https://blog.csdn.net/weixin_46034375/article/details/108476433
官网解释:
下面用两个例子来深入理解ref和refs:
一、ref作用于组件
<div id="app">
<navbar ref="navbar"></navbar>
<pagefooter ref="pagefooter"></pagefooter>
</div>
new Vue({
el:'#app',
mounted:function () {
//ready,
//这里怎么直接访问navbar的navs和pagefooter的footer值呢,这就用到ref了
console.log(this.$refs.navbar.navs);
console.log(this.$refs.pagefooter.footer);
}
})
通过ref和refs,父组件可以轻松获取子组件的信息。很简单!
二、ref作用于Html标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<p ref="thisP">{{name}}</p></div>
<script>
var vm = new Vue({
data:{
name:'王一萱'
}
}).$mount("#app")
// vm.name='Tom';
console.log(vm.$refs.thisP.textContent);
//vm.$nextTick(function () {
// console.log(vm.$refs.thisP.textContent);
//})
</script>
</body>
</html>
上面这个例子可以获取P标签中的文本信息。这样就不需要给P标签设一个id,再document.getElementById('xx),这相当麻烦。
三、$nextTick()
<script>
var vm = new Vue({
data:{
name:'小小陈先森'
}
}).$mount("#app")
vm.name='Tom';
console.log(vm.$refs.thisP.textContent);
vm.$nextTick(function () {
console.log(vm.$refs.thisP.textContent);
})
</script>

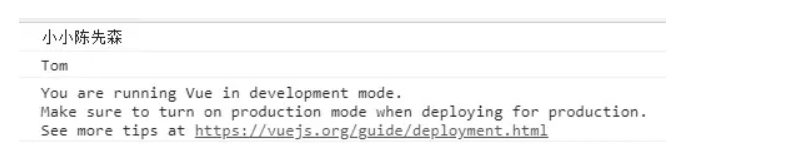
控制台显示
看控制台输出,明明给name赋值‘Tom’,为啥还会打印出‘小小陈先森’。name赋值‘Tom’没错,但更新到Dom这个过程是异步的(根本原因是因为Vue中DOM更新是异步的).
所以当你打印console.log(vm.$refs.thisP.textContent);时,此时标签的文本内容还是‘小小陈先森’。
但我想获取Dom更新的数据啊,我想获取到的是'Tom'。怎么办?
---------使用Vue.nextTick()
在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM.




