C#-MVC-内置对象-Request、Response、Session、Cookie、Application、Server
Controllers 文件夹
Controllers 文件夹包含负责处理用户输入和响应的控制类。
MVC 要求所有控制器文件的名称以 “Controller” 结尾。
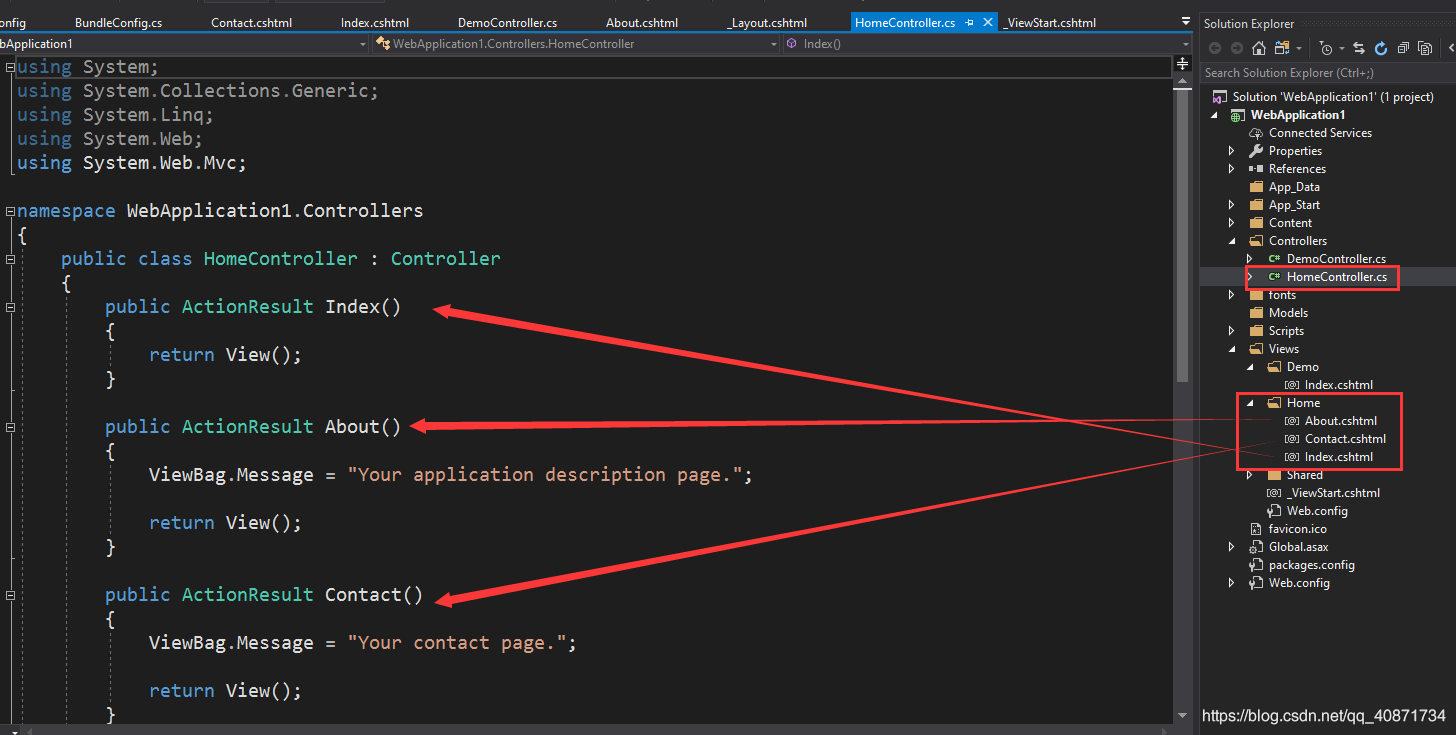
在下例中,Visual Web Developer 已经创建好了以下文件: HomeController.cs(用于 Home 页面、 About 页面和Contact页面)

MVC映射方式
Web 服务器通常会将进入的 URL 请求直接映射到服务器上的磁盘文件。例如:URL 请求 “http://baidu.com/index.php” 将直接映射到服务器根目录上的文件 “index.php”。
MVC 框架的映射方式有所不同。MVC 将 URL 映射到方法。这些方法在类中被称为"控制器"。
控制器负责处理进入的请求,处理输入,保存数据,并把响应发送回客户端。
例如下图地址栏

先由ASP.NET IIS的管道接管,中间键得到地址,会解析出Home和Index两个信息,Home就是Controller名字,Index对应的是方法的名字,这时它会通过反射的方式实例化这个Controller,并且调用这个方法,这都是MVC框架干的事情。
内置对象
调用方法的时候有几个重要的内置对象
Request
Response
Session
Cookie
Application
Server
Request
Request是服务器接收客户端数据
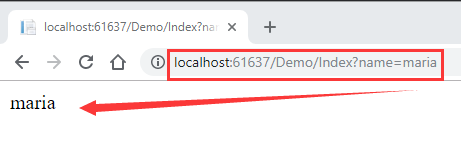
Request.QueryString对应的是get请求,QueryString对应的是get请求的数据
namespace WebApplication1.Controllers { public class DemoController : Controller { // GET: Demo public ActionResult Index() { return Content(Request.QueryString["name"]); } } }

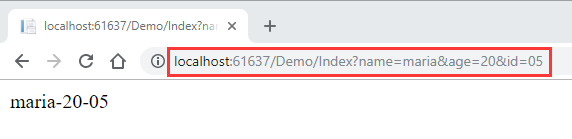
namespace WebApplication1.Controllers { public class DemoController : Controller { // GET: Demo public ActionResult Index() { return Content($"{Request.QueryString["name"]}-{Request.QueryString["age"]}-{Request.QueryString["id"]}"); } } }

Request.Form对应的是post请求
public class DemoController : Controller { public ActionResult PostData() { return Content(Request.Form["loginname"]); } }
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <form action="/Demo/PostData" method="post"> <input type="text" name="loginname"" /> <button>提交</button> </form> </body> </html>


Request.Files对应的是post请求的文件(文件上传)
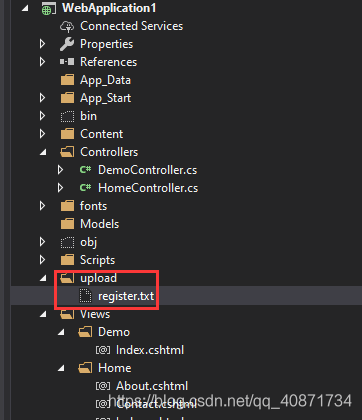
public class DemoController : Controller { public ActionResult FileData() { //SaveAs方法需要物理路径 //Request.MapPath()将虚拟路径转换成物理路径 Request.Files["file"].SaveAs(Request.MapPath("~/upload/"+Request.Files["file"].FileName)); return Content("ok"); } }
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <form action="/Demo/FileData" method="post" enctype="multipart/form-data"> <input type="file" name="file" /> <button>提交</button> </form> </body> </html>



或者直接查看

Response
response是服务器给客户端的结果
Response.Write()向客户端输出内容
public class DemoController : Controller { public ActionResult ResponseData() { Response.Write("maria"); return Content(""); } }

Response.Redirect()重定向
public ActionResult ResponseData() { Response.Redirect("https://www.baidu.com/"); return Content(""); }
Session
Session:会话,数据保存在服务器中 ,存储少量重要数据比如账号
Session是一个键值对
Session的存货时间 20min
Session的销毁 Abandon/Clear
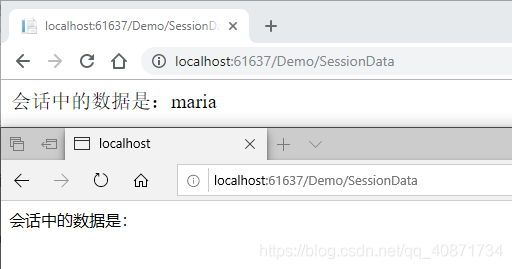
public ActionResult SessionData() { Session["user"] = Request.Form["user"]; return Content("会话中的数据是:" + Session["user"]); }
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <form action="/Demo/SessionData" method="post"> <input type="text" name="user" /> <button>提交</button> </form> </body> </html>


20分钟内所有页面都可以读取Session数据
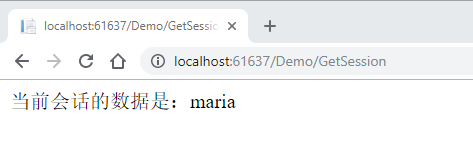
public ActionResult GetSession() { return Content("当前会话的数据是:" + Session["user"]); }

换个浏览器,发现两个浏览器的Session数据不共享,Session的值只存储在各自的Session中

安全退出
public ActionResult ClearSession() { Session.Abandon(); return Content("当前会话的数据是:" + Session["user"]); }
Cookie
储存cookie
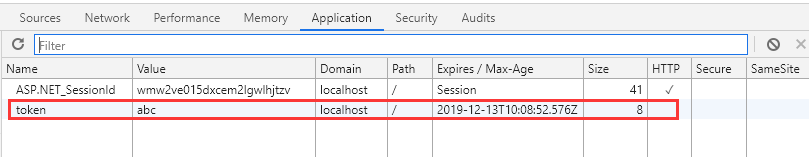
public ActionResult CookieSave() { Response.Cookies.Add(new HttpCookie("token") { Value = "abc", //时效性 Expires = DateTime.Now.AddDays(1) }); return Content("ok"); }


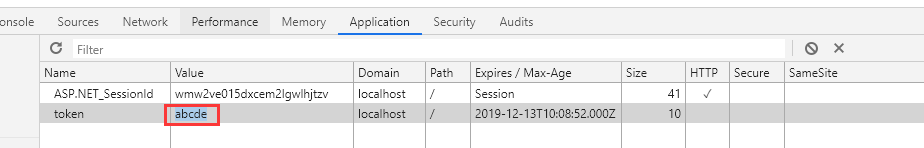
cookie的值可以修改

浏览器保存的是更改后的值,获取cookie
public ActionResult CookieGet() { return Content(Request.Cookies["token"].Value); }

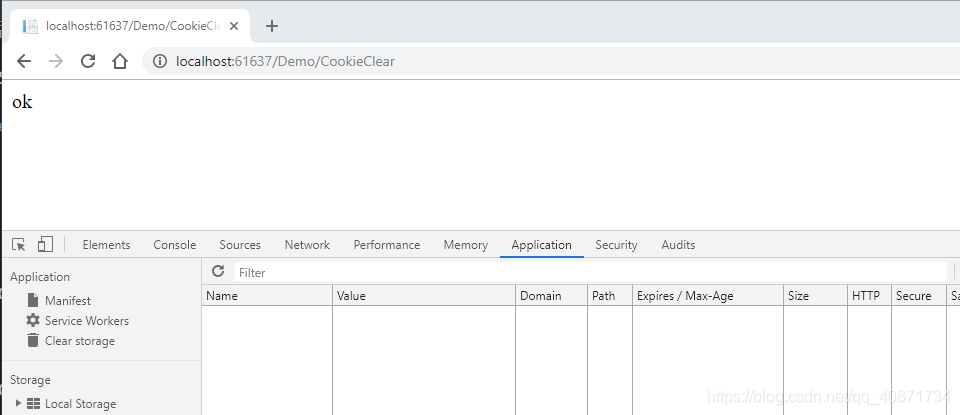
清除cookie
public ActionResult CookieClear() { Response.Cookies.Add(new HttpCookie("token") { Expires = DateTime.Now.AddDays(-1) }); return Content("ok"); }

Application
存值和获取值
public ActionResult ApplicationData() { HttpContext.Application["user"] = "123"; return Content("ok"); } public ActionResult ApplicationGet() { return Content(HttpContext.Application["user"].ToString()); }


Server
Server.Transfer() 转发
转发:路径不变,内容发生变化
转发不能转发外站的内容,重定向可以,重定向路径会发生变化
public ActionResult ServerDemo() { Server.Transfer("~/Demo/ShowDemo"); return Content(""); } public ActionResult ShowDemo() { return Content("这是内容"); }

Server.MapPath() 虚拟路径转物理路径
Server.HtmlEncode()
Server.HtmlDecode()
Server.UrlEncode()
Server.UrlDecode()



