Axure交互效果2
2024-12-09 23:27 书书书书君 阅读(14) 评论(0) 编辑 收藏 举报--本篇导航--
-
APP刷新提示推拉效果
-
呼出登录键盘
-
母版元件实现导航栏跳转
-
全局变量
交互2
APP刷新提示推拉效果
刷新提示的弹窗的状态为显示、等待、隐藏,文字或图标显示出刷新中、刷新完成。同一元件有2种状态,可以使用动态面板实现。


呼出登录键盘
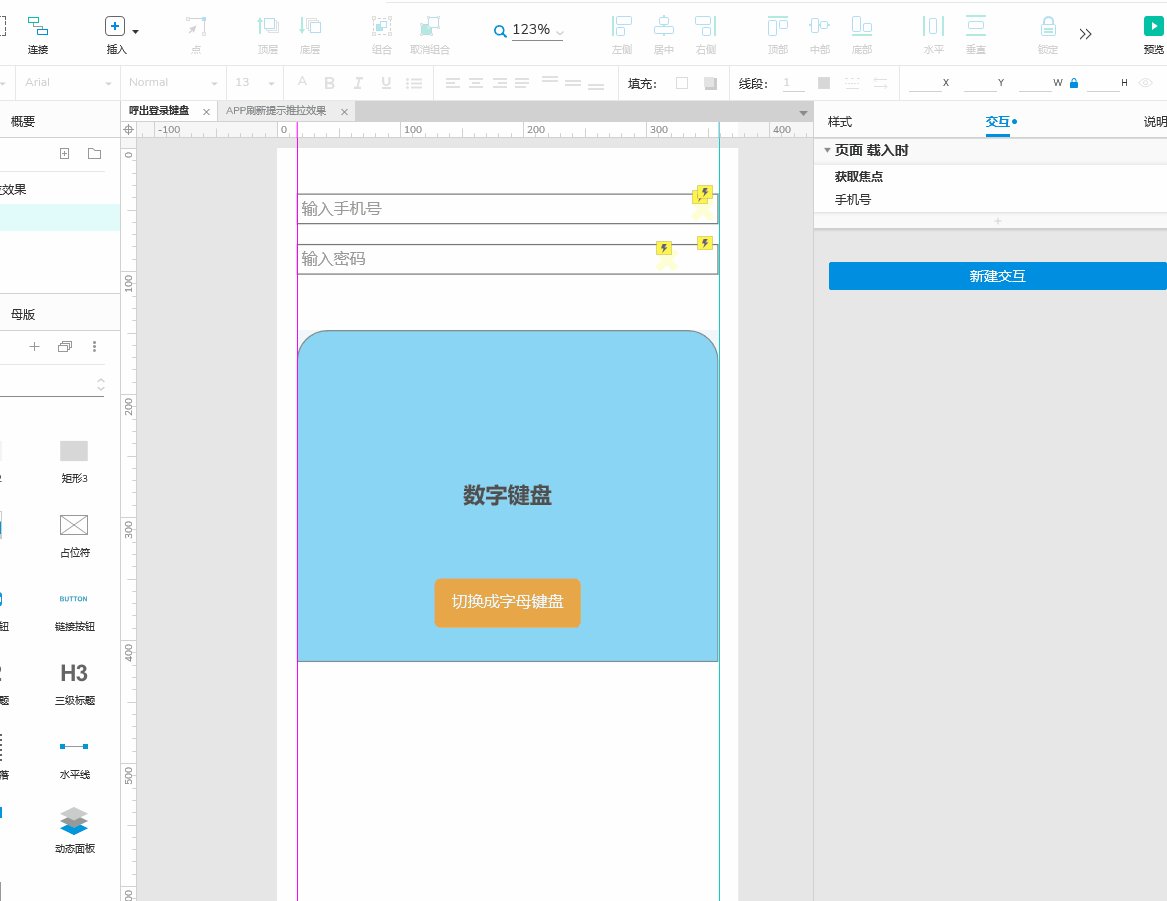
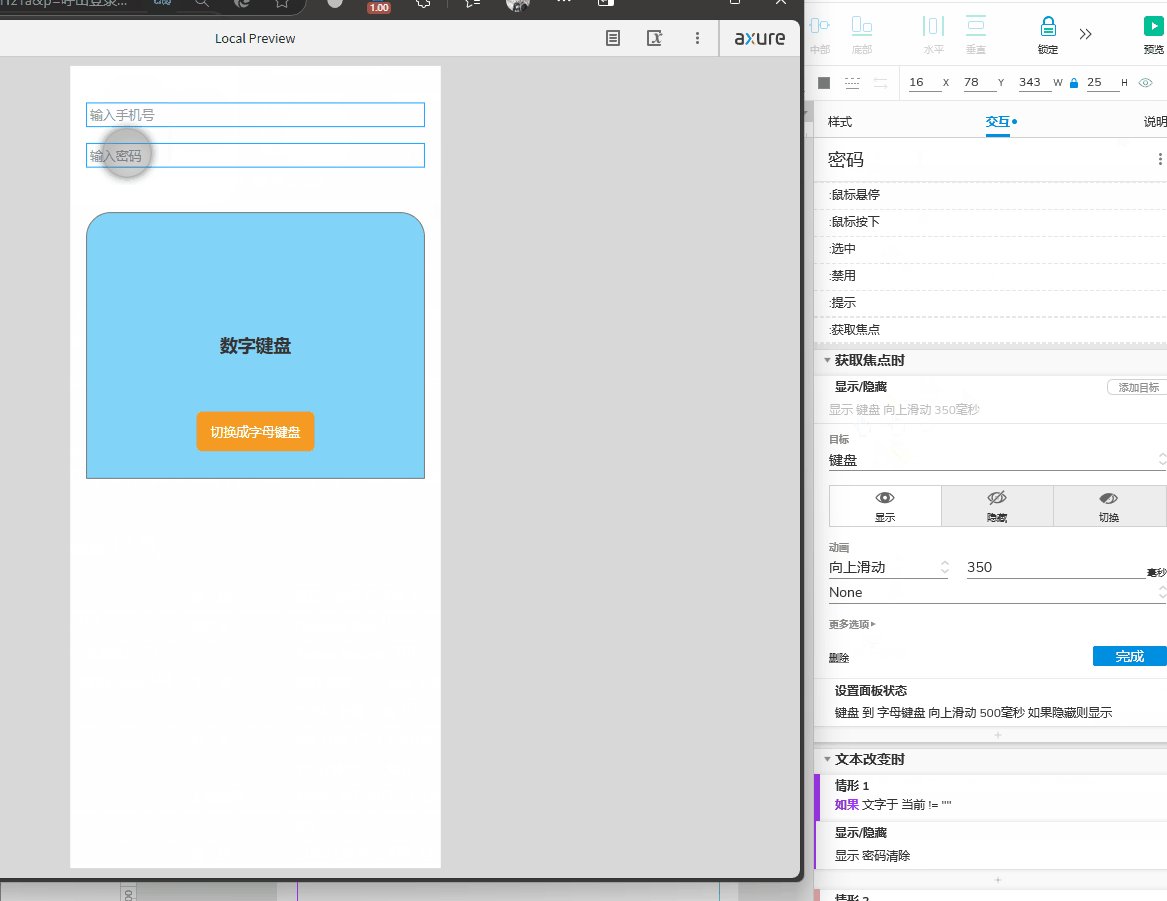
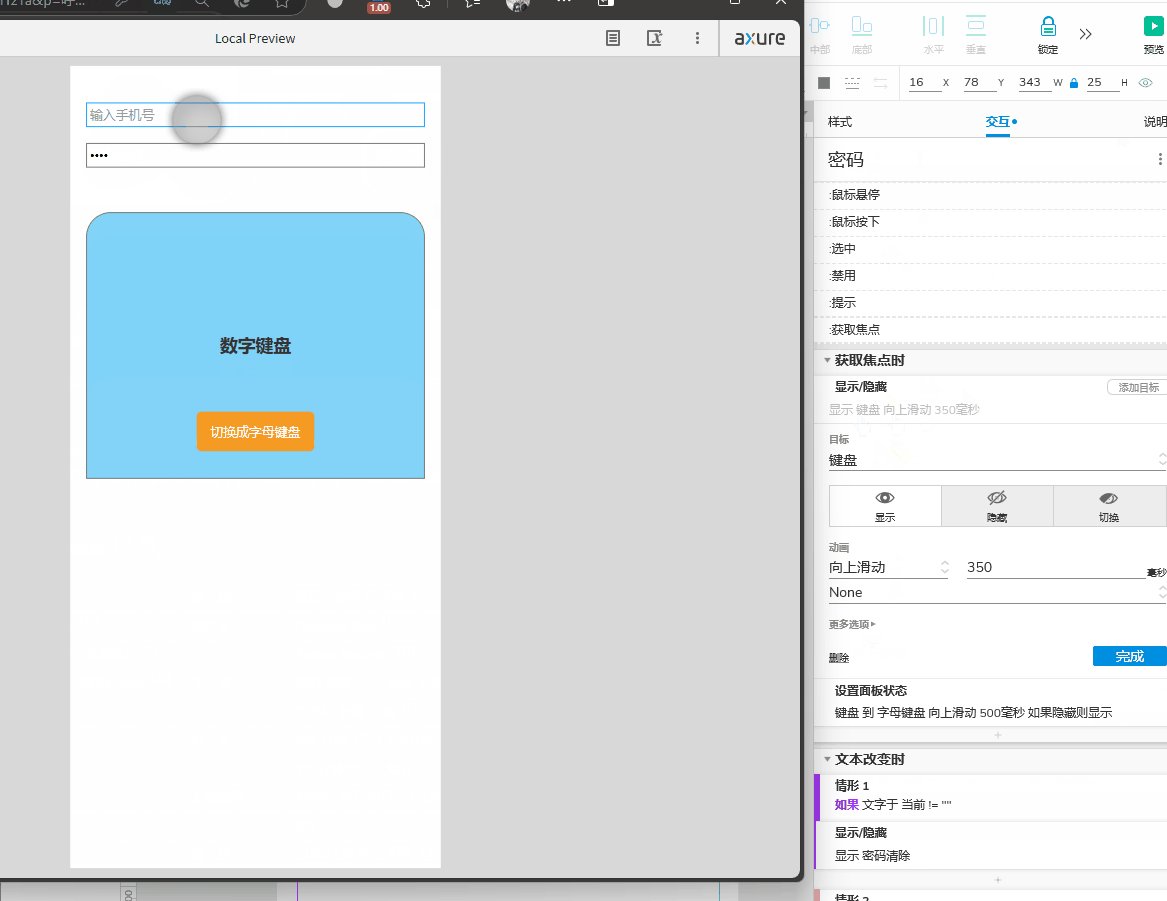
登录时有手机号和密码输入框,点击手机号输入框时自动弹出数字键盘,点击密码输入框时自动弹出字母键盘。
键盘的整个状态有:数字键盘、字母键盘、空白状态。
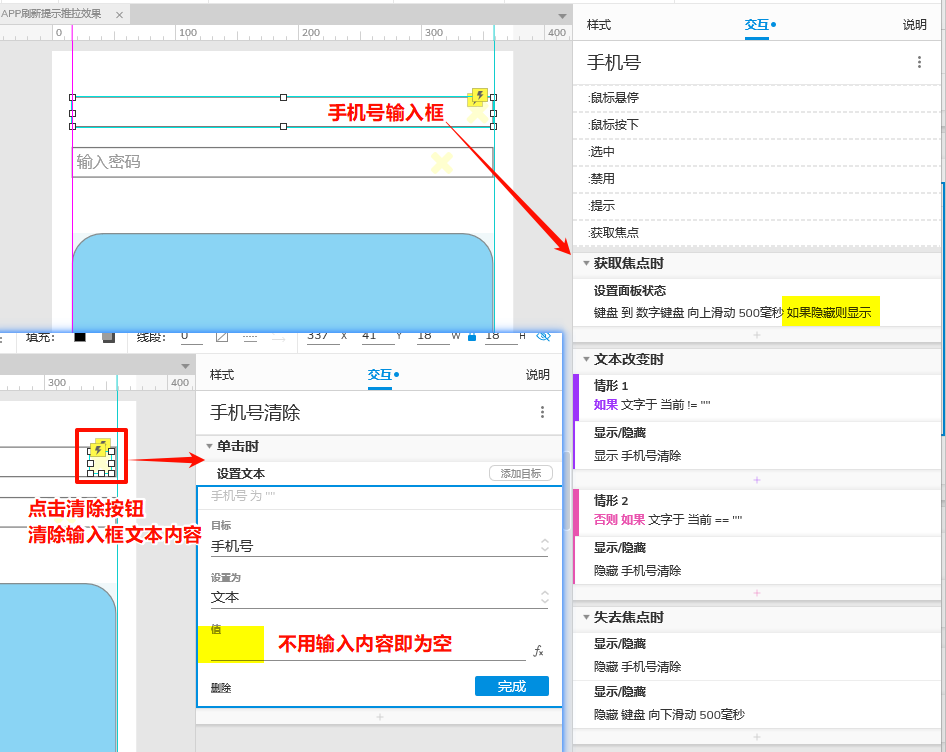
输入框有未输入状态(未获取焦点),获取焦点状态,输入状态(显示清除按钮)。

1、页面载入时,可以让第一行的手机号输入框自动获取焦点,弹出数字键盘。

2、设置手机号输入框和密码输入框的类型,让输入内容更准确设定为数字和密码类型,还可以设置数字的长度11位。

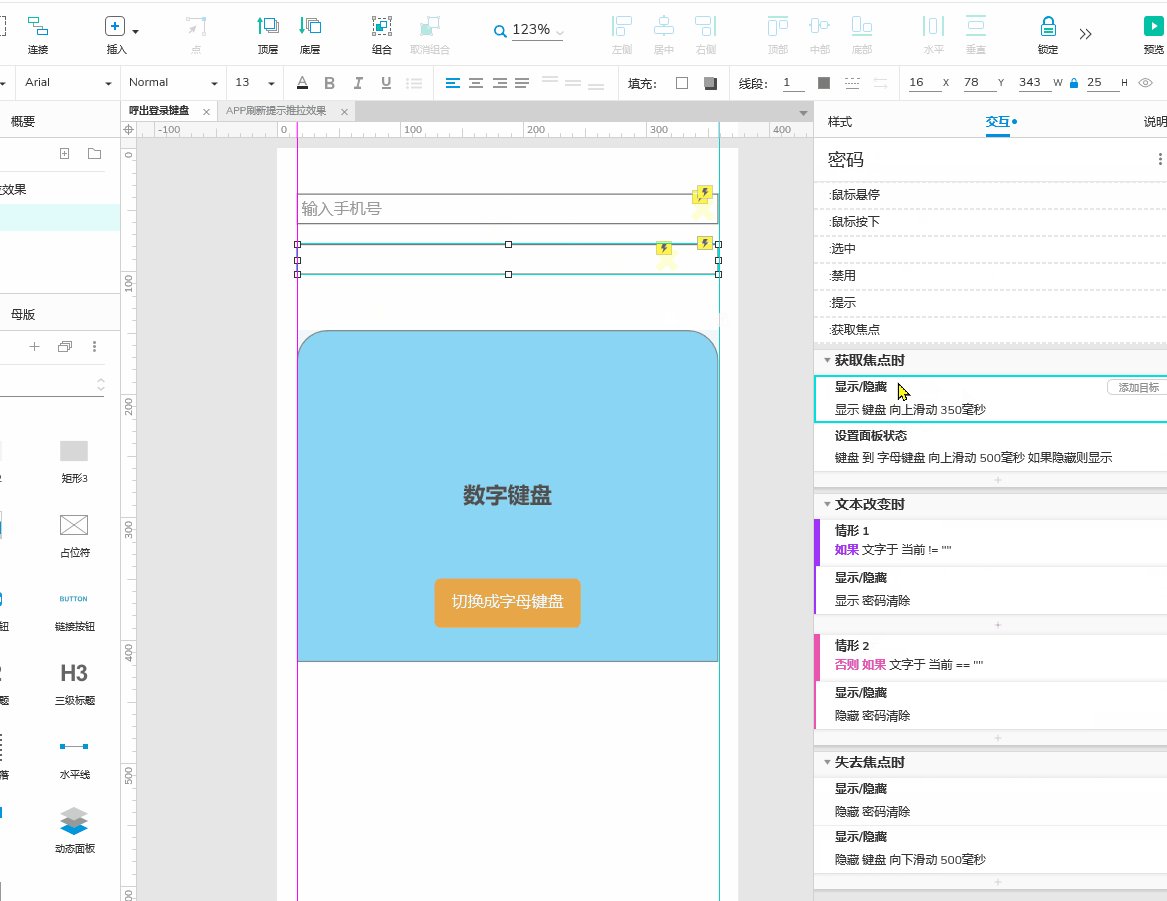
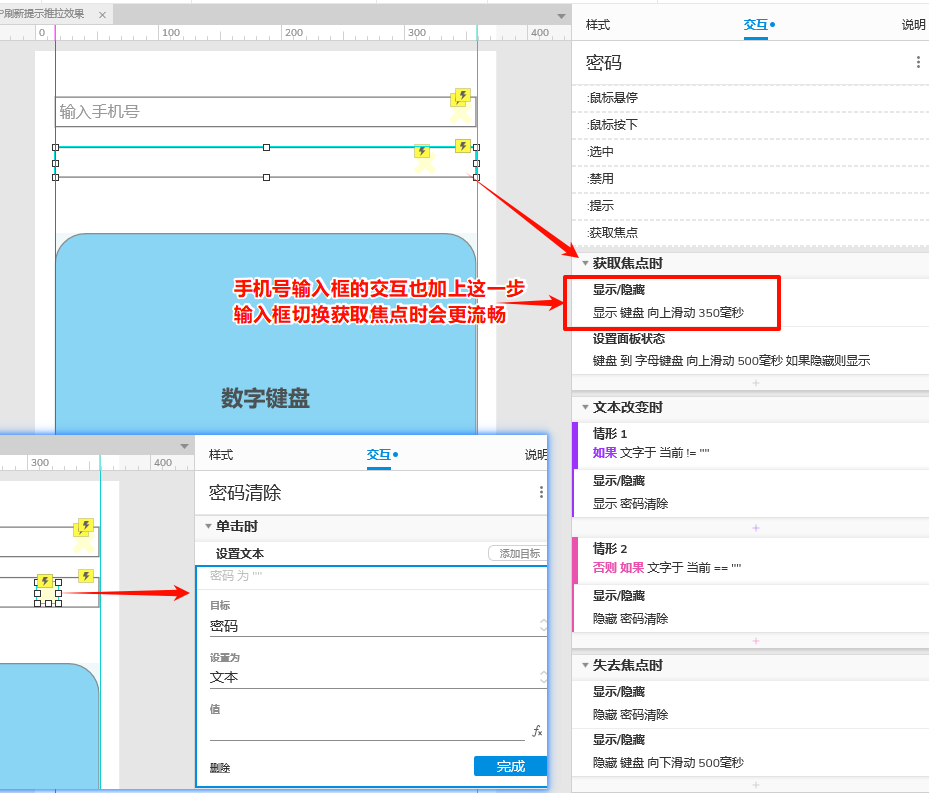
3、设置手机号输入框的交互:(密码输入框同理)
1)获取焦点时,弹出数字键盘的动态面板
2)输入内容后,出现清除×按钮
3)点击清除×按钮,清空输入内容
4)失去焦点时,隐藏清除×按钮




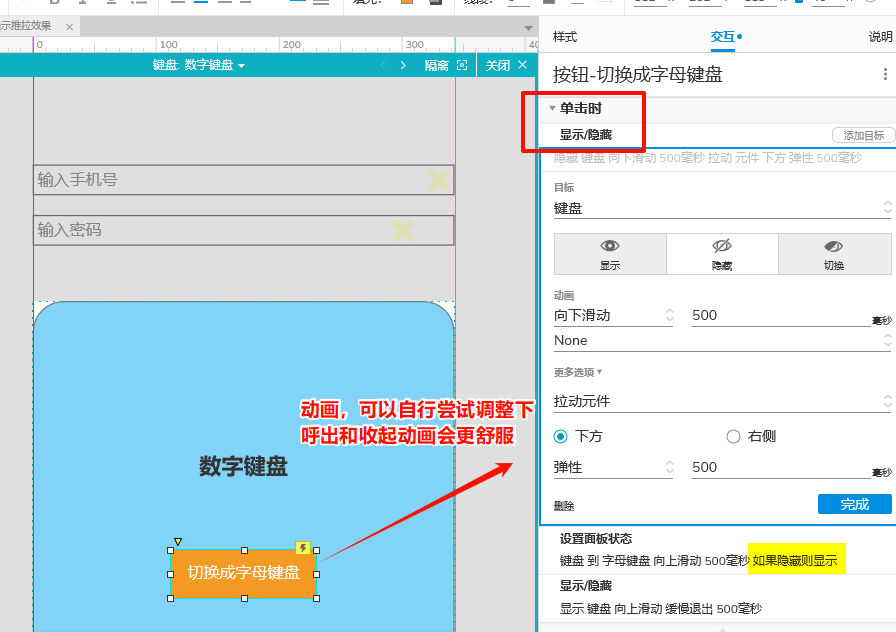
4、数字键盘和密码键盘的切换:在切换时,是先收起前一键盘,再弹出后一键盘。

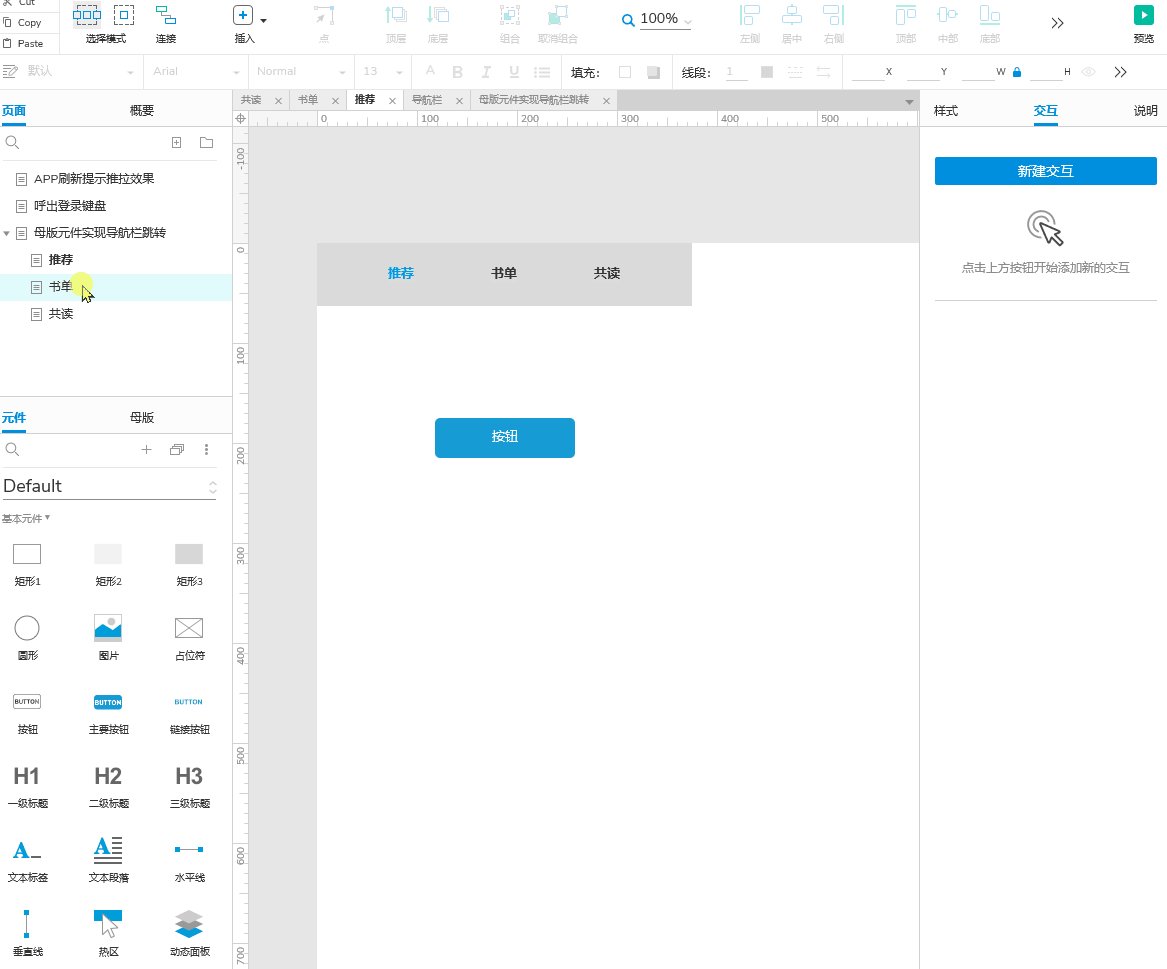
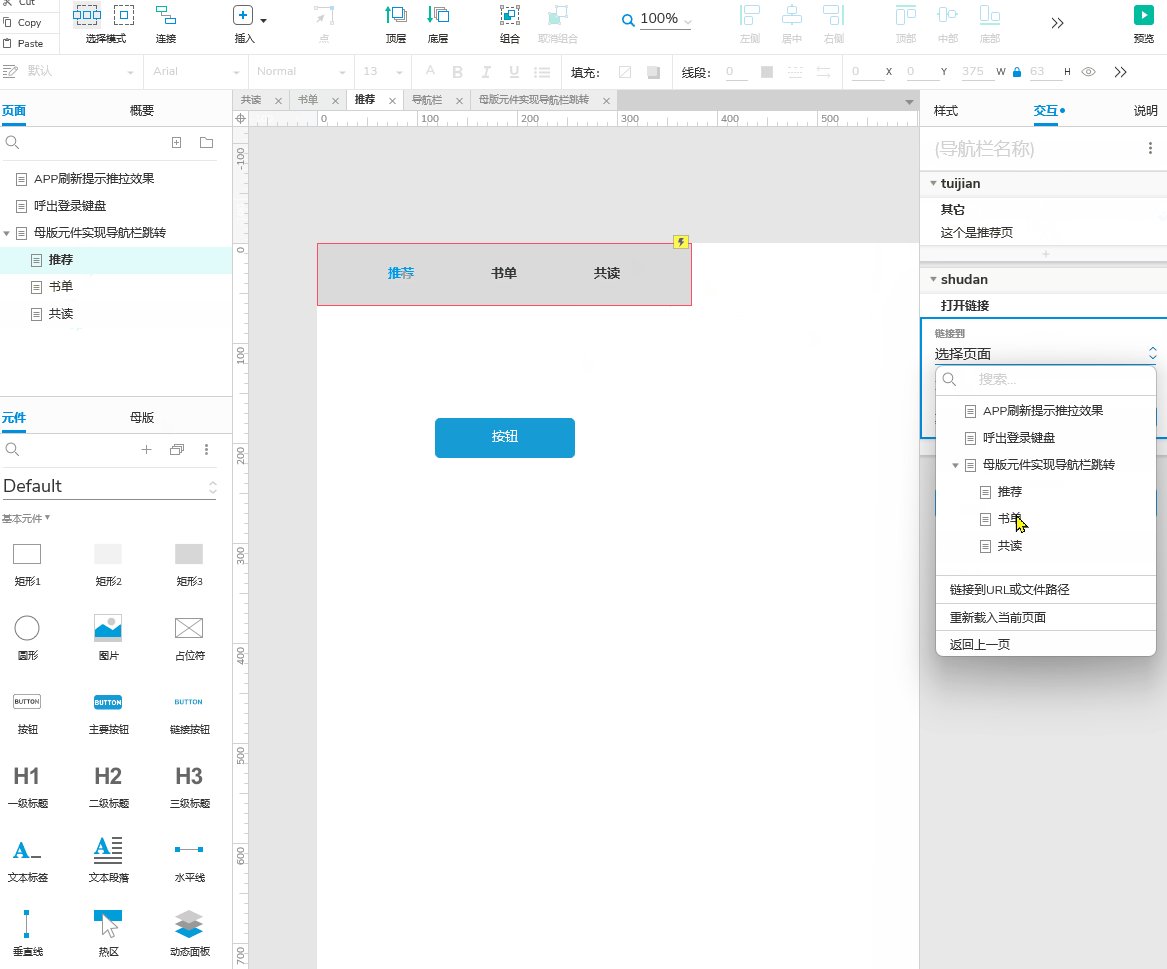
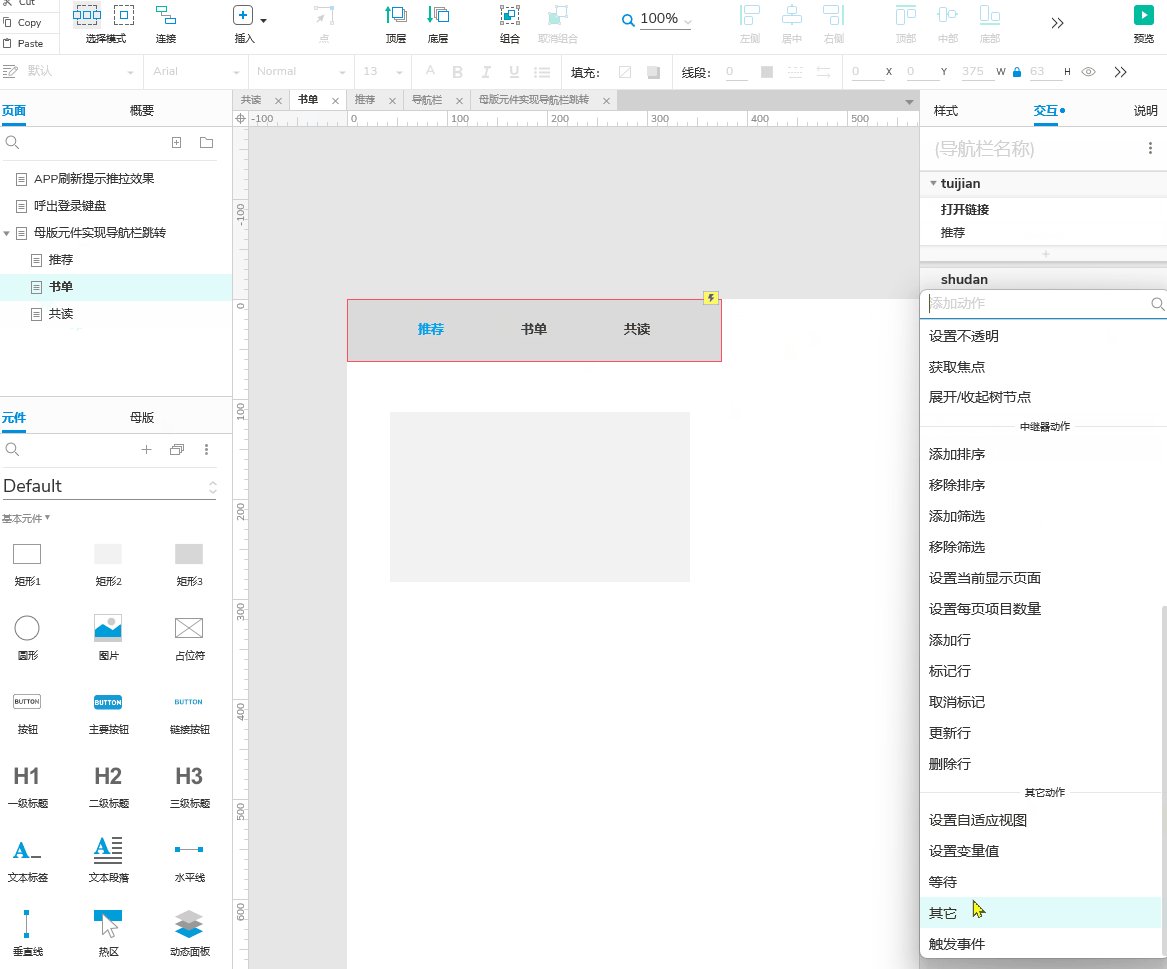
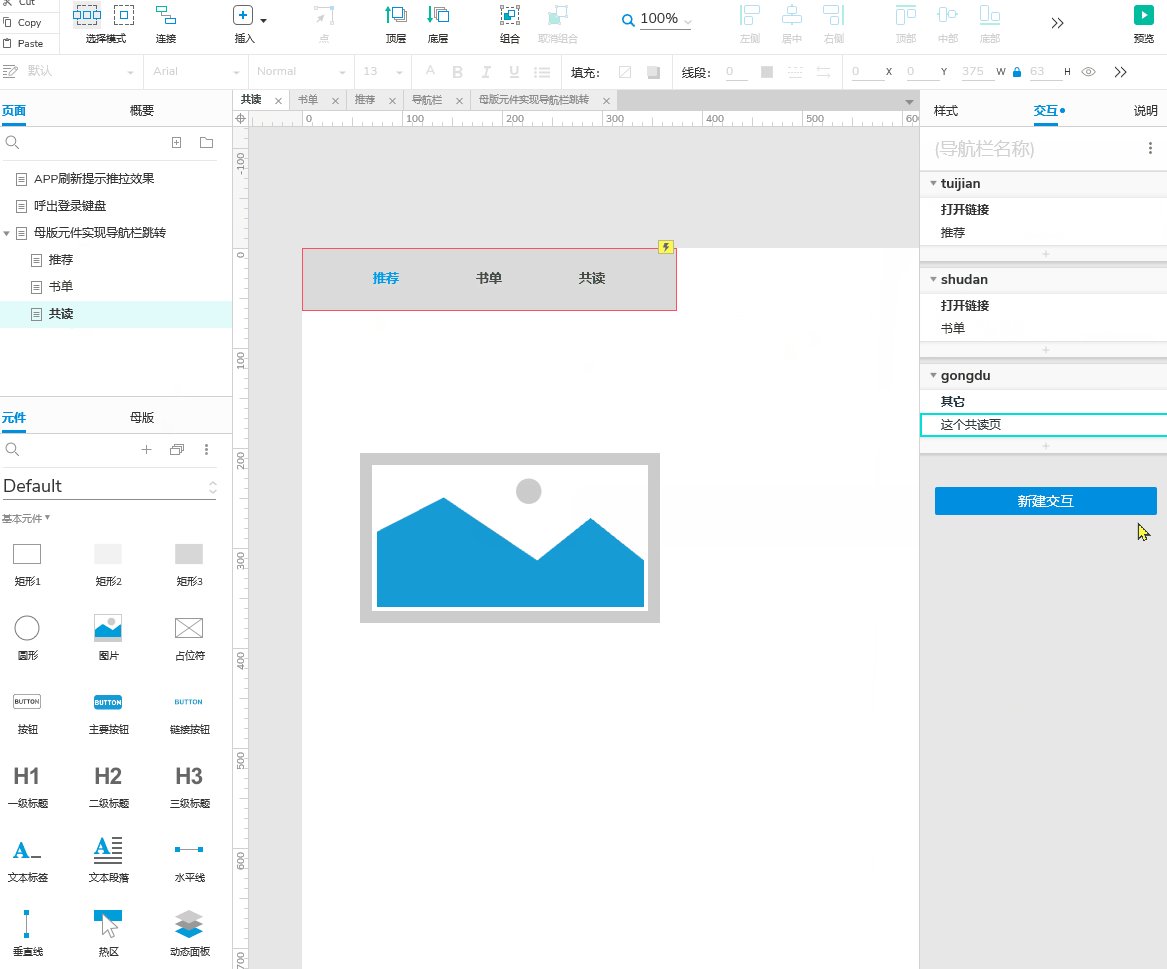
母版元件实现导航栏跳转
给母版添加引用事件,给母版的各元件添加[引发事件]交互,之后将母版添加到其他页面中,给实例页面添加交互事来触发[引发事件],点击对应实例页面会刷新页面。

给母版内的元件与引发事件做绑定,即添加交互触发引发事件。

给每一个应用母版的实例页面中的母版部分,添加交互触发引用事件。



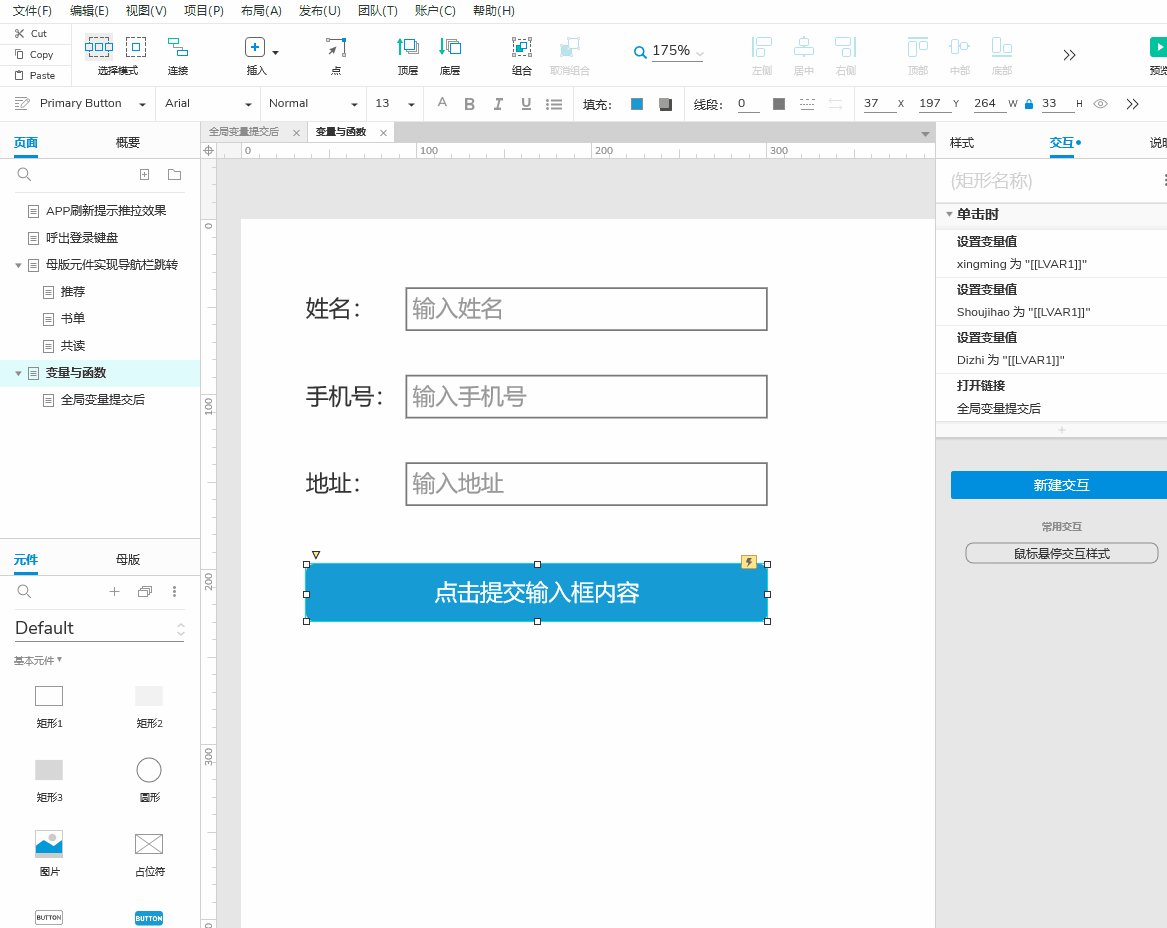
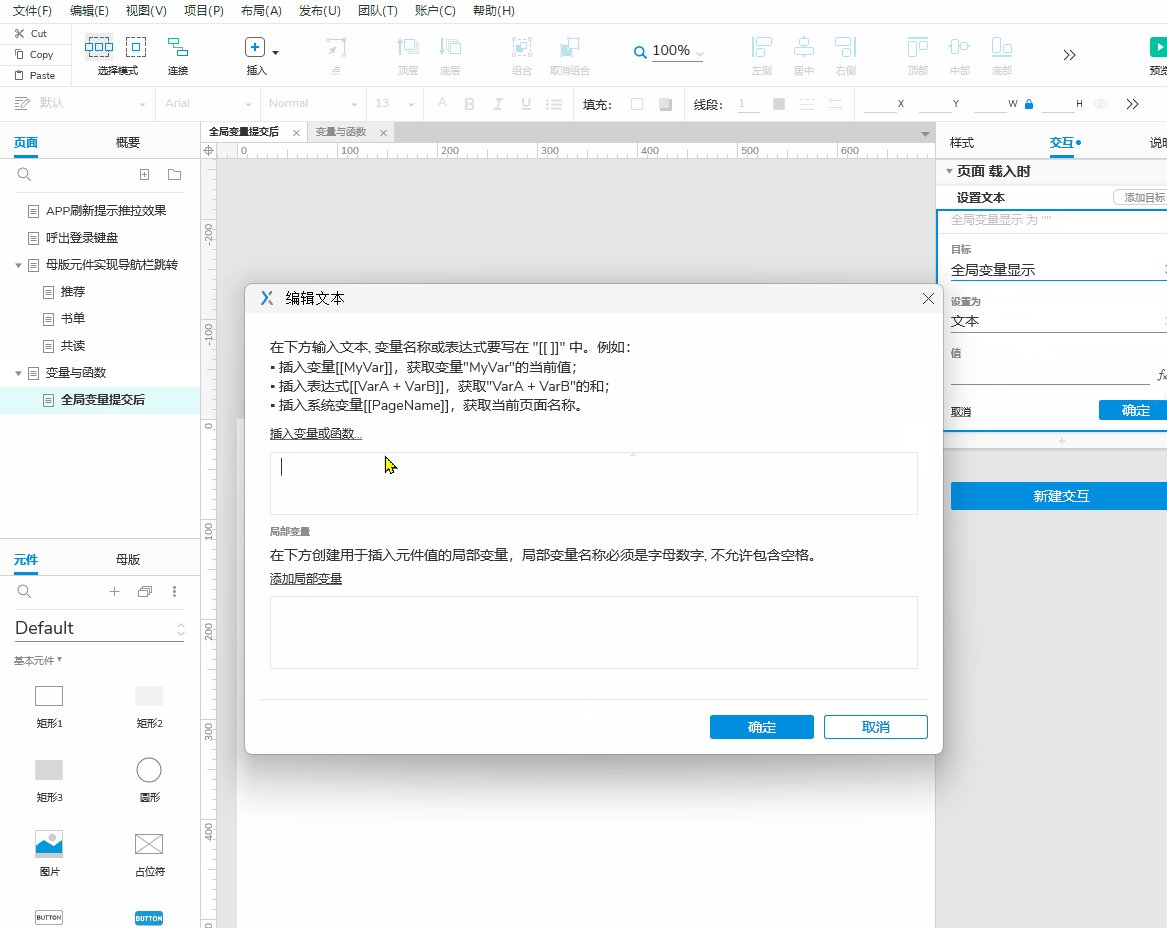
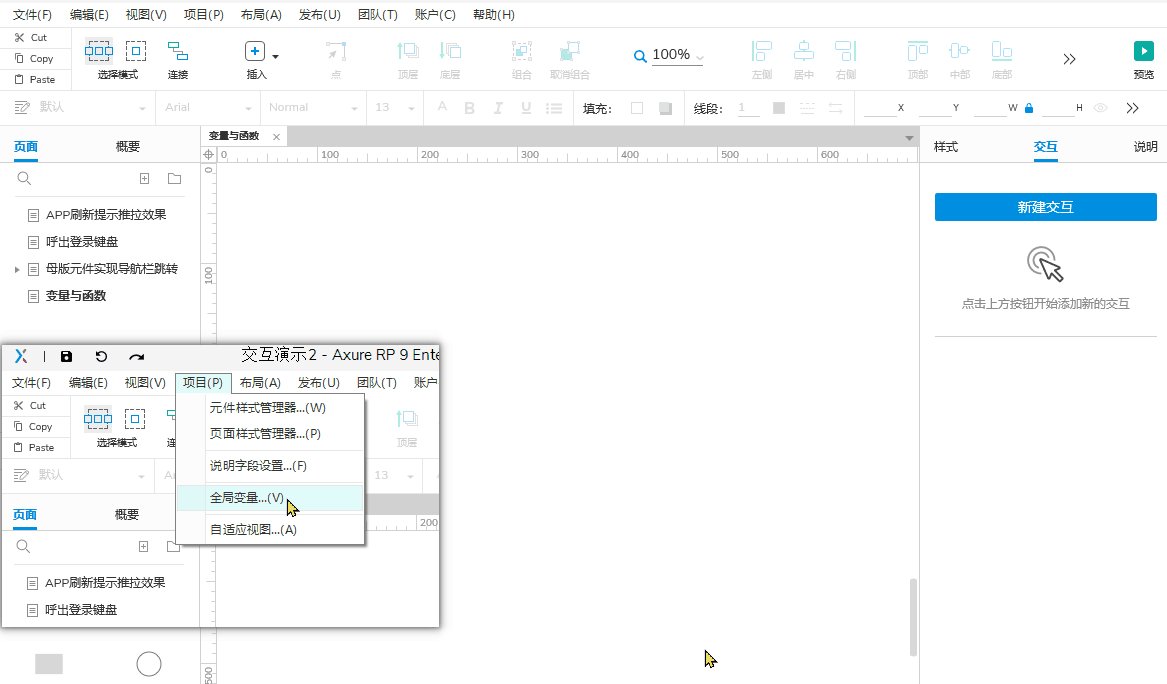
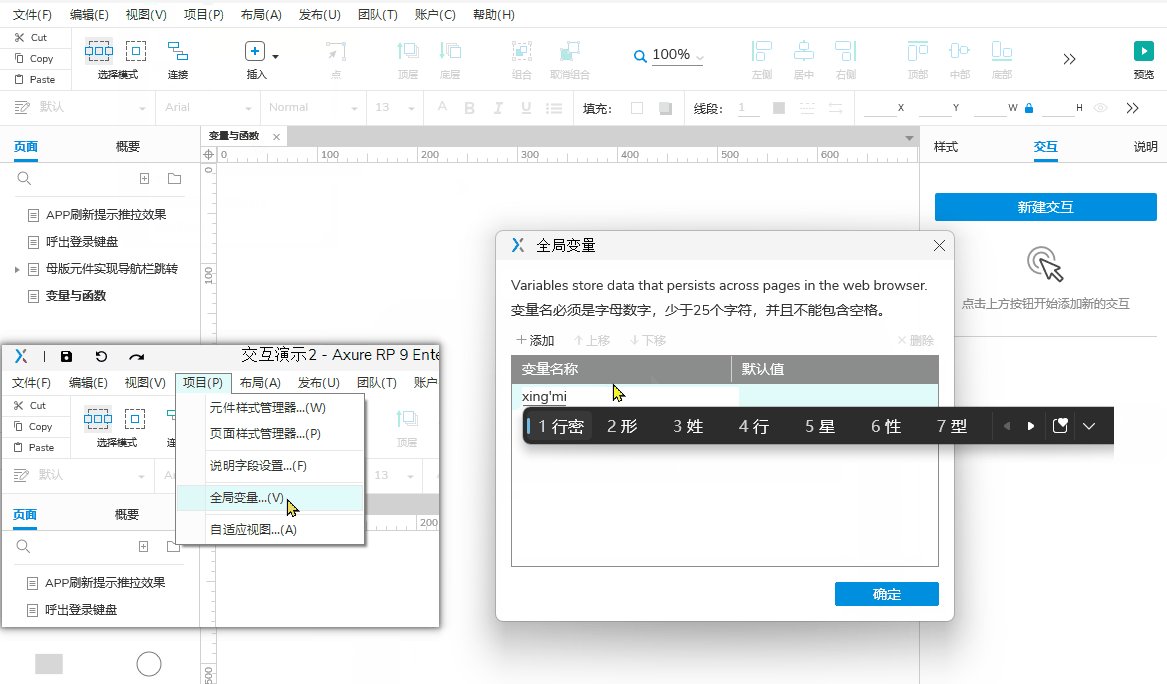
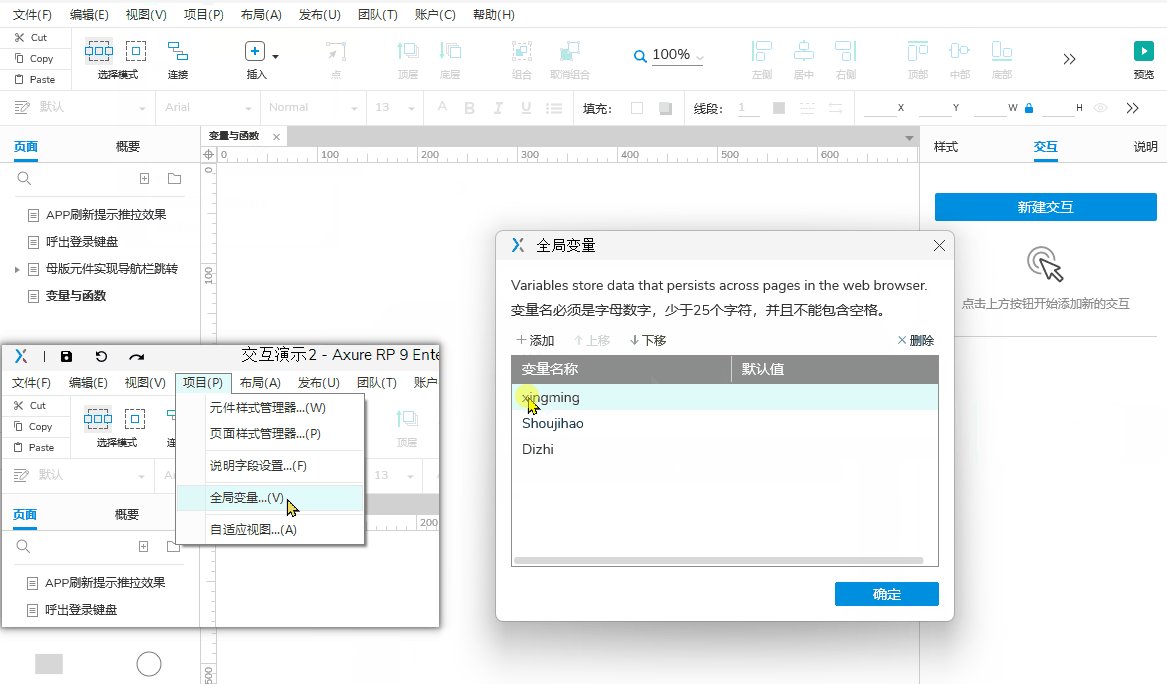
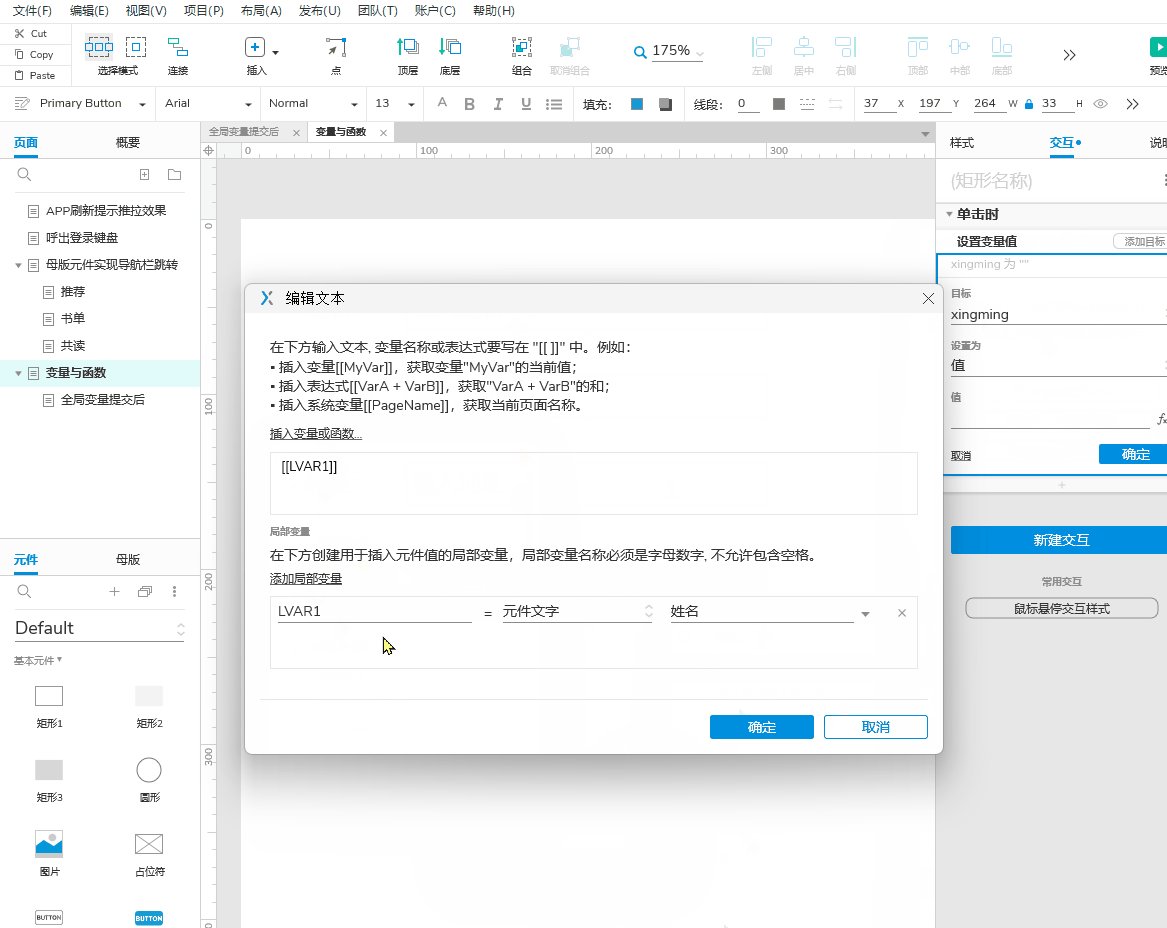
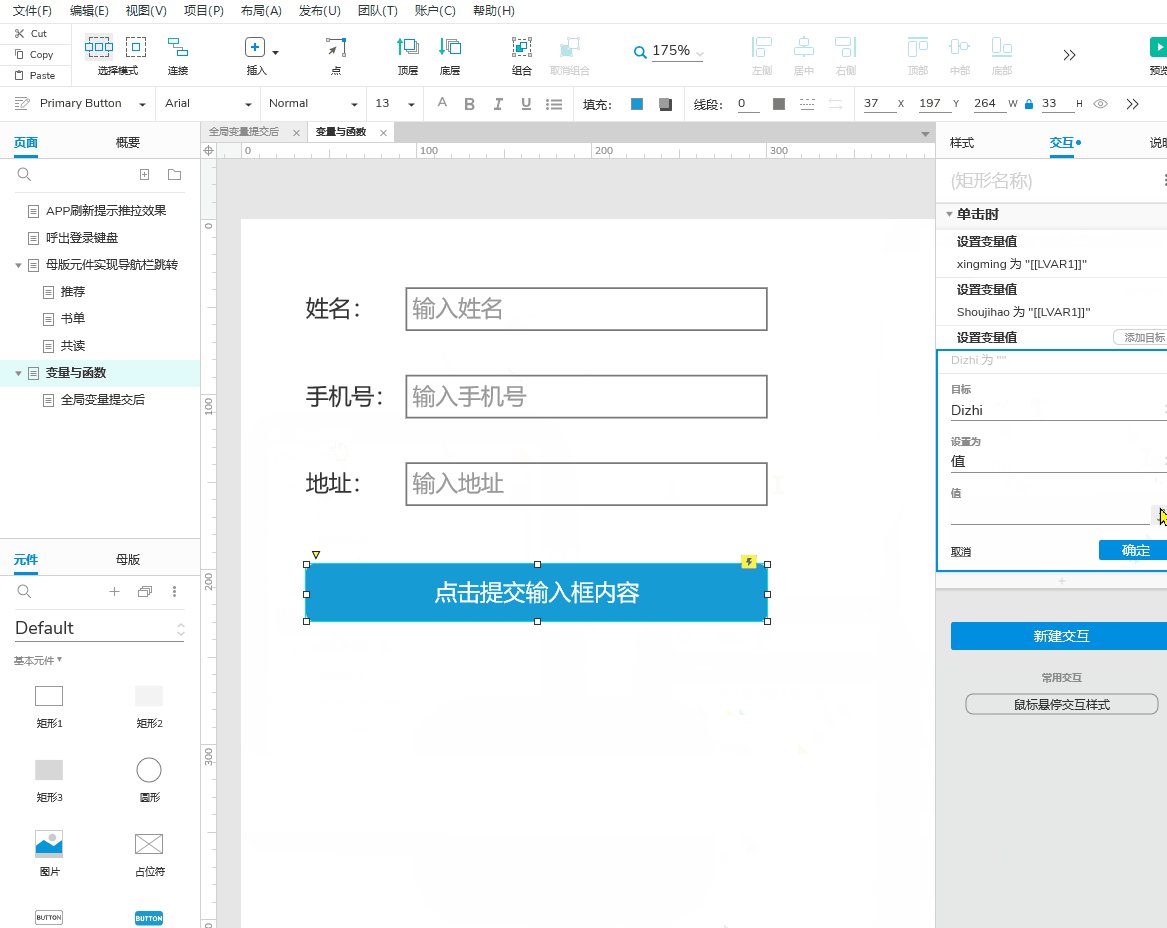
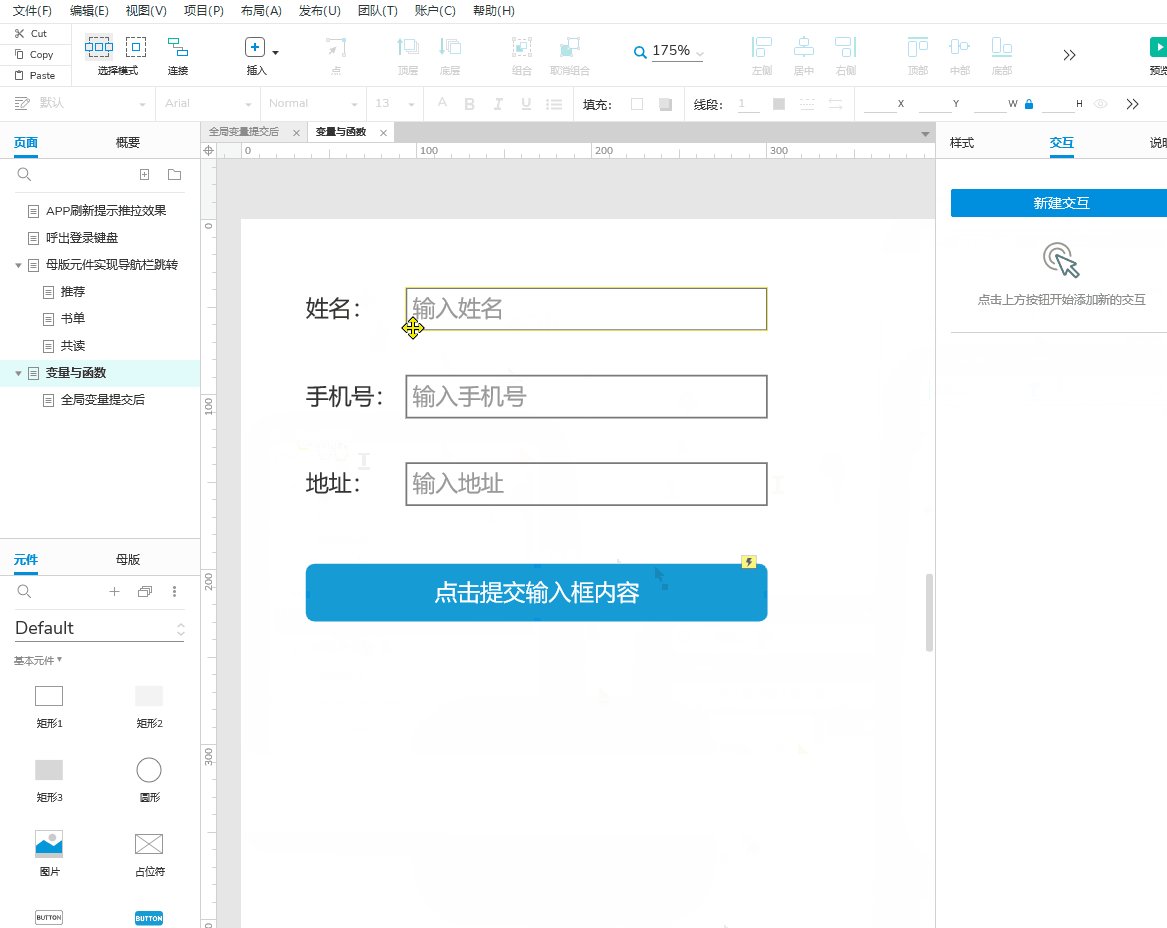
全局变量
Axure中变量有局部变量和全局变量。
局部变量的名字不能是中文。
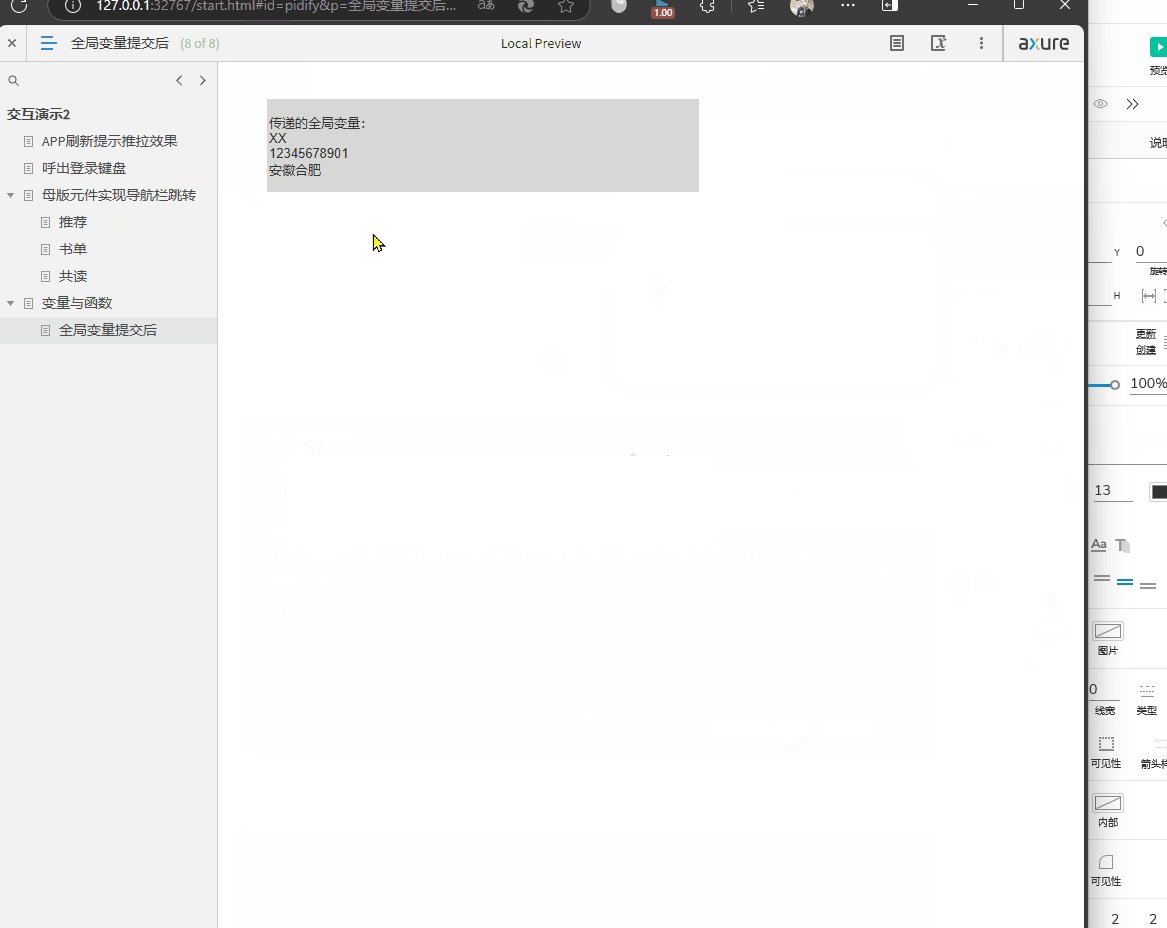
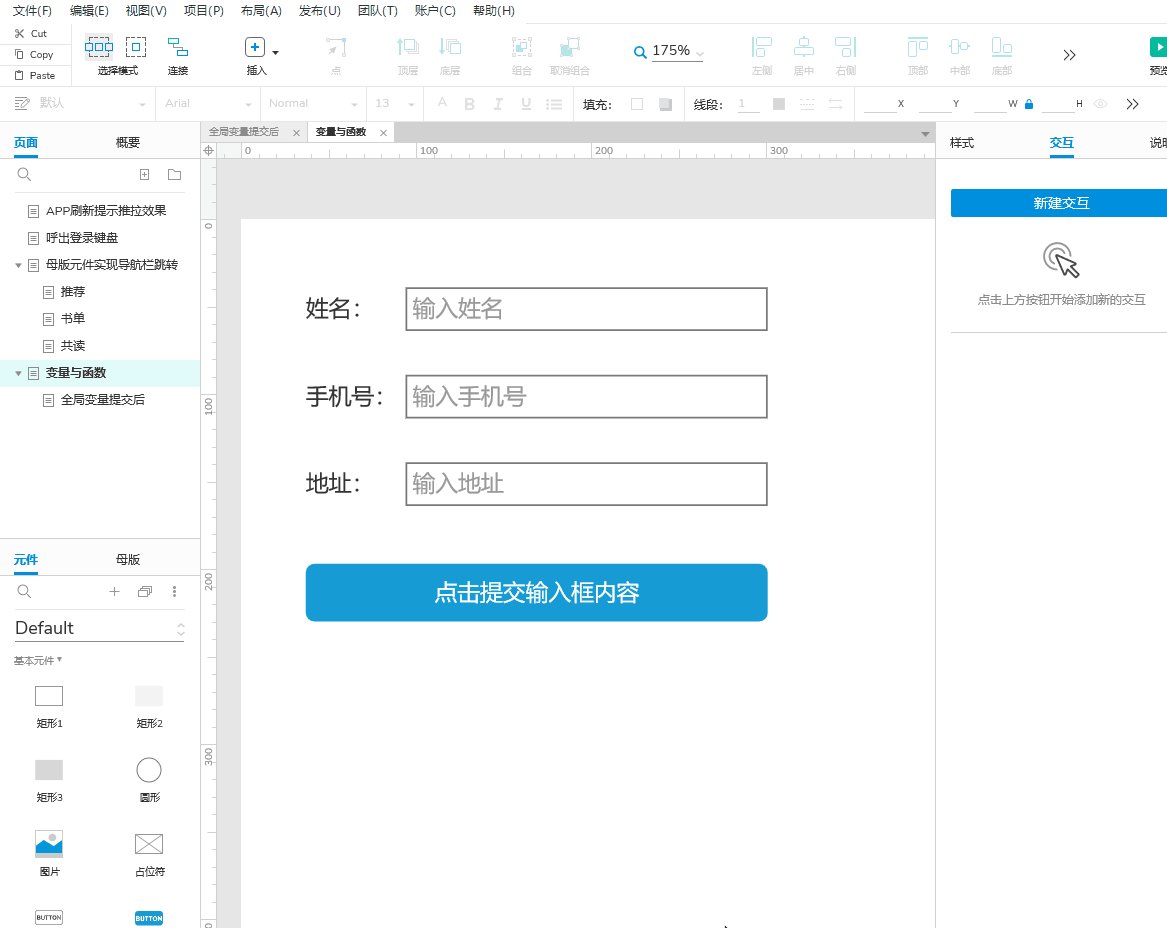
全局变量需要先创建,可以作用于整个文档,在任意页面调用或使用(跨页面,可以做提交表单)。

创建好全局变量后,将其与对应的元件进行绑定[设置变量值]。

将全局变量传递给另一个页面。