官网地址: go官网
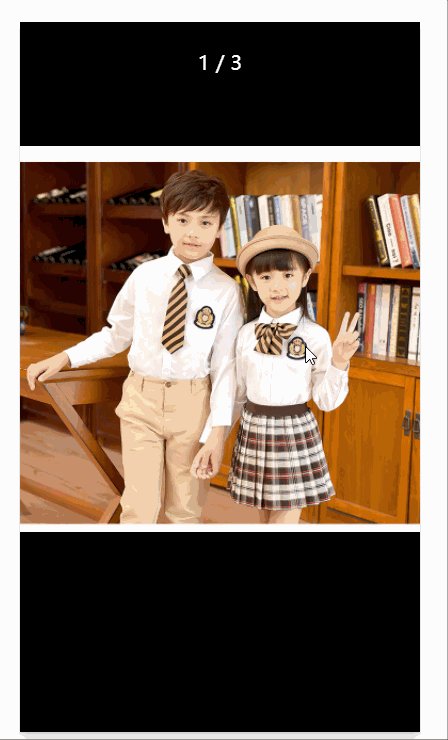
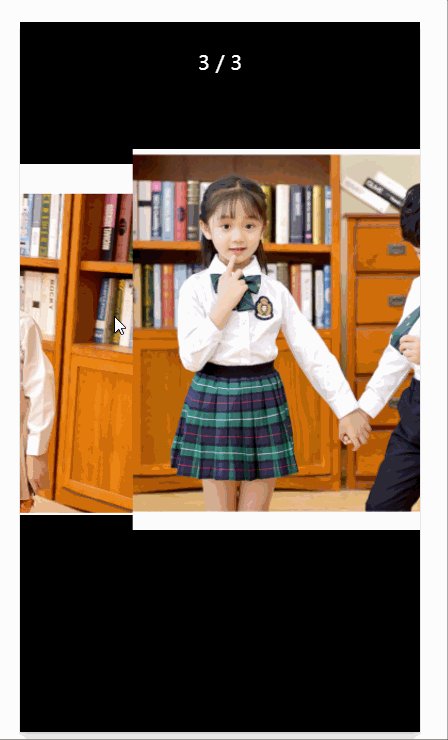
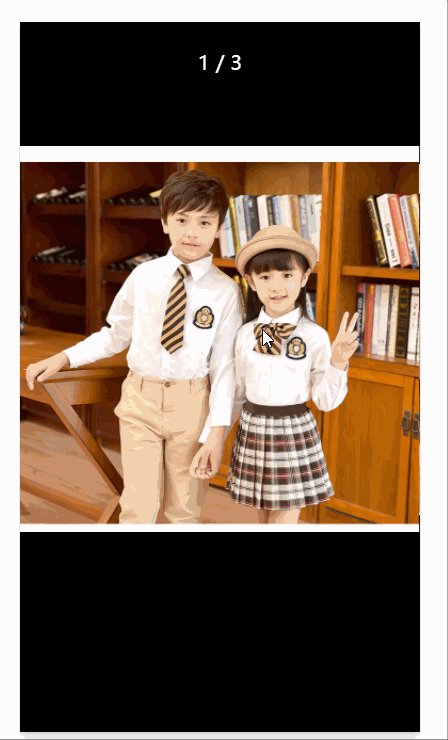
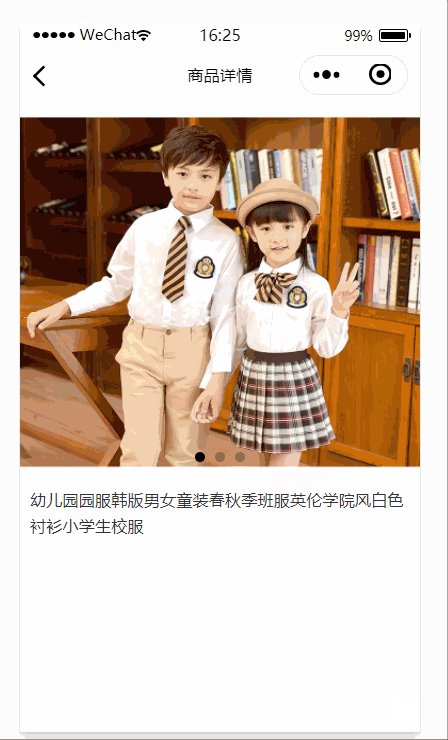
效果展示:

list: [
'http://img5.imgtn.bdimg.com/it/u=3300305952,1328708913&fm=26&gp=0.jpg',
'http://img.52z.com/upload/news/image/20180312/20180312060838_67790.jpg',
],
// 如果用了wepy的话
<swiper-item v-for="item in list">
<image :src="item" class="slide-image" data-list="{{list}}" data-src="{{item}}" style="width:100%; height:276rpx;" @tap="previewImage"/>
</swiper-item>
// 原始小程序 data-list : 所有预览图片; data-src: 当前预览图片
<swiper-item wx:for="{{list}}" wx:for-item="item">
<image :src="item" class="slide-image" data-list="{{list}}" data-src="{{item}}" style="width:100%; height:276rpx;" @tap="previewImage"/>
</swiper-item>
methods: {
previewImage: function (e) {
var src = e.currentTarget.dataset.src; // 获取data-src
var imgList = e.currentTarget.dataset.list; // 获取data-list
wx.previewImage({
current: src, // 当前显示图片的http链接
urls: imgList, // 需要预览的图片http链接列表
success: function(res) {
console.log('success');
},
fail: function(res) {
console.log('fail');
},
})
}
},
wx.previewImage 不支持本地图片预览,只支持http或https链接图片;



