currentTarget与target的区别
参考文章:https://www.cnblogs.com/wkylin/archive/2011/08/25/2153538.html
currentTarget在事件流的捕获、目标及冒泡阶段。
target在事件流的目标阶段。
只有当事件流处于目标阶段的时候,两个指向才是一样的。
当事件流处于捕获和冒泡阶段的时候,target指向被单击的对象,而currentTarget指向当前事件活动的对象(一般指父级)
例子:
代码部分:
<html>
<head>
<script type="text/javascript">
function getEventTrigger(event){
x=event.target;
//x = event.currentTarget;
alert("The id of the triggered element: "+ x.id);
}
</script>
</head>
<body >
<div id="outer" style="background:#099" onmousedown="getEventTrigger(event)">
click outer
<p id="inner" style="background:#9C0" onmousedown="getEventTrigger(event)">
click inner
</p>
<br>
</div>
</body>
</html>
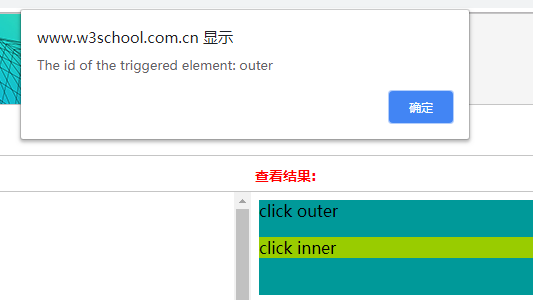
点击outer后显示:

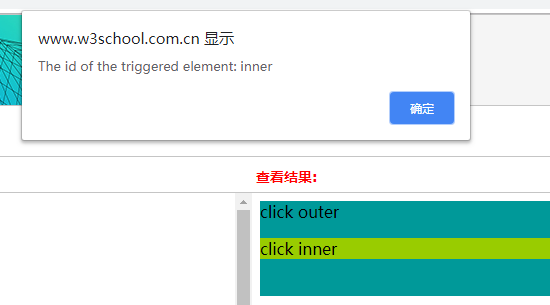
点击inner后显示:


两个框内容均为inner
如果将代码中的
x=event.target;
//x = event.currentTarget;换为:
//x=event.target;
x = event.currentTarget;
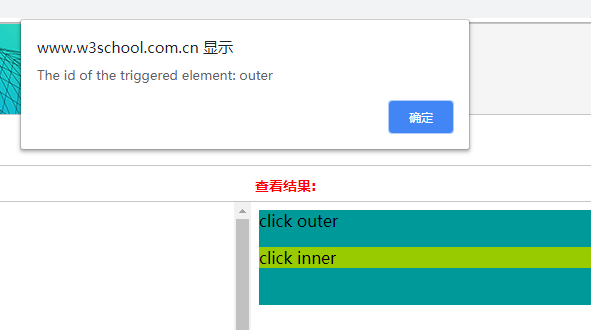
那么点击outer时会显示:

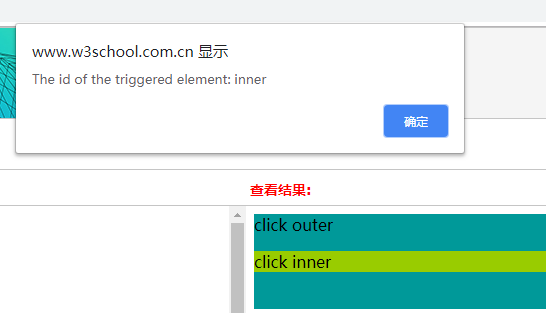
点击inner时会显示: