170817关于AJAX的知识点
1.AJAX
[1] AJAX简介
全称: Asynchronous JavaScript And XML
异步的JavaScript和XML
AJAX就是通过JavaScript向服务器发送请求,并接收响应,然后我们在通过DOM来修改页面。
XML指的是服务器响应的数据的格式。
目前AJAX已经很少使用XML作为响应的格式。因为XML的解析性能及传输性能较差。
[2] 同步和异步
同步:
当我们通过浏览器向服务器发送一个请求时,浏览器会刷新整个页面。
异步:
当我们向服务器发送请求时,不是刷新整个网页,而是只刷新网页的一部分。
[3] XMLHttpRequest对象
我们AJAX的所有操作都是围绕着XMLHttpRequest对象进行。
在XMLHttpRequest对象中封装发送给服务器请求报文,同时在服务器发回响应时,响应信息也会在对象中封装。
如何获取XMLHttpRequest对象
var xhr = new XMLHttpRequest();
[4] 使用步骤
1.创建XMLHttpRequest对象
大部分比较新的浏览器都支持的方式(IE7以上)
var xhr = new XMLHttpRequest();
IE6以下的
var xhr = new ActiveXObject("Msxml2.XMLHTTP");
IE5.5以下的
var xhr = new ActiveXObject("Microsoft.XMLHTTP");
通用的获取XMLHttpRequest对象的方法:
写一个获取XHR的方法
function getXMLHttpRequest(){
try{
//大部分浏览器都支持的方式
return new XMLHttpRequest();
}catch(e){
try{
//IE6以下浏览器支持的方式
return new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
//IE5以下的浏览器
return new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
alert("你是火星来的吧!你的浏览器不支持AJAX!");
}
}
}
}
2.设置请求信息(请求地址,请求方式,请求参数)
xhr.open(请求方式,请求地址);
在发送post请求时,还需要设置一个请求头,如下:
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
3.发送请求
xhr.send(请求体);
get请求没有请求体,所以send中可以传null或什么都不传。
post请求需要通过send来设置请求参数。
4.接收响应信息
//xhr绑定一个onreadystatechange响应函数,这个函数会在readyState属性发生改变时调用
xhr.onreadystatechange = function(){
//判断当前readyState是否为4 , 且响应状态码为200
if(xhr.readyState==4 && xhr.status==200){
//读取响应信息,做相关操作。
//如果信息为纯文本
xhr.responseText
//如果信息为XML
xhr.responseXML
}
};
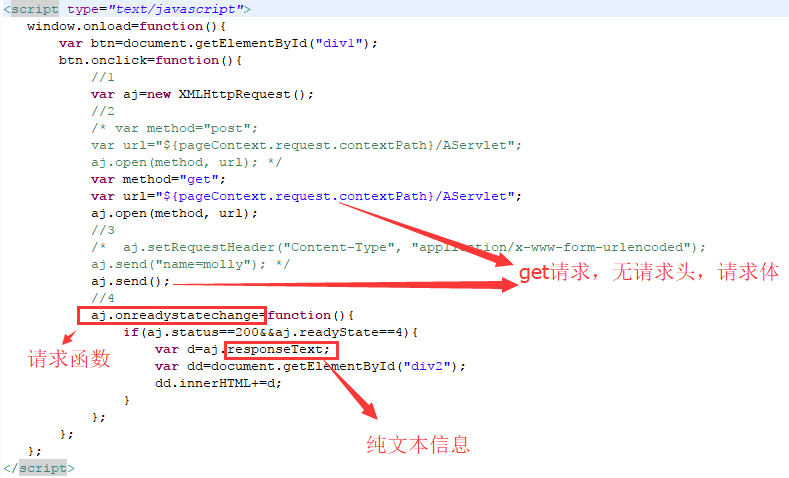
get:

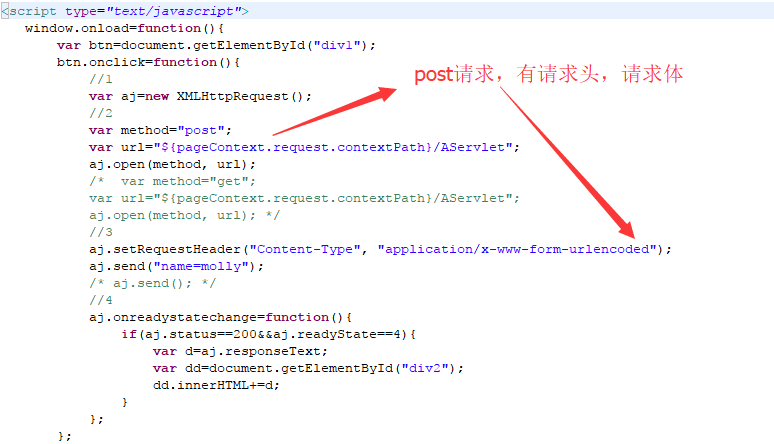
post:

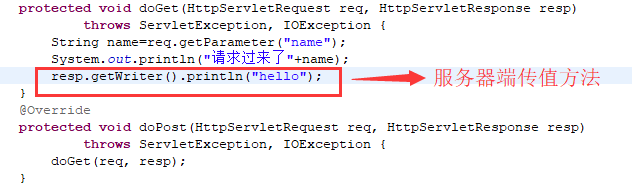
servlet往页面传参的方法:

[5] 响应数据的格式(暂时无图)
响应一个XML
当我们想通过servlet给ajax返回一个比较大量的信息,返回一个对象。
返回 User :username:sunwukong age:18 gender:男
username:sunwukgon,age:18,gender:男
我们可以通过一个XML格式来返回一个大量的信息
<user>
<name></name>
<age></age>
<gender></gender>
</user>



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步