HTML 初步
HTML
Hyper Text Markup Language(超文本标记语言)
1.W3C 标准
World Wide Web Consortium(万维网联盟)
成立于1994年 ,Web 技术领域最权威和具影响力的国际中立性技术标准机构
http://www.w3.org/
http://www.chinaw3c.org/
W3C标准包括
1.结构化标准语句(HTML`XML)
2.表现标准语句(CSS)
3.行为标准(DOM`ECAScript)

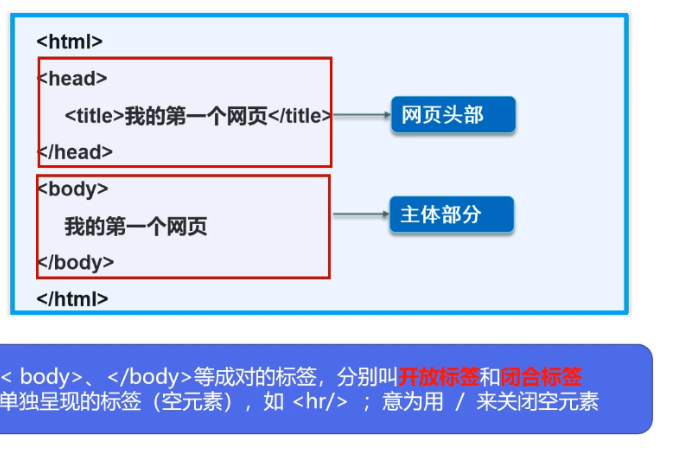
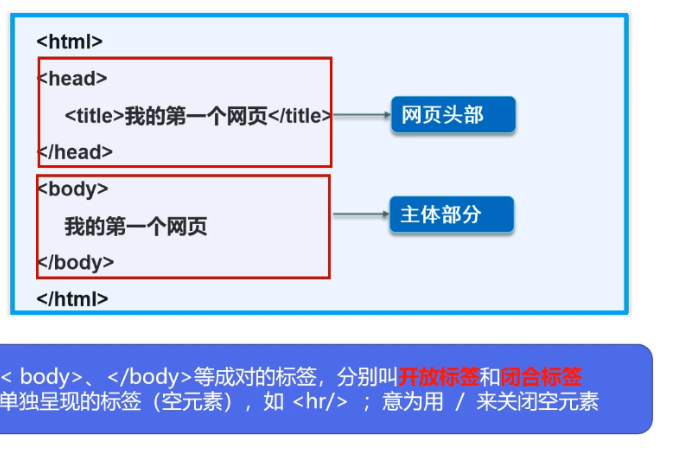
2.基本标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
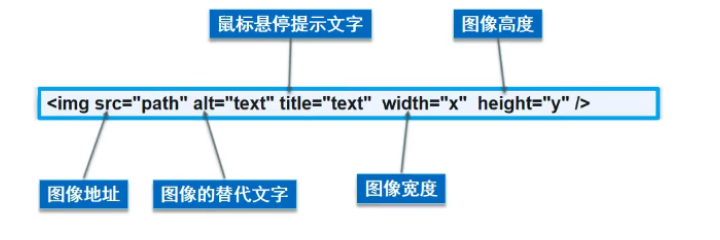
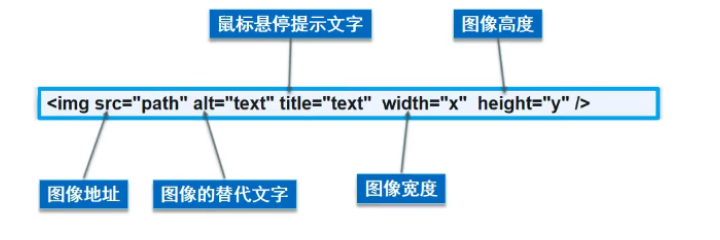
3.图像标签
常见的图像格式
JPG GIF PNG BMP

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签</title>
</head>
<body>
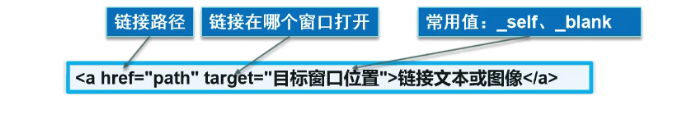
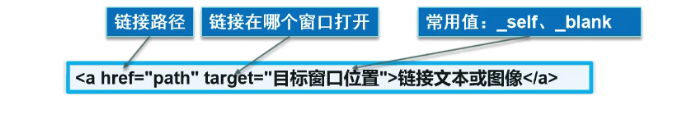
4.链接标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签学习</title>
</head>
<body>
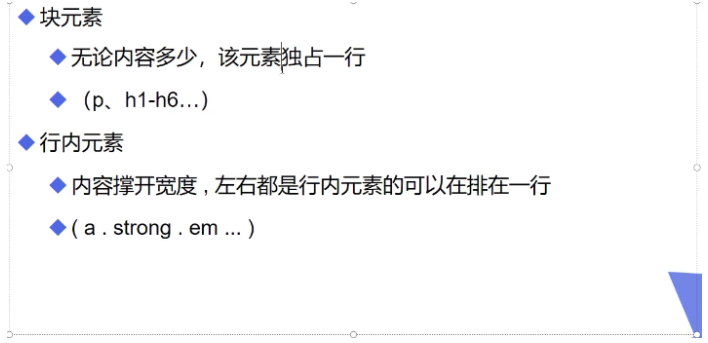
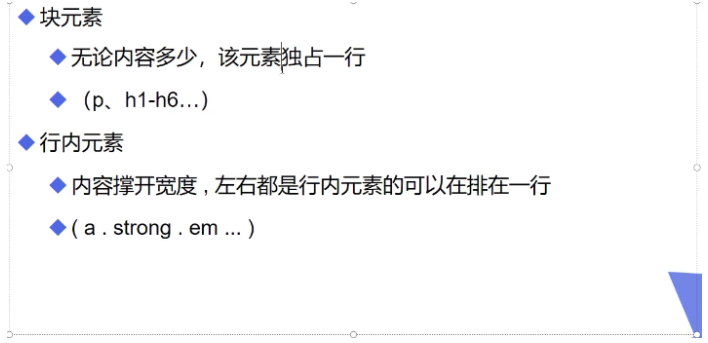
5.行内元素块元素

6.列表
什么是列表
列表就是信息资源的一种展示形式.它 可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的消息
列表的分类
无序列表
有序列表
定义列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
7.表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
8.视频和音频
视频元素 :video
音频元素:audio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>视频和音频</title>
</head>
<body>