2月1日学习内容
Project:
Src<<mian<<java:存放java代码
src<<mian<<res<< drawable:存放图片,自定义的.xml文件
Layout:activity存放布局文件
Mipmap- :存放图片和logo
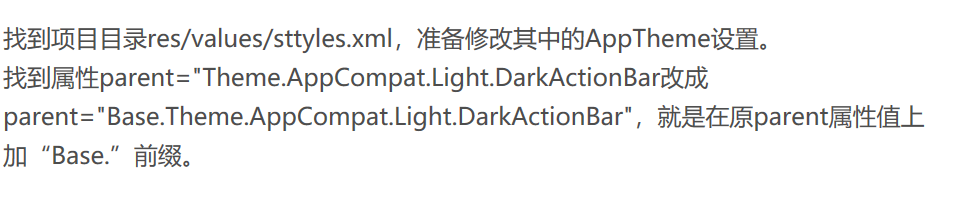
Values:颜色、文字、样式;
AndroidManfest. Xml:每个activity都要在这里面声明,才可以被调用
TextView:展示文本
然后学习了UI布局
线性布局: 要设置orientation方向,不然会报错

android:id="@+id/view_4"
android:id="@+id/字母_数字"
Margin外边距 padding内边距
orientation:方向(横竖)//排列方式
宽度用200dp
<LinearLayout
Android:gravity=””//里面元素的排列方式,居中
>
<View//在里面摆放元素
Android:layout_width:”math_parent”//父空间
Android:layout_width:”0dp”//分均分配的时候要保持一致
Android:layout_weight=”1”//平局分配空间;权重
/>
</LinearLayout>
Android:orientation=”vertical”垂直的排列方式
Android:orientation=”horizontal”水平排列方式
观看完视频后自己进行代码的编写,发现了其中的问题,网上百度后已解决


相对布局relativelayout

Android:layout_toLeftOf相对于在谁的左边
Android:layout_toRightOf在谁的右边
Android:layout_alignBottom跟谁底部对齐
Android:layout_alignParentBottom跟父空间底部对齐
Android:layout_below在谁的下面
android:layout_marginLeft="10dp"
TextView
文字大小、颜色:res下的values的strings里面定义文字/android:text=”可以直接输入文字 ”
颜色android:textColor=”#000000” 大小android:textSize=”16sp”
显示下不使用:android:maxLines=”1”显示行数 android:ellipsize=”end”如果宽度不够的话会 用.....来代替后面的文字。
文字+icon:图片放在drawable下面android:drawableRight=”@drawable/图片的路径”
Android:drawablepadding=”5dp”




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步