JavaScript函数体系
第4章 JavaScript函数
1. 函数基本介绍
① 为什么需要函数
函数最大的好处就是将零散的代码封装到了一起,当我们要再次使用该功能的时候,不需要再重新书写代码,只需要调用封装好的函数就可以了。
函数再有一些地方也被称之为方法。
② 函数的创建
在JavaScript里面,创建函数的关键字为function
语法: function 函数名(形式参数)
{
//函数体
}

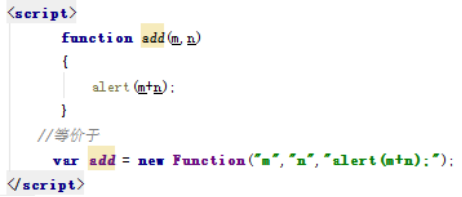
除了上面的方法,我们创建函数还有一种方法,通过对象来创建。

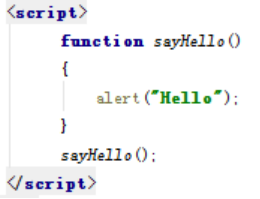
③ 函数的调用
方法非常简单,只需要写上函数名,后面加上一对括号(括号里面填写相应的参数)
软性要求:函数名一般是动词,因为函数一般描述的是一个动作

④ 函数的参数
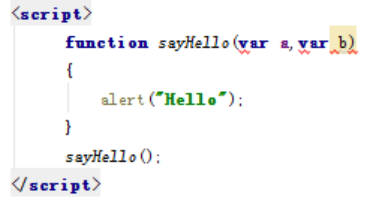
JavaScript里面形参声明的时候不要加上var,加上反而会报错,如下:

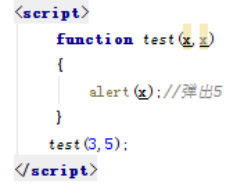
1)参数名可以重复,同名的参数取最后一个参数值

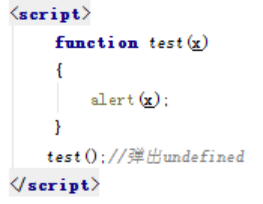
2)即使函数声明的时候要求传递参数,但是在调用的时候也可以不传递参数。

3)在调用函数的时候,可以传递多个参数给函数,不用管声明函数时要求传递多少个参数

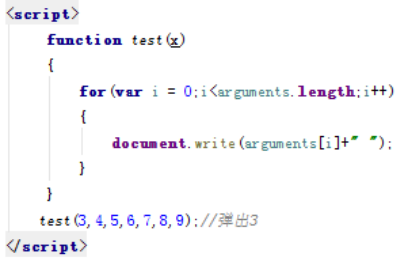
当一个函数要被执行的时候,我们的系统会做一些准备工作。其中之一就是为函数创建一个arguments的对象属性。arguments有点类似于数组,就是拿来存储所有传递过来的参数的。

和函数体相关的属性
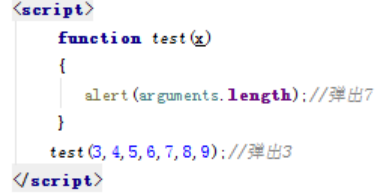
1. arguments.length
表示函数被调用时实际传递的参数的个数

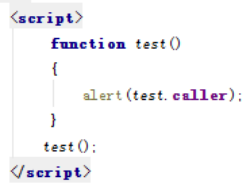
2. caller属性
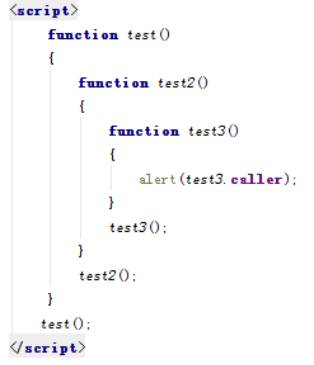
caller属性并不是arguments对象属性里面的,是函数对象本身的属性。用来显示函数的调用者。如果函数是在全局环境中被调用,那么它的值就是null。如果是另一个函数中被调用,它的值就是那个函数。
全局执行环境中被调用

被一个函数调用

效果:

3. callee属性
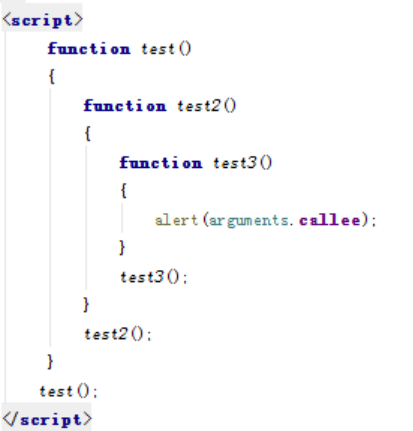
callee属性就是arguments里面的一个属性,作用就是打印出正在执行的函数,也就是函数自己本身。

效果:

⑤ 函数的返回值
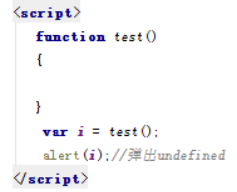
返回的关键字为return。JavaScript里面即便不写return,也会有返回值,返回一个undefined。

2. 函数的进阶
① 回调函数
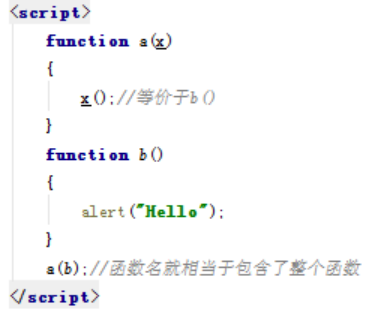
所谓回调函数,就回头调用某个函数。例如:函数A有一个参数,这个参数是函数B。当我们函数A执行完之后就会去执行函数B。这就是一个回调的过程。(通俗的讲,就是将一个函数作为参数传递给另一个函数)

示例2:

② 匿名函数
所谓匿名函数,就是没有名字的函数,就是匿名函数。如下:

但是这里有一个问题,没有名字了,我们无法调用这个函数,这个时候,我们可以采用将函数赋值给一个变量,这个时候,这个变量名就是函数名

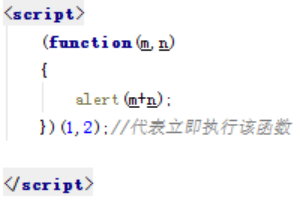
第2种调用匿名函数的方式:
用一对小括号将函数括起来,后面再跟上一对小括号,代表立即执行该函数。

注意:后面的括号我们是可以传递参数过去的

课堂练习:用户输入两个数a和b,要求a小于b。计算从a累加到b的值。
例如:100 50 提示:数值范围不正确
1 100 输出5050

变量的作用域和生命周期(重要)
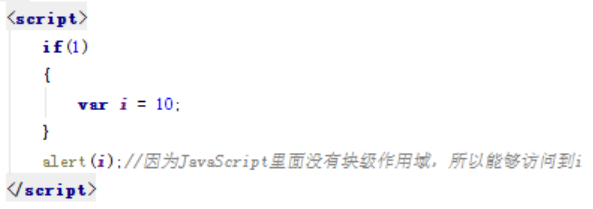
① JavaScript里面没有块级作用域
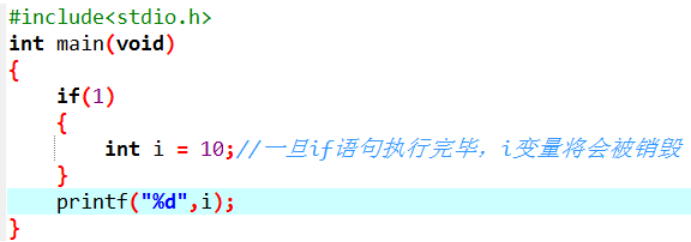
C语言里面存在块级作用域,由一对花括弧来封闭代码,外界无法访问到。

但是,JavaScript没有块级作用域

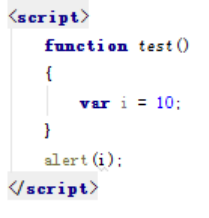
② 执行环境
所谓执行环境,一般是和函数挂钩。每个函数都有自己的执行环境(换句话说,都有自己的作用域。)

效果:无法找到i,因为i是在test函数里面定义,test函数有自己独立的作用域(或者说是执行环境)

③ 作用域链
如果我们在某一个函数里面要使用某一个变量,但是我们在函数里面又没有声明这个变量,那么系统就会顺着函数的作用域链一层一层往外找。

结果:会输出10,虽然test函数里面没有i这个变量,但是系统会顺着函数的作用域链一层一层往外找。
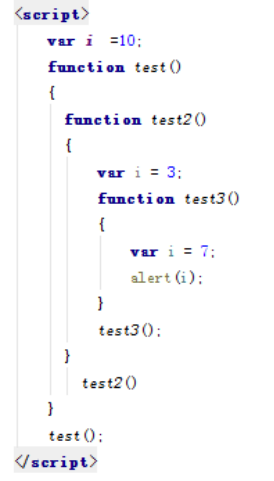
④ 查询标识符
当我们的函数遇到一个变量的时候,它会顺着作用域链一层一层往外找,直到找到最近的那个变量。

上面的代码会弹出7,但是如果没有var i = 7;会弹出3;如果连var i= 3;也没有,会弹出10,如果连var i= 10也没有,会报错,找不到i。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号