web窗体之四则运算
1,计算方法:
namespace ASP.NET
{
public class JiSuan
{
public int S;
public int Result
{
get { return S; }
}
public int Max(int x, int y, char a)
{
if (a == '+')
{
return S = x + y;
}
else if (a == '-')
{
if (x > y)
{
return S = x - y;
}
}
else if (a == '/')
{
if (y == 0 || y < 0)
{
return S = x / y;
}
}
else if (a == '*')
{
return S = x * y;
}
return S;
}
}
2,方法调用:
public partial class 新文件夹1_FZ : System.Web.UI.Page
{
public static int Count = 0;
public static int right = 0;
//JiSuan JS = new JiSuan();
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
int a = int.Parse(TextBox1.Text.Trim());
int b = int.Parse(TextBox3.Text.Trim());
//int H = int.Parse(TextBox4.Text.Trim());
Char c = Convert.ToChar(TextBox2.Text.Trim());
JiSuan JS = new JiSuan();
JS.Max(a,b,c);
if (JS.Result == int.Parse(TextBox4.Text.Trim()))
{
Count++;
right++;
Label2.Text=("回答正确!");
}
else
{
Count++;
Label2.Text = ("回答错误!");
}
}
protected void Button2_Click(object sender, EventArgs e)
{
TextBox5.Text = Count.ToString();
TextBox6.Text = right.ToString();
TextBox7.Text = ((right / (double)Count) * 100).ToString() + "%";
}
}
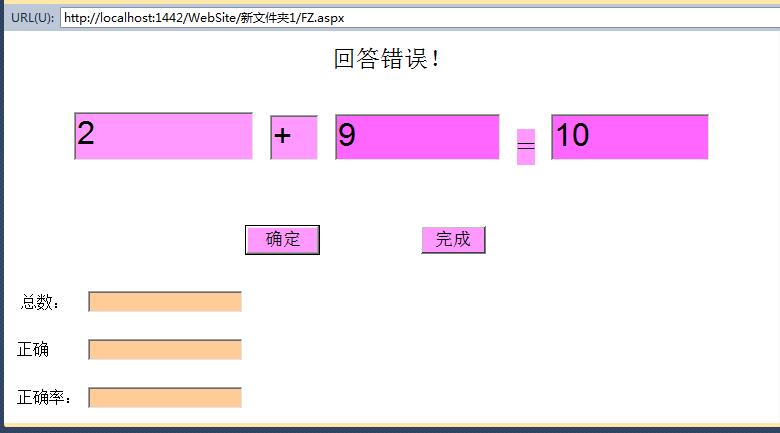
3,源代码:
<body>
<form id="form1" runat="server">
<div align="center">
<asp:Label ID="Label2" runat="server" Font-Size="X-Large" Text="判断正误!"></asp:Label>
<br /> <br /> <br />
<asp:TextBox ID="TextBox1" runat="server" BackColor="#FF99FF"
Font-Size="XX-Large" Height="43px" Width="174px"></asp:TextBox>
<asp:TextBox ID="TextBox2" runat="server" BackColor="#FF99FF"
Font-Size="XX-Large" Height="40px" Width="43px"></asp:TextBox>
<asp:TextBox ID="TextBox3" runat="server" BackColor="#FF66FF"
Font-Size="XX-Large" Height="41px" Width="160px"></asp:TextBox>
<asp:Label ID="Label1" runat="server" BackColor="#FF99FF" Font-Size="XX-Large"
Text="="></asp:Label>
<asp:TextBox ID="TextBox4" runat="server" BackColor="#FF66FF"
Font-Size="XX-Large" Height="41px" Width="153px"></asp:TextBox>
</div>
<table>
<tr align="center">
<td class="style3" align="right">
<asp:Button ID="Button1" runat="server" BackColor="#FF99FF" Font-Size="Large"
Height="30px" onclick="Button1_Click" Text="确定" Width="75px" />
</td>
<td class="style4" align="center">
<asp:Button ID="Button2" runat="server" BackColor="#FF99FF" BorderColor="White"
Font-Size="Large" Height="28px" onclick="Button2_Click" Text="完成"
Width="65px" />
</td>
</tr>
</table>
<table class="style1">
<tr>
<td class="style2">
总数:
</td>
<td class="style2">
<asp:TextBox ID="TextBox5" runat="server" BackColor="#FFCC99"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style2">
正确</td>
<td>
<asp:TextBox ID="TextBox6" runat="server" BackColor="#FFCC99"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style2">
正确率:</td>
<td>
<asp:TextBox ID="TextBox7" runat="server" BackColor="#FFCC99"></asp:TextBox>
</td>
</tr>
</table>
</form>
</body>