Axure变量或函数1
2024-12-27 00:34 书书书书君 阅读(7) 评论(1) 编辑 收藏 举报--本篇导航--
- 元件的属性
- 页面的名称(移动端导航栏)
- 窗口的属性(长文章侧边目录)
- 数字函数(滚动图片更新页码)
元件的属性
在Axure中的所有元件,都拥有坐标位置、长、宽、名称、文字、边界值等属性。
可以在设置交互时,插入变量或函数的下拉框中找到【元件】的属性值。

|
This |
获取当前元件对象,当前元件指添加事件的元件 |
|
Target |
获取目标元件对象,目标元件指添加动作的元件(控制的对象) |
|
x |
获取元件对象的X轴坐标值 |
|
y |
获取元件对象的Y轴坐标值 |
|
width |
获取元件对象的宽度值 |
|
height |
获取元件对象的高度值 |
|
scrollX |
获取元件对象(动态面板)水平移动的距离 |
|
scrollY |
获取元件对象(动态面板)垂直移动的距离 |
|
|
|
|
text |
获取元件对象的文字 |
|
name |
获取元件对象的名称 |
|
top |
获取元件对象顶部边界的坐标值 |
|
left |
获取元件对象左边界的坐标值 |
|
right |
获取元件对象右边界的坐标值 |
|
bottom |
获取元件对象底部边界的坐标值 |
|
opacity |
获取元件对象的不透明度 |
|
rotation |
获取元件对象的旋转角度 |
这里的属性比较简单。
获取元件的宽高,并显示在文本框中:

获取动态面板的水平、垂直滚动距离:
给动态面板加滚动条:

获取滚动数据:

页面的名称
页面名称可以获取当前页面的名称,可以制作移动端页面当前页面名。
借助母版制作移动端页面的导航栏:

窗口的属性
Axure打开的预览窗口也是有属性的,即窗口的长、宽、滚动。
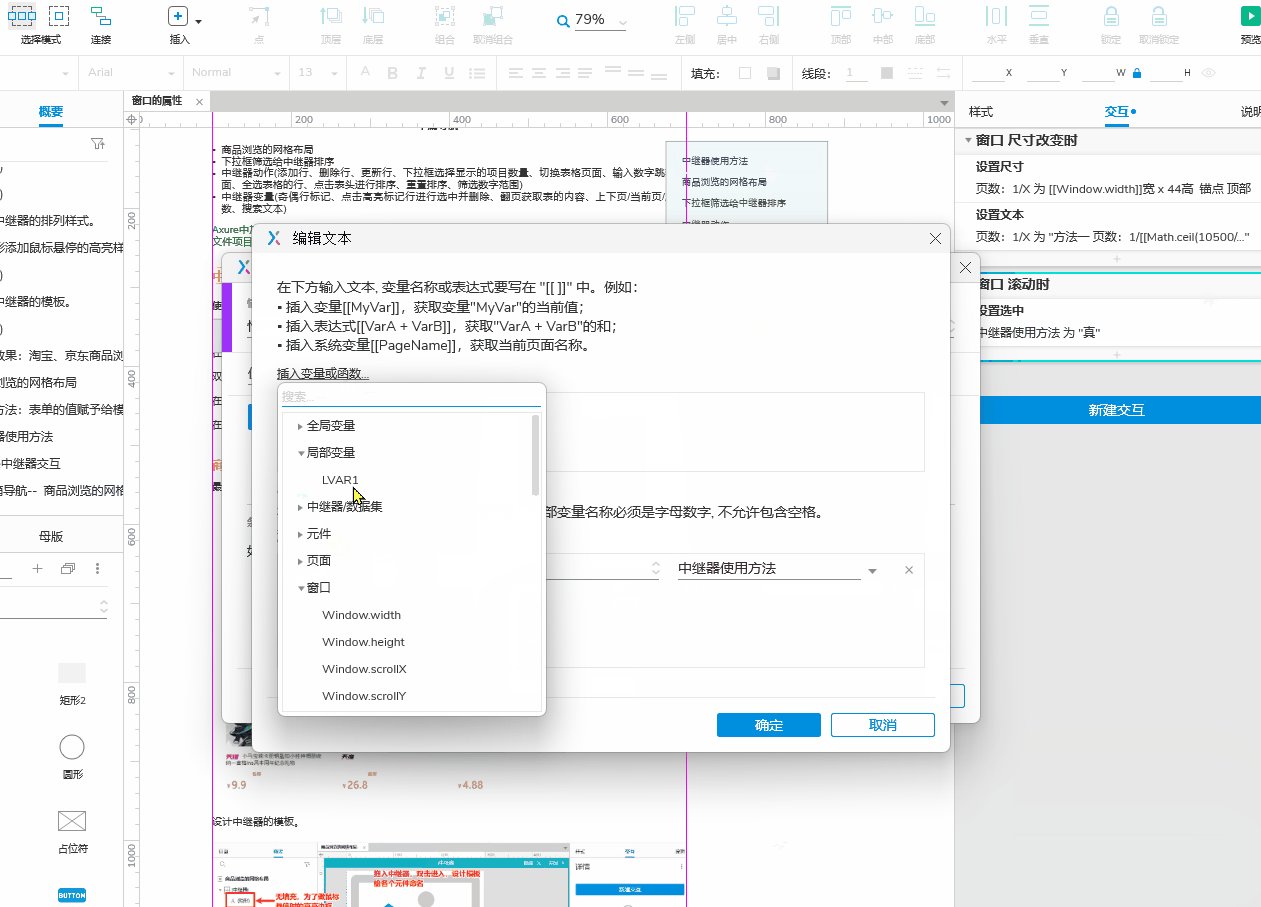
可以在设置交互时,插入变量或函数的下拉框中找到【窗口】的属性值。

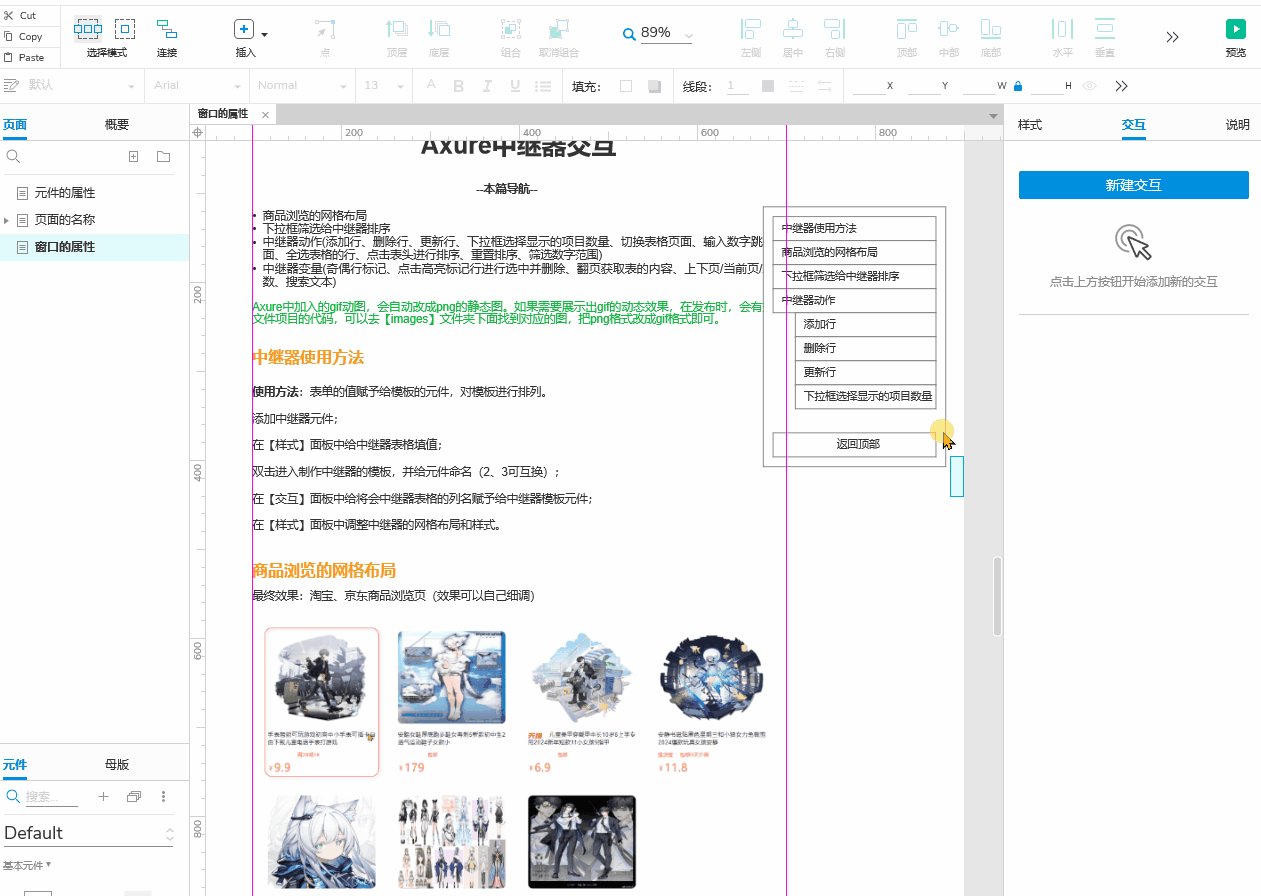
下面是使用窗口的属性来制作文章的悬浮目录的交互。
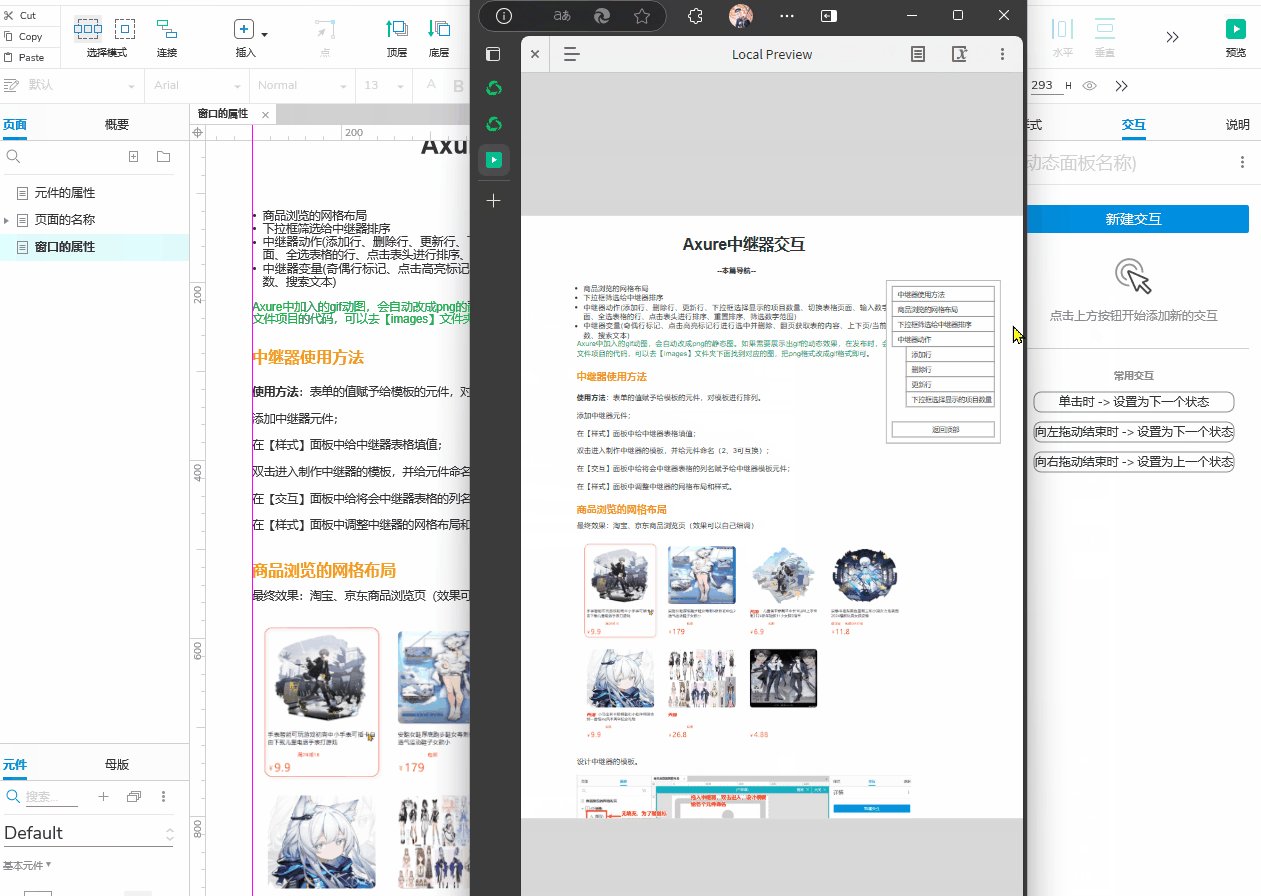
交互的最终效果(底部数字调大了,高度调大了):

实现步骤:
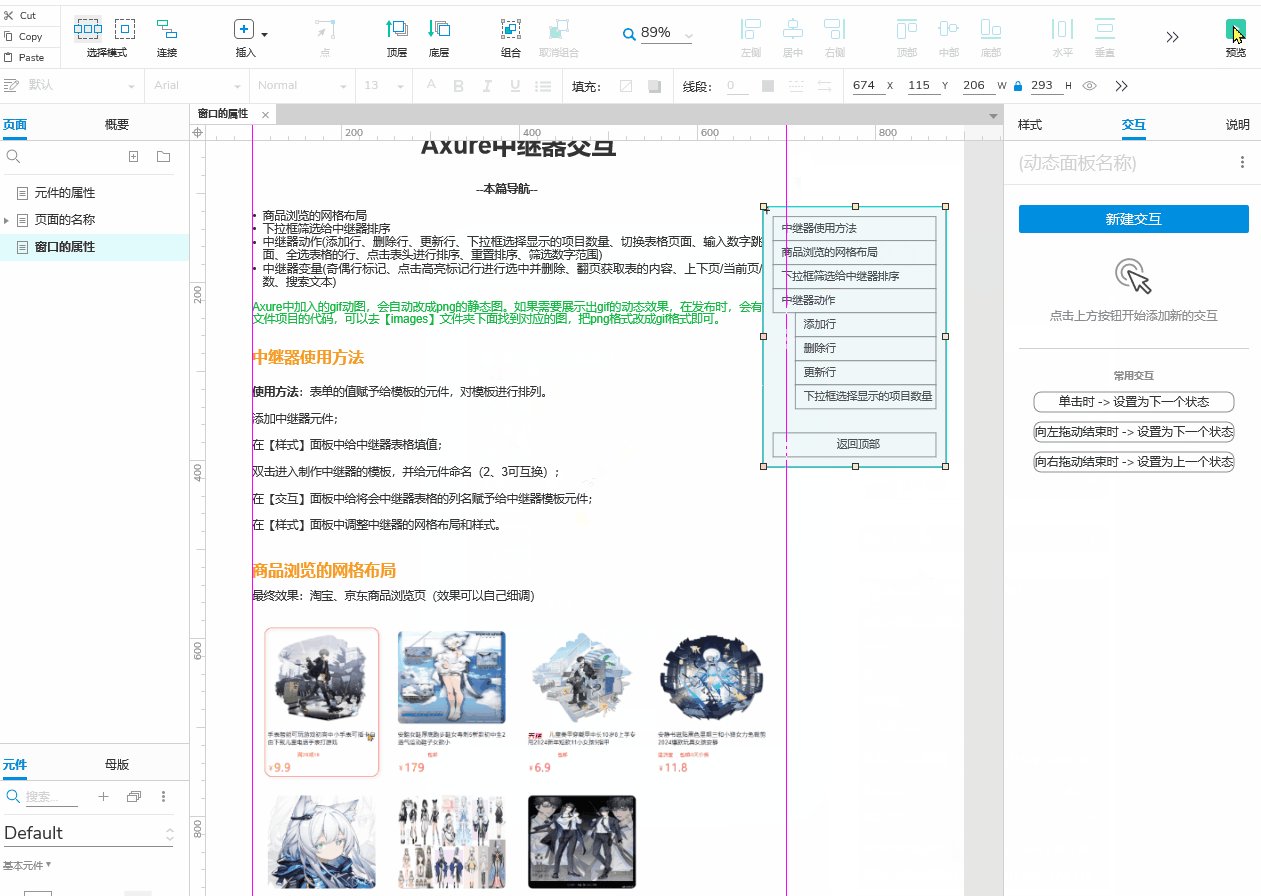
页面元素准备:

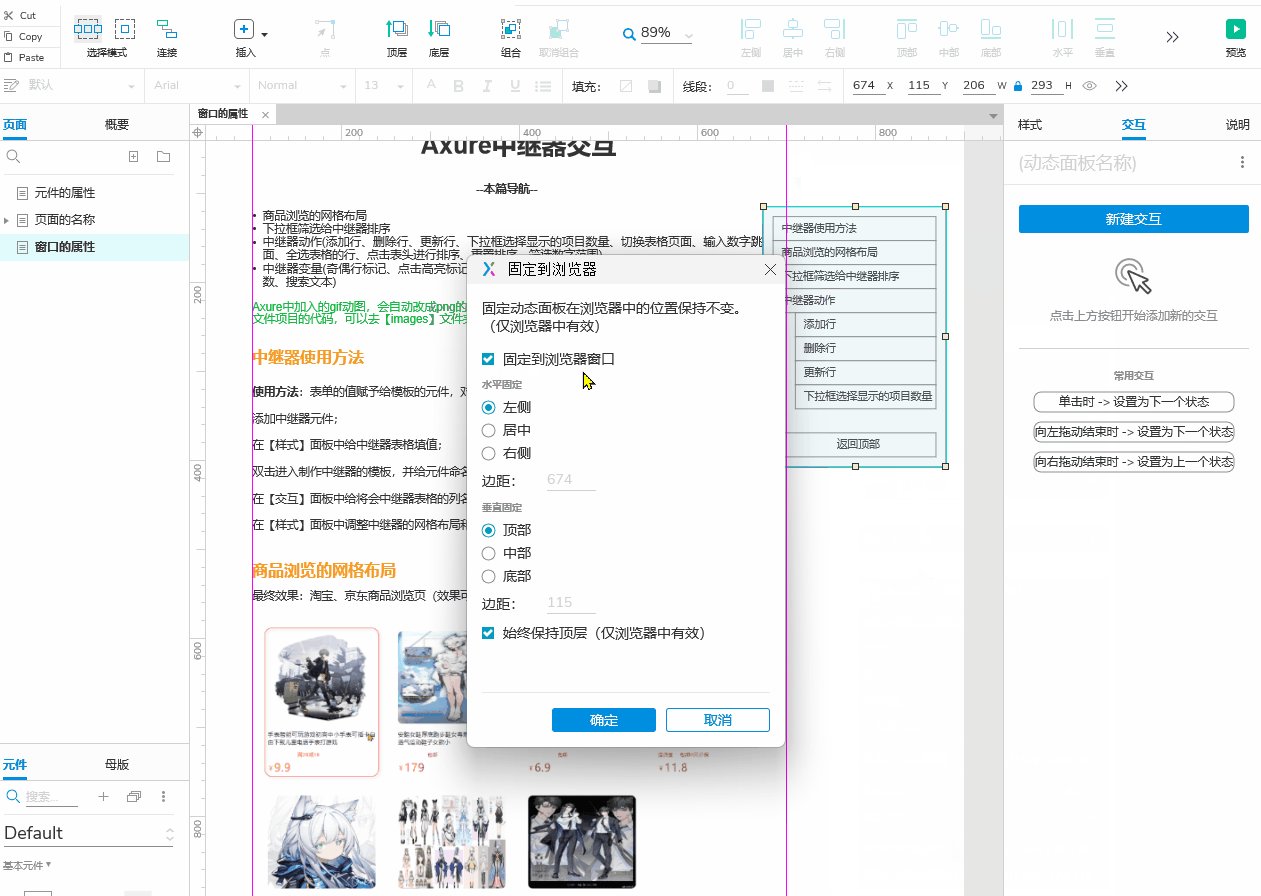
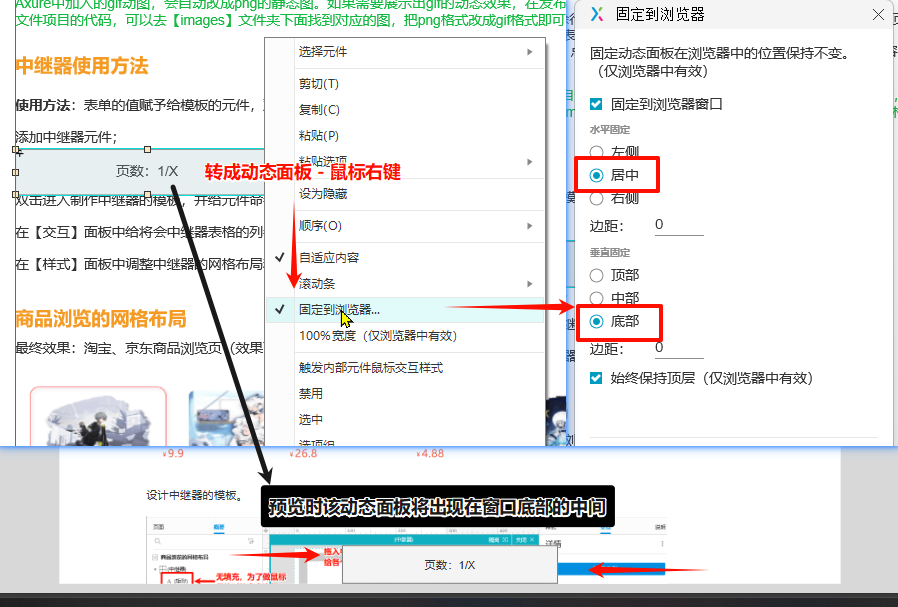
固定动态面板:

将动态面板内的元件增加鼠标悬停、选中时的样式,模拟锚点链接的交互样式:

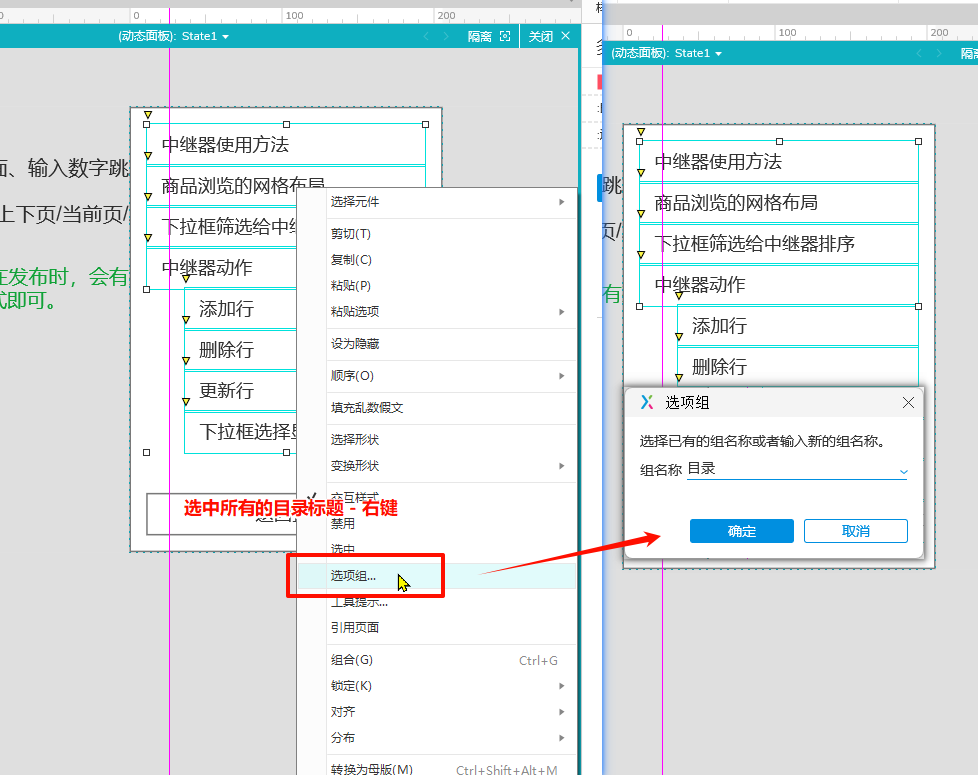
由于给所有的目录标题都设置了选中样式,为了保证只能选中一个,可以给所有的目录标题设置选项组。

交互部分:
点击标题:
点击标题则选中标题,并且文章(当前页面)也滚动到所点击标题的位置,设置选中(如果需要仅选中一个,则需要给所有的目录标题右键-选项组):


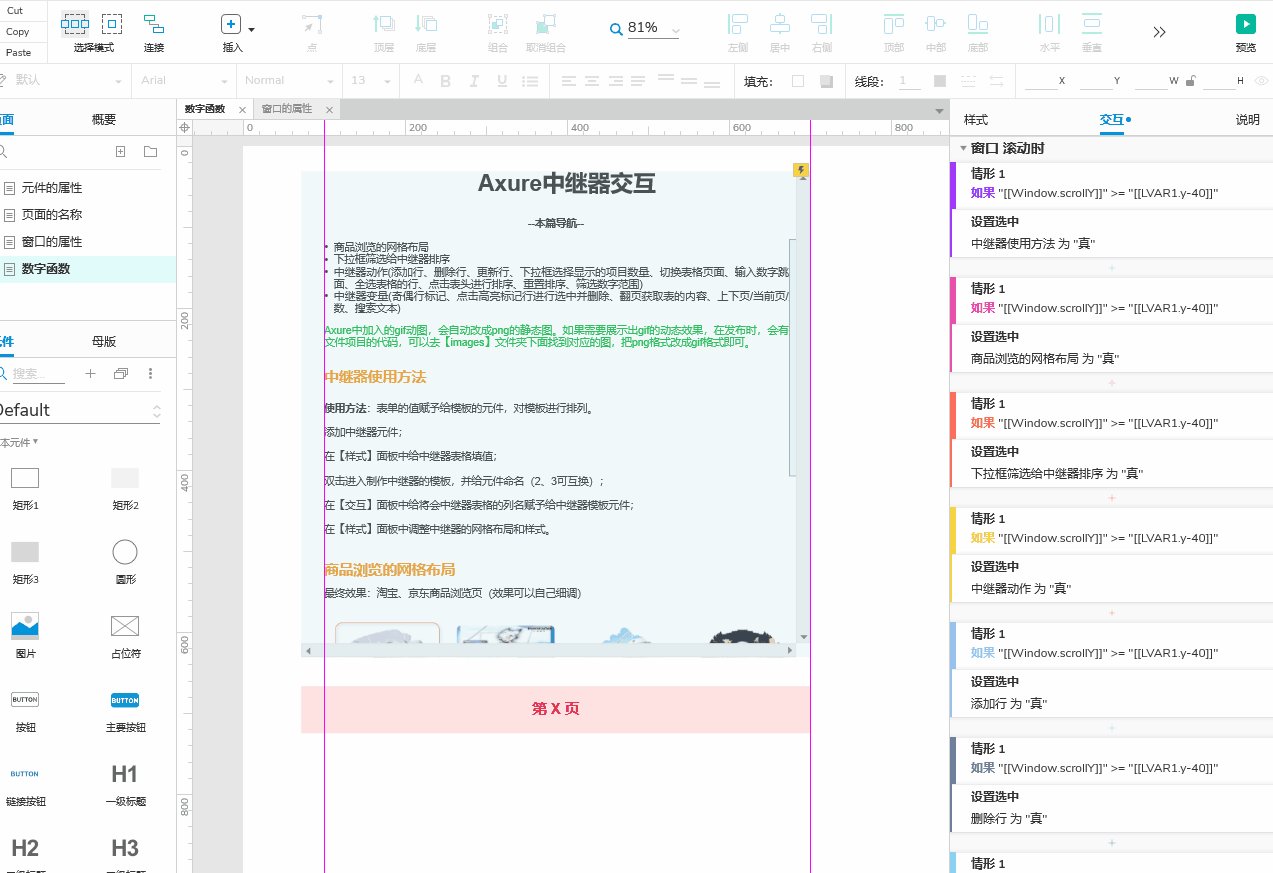
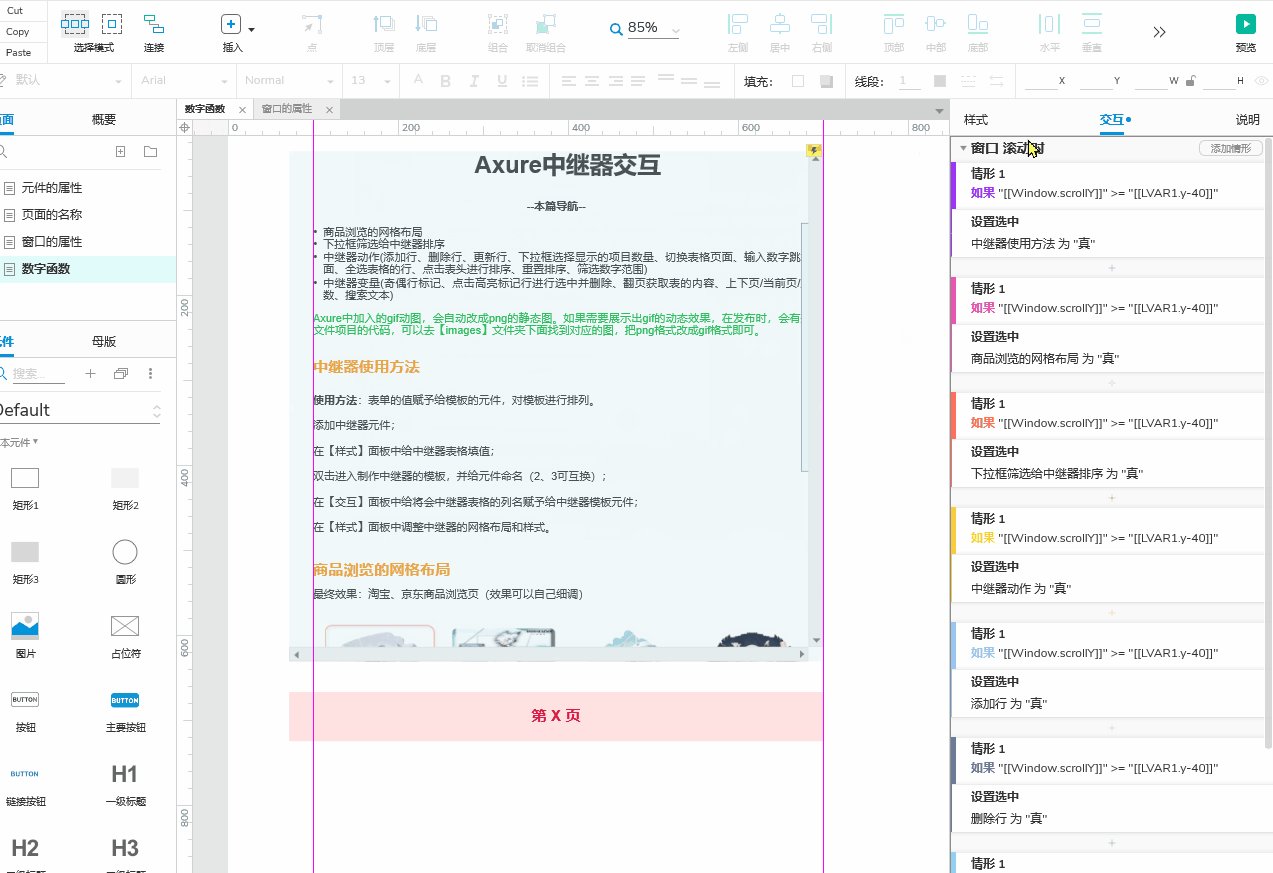
底部页码:
底部页面会显示当前页数/总页数,并根据页面滚动更新当前页数。
位置:可以固定在窗口底部,采用动态面板的【固定到浏览器】即可,其宽度可以在载入时直接修改为当前窗口的宽度。

设置宽度:在页面载入时,将动态面板内的元件宽度改成窗口的宽度。
注意:如果显示有问题,可以调整对齐、勾选动态面板上-鼠标右键-100%宽度(仅浏览器中有效)

总页数:总页数是文章长度由于窗口的大小限制,而划分形成的。
计算方式可以:
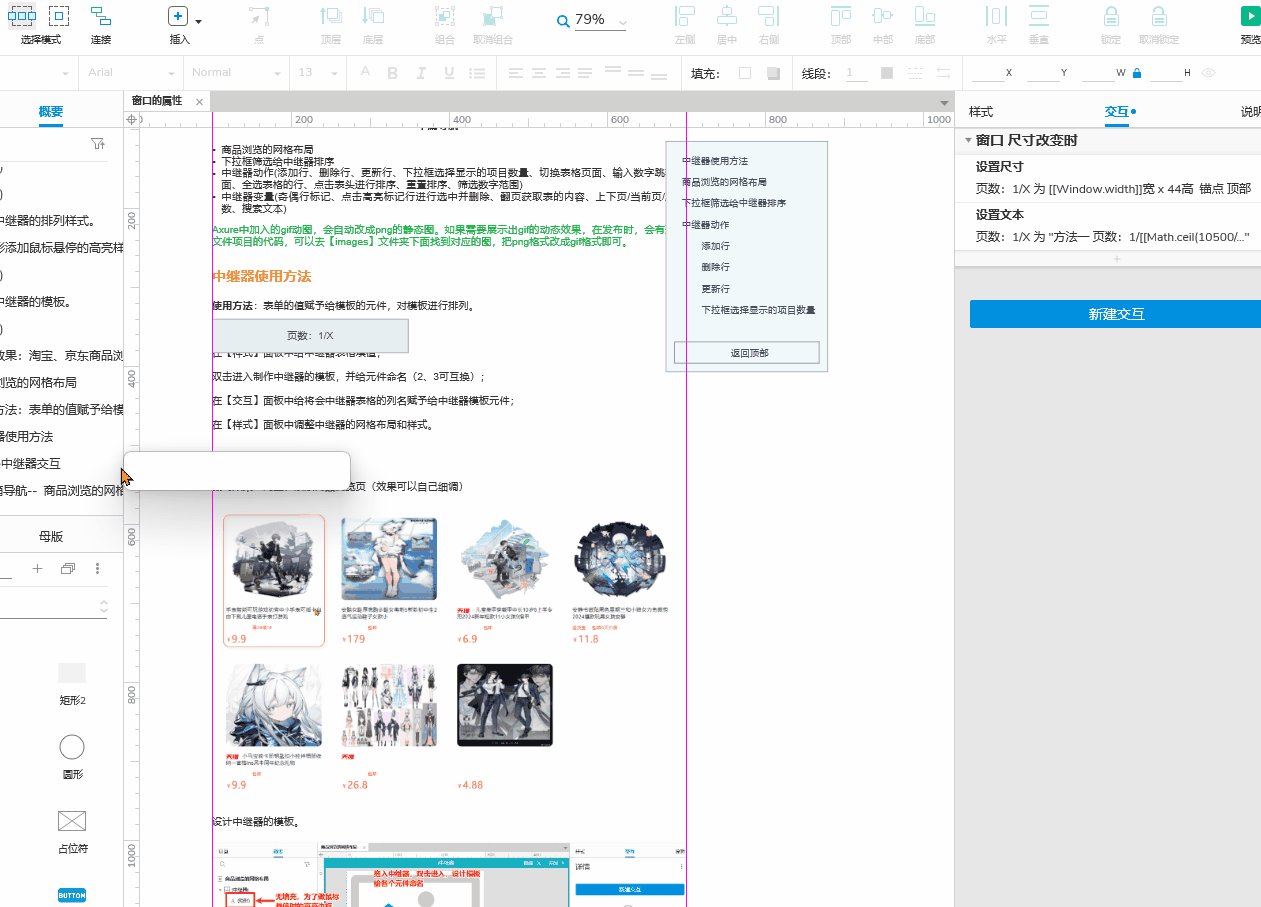
方法一:直接计算 文章总长/窗口高度,对该结果向上取整。取整用Axure的数学函数Math.ceil(),此时总页数为:Math.ceil(文章总长/Window.height)
方法二:先计算出文章总长是窗口高度的整数倍的余数,即做取余(用文章总长%窗口高度),文章总长-该取余结果为窗口长度的整数倍。此时总页数为:(文章总长-文章总长%Window.height)/Window.height
由于窗口可以手动调整大小,所以此处的页面载入时的交互,应该改成窗口尺寸改变时。
注意:如果页面尺寸有设置,预览时(默认是Default Scale)窗口大小改变会使页面进行等比缩放。此时可以将预览改成Scale to Width或直接将页面尺寸改成Auto,就可以看到总页数数值的变化了。
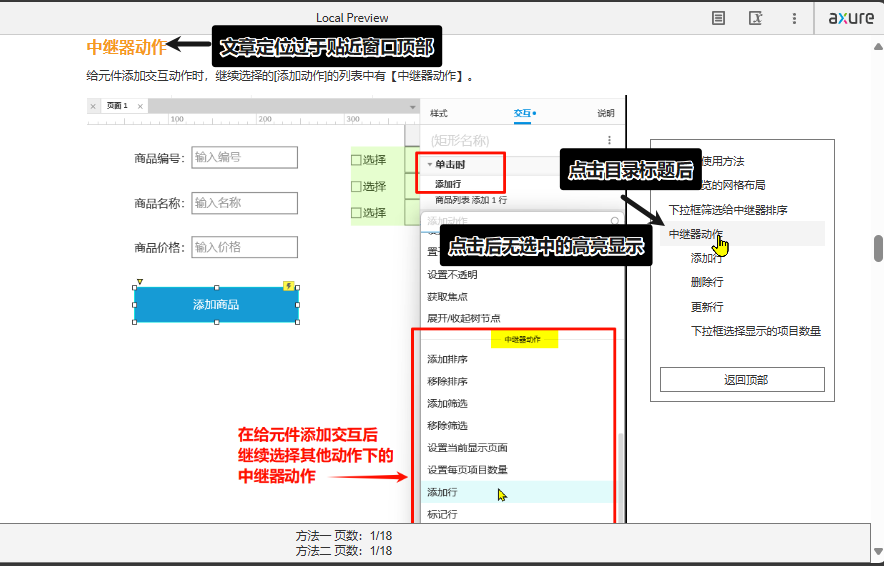
当前的交互中,点击目录标题时,文章定位过于贴近窗口顶部,可以适当给文章定位顶部预留一段空间。并且点击目录标题时,没有做点击选中的高亮显示。

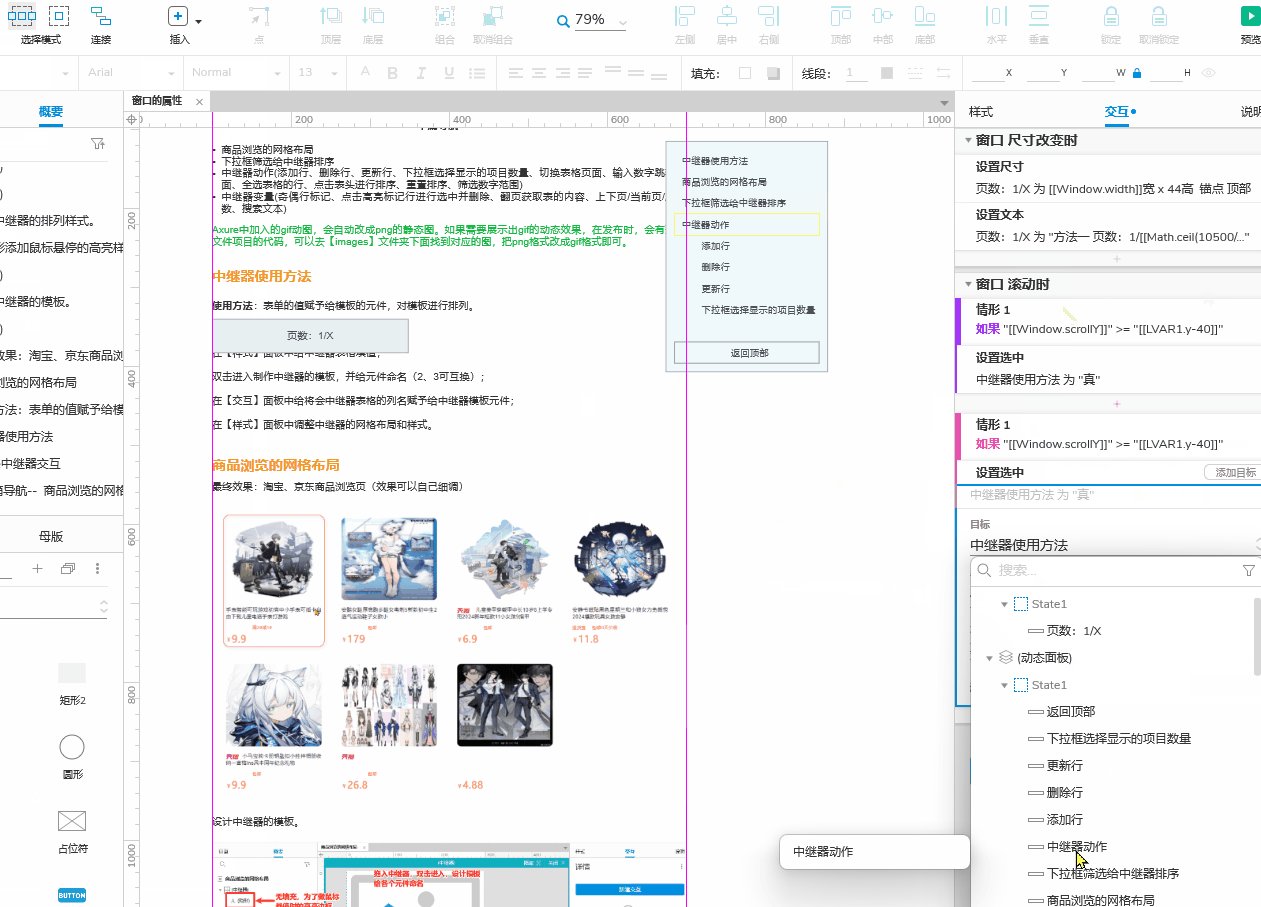
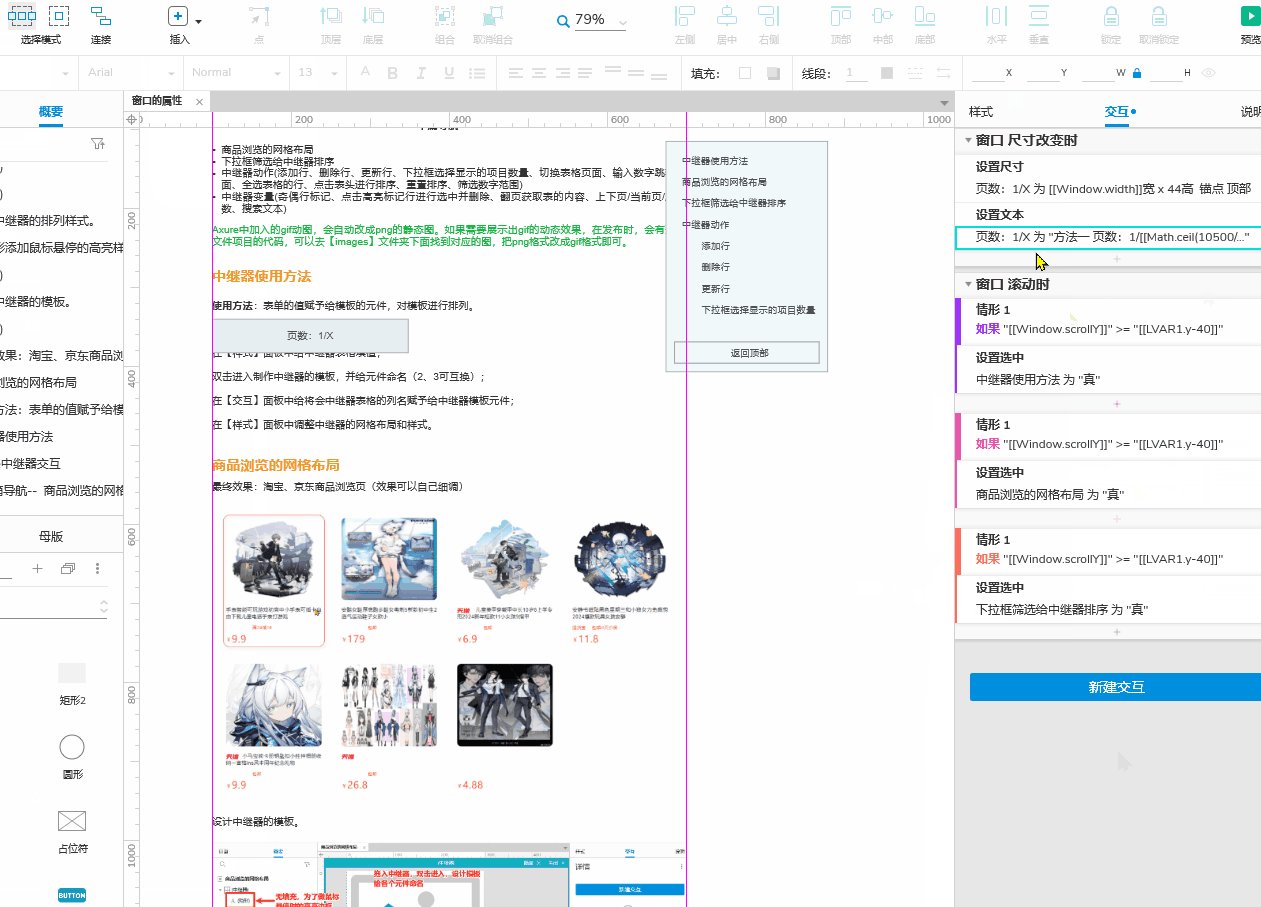
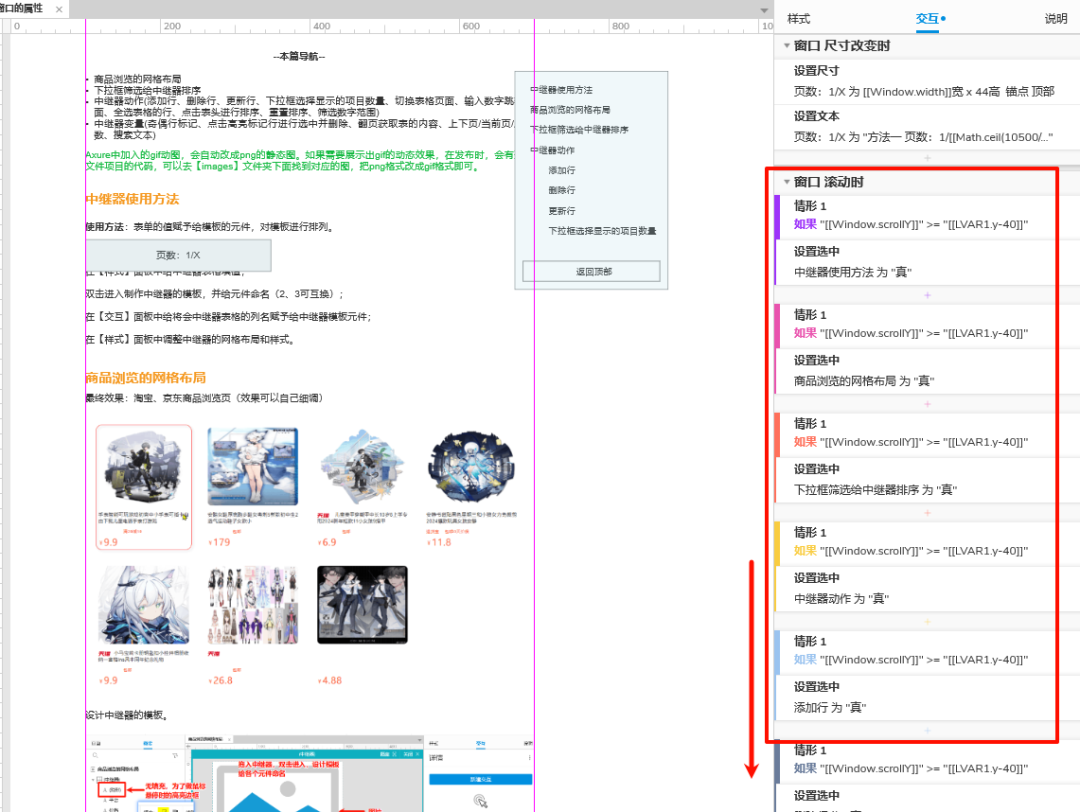
滚动目录标题高亮显示:向下滚动页面到某一标题,右侧目录对应标题会高亮显示为选中状态。即窗口滚动到某一位置时,将目录标题高亮显示。
为了优化滚动位置的判断,可以适当减去一些数值。


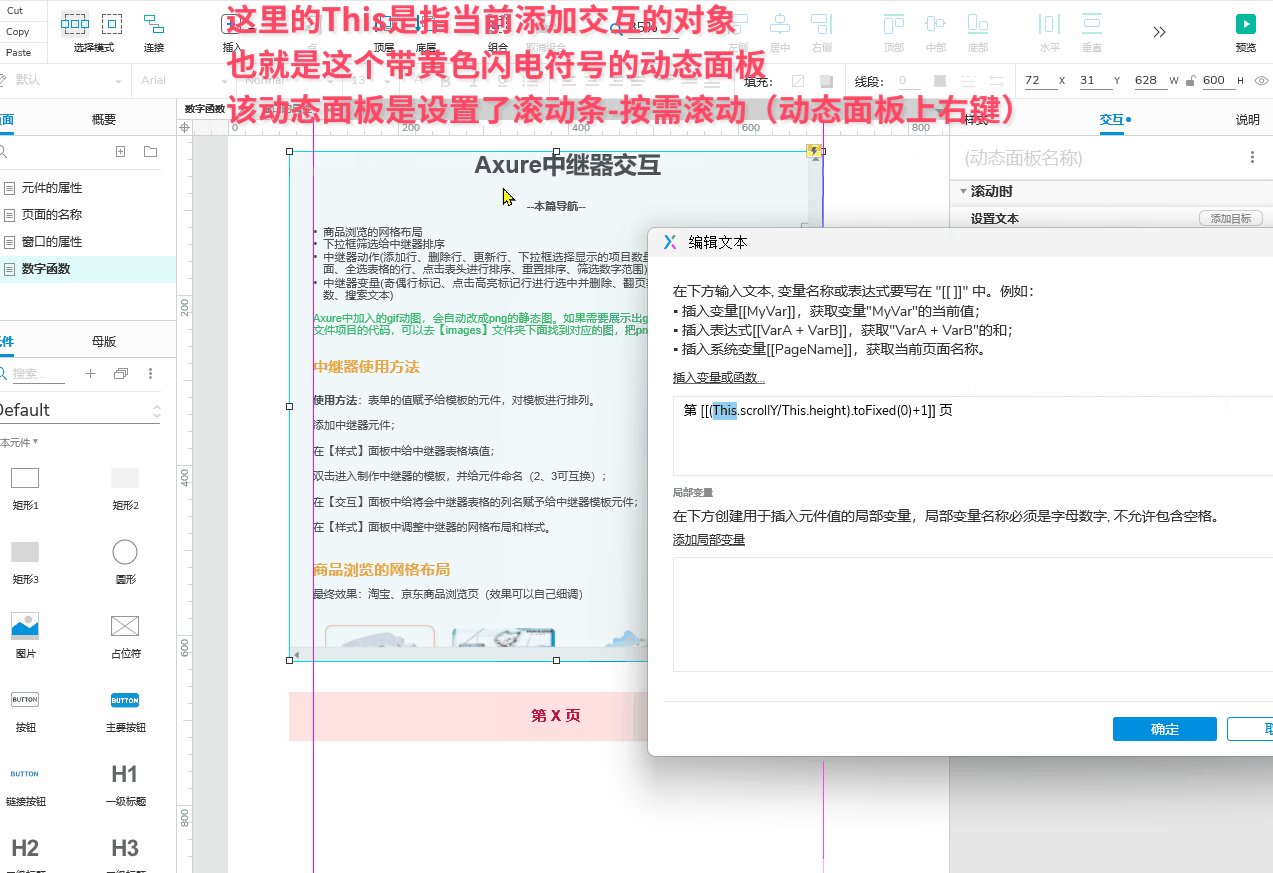
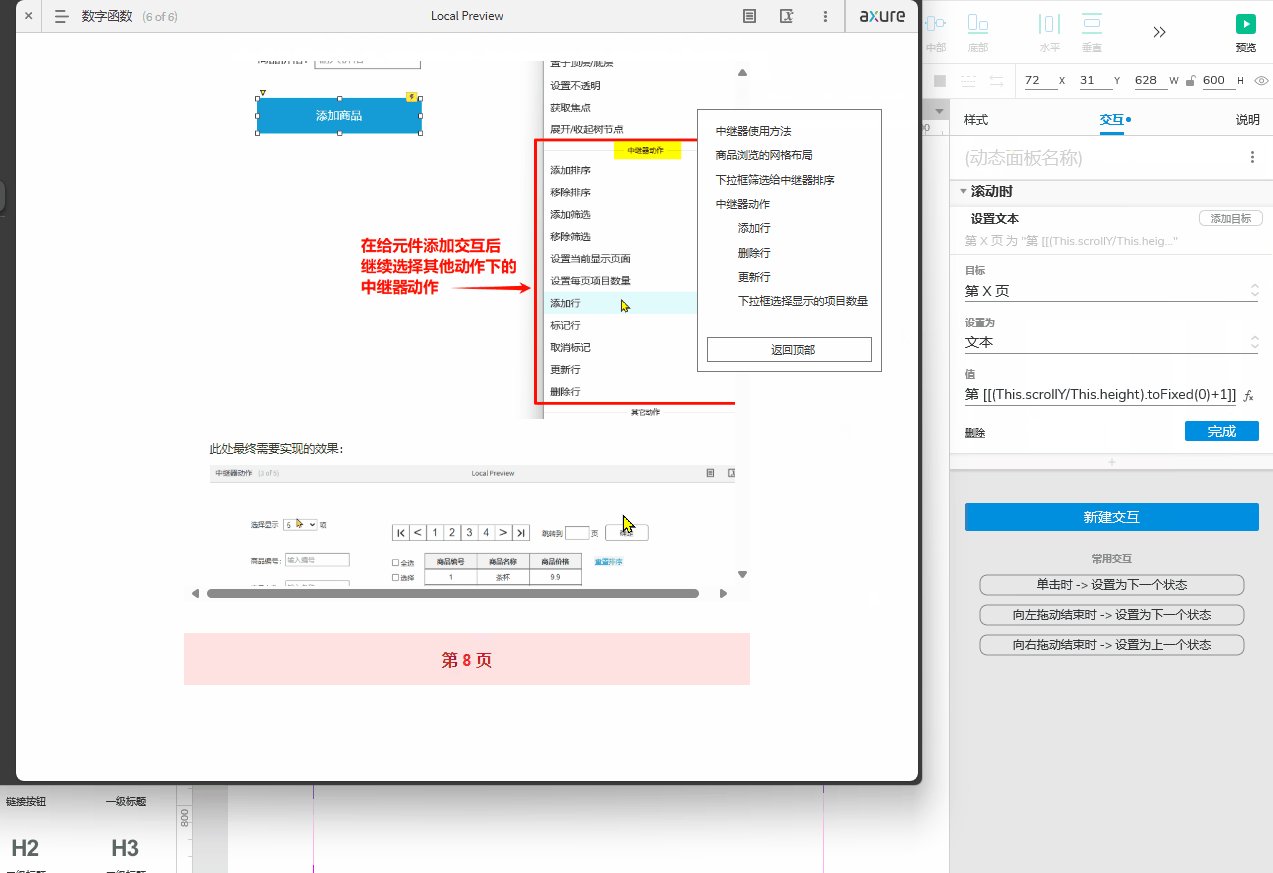
当前页数:当窗口向下滚动时,当前页数会自动更新。
当前页数为文章向下滚动长度被界面窗口高度截断的整数倍(向上取整)。计算方式和上述总页数的计算方式类似。
注:使用Math.ceil向上取整函数时,由于Window.scrollY一开始是为0未滚动,所以初始结果为0,是不正确的。推荐使用方法二
(Window.scrollY-Window.scrollY%Window.height)/Window.height

数字函数
Axure中的数字函数是对数字做一些处理,如指数计数法、四舍五入等。

|
toExponential(decimalPoints) |
将对象的值转换为指数计数法(科学计数法)显示decimalPoints为小数点后保留的小数位数 |
|
toFixed(decimalPoints) |
将一个数字转换为保留指定小数位数的数字,超出的后面小数位将自动进行四舍五入。decimalPoints为小数点后保留的小数位数 |
|
toPrecision(length) |
将数字格式化为指定的长度,小数点不计算长度,length为指定的长度 |
滚动图片更新页码:上述案例的页数滚动,可以使用toFixed来进行四舍五入,即(scrollY/窗口高度).toFixed(0)+1