1、安装:
$ npm install vue-baidu-map --save
2、全局注册,在main.js中引入以下代码
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {
ak: '你申请的key'
})
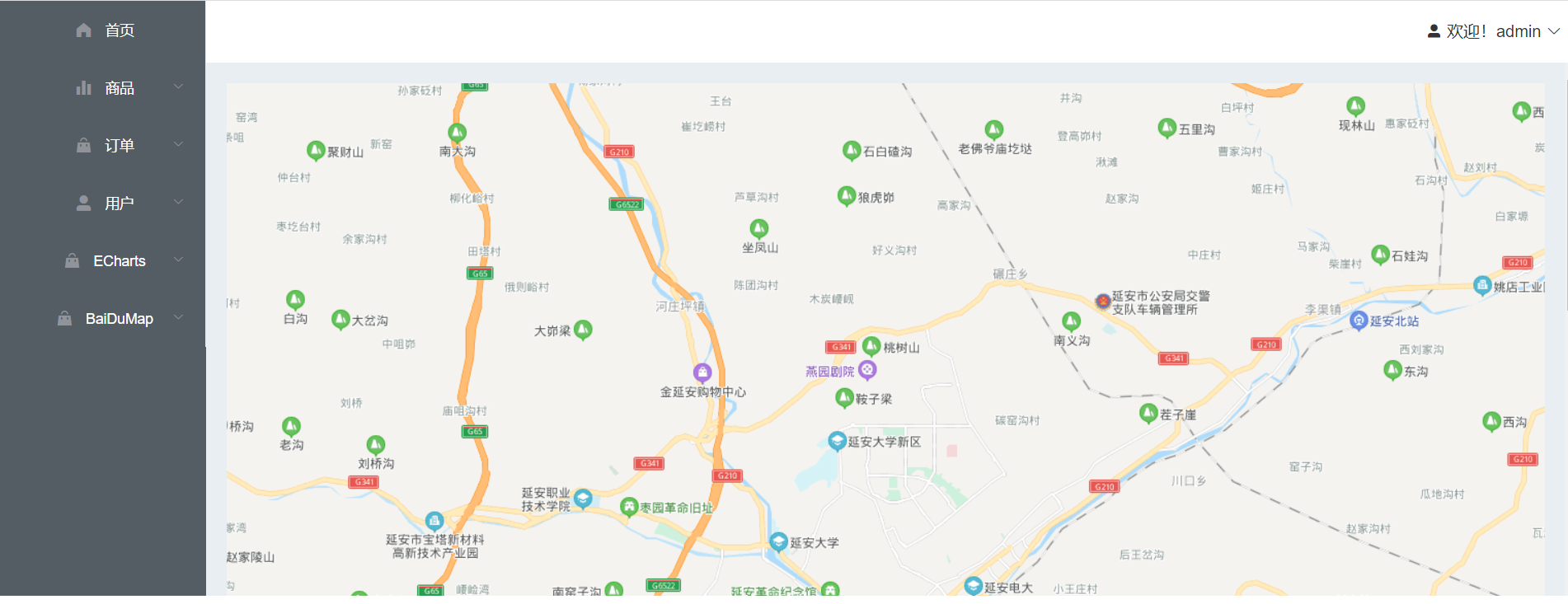
3、界面
<template>
<baidu-map :center="center" :zoom="zoom" @ready="handler" style="height:1080px" @click="getClickInfo" :scroll-wheel-zoom='true'>
</baidu-map>
</template>
<script>
export default {
name: 'TestBaiDu',
data () {
return {
center: {lng: 109.45744048529967, lat: 36.49771311230842},
zoom: 13
}
},
methods: {
handler ({BMap, map}) {
var point = new BMap.Point(109.49926175379778, 36.60449676862417)
map.centerAndZoom(point, 13)
var marker = new BMap.Marker(point) // 创建标注
map.addOverlay(marker) // 将标注添加到地图中
var circle = new BMap.Circle(point, 6, { strokeColor: 'Red', strokeWeight: 6, strokeOpacity: 1, Color: 'Red', fillColor: '#f03' })
map.addOverlay(circle)
},
getClickInfo (e) {
console.log(e.point.lng)
console.log(e.point.lat)
this.center.lng = e.point.lng
this.center.lat = e.point.lat
}
}}
</script>
在页面中就是普通的地图