“扩展”,搜索firebug,并点击安装便可。(注意firefox55+ 可能存在版本兼容问题)安装完成会在浏览器右上角多出标签。

同样方式搜索 firepath ,并点击安装并重启火狐。

启动firebug
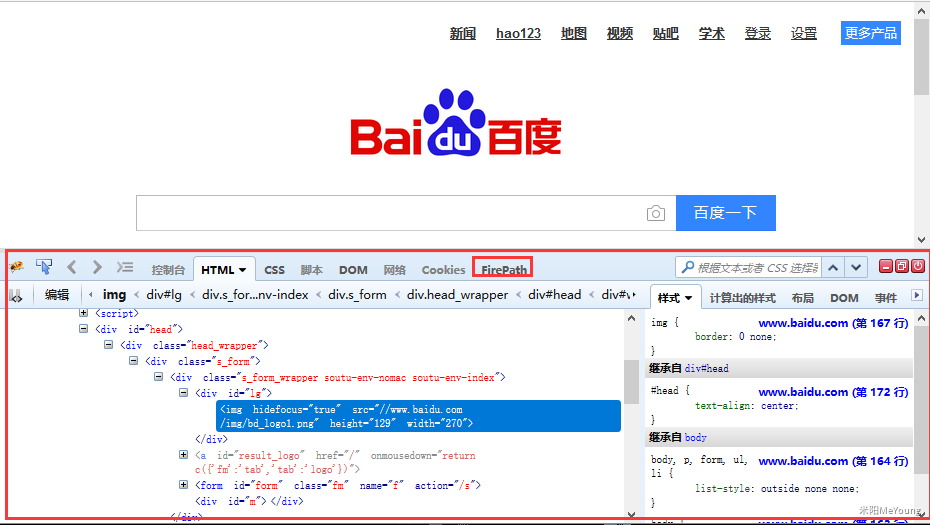
可以打开网页后,使用快捷键F12打开firebug ,也可以点击浏览器右上角的标签打开也可以页面右键“使用firebug查看元素”,打开后如下, 其中firepath 是firebug的插件,使用需要依赖firebug。

快速获取XPath 和CSS路径
获取XPath 路径
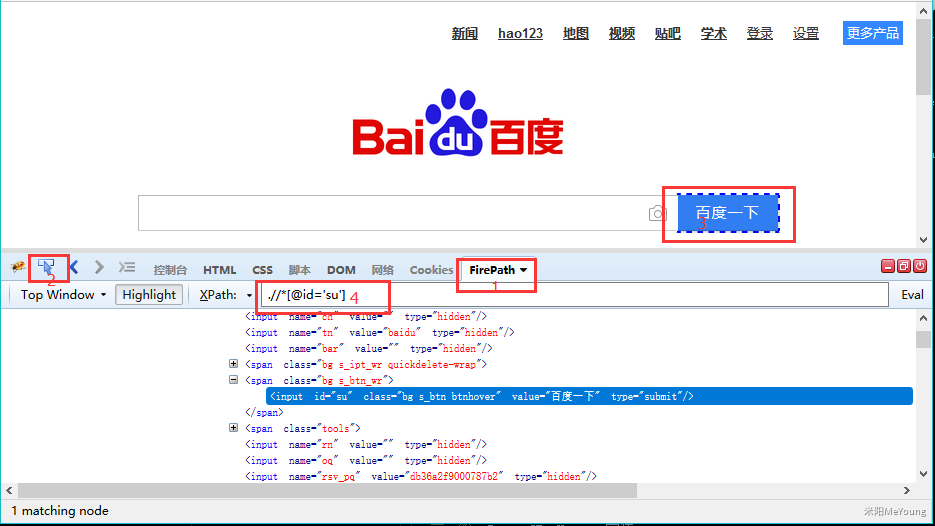
如下图标注顺序点击,便可以在4位置看到“百度一下”按钮的xpath路径

获取CSS路径
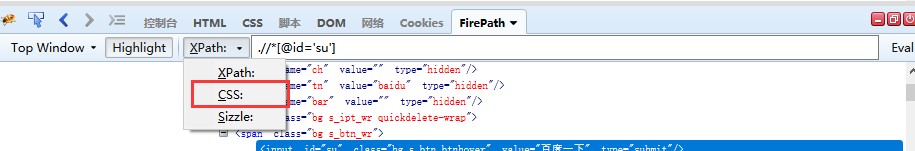
如下,切换到CSS选项,然后其它操作同获取xpath路径,便可以获取到你要元素的CSS路径。

绝对路劲和相对路径
- 相对路径:相对Web 某一位置作为参考基础而建立的目录路径就叫相对路径。
- 绝对路径:以Web 根目录为参考的基础目录路径,就叫绝对路径。
例如百度首页中的“新闻”链接的xpath值中相对路径是:.//*[@id='u1']/a[1] 相对id属性为‘u1’下的第一个a标签。
绝对路径是:html/body/div[2]/div[1]/div/div[3]/a[1] , 以html为根节点,一层一层下来。
XPath 相对路径和绝对路径的切换
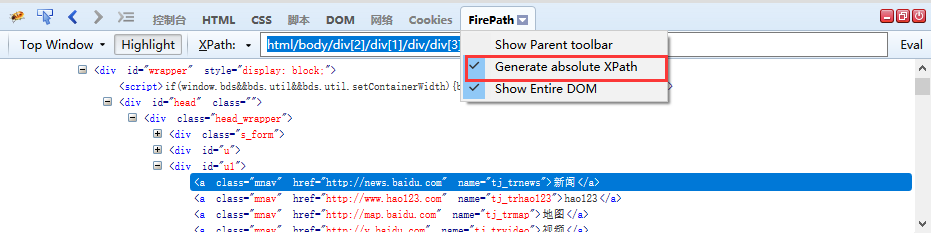
如下勾选"Generate absolute XPath 则表示firepath获取绝对路径,默认不勾选获取相对路径,后续使用推荐用相对路径。

Chrome 浏览器快速获取XPath 和 CSS路径
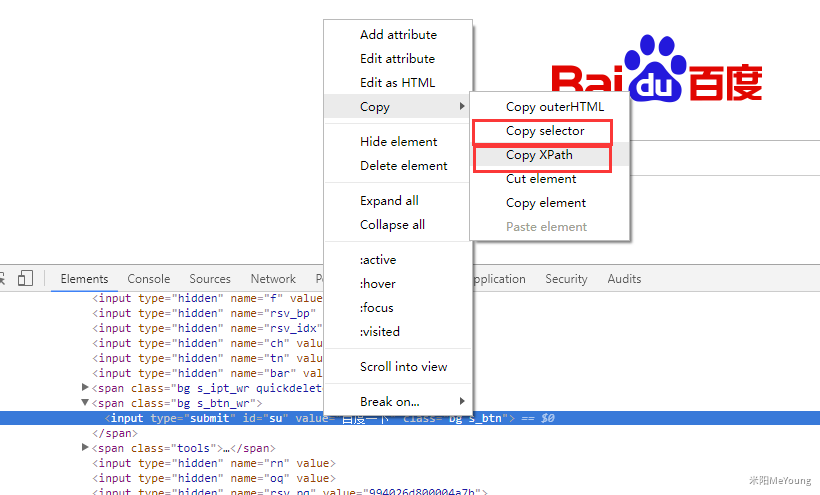
打开页面,打开Chrome开发者工具(F12快捷键),选取一个标签元素,右键-->copy-->Copy selector/ Copy XPath