用JFreeChart增强JSP报表的用户体验
原文出处:http://tech.it168.com/j/2007-09-29/200709291132796.shtml
本文请勿转载。
JFreeChart是一组功能强大、灵活易用的Java绘图API,使用它可以生成多种通用性的报表,包括柱状图、饼图、曲线图、甘特图等。它能够用在Swing和Web等中制作自定义的图表或报表,并且得到广泛的应用。本文将通过引领读者学习在JFreeChart中饼图、柱状图和曲线图的进阶应用,来达到熟练使用JFreeChart的目的。
一. 下载与环境配置
1. 下载JFreeChart
JFreeChart是开放源代码的免费软件,但是它的支持文档需要付费才能得到。其下载地址为:http://sourceforge.net/project/showfiles.php?group_id=15494,当前最新版本为1.0.6。笔者下载的是1.0.6最新版。
说明:1)source目录:为jfreechart的源码目录;
2)lib目录:为包目录,我们需要关注的包为jfreechart-1.0.6.jar、gnujaxp.jar和jcommon-1.0.10.jar这三个包;
3)根目录下的jfreechart-1.0.6-demo.jar是例子程序,大家双击后可看到其中有很多例子的运行结果。
2. 环境配置
笔者的开发环境如下:
JDK:1.5
MyEclipse:5.1.1 GA
Tomcat:5.5.28
为了后续的“用JFreeChart创建基于Web的图表”的一个例子的展示,我们在MyEclipse中创建一个名为jfreechart的Web工程。将下载的JFreeChart1.0.6下lib目录下的jar包拷贝到WebRoot/WEB-INF/lib目录下。另外还需要在web.xml文件中增加如下配置:
 <servlet>
<servlet> <servlet-name>DisplayChart</servlet-name>
<servlet-name>DisplayChart</servlet-name> <servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class>
<servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class> </servlet>
</servlet> <servlet-mapping>
<servlet-mapping> <servlet-name>DisplayChart</servlet-name>
<servlet-name>DisplayChart</servlet-name> <url-pattern>/DisplayChart</url-pattern>
<url-pattern>/DisplayChart</url-pattern> </servlet-mapping>
</servlet-mapping>二. 柱状图
在WebRoot目录下建立bar目录,用来存放柱状图的各个例子。首先在该目录下建立一个sample1.jsp文件,让我们来看一个简单的柱状图的例子,修改后的sample1.jsp的内容如下所示:
 <%@ page contentType="text/html;charset=GBK"%>
<%@ page contentType="text/html;charset=GBK"%>
 <%@ page import="org.jfree.chart.ChartFactory, org.jfree.chart.JFreeChart, org.jfree.chart.plot.PlotOrientation, org.jfree.chart.servlet.ServletUtilities, org.jfree.data.category.DefaultCategoryDataset"%>
<%@ page import="org.jfree.chart.ChartFactory, org.jfree.chart.JFreeChart, org.jfree.chart.plot.PlotOrientation, org.jfree.chart.servlet.ServletUtilities, org.jfree.data.category.DefaultCategoryDataset"%> <%
<% DefaultCategoryDataset dataset = new DefaultCategoryDataset();
DefaultCategoryDataset dataset = new DefaultCategoryDataset(); dataset.addValue(610, "广州", "猪肉");
dataset.addValue(610, "广州", "猪肉"); dataset.addValue(220, "广州", "牛肉");
dataset.addValue(220, "广州", "牛肉"); dataset.addValue(530, "广州", "鸡肉");
dataset.addValue(530, "广州", "鸡肉"); dataset.addValue(340, "广州", "鱼肉");
dataset.addValue(340, "广州", "鱼肉"); JFreeChart chart = ChartFactory.createBarChart3D("肉类销量统计图",
JFreeChart chart = ChartFactory.createBarChart3D("肉类销量统计图",  "肉类",
"肉类", "销量",
"销量", dataset,
dataset, PlotOrientation.VERTICAL,
PlotOrientation.VERTICAL, false,
false, false,
false, false);
false); String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session); String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename; %>
%> <img src="<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>">
<img src="<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>">在浏览器中输入地址:http://localhost:8080/jfreechart/bar/sample1.jsp,可看到如下柱状图:

上面的这个柱状图比较简单,稍显单调,在有些情况下,我们需要用不同颜色来表示不同的种类,或者在种类上标上具体数值,亦或需要加上3D水晶效果。下面让我们来做更深一步的探讨。接下来让我们看一个用不同颜色来表示不通种类的例子。在WebRoot的bar目录下新建sample2.jsp页面,将其代码修改如下:
 <%@ page contentType="text/html;charset=GBK"%>
<%@ page contentType="text/html;charset=GBK"%>
 <%@ page import="org.jfree.chart.ChartFactory,
<%@ page import="org.jfree.chart.ChartFactory, org.jfree.chart.JFreeChart,
org.jfree.chart.JFreeChart, org.jfree.chart.plot.PlotOrientation,
org.jfree.chart.plot.PlotOrientation, org.jfree.chart.servlet.ServletUtilities,
org.jfree.chart.servlet.ServletUtilities, org.jfree.data.category.CategoryDataset,
org.jfree.data.category.CategoryDataset, org.jfree.data.general.DatasetUtilities"%>
org.jfree.data.general.DatasetUtilities"%>
 <%
<% double[][] data = newdouble[][] {{1310}, {720}, {1130}, {440}};
double[][] data = newdouble[][] {{1310}, {720}, {1130}, {440}}; String[] rowKeys = {"猪肉", "牛肉","鸡肉", "鱼肉"};
String[] rowKeys = {"猪肉", "牛肉","鸡肉", "鱼肉"}; String[] columnKeys = {""};
String[] columnKeys = {""}; CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys, data);
CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys, data);  JFreeChart chart = ChartFactory.createBarChart3D("广州肉类销量统计图", "肉类",
JFreeChart chart = ChartFactory.createBarChart3D("广州肉类销量统计图", "肉类", "销量",
"销量", dataset,
dataset, PlotOrientation.VERTICAL,
PlotOrientation.VERTICAL, true,
true, false,
false, false);
false);
 String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session); String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename; %>
%> <img src="<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>">
<img src="<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>">
该页面的运行效果如下图所示:

对比该例与前例,可看出createBarChart3D的倒数第三个参数修改成了true,该参数可用来显示下方的:![]() 。上两例我们显示的只是一个城市的肉类销量,有时候我们有对比显示多个城市的不同肉类,只要将上例稍作修改即可。例如要在图中表示广州、深圳、东莞、佛山四个城市的四个肉类的销售情况,只需要将如下三句稍做修改:
。上两例我们显示的只是一个城市的肉类销量,有时候我们有对比显示多个城市的不同肉类,只要将上例稍作修改即可。例如要在图中表示广州、深圳、东莞、佛山四个城市的四个肉类的销售情况,只需要将如下三句稍做修改:
 double[][] data = newdouble[][] {{1310}, {720}, {1130}, {440}};
double[][] data = newdouble[][] {{1310}, {720}, {1130}, {440}}; String[] rowKeys = {"猪肉", "牛肉","鸡肉", "鱼肉"};
String[] rowKeys = {"猪肉", "牛肉","鸡肉", "鱼肉"}; String[] columnKeys = {""};
String[] columnKeys = {""};
例如修改成:
 double[][] data = newdouble[][] {{1310, 1220, 1110, 1000},
double[][] data = newdouble[][] {{1310, 1220, 1110, 1000}, {720, 700, 680, 640},
{720, 700, 680, 640}, {1130, 1020, 980, 800},
{1130, 1020, 980, 800}, {440, 400, 360, 300}};
{440, 400, 360, 300}}; String[] rowKeys = {"猪肉", "牛肉","鸡肉", "鱼肉"};
String[] rowKeys = {"猪肉", "牛肉","鸡肉", "鱼肉"}; String[] columnKeys = {"广州", "深圳", "东莞", "佛山"};
String[] columnKeys = {"广州", "深圳", "东莞", "佛山"};
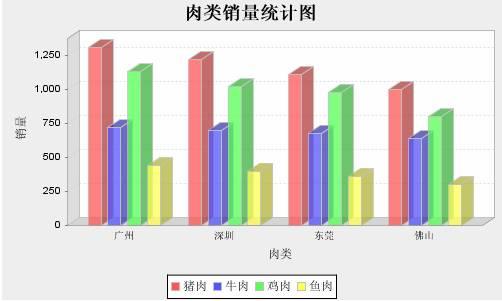
在运行该jsp页面,可看到如下界面:
在上述几例中,在某个柱子上都没有显示相应的数值,下面让我们为每个柱子都加上它的数值,我们新建一个sample4.jsp页面,其内容如下:
 <%@ page contentType="text/html;charset=GBK"%>
<%@ page contentType="text/html;charset=GBK"%> <%@ page import="org.jfree.chart.ChartFactory, org.jfree.chart.JFreeChart, org.jfree.chart.plot.PlotOrientation, org.jfree.chart.servlet.ServletUtilities, org.jfree.data.category.CategoryDataset,
<%@ page import="org.jfree.chart.ChartFactory, org.jfree.chart.JFreeChart, org.jfree.chart.plot.PlotOrientation, org.jfree.chart.servlet.ServletUtilities, org.jfree.data.category.CategoryDataset, org.jfree.data.general.DatasetUtilities,
org.jfree.data.general.DatasetUtilities, org.jfree.chart.plot.*,
org.jfree.chart.plot.*, org.jfree.chart.labels.*,
org.jfree.chart.labels.*, org.jfree.chart.renderer.category.BarRenderer3D,
org.jfree.chart.renderer.category.BarRenderer3D, java.awt.*,
java.awt.*, org.jfree.ui.*, org.jfree.chart.axis.AxisLocation"%>
org.jfree.ui.*, org.jfree.chart.axis.AxisLocation"%> <%
<% double[][] data = newdouble[][] {{1310, 1220, 1110, 1000},
double[][] data = newdouble[][] {{1310, 1220, 1110, 1000}, {720, 700, 680, 640},
{720, 700, 680, 640}, {1130, 1020, 980, 800},
{1130, 1020, 980, 800}, {440, 400, 360, 300}};
{440, 400, 360, 300}}; String[] rowKeys = {"猪肉", "牛肉","鸡肉", "鱼肉"};
String[] rowKeys = {"猪肉", "牛肉","鸡肉", "鱼肉"}; String[] columnKeys = {"广州", "深圳", "东莞", "佛山"};
String[] columnKeys = {"广州", "深圳", "东莞", "佛山"}; CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys, data);
CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys, data); 
 JFreeChart chart = ChartFactory.createBarChart3D("肉类销量统计图",
JFreeChart chart = ChartFactory.createBarChart3D("肉类销量统计图",  "肉类",
"肉类", "销量",
"销量", dataset,
dataset, PlotOrientation.VERTICAL,
PlotOrientation.VERTICAL, true,
true, true,
true, false);
false);
 CategoryPlot plot = chart.getCategoryPlot();
CategoryPlot plot = chart.getCategoryPlot(); //设置网格背景颜色
//设置网格背景颜色 plot.setBackgroundPaint(Color.white);
plot.setBackgroundPaint(Color.white); //设置网格竖线颜色
//设置网格竖线颜色 plot.setDomainGridlinePaint(Color.pink);
plot.setDomainGridlinePaint(Color.pink); //设置网格横线颜色
//设置网格横线颜色 plot.setRangeGridlinePaint(Color.pink);
plot.setRangeGridlinePaint(Color.pink); //显示每个柱的数值,并修改该数值的字体属性
//显示每个柱的数值,并修改该数值的字体属性
 BarRenderer3D renderer = new BarRenderer3D();
BarRenderer3D renderer = new BarRenderer3D(); renderer.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());
renderer.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator()); renderer.setBaseItemLabelsVisible(true);
renderer.setBaseItemLabelsVisible(true); //默认的数字显示在柱子中,通过如下两句可调整数字的显示
//默认的数字显示在柱子中,通过如下两句可调整数字的显示 //注意:此句很关键,若无此句,那数字的显示会被覆盖,给人数字没有显示出来的问题
//注意:此句很关键,若无此句,那数字的显示会被覆盖,给人数字没有显示出来的问题 renderer.setBasePositiveItemLabelPosition(new ItemLabelPosition(ItemLabelAnchor.OUTSIDE12, TextAnchor.BASELINE_LEFT));
renderer.setBasePositiveItemLabelPosition(new ItemLabelPosition(ItemLabelAnchor.OUTSIDE12, TextAnchor.BASELINE_LEFT)); renderer.setItemLabelAnchorOffset(10D);
renderer.setItemLabelAnchorOffset(10D); //设置每个地区所包含的平行柱的之间距离
//设置每个地区所包含的平行柱的之间距离 //renderer.setItemMargin(0.3);
//renderer.setItemMargin(0.3); plot.setRenderer(renderer);
plot.setRenderer(renderer); //设置地区、销量的显示位置
//设置地区、销量的显示位置 //将下方的“肉类”放到上方
//将下方的“肉类”放到上方 plot.setDomainAxisLocation(AxisLocation.TOP_OR_RIGHT);
plot.setDomainAxisLocation(AxisLocation.TOP_OR_RIGHT); //将默认放在左边的“销量”放到右方
//将默认放在左边的“销量”放到右方 plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT);
plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT);
 String filename = ServletUtilities.saveChartAsPNG(chart, 700, 400, null, session);
String filename = ServletUtilities.saveChartAsPNG(chart, 700, 400, null, session); String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename; %>
%> <img src="<%= graphURL %>"width=700 height=400 border=0 usemap="#<%= filename %>">
<img src="<%= graphURL %>"width=700 height=400 border=0 usemap="#<%= filename %>">
运行效果如下所示:
注意:jfreechart的很多版本不兼容,请大家在运行此例时确认下载了对应的版本。
三. 饼图
在WebRoot目录下建立名为pie的子目录,用来存放本教程中饼图的实例jsp页面。下面让我们来看一个简单的三维饼图。首先在pie目录下建立一个名为sample1.jsp的页面。
在JFreeChart中,与饼图绘制密切相关的类如下:
1) PiePlot
饼图绘制类,可以用来设置饼图的相关属性。例如:
 PiePlot pieplot = (PiePlot)jfreechart.getPlot();
PiePlot pieplot = (PiePlot)jfreechart.getPlot(); pieplot.setLabelFont(new Font("SansSerif", 0, 12));
pieplot.setLabelFont(new Font("SansSerif", 0, 12)); pieplot.setNoDataMessage("No data available");
pieplot.setNoDataMessage("No data available"); pieplot.setCircular(false);
pieplot.setCircular(false); pieplot.setLabelGap(0.02D);
pieplot.setLabelGap(0.02D);
2) DefaultPieDataset
默认的饼图数据集类,用来存储饼图显示的相关数据信息。例如:
 DefaultPieDataset dataset = new DefaultPieDataset();
DefaultPieDataset dataset = new DefaultPieDataset(); dataset.setValue("品德", new Double(0.2D));
dataset.setValue("品德", new Double(0.2D)); dataset.setValue("体育", new Double(0.2D));
dataset.setValue("体育", new Double(0.2D)); dataset.setValue("音乐", new Double(0.2D));
dataset.setValue("音乐", new Double(0.2D)); dataset.setValue("其余成绩", new Double(0.4D));
dataset.setValue("其余成绩", new Double(0.4D));3) ChartFactory
可利用该制图工厂类createPieChart来创建一个饼图的JFreeChart对象,例如:
JFreeChart jfreechart = ChartFactory.createPieChart("饼图示例", dataset, true, true, false);
下面让我们看一个简单的例子,修改sample1.jsp的内容如下:
 <%@ page contentType="text/html;charset=GBK"%>
<%@ page contentType="text/html;charset=GBK"%>
 <%@ page import="org.jfree.chart.*,
<%@ page import="org.jfree.chart.*, org.jfree.chart.plot.PiePlot, org.jfree.data.general.DefaultPieDataset,
org.jfree.chart.plot.PiePlot, org.jfree.data.general.DefaultPieDataset, org.jfree.chart.servlet.ServletUtilities,
org.jfree.chart.servlet.ServletUtilities, java.awt.*"%>
java.awt.*"%> <%
<% //设置数据集
//设置数据集 DefaultPieDataset dataset = new DefaultPieDataset();
DefaultPieDataset dataset = new DefaultPieDataset(); dataset.setValue("初中高级程序员", 0.55);
dataset.setValue("初中高级程序员", 0.55); dataset.setValue("项目经理", 0.1);
dataset.setValue("项目经理", 0.1); dataset.setValue("系统分析师", 0.1);
dataset.setValue("系统分析师", 0.1); dataset.setValue("软件架构师", 0.1);
dataset.setValue("软件架构师", 0.1); dataset.setValue("其他", 0.2);
dataset.setValue("其他", 0.2);
 //通过工厂类生成JFreeChart对象
//通过工厂类生成JFreeChart对象 JFreeChart chart = ChartFactory.createPieChart3D("IT行业职业分布图", dataset, true, false, false);
JFreeChart chart = ChartFactory.createPieChart3D("IT行业职业分布图", dataset, true, false, false); PiePlot pieplot = (PiePlot) chart.getPlot();
PiePlot pieplot = (PiePlot) chart.getPlot(); pieplot.setLabelFont(new Font("宋体", 0, 12));
pieplot.setLabelFont(new Font("宋体", 0, 12));
 //没有数据的时候显示的内容
//没有数据的时候显示的内容 pieplot.setNoDataMessage("无数据显示");
pieplot.setNoDataMessage("无数据显示"); pieplot.setCircular(false);
pieplot.setCircular(false); pieplot.setLabelGap(0.02D);
pieplot.setLabelGap(0.02D);
 String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session); String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename; %>
%> <img src="<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>">
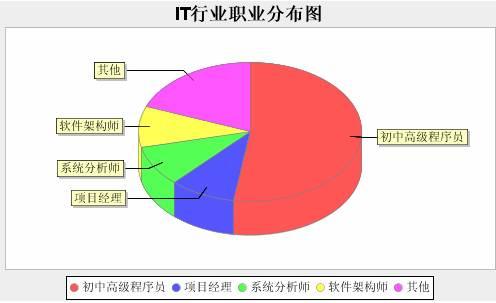
<img src="<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>"> 可以看出,饼图的绘制与柱状图的绘制类似,该例的运行效果如下:
有时候我们还想知道某块所占的具体分值,或者需要突出显示某一块。这时候需要对上例进行部分修改:dataset.setValue("其他", 0.2);后的那段改成:
 //通过工厂类生成JFreeChart对象
//通过工厂类生成JFreeChart对象 JFreeChart chart = ChartFactory.createPieChart3D("IT行业职业分布图", dataset, true, false, false);
JFreeChart chart = ChartFactory.createPieChart3D("IT行业职业分布图", dataset, true, false, false); PiePlot pieplot = (PiePlot) chart.getPlot();
PiePlot pieplot = (PiePlot) chart.getPlot(); pieplot.setLabelFont(new Font("宋体", 0, 12));
pieplot.setLabelFont(new Font("宋体", 0, 12)); //没有数据的时候显示的内容
//没有数据的时候显示的内容 pieplot.setNoDataMessage("无数据显示");
pieplot.setNoDataMessage("无数据显示"); pieplot.setCircular(false);
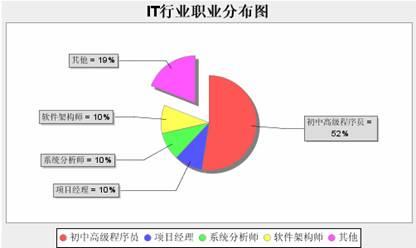
pieplot.setCircular(false);setExplodePercent方法很重要,它将Label为某名称的某块挖出来突出显示,而后两句实现的效果是在“初中高级程序员”等名称后加上百分比,改成“初中高级程序员=55%”等。加上如上的代码后,同时还需要将相关的两个java包:org.jfree.chart.labels.StandardPieSectionLabelGenerator和java.text.NumberFormat引入到该jsp页面中。此时的运行结果如下:
通过JFreeChart还可以提供漂亮的水晶饼图效果,接着让我们新建一个sample3.jsp页面来体验一下超炫美图吧。修改sample3.jsp页面如下:
 <%@ page contentType="text/html;charset=GBK"%>
<%@ page contentType="text/html;charset=GBK"%>
 <%@ page import="org.jfree.chart.*,
<%@ page import="org.jfree.chart.*, org.jfree.chart.servlet.ServletUtilities,
org.jfree.chart.servlet.ServletUtilities, org.jfree.util.Rotation,
org.jfree.util.Rotation, org.jfree.data.general.DefaultPieDataset,
org.jfree.data.general.DefaultPieDataset, org.jfree.chart.plot.PiePlot3D"%>
org.jfree.chart.plot.PiePlot3D"%>
 <%
<% //设置数据集
//设置数据集 DefaultPieDataset dataset = new DefaultPieDataset();
DefaultPieDataset dataset = new DefaultPieDataset(); dataset.setValue("初中高级程序员", 0.55);
dataset.setValue("初中高级程序员", 0.55); dataset.setValue("项目经理", 0.1);
dataset.setValue("项目经理", 0.1); dataset.setValue("系统分析师", 0.1);
dataset.setValue("系统分析师", 0.1); dataset.setValue("软件架构师", 0.1);
dataset.setValue("软件架构师", 0.1); dataset.setValue("其他", 0.2);
dataset.setValue("其他", 0.2);
 //通过工厂类生成JFreeChart对象
//通过工厂类生成JFreeChart对象 JFreeChart chart = ChartFactory.createPieChart3D("IT行业职业分布图", dataset, true, true, false);
JFreeChart chart = ChartFactory.createPieChart3D("IT行业职业分布图", dataset, true, true, false); //获得3D的水晶饼图对象
//获得3D的水晶饼图对象 PiePlot3D pieplot3d = (PiePlot3D) chart.getPlot();
PiePlot3D pieplot3d = (PiePlot3D) chart.getPlot(); //设置开始角度
//设置开始角度 pieplot3d.setStartAngle(150D);
pieplot3d.setStartAngle(150D); //设置方向为”顺时针方向“
//设置方向为”顺时针方向“ pieplot3d.setDirection(Rotation.CLOCKWISE);
pieplot3d.setDirection(Rotation.CLOCKWISE); //设置透明度,0.5F为半透明,1为不透明,0为全透明
//设置透明度,0.5F为半透明,1为不透明,0为全透明 pieplot3d.setForegroundAlpha(0.5F);
pieplot3d.setForegroundAlpha(0.5F); pieplot3d.setNoDataMessage("无数据显示");
pieplot3d.setNoDataMessage("无数据显示"); 
 String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session); String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename; %>
%> <img src="<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>">
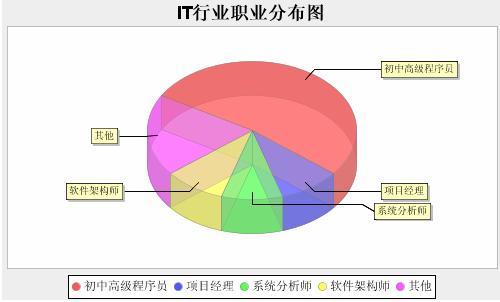
<img src="<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>">利用setForegroundAlpha()方法可以设置3D饼图的透明度,利用setStartAngle()可以设置其开始角度,利用setDirection()方法可以设置其方向。该例的运行效果如下图所示:

四.曲线图
接着我们来介绍曲线图的使用。在笔者日常的开发工作中,曲线图用得最多,它可以用来绘制趋势图、统计分析等。首先我们在WebRoot下建立一个line目录,用来存放曲线图实例的jsp页面。我们在该目录下建立sample1.jsp页面来做一个简单的曲线图的例子。在开始编码前,让我们来看看与画曲线图密切相关的几个类:
1) TimeSeriesCollection
曲线数据的集合。
2) TimeSeries
曲线信息序列。
3) ChartFactory
可以利用该类的createTimeSeriesChart方法来创建曲线的JFreeChart对象。
在下例中,我们显示阿蜜果的blog在2007年度各月份的访问量情况,修改后的sample1.jsp的内容如下:
 <%@ page contentType="text/html;charset=GBK"%>
<%@ page contentType="text/html;charset=GBK"%>
 <%@ page import = "org.jfree.chart.ChartFactory,
<%@ page import = "org.jfree.chart.ChartFactory, org.jfree.chart.JFreeChart,
org.jfree.chart.JFreeChart, org.jfree.chart.servlet.ServletUtilities,
org.jfree.chart.servlet.ServletUtilities, org.jfree.chart.title.TextTitle,
org.jfree.chart.title.TextTitle, org.jfree.data.time.TimeSeries,
org.jfree.data.time.TimeSeries, org.jfree.data.time.Month,
org.jfree.data.time.Month, org.jfree.data.time.TimeSeriesCollection,
org.jfree.data.time.TimeSeriesCollection, java.awt.Font"%>
java.awt.Font"%> <%
<% //访问量统计时间线
//访问量统计时间线 TimeSeries timeSeries = new TimeSeries("阿蜜果blog访问量统计", Month.class);
TimeSeries timeSeries = new TimeSeries("阿蜜果blog访问量统计", Month.class); //时间曲线数据集合
//时间曲线数据集合 TimeSeriesCollection lineDataset = new TimeSeriesCollection();
TimeSeriesCollection lineDataset = new TimeSeriesCollection(); //构造数据集合
//构造数据集合 timeSeries.add(new Month(1, 2007), 11200);
timeSeries.add(new Month(1, 2007), 11200); timeSeries.add(new Month(2, 2007), 9000);
timeSeries.add(new Month(2, 2007), 9000); timeSeries.add(new Month(3, 2007), 6200);
timeSeries.add(new Month(3, 2007), 6200); timeSeries.add(new Month(4, 2007), 8200);
timeSeries.add(new Month(4, 2007), 8200); timeSeries.add(new Month(5, 2007), 8200);
timeSeries.add(new Month(5, 2007), 8200); timeSeries.add(new Month(6, 2007), 12200);
timeSeries.add(new Month(6, 2007), 12200); timeSeries.add(new Month(7, 2007), 13200);
timeSeries.add(new Month(7, 2007), 13200); timeSeries.add(new Month(8, 2007), 8300);
timeSeries.add(new Month(8, 2007), 8300); timeSeries.add(new Month(9, 2007), 12400);
timeSeries.add(new Month(9, 2007), 12400); timeSeries.add(new Month(10, 2007), 12500);
timeSeries.add(new Month(10, 2007), 12500); timeSeries.add(new Month(11, 2007), 13600);
timeSeries.add(new Month(11, 2007), 13600); timeSeries.add(new Month(12, 2007), 12500);
timeSeries.add(new Month(12, 2007), 12500);
 lineDataset.addSeries(timeSeries);
lineDataset.addSeries(timeSeries); JFreeChart chart = ChartFactory.createTimeSeriesChart("访问量统计时间线", "月份", "访问量", lineDataset, true, true, true);
JFreeChart chart = ChartFactory.createTimeSeriesChart("访问量统计时间线", "月份", "访问量", lineDataset, true, true, true); //设置子标题
//设置子标题 TextTitle subtitle = new TextTitle("2007年度", new Font("黑体", Font.BOLD, 12));
TextTitle subtitle = new TextTitle("2007年度", new Font("黑体", Font.BOLD, 12)); chart.addSubtitle(subtitle);
chart.addSubtitle(subtitle); //设置主标题
//设置主标题 chart.setTitle(new TextTitle("阿蜜果blog访问量统计", new Font("隶书", Font.ITALIC, 15)));
chart.setTitle(new TextTitle("阿蜜果blog访问量统计", new Font("隶书", Font.ITALIC, 15))); chart.setAntiAlias(true);
chart.setAntiAlias(true); String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session); String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename; %>
%> <img src="<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>">
<img src="<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>">
运行后的曲线效果如下图所示:
有时我们需要显示各数据点及其数值,这是我们需要对上例进行一点改动,在JFreeChart chart = ChartFactory.createTimeSeriesChart……后,TextTitle subtitle = new TextTitle……前加上如下的代码:
 XYPlot plot = (XYPlot) chart.getPlot();
XYPlot plot = (XYPlot) chart.getPlot(); XYLineAndShapeRenderer xylineandshaperenderer = (XYLineAndShapeRenderer)plot.getRenderer();
XYLineAndShapeRenderer xylineandshaperenderer = (XYLineAndShapeRenderer)plot.getRenderer(); //设置网格背景颜色
//设置网格背景颜色 plot.setBackgroundPaint(Color.white);
plot.setBackgroundPaint(Color.white); //设置网格竖线颜色
//设置网格竖线颜色 plot.setDomainGridlinePaint(Color.pink);
plot.setDomainGridlinePaint(Color.pink); //设置网格横线颜色
//设置网格横线颜色 plot.setRangeGridlinePaint(Color.pink);
plot.setRangeGridlinePaint(Color.pink); //设置曲线图与xy轴的距离
//设置曲线图与xy轴的距离 plot.setAxisOffset(new RectangleInsets(0D, 0D, 0D, 10D));
plot.setAxisOffset(new RectangleInsets(0D, 0D, 0D, 10D)); //设置曲线是否显示数据点
//设置曲线是否显示数据点 xylineandshaperenderer.setBaseShapesVisible(true);
xylineandshaperenderer.setBaseShapesVisible(true); //设置曲线显示各数据点的值
//设置曲线显示各数据点的值 XYItemRenderer xyitem = plot.getRenderer();
XYItemRenderer xyitem = plot.getRenderer();  xyitem.setBaseItemLabelsVisible(true);
xyitem.setBaseItemLabelsVisible(true);  xyitem.setBasePositiveItemLabelPosition(new ItemLabelPosition(ItemLabelAnchor.OUTSIDE12, TextAnchor.BASELINE_LEFT));
xyitem.setBasePositiveItemLabelPosition(new ItemLabelPosition(ItemLabelAnchor.OUTSIDE12, TextAnchor.BASELINE_LEFT)); xyitem.setBaseItemLabelGenerator(new StandardXYItemLabelGenerator());
xyitem.setBaseItemLabelGenerator(new StandardXYItemLabelGenerator()); xyitem.setBaseItemLabelFont(new Font("Dialog", 1, 14));
xyitem.setBaseItemLabelFont(new Font("Dialog", 1, 14)); plot.setRenderer(xyitem);
plot.setRenderer(xyitem); 并引入了一些另外的包,引入包的语句变成:
并引入了一些另外的包,引入包的语句变成: <%@ page import = "org.jfree.chart.ChartFactory,
<%@ page import = "org.jfree.chart.ChartFactory, org.jfree.chart.title.TextTitle,
org.jfree.chart.title.TextTitle, org.jfree.data.time.TimeSeries,
org.jfree.data.time.TimeSeries, org.jfree.data.time.Month,
org.jfree.data.time.Month, org.jfree.data.time.TimeSeriesCollection,
org.jfree.data.time.TimeSeriesCollection, org.jfree.chart.plot.XYPlot,
org.jfree.chart.plot.XYPlot, org.jfree.chart.renderer.xy.XYLineAndShapeRenderer,
org.jfree.chart.renderer.xy.XYLineAndShapeRenderer, java.awt.Color,
java.awt.Color, org.jfree.ui.RectangleInsets,
org.jfree.ui.RectangleInsets, java.awt.Font,
java.awt.Font, org.jfree.chart.renderer.xy.XYItemRenderer,
org.jfree.chart.renderer.xy.XYItemRenderer, org.jfree.chart.JFreeChart,
org.jfree.chart.JFreeChart, org.jfree.chart.servlet.ServletUtilities,
org.jfree.chart.servlet.ServletUtilities, org.jfree.chart.labels.*,
org.jfree.chart.labels.*, org.jfree.ui.*"%>
org.jfree.ui.*"%>
运行该实例,效果如下所示:
上面两例的曲线图都是单曲线的,有时候我们对两个曲线进行比较,例如对阿蜜果在2006年度和2007年度的blog访问量进行比较,在此种情况下,我们需要在一个曲线图中显示两个曲线。在此种情况下,我们只需要在sample1.jsp的基础上新建一个TimeSeries对象,给它添加数据后,将其添加到TimeSeriesCollection型数据集合对象中,修改后的程序主体部分如下所示:
 //访问量统计时间线
//访问量统计时间线 TimeSeries timeSeries2006 = new TimeSeries("2006年度", Month.class);
TimeSeries timeSeries2006 = new TimeSeries("2006年度", Month.class); TimeSeries timeSeries2007 = new TimeSeries("2007年度", Month.class);
TimeSeries timeSeries2007 = new TimeSeries("2007年度", Month.class);
 //时间曲线数据集合
//时间曲线数据集合 TimeSeriesCollection lineDataset = new TimeSeriesCollection();
TimeSeriesCollection lineDataset = new TimeSeriesCollection(); //构造数据集合
//构造数据集合 timeSeries2006.add(new Month(1, 2007), 7200);
timeSeries2006.add(new Month(1, 2007), 7200); timeSeries2006.add(new Month(2, 2007), 7000);
timeSeries2006.add(new Month(2, 2007), 7000); timeSeries2006.add(new Month(3, 2007), 4200);
timeSeries2006.add(new Month(3, 2007), 4200); timeSeries2006.add(new Month(4, 2007), 8200);
timeSeries2006.add(new Month(4, 2007), 8200); timeSeries2006.add(new Month(5, 2007), 7300);
timeSeries2006.add(new Month(5, 2007), 7300); timeSeries2006.add(new Month(6, 2007), 8200);
timeSeries2006.add(new Month(6, 2007), 8200); timeSeries2006.add(new Month(7, 2007), 9200);
timeSeries2006.add(new Month(7, 2007), 9200); timeSeries2006.add(new Month(8, 2007), 7300);
timeSeries2006.add(new Month(8, 2007), 7300); timeSeries2006.add(new Month(9, 2007), 9400);
timeSeries2006.add(new Month(9, 2007), 9400); timeSeries2006.add(new Month(10, 2007), 7500);
timeSeries2006.add(new Month(10, 2007), 7500); timeSeries2006.add(new Month(11, 2007), 6600);
timeSeries2006.add(new Month(11, 2007), 6600); timeSeries2006.add(new Month(12, 2007), 3500);
timeSeries2006.add(new Month(12, 2007), 3500); timeSeries2007.add(new Month(1, 2007), 10200);
timeSeries2007.add(new Month(1, 2007), 10200); timeSeries2007.add(new Month(2, 2007), 9000);
timeSeries2007.add(new Month(2, 2007), 9000); timeSeries2007.add(new Month(3, 2007), 6200);
timeSeries2007.add(new Month(3, 2007), 6200); timeSeries2007.add(new Month(4, 2007), 8200);
timeSeries2007.add(new Month(4, 2007), 8200); timeSeries2007.add(new Month(5, 2007), 8200);
timeSeries2007.add(new Month(5, 2007), 8200); timeSeries2007.add(new Month(6, 2007), 11200);
timeSeries2007.add(new Month(6, 2007), 11200); timeSeries2007.add(new Month(7, 2007), 13200);
timeSeries2007.add(new Month(7, 2007), 13200); timeSeries2007.add(new Month(8, 2007), 8300);
timeSeries2007.add(new Month(8, 2007), 8300); timeSeries2007.add(new Month(9, 2007), 10400);
timeSeries2007.add(new Month(9, 2007), 10400); timeSeries2007.add(new Month(10, 2007), 12500);
timeSeries2007.add(new Month(10, 2007), 12500); timeSeries2007.add(new Month(11, 2007), 10600);
timeSeries2007.add(new Month(11, 2007), 10600); timeSeries2007.add(new Month(12, 2007), 10500);
timeSeries2007.add(new Month(12, 2007), 10500); lineDataset.addSeries(timeSeries2006);
lineDataset.addSeries(timeSeries2006); lineDataset.addSeries(timeSeries2007);
lineDataset.addSeries(timeSeries2007);
 JFreeChart chart = ChartFactory.createTimeSeriesChart("访问量统计时间线", "月份", "访问量", lineDataset, true, true, true);
JFreeChart chart = ChartFactory.createTimeSeriesChart("访问量统计时间线", "月份", "访问量", lineDataset, true, true, true); //设置子标题
//设置子标题 TextTitle subtitle = new TextTitle("2006/2007年度访问量对比", new Font("黑体", Font.BOLD, 12));
TextTitle subtitle = new TextTitle("2006/2007年度访问量对比", new Font("黑体", Font.BOLD, 12)); chart.addSubtitle(subtitle);
chart.addSubtitle(subtitle); //设置主标题
//设置主标题 chart.setTitle(new TextTitle("阿蜜果blog访问量统计", new Font("隶书", Font.ITALIC, 15)));
chart.setTitle(new TextTitle("阿蜜果blog访问量统计", new Font("隶书", Font.ITALIC, 15))); chart.setAntiAlias(true);
chart.setAntiAlias(true);该例的运行效果如下:
五. 总结
本文通过详尽的实例讲述了如何利用JFreeChart开发常用的柱状图、饼图和曲线图。从这些实例中可以看出,JFreeChart是我们开发图表或报表的理想选择,它简单易用,并且容易理解,是我们开发的利刃。






