Vue.js 诞生及发展史
前言
前端现在可以说是百花齐放,开发的效率是不断的提升,前端的三大主流框架 Vue 、Angular 、React 其中 Angular 是2009年诞生的,一开始出来挺火的,后面随着版本的升级,Angular的变化比较大,增加了使用学习的成本,渐渐的失去了优势,React和Vue的原理基本上是一样的,诞生比Vue早,所以Vue结合了Angular和React的优势,占据了江山。
提高开发效率的发展历程:
- 原生的JS 》 JQuery 类库 》 前端模板引擎 》 Vue.js / Angular.js / React.js ( Vue 减少了DOM操作 虚拟DOM 提高了渲染效率 数据双向绑定)
Vue
Vue 只做 Html + css + js : 视图
网络通信: axios前端通信框架
页面跳转:vue-router
状态管理: vuex
UI 框架
ElementUI 、iview、ice
Vue的发展史:
- 2013年底尤雨溪个人实验项目开始开发
- 2014年2月公开发布
- 2014年11月发布0.11版本
- 2016年10月发布2.0版本
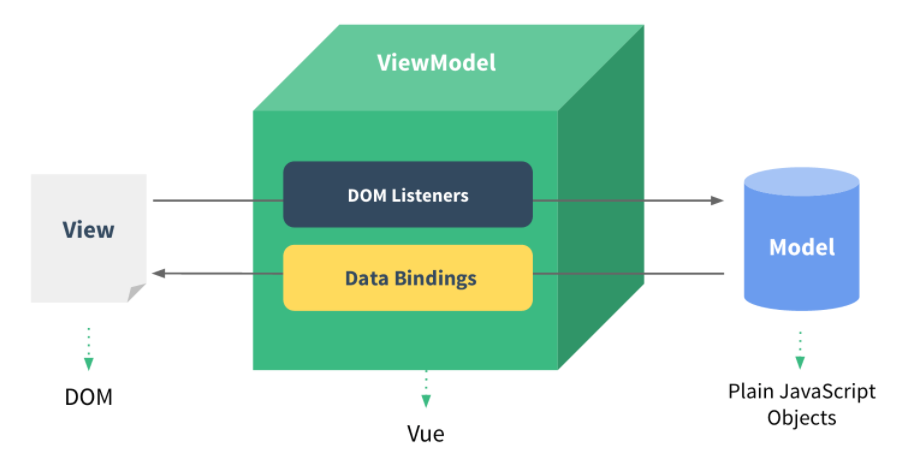
Vue 基于 MVVM 模式设计的, MVVM (Model View ViewMolde)
MVVM模式:
- Model 数据模型
- View 负责页面展示
- ViewModel 对数据进行处理后再交给页面展示

ViewModel是Vue.js的核心,它是一个Vue的实例
从 View 侧看 ViewModel中的DOM Listeners 会帮我们监测页面上DOM元素的变化,如果有变化,则会更改Model中的数据;
从 Model 侧看 当我们更新 Model 中的数据时 ,Data Bingings 会帮我们更新页面中DOM元素;
提高开发效率的发展历程:
最开始的原生 JS (操作DOM元素) 》 Jquery 类库 》前端模板引擎 》 Vue.js / Angular.js / React.js (其中Vue减少DOM操作,虚拟DIM, 提高了页面渲染效率,实现了数据的双向绑定)
Vue.10 是没有虚拟DOM 在 Vue.2.0改成了虚拟DOM
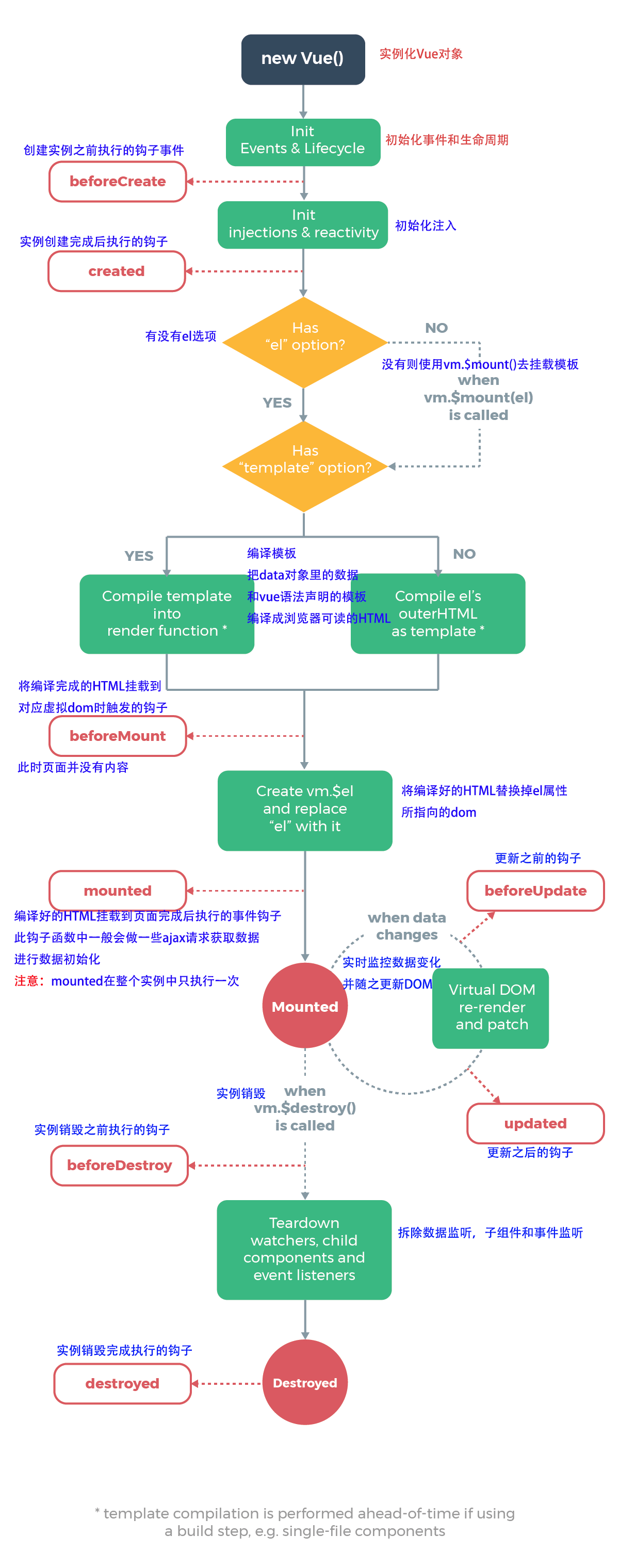
Vue 生命周期

beforeCreate(){
console.log("beforeCreate")
// 此时数据data和事件方法methods还未绑定到app对象上
},
created(){
console.log("create")
// 数据data和事件方法methods绑定到app对象上
},
beforeMount(){
console.log("beforeMount")
// 渲染之前,根据数据生成的DOM对象是获取不到的
},
mounted(){
console.log("mounted")
// 渲染之后,可以获取数据生成的DOM对象。
},
beforeUpdate(){
// 数据更改, 但内容未更改之前
console.log("beforeUpdate")
},
update(){
// 内容已更改完毕
console.log("update")
},
beforeDestroy(){
// 应用销毁之前
console.log("beforeDestroy")
},
destroyed(){
// 应用销毁之后
console.log("destroyed")
}
Vue 模板语法
插值
-
文本
<span>Message: {{ msg }}</span>通过使用 v-once 指令可以一次性的插值,当数据改变时,此处内容不会更新。
<span v-once>这个将不会改变: {{ msg }}</span> -
原始 HTML v-html 指令
<div id="app"> <p>Using mustaches: {{ rawHtml }}</p> <p>Using v-html directive: <span v-html="rawHtml"></span></p> </div> <script type="text/javascript"> let app = new Vue({ el:"#app", data:{ rawHtml:"<span style='color: red;'>This should be red</span>" } }) </script> 结果: Using mustaches: <span style='color: red;'>This should be red</span> Using v-html directive: This should be red支持使用 Javascript 表达式
{{ number + 1 }} {{ ok ? 'YES' : 'NO' }} {{ message.split('').reverse().join('') }} <div v-bind:id="'list-' + id"></div>
指令
是带有 v- 前缀的特殊属性。
-
参数
在指令名之后以冒号表示,eg:
<a v-bind:href="url">...</a>这里 href是参数 , 告知 v-bind 指令将该元素的 href 属性与表达式 url 的值绑定。
v-on指令用来监听DOM事件:
<a v-on:click="doSomething" >....... </a> -
动态参数
2.6.0 新增
从2.6.0开始 ,指令的参数可以用方括号括起来的表达式了。
<a v-bind:[attributeName]="url">.....</a>
如果Vue的实例中 data 的attributeName的值为href ,那么这个就为 v-bind:href="url"
v-bind指令的缩写 :
<!-- 完整语法 -->
<a v-bind:href="url">...</a>
<!-- 缩写 -->
<a :href="url">...</a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a :[key]="url"> ... </a>
v-on指令的缩写 @
<!-- 完整语法 -->
<a v-on:click="doSomething">...</a>
<!-- 缩写 -->
<a @click="doSomething">...</a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a @[event]="doSomething"> ... </a>
计算属性
vue的计算属性对于任何复杂的逻辑都可以使用计算属性 computed 。
计算属性默认只有 getter , 可以设置一个 setter
// ...
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
// ...
var vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
}
})
计算属性的缓存
计算属性是基于响应式依赖进行的缓存,只在相关的依赖发生改变时,才会重新求值。也就是说依赖不发生改变,不会执行函数。会存缓存中获取。
如果不需要缓存,可用方法替换。
computed依赖于data中的变量,只有在它的相关依赖数据发生改变时才会重新求值

<div id="app">
<div>{{Name}}</div>
</div>
<script type="text/javascript">
let app = new Vue({
el:"#app",
data(){
return{
num:0,
lastname:'',
firstname:''
}
},
//当num的值发生变化时,就会调用num的方法,方法里面的形参对应的是num的新值和旧值 watch 也可以监听computed 中的变量,也可以监听data中定义的变量
watch:{
num:function(val,oldval){
console.log(val,oldval);
}
},
//计算属性computed,计算的是Name依赖的值,它不能计算在data中已经定义过的变量。
computed:{
Name:function(){
alert(123);
return this.firstname+this.lastname;
}
}
})
</script>
watch 只有当监听的变量发生改变的时候才能触发。
Class 绑定
-
class 对象绑定
写法一:
<div v-bing:class="{active: isActive}"></div>
如下data中:
data:{
isActive: true
}
写法二:
<div :class="classObject"></div>
data:{
classObject: {
active:true,
'text-danger':false
}
}
- class 数组绑定
<div v-bind:class="[activeClass, errorClass]"></div>
data: {
activeClass: 'active',
errorClass: 'text-danger'
}
渲染为:
<div class="active text-danger"></div>
Style 内联样式绑定
-
style 对象语法
<div :style="{color: activeColor, fontSize: fontSize + 'px'}"></div>data: { activeColor: 'red', fontSize: 30 }直接绑定一个样式对象,会更方便
<div v-bing:style="styleObject"></div>data: { activeColor: 'red', fontSize: 30 }同样的,对象语法常常结合返回对象的计算属性使用。
-
style 数组语法
<div v-bind:style="[baseStyles, overridingStyles]"></div>
Vue条件渲染
<h1 v-if="age >18">成年人</h1>
<!-- 在 v-if 与 v-else-if 与 v-else 中间不可以有其它元素,否则会报错 , 必须紧跟在 v-if 或者 v-else-if 的元素之后-->
<!-- <div id="test"></div> -->
<h2 v-else-if="age > 60">老年人</h2>
<h3 v-else >小孩子</h3>
<!--
v-else-if 2.1.0 新增
-->
指令 v-if 与 v-show 区别:
- v-if =“表达式” , 表达式为false 时,移除DOM中的元素
- v-show="表达式" , 表达式为false 时, 会将DOM元素设置为display:none
- 性能上 v-if 相比 v-show 更消耗性能 ,如果需要频繁切换使用 v-show
列表渲染
v-for 指令基于一个数组来渲染列表。 v-for 指令需要使用 item in itmes 形式的是特殊语法 items 是源数据数组 item 是被迭代数组元素的别名。
v-for 遍历数组
<lu id="example-l">
<li v-for=“item in items” :key=“item.message" >
{{item.message}}
</li>
</lu>
var example = new Vue(){
el: 'example-l',
data: {
items: [
{message: 'Foo'},
{message: 'Bar'}
]
}
}
结果:
Foo
Bar
在 v-for 代码块中,还可以访问所有父作用域中的属性,v-for 的第二个参数为索引。
<ul id="example-2">
<li v-for="(item, index) in items">
{{ parentMessage }} - {{ index }} - {{ item.message }}
</li>
</ul>
var example2 = new Vue({
el: '#example-2',
data: {
parentMessage: 'Parent',
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
结果:
Parent-0-Foo
Parent-1-Bar
v-for 遍历对象
<ul id="v-for-object" class="demo">
<li v-for="value in object">
{{ value }}
</li>
</ul>
new Vue({
el: '#v-for-object',
data: {
object: {
title: 'How to do lists in Vue',
author: 'Jane Doe',
publishedAt: '2016-04-10'
}
}
})
结果:
How to do lists in Vue
Jane Doe
2016-04-10
将属性名称和值都遍历出来
<div v-for="(value, name) in object">
{{ name }}: {{ value }
</div>
结果:
title: How to do lists in Vue
author: Jane Doe
publishedAt: 2016-04-10
<div v-for="(value, name, index) in object">
{{ index }}. {{ name }}: {{ value }}
</div>
v-for 的默认行为会尝试原地修改元素而不是移动它们, 要强制其重新排序元素, 需要使用 特殊属性 key 来提供一个排序提示
事件处理
- 监听事件 可以用 v-on 指令监听DOM事件
用表达式直接进行计算
eg:
<h1>点击次数:{{count}}</h1>
<button @click="count+=1">点击</button>
<script>
var app = new Vue({
el: '#app',
data: {
count: 0
}
})
</script>
事件修饰符
- .stop
- .prevent
- .capture
- .self
- .once
- .passive
<!-- 阻止单击事件继续传播 防止冒泡事件向上传递-->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 阻止默认事件-->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
<!-- 添加事件监听器时使用事件捕获模式 -->
<!-- 即内部元素触发的事件先在此处理,然后才交由内部元素进行处理 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当在 event.target 是当前元素自身时触发处理函数 -->
<!-- 即事件不是从内部元素触发的 -->
<div v-on:click.self="doThat">...</div>
<!-- 点击事件将只会触发一次 2.14新增-->
<a v-on:click.once="doThis"></a>
<!-- 滚动事件的默认行为 (即滚动行为) 将会立即触发 -->
<!-- 而不会等待 `onScroll` 完成 -->
<!-- 这其中包含 `event.preventDefault()` 的情况 -->
<div v-on:scroll.passive="onScroll">...</div>
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。
键修饰符
<!-- 只有在 `key` 是 `Enter` 时调用 `vm.submit()` -->
<input v-on:keyup.enter="submit">
<input v-on:keyup.page-down="onPageDown">
系统修饰符
- .ctrl
- .alt
- .shift
- .meta
<!-- Alt + C -->
<input v-on:keyup.alt.67="clear">
<!-- Ctrl + Click -->
<div v-on:click.ctrl="doSomething">Do something</div>
.exact修饰符
2.5.0 新增
.exact 修饰符允许你控制精确的系统修饰符组合触发的事件。
<!-- 即使 Alt 或 Shift 被一同按下时也会触发 -->
<button v-on:click.ctrl="onClick">A</button>
<!-- 有且只有 Ctrl 被按下的时候才触发 -->
<button v-on:click.ctrl.exact="onCtrlClick">A</button>
<!-- 没有任何系统修饰符被按下的时候才触发 -->
<button v-on:click.exact="onClick">A</button>
表单输入绑定
v-model 指令在 表单 input 、textarea、select 、radio、checkbox 元素上创建双向数据绑定。
v-model 会忽略所有表单元素的 value、checked、selected attribute 的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
修饰符
.lazy
v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了上述输入法组合文字时)。你可以添加 lazy 修饰符,从而转为在 change 事件_之后_进行同步
<!-- 在“change”时而非“input”时更新 -->
<input v-model.lazy="msg">
.number
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符:
<input v-model.number="age" type="number">
这通常很有用,因为即使在 type="number" 时,HTML 输入元素的值也总会返回字符串。如果这个值无法被 parseFloat() 解析,则会返回原始的值。
.trim
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:
<input v-model.trim="msg">
修饰符可以多个一起使用
Vue组件
组件是可复用的 Vue 实例,且带有一个名字:在这个例子中是 <button-counter>。我们可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用:
// 定义一个名为 button-counter 的新组件
Vue.component('button-counter', {
data: function () {
return {
count: 0
}
},
template: '<button v-on:click="count++">You clicked me {{ count }} times.</button>'
})
<div id="components-demo">
<button-counter></button-counter>
</div>
组件中的data 必须是一个函数
data: function(){
return {
}
}
组件与组件之间传值
- 父组件给子组件传值
通过 Props 向子组件传递数据
<blog-post title="My journey with Vue"></blog-post>
<blog-post title="Blogging with Vue"></blog-post>
<blog-post title="Why Vue is so fun"></blog-post>
子组件
Vue.component('blog-post', {
// 定义 props 中的属性
props: ['title'],
template: '<h3>{{ title }}</h3>'
})
动态传递Props
new Vue({
el: '#blog-post-demo',
data: {
posts: [
{ id: 1, title: 'My journey with Vue' },
{ id: 2, title: 'Blogging with Vue' },
{ id: 3, title: 'Why Vue is so fun' }
]
}
})
<blog-post
v-for="post in posts"
v-bind:key="post.id"
v-bind:title="post.title"
></blog-post>
- 子组件给父组件传值
子组件传父组件需要自定义触发事件 $emit,实现数据的传输
当父级组件监听这个事件时,可以通过 $event 访问抛出的这个值;且必须是用 $event 接收
<blog-post
...
v-on:enlarge-text="postFontSize += $event"
></blog-post>
<div id="app">
<h2>父组件的count : {{count}}</h2>
<!--
:aaa="post"
这里的 aaa 传入子组件的变量 与 props: ["aaa"] 中的变量一致
post 为父组件data中定义的变量
@add-test="add"
这里的 add-test 是子组件触发的事件名 add 是父组件的方法
-->
<blog-post v-for="post,index in posts" :key="post.id" :aaa="post" @add-test="add">
</blog-post>
</div>
<script>
Vue.component('blog-post',{
data: function () {
return {
count: 0
}
},
props: ["aaa"],
template: `
<div>
<h1>{{aaa.id}}</h1>
<h1>{{aaa.title}}</h1>
<button @click="$emit('add-test', aaa.id)">You clicked me times.</button>
</div>
`
});
var app = new Vue({
el: '#app',
data: {
count: 0,
posts: [
{id: '1', title: 'My journey with Vue'}
// {id: '2', title: 'Blogging with Vue'},
// {id: '3', title: 'Why Vue is so fun'}
]
},
methods:{
// add 方法 对应 @add-test="add"
add: function(data){
this.count = data
}
}
})
</script>


