
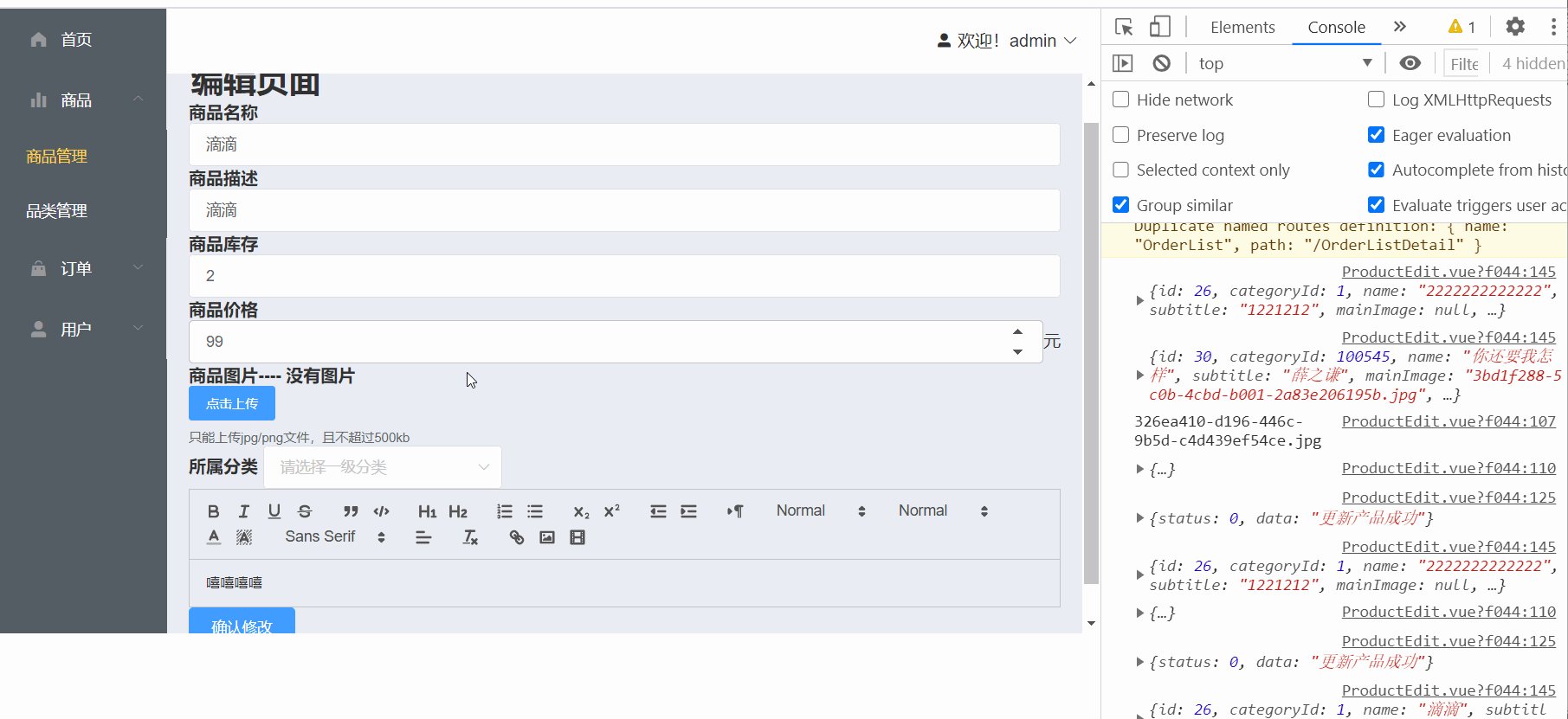
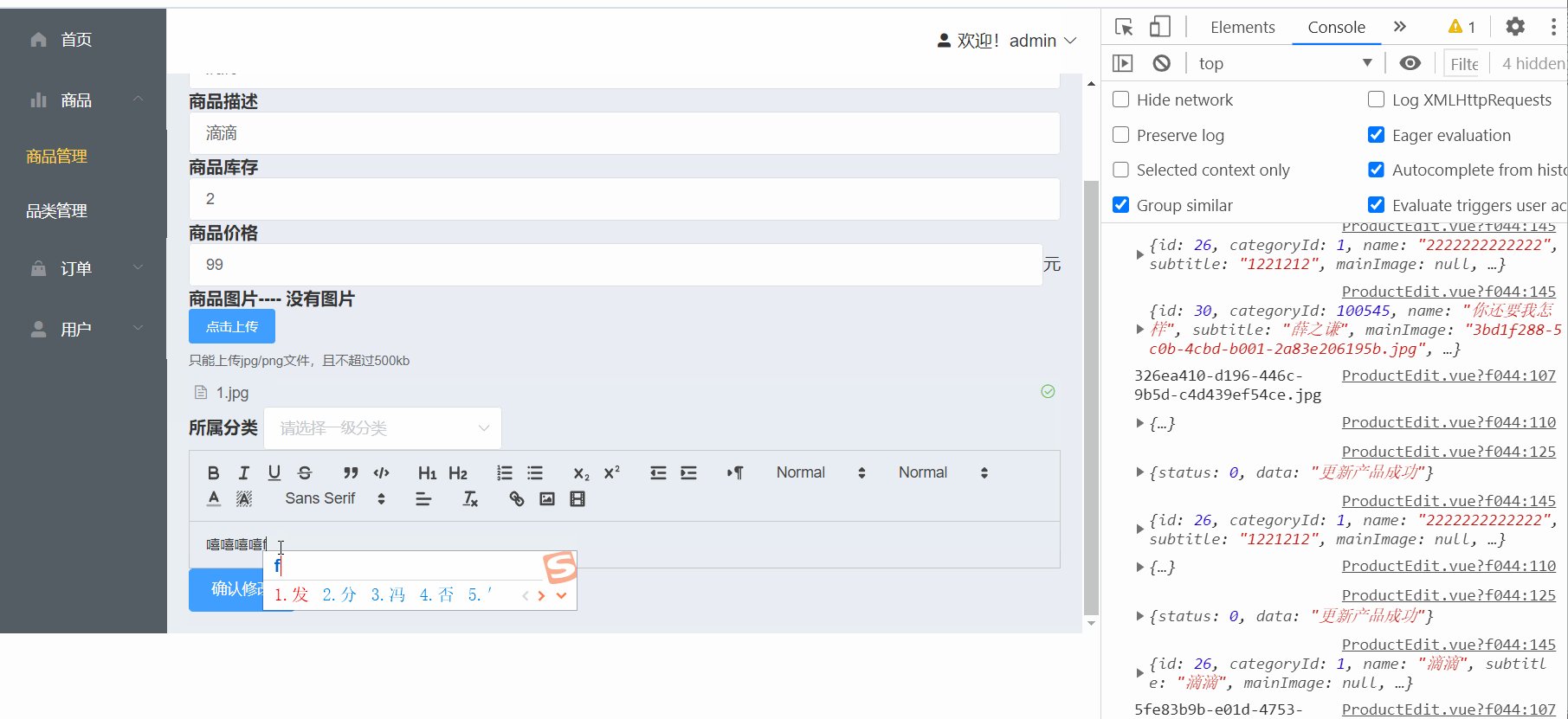
<!-- 上传图片 -->
<el-upload
class="upload-demo"
name="upload_file"
action="/api/product/upload.do"
v-model="detailList.subImages"
multiple
:limit="3"
:on-success="handleSuccess"
>
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
注意哦: name="upload_file" 这个属性必须要有!!!!!
v-model 按需绑定哦!
handleSuccess(response, file, fileList) {
// 这里可以打印出来看看 所需要的值
console.log(response, file, fileList)
this.detailList.subImages = response.data.uri;
console.log( this.detailList.subImages )
},
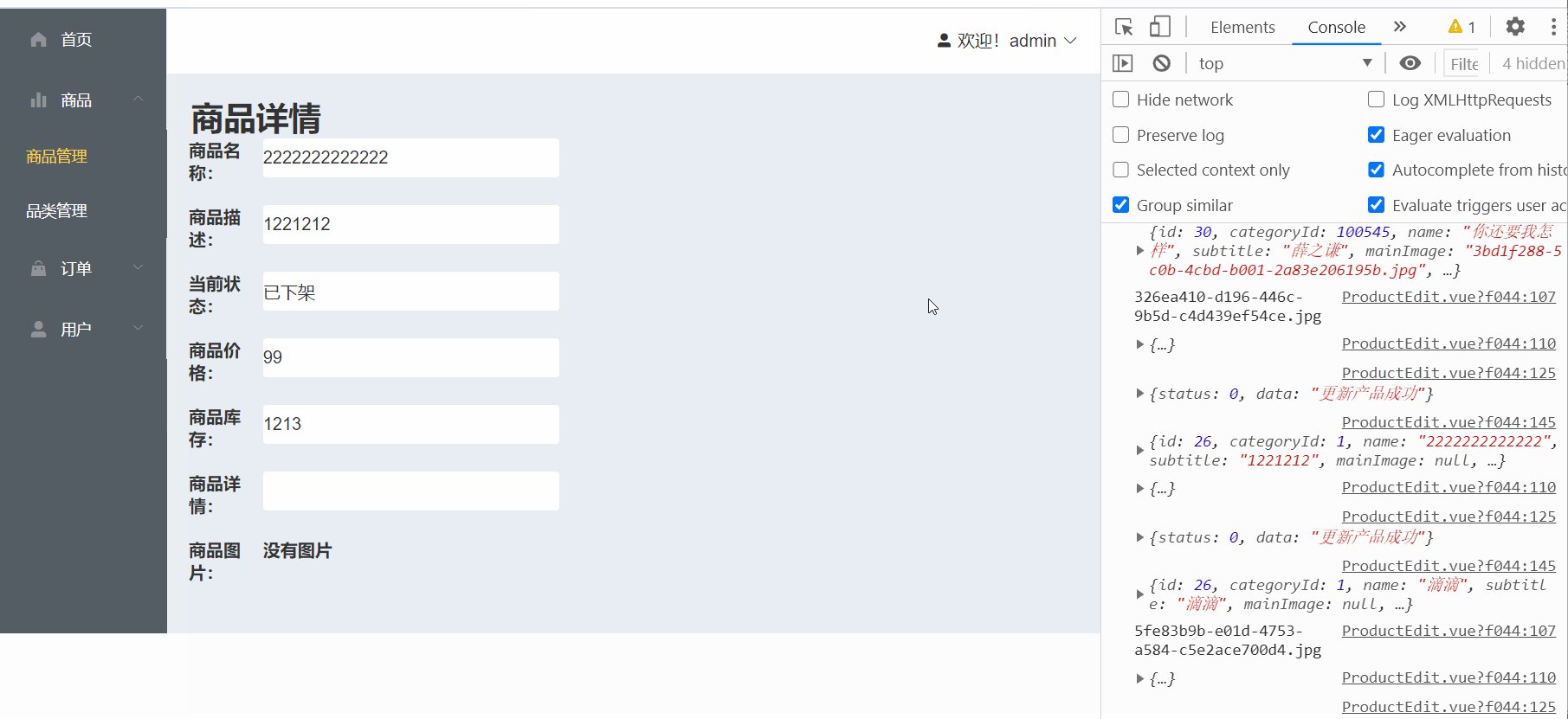
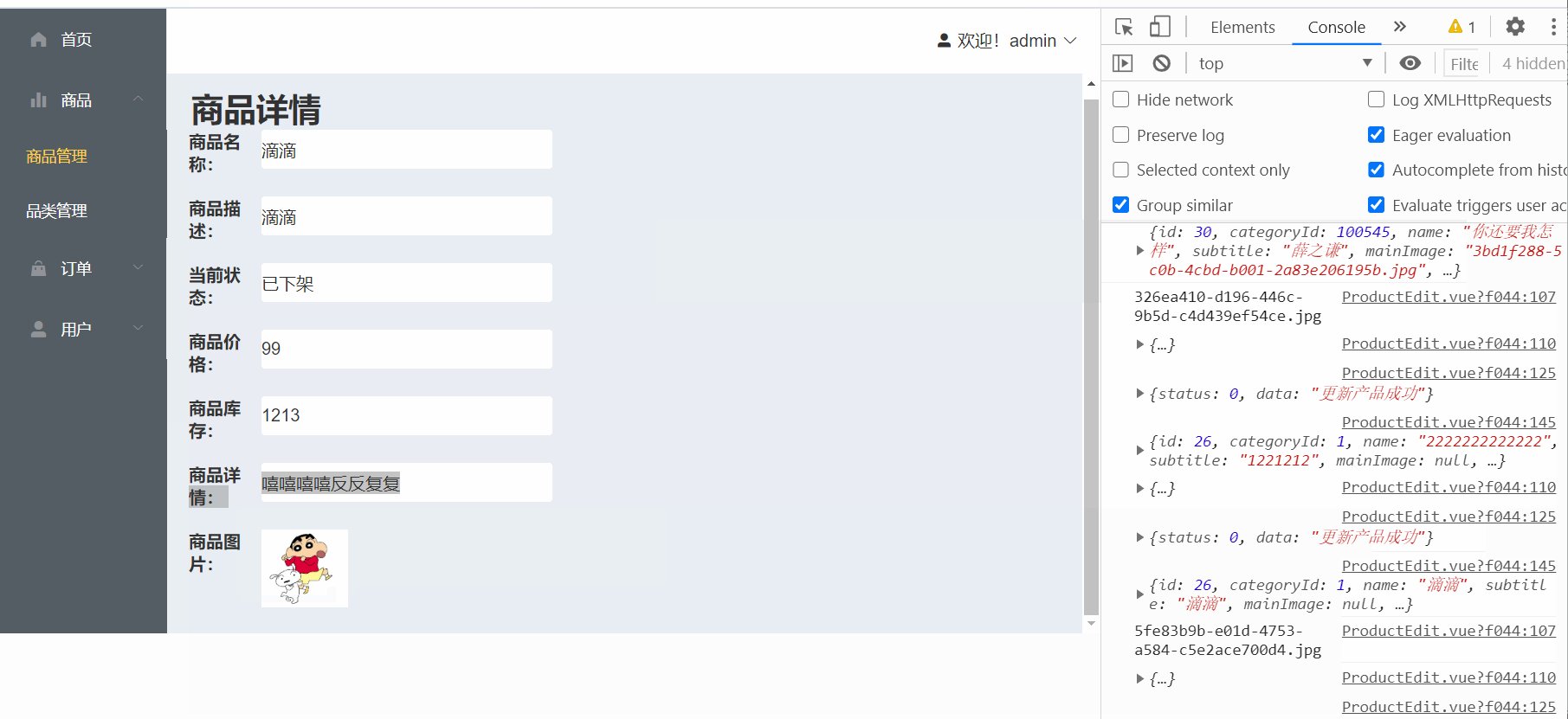
效果已经在上面展示啦~~~~



