CSS 层叠样式表
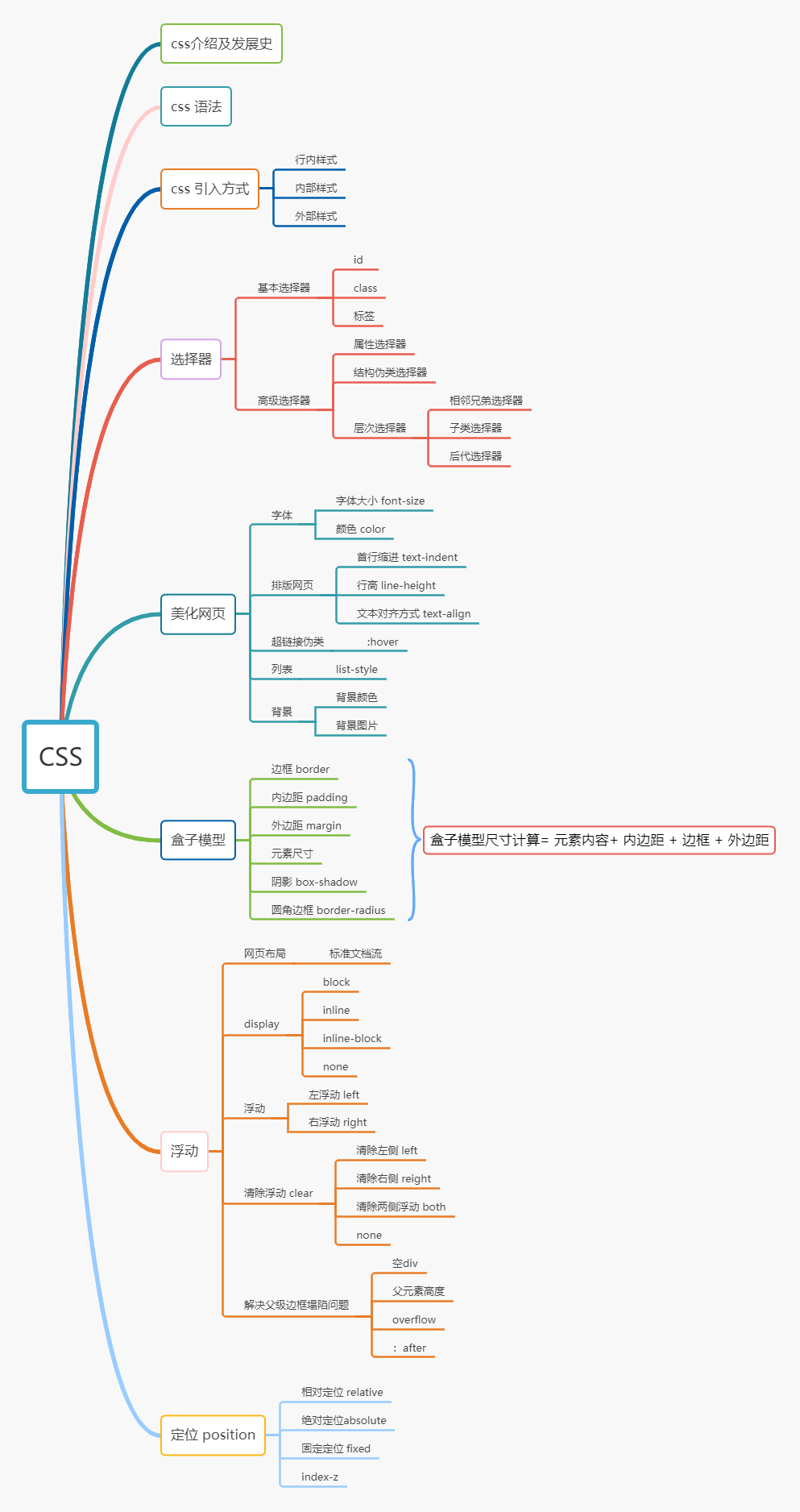
CSS入门
文章若有错误,望各路大佬指教!!
前言
在2020年的今天,我们能够在看到网上非常炫酷的动画、精彩的交互效果,以及PC端到移动端的响应交互,大家可能觉得习以为常。但是在20多年前,我们的网页仅仅提供的文档能力,就想黑白报纸那样的丑陋。CSS的诞生让我们的非常的漂亮、炫酷。

-
CSS介绍及发展史
CSS 是 Cascading Style Sheets 的缩写,称为层叠样式表,它用于控制网页的样式,允许代码与网页分离的一种标记行语言。
1994年,哈肯.维姆莱提出了CSS最初的建议,与伯特波斯共同一起开发CSS。
1996年,12月份,CSS第一个版本正式出版。
1998年5月,CSS2版本正式出版。
从2011年开始CSS被分为多个模块单独升级,统称为CSS3。
-
CSS的语法及三种引入方式
/** 给span标签 添加样式 */ span{ font-size: 18px; }引入方式 :
- 内联式
<p style='color:red'>文字颜色</p>-
嵌入式
<style type="text/css"> span{ font-size:18px; color: red; } </stlye> -
外部式
<link rel="stylesheet" href="测试2.css" type=“text/css/>
-
CSS选择器
id 选择器
#id { color: #fff; }class 选择器
.text{ color: red; }标签选择器
div { color: #ffffff; }伪类选择器 ( : )
a:hover{ color: #FF00FF; }属性选择器 ( [ ] )
通配符
input[name="text"]{ } a[href*="w3school.com.cn"] {color: red;}后代选择器 (空格)
div span{ }子元素选择器 ( > )
div > h1{ }相邻兄弟选择器 ( + )
span + span { } -
CSS 美化网页
字体 :字体大小 font-size : 18px
行高 line-height
颜色 color
网页排版: 文本对齐方式 text-align
首行缩进 text-indent
去除下划线 text-decoration
列表: 列表样式 list-style
超链接伪类: :hover
背景:brackground
-
盒子模型
盒子大小 = 外边距 margin + 边框 border + 内边距padding + 元素大小
圆角边框 border-radius:10px
阴影 box-shadow
给div 添加阴影
div { box-shadow : 10px 10px 5px #888888 } -
浮动
显示状态
display : block
display : inline
display : inline-block
display : none
块级元素的浮动
float: left
float: reight
display:inline-block 与 float: left 的区别
- display 与 float 都是常用的布局方式。display:inline-block 会产生留白,需要将父元素的font-size设置为0 ,清除留白。
- float: left 不会产生留白。当元素有很多时,并且元素的高度不一致,页面布局会产生错乱问题,但display:inline-block不会。
- 水平排列布局时,display更容易控制。
清除浮动
clear - left
right
both
解决父级边框塌陷的问题:
-
增加一个空 div,设置属性
<div class="clear"></div> .clear{ clear:both; margin: 0; padding: 0; } -
增加父元素的高度
#father{ height: 500px; } -
给父级元素增加属性 overflow
overflow:hidden; //溢出时,隐藏,边框大小根据内容适应 -
父类增加伪类 (推荐使用)
#father:after{ context: ''; display: block; clear: both; }
-
定位
相对定位 position : relative 相对定位元素的定位是相对其正常位置。
绝对定位 position: absolute 绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于
固定定位 position:fixed 元素的位置相对浏览器窗口是固定的,不会随着窗口滚动而滚动。
重叠的元素 z-index 指定了一个元素的层叠顺序


 浙公网安备 33010602011771号
浙公网安备 33010602011771号