学习记录(一)之h5_canvas
canvas(画布)
canvas(画布):
利用JS在网页中绘制图像。
标签:<canvas></canvas>
属性:height,width(宽高属性要写在行内样式中);
公共步骤:
1.获取对象
2.准备绘制工具--获取上下文
方法:
起始点坐标: ctx.moveTo(x轴坐标,y轴坐标);
画线: ctx.lineTo(x坐标,y坐标)
描边颜色: ctx.style="#f00";
描边宽度: ctx.lineWidth=0;
填充颜色: ctx.fillStyle="aqua";
填充: ctx.fill();
描边(默认:黑色1px): ctx.stroke();
开辟新路径: ctx.beginPath();
定义一个渐变方案-保存在一个变量中:
var mylinear.creatliGradient(起始坐标,起始坐标,结束坐标,结束坐标);
mylinear.addColorStop(位置,"#00f");
mylinear.addColorStop(位置,"#0ff");
给矩形,添加渐变色:
ctx.fillstyle=mylinear;
ctx.rect(100,100,200,200);
绘制描边矩形:ctx.strokeRect(起始坐标,起始坐标结束坐标,结束坐标);
绘制填充矩形 ctx.fillRect(起始坐标,起始坐标结束坐标,结束坐标)
清除矩形ctx.clearRect(起始坐标,起始坐标,结束坐标,结束坐标)
设置文本:
ctx.font="24px 微软雅黑";//字体
ctx.fillstyl="#f00";//字体颜色
ctx.text.align="left";//文本对齐方式有三个值:left,right,center
ctx.textBaseline="midden";//基线对齐方式三个值:middle,top,bottom ctx.fillText("字符串", 起始坐标,起始坐标);
画圆: ctx.arc(圆心,圆心,半径,起始角,结束角,顺/逆时针)
创建img图片:
var img=new Img();
img src="img";
img.onload=function(){
ctx.drawImage(img,0,0,512,265)
}
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>线</title> <style type="text/css"> canvas{ border: solid 1px #000; } </style> </head> <body> <canvas width="500" height="500" id="mycanvas"></canvas> <script type="text/javascript"> var mycanvas=document.getElementById("mycanvas"); //获取对象 var ctx=mycanvas.getContext("2d"); //准备绘制工具 //起始点坐标 ctx.moveTo(100,100.5); //画线 ctx.lineTo(300,100.5); //描边颜色 ctx.style="#f00"; //描边宽度 ctx.lineWidth=10; //填充颜色 ctx.fillStyle="aqua"; //填充 ctx.fill(); //描边(默认:黑色1px) ctx.stroke(); //开辟新路径 ctx.beginPath(); //定义一个渐变方案-保存在一个变量中 var mylinear.creatliGradient(100,100,300,300); mylinear.addColorStop(0,"#00f"); mylinear.addColorStop(0.5,"#0ff"); mylinear.addColorStop(1,"#0f0"); //绘制矩形,添加渐变色 ctx.fillstyle=mylinear; ctx.rect(100,100,200,200); /*绘制描边矩形 ctx.strokeRect(100,100,300,200); 绘制填充矩形 ctx.fillRect(100,100,200,300);*/ //清除矩形 ctx.clearRect(200,200,100,100) //设置文本 ctx.font="24px 微软雅黑";//字体 ctx.fillstyl="#f00";//字体颜色 ctx.text.align="left";//文本对齐方式有三个值:left,right,center ctx.textBaseline="midden";//基线对齐方式三个值:middle,top,bottom ctx.fillText("hello",100,100); //画圆 ctx.arc(100,100,100,0,2*Math.PI,false) //图片(在script中的src除外,其他src都是异步); var img=document.getElementsByTagName("img")[0]; ctx.drawImage(img,0,0); //解决方法一,要放在.onloada方法中--等待所有资源下载完成后再去执行; //解决异步的第二种方法 //创建img图片 var img=new Img(); img src="img"; img.onload=function(){ ctx.drawImage(img,0,0,512,265) } </script> </body> </html>
实例:用canvas绘制动态折线图和柱形图
注意:canvas坐标原点与自定义坐标之间的换算
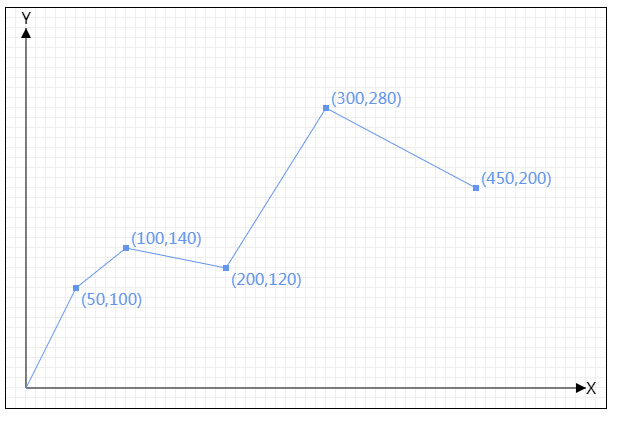
1.折线图:例

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <style type="text/css"> 7 canvas{ 8 border: solid 1px #000; 9 margin-left: 300px; 10 } 11 </style> 12 </head> 13 <body> 14 <canvas width="600" height="400" id="mycanvas"></canvas> 15 <script type="text/javascript"> 16 var mycanvas=document.getElementById("mycanvas"); 17 var ctx=mycanvas.getContext("2d"); 18 //网格-循环添加-定义间隔变量space-横线划线起点(0,space*i)终点(canvasw,space*i) 19 var space=10; 20 var canvasw=600; 21 var canvash=400; 22 for (var i = 0; i<40; i++) { 23 ctx.moveTo(0,space*i+0.5); 24 ctx.lineTo(canvasw,space*i+0.5); 25 ctx.strokeStyle="#eee"; 26 ctx.stroke(); 27 } 28 //同理-竖线 29 for (var i = 0; i<60; i++) { 30 ctx.moveTo(space*i+0.5,0); 31 ctx.lineTo(space*i+0.5,canvash); 32 ctx.strokeStyle="#eee"; 33 ctx.stroke(); 34 } 35 //画横纵坐标轴-定义坐标原点(x0,y0)--x轴起点(x0,y0),x轴终点(canvasw-x0,y0) 36 // 三角形/填充-起点(canvasw-x0,y0)-第二个点(canvasw-x0-6,y0-3)-第三个点(canvasw-x0-6,y0+3)-回到起点 37 var yd=30; //原点与边框的距离 38 var x0=yd; 39 var y0=Math.floor(canvash-yd); 40 ctx.beginPath(); 41 ctx.moveTo(x0,y0); 42 ctx.lineTo(canvasw-x0,y0); 43 ctx.strokeStyle="#000000" 44 ctx.stroke(); 45 //三角形 46 ctx.moveTo(canvasw-x0,y0); 47 ctx.lineTo(canvasw-x0-6,y0-4); 48 ctx.lineTo(canvasw-x0-6,y0+4); 49 ctx.lineTo(canvasw-x0,y0); 50 ctx.fillStyle="#000000" 51 ctx.fill(); 52 ctx.textAlign="left"; 53 ctx.textBaseline="middle"; 54 ctx.font="16px 微软雅黑" 55 ctx.fillText("X",canvasw-x0,y0) 56 //y轴 57 ctx.beginPath(); 58 ctx.moveTo(x0,y0); 59 ctx.lineTo(x0,yd); 60 ctx.strokeStyle="#000000" 61 ctx.stroke(); 62 //三角形 63 ctx.moveTo(x0,yd); 64 ctx.lineTo(x0-3,yd+6); 65 ctx.lineTo(x0+3,yd+6); 66 ctx.lineTo(x0,yd); 67 ctx.fillStyle="#000000" 68 ctx.fill(); 69 ctx.textAlign="center"; 70 ctx.textBaseline="bottom"; 71 ctx.font="16px 微软雅黑" 72 ctx.fillText("Y",x0,yd) 73 74 //数据 75 var arr=[ 76 { 77 x:50, 78 y:350 79 }, 80 { 81 x:150, 82 y:310 83 }, 84 { 85 x:250, 86 y:50 87 }, 88 { 89 x:350, 90 y:250 91 }, 92 { 93 x:500, 94 y:200 95 } 96 ] 97 98 ctx.beginPath(); 99 ctx.moveTo(x0,y0); 100 for(i=0;i<arr.length;i++){ 101 //线段 102 ctx.lineTo(arr[i].x,y0-arr[i].y); 103 ctx.strokeStyle="#f00"; 104 ctx.stroke(); 105 //矩形 106 ctx.fillStyle="#f00"; 107 ctx.fillRect(arr[i].x-3,y0-arr[i].y,6,6); 108 //文字 109 ctx.textAlign="left"; 110 ctx.textBaseline="top"; 111 ctx.fillStyle="#333"; 112 ctx.fillText("("+arr[i].x+","+arr[i].y+")",arr[i].x,y0-arr[i].y) 113 114 115 } 116 </script> 117 </body> 118 </html>
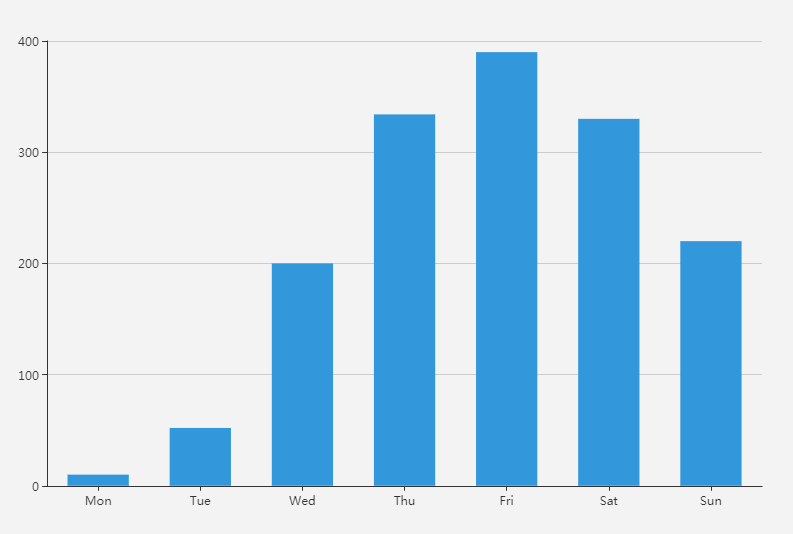
2.柱形图:例

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 canvas{ 8 background-color: #efefef; 9 margin-left: 300px; 10 } 11 </style> 12 </head> 13 <body> 14 <canvas width="800" height="460" id="mycanvas"></canvas> 15 <script type="text/javascript"> 16 var mycanvas=document.getElementById("mycanvas"); 17 var ctx=mycanvas.getContext("2d"); 18 19 var space=100; 20 var canvasw=ctx.canvas.width; 21 var canvash=ctx.canvas.height; 22 23 //画横纵坐标轴-定义坐标原点(x0,y0)--x轴起点(x0,y0),x轴终点(canvasw-x0,y0) 24 var yd=30; //原点与边框的距离 25 var x0=yd; 26 var y0=Math.floor(canvash-yd); 27 ctx.beginPath(); 28 ctx.moveTo(x0,y0); 29 ctx.lineTo(canvasw-x0,y0); 30 ctx.strokeStyle="#000000" 31 ctx.stroke(); 32 //y轴 33 ctx.beginPath(); 34 ctx.moveTo(x0,y0); 35 ctx.lineTo(x0,yd); 36 ctx.strokeStyle="#000000" 37 ctx.stroke(); 38 //横线 39 ctx.beginPath(); 40 for (var i = 1; i<5; i++) { 41 ctx.moveTo(x0,y0-space*i); 42 ctx.lineTo(canvasw-x0,y0-space*i); 43 ctx.strokeStyle="#ccc"; 44 ctx.stroke(); 45 } 46 //前横线 47 ctx.beginPath(); 48 for (var i = 0; i<5; i++) { 49 50 ctx.moveTo(x0-6,y0-space*i); 51 ctx.lineTo(x0,y0-space*i); 52 ctx.strokeStyle="#333"; 53 ctx.stroke(); 54 55 ctx.font="12px 微软雅黑 "; 56 ctx.textAlign="right"; 57 ctx.textBaseline="middle"; 58 ctx.fillStyle="#333"; 59 ctx.fillText(100*i,x0-6,y0-space*i) 60 } 61 var arr=[ 62 { 63 x:"Mon", 64 y:50 65 }, 66 { 67 x:"Tue", 68 y:110 69 }, 70 { 71 x:"Wed", 72 y:150 73 }, 74 { 75 x:"Thu", 76 y:350 77 }, 78 { 79 x:"Fri", 80 y:200 81 }, 82 { 83 x:"sat", 84 y:210 85 }, 86 { 87 x:"sun", 88 y:230 89 } 90 ] 91 92 ctx.beginPath(); 93 for (var i = 0; i<arr.length; i++) { 94 ctx.moveTo(x0+space*(i+1),y0); 95 ctx.lineTo(x0+space*(i+1),y0+6); 96 ctx.strokeStyle="#333"; 97 ctx.stroke(); 98 99 //星期 100 ctx.font="16px 微软雅黑 "; 101 ctx.textAlign="center"; 102 ctx.textBaseline="top"; 103 ctx.fillStyle="#333"; 104 ctx.fillText(arr[i].x,x0+space*(i+1),y0+6); 105 //矩形 106 ctx.fillStyle="#f00"; 107 ctx.fillRect(x0+space*(i+1)-30,y0-arr[i].y,60,arr[i].y); 108 ctx.textBaseline="top"; 109 ctx.fillStyle="#333"; 110 } 111 112 </script> 113 </body> 114 </html>



