用servlet进行用户名和密码校验
html

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>西南石油大学电子邮件系统</title> <link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript" src="js/login.js"></script> </head> <body> <div class="top"> <div class="r1"> <div class="r2"> <div class="logo"></div> </div> <a href="" target="" class="help">帮助</a> </div> </div> <div class="content"> <div class="loginBar"> <div class="box"> <div class="tab"> 账号登录 <div class="dragbar"></div> </div> </div> <div class="boxc"> <div style="height: 10px;"></div> <div style="margin-left: 42px; width: 270px; height: 30px;"> <div class="hh" id="hd">用户登录</div> </div> <form method="post" onsubmit="return ajax()" > <input type="text" class="text" name="username" id="username" style="ime-mode: disabled" _autocomplete="off" placeholder="用户名" /> <input type="password" class="text" name="password" id="password" _autocomplete="off" placeholder="密码" /> <div style="height: 10px;"></div> <div class="bl"> <span style="float: left;"> <font style="color: red; font-family: 宋体; clear: both;">学生选择@stu.swpu.edu.cn</font> </span> <span style="float: right;"> <a href="" style="outline: none; color: #999;">忘记密码</a> </span> </div> <input type="submit" class="btn" value="登 录" style="background: url(img/login_btn.jpg)" /> </form> </div> </div> </div> <div class="bottom">西南石油大学</div> </body> </html>
servlet
package com.swpu; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * Servlet implementation class LoginServlet */ @WebServlet("/LoginServlet") public class LoginServlet extends HttpServlet { private static final long serialVersionUID = 1L; private String User; private String Password; /** * @see HttpServlet#HttpServlet() */ public LoginServlet() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.getWriter().append("Served at: ").append(request.getContextPath()); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.setContentType("text/html;charset=UTF-8"); response.setCharacterEncoding("utf-8"); PrintWriter out=response.getWriter(); //获取参数 User=request.getParameter("userName"); Password=request.getParameter("passWord"); if(User.equals("tom") && Password.equals("123")) { //这个字符串将会在js中被接收 //1代表登录成功 //2代表用户名或密码为空 //3代表用户名或密码错误 out.write("1"); }else if(User==""||Password==""){ out.write("2"); }else { out.write("3"); } out.close(); } }
js :

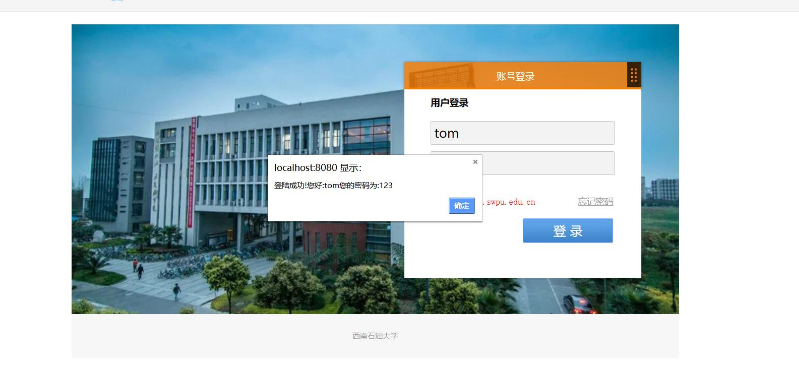
<em id="__mceDel"> function createXMLHttpRequest() { var XMLHttpRequest1; if (window.XMLHttpRequest) { XMLHttpRequest_test = new XMLHttpRequest(); } else if (window.ActiveXObject) { try { XMLHttpRequest_test = new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { XMLHttpRequest_test = new ActiveXObject("Microsoft.XMLHTTP"); } } return XMLHttpRequest_test; } function ajax() { var un=document.getElementById("username").value; var pw=document.getElementById("password").value; var XMLHttpRequest_test = createXMLHttpRequest(); //指明相应页面 var url = "LoginServlet"; XMLHttpRequest_test.open("POST", url, true); //请求头,保证不乱码 XMLHttpRequest_test.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); //将两个参数传到servlet XMLHttpRequest_test.send("userName=" +un+ "&passWord=" + pw); //处理从servlet返回的结果 XMLHttpRequest_test.onreadystatechange = function() { //这个4代表已经发送完毕之后 if (XMLHttpRequest_test.readyState == 4) { //200代表正确收到了返回结果 if (XMLHttpRequest_test.status == 200) { //弹出返回结果 //alert(XMLHttpRequest_test.responseText); var result=XMLHttpRequest_test.responseText; if(result=="1"){ //登陆成功 alert("登陆成功!您好:"+un+"您的密码为:"+pw); }else if(result=="2"){ //更换class var hh = document.getElementById("hd"); hh.className="msg"; hh.innerText = "用户名或密码不能为空"; }else{ //更换class var hh = document.getElementById("hd"); hh.className="msg"; hh.innerText = "用户名或密码错误"; } } else { alert("出错!"); } } } return false;//阻止提交,也就是防止原页面刷新导致修改的界面一闪而过 } </em>