web基础和HTTP协议
web基础与HTTP协议
1.网络是基于TCP/IP协议进行通信和连接的,每一台主机都有一个唯一的标识(固定的IP地址),用以区别在网络上成千上万个用户和计算机。网络在 区分所有与之相连的网络和主机时,均采用一种唯一、通用的地址格式,即每个与网络相连接的计算机和服务器都被指派一个独一无二的地址
2.为了保证网络上每台计算机的IP地址的唯一性,用户必须向特定机构申请注册,分配IP地址网络中的地址方案分为两套:IP地址系统和域名地址系统,这两套地址系统其实是一一对应的关系,由于IP地址是数字标识,使用时难以记忆和书写
①/etc/hosts
②/etc/resolv.conf
③/etc/sysconfig/network-scripts/ifcfg-ens33
标识一组主机并提供它们的有关信息的树形结构(主要确定了根在哪,就可以确定每个分支)
例:www.baldu.com
域名服务器(分布式,每台主机维护一个部分):

①保持和维护域名空间的程序
②响应解析器的请求
③解析端(客户端)
向DNS服务器发出请求的设备
域名注册是Internet中用于解决地址对应问题的一种方法遵循先申请先注册原则
域名注册步骤:
准备申请资料———》寻找域名注册网站——》查询域名——》正式申请——》申请成功

域名商:阿里云
阿里云域名申请流程:
申请 查询重名,20-60元,备案(阿里云)拍照(负责人拍照人);10-20天 申请之后就可以解析和使用,但是如果有问题,会被封
空间结构:
根域
顶级域:组织域、国家域
二级域名
FQDN:主机名、DNS后缀

网页:纯文本格式文件,编写语言为HTML、HTML5
index.html index.htm index.php
在用户的浏览器中被"翻译"成网页形式显示出来
网站:由一个一个页面构成的,是多个网页的结合体主页
打开网站后出现的第一个网页称为网站主页(或首页)
域名:浏览网页时输入的网址
HTTP/HTTPS:用来传输网页的通信协议(是否加密),是一种通讯/交互的标准/规范
URL:是一种万维网寻址系统
HTM:用来产号网页的超文本标记语言
超链接:超链接是将网站中不同网页链接起来的功能
网站发布:将制作好的网页上传到服务器供用户访问的过程
超文本标记语言
Hyper Text Markup Language
网页的”源码”
浏览器:“解释和执行” HTML源码的工具
HTML文档的结构
①HTML网页
②头部部分
③标题部分
④主体部分
⑤网页内容,包括文本、图像等
-web (world wide web)即全球广域网,也称为万维网一种分布式图形信息系统,建立在Internet上的一种网络服务
web1.0:以编辑为特征,网站提供给用户的内容是编辑处理后的,然后用户阅读网站提供的内容这个过程是网站到用户的单向行为(静态页面的概念)
web2.0:更注重用户的交互作用,用户既是网站内容的消费者(浏览者),也是网站内容的制造者加强了网站与用户之间的互动,网站内容基于用户提供,网站的诸多功能也由用户参与建设,实现了网站与用户双向的交流与参与
web2.0特征:用户分享、以兴趣为聚合点的社群、开放的平台,活跃的用户
静态页面定义:
静态网页是标准的HTML;文件扩展名是.htm、 .html(文本、图像、声音、Flash动画、客户端脚本和Activex控件及Java小程序等);是网站建设的基础,早期网站一般都由静态网页制作;没有后台数据库、不含程序和不可交互的网页;相对更新起来比较麻烦,适用于一般更新较少的展示型网站。
单向,不能互通
静态页面特点:
每个静态网页都有一个固定的URL,且UR以.htm、.html、.shtml等常见形式为后缀,而不含有"?";网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页都是保存在网站服务器上的;静态网页的内容相对稳定,容易被搜索引擎检索;静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作方式比较困难;静态网页的交互性较差,在功能方面有较大的限制;页面浏览速度迅速,过程无需连接数据库,开启页面速度快于动态页面。
动态页面:
网页URL不固定,能通过后台与用户交互
在动态网页网址中有一个标志性的符号——“?”
常用的语言有PHP、JSP、Python、Ruby等
动态页面特点:
交互性:网页会根据用户的要求和选择而动态改变和响应,将浏览器作为客户端界面,这将是今后WEB发展的大势所趋
自动更新:无须手动地更新HTML文档,便会自动生成新的页面,可以大大节省工作量
因时因人而变:当不同的时间,不同的人访问同一网址时会产生不同的页面;不同的人:访问的用户的权限、身份;不同的时间:6月16日 9:00-10:00 商品促销 10:00 以后恢复正常
可以互通,可以交互
HTTP(超文本传输协议)协议是互联网上应用最为广泛的一种网络协议,它是基于TCP/IP协议的应用层传输协议,简单来说就是客户端和服务端进行数据传输的一种规则。
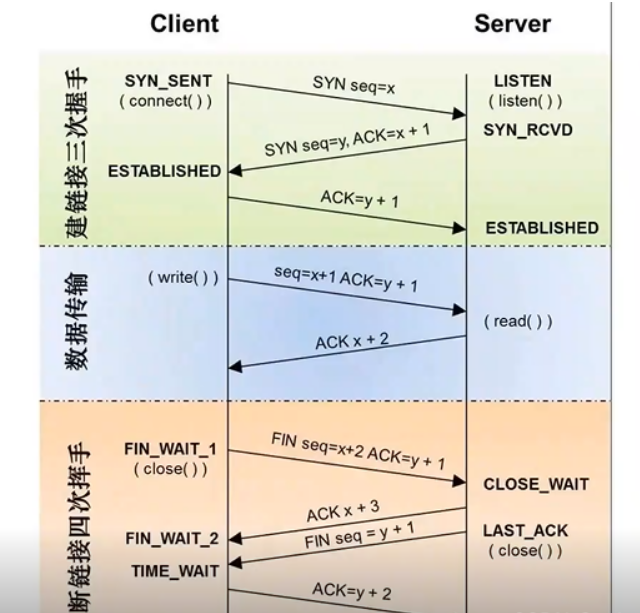
HTTP/HTTPs是应用层上的协议,建立在传输层TCP之上,客户端通过与服务端进行TCP连接(三次手握),之后发送HTTP请求与接收HTTPI响应都是通过访问Socket接口来调用TCP协议实现。
HTTP 是一种无状态(stateless)协议,HTTP协议本身不会对发送过的请求和相应的通信状态进行持久化处理。这样做的目的是为了保持HTTP协议的简单性,从而能够快速处理大量的事务,提高效率。
然而,在许多应用场景中,我们需要保持用户登录的状态或记录用户购物车中的商品。由于HTTP是无状态协议,所以必须引入一些技术来记录管理状态,例如Cookie。
cookie是缓存在用户端(client)浏览器中的(默认缓存一天),当下次客户端通过同一个浏览器访问客户端的时候,会优先读取cookie中的缓存信息,向服务端进行请求,同时服务端收到客户端请求的时候,读取到cookie文件,知道客户端之前找的是服务器a处理的任务,为了省事儿,省资源,干脆直接讲请求直接再交给服务器A处理。
cookie和session 都为了实现的是http的短期的持久化(内存/缓存方式,查询快、效率比较高)。
两者对比
cookie省服务器性能
session更安全
HTTP协议的版本(HTTP 0.9已过时,HTTP 1.0,HTTP 1.1,HTTP 2.0)
缓存处理:在HTTP1.0中主要使用header里的If-Modified-Since , Expires来做为缓存判断的标准,HTT1.1则引入了更多的缓存控制策略例如Entitag,If-Unmodified-Since,If-Match,If-None-Match等更多可供选择的缓存头来控制缓存策略。
带宽优化及网络连接的使用(1.1比1.0节省宽带):HTTP1.0中,存在一些浪费带宽的现象,例如客户端只是需要某个对象的一部分,而服务器却将整个对象送过来了,并且不支持断点续传功能,HTTP1.1则在请求头引入了range头域,它允许只请求资源的某个部分,即返回码是206 (PartialContent),这样就方便了开发者自由的选择以便于充分利用带宽和连接。
错误通知的管理:在HTTP1.1中新增了24个错误状态响应码,如409(conflict)表示请求的资源与资源的当前状态发生冲突;;410(sone)表示服务器上的某个资源被永久性的删除。
Host头处理:在HTTP1.0中认为每台服务器都绑定一个唯一的IP地址,因此,请求消息中的RZ并没有传递主机名(hostname)。但随着虚拟主机技术的发展,在一台物理服务器上可以存在多个虚拟主机(Multi-homed webServers),并且它们共享一·个Ie地址。HTTP1,1的请求消息和响应消息都应支持Host头域,且请求消息中如果没有inost头域会报告一个错误(400 Bad Request)。
长链接(1.0只能一次性的链接,1.1支持保持活跃状态的连接方式,即长链接):HTTP1.1支持长连接(PersistentConnection)和请求的流水线(Pipelining)处理,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟,在HTTP1.1中默认开启comnection: keep-alive,一定程度上弥补了HTTP1.0每次请求都要创建连接的缺点。
HTTP请求格式(GET/POST 方式)
GET方式:
请求行
请求的方式
请求的资源路径请求的版本协议号
请求头(描述信息/标准化信息):
Accept:客户端可以接受的数据类型
Accept-Language:客户端可以接受的语言类型User-Agent:浏览器的信息
Accpect-Encoding:客户端可以接受的编码格式Host:表示请求的ip和端口号
Connection:告诉服务器请求连接如何处理
①Keep-Alive:通知服务器回传数据不要马上关闭,保持一小段的连接
②closed:马上关闭
POST 请求方式:
请求行
请求的方式
请求的资源路径
请求的协议的版本号;
请求头
Accept:客户端可以接受的数据类型
Accept-Language:客户端可以接受的语言类型
Referer:表示请求发起时,浏览器地址栏中的地址
User-Agent:浏览器的信息
Content-Type:发送的数据类型
Content-Length:发送的数据长度
请求体:就是发送给服务器的数据
3 GET与POST区别
区别一:语义上的区别:
Get向服务器请求数据,依照HTTP协议,get是用来请求数据。
Post向服务器发数据,依照HTTP协议,Post的语义是向服务器添加数据,也就是说按照Post的语义,该操作是会修改服务器上的数据
区别二:服务器请求的区别:
Get请求是可以被缓存,示例:
访问百度,访问的方式就是cE,此时访问后的内容会缓被存在浏览器中,短时间再次访问,其实是拿到的浏览器中的缓存内容另外cet请求只能接收ASCII码的回复
Post请求是不可以被缓存的。对于Post方式提交表单,刷新页面浏览器会弹出提示框"是否重新提交表单",Post可以接收二进制等各种数据形式,所以如果要上传文件一般用Post请求
区别三:参数放请求头和请求体的差别
Get请求通常没有请求体(当然这也是可以由程序猿心情改变的),在TCP传输中只需传输一次(而不是一个包),所以Get请求效率相对高。
Post请求将数据放在请求体中,而实际传输中,会先传输完请求头,再传输请求体,是分为两次传输的(而不是两个包)。
Post请求头会比Get更小(一般不带参数),请求头更容易在一个TCP包中完成传输,更何况请求头中有Content-Llength的标识,可以更好地保证Http包的完整性。
当使用浏览器访问某一个UL,会根据处理情况返回相应的处理状态
通常正常的状态码为2xx,3xx(如200)
如果出现异常会返回4x×,5xx(如404)
状态码首位 己定义范围 分类
1xx 100-101 信息提示
2xx 200-206 成功
3xx 300-305 重定向
4xx 400-415 客户端错误
5xx 500-505 服务器错误
生产环境常见的HTTP状态码
消息 描述
200 OK 请求成功(其后是对GET和POST请求的应答文档)
301 Moved Permanently 请求的永久页面跳转
403 Forbidden 禁止访问该页而
404 Not Found 服务器无法找到被请求的页面
500 Internal Server Error 内部服务器错误
502 Bad Gateway 无效网关
503 Service Unavailable当前服务不可用
用户输入URL(地址链接)(http:L/ww,baidu,com:80/tools,html)
客户端获取到端口及主机名后,客户端利用DS解析域名,首先客户端的浏览器会先找自身的缓存,如果有解析结束,如果没有客户端会去找host文件,如果ost文件没有的话,客户端会去找本地的DNS缓存服务器,本地的DNS缓存服务器没有的话,缓存服务器会去找根域,根域没有,会返回一个.com.然后本地缓存服务器会去找顶级域,顶级域没有的话会返回bāidu.com,然后本地缓存服务器会去找二级域,二级域解析完后会返回客户端。客户端解析到IP地址后会通过TCP的三次握手与服务器建立连接
HTTPS请求的整个过程的详细分析


流程大致如下:
①:DNS解析域名得到IP地址
②:客户端与服务器建立连接(TCP三次握手)
③:客户端发起请求
④:服务器接收到请求根据端口号.路径等找到对应资源文件,响应源代码给客户端
⑤:客户端拿到请求到的数据(html页面的源代码),开始解析页面以及请求资源
⑥:客户端渲染页面
⑦:web服务器断开连接(四次挥手)
域名解析了解比之前更深,对HTTP了解更多,可以通过状态码了解网络当前状况




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具