【面试-selenium】Selenium 元素定位方式
1.ID定位
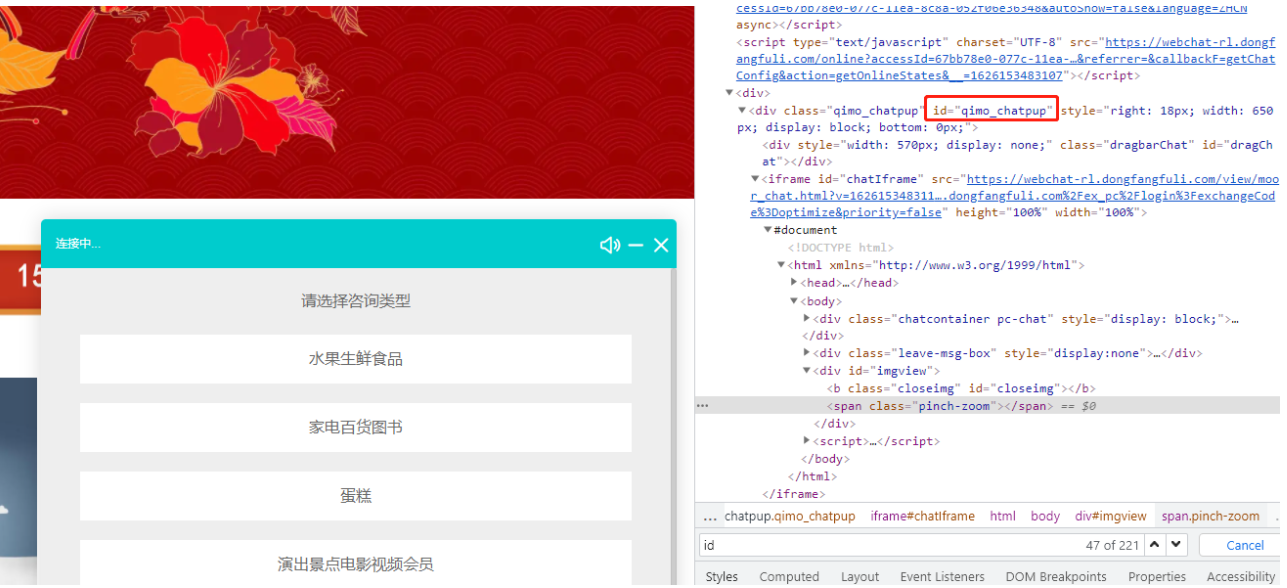
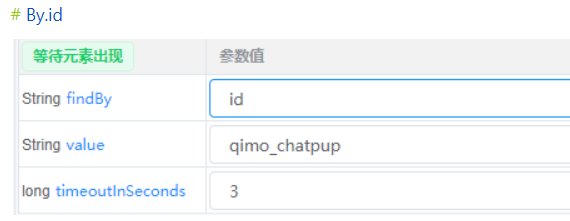
可以根据元素的id来定位属性,id是当前整个HTML页面中唯一的,所以可以通过id属性来唯一定位一个元素,是首选的元素定位方式。(动态ID不做考虑)

实际应用:

2.name定位
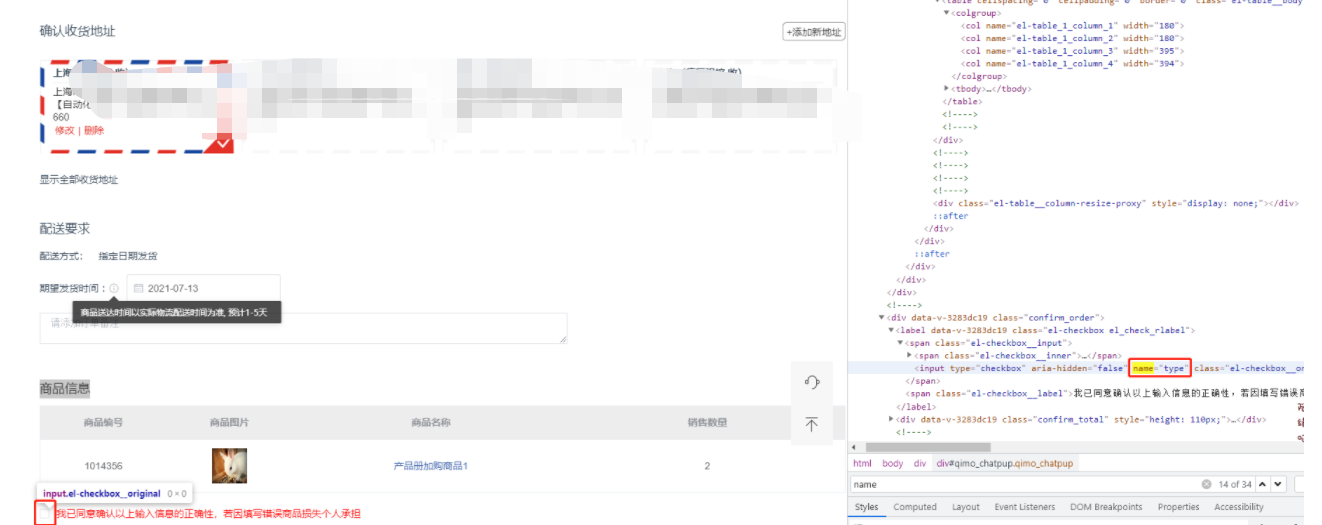
根据元素的name来定位属性,但name并不是唯一的。

3.class name定位
根据Class定位属性,主要是用来元素进行分组,并对这一级元素设置相同的样式。所以class属性在当前html页面当中,也是不能唯一定位到一个元素的,class的属性只有一个值。
注意:By.className 这个方法的参数只能是一个class值,列如:class属性有空格隔开两个class的值时,只能选取其中一个进行定位。
4.tag name定位
通过元素的标签名来定位元素,如:input标签、span标签,明显不是唯一的
5.link_text和partial_link_text定位
link_text和partial_link_text是作用于链接a标签的,link_text用于全部匹配文本值,partial_link_text用于部分匹配文本值。
6.css定位
通过组合的方式进行定位,和XPATH定位方式基本相同。
7.xpath定位 [常用]
xpath基本定位语法:
|
表达式
|
说明
|
|---|---|
| / | 绝对定位,从根节点选取 |
| // | 相对定位,从匹配选择的当前节点选择文档中的节点,不考虑位置 |
| . | 选取当前节点 |
| .. | 选取当前节点的父节点 |
| @ | 选取属性,@class="xxx" @id="xxx",属性放在中括号 [] 中 |
| * | 通配符,匹配所有 //* |
| @* | 通配符,匹配所有属性 //*[@*="hello"] |
xpath定位分为绝对定位和相对定位
绝对定位 (/):严格按照路径、同级元素的位置来定位,缺点:页面一动,基本崩溃。
例如:/html/body/div[2]/div/form/div[1]/input #div[2]:2表示div同级目录下的第二个div
相对定位(//):有一个参照物,不考虑路径和位置,只考虑:有还是没有。以//开头://标签名[@属性名称=值]
例如:
1、//input[@placeholder='选择日期'] # 标签名为input并且placeholder属性值为“选择日期“
2、and or 用法
//input[@placeholder='选择日期' and @type='text']
3、包含 //标签名[contains(@属性值,被包含的值)]
//input[contains(@class,"username") and @name="phone"]
4、文本内容定位 text()=值
//a[text()=" 首页 "]
//a[contains(text(),"首页")]
5、层级定位
//div[@id="u1"]//a[@name="tj_login"]
6、轴定位
轴运算:
ancestor:祖先结点 包括父
parent:父结点 给g
preceding: 当前元素节点标签之前的所有结点。(html页面先后顺序)
preceding-sibling: 当前元素节点标签之前的所有兄弟结点
following: 当前元素节点标签之后的所有结点。(html页面先后顺序)
following-sibling:当前元素节点标签之后的所有兄弟结点
使用语法:
/轴名称::节点名称[@属性=值]
例:
//div//table//td//preceding::td
//div[@class='header-title'][div[p]]/following-sibling::button
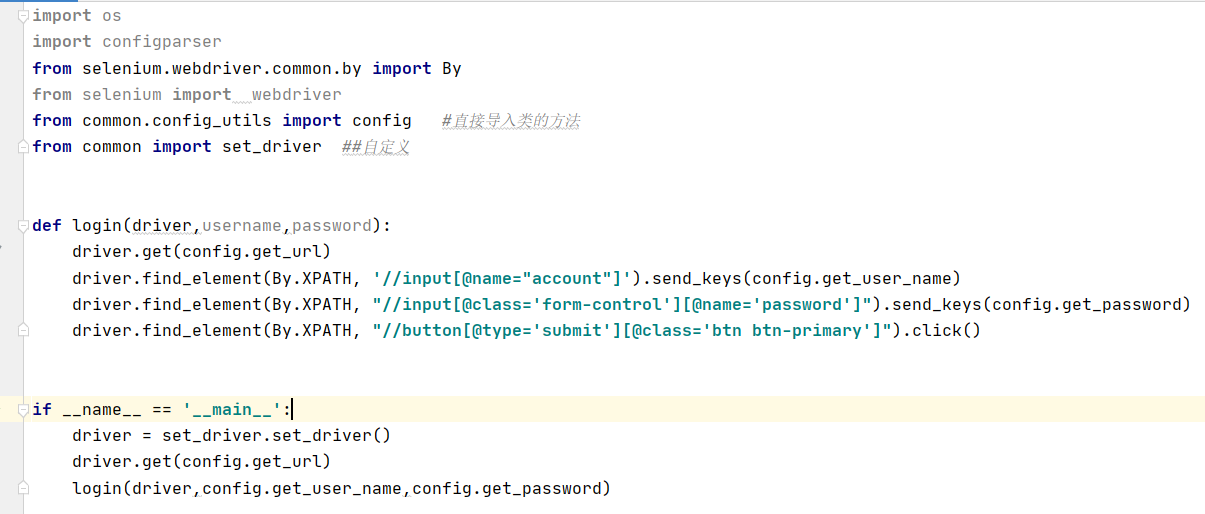
项目实际应用举例: