v-model的修饰符( .number .trim .lazy)
v-model的修饰符

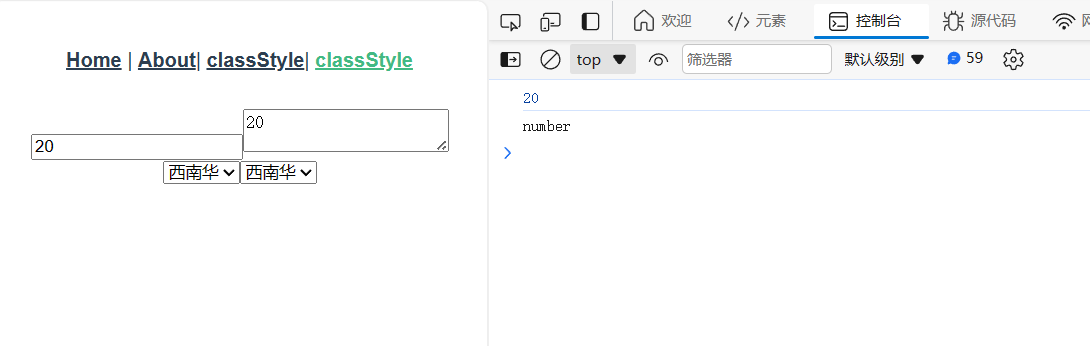
.number的作用是将绑定的值从string类型变为number类型

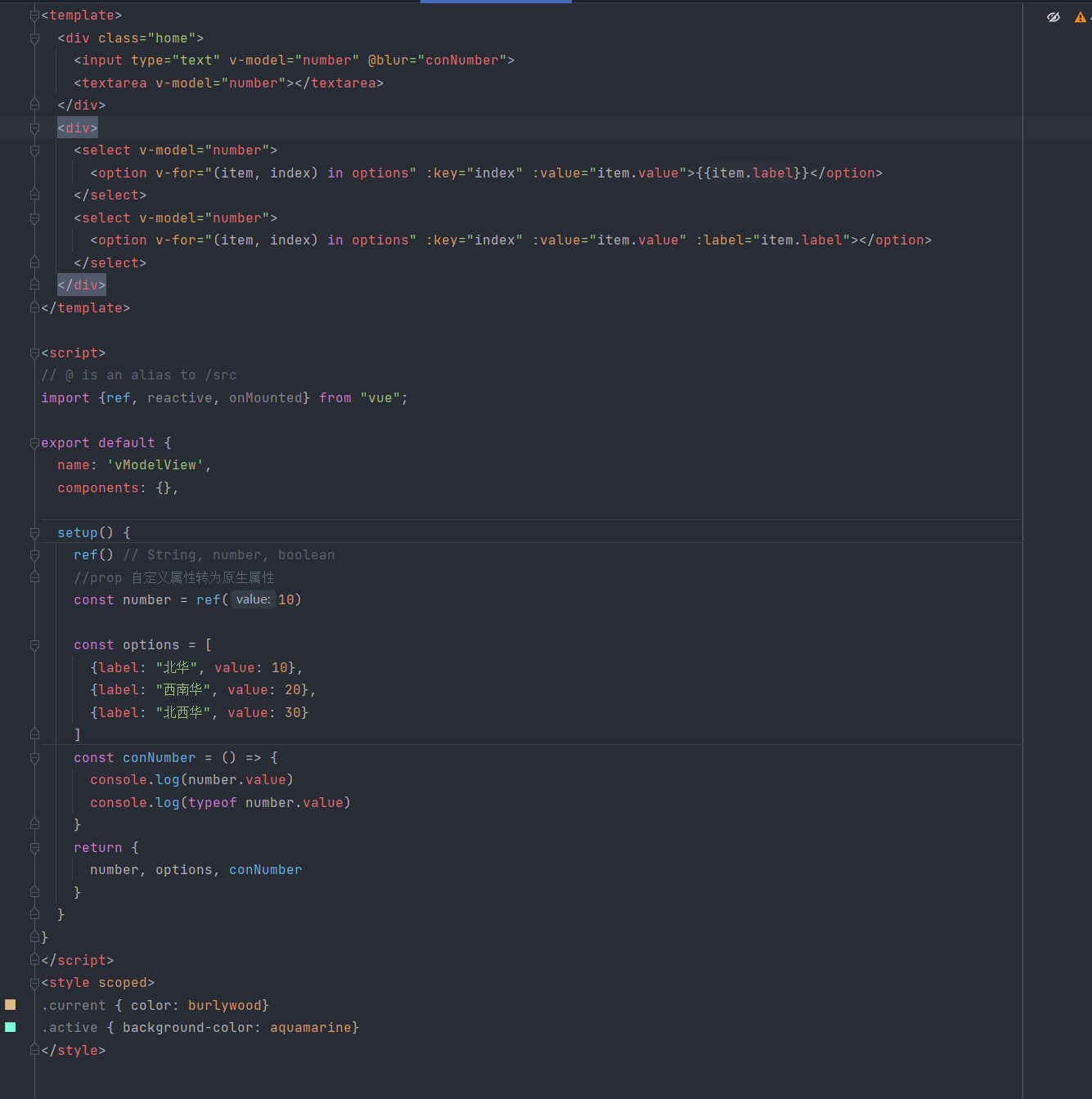
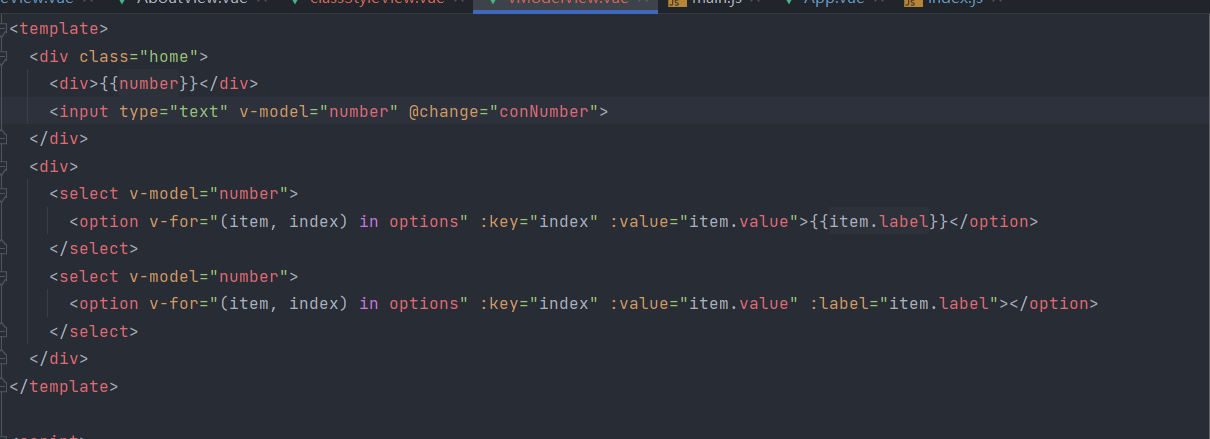
在上述代码中,我们在input元素绑定了blur事件,作用为当鼠标移出当元素,触发该事件去响应方案

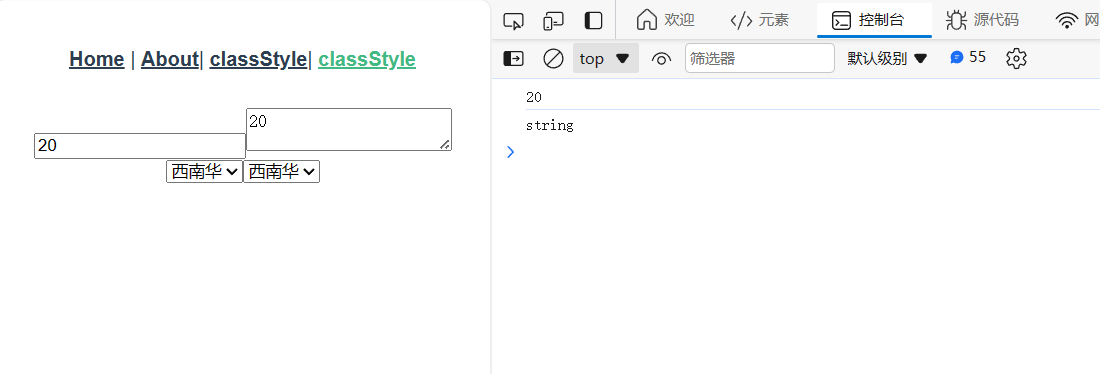
可以看到在鼠标移出后,控制台打印的number类型为string
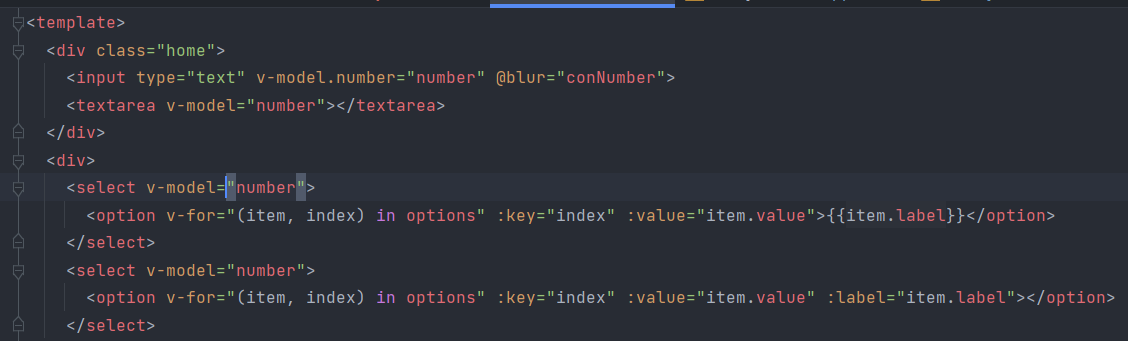
当我们再v-model后加上修饰符.number后

控制台输出为number

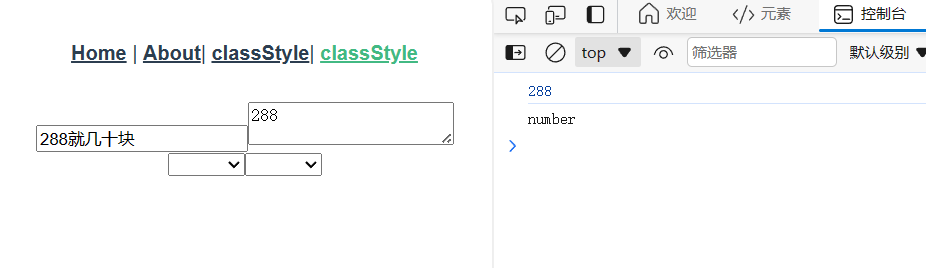
使用.number修饰符,输入含除数字外的内容
当输入以数字带头,会自动舍弃一直为数字后的内容

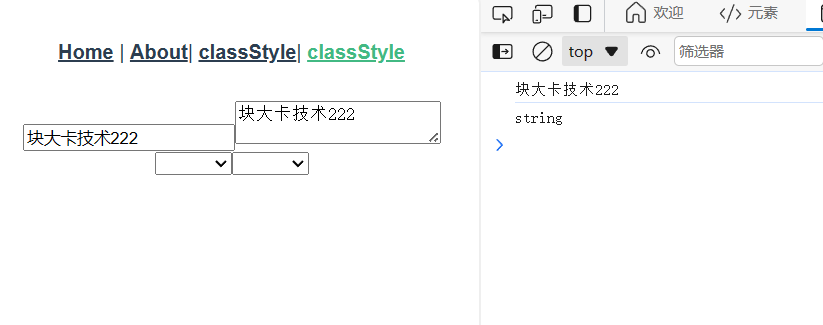
当数字以英文字母,或汉字开头,为全部内容

trim修饰符:去除掉数据的前后空格,中间的空格不去掉
举例效果不明显,不做举例
lazy修饰符:当鼠标移出了输入框后,才会触发事情,和change类似
当没有用lazy修饰符时,

当我们再输入框输入内容时,其他元素的绑定的值也会跟着变化

当我们使用lazy修饰时,

当我们离开这个输入框时,其他元素的值才会发生变化
所以lazy监听change事件,而不是input
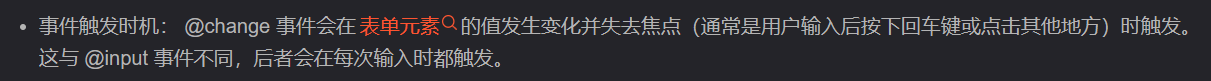
change事件和input的触发区别




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律