HTML2
1.页面结构分析
header :标题头部区域的内容(用于页面或页面中的一块区域)
footer:标记脚部区域的内容(用于整个页面的一块区域)
section: Web页面中的一块独立全区域
article:独立的文章内容
aside:相关内容或应用(常用于侧边栏)
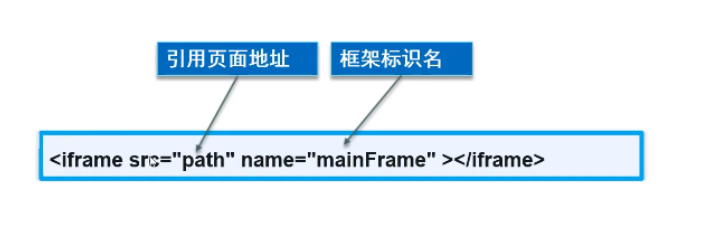
2. iframe 内联框架

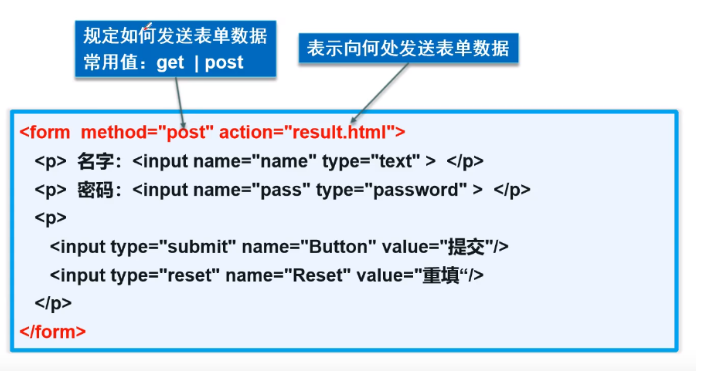
3.表单

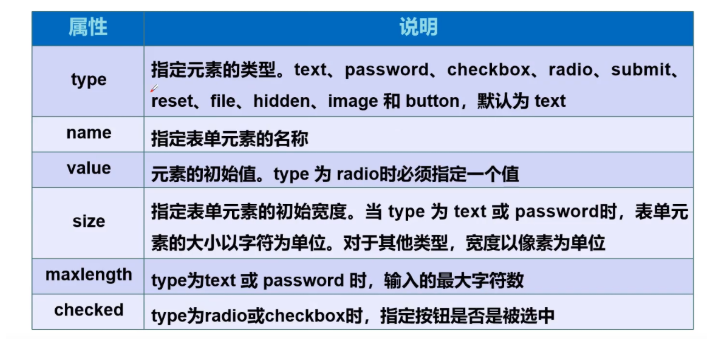
4.元素格式

value:默认初始值
maxlength:最长能写几个字符
size: 文本框长度
<!--单选框
input type="radio"
value:单选框的值
name:表示组
-->
<p>性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!-- 多选框
input type="checkbox"
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby">搞代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<!-- 按钮
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置
-->
<p>
<input type="button" name="btn1" value="点击变长">
<input type="image" src="../resoureces/image/1.jpg">
</p>
5.列表框 文本域 文件域
<!--下拉框 ,列表框
checked : 默认选项
-->
<p>国家:
<select name="列表名称">
<option value="">中国</option>
<option value="">美国</option>
<option value="">印度</option>
<option value="">瑞士</option>
</select>
</p>
<!--文本域
-->
<p>反馈:
<textarea name="textarea" cols="30" rows="10">文本内容</textarea>
</p>
<!--文件域
-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
6.简单验证
<!--邮箱验证-->
<p>邮箱:
<input type="email" name="email">
</p>
<!--URL-->
<p>URL:
<input type="url" name="url">
</p>
<!--数字 可以用商品增加减少 -->
<p>数字:
<input type="number" name="num" max="100" min="0" step="10">
</p>
<!--滑块 可以用控制条 -->
<p>滑块:
<input type="range" name="voice" min="100" min="0" step="2">
</p>
<!--搜索框-->
<p>搜索:
<input type="search" name="search">
</p>
7.表单的应用
隐藏域:hidden
只读 :readonly
禁用:disabled
8.表单的初级验证
placeholder :提示信息
required: 不能为空
pattern :正则表达式来判断
正则表达式 :https://www.jb51.net/tools/regexsc.htm



