第二次作业
① 本项目是简易的计算器系统,实现的功能如下:
实现整数和小数的加减乘除操作
实现<—回退功能
实现文本框清屏功能
实现输入负数
实现点击按钮,跳转到其他网页
② 本项目使用的具体技术如下(通过项目复习知识):
CSS在HTML中的引用:
HTML中的div的使用,以及在CSS对标签的修饰
JS中方法的显式和隐式的方法使用
③ 本项目的注意的细节点(容易忽略):
除数为0的情况
小数点重复输入的情况
清屏的情况
外置函数和内置函数的使用
输入的是否为数字,是否为加减乘除
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="calc.css">
<script type="text/javascript" src="cals.js"></script>
</head>
<body onload="init(),init_it()">
<div id="div1">
<div id="div2">
<!-- 文本的内容 -->
<input type="text" value="0" name="num" id="num"/>
</div>
<div id="div3">
<input type="button" value="C" name="" id=" " />
<input type="button" value="<——" name="" id=" "/>
<input type="button" value="+/-" name="" id=" "/>
<input type="button" value="/" name="" id=""/>
<input type="button" value="1" name="" id=""/>
<input type="button" value="2" name="" id=""/>
<input type="button" value="3" name="" id=""/>
<input type="button" value="*" name="" id=""/>
<input type="button" value="4" name="" id=""/>
<input type="button" value="5" name="" id=""/>
<input type="button" value="6" name="" id=""/>
<input type="button" value="-" name="" id=""/>
<input type="button" value="7" name="" id=""/>
<input type="button" value="8" name="" id=""/>
<input type="button" value="9" name="" id=""/>
<input type="button" value="+" name="" id=""/>
<input type="button" value="0" name="" id=""/>
<input type="button" value="." name="" id=""/>
<input type="button" value="=" name="" id=""/>
<input type="button" value="m" name="" id="it"/>
</div>
</div>
</body>
</html>
②:CSS代码
*{
margin: 0;
padding: 0;
}
/* 设置整体的div的大小 */
div {
width: 170px;
}
/*调整文本值的大小和距离*/
input[type="text"] {
width: 170px;
margin-bottom: 10px;
text-align: right;
background-color: white;
border: 0.8px solid;
padding: 5px;
box-sizing: border-box;
}
input[type="button"] {
width: 30px;
margin-right: 5px;
}
#div1 {
top: 60px;
left: 100px;
position: absolute;
}
#div3 {
margin-left: 10px;
}
input[type="button"]:hover {
background-color: yellow;
}
③:JS代码
function init() {
// 通过id获取元素值
var num = document.getElementById("num");
//设置num的初始值
num.value = 0;
num.disabled = "disabled";
// 通过标签的名字获取全部相关标签进行操作
var oButton = document.getElementsByTagName("input");
// num1是当前的值
var num1;
// 是符号 +-*/
var sign;
//对标签input数组进行遍历
for (var i = 0; i < oButton.length; i++) {
oButton[i].onclick = function () {
//this代表的是oButton对象
// 点击<input>标签,触发这个方法,
//判断点击的是不是数字,如果文本框的值为空或者为0,将点击的值赋值给文本框
if (isNumber(this.value)) {
// 文本框不为空
if (isNull(num.value)) {
num.value = this.value;
} else {
// 若文本框不为空,将点击的值和第一次点击的值进行拼接
num.value = this.value + num.value;
}
//不是数字的话
} else {
//获取点击的符号
var btn_num = this.value;
//对符号进行判断
switch (btn_num) {
case "+":
//将文本框中的值赋值给变量进行存储
num1 = Number(num.value);
//加的过程或者哪个num.value = 0;
sign = "+";
num.value = 0;
break;
case "-":
// 获取当前文本框中的数据
num1 = Number(num.value);
sign = "-";
num.value = 0;
break;
case "*":
// 获取当前文本框中的数据
num1 = Number(num.value);
sign = "*";
num.value = 0;
break;
case "/":
// 获取当前文本框的值,第一个数
num1 = Number(num.value);
num.value = 0;
sign = "/";
break;
case "C":
num.value = 0;
break;
case "<——":
num.value = back(num.value);
break;
case "+/-":
// 刚刚和上面的重名了
num.value = s(num.value);
break;
case ".":
//小数点只能出现一次,再点击一次,无效
//即使判断文本框的数,如果有.,还是原数;否则添加小数点
num.value = dec_num(num.value);
break;
case "=":
switch (sign) {
case "+":
num.value = num1 + Number(num.value);
break;
case "-":
num.value = num1 - Number(num.value);
break;
case "*":
num.value = num1 * Number(num.value);
break;
case "/":
//因为/的时候,num.value自动变为0,
// 变为0的时候即使我不输入数字,也会被看成分母为0
if (parseInt(num.value) == 0) {
num.value = 0;
alert("除数为0,计算错误!");
} else {
//第一次输入的 / 第二次输入的
num.value = num1 / Number(num.value);
}
break;
}
break;
case "m":
alert("m");
break;
}
}
}
}
}
//判断是否为空,为空为true
function isNull(n) {
if (n == "0" || n.length == 0) {
return true;
} else {
return false;
}
}
/*
* 正负号的方法
* */
function s(n) {
// 如果n中不存在-就是添加上,否则的话就取消,使用字符串截取
if (n.indexOf("-") == -1) {
n = "-" + n;
} else {
n = n.substr(1, n.length);
}
return n;
}
// 判断是否为数字,是数字返回true
function isNumber(num) {
// boolean类型
if (!isNaN(num)) {
return true;
} else {
return false;
}
}
/*
* 对小数点的处理
* */
function dec_num(n) {
// 如果n中不包含小数点
if (n.indexOf(".") == -1) {
n = n + ".";
} else {
n = n;
}
return n;
}
/*
* 退位
* */
function back(n) {
// 如果num.value的值为空或者是为0,则n = 0;
// 反过来的话就是n不为空,字符串截取即可
// 先进行截取,从第0个位置进行截取,然后截取多少个数
n = n.substr(0, n.length - 1);
if (isNull(n)) {
n = "0";
}
return n;
}
/*
* function总共有2中方式:
* ①:function a(){},然后在,.html文件中引用,onclick = "方法";
* ②:function a(){ 在body里面直接加载
* document.getElementById("it").onclick = function () {
window.location.href = "http://www.itlaoqi.com";
}
* }
* */
function init_it() {
document.getElementById("it").onclick = function () {
window.location.href = "http://www.itlaoqi.com";
}
}
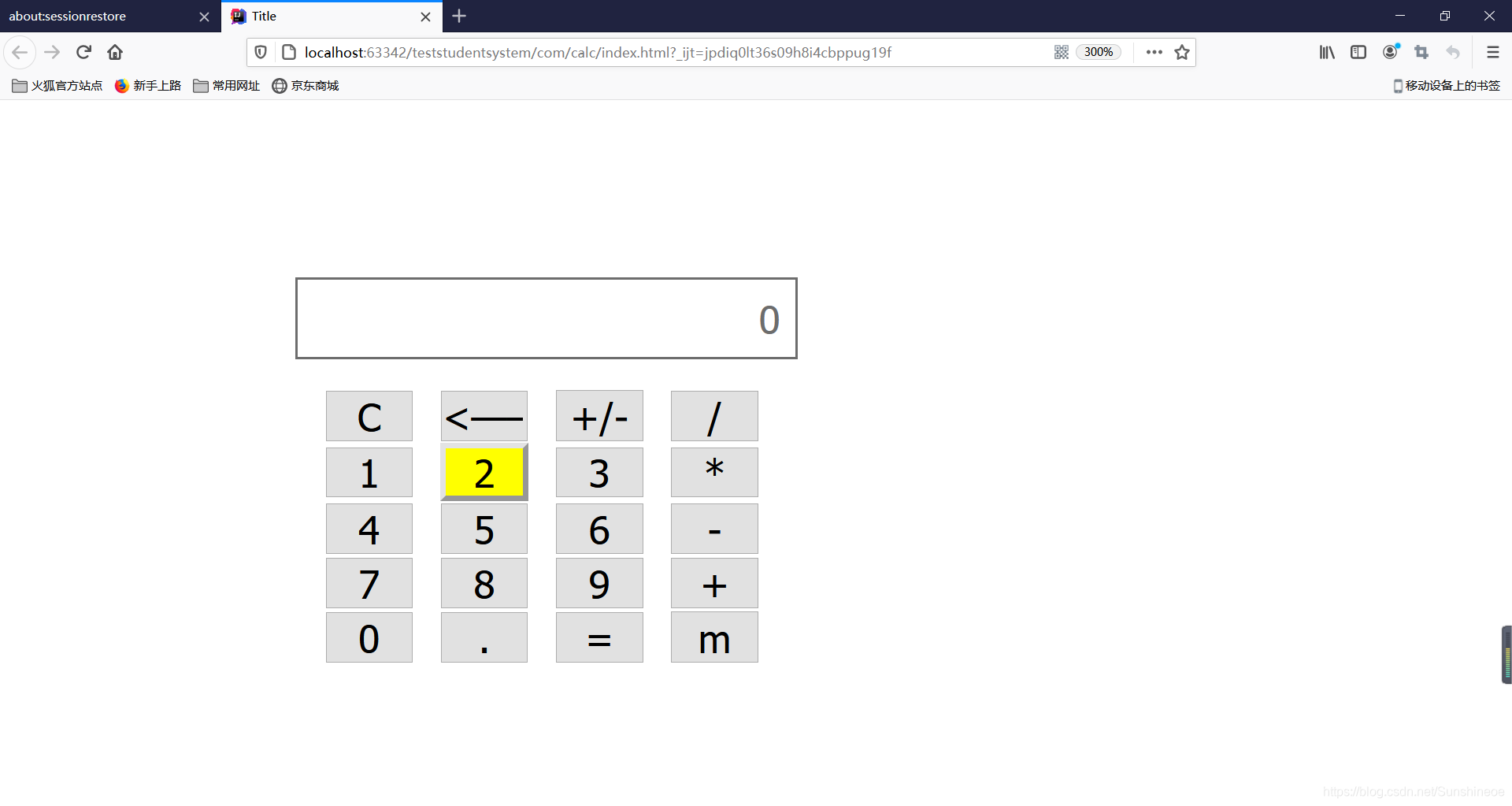
④:具体效果图

接下来是登陆界面的实现
HTML 实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
height: 100%;
}
.container {
height: 100%;
background-image: linear-gradient(to right, #fbc2e1, #a6c1e1);
}
.login-wrapper{
background-color: #fff;
width:358px;
height:588px;
border-radius: 15px;
padding:0 50px;
position:relative;
left:50%;
top:50%;
transform:translate(-50%,-50%);
}
.header{
font-size:38px;
font-weight:bold;
text-align:center;
line-height:200px;
}
.input-item{
display:block;
width:100%;
margin-bottom:20px;
border:0;
padding:10px;
border-bottom:1px solid rgb(128,125,125);
font-size:15px;
outline:none;
}
.btn{
padding:10px;
text-align:center;
margin-top:40px;
background-image:linear-gradient(to right, #fbc2e1, #a6c1e1);
color:#fff;
}
.msg{
text-align:center;
line-align:88px;
}
a{
text-decoration-line:none;
color:#abc1ee;
}
</style>
</head>
<body>
<div class="container">
<div class="login-wrapper">
<div class="header">登录</div>
<div class="form-wrapper">
<input type="text" name="username" placeholder="用户名" class="input-item">
<input type="password" name="password" placeholder="密码" class="input-item">
<div class="btn">登录</div>
</div>
<div class="msg">
无账号?
<a href="#">注册</a>
</div>
</div>
</body>
</html>
实现结果:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗