v-on(简写为@)的使用
v-on的作用为绑定一个事件
v-on可以 缩写:@
v-on可以与点击(click),鼠标移出(mouseout)等事件进行绑定,只要是JS的方法都可以进行定义
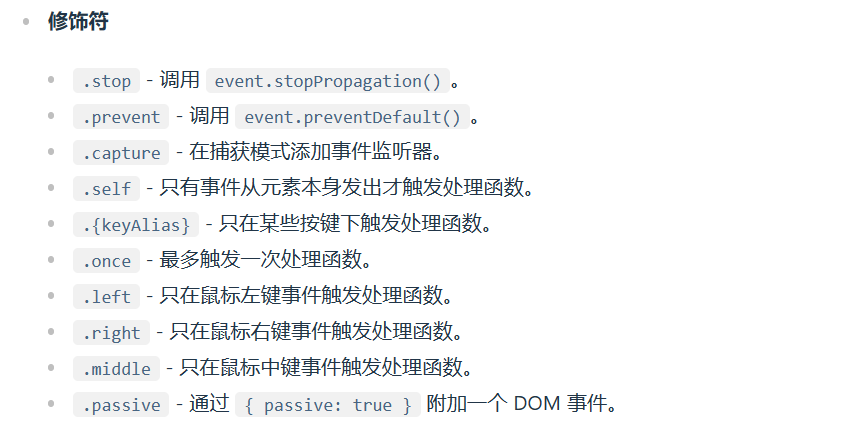
在v-on指令中,还可以添加修饰符

以上修饰符都可以在进行事件绑定时进行修饰
其中,.prevent修饰符,可以阻止页面的跳转,阻止默认事件
在上述的修饰符中,因记住.once修饰符,最多触发一次处理函数
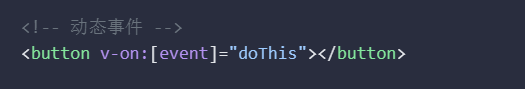
动态事件的绑定:

可以根基event的值动态的切换绑定的事件
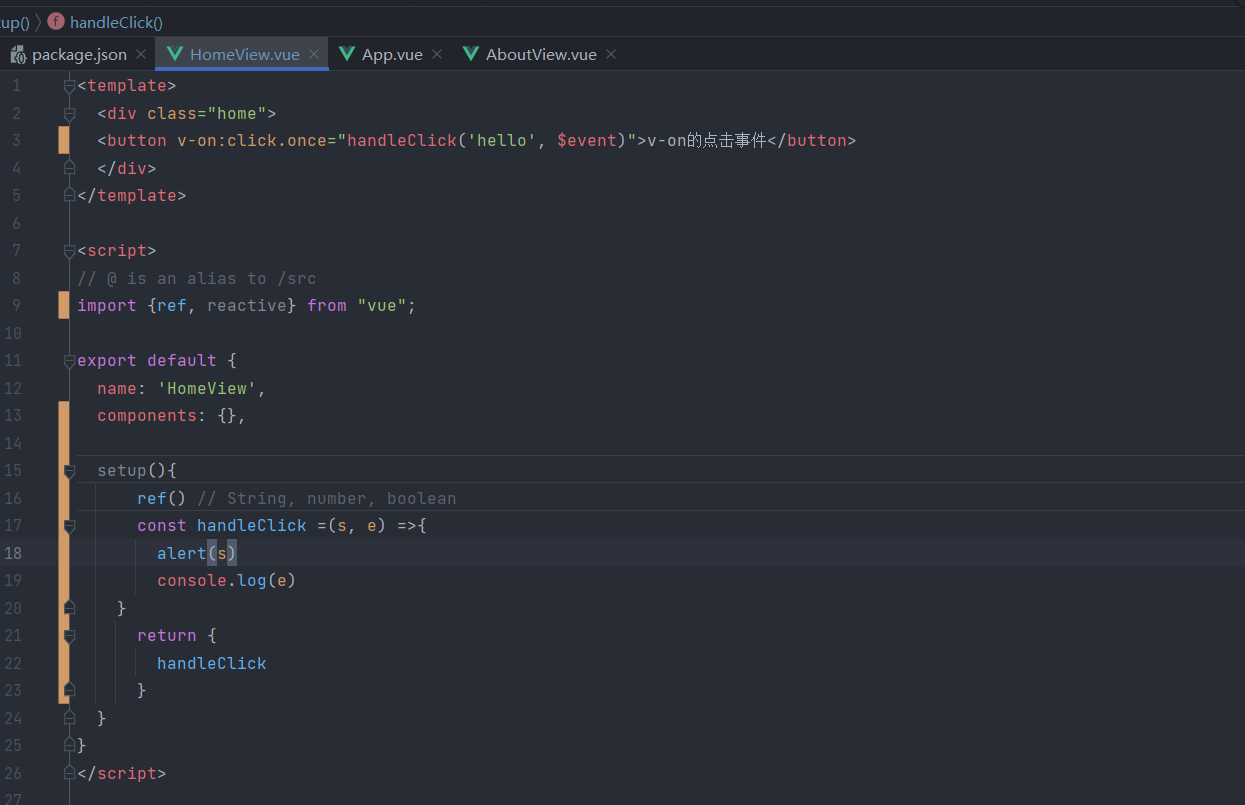
v-on绑定的事件传值如下图所示

上述代码绑定了一个click事件,响应的函数为handleClick,并且使用了修饰符.once这表明了,在这个页面中,这个点击事件只会响应一次
该方法还传递了两个参数,一个字符串,一个$event事件对象
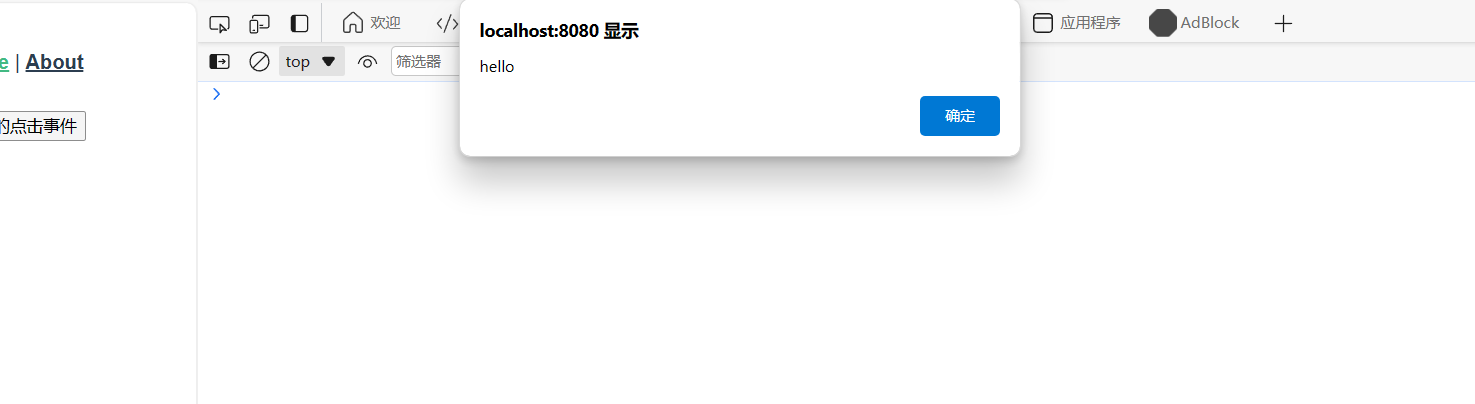
运行页面如下图:

点击了按钮,会出现hello内容的弹框
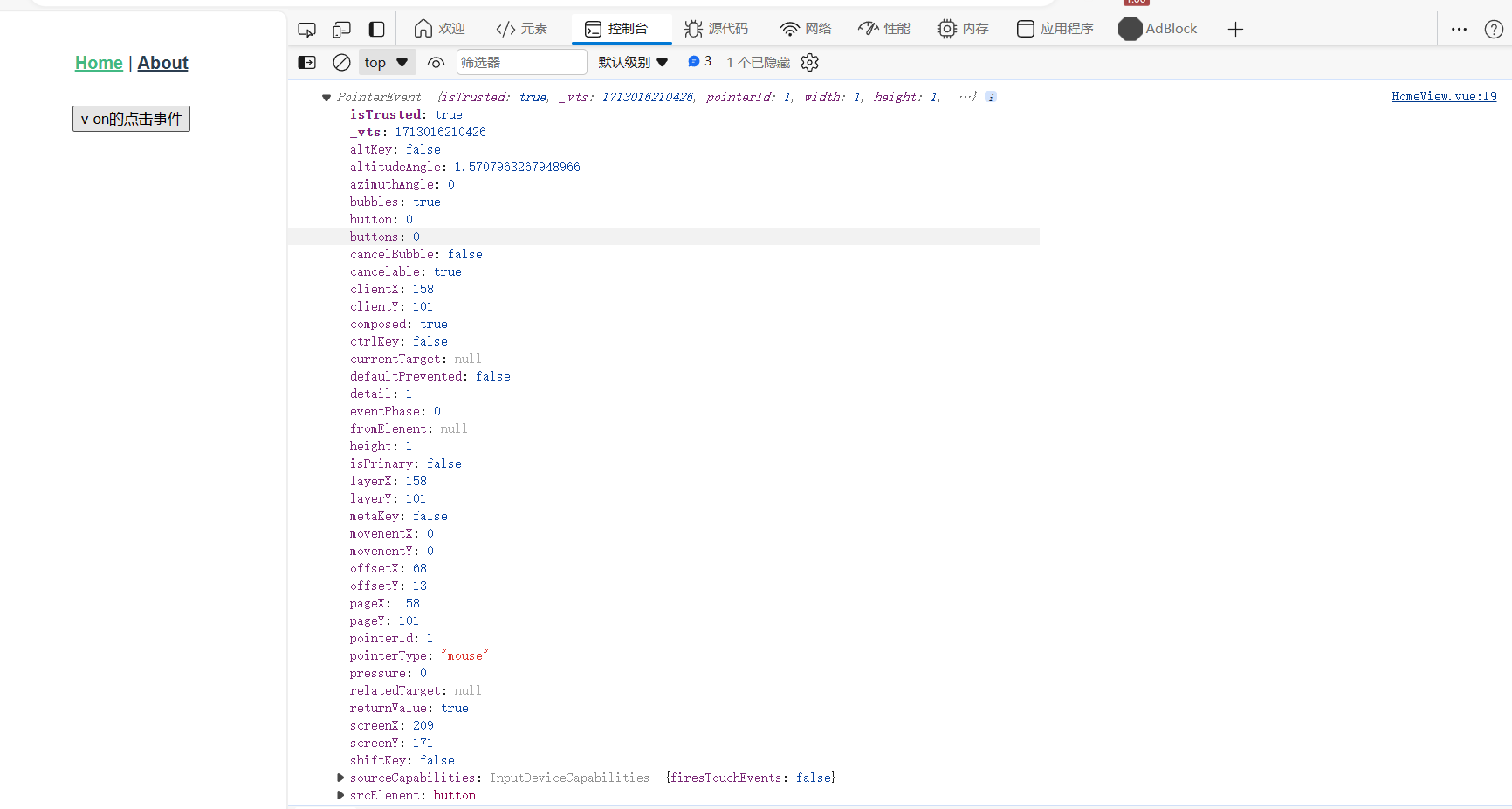
点击确定后,会在控制台打印事件对象的属性

但在此点击,事件就没有进行响应了




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现