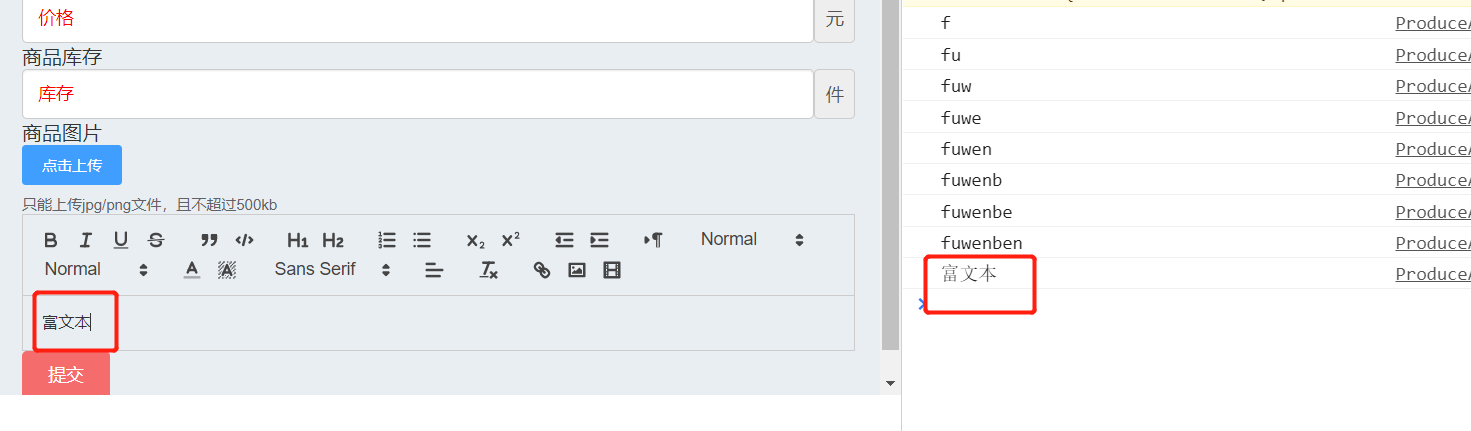
先看效果:

像这样的富文本编辑器,在我们做后台管理项目的时候经常遇到,本文章展示一种可以实现此效果的方法;
首先在GitHub上搜索 vue-quil-editor 去GitHub;
1.install 安装插件
npm install vue-quill-editor --save
# or
yarn add vue-quill-editor
也可以使用CND 方式引入
<link rel="stylesheet" href="path/to/quill.core.css"/> <link rel="stylesheet" href="path/to/quill.snow.css"/> <link rel="stylesheet" href="path/to/quill.bubble.css"/> <script type="text/javascript" src="path/to/quill.js"></script> <script type="text/javascript" src="path/to/vue.min.js"></script> <script type="text/javascript" src="path/to/dist/vue-quill-editor.js"></script> <script type="text/javascript"> Vue.use(window.VueQuillEditor) </script>
2.Mount with global 在Main.js中全局引入
import Vue from 'vue'
import VueQuillEditor from 'vue-quill-editor'
import 'quill/dist/quill.core.css' // import styles
import 'quill/dist/quill.snow.css' // for snow theme
import 'quill/dist/quill.bubble.css' // for bubble theme
Vue.use(VueQuillEditor, /* { default global options } */)
2-1:局部引入
2.2 局部
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
import { quillEditor } from 'vue-quill-editor'
export default {
components: {
quillEditor
}
}
3.Component 在组件中使用
<template>
<!-- Two-way Data-Binding -->
<quill-editor
ref="myQuillEditor"
v-model="content"
:options="editorOption"
@blur="onEditorBlur($event)"
@focus="onEditorFocus($event)"
@ready="onEditorReady($event)"
/>
<!-- Or manually control the data synchronization -->
<quill-editor
:content="content"
:options="editorOption"
@change="onEditorChange($event)"
/>
</template>
<script>
// You can also register Quill modules in the component
import Quill from 'quill'
import someModule from '../yourModulePath/someQuillModule.js'
Quill.register('modules/someModule', someModule)
export default {
data () {
return {
content: '<h2>I am Example</h2>',
editorOption: {
// Some Quill options...
}
}
},
methods: {
onEditorBlur(quill) {
console.log('editor blur!', quill)
},
onEditorFocus(quill) {
console.log('editor focus!', quill)
},
onEditorReady(quill) {
console.log('editor ready!', quill)
},
onEditorChange({ quill, html, text }) {
console.log('editor change!', quill, html, text)
this.content = html
}
},
computed: {
editor() {
return this.$refs.myQuillEditor.quill
}
},
mounted() {
console.log('this is current quill instance object', this.editor)
}
}
</script>

我们拿到富文本编辑器里的值 就可以去操作啦~~~
一般我们使用的是 @change="onEditorChange($event)" 方法 其他的可以自行打印出来看看
~~滴滴~~



