Axure交互效果1
2024-11-25 00:37 书书书书君 阅读(91) 评论(0) 编辑 收藏 举报--本篇导航--
给文本框设置提示文字
文本框的清除按钮
灯箱效果
APP底部弹出菜单
鼠标悬停显示另一面板
显示推拉效果
二级菜单展开
轮播图
全屏与浏览器等宽显示
滚动弹幕效果
返回顶部按钮
商品详情页拖动鼠标查看效果
单选按钮组
下拉列表树
关联二级下拉列表
步进器
旋转暂停
内嵌视频
交互
使用方法:给目标元件添加各种交互,交互中设置动作执行条件和动作。
- 同一个元件可以有多个交互动作;
- 交互执行顺序是从上到下依次执行;
- 元件1的交互可以控制元件2执行交互动作;
- Axure中的元件、属性、交互都是可以复制粘贴的。
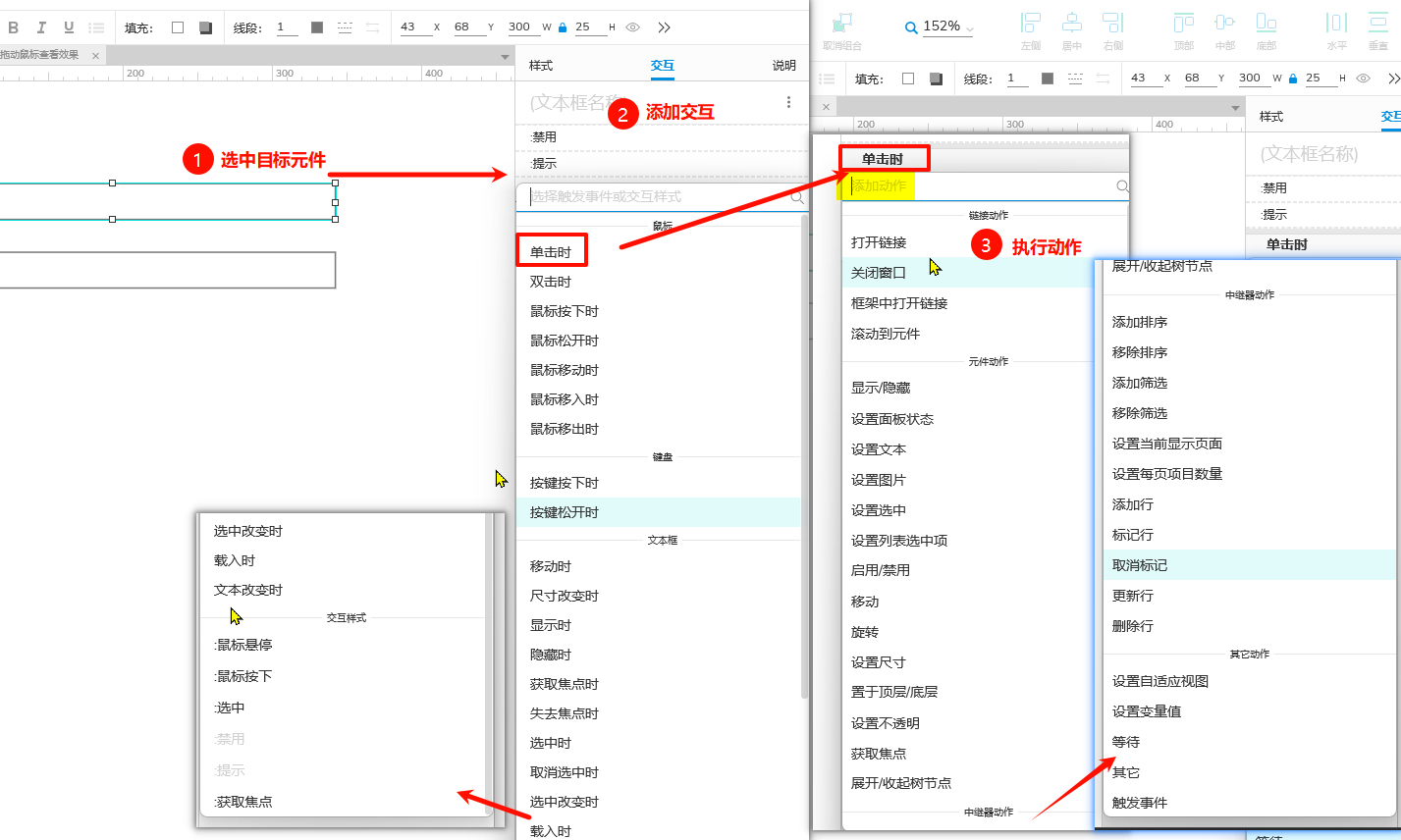
交互添加方法

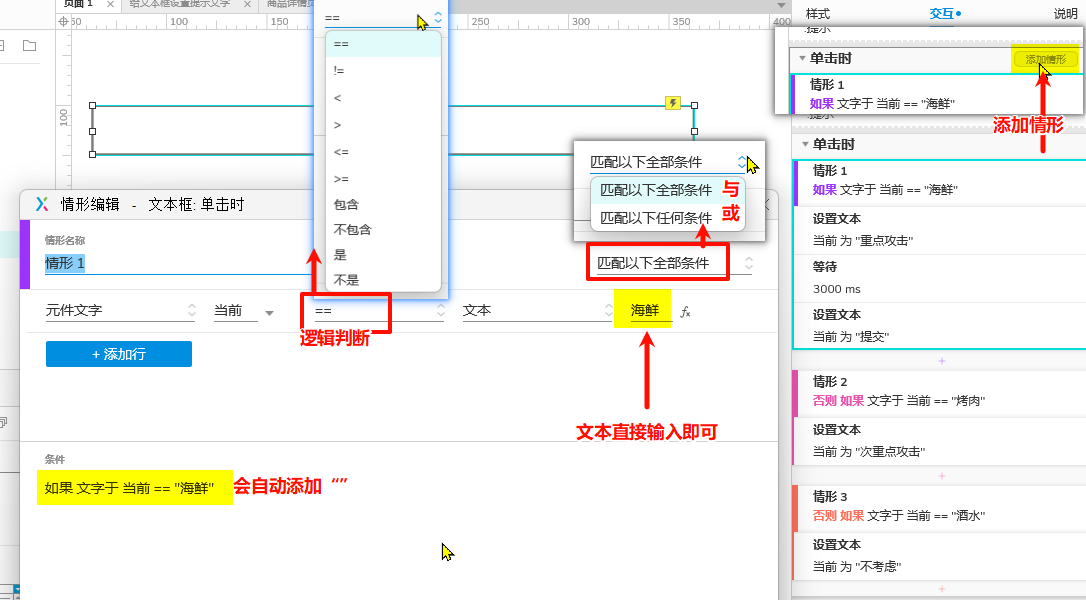
添加情形条件
Axure中可以给交互添加各种前置判断条件,组成复杂的If...Else的逻辑判断。

实例
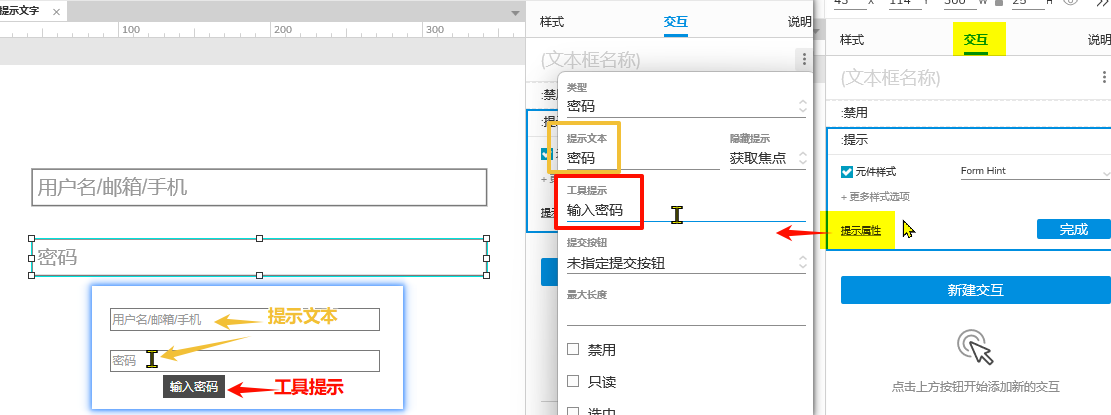
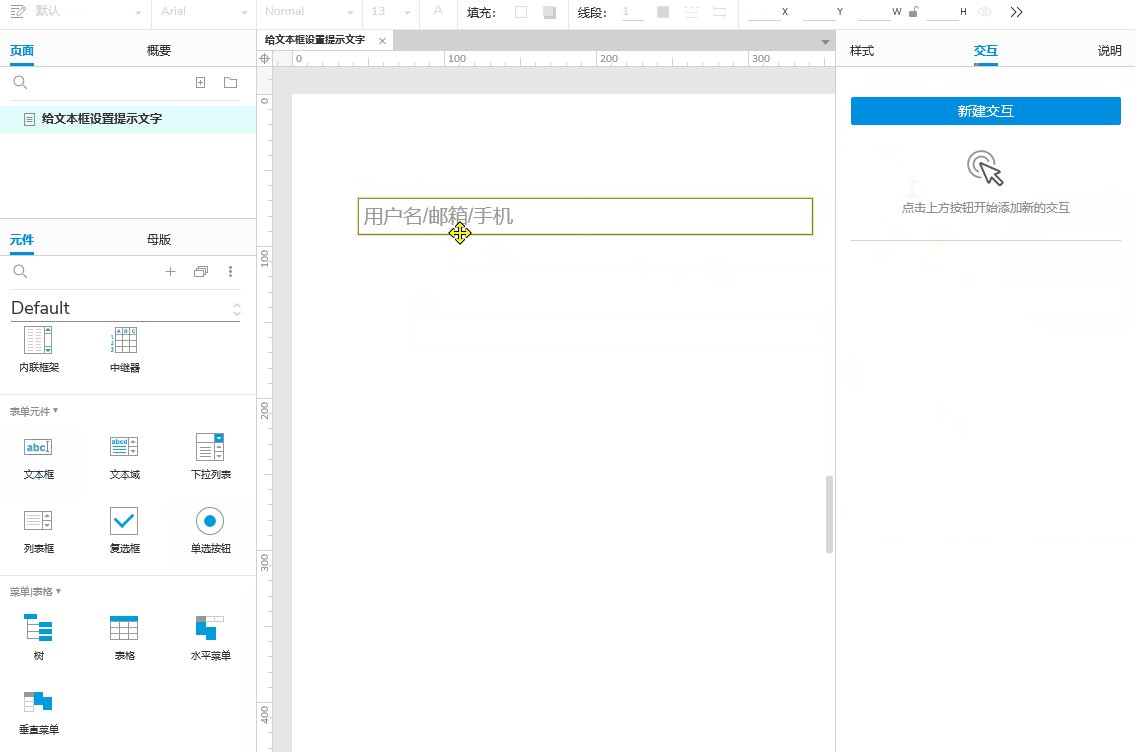
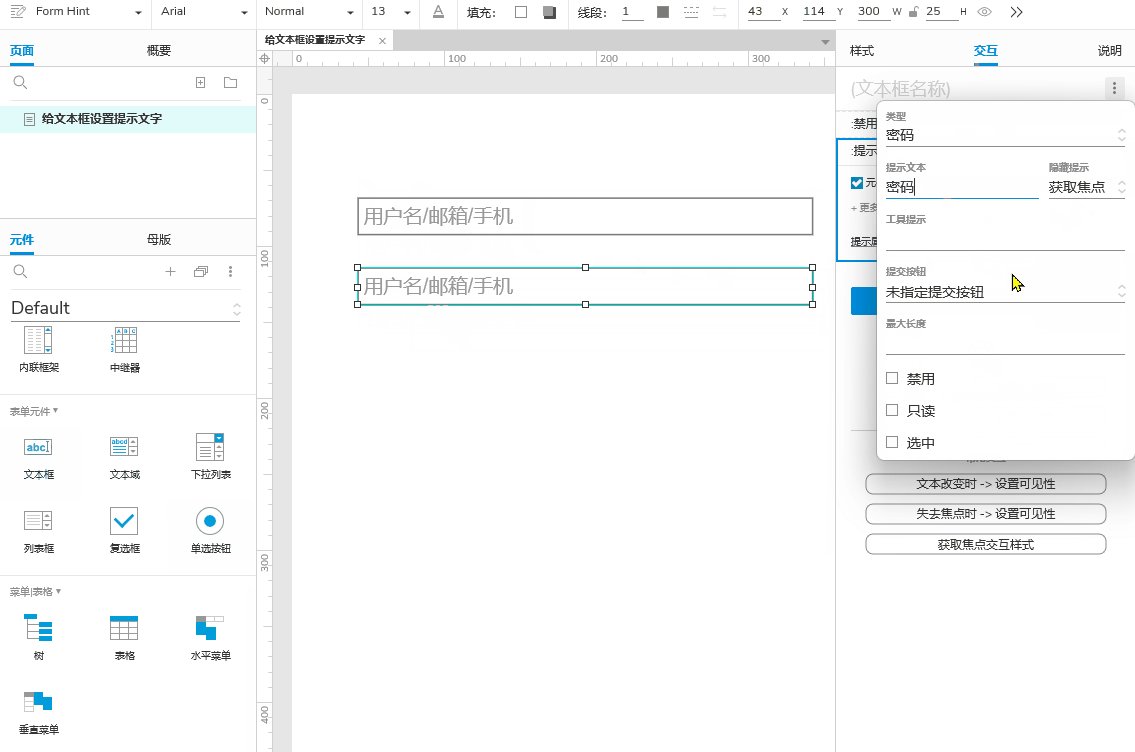
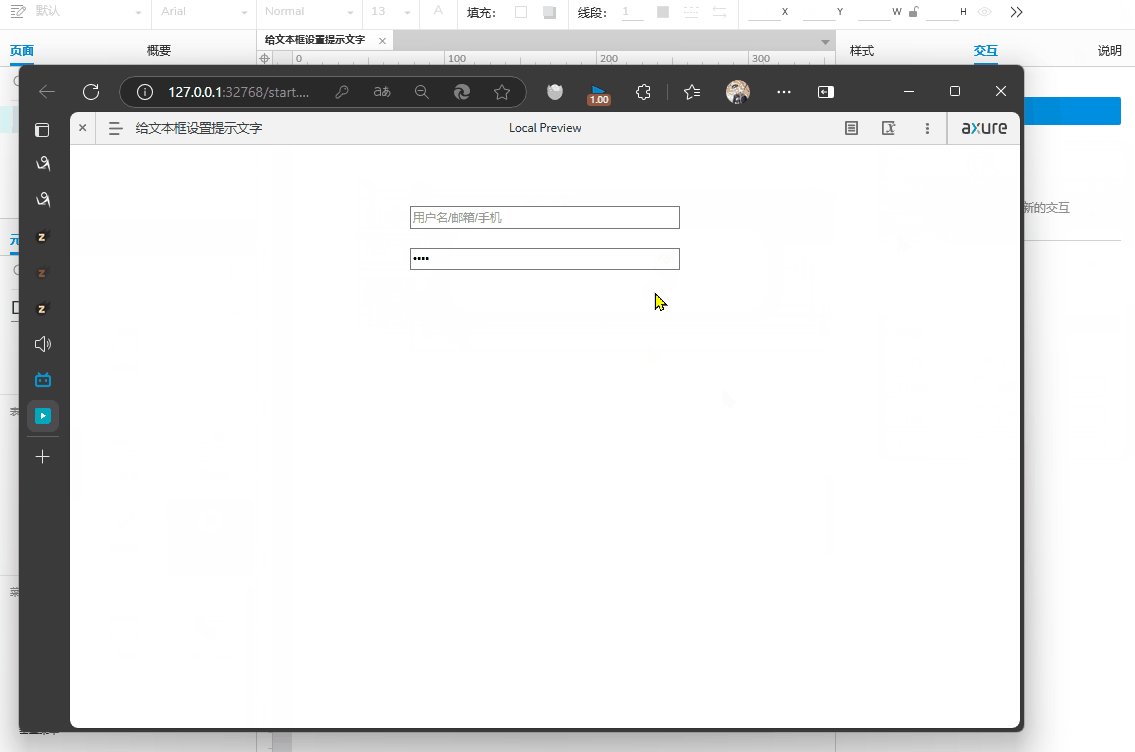
给文本框设置提示文字
利用[文本框]元件的提示文本来显示提示的文字,还可以设置工具提示来提供悬停的提示文字。


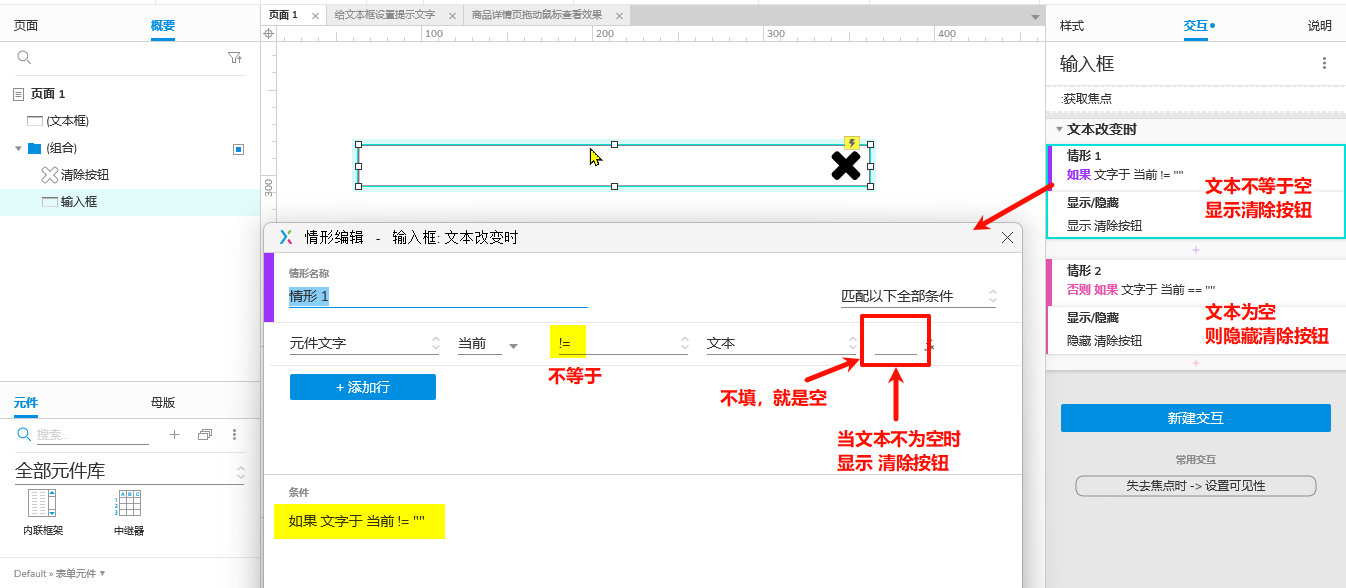
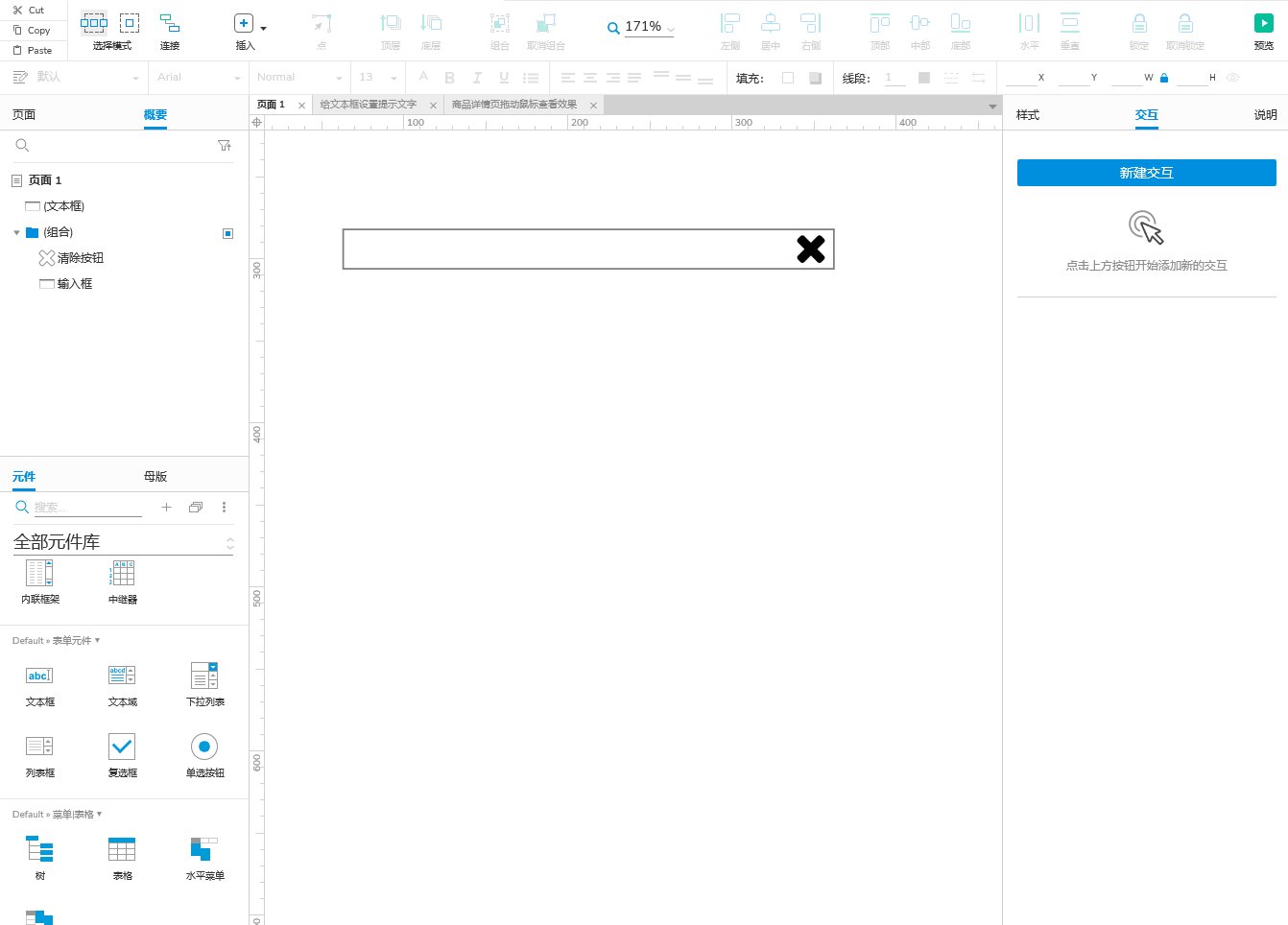
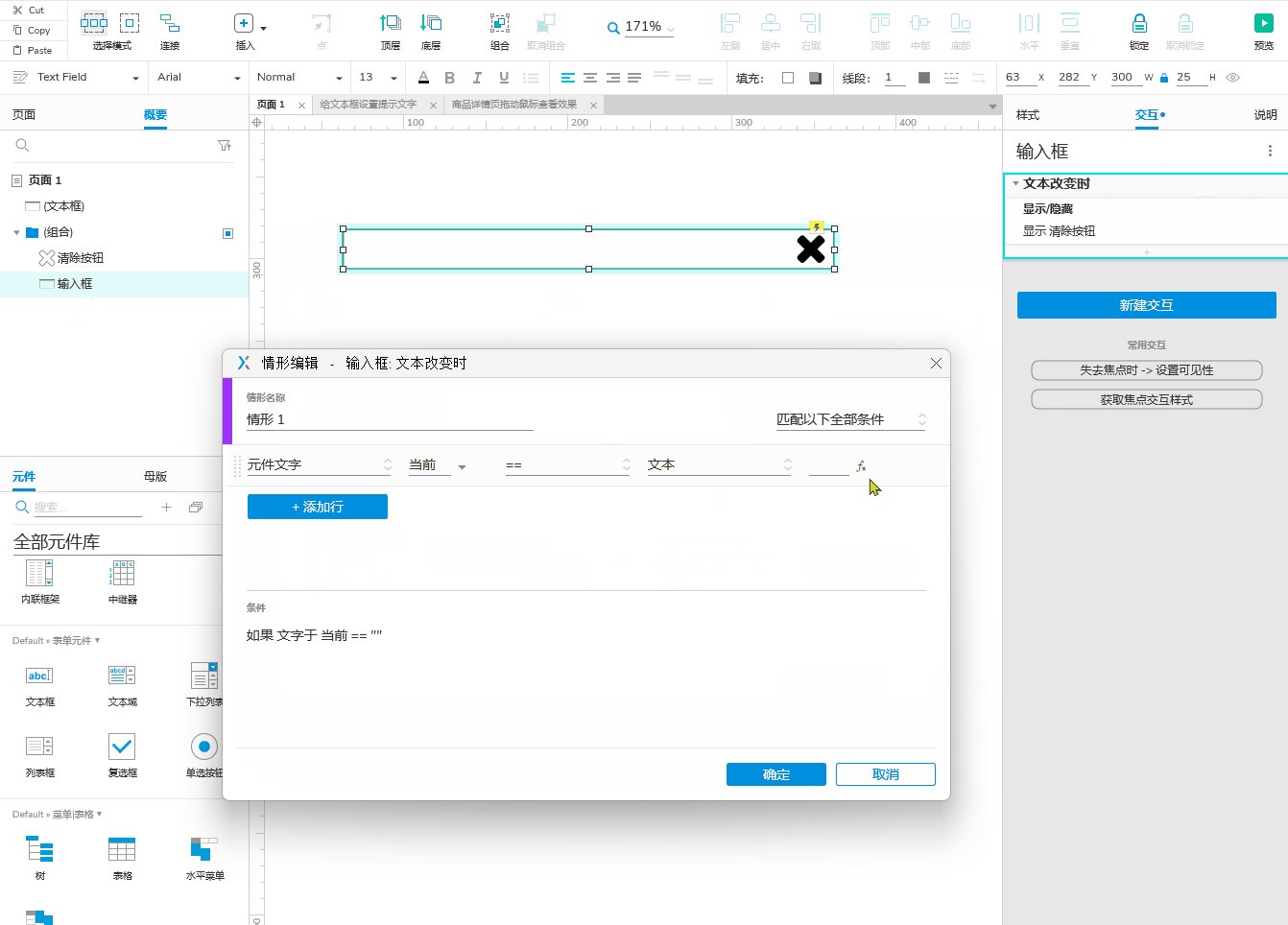
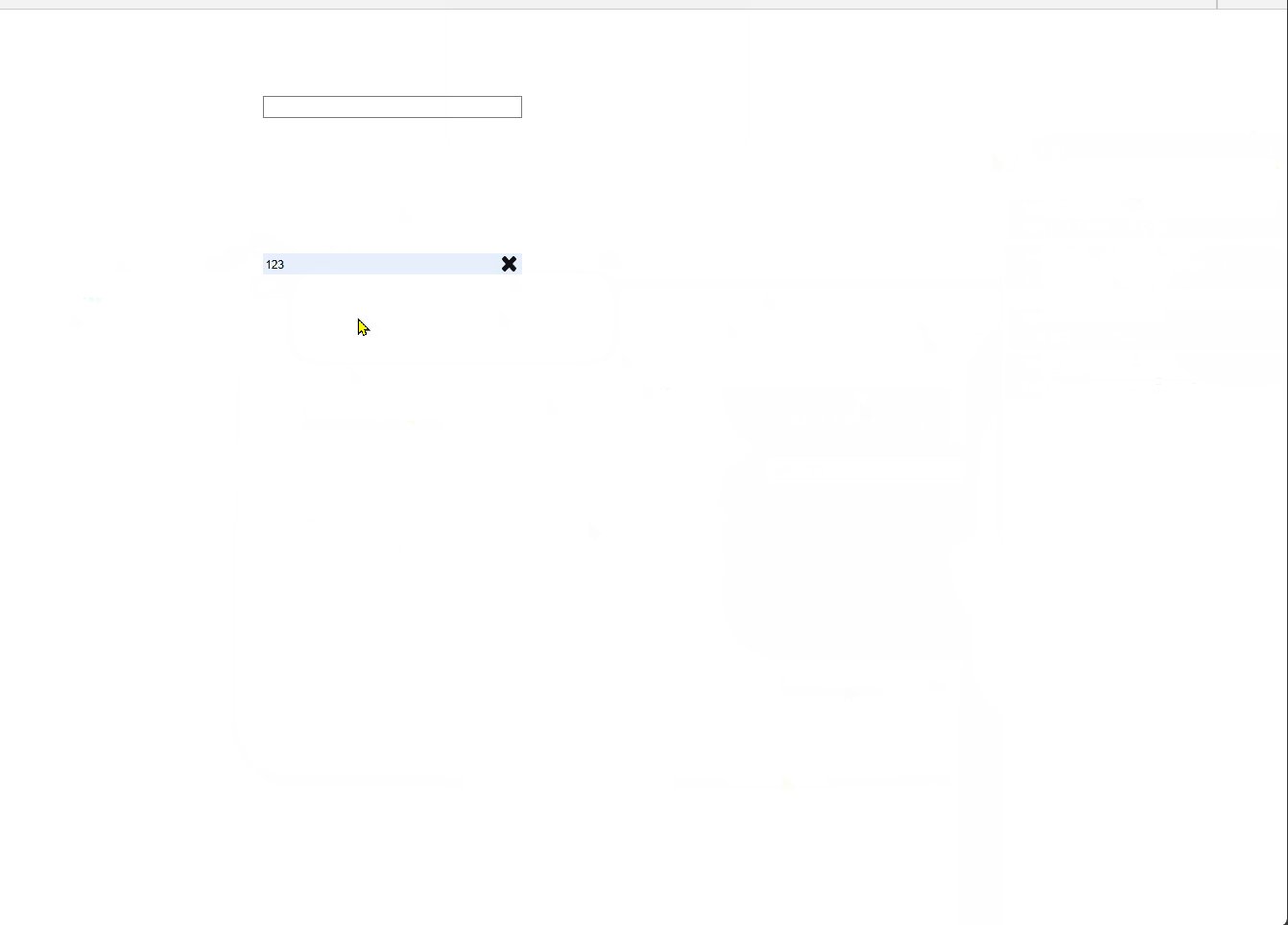
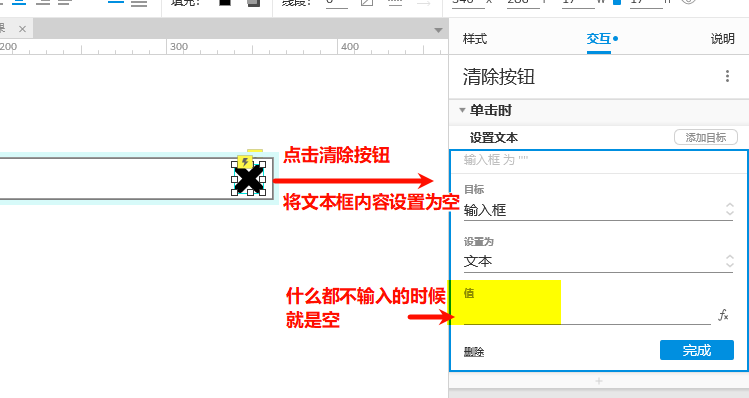
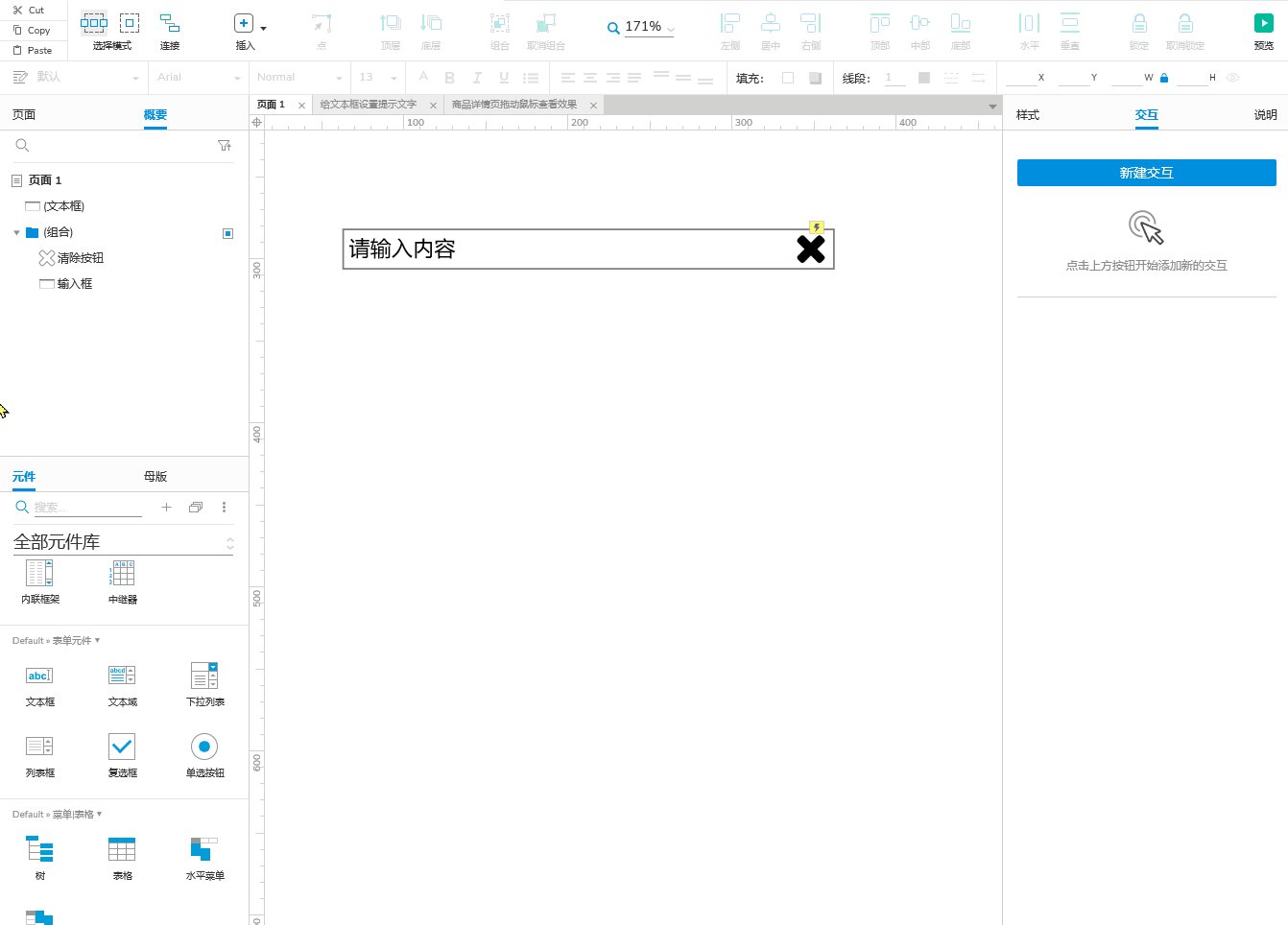
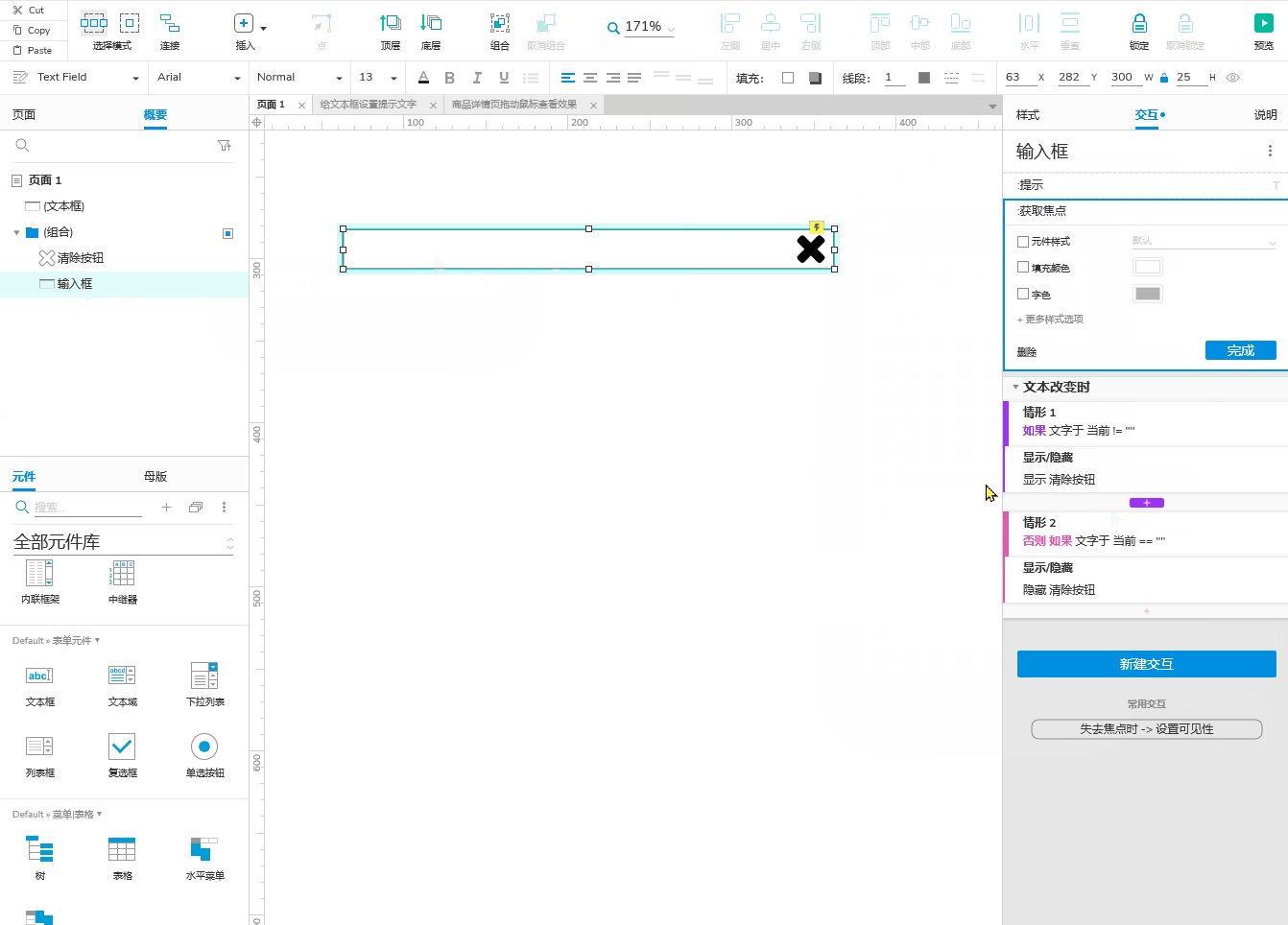
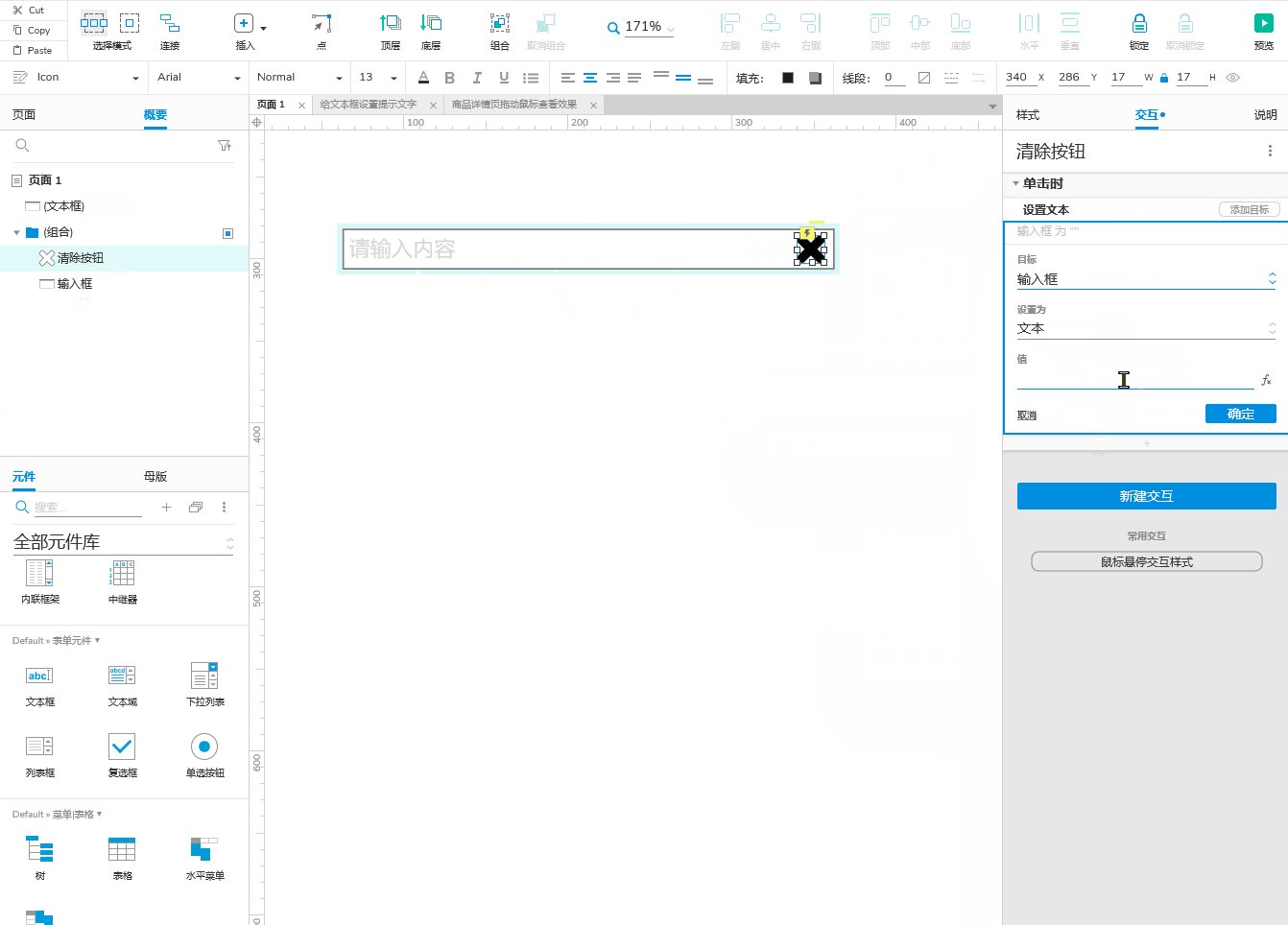
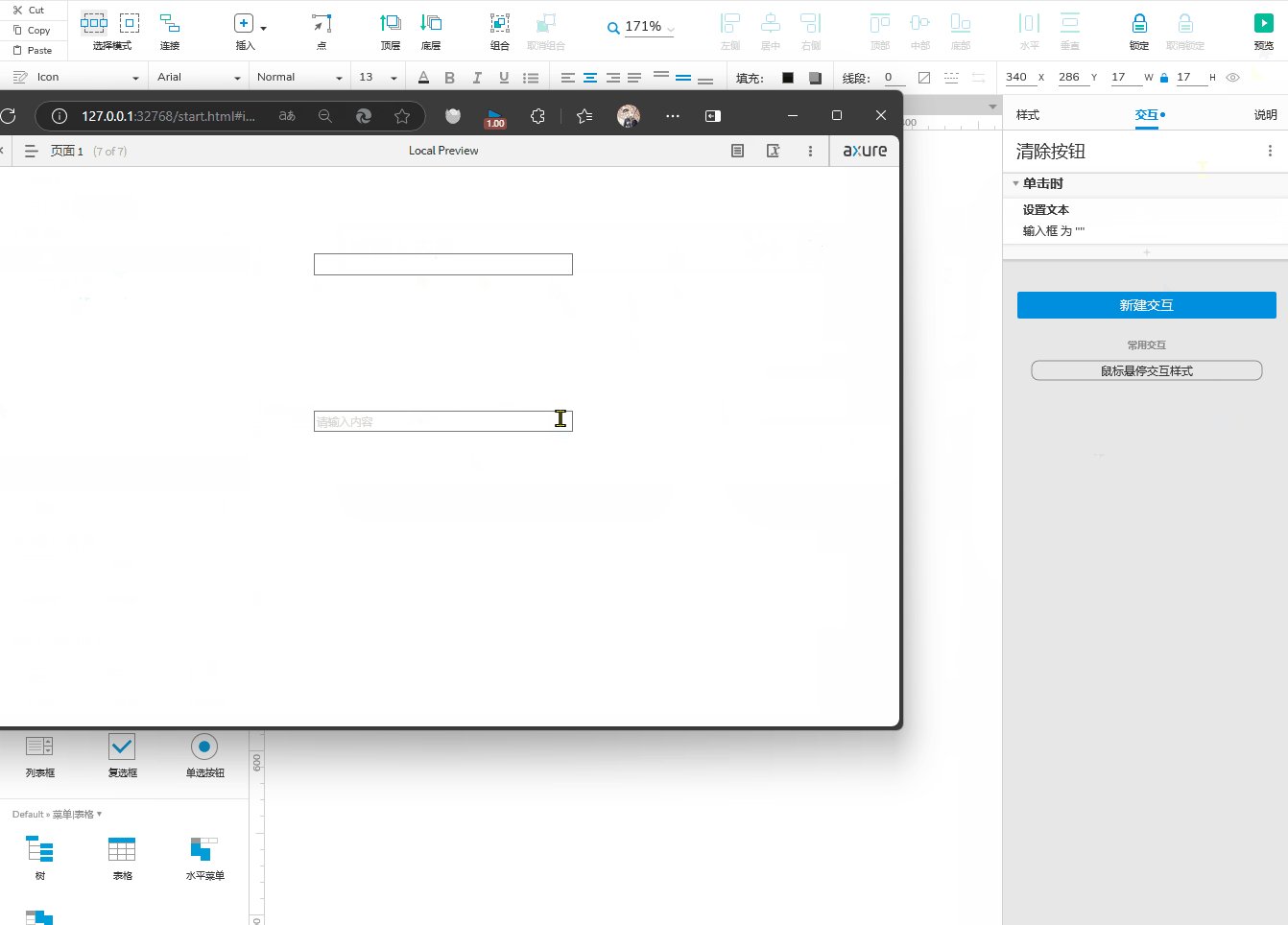
文本框的清除按钮
在文本框中输入内容,显示出清除按钮;


点击清除按钮,清除文本框内容。


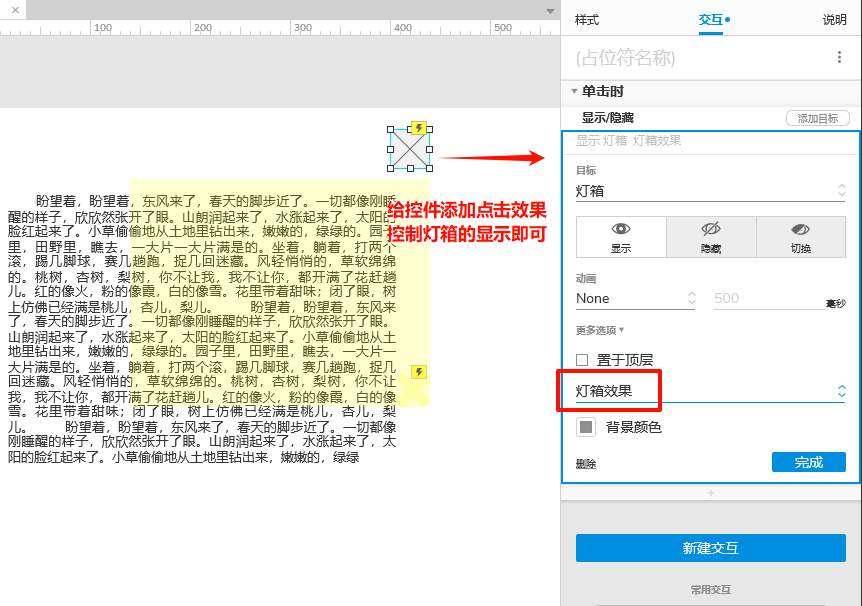
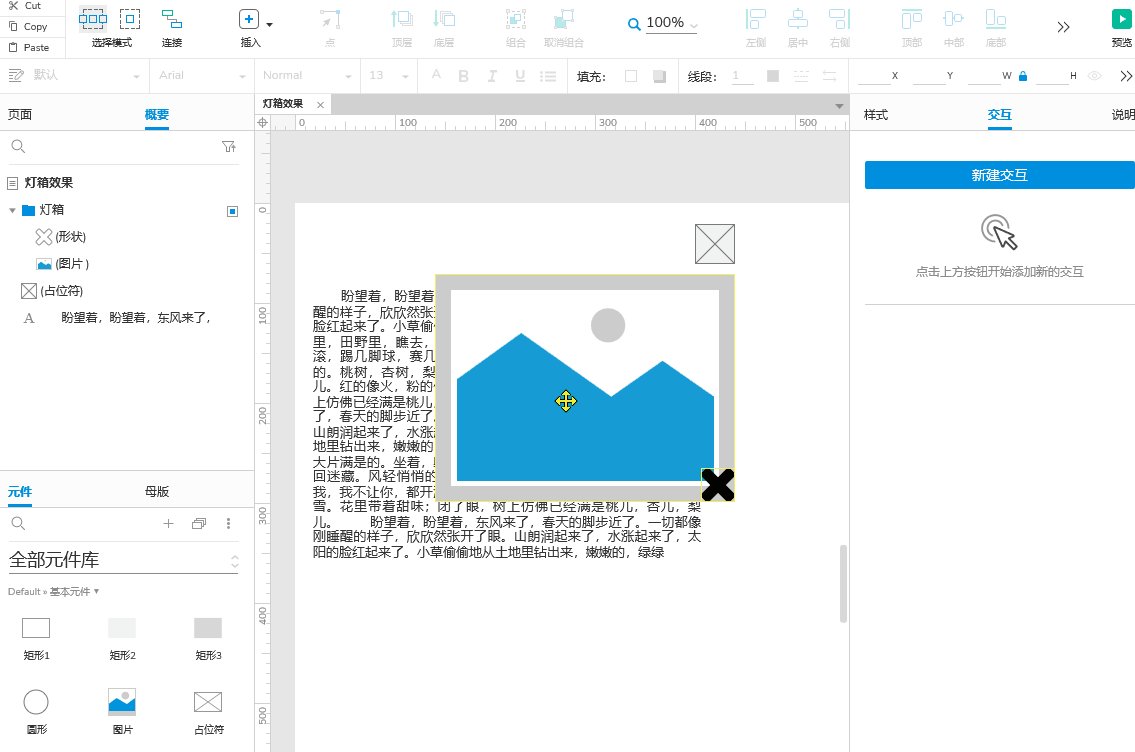
灯箱效果
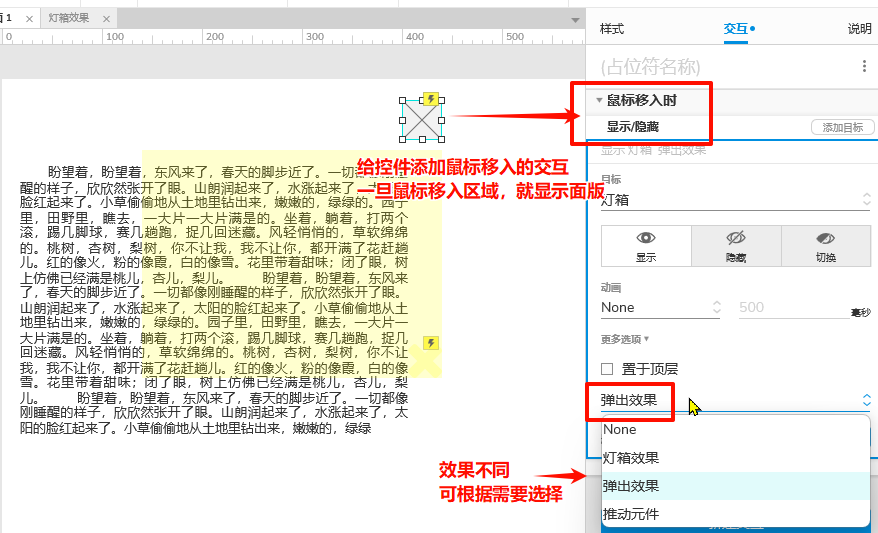
利用元件【显示/隐藏】的显示效果的灯箱效果来实现。


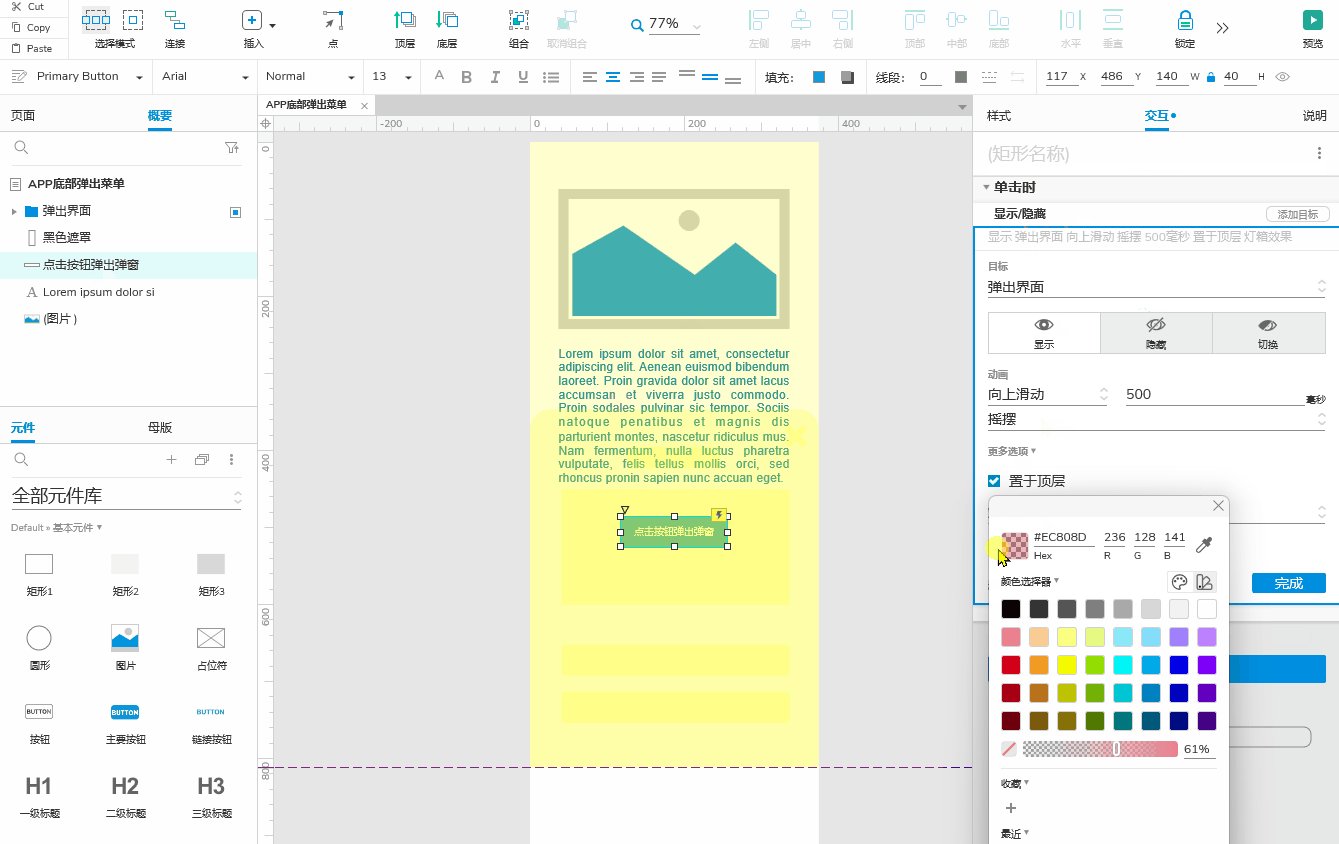
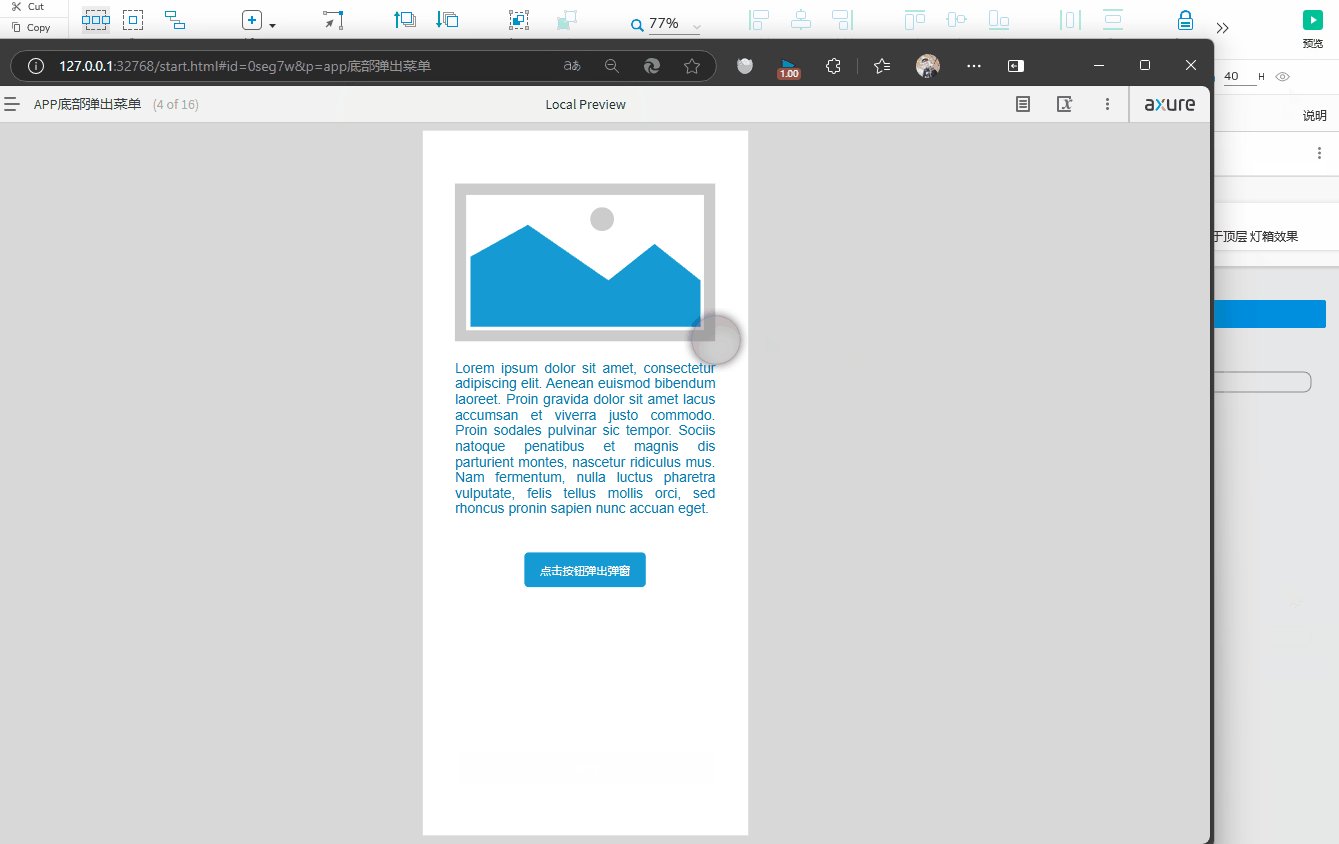
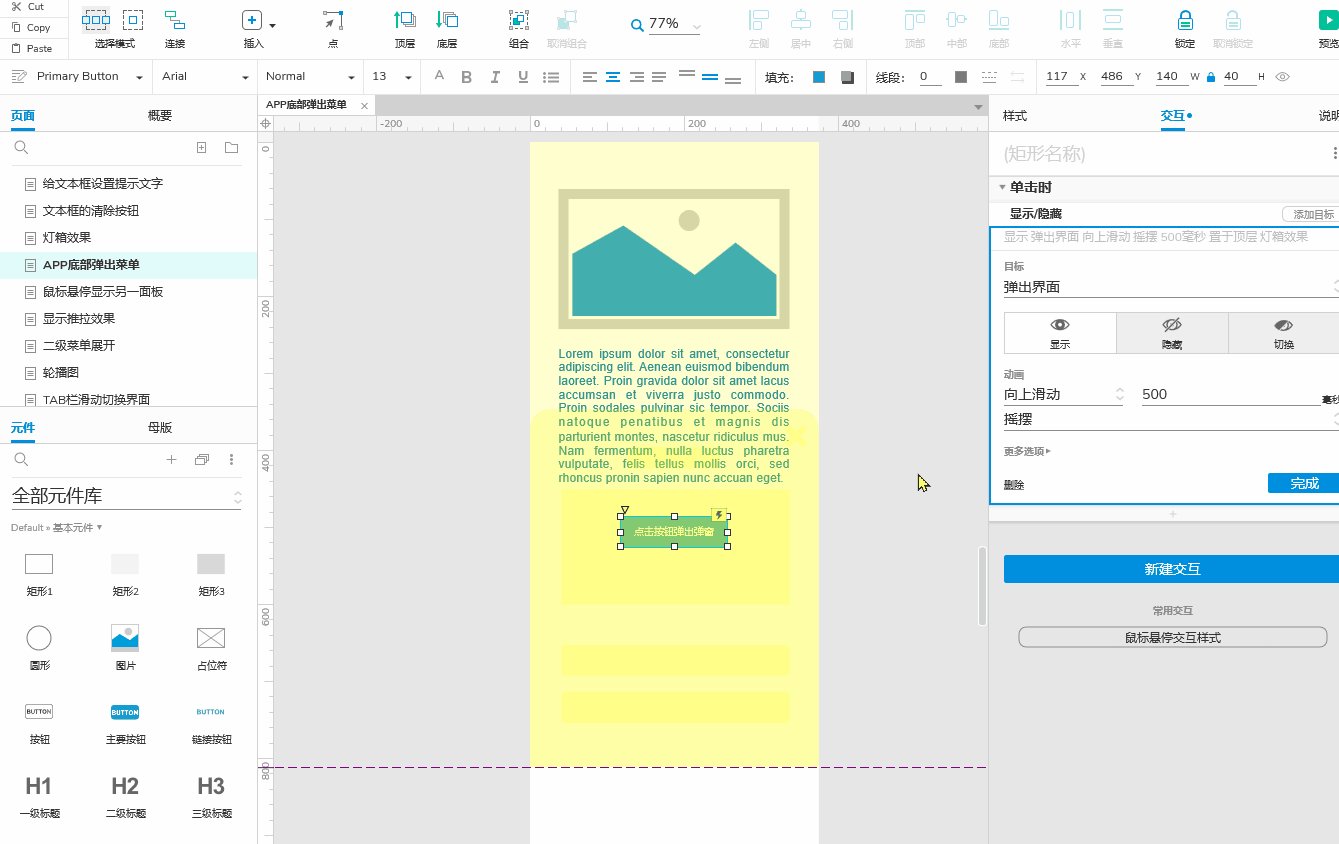
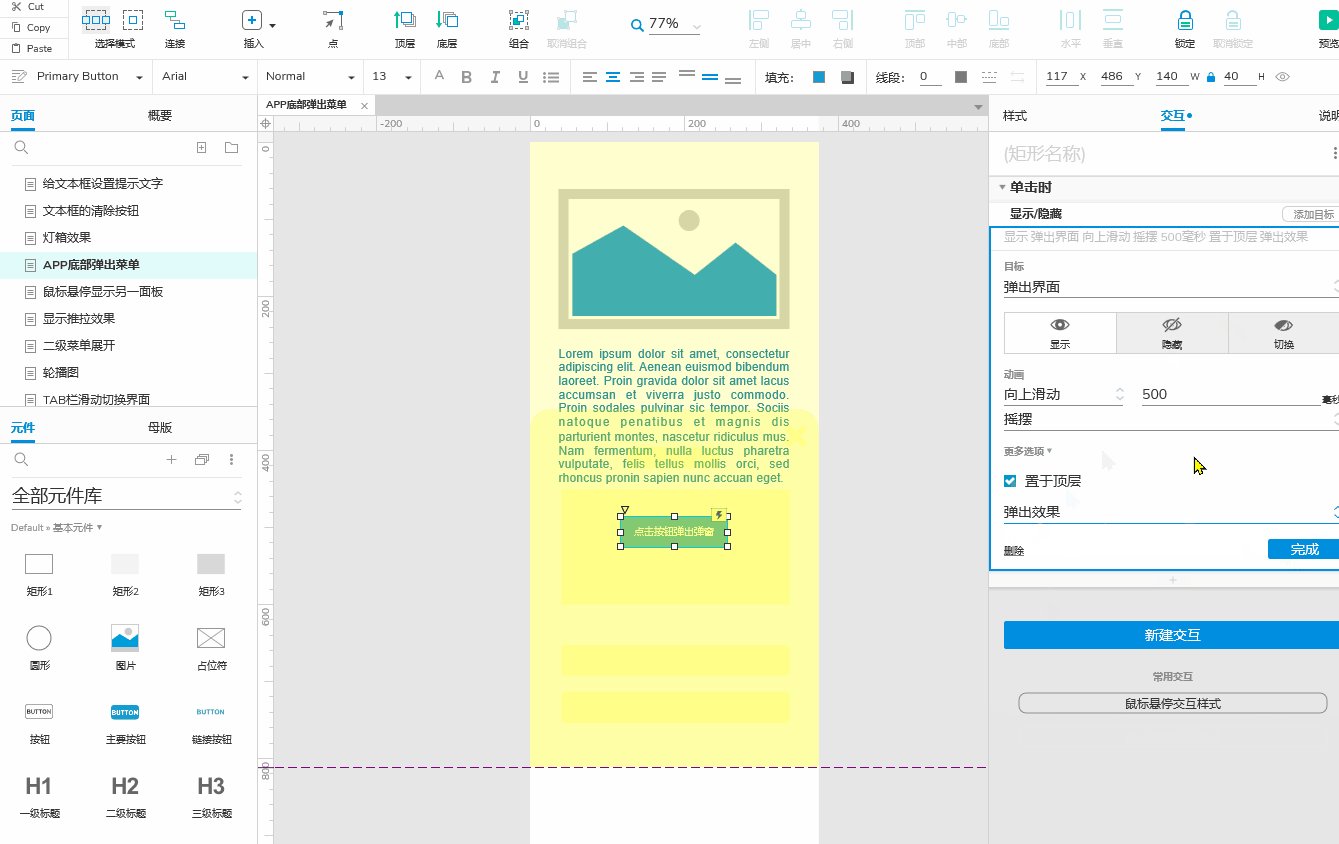
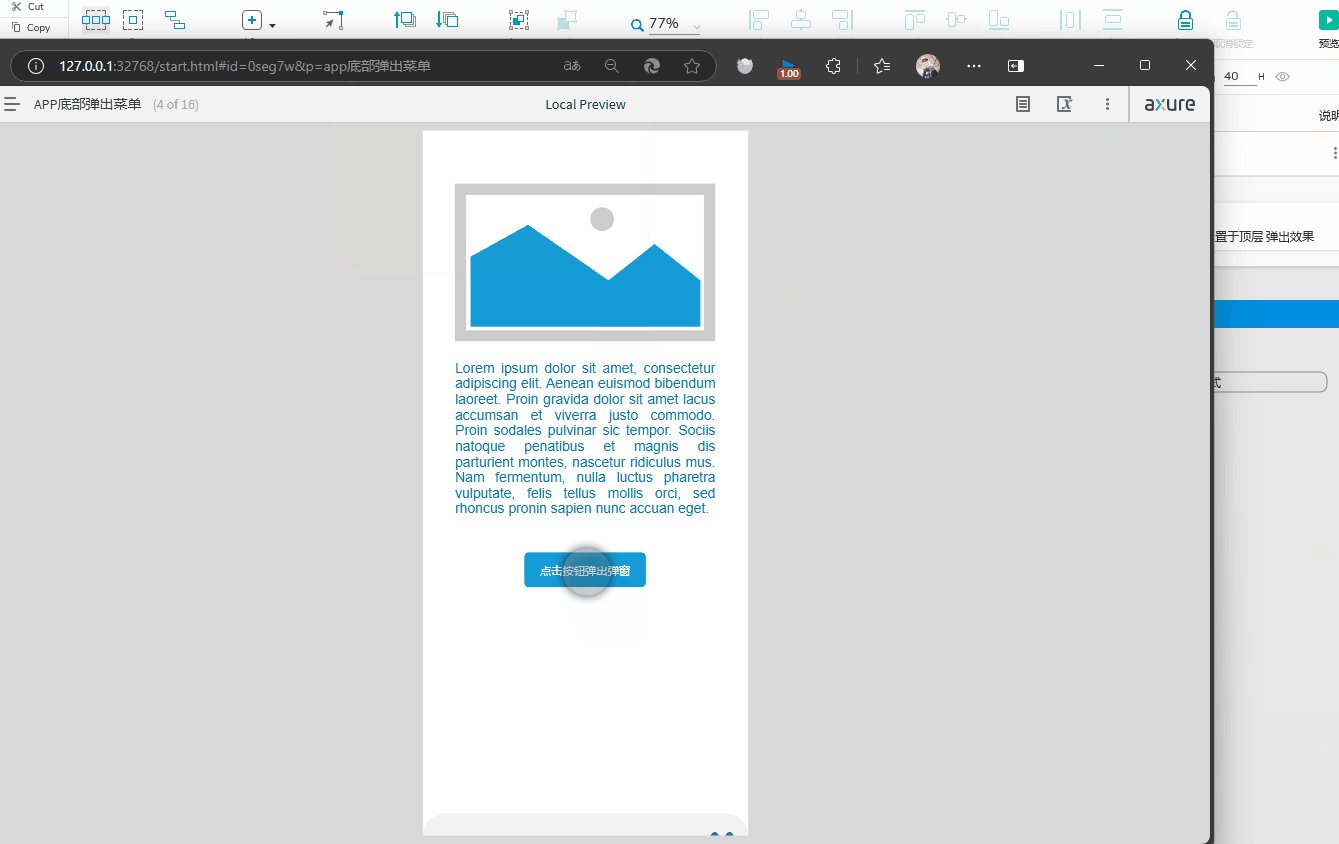
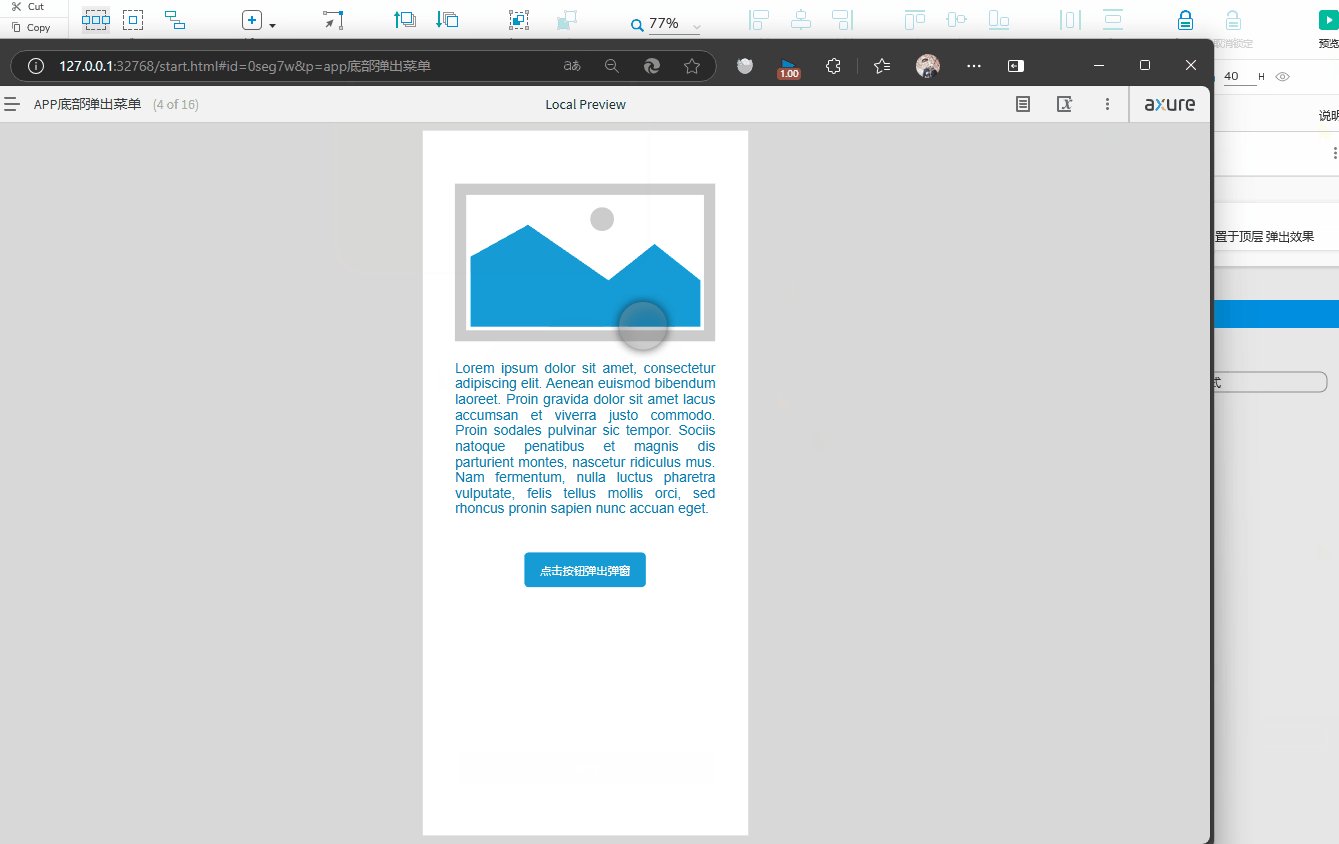
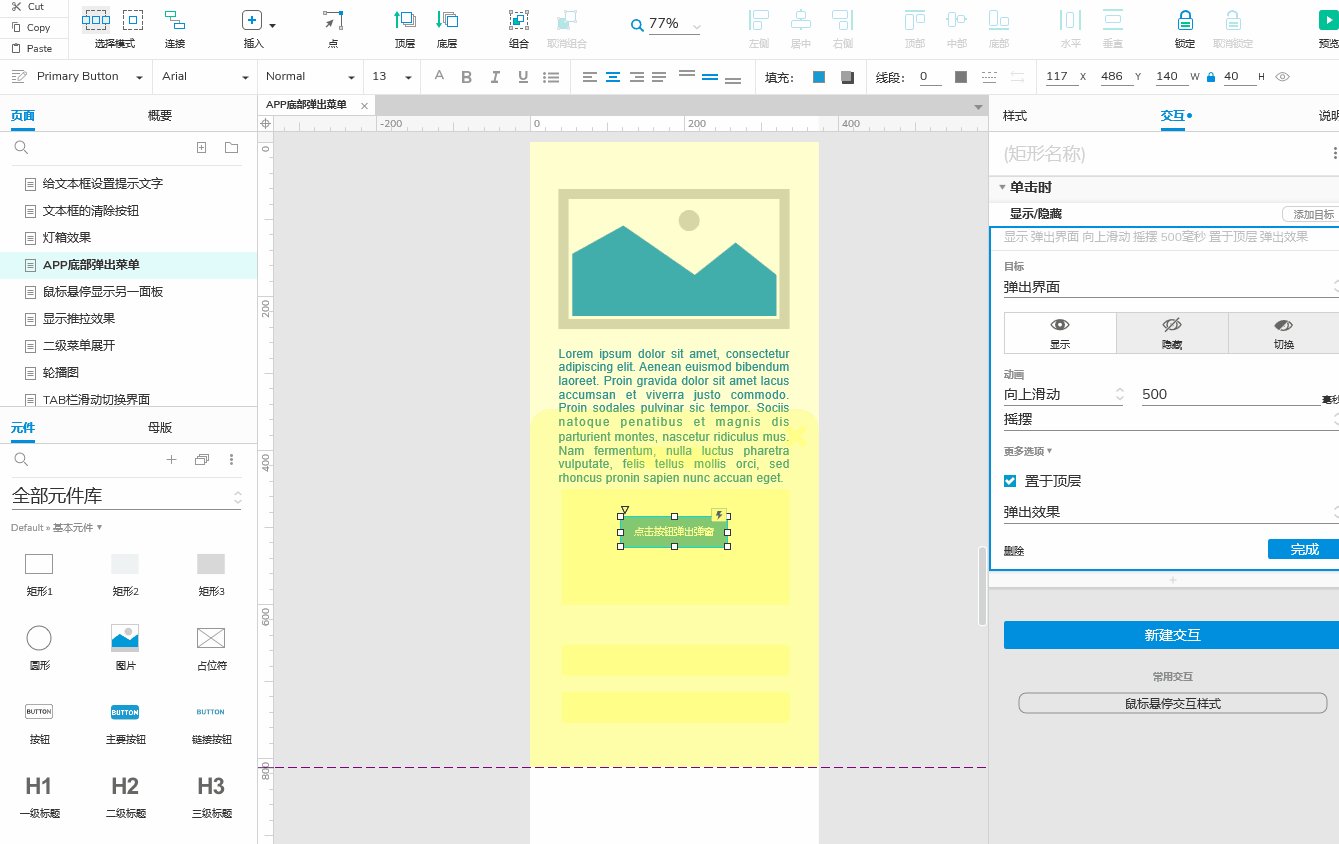
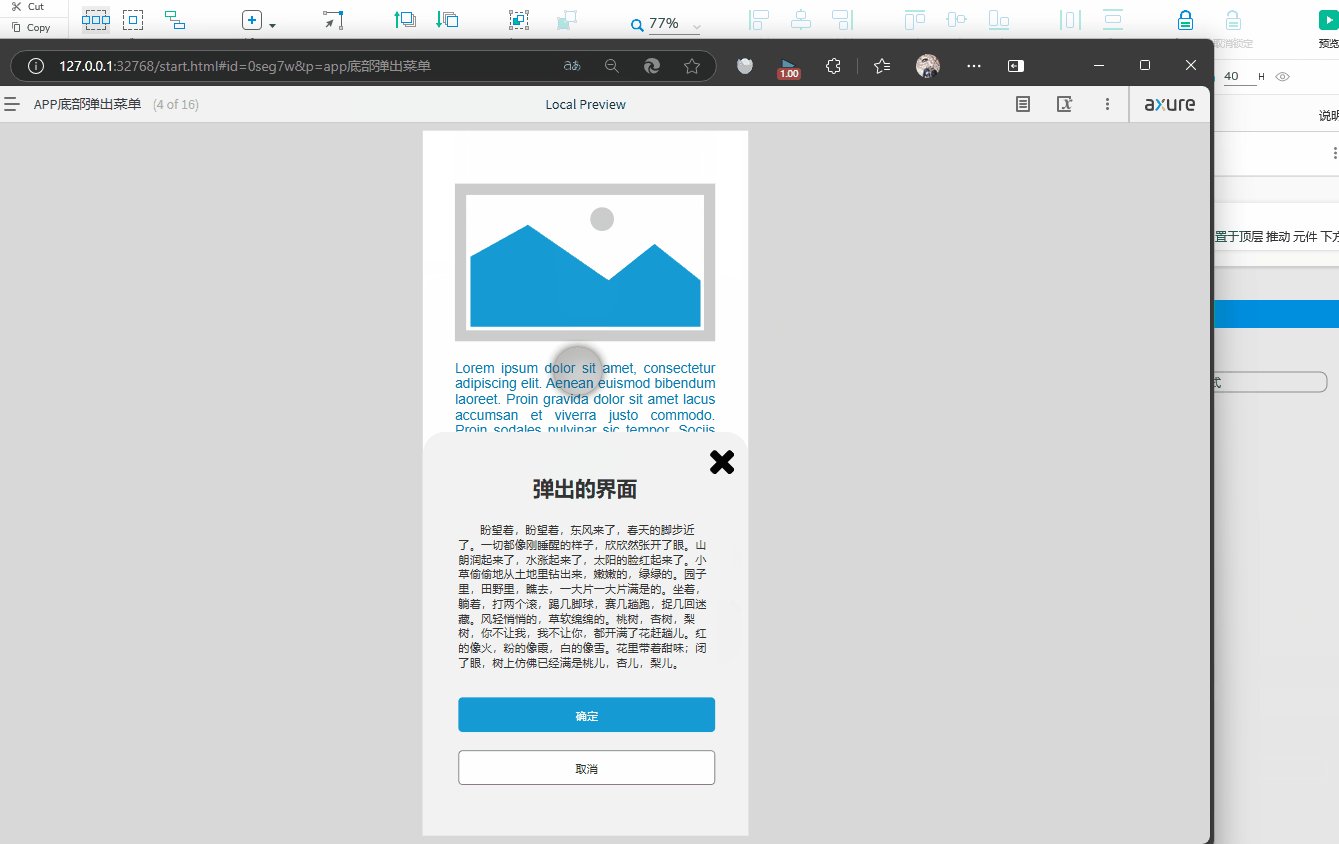
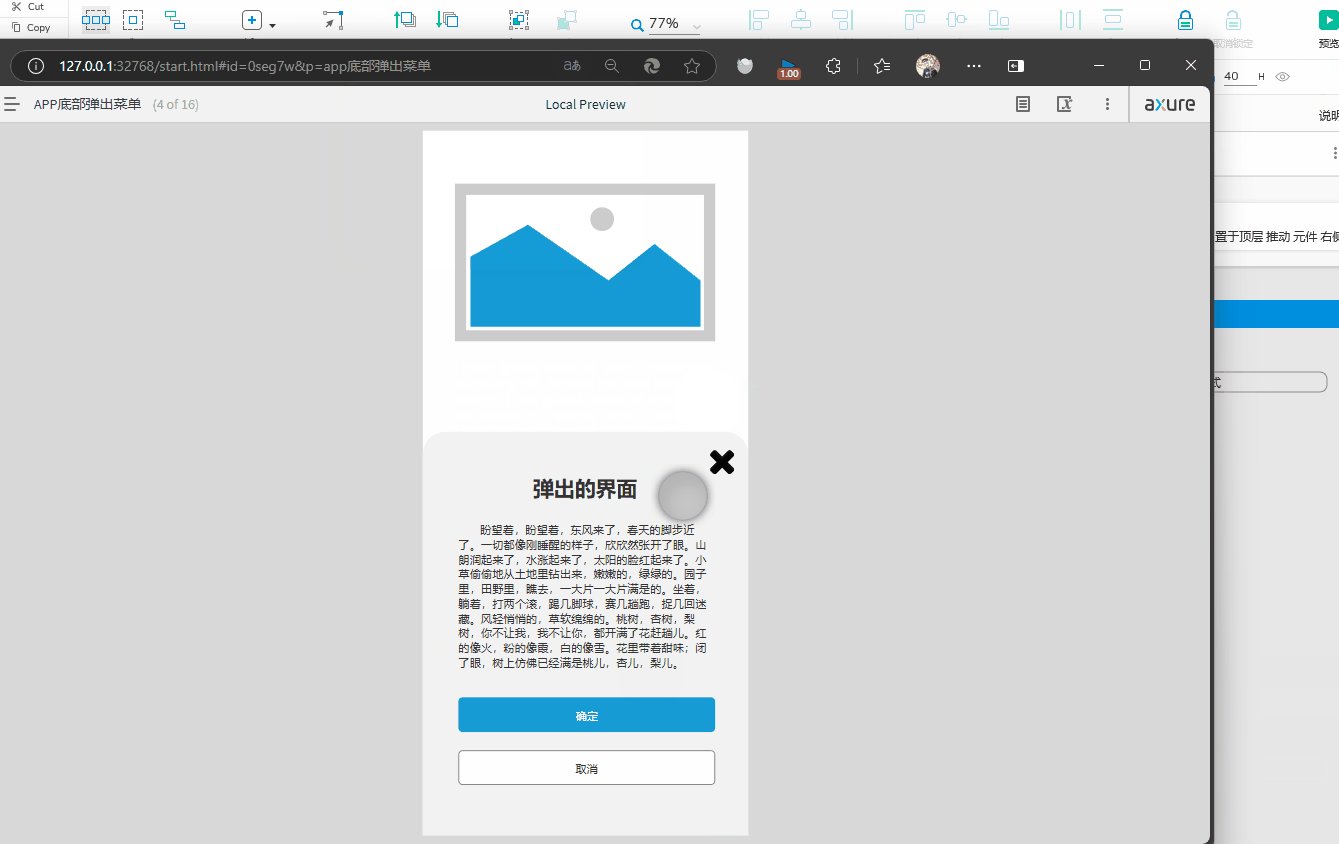
APP底部弹出菜单
灯箱效果,会有一指定颜色的背景,再次点击背景区域时,会触发隐藏。

弹出效果,没有背景,当鼠标移出显示元件之外,则会自动隐藏显示元件。

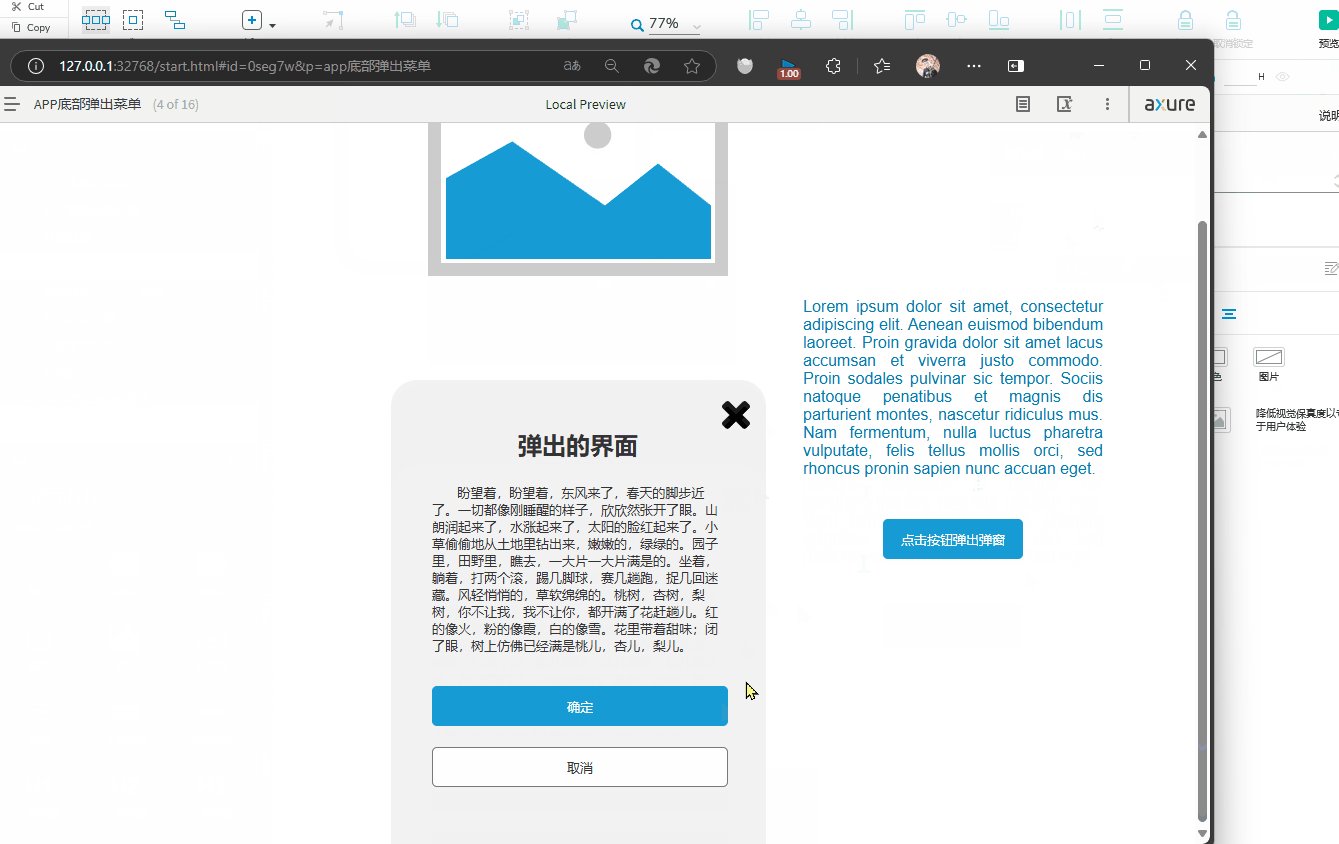
推动效果,会在触发元件的位置上推出隐藏的元件,隐藏元件则需要再添加其他的交互。
使用推动时,需要注意方向是下方还是右侧,这个对收起弹出的界面有影响。否则被弹出界面挤出去的部分不会回复到初始位置。

鼠标悬停显示另一面板


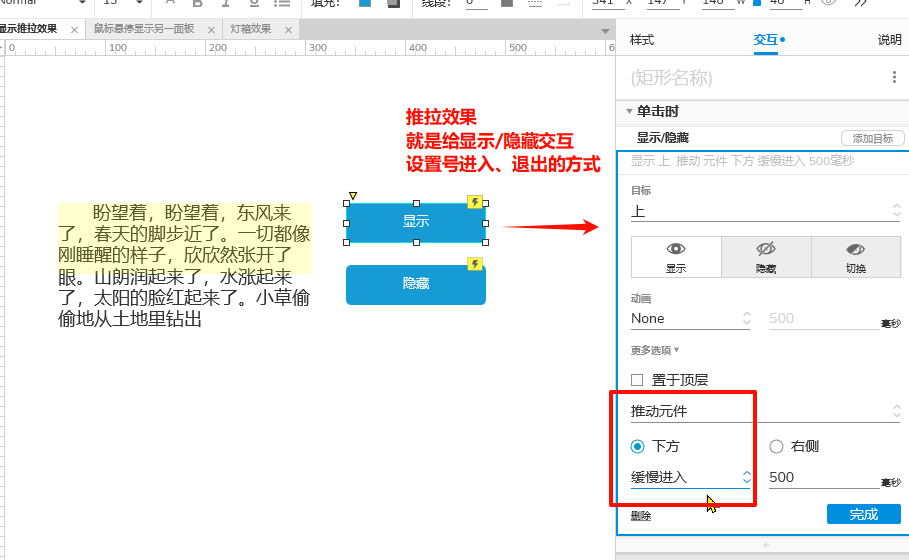
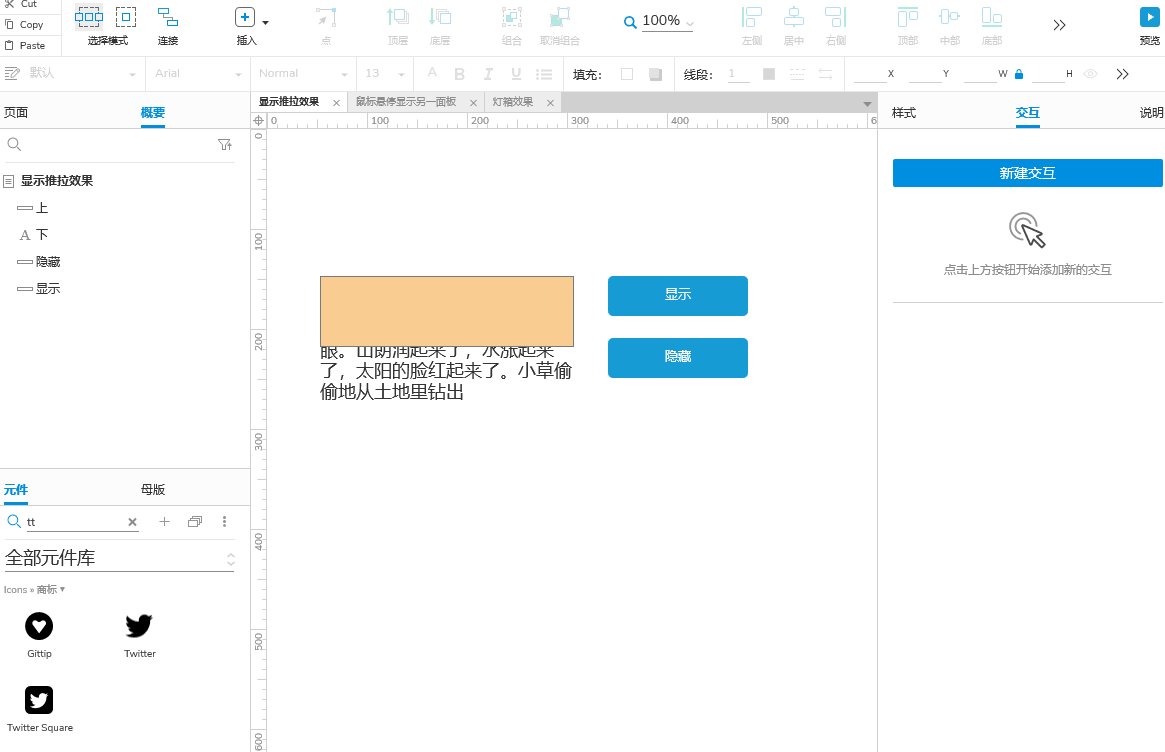
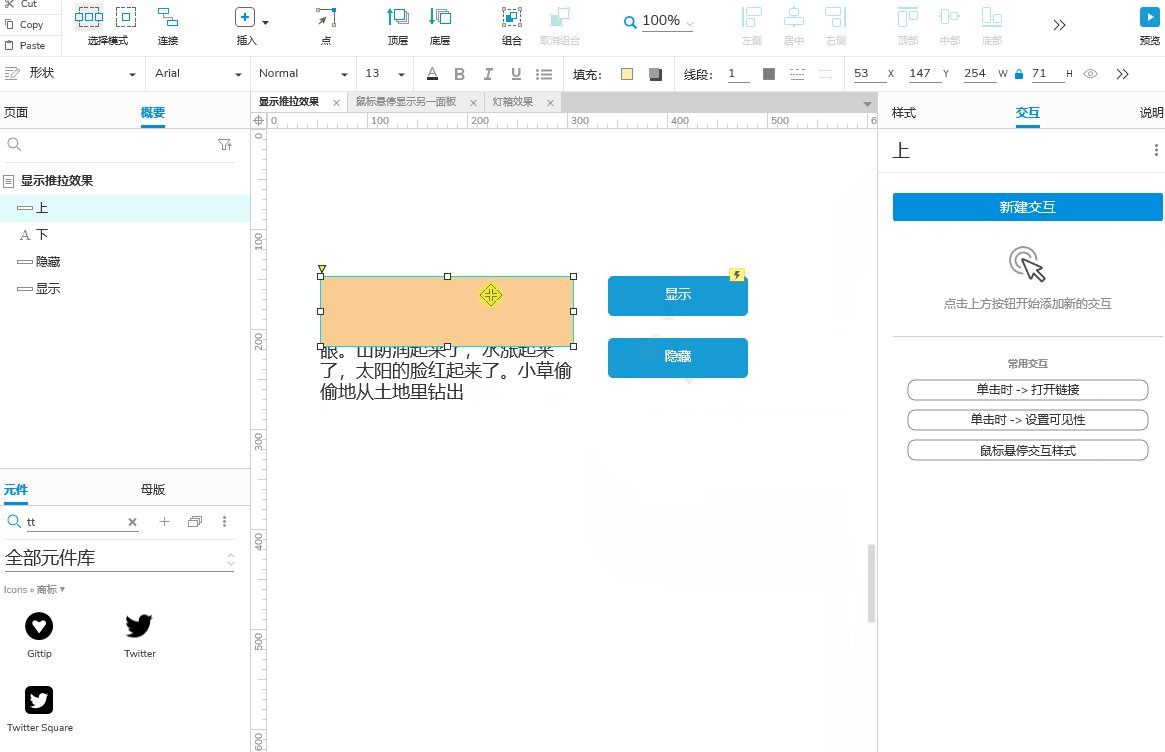
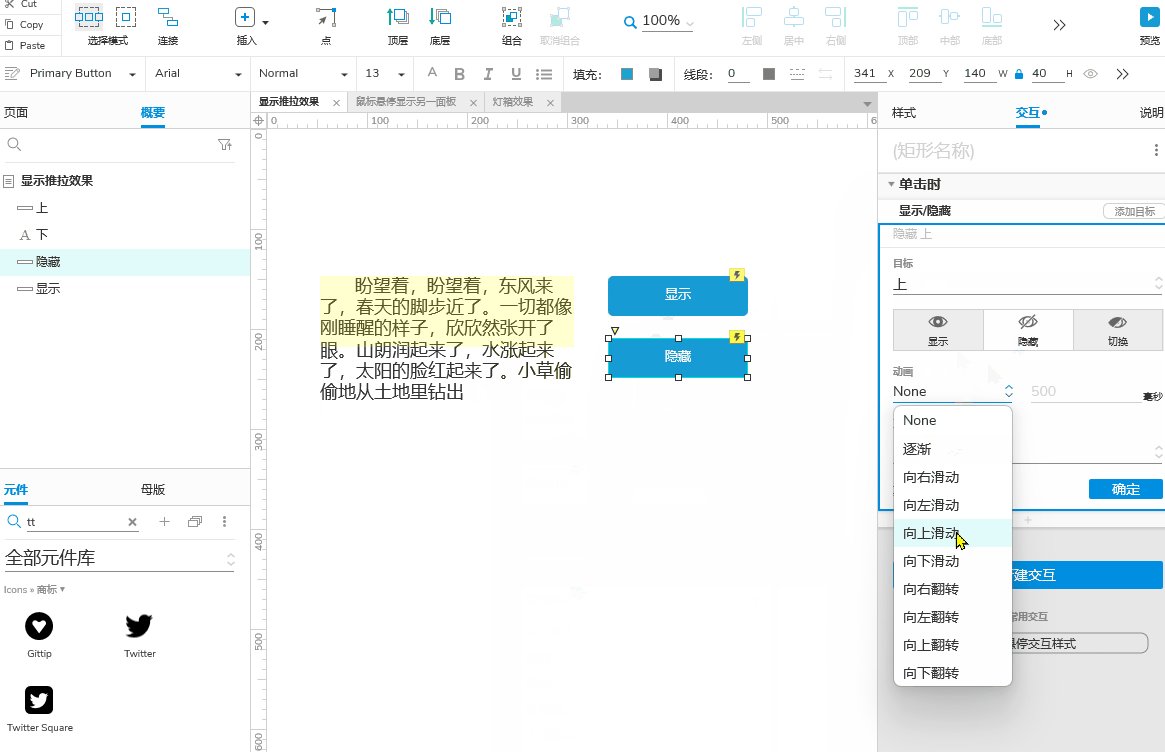
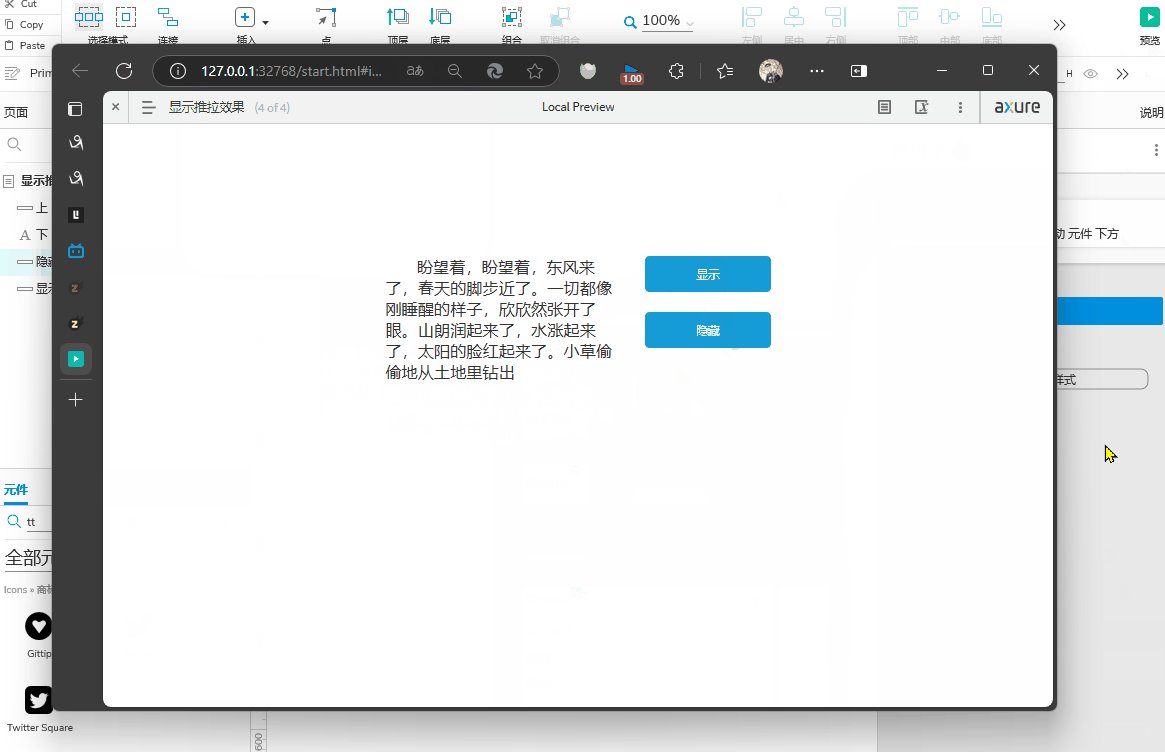
显示推拉效果


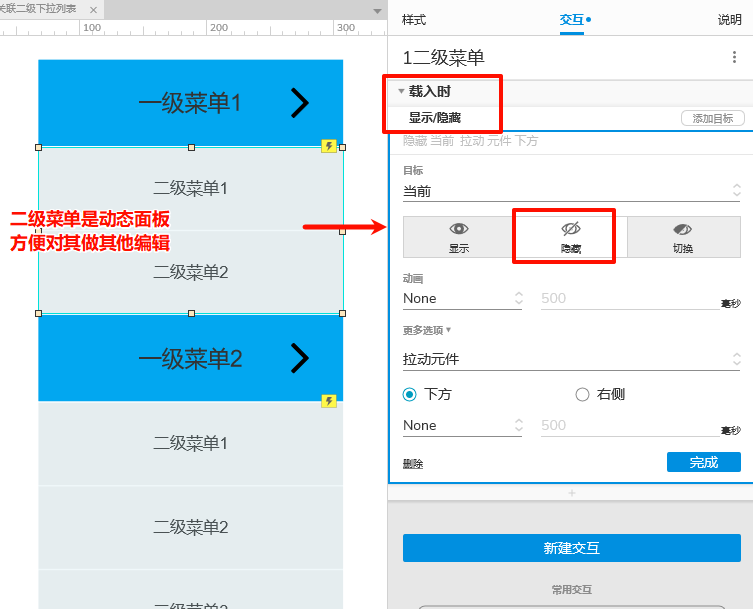
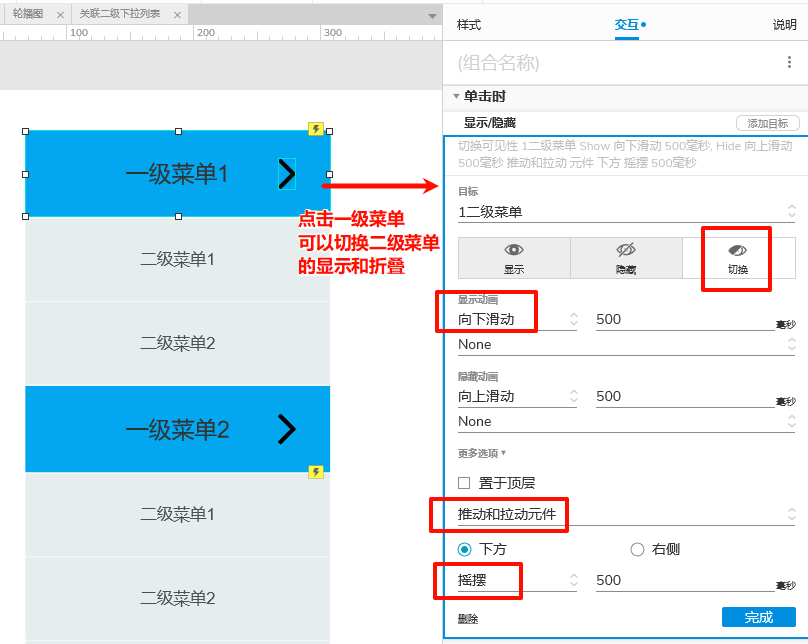
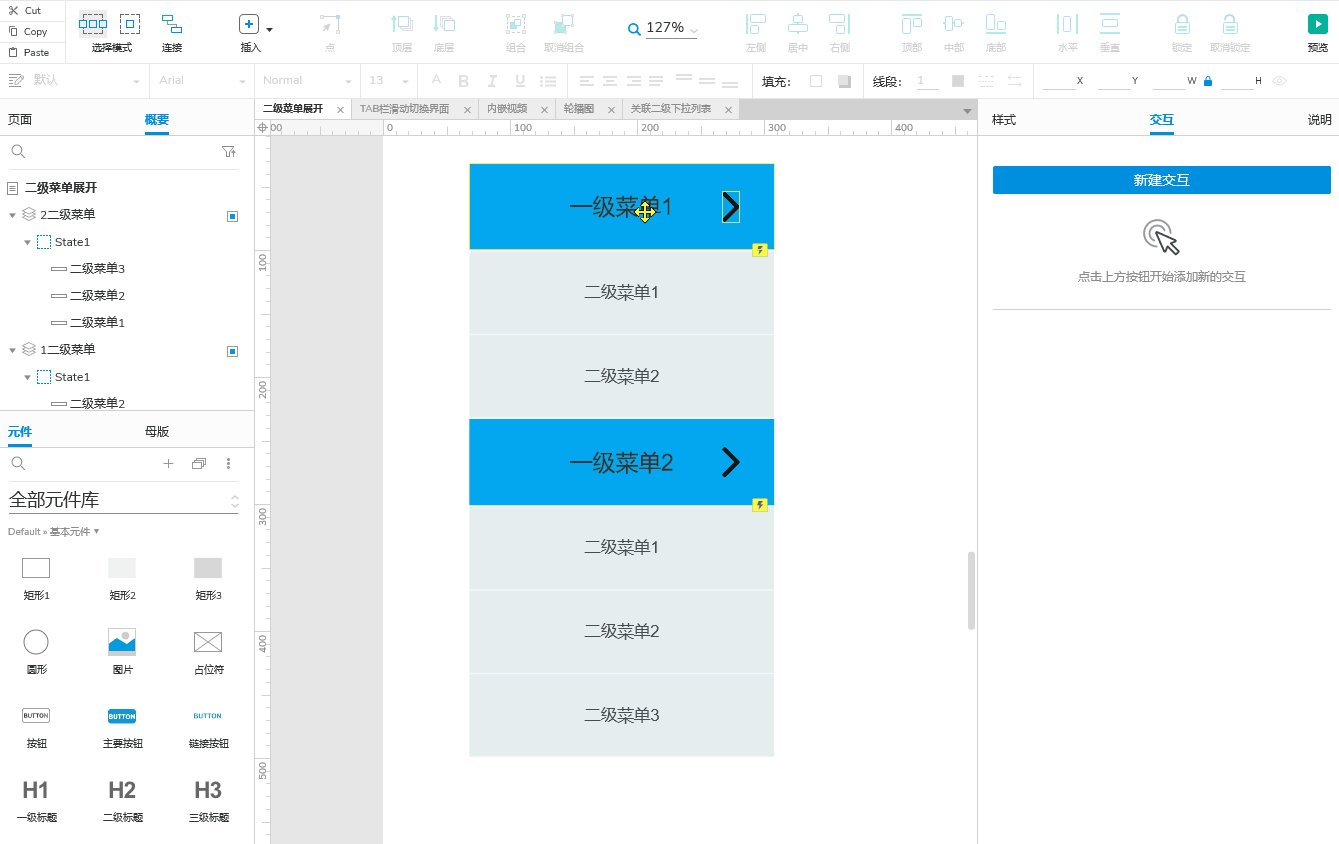
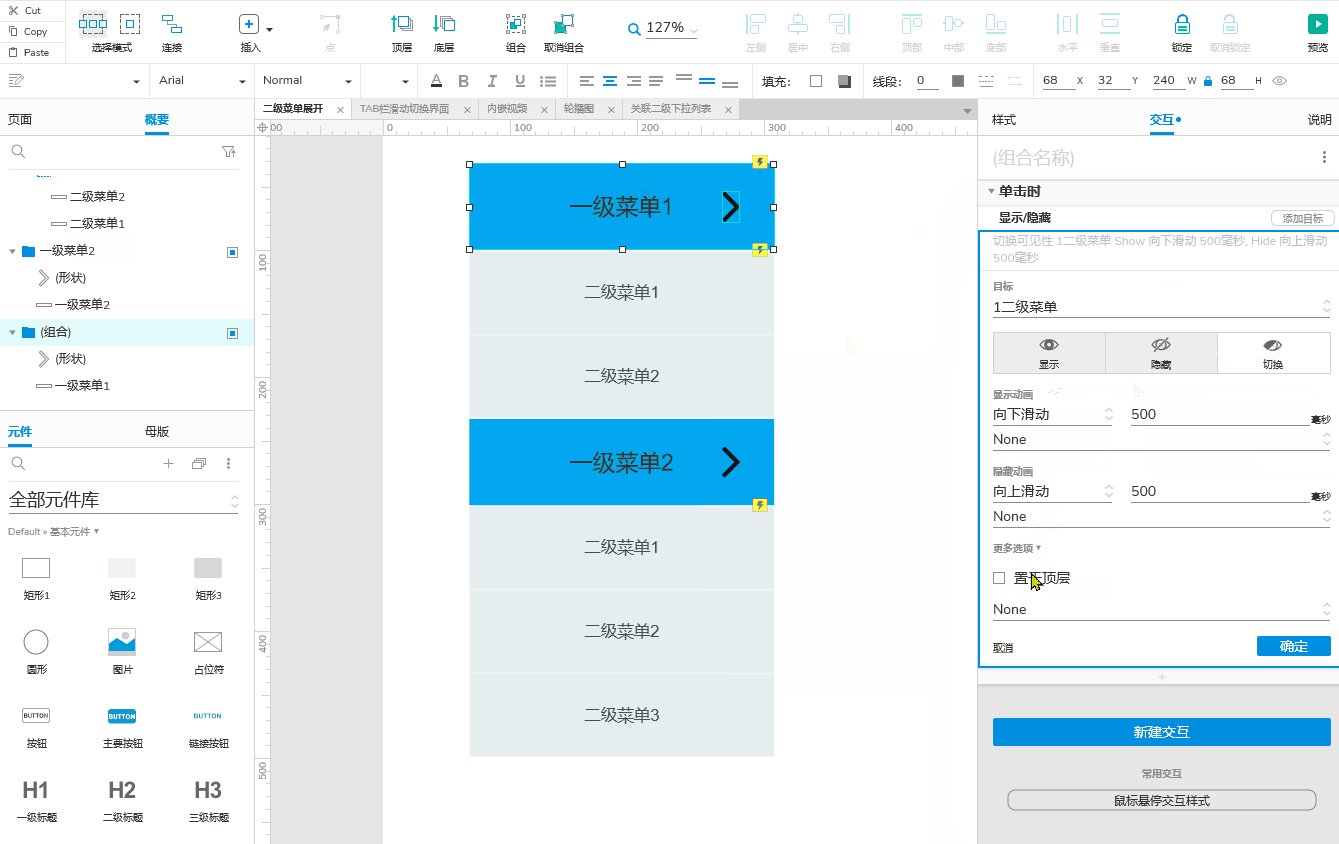
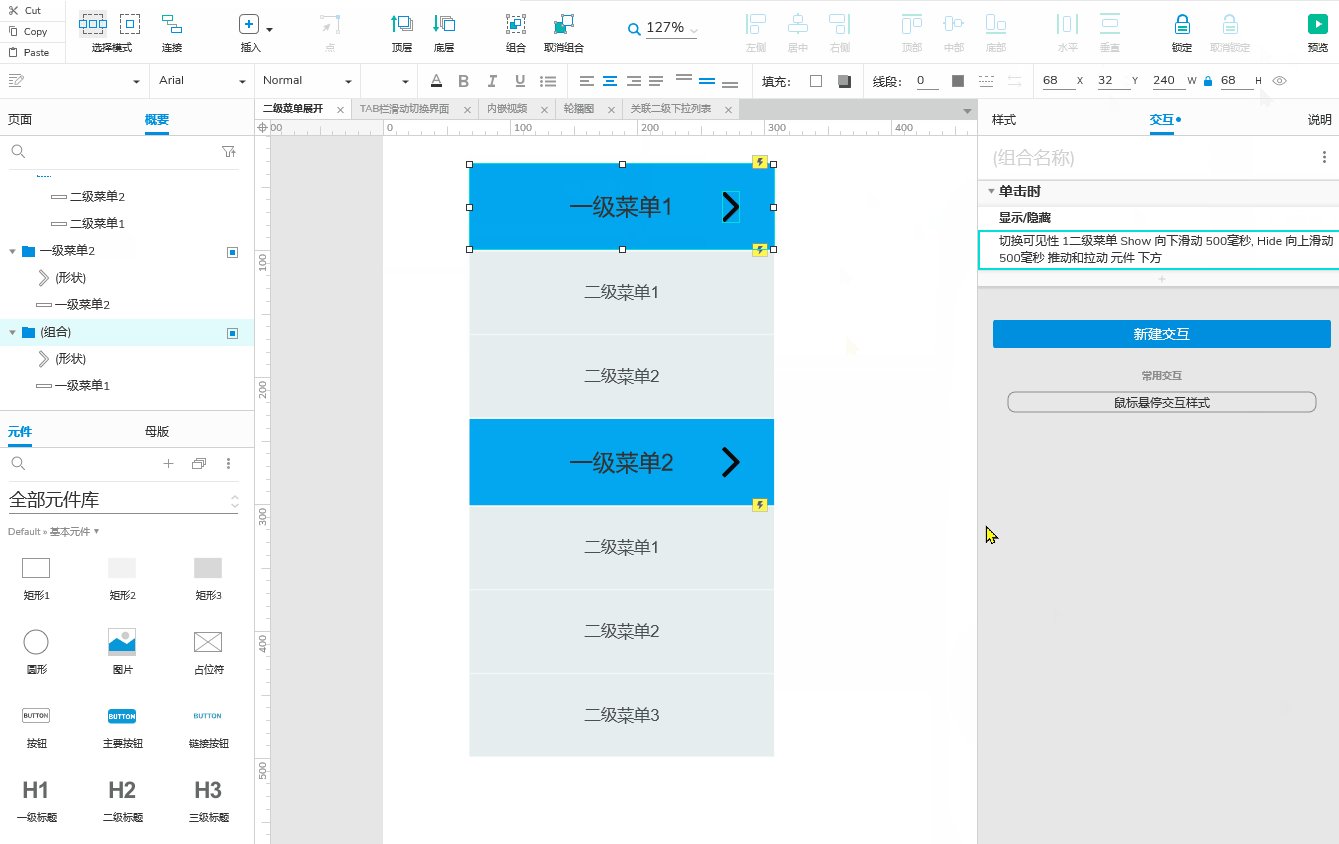
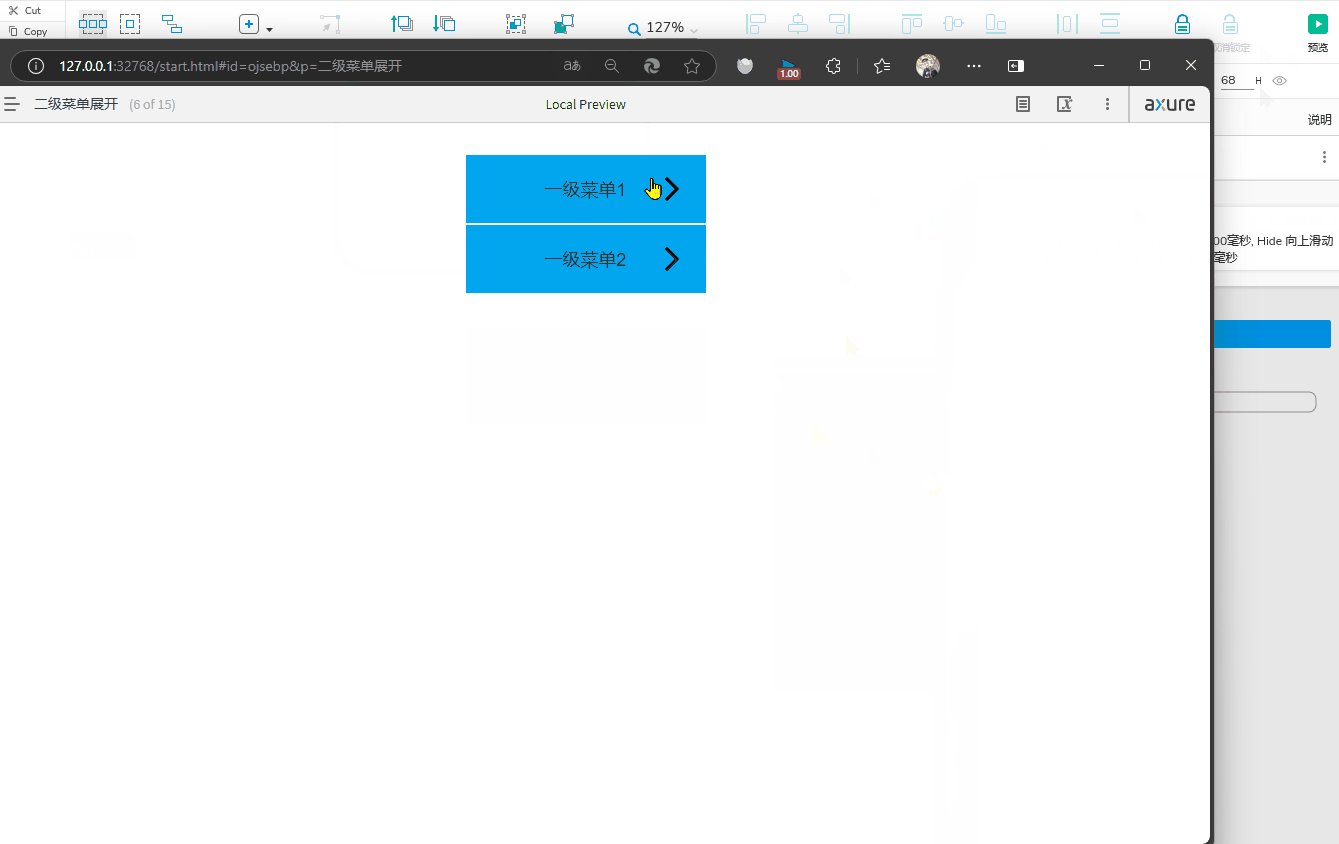
二级菜单展开
使用上述的方式,可以使用【显示/隐藏】的推拉、拉动动作,做到二级菜单的折叠、展开交互。
1、载入页面时,二级菜单默认收起(隐藏)。

2、点击一级菜单后,二级菜单可以展开、折叠起来。


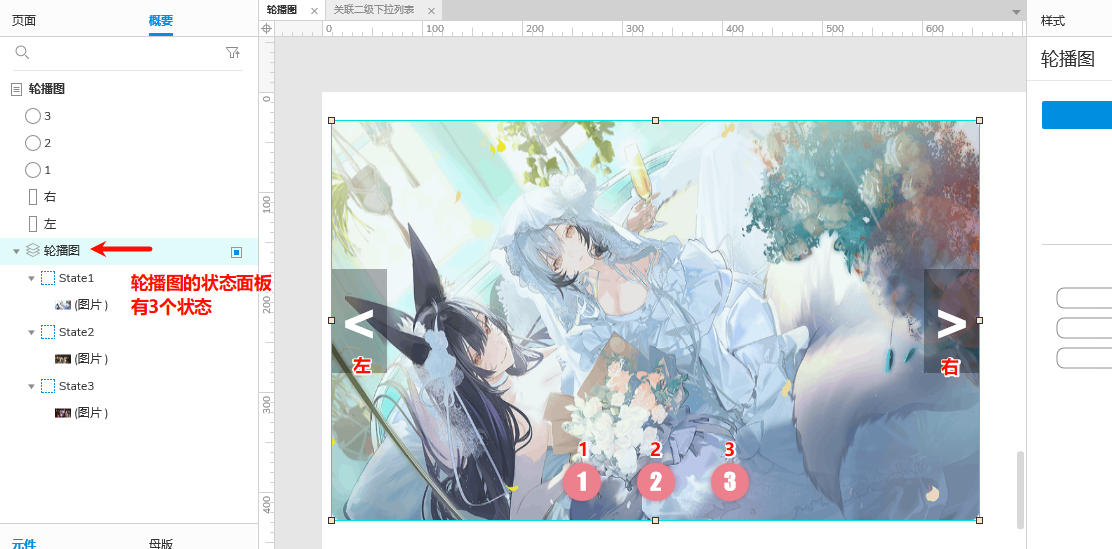
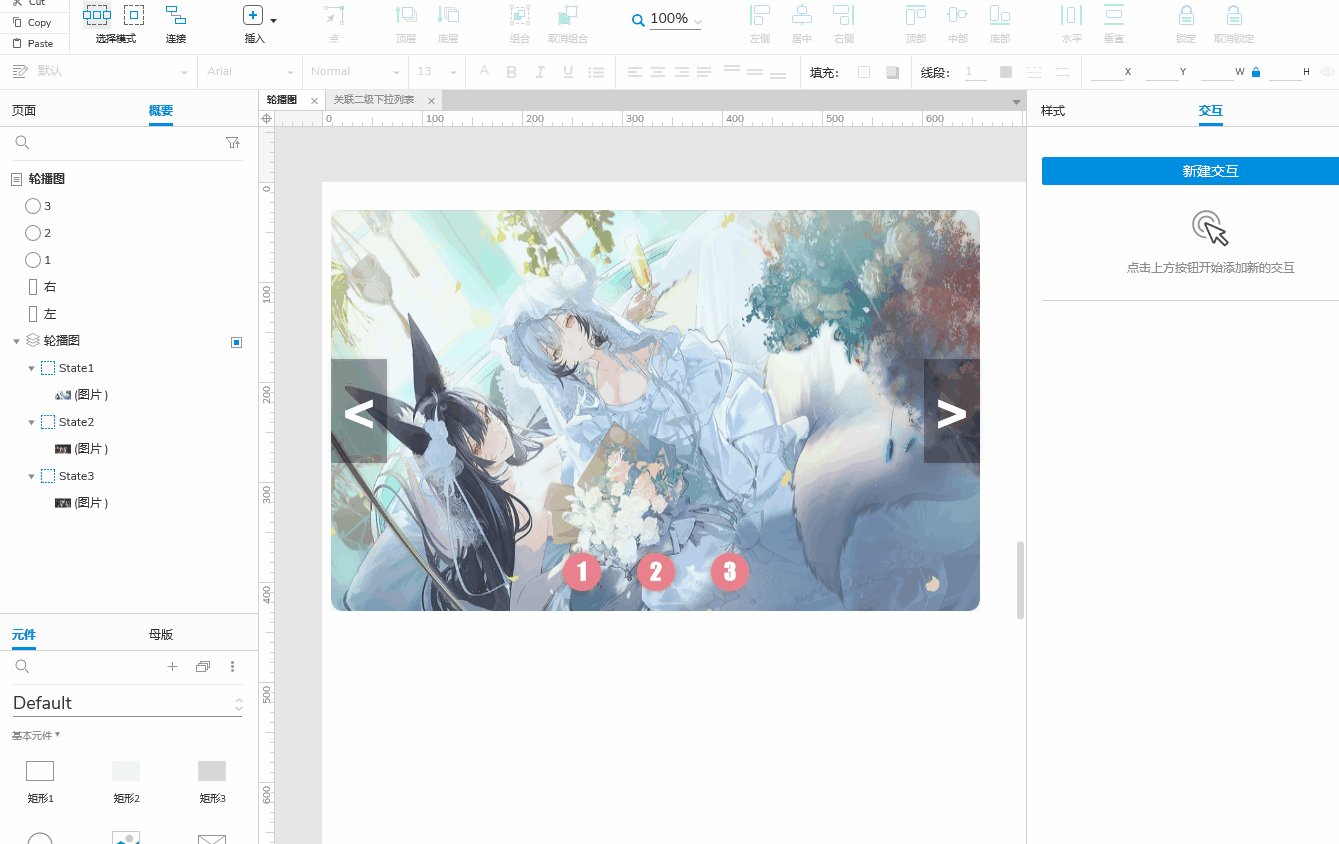
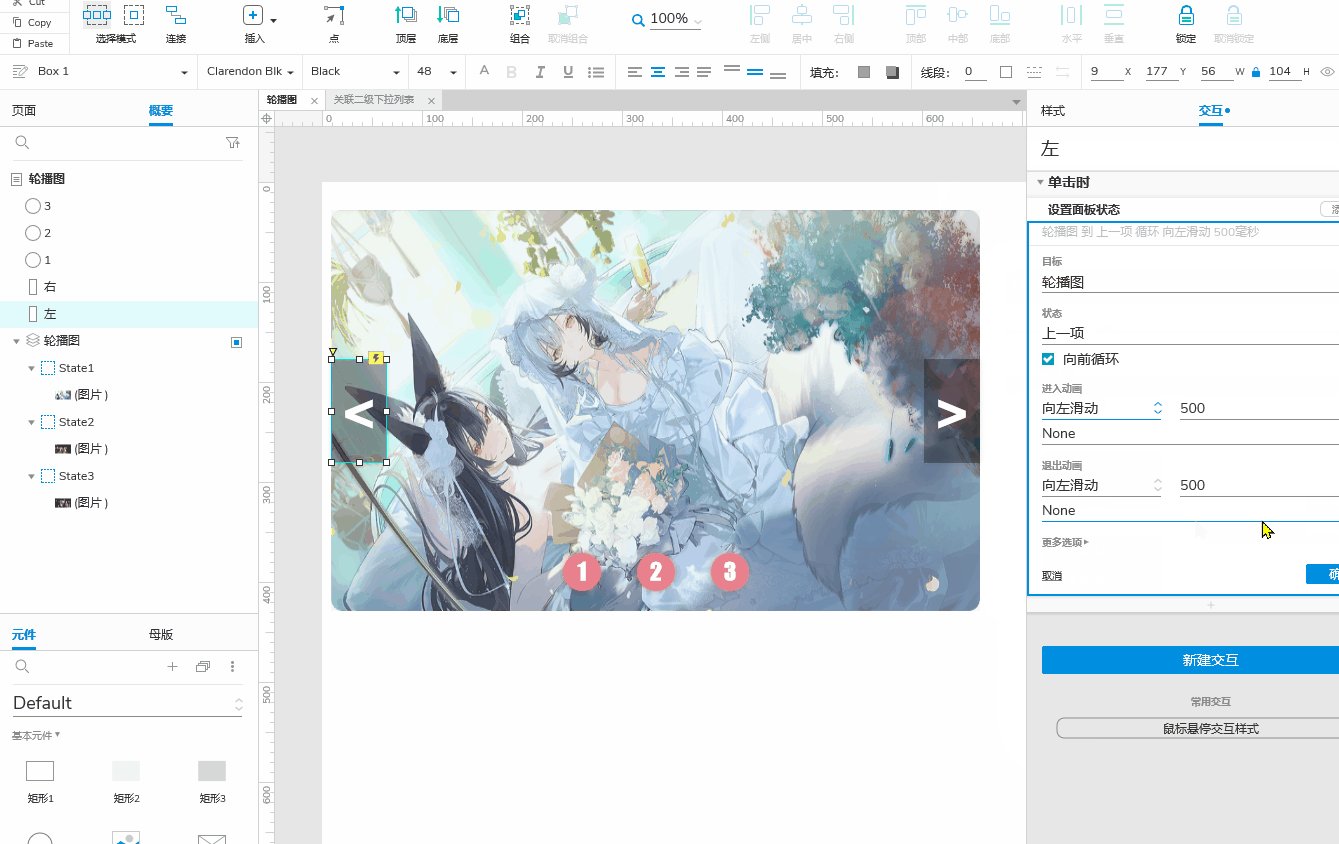
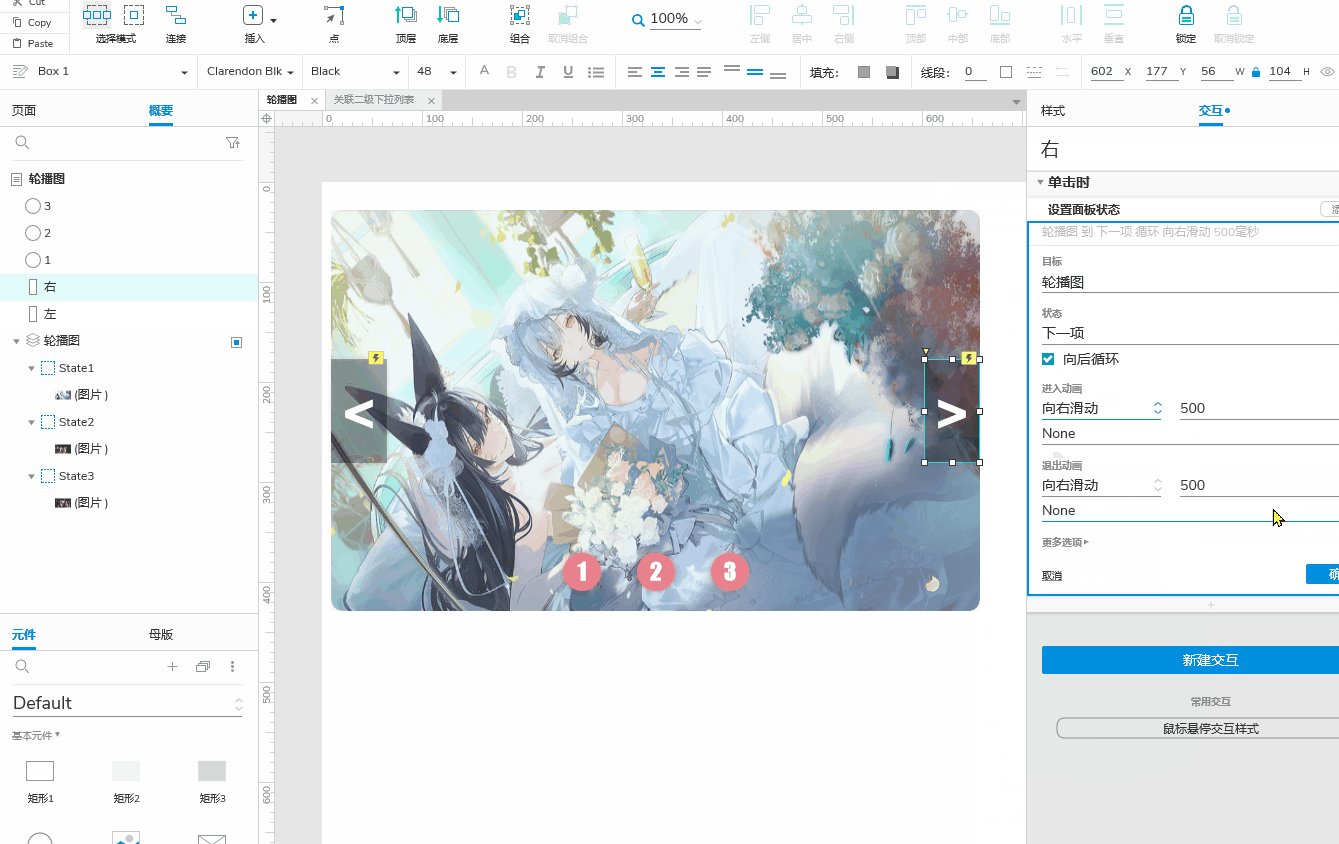
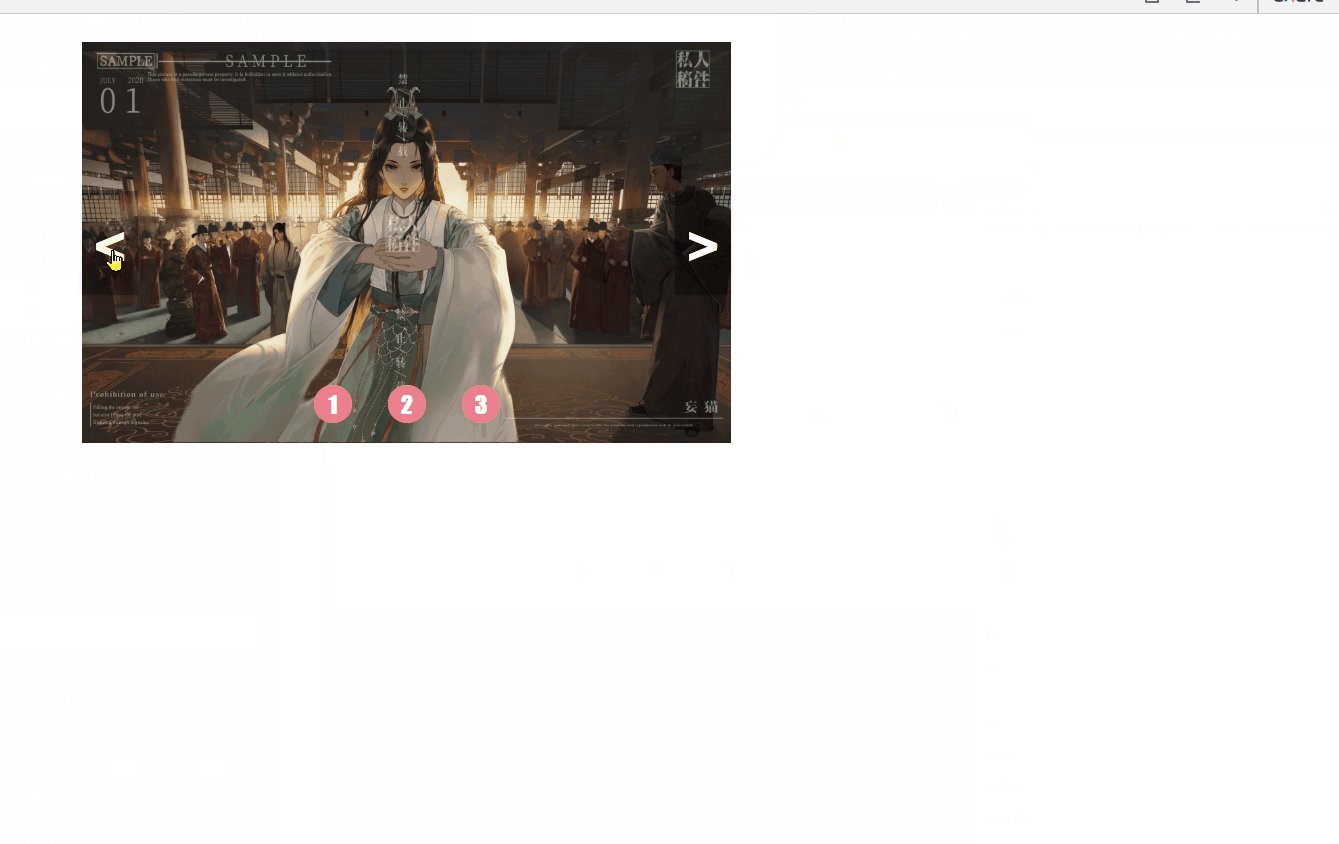
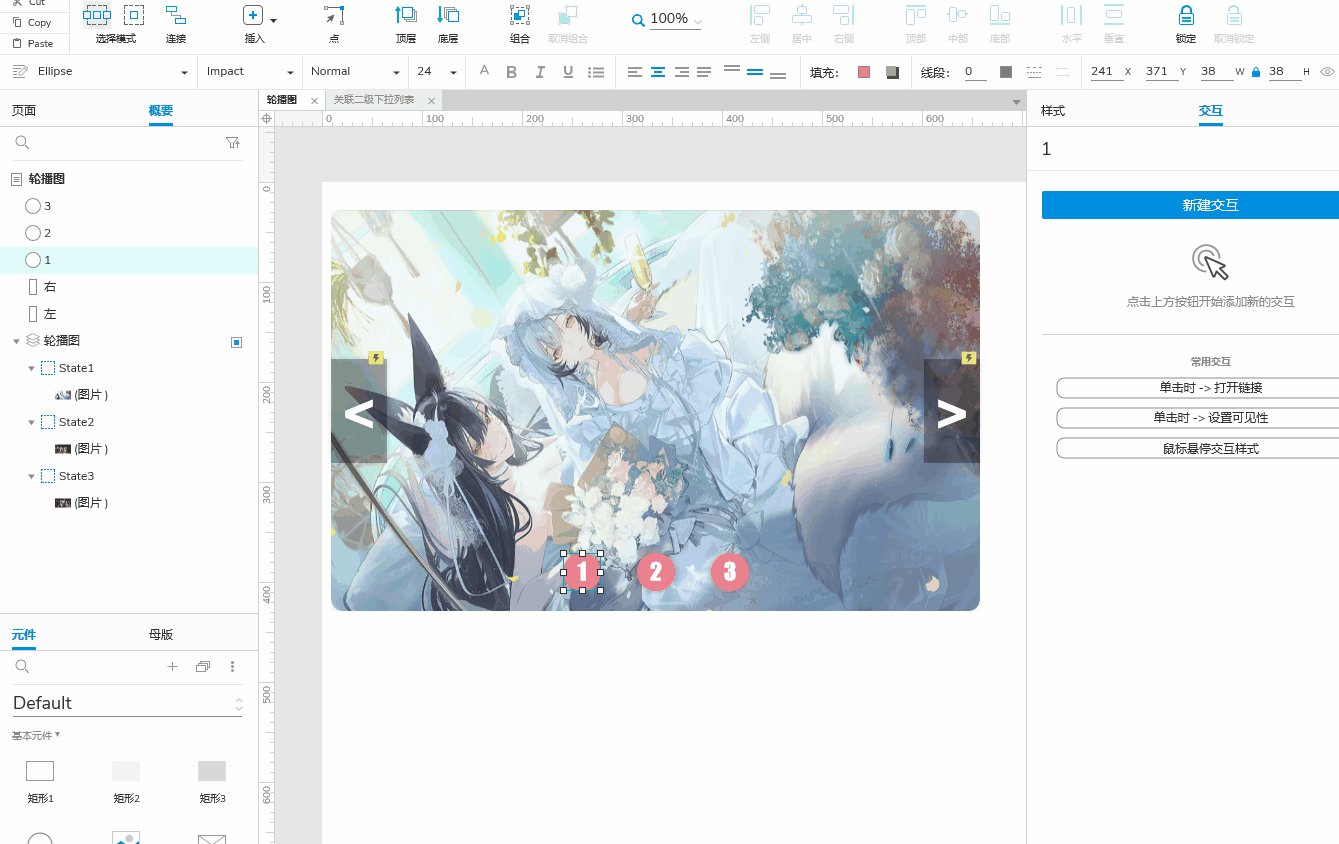
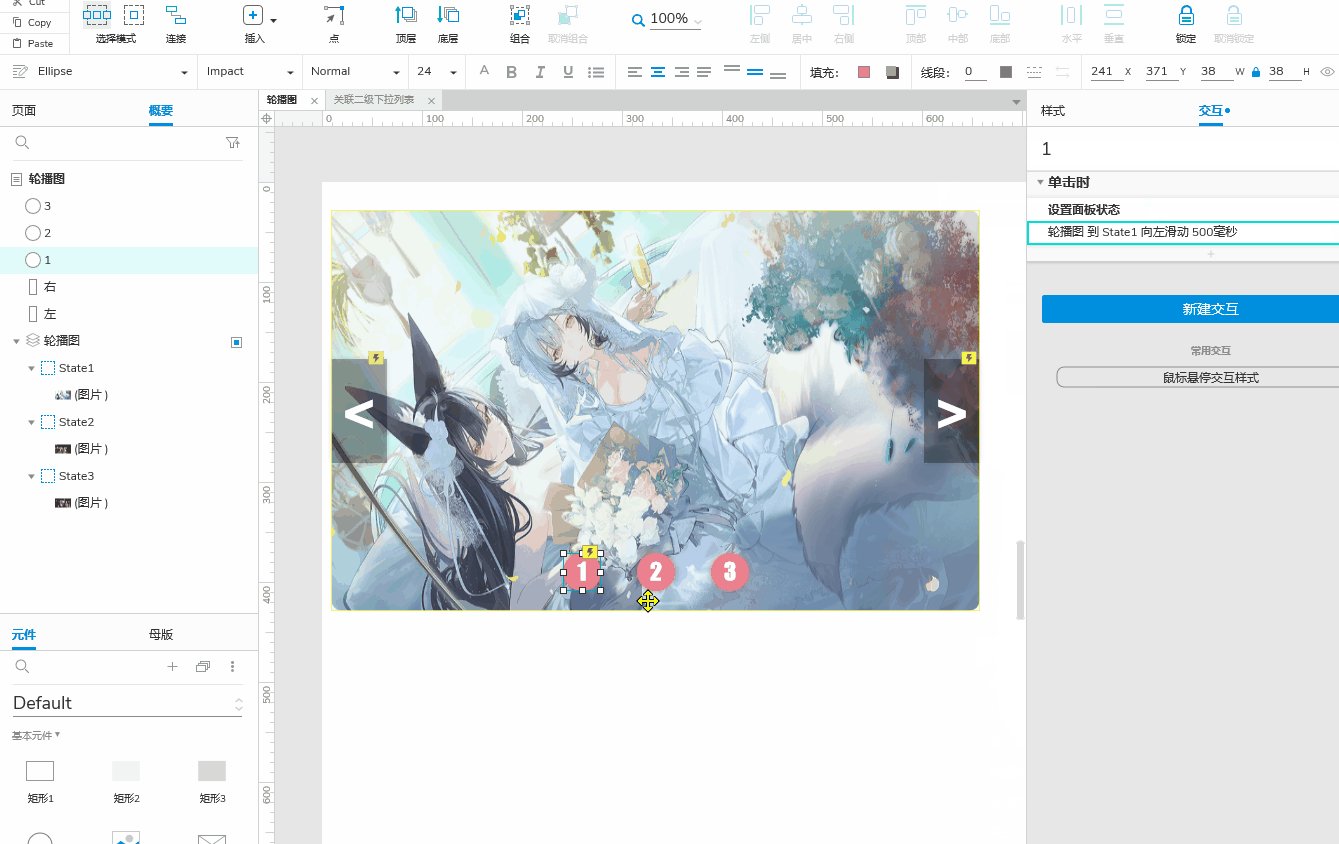
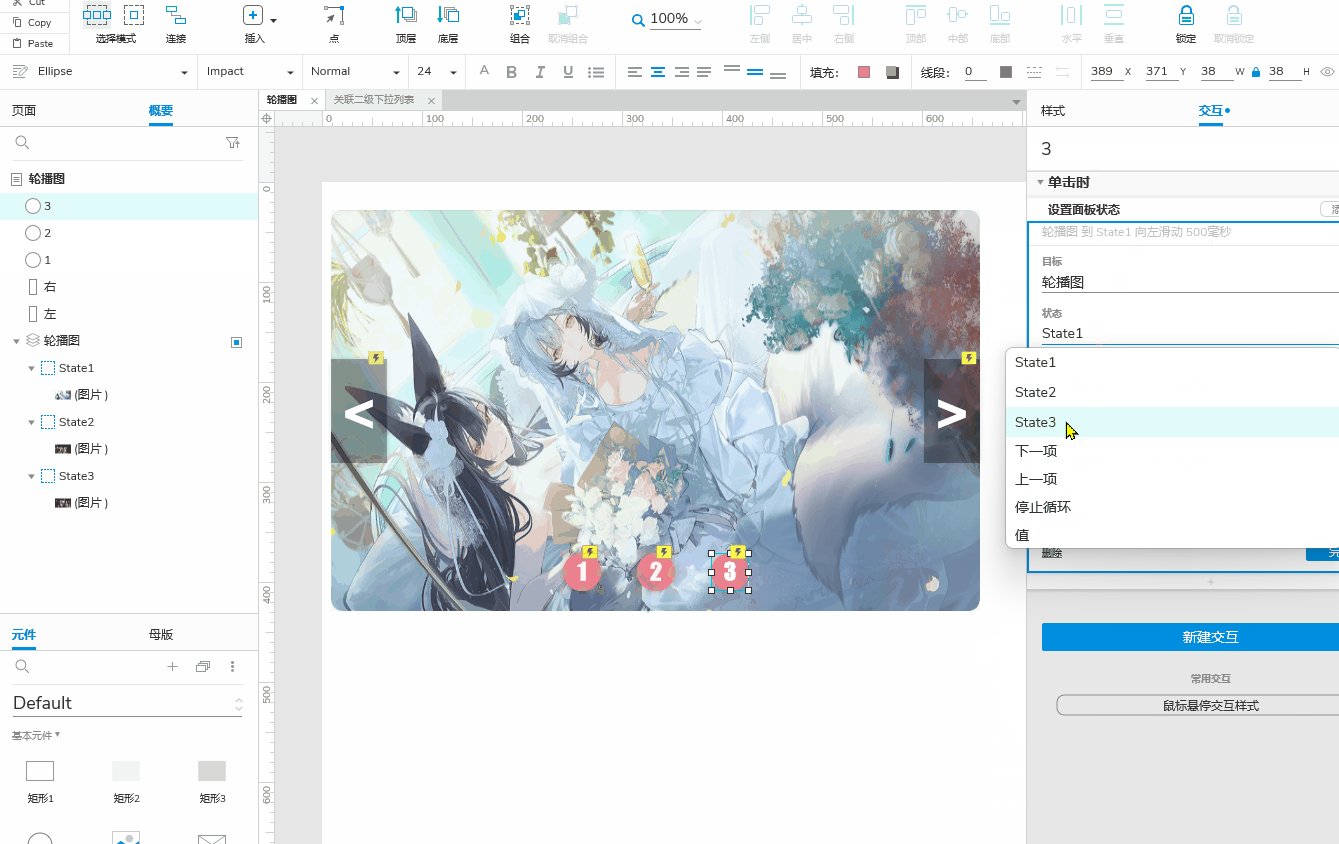
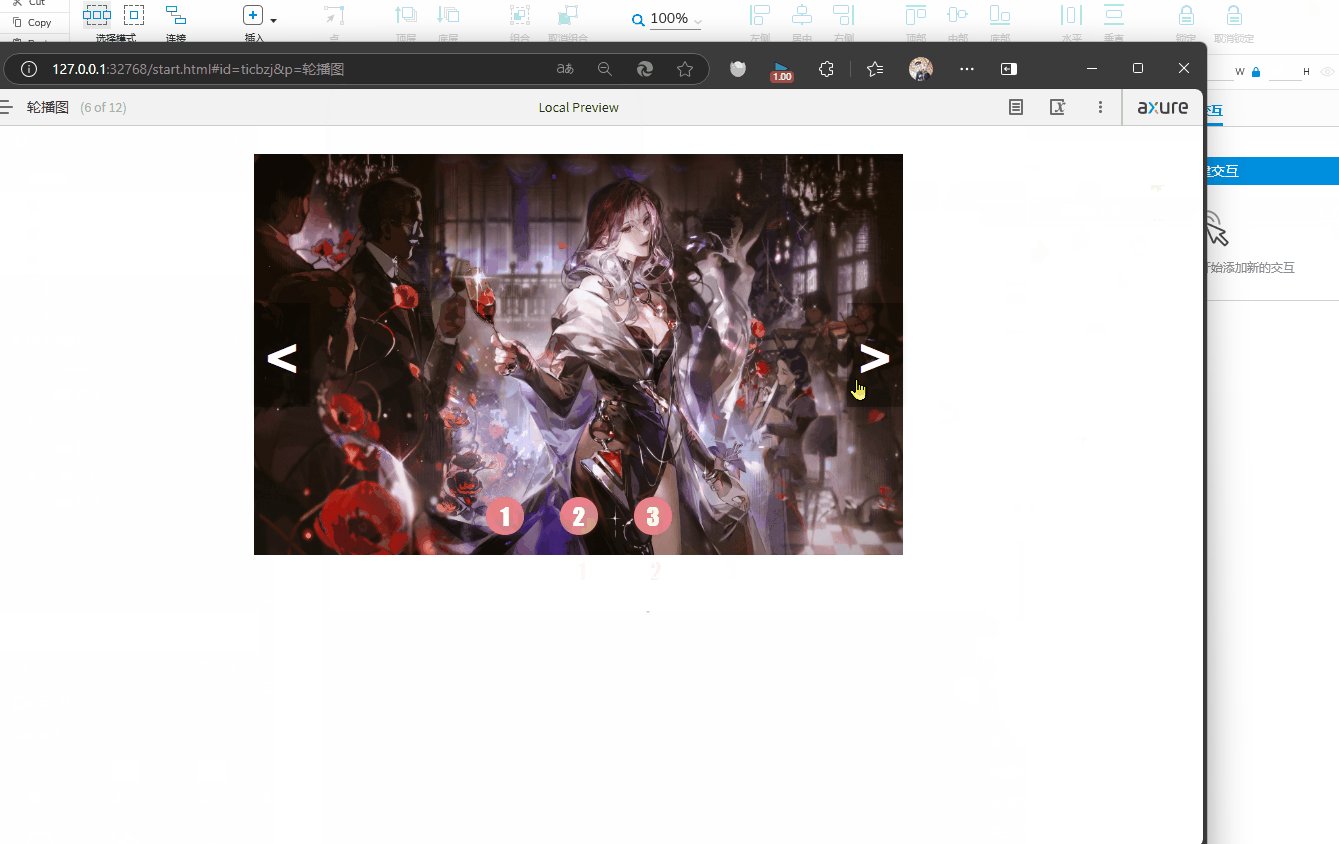
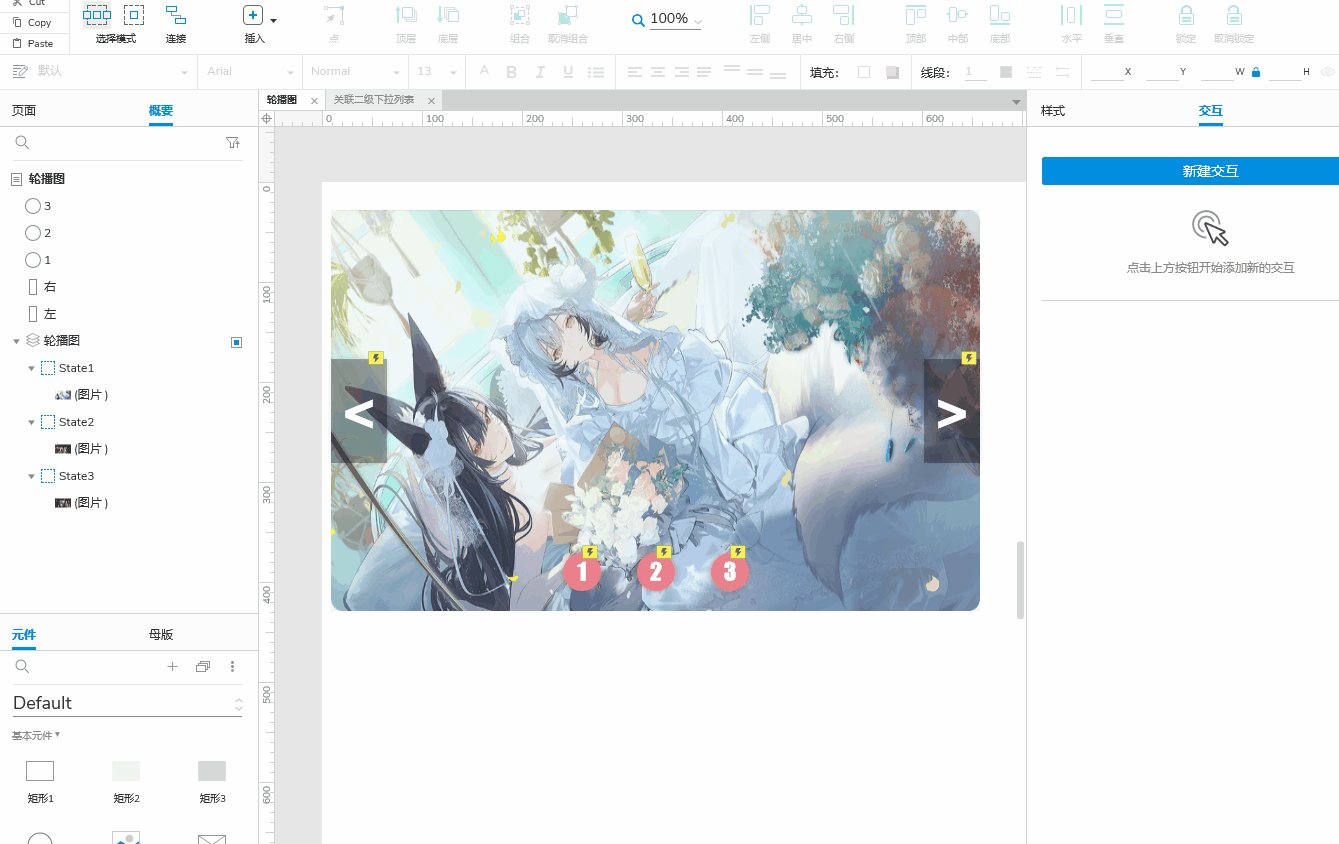
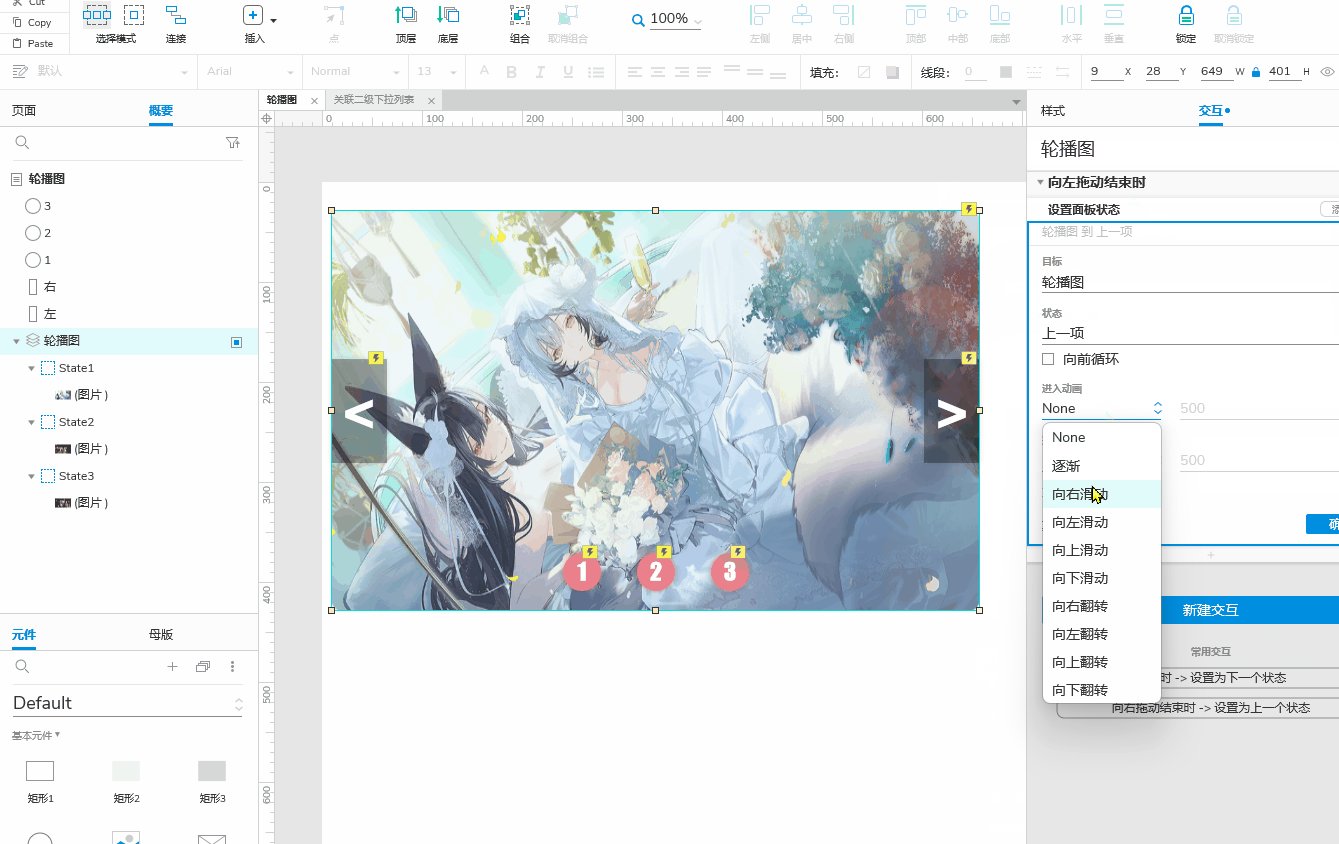
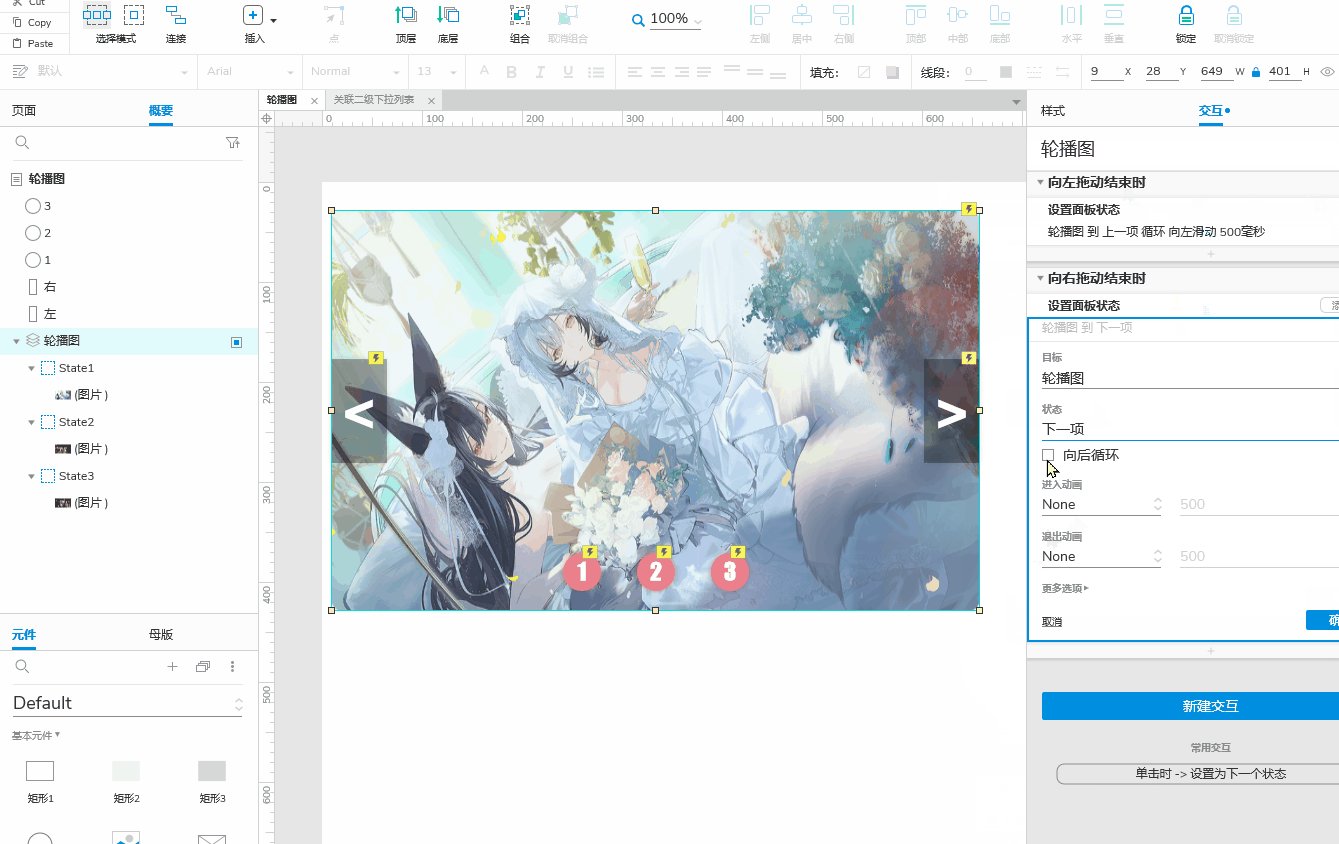
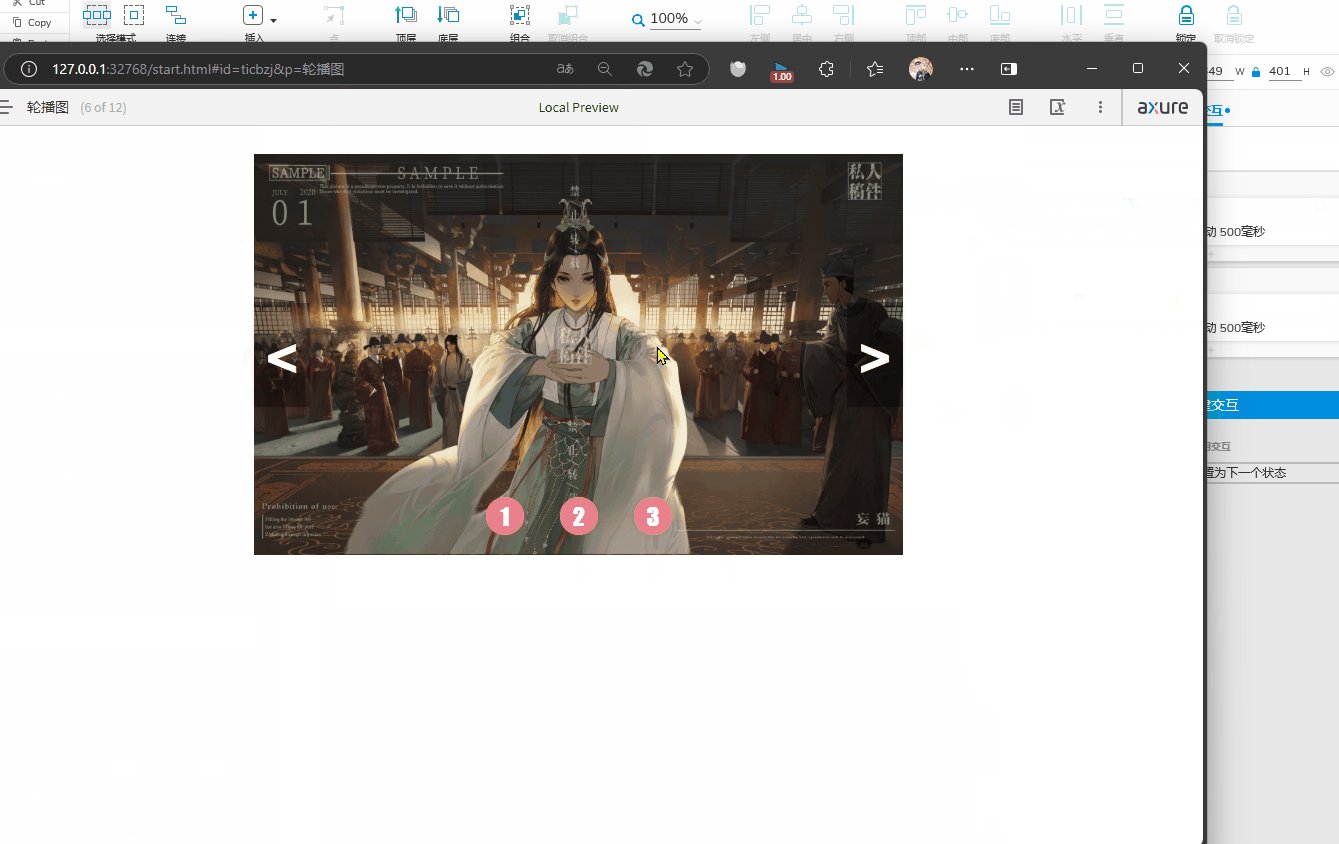
轮播图
轮播图就是用左右、1、2、3来切换动态面板(不同的图)的状态。
1、制作动态面板、设置好按钮图标。

2、点击左右按钮切换。将动态面板的状态改成上一项和下一项,记住要勾选向前/后循环。

3、点击1、2、3来切换

4、在图片上拖动鼠标切换

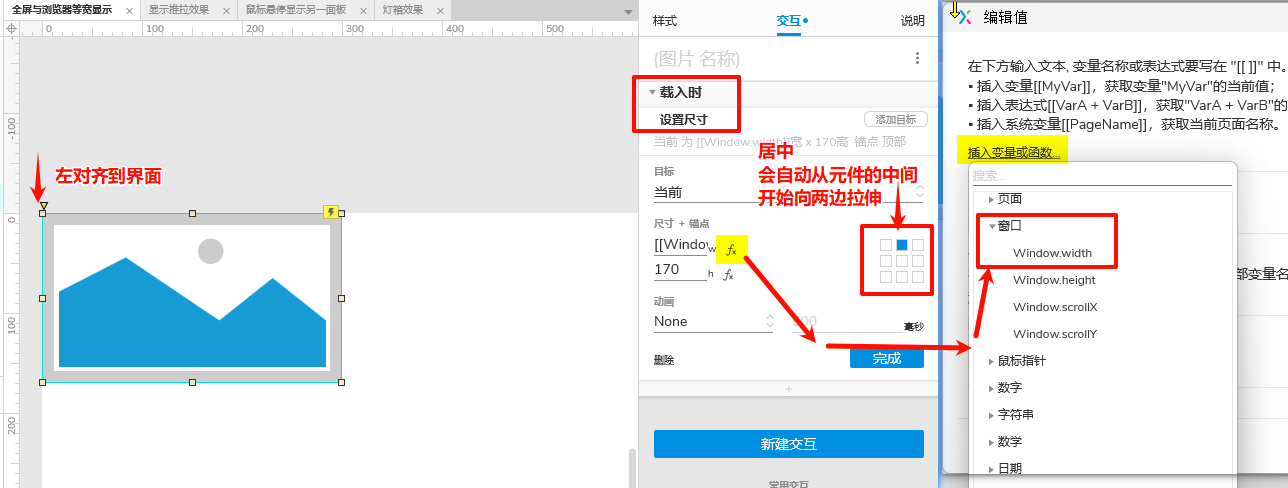
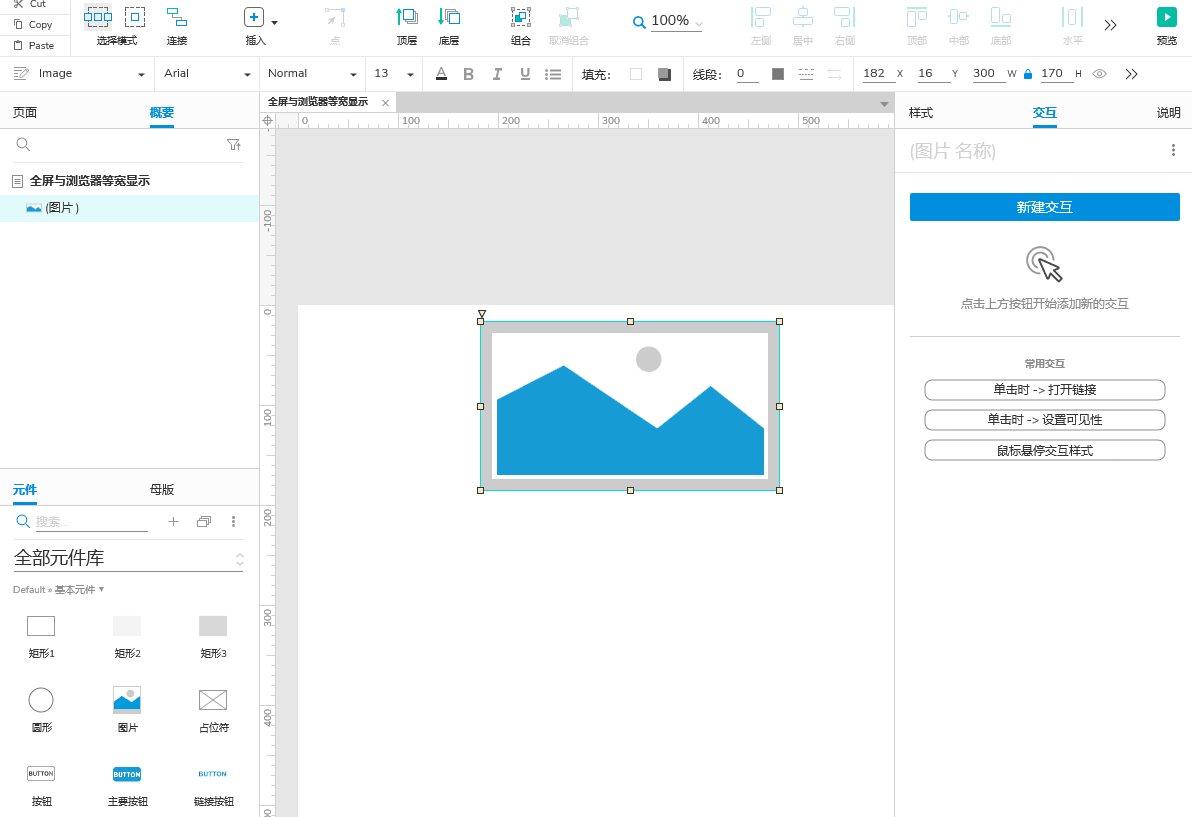
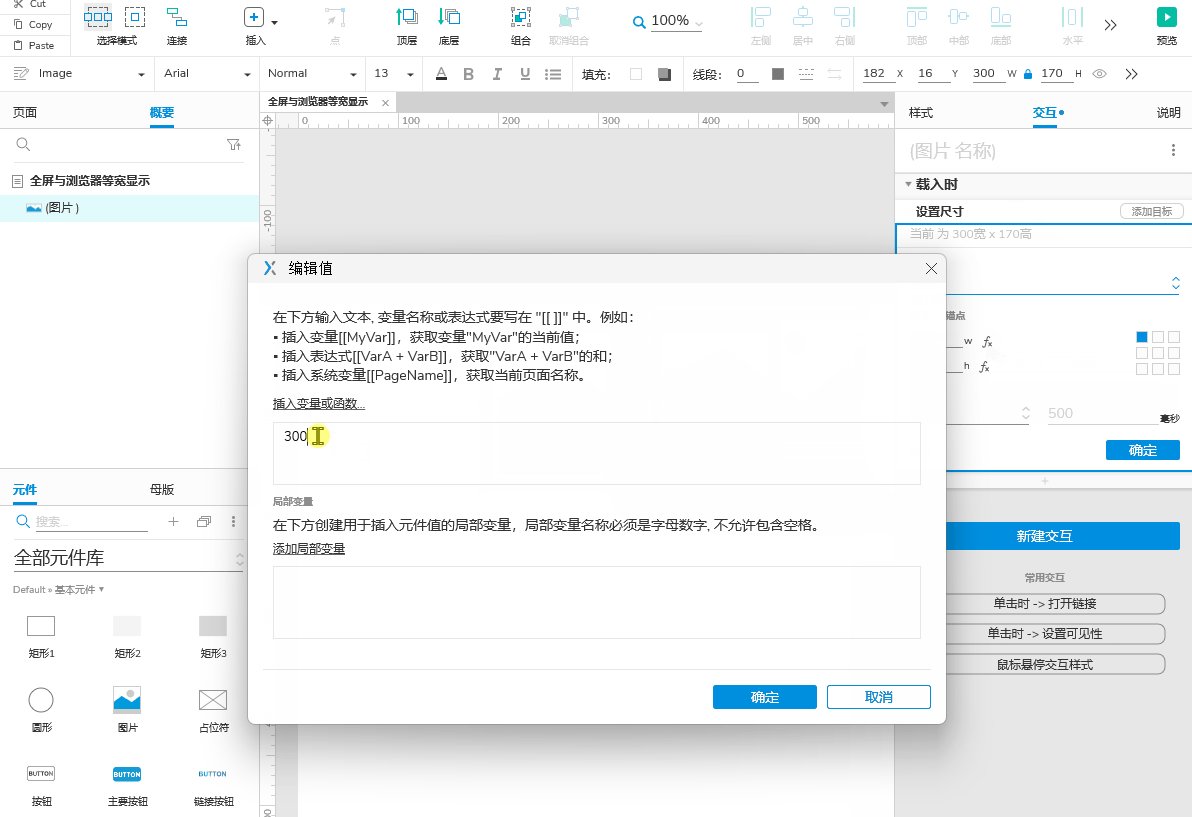
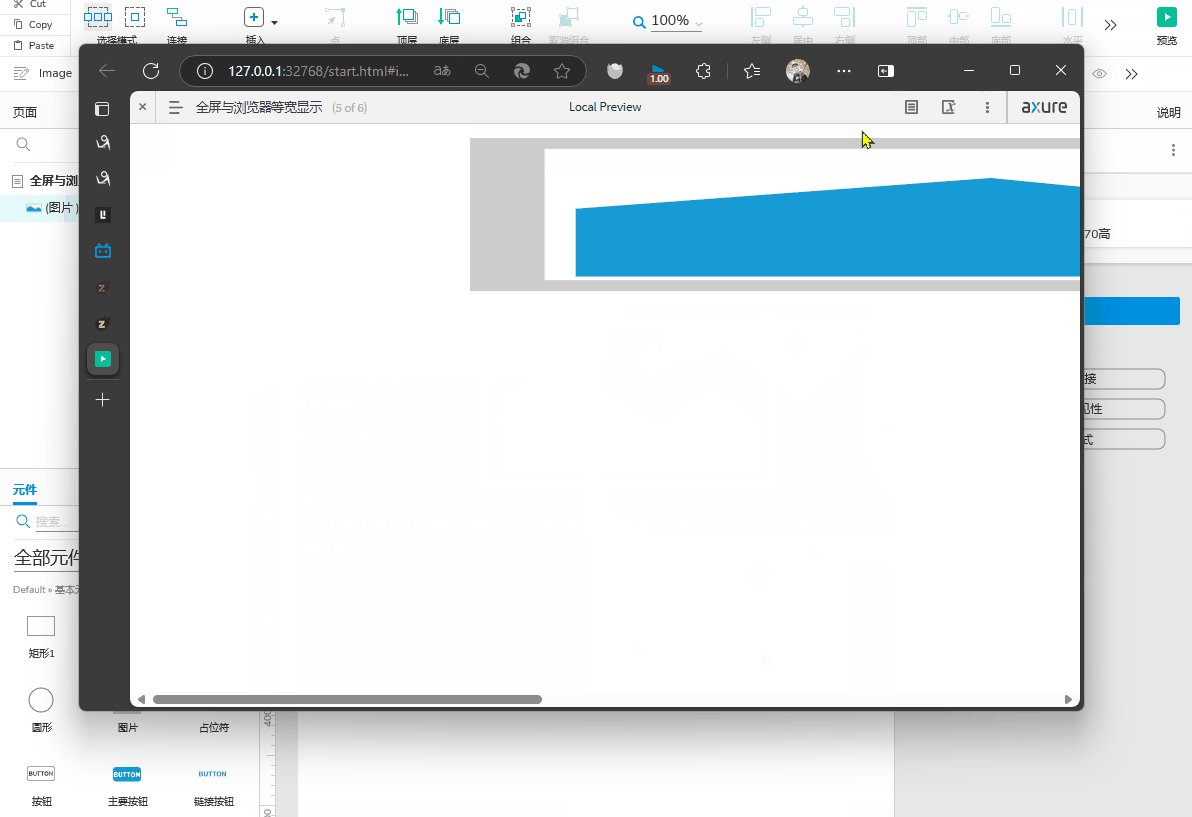
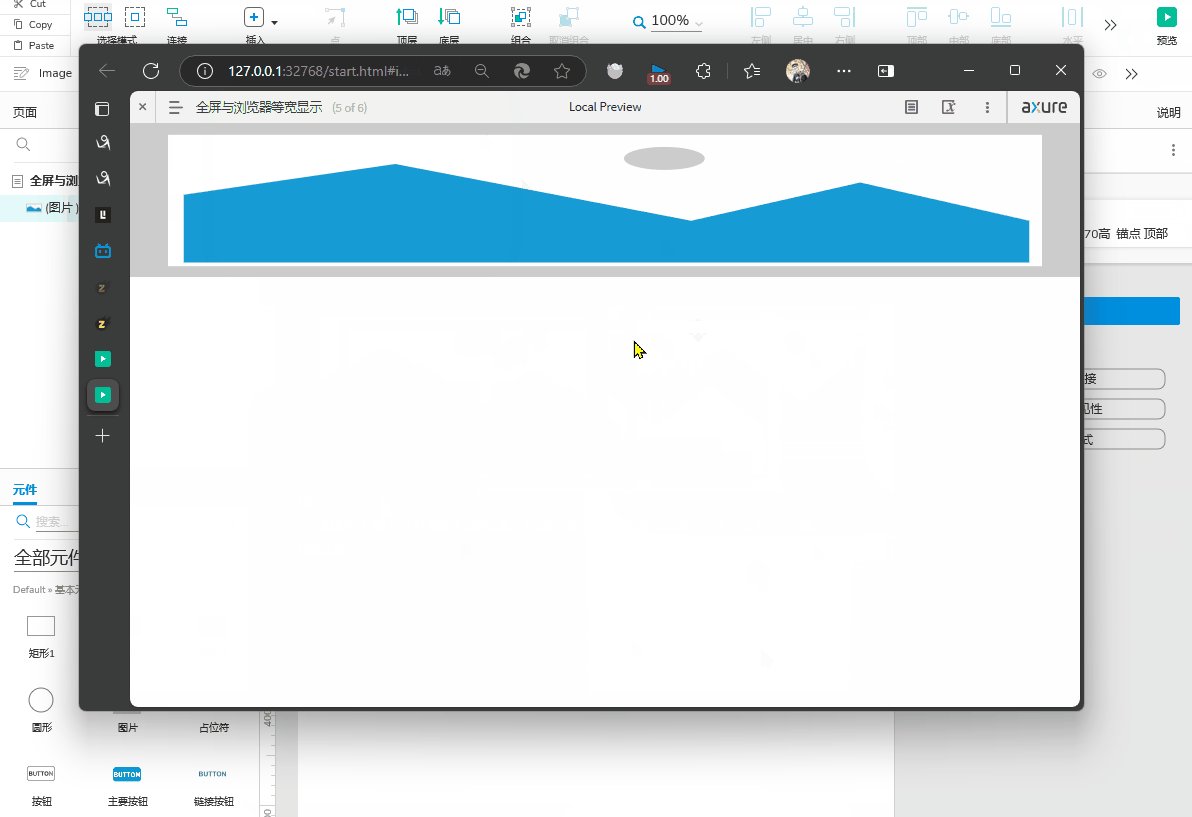
全屏与浏览器等宽显示
页面载入时,将元件的宽度设置成页面窗口的宽度。


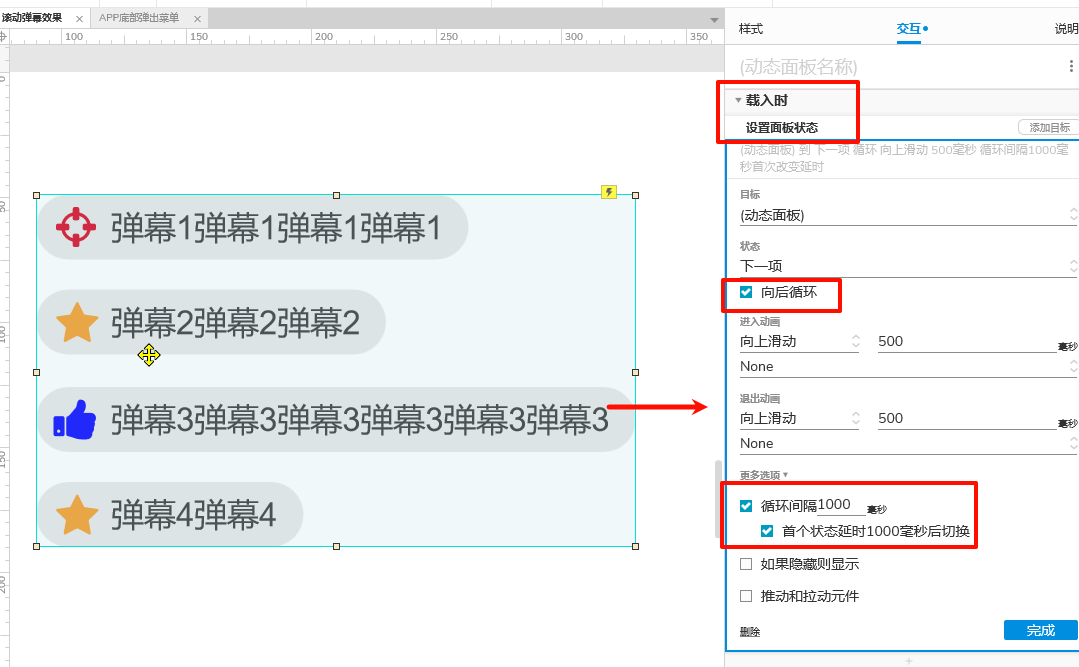
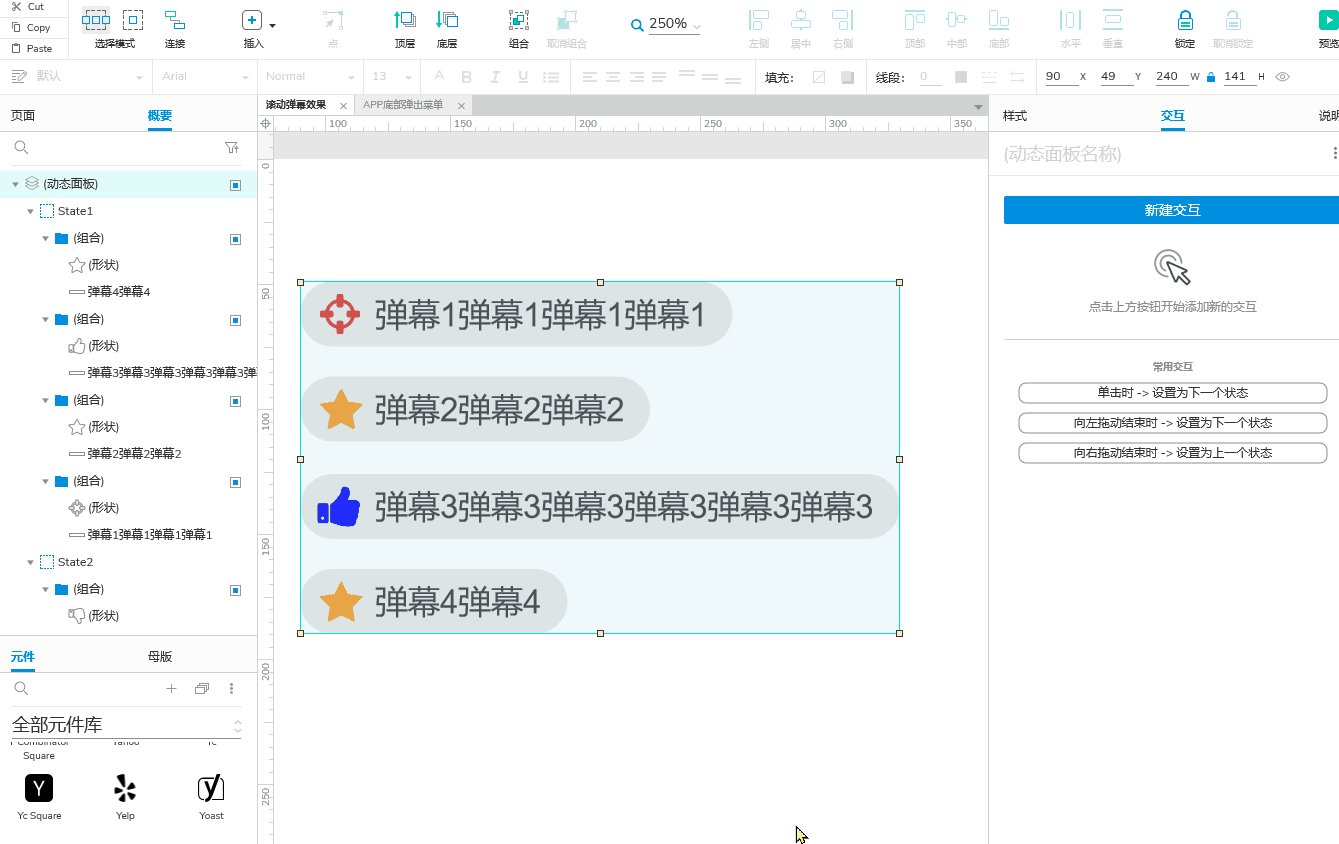
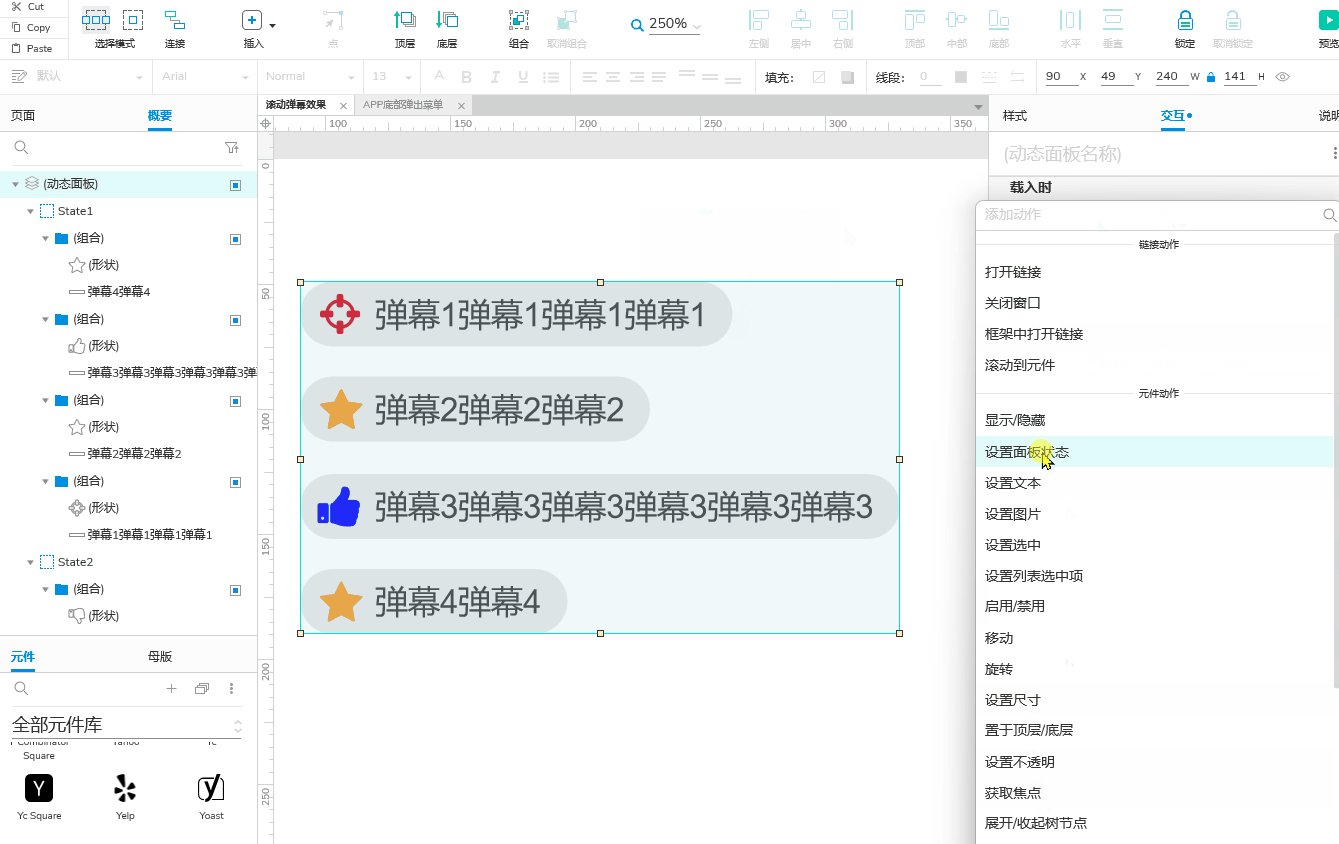
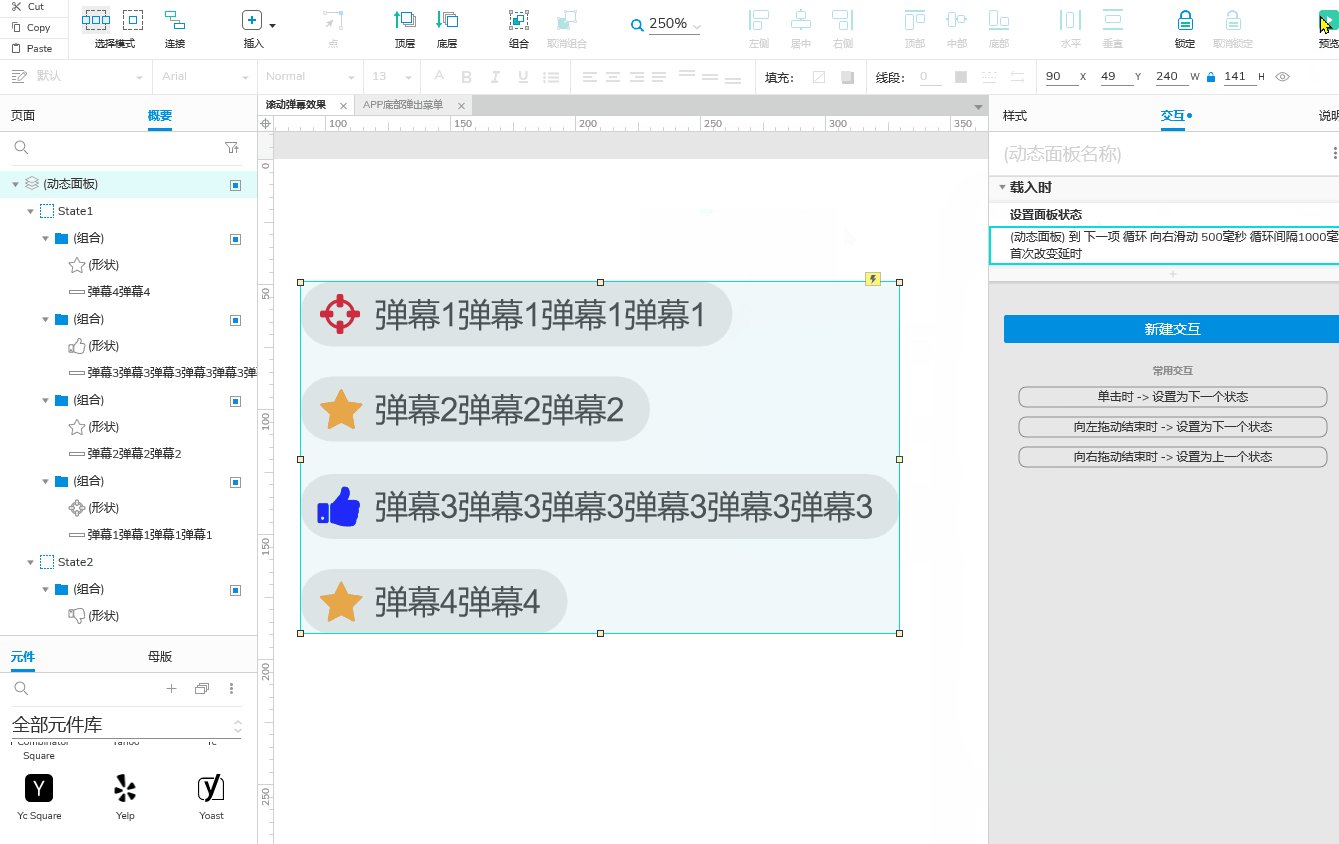
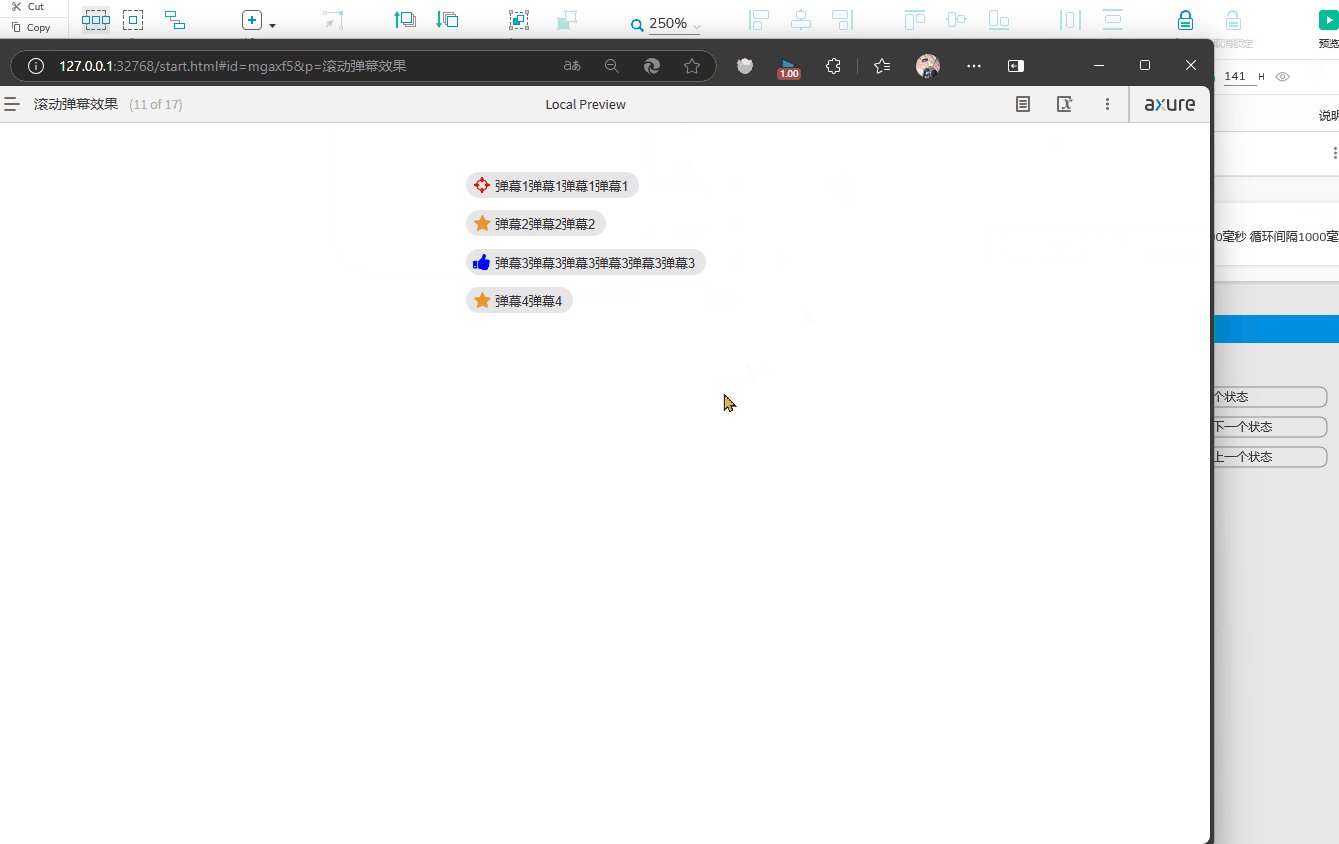
滚动弹幕效果
弹幕滚动就是页面载入的时候,弹幕内容自动向上、向左滚动。也就是需要对动态面板的2个状态做横向滚动,并设置为循环动画即可。


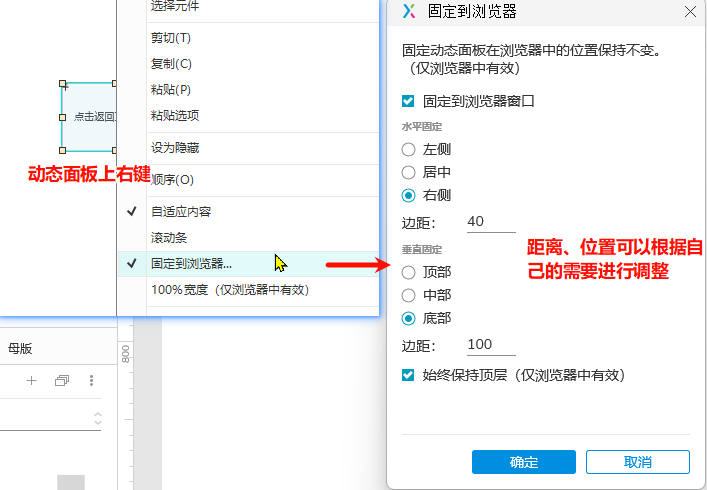
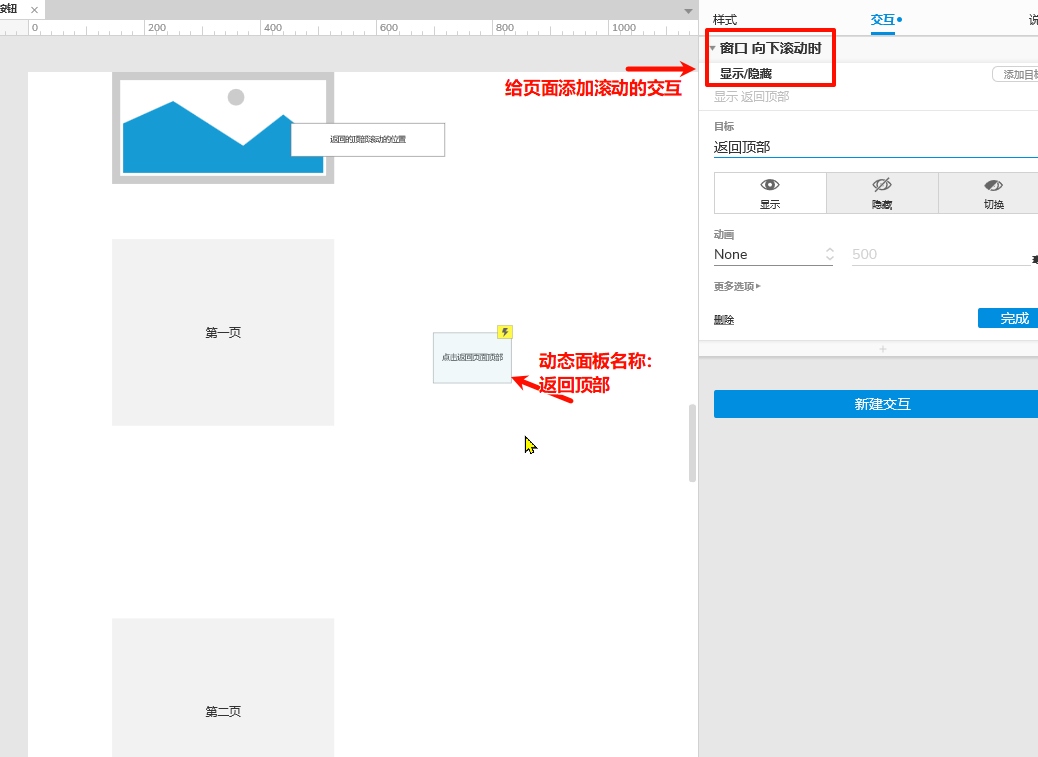
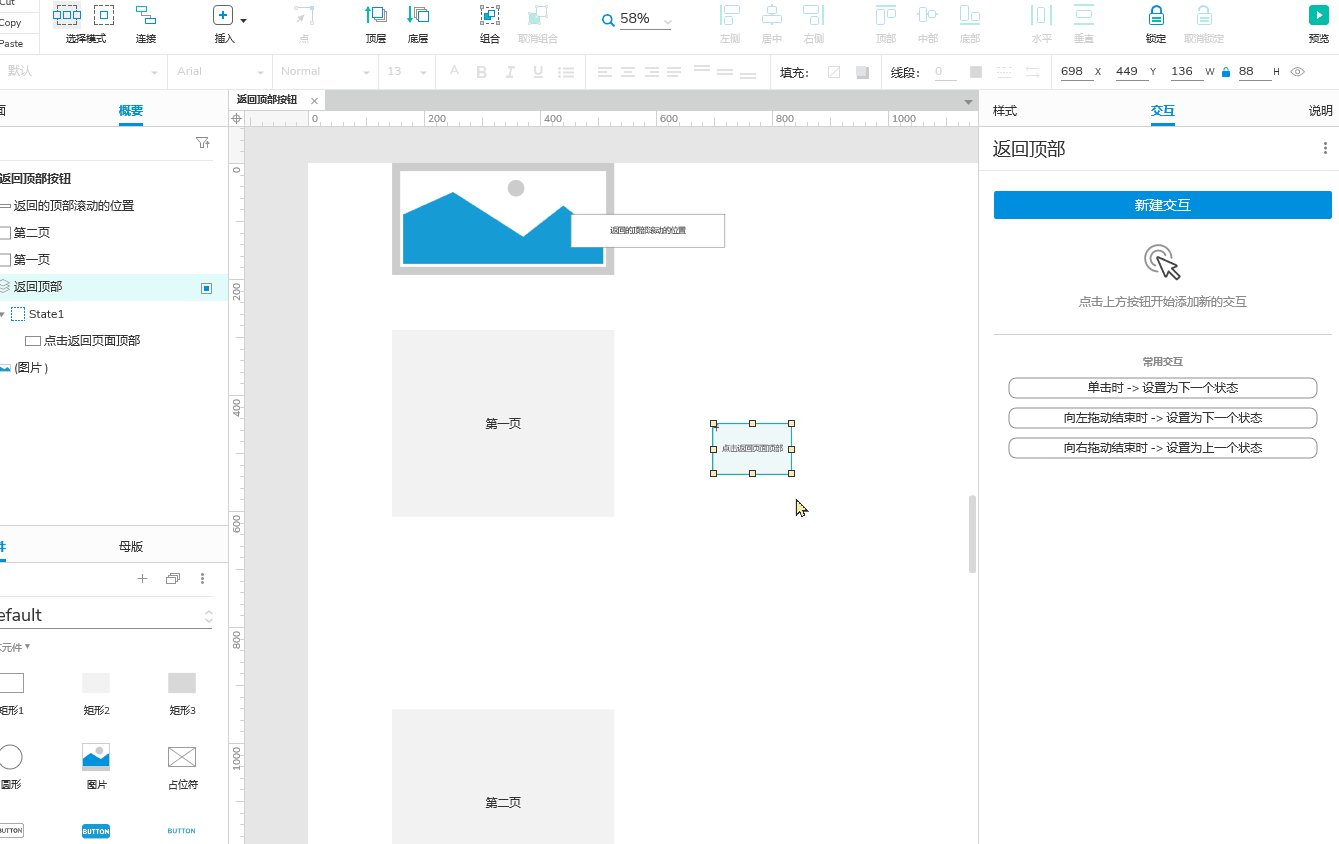
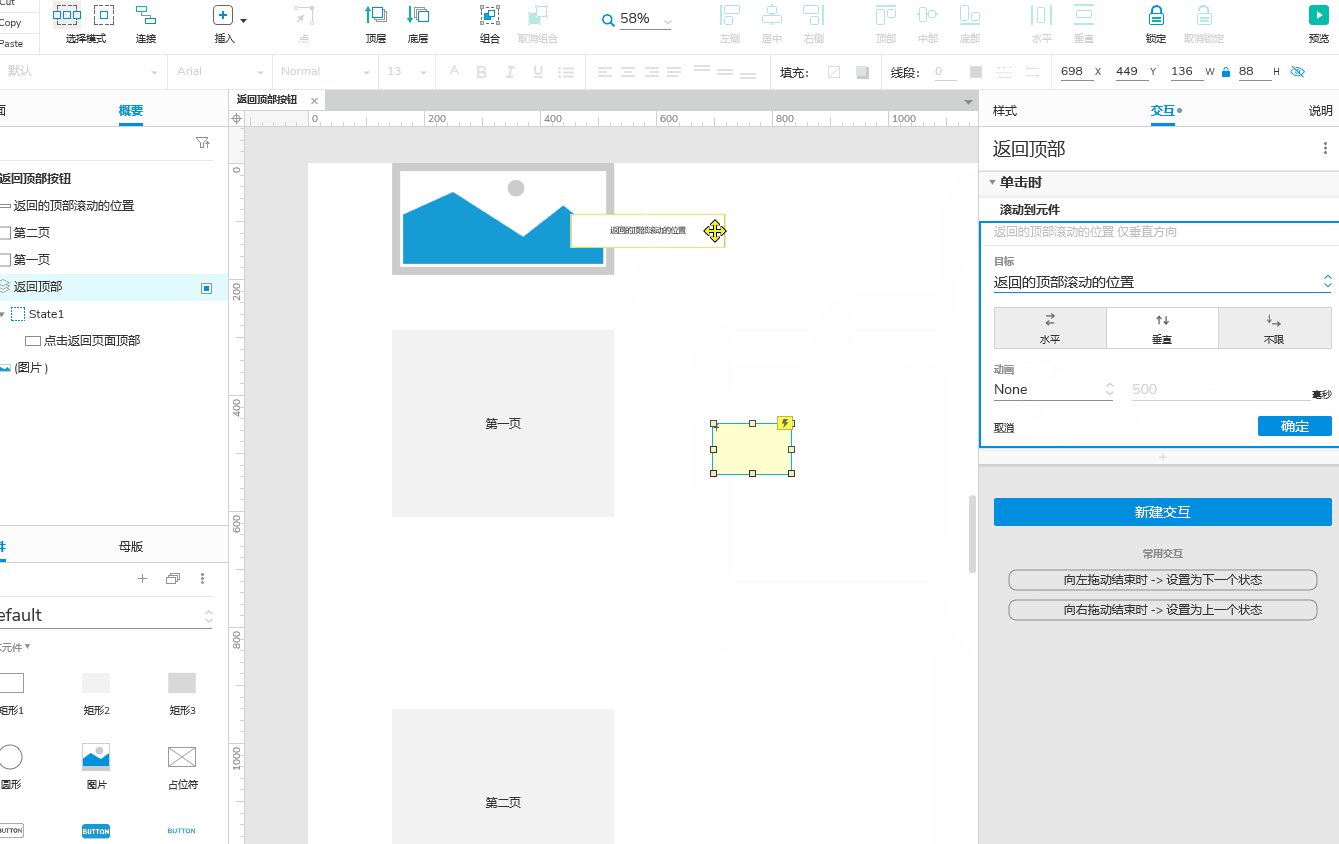
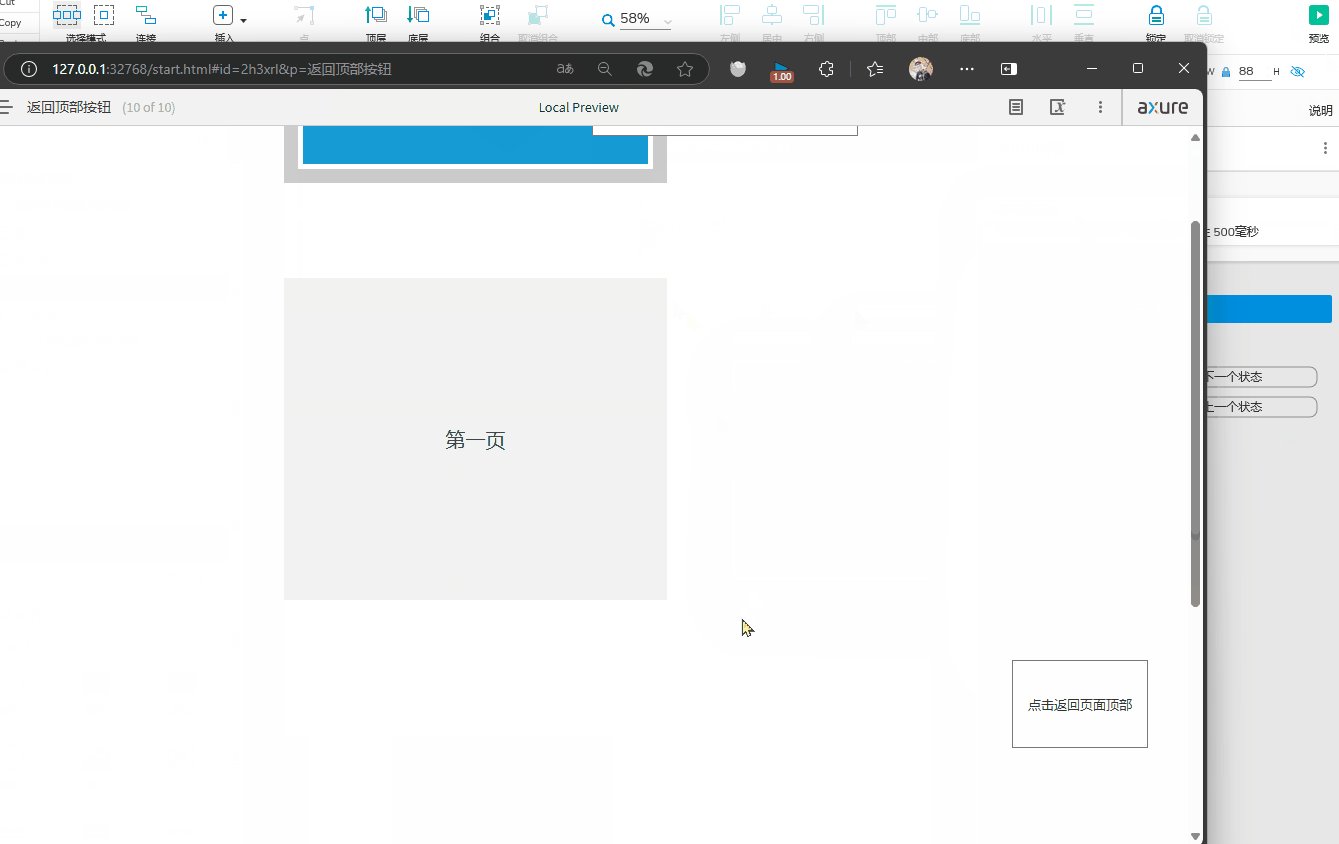
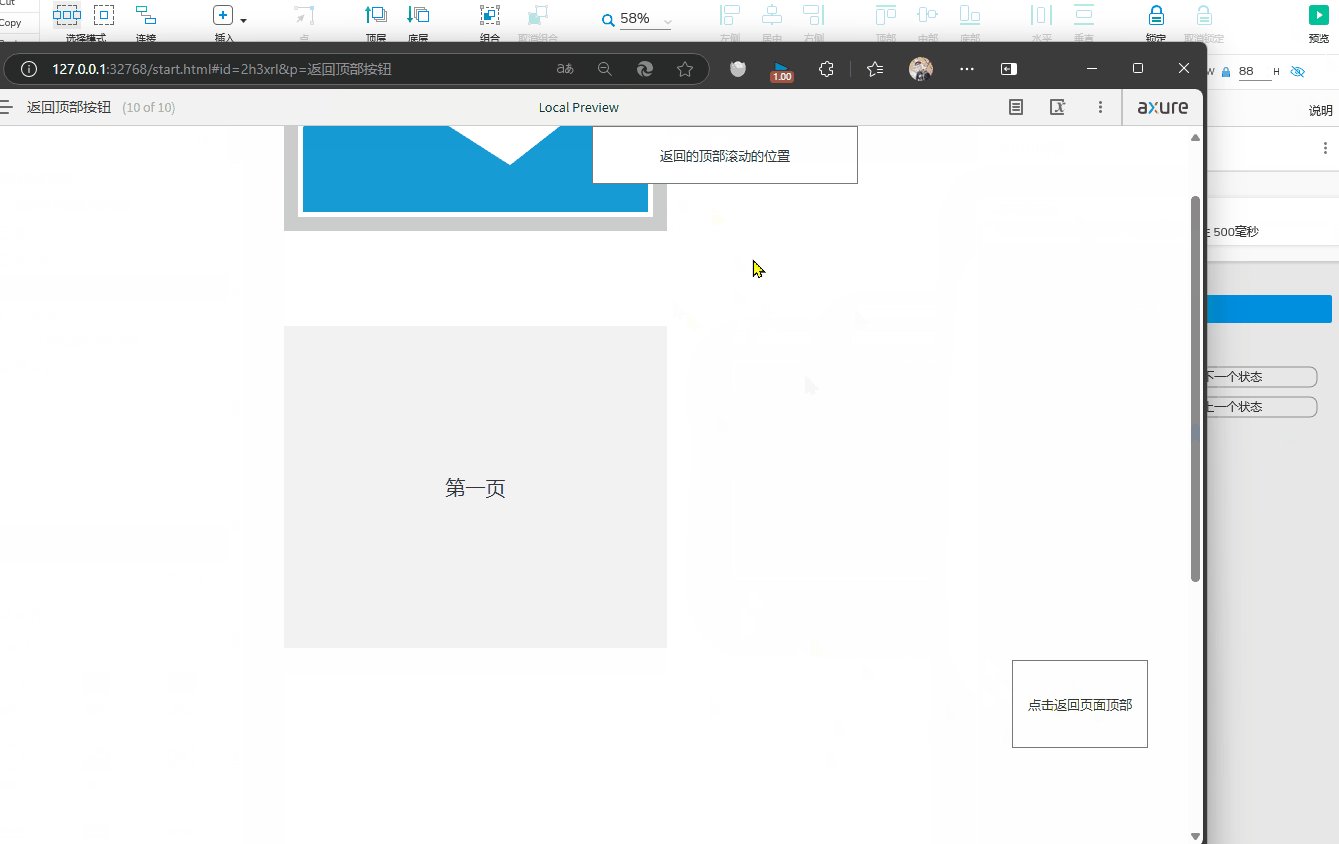
返回顶部按钮
原理:利用动态面板的固定到浏览器位置的特点,将返回顶部按钮转成动态面板,再固定到浏览器的某一位置上。之后再去做页面滚动显示按钮、点击按钮返回顶部的交互。

1、下滑滚动鼠标,显示出返回顶部的按钮

2、点击返回顶部的按钮,将页面返回到顶部

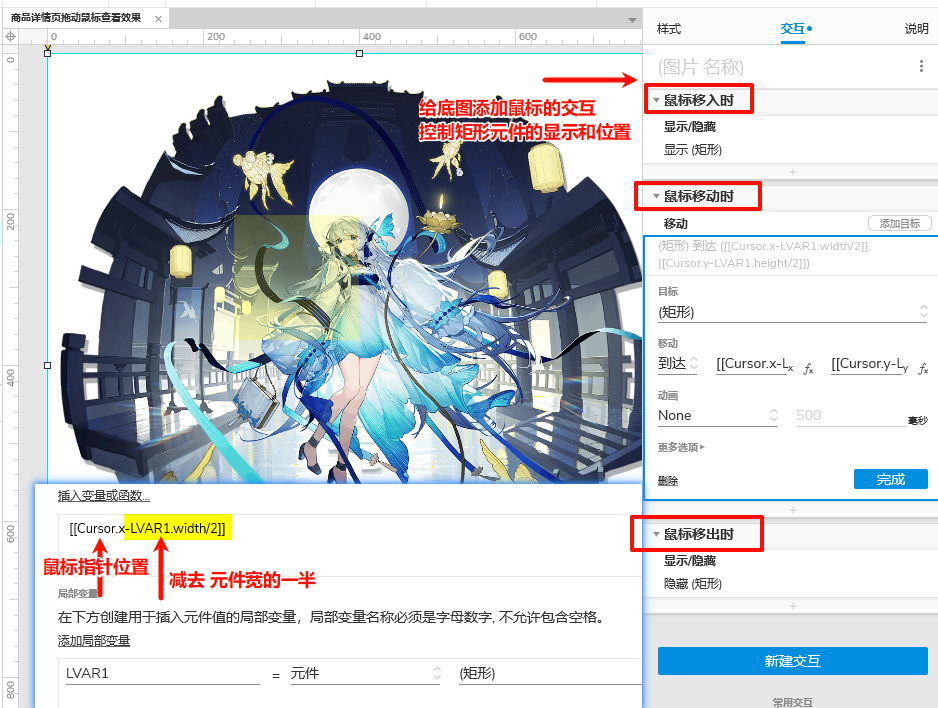
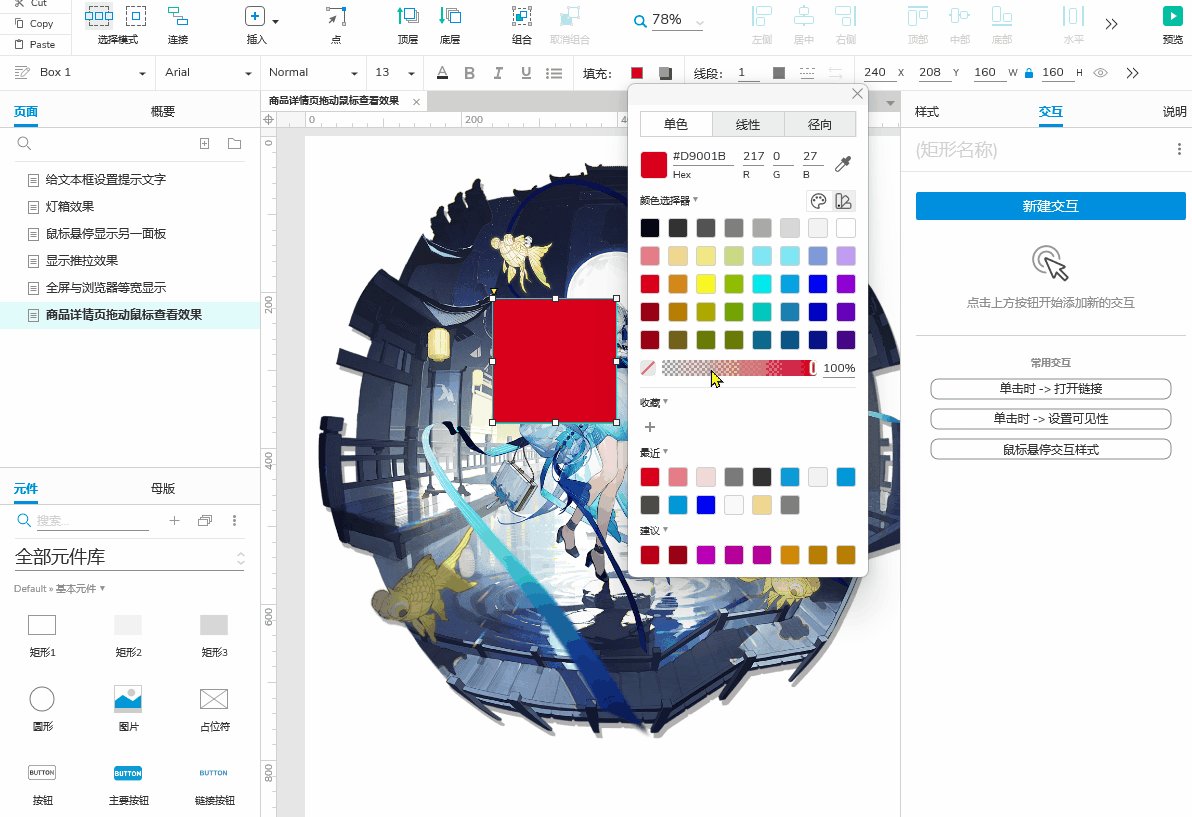
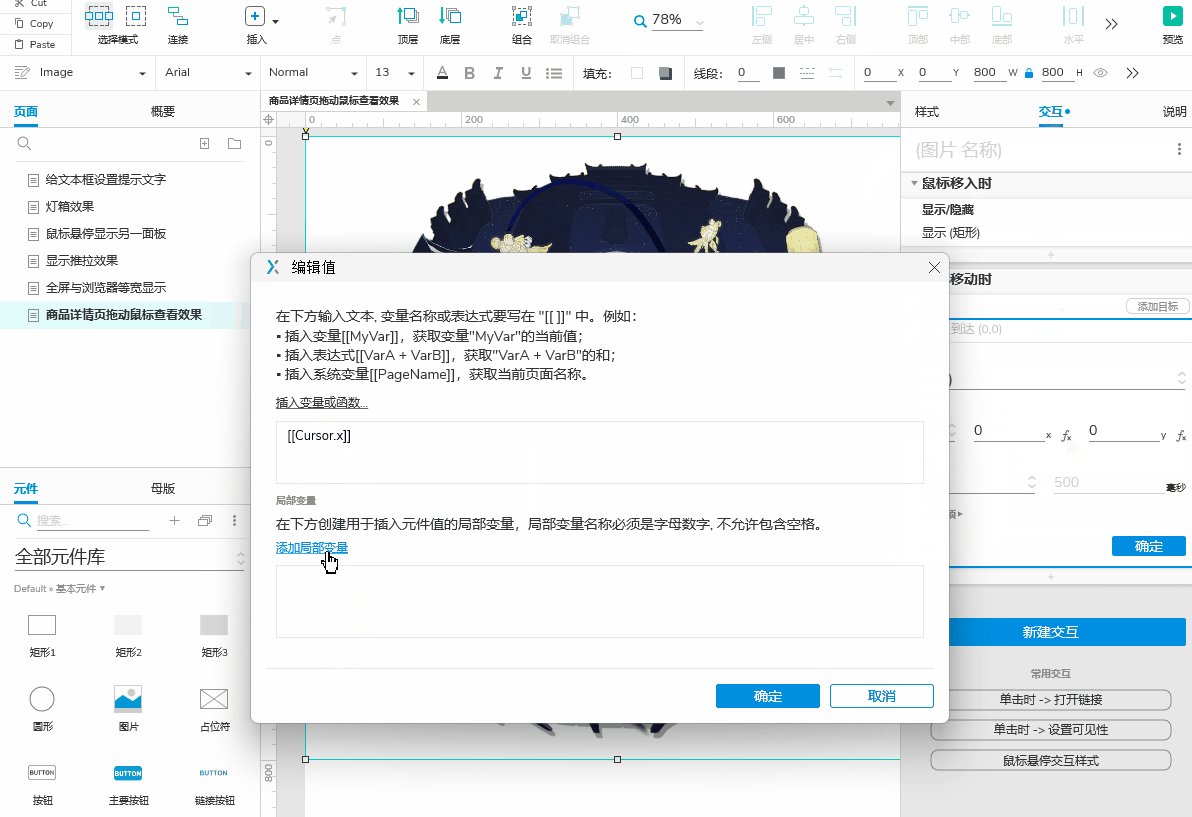
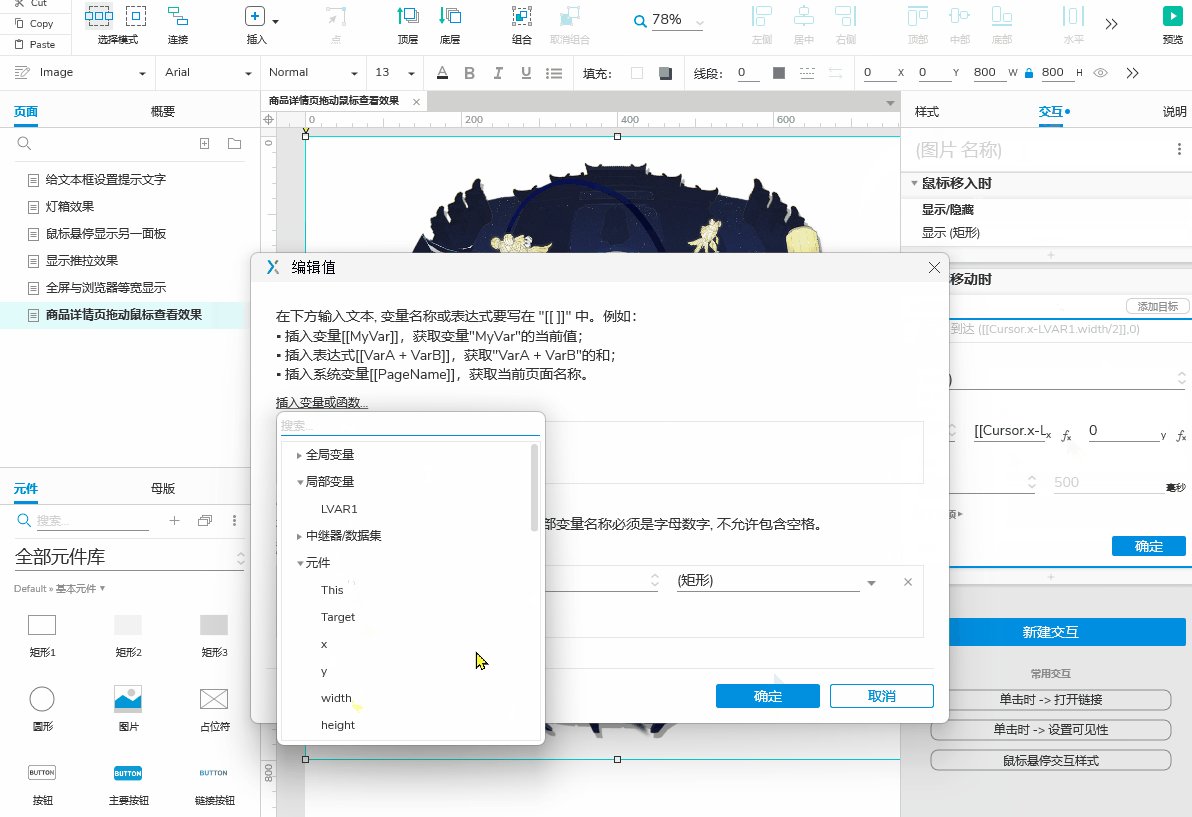
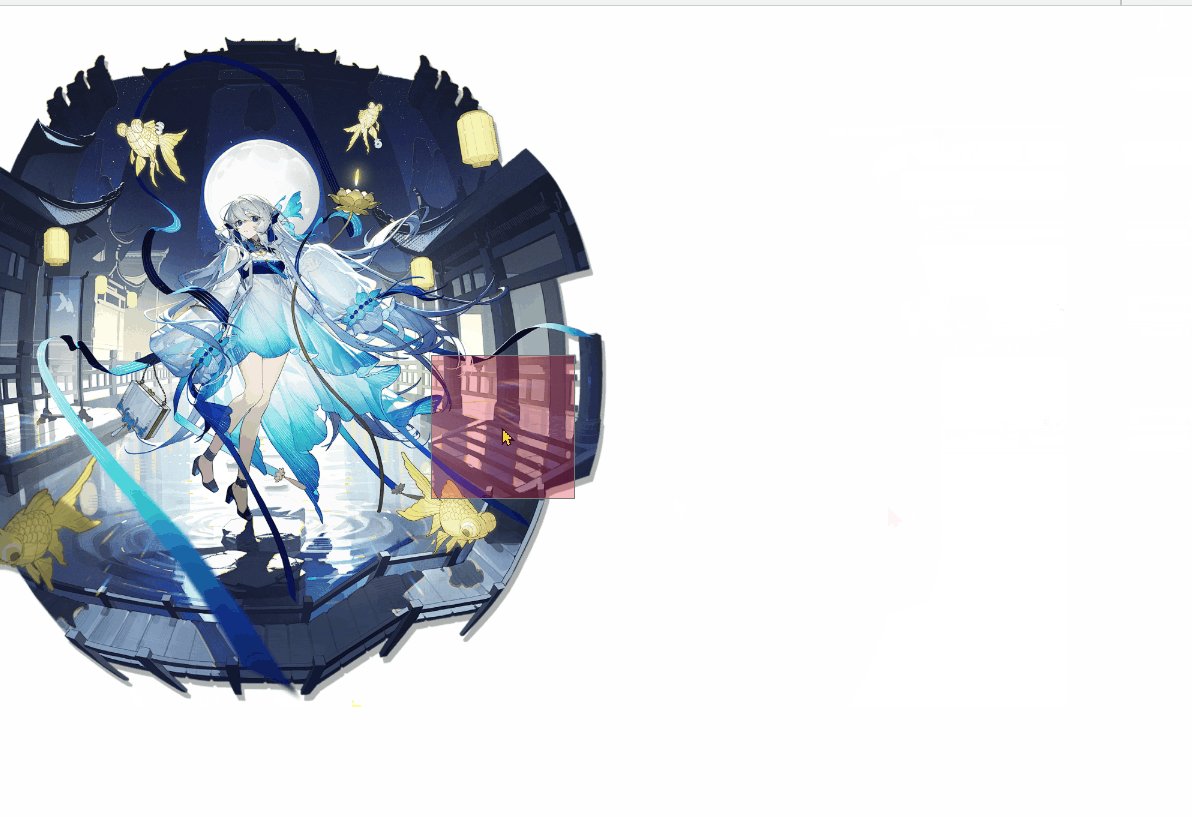
商品详情页拖动鼠标查看效果
Axure中元件的坐标是左上角开始,所以要实现此效果,则需要将鼠标指针的位置设置到矩形元件的中心,也就是需要将鼠标指针的位置减去矩形元件一半的宽高值。


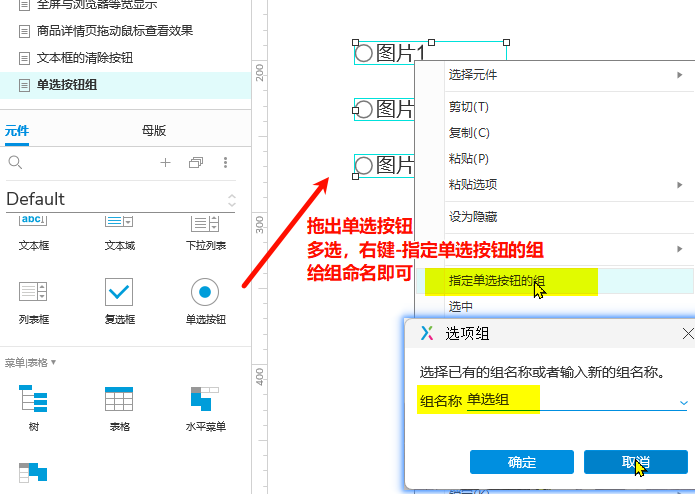
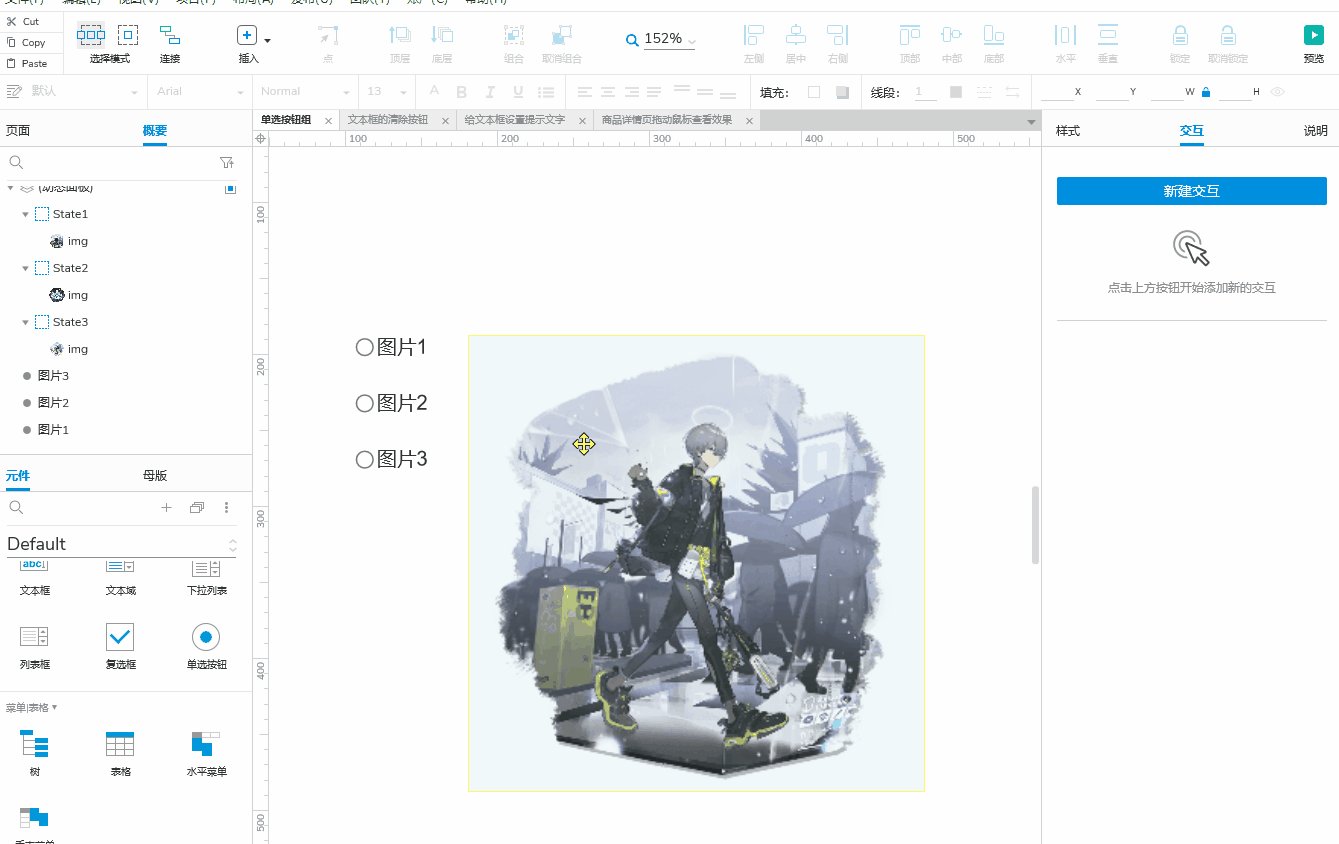
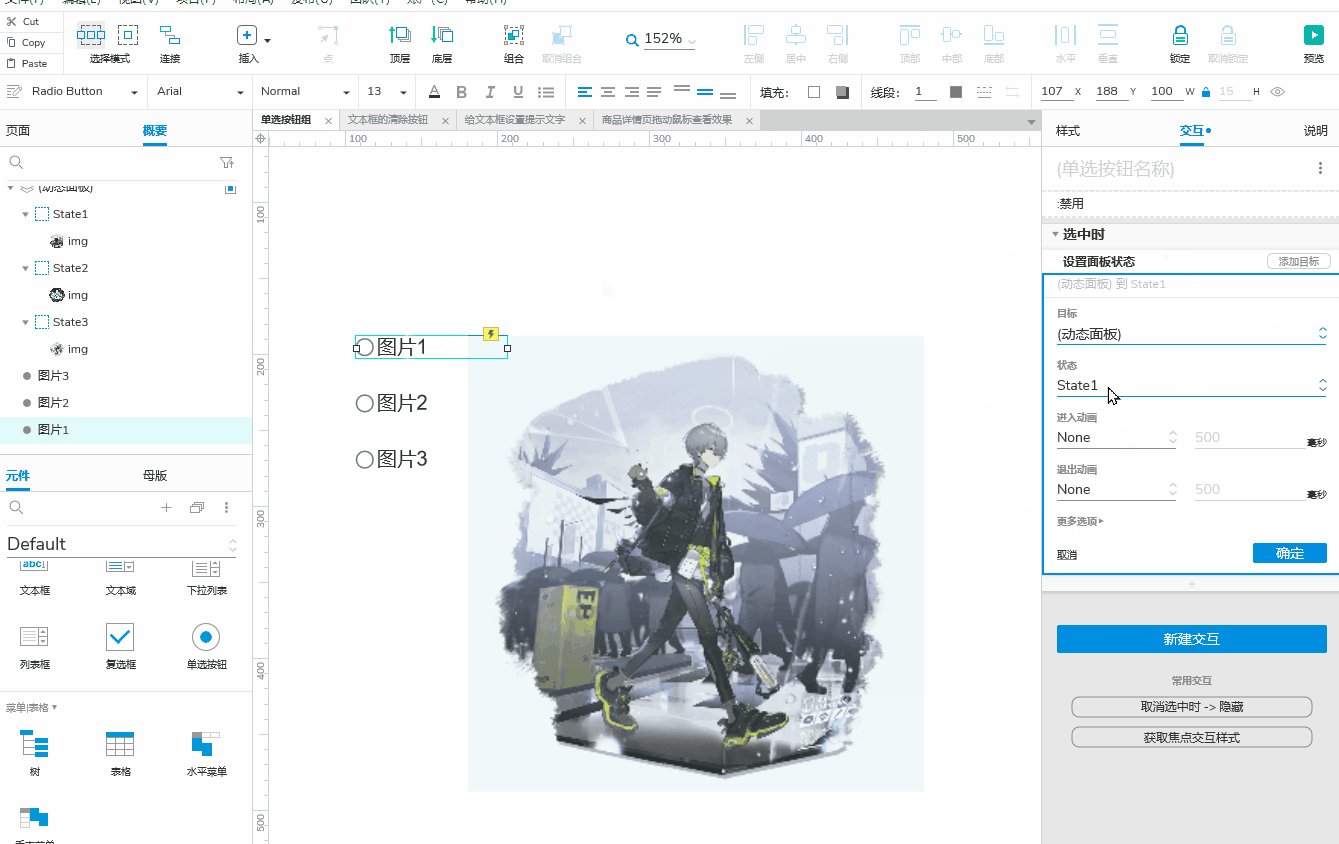
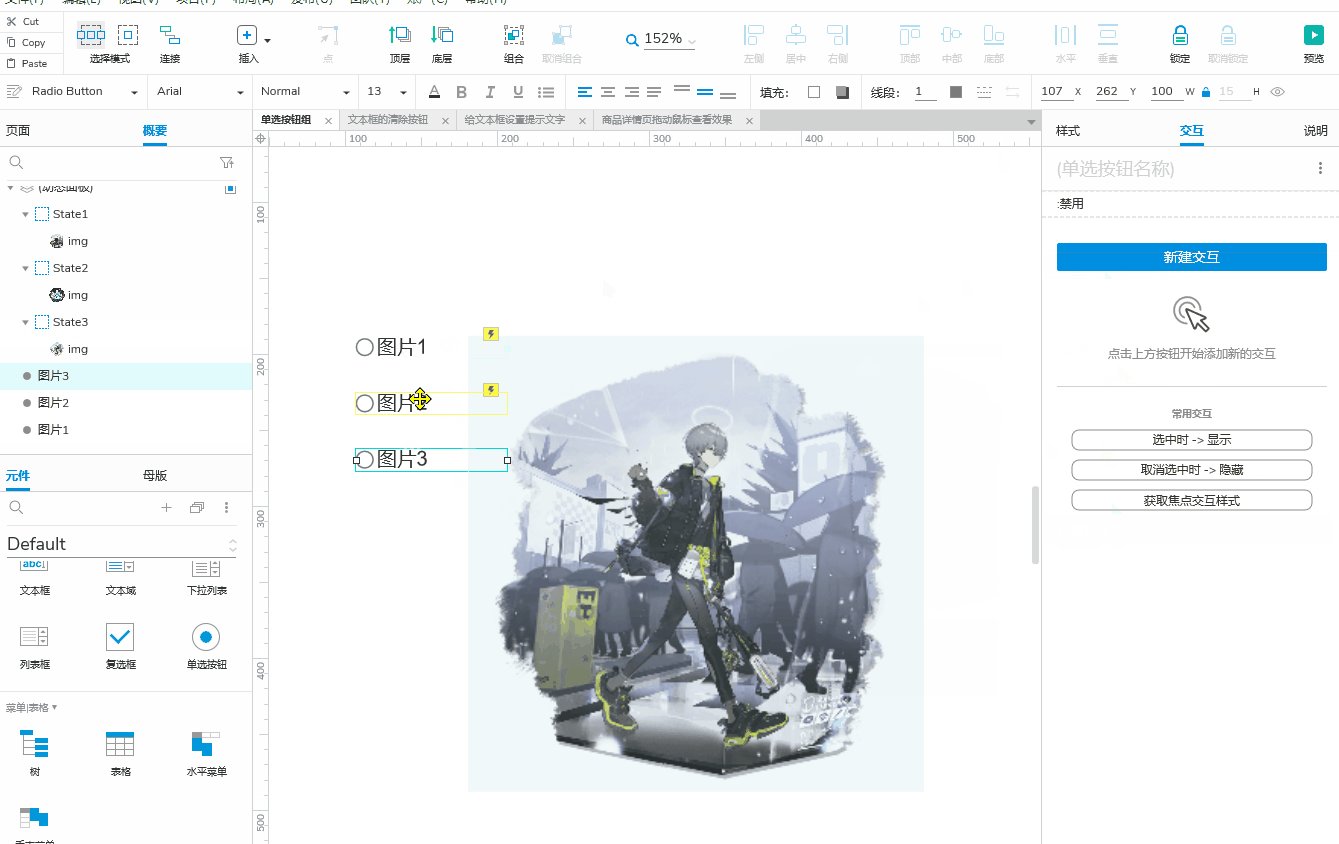
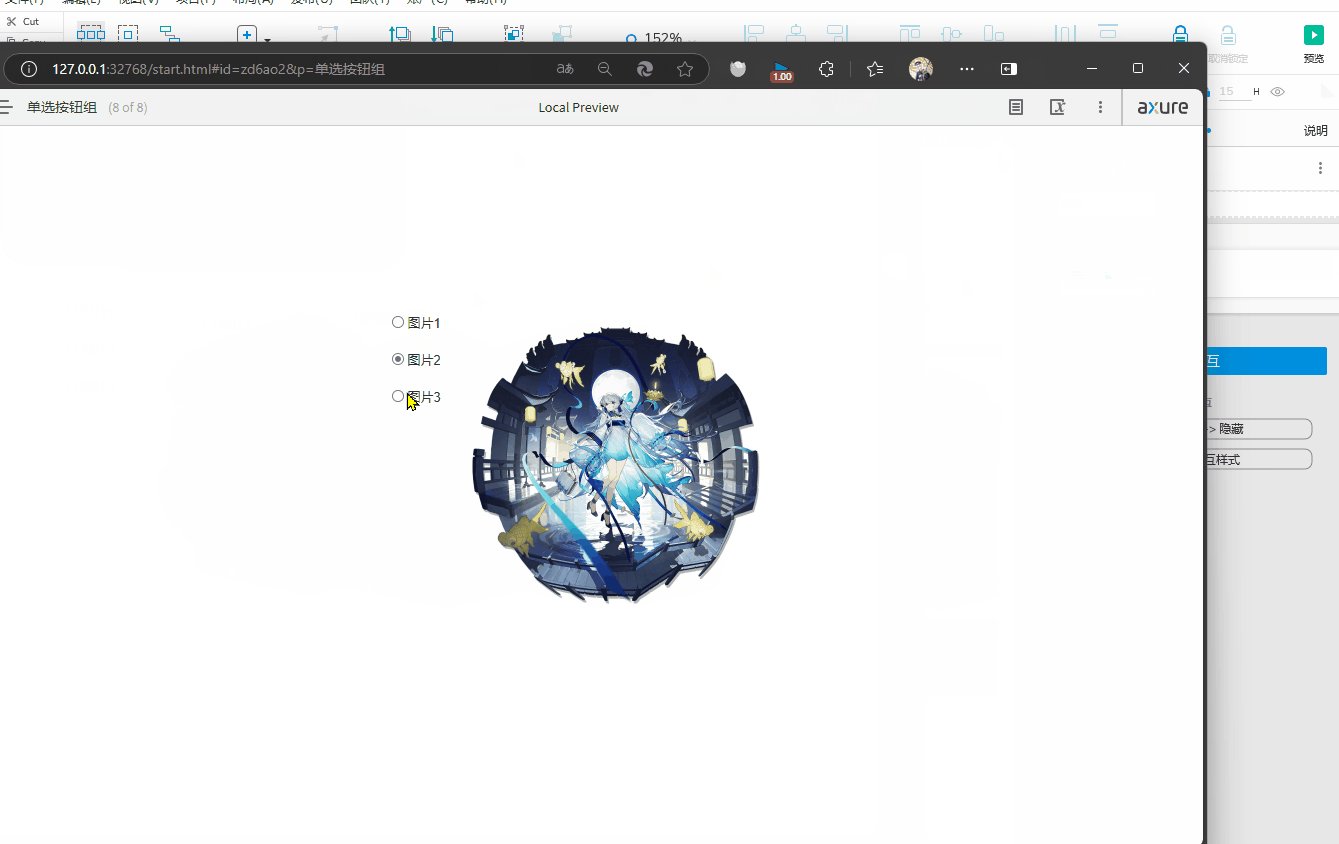
单选按钮组
将多个单选按钮选中,右键[指定单选按钮的组],这样才会出现仅有一个单选按钮被选中。
通过选中和取消选中,来控制另一个元件。


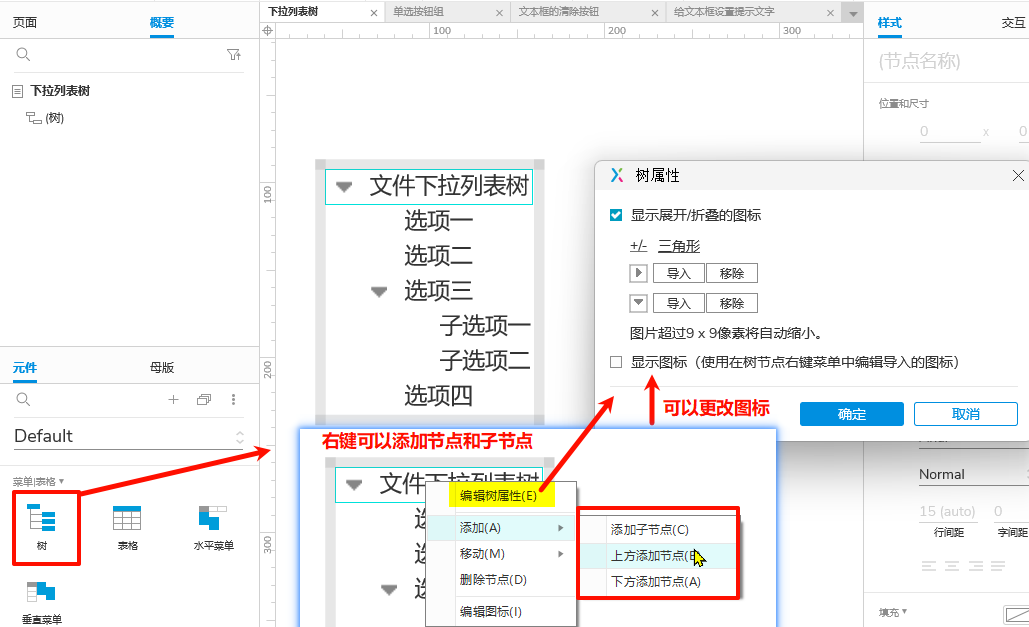
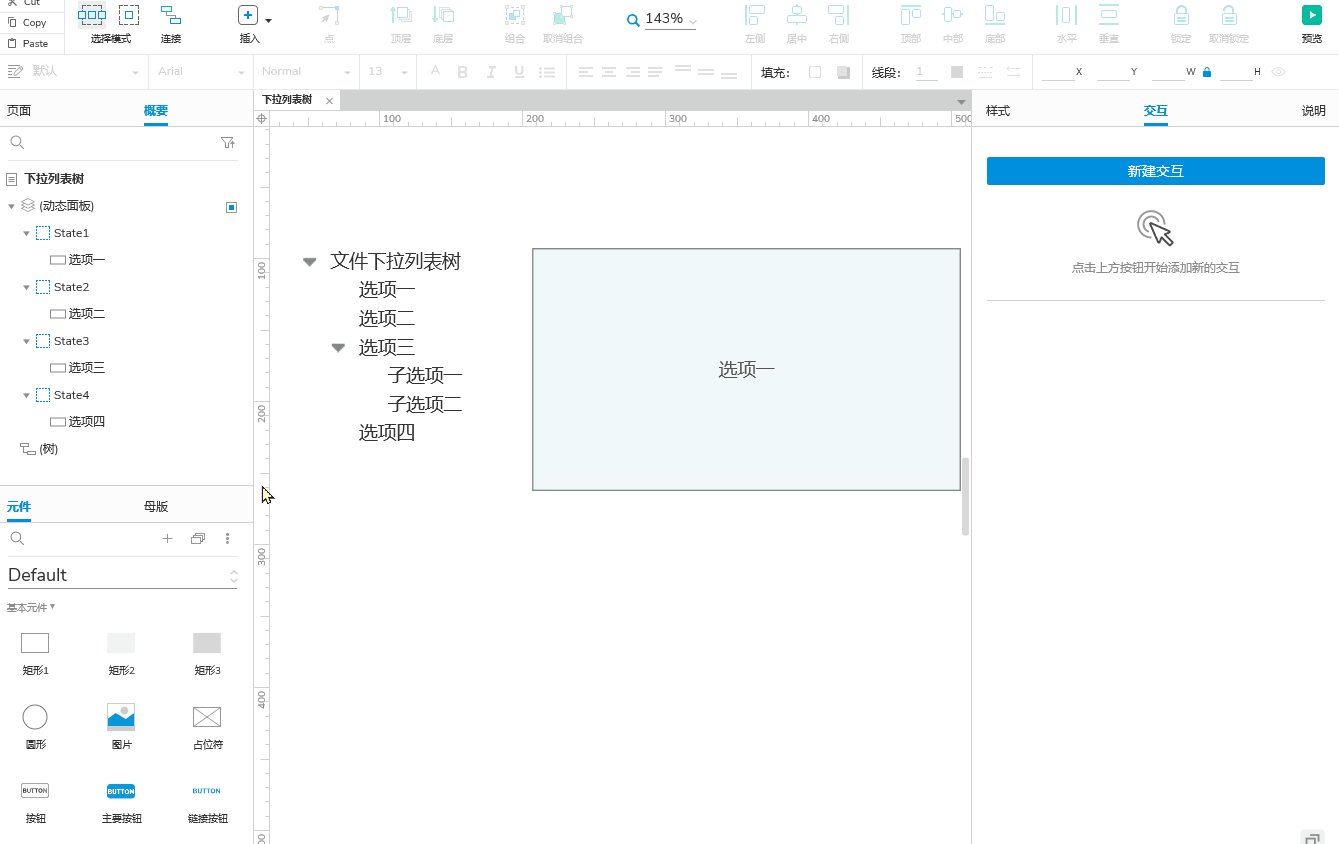
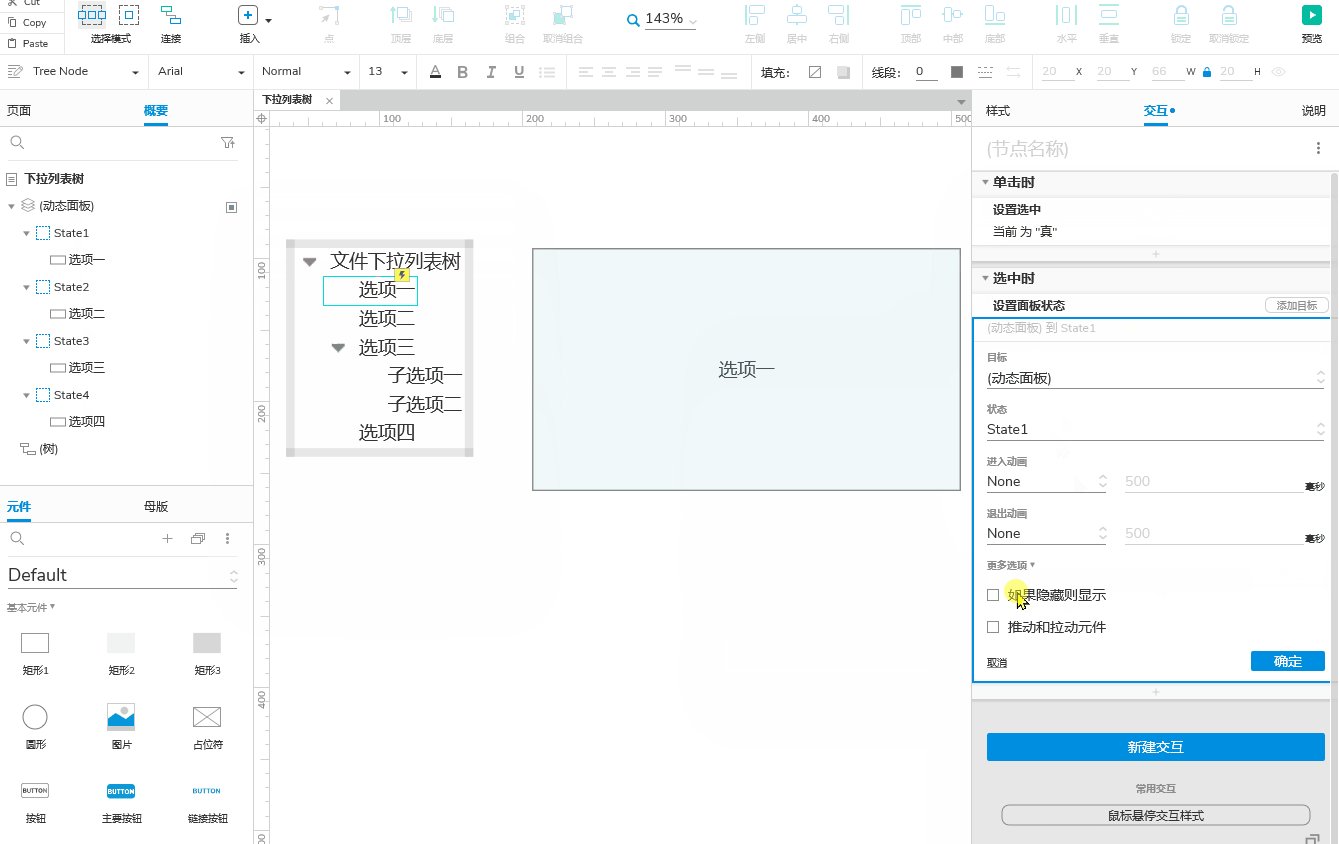
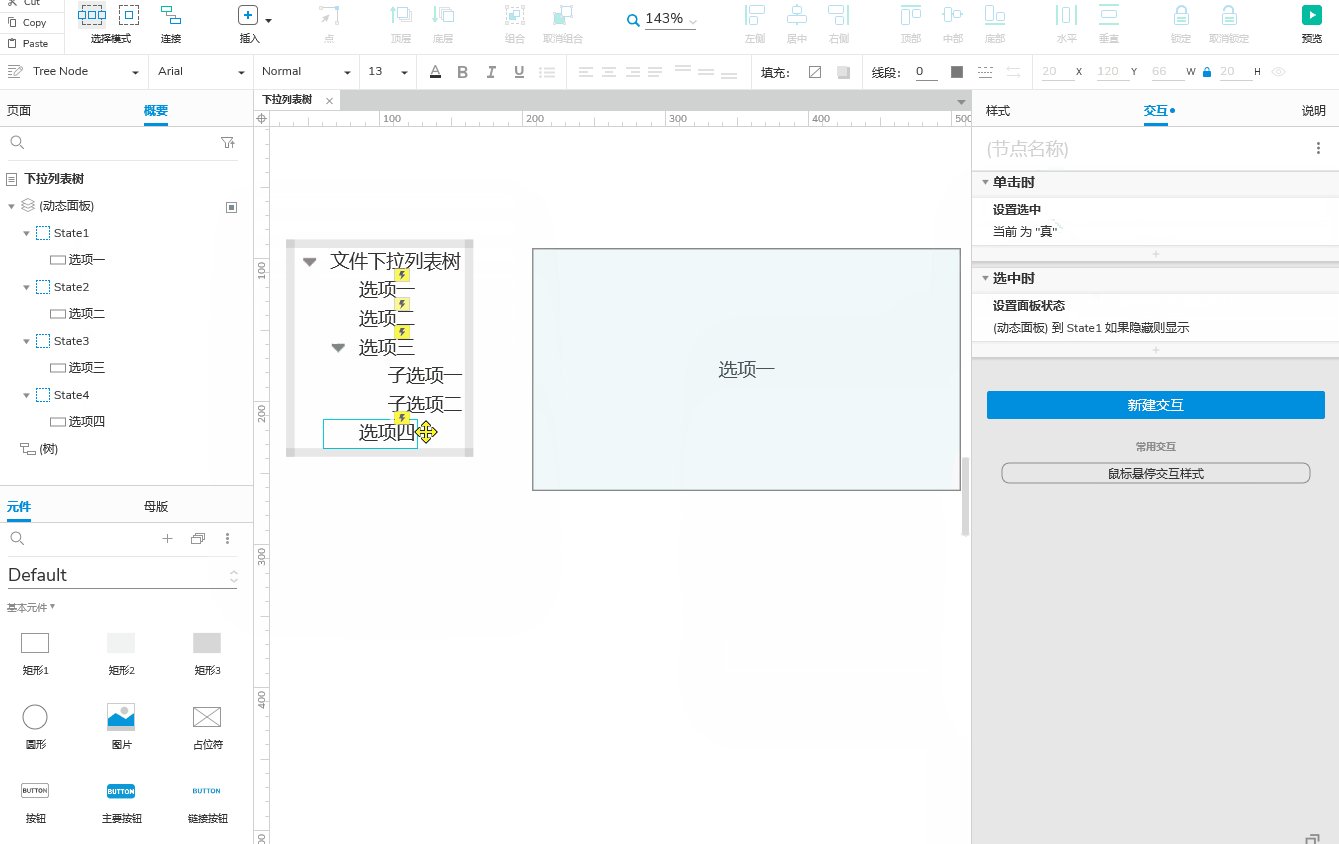
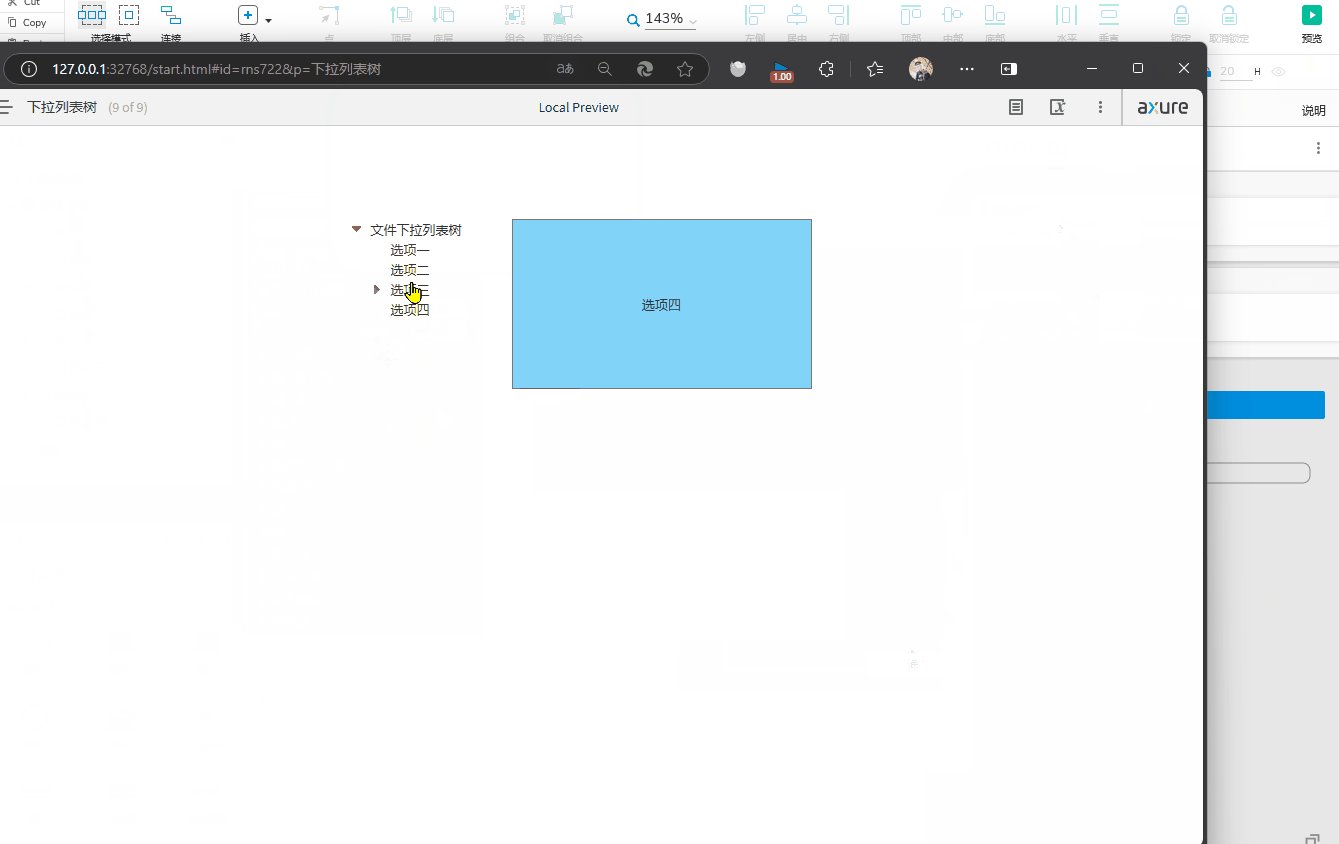
下拉列表树
添加的列表树,可以对每一个节点添加点击交互,从而来切换如动态面板、其他内嵌页面等。


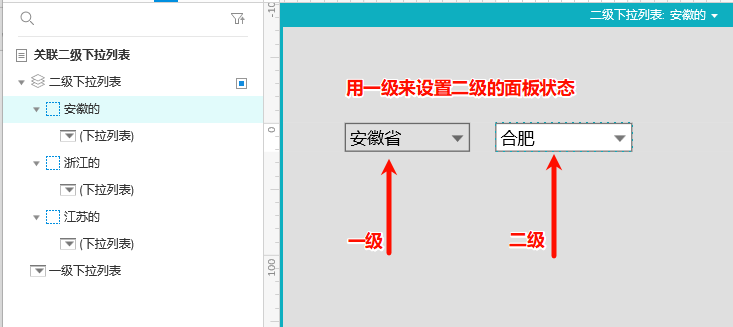
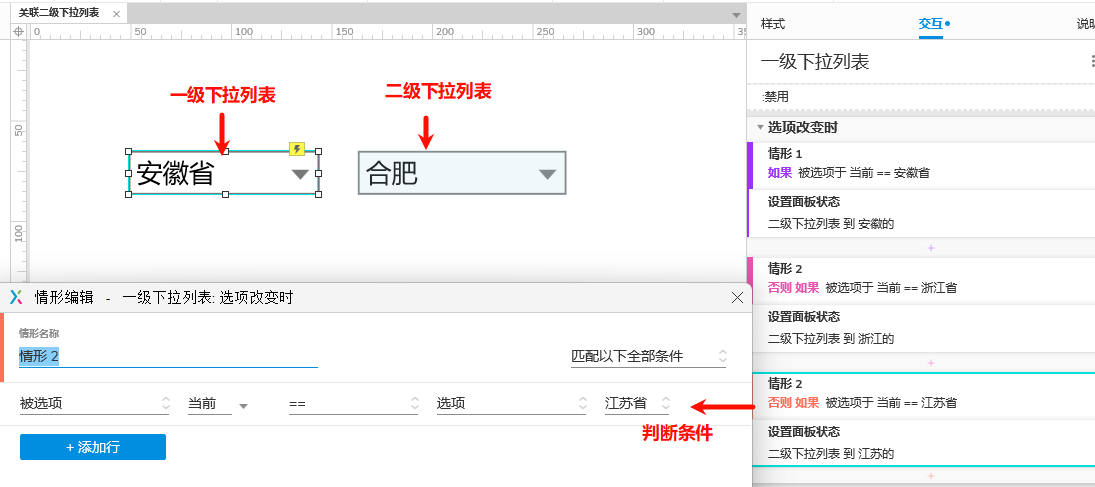
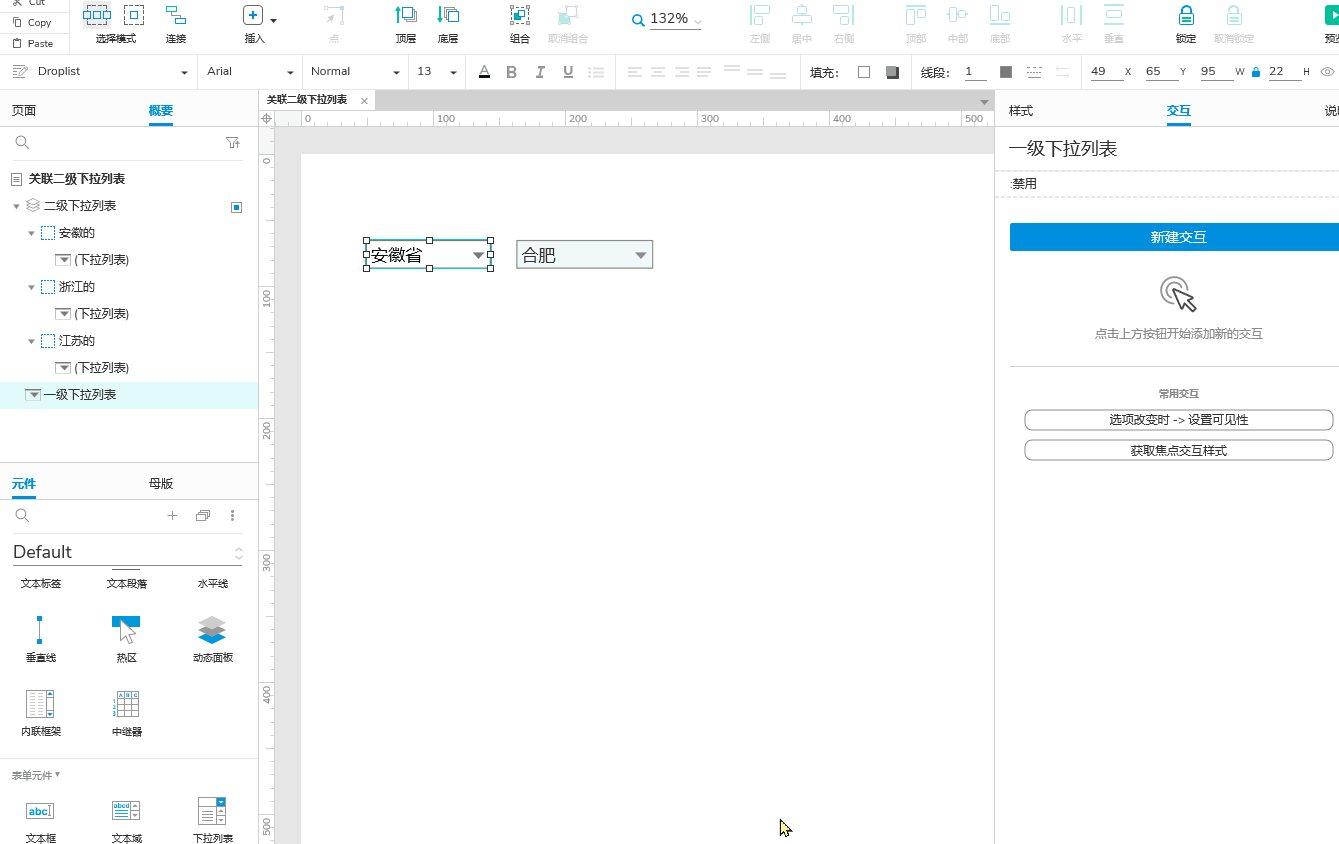
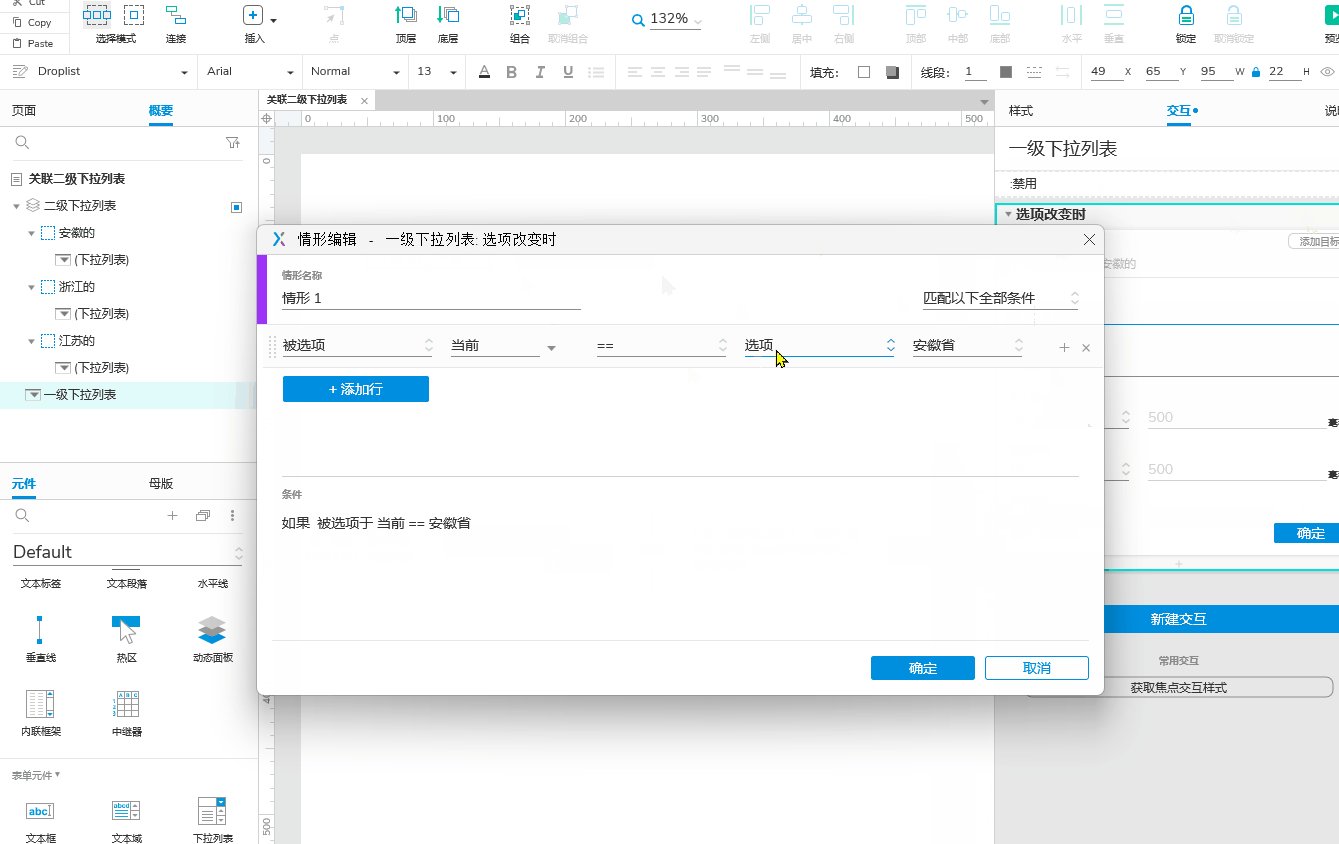
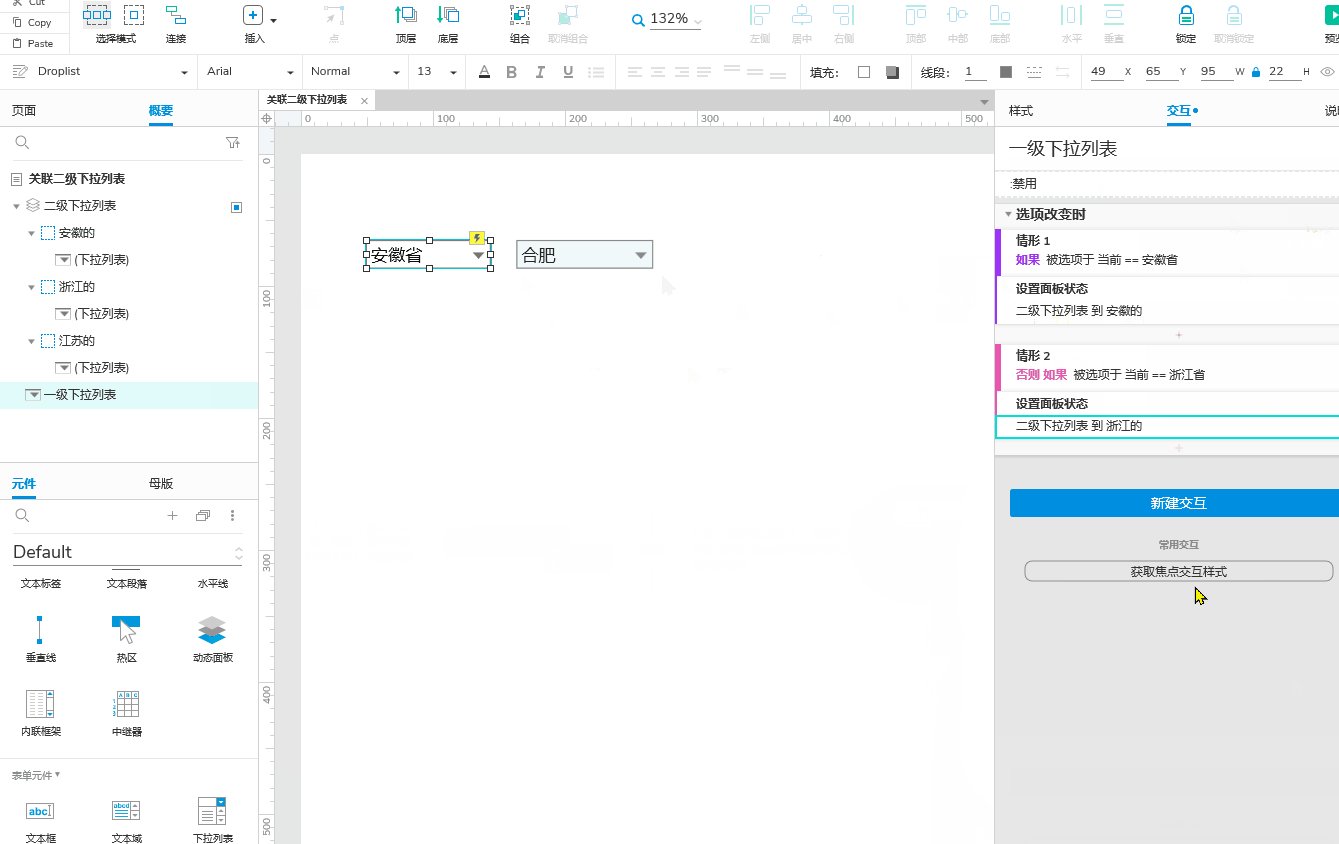
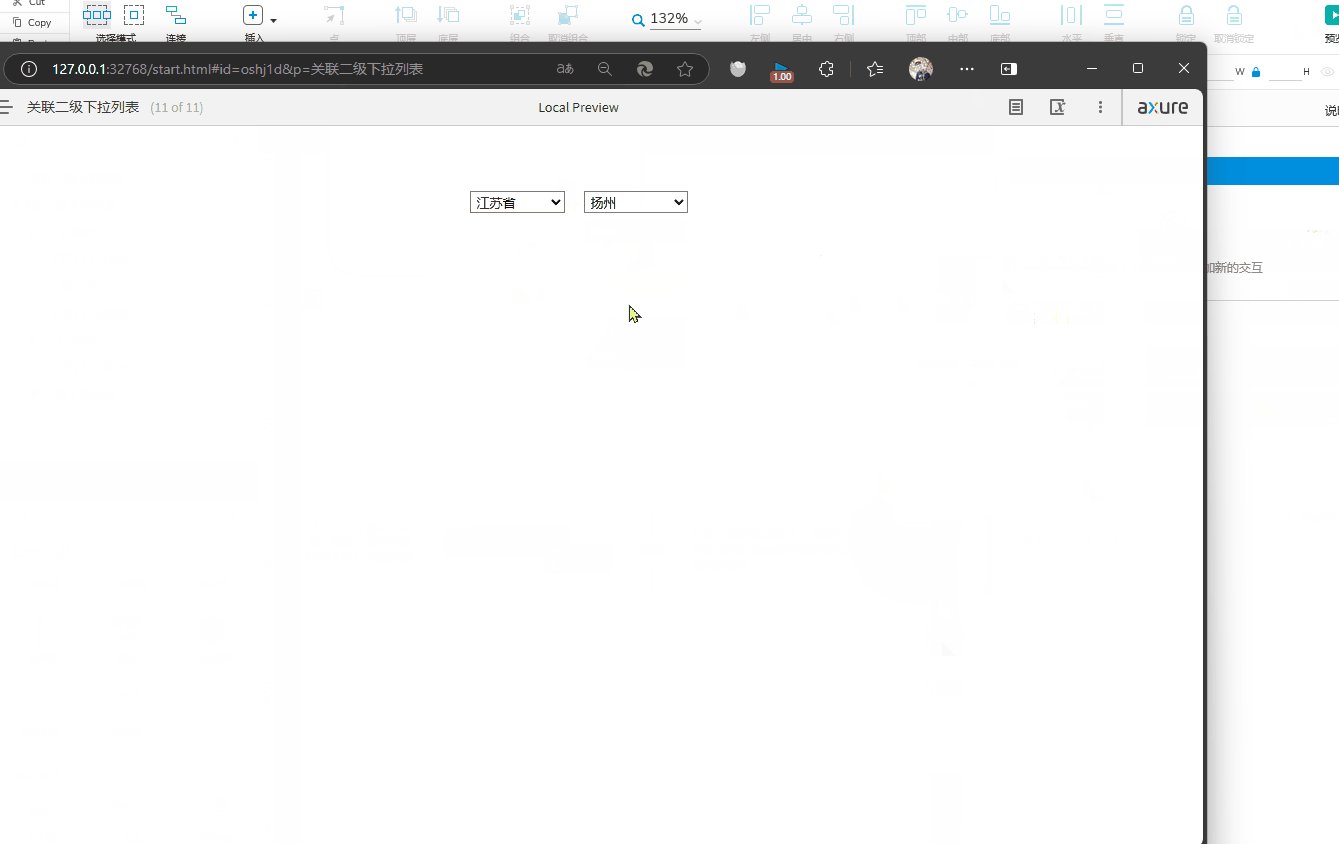
关联二级下拉列表
通过下拉列表1来显示下拉列表2的选项内容,因此下拉列表2会有多个状态,也就是下拉列表2是动态面板。
通过判断下拉列表1当前选项的状态,来改变下拉列表2动态面板的状态页。



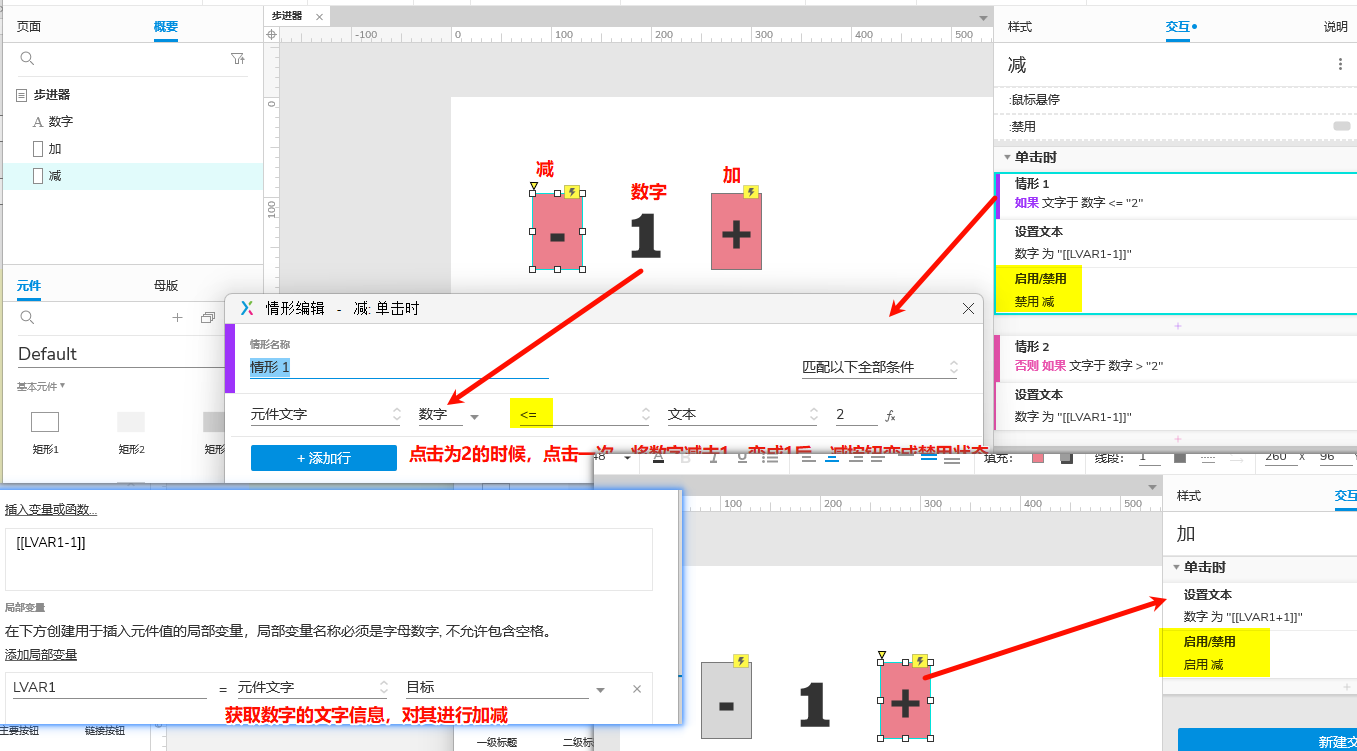
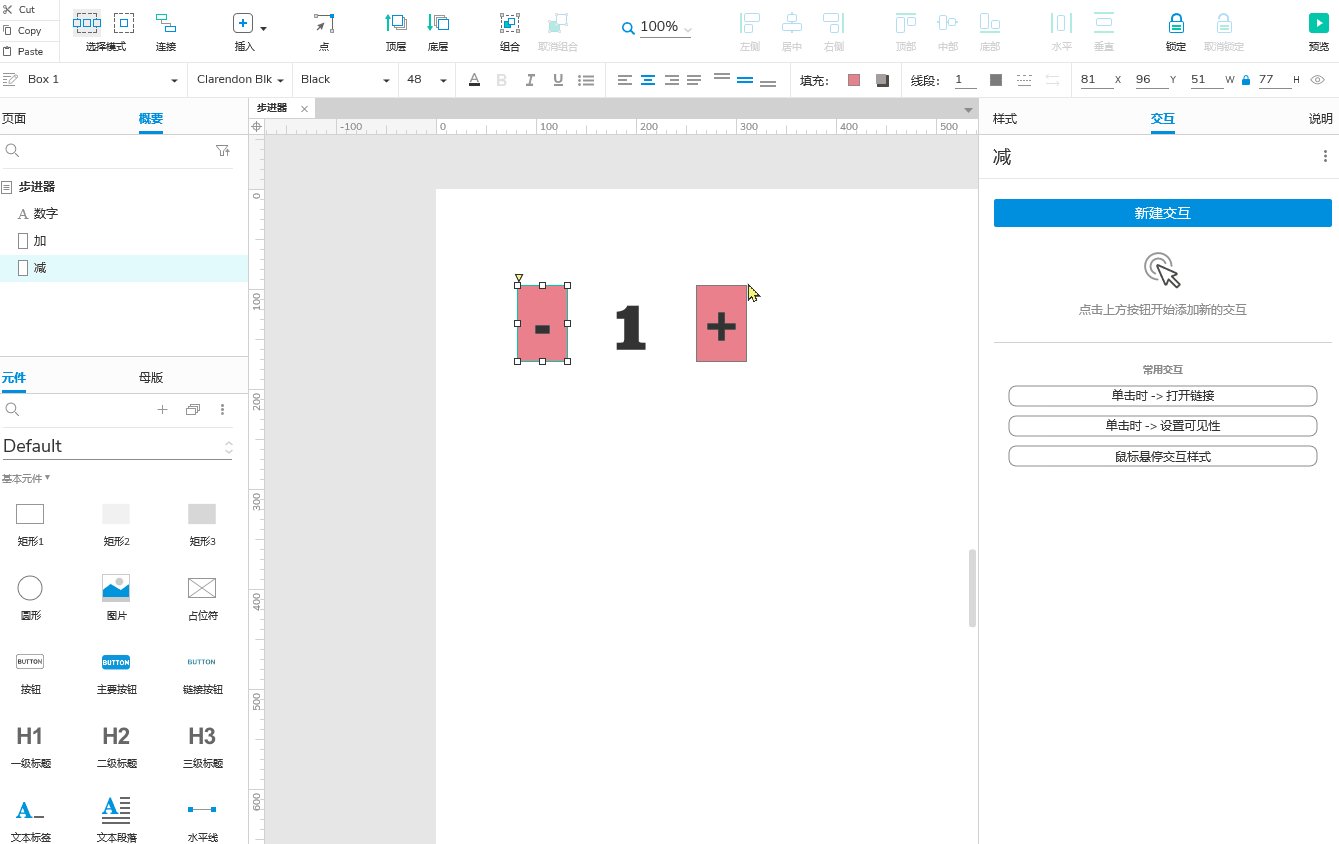
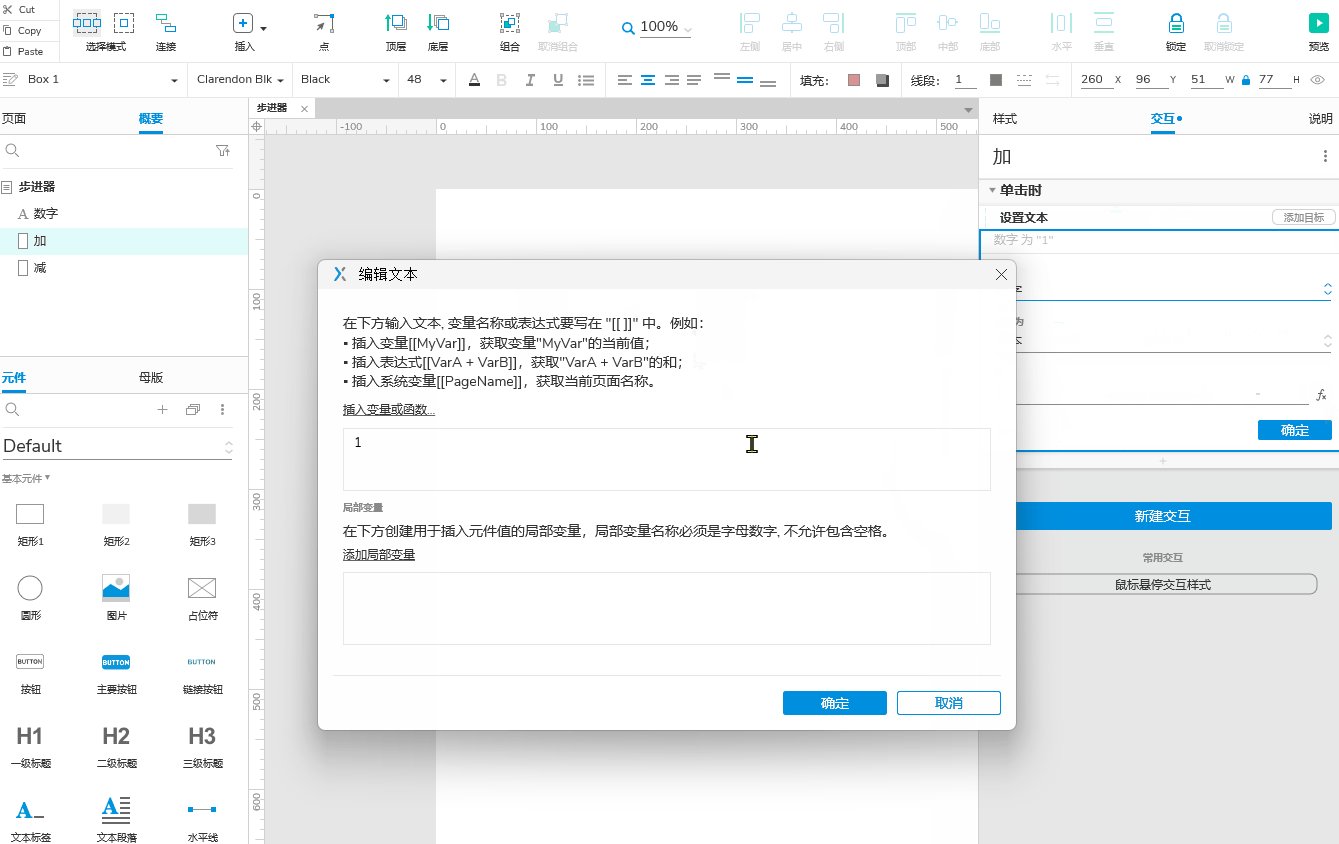
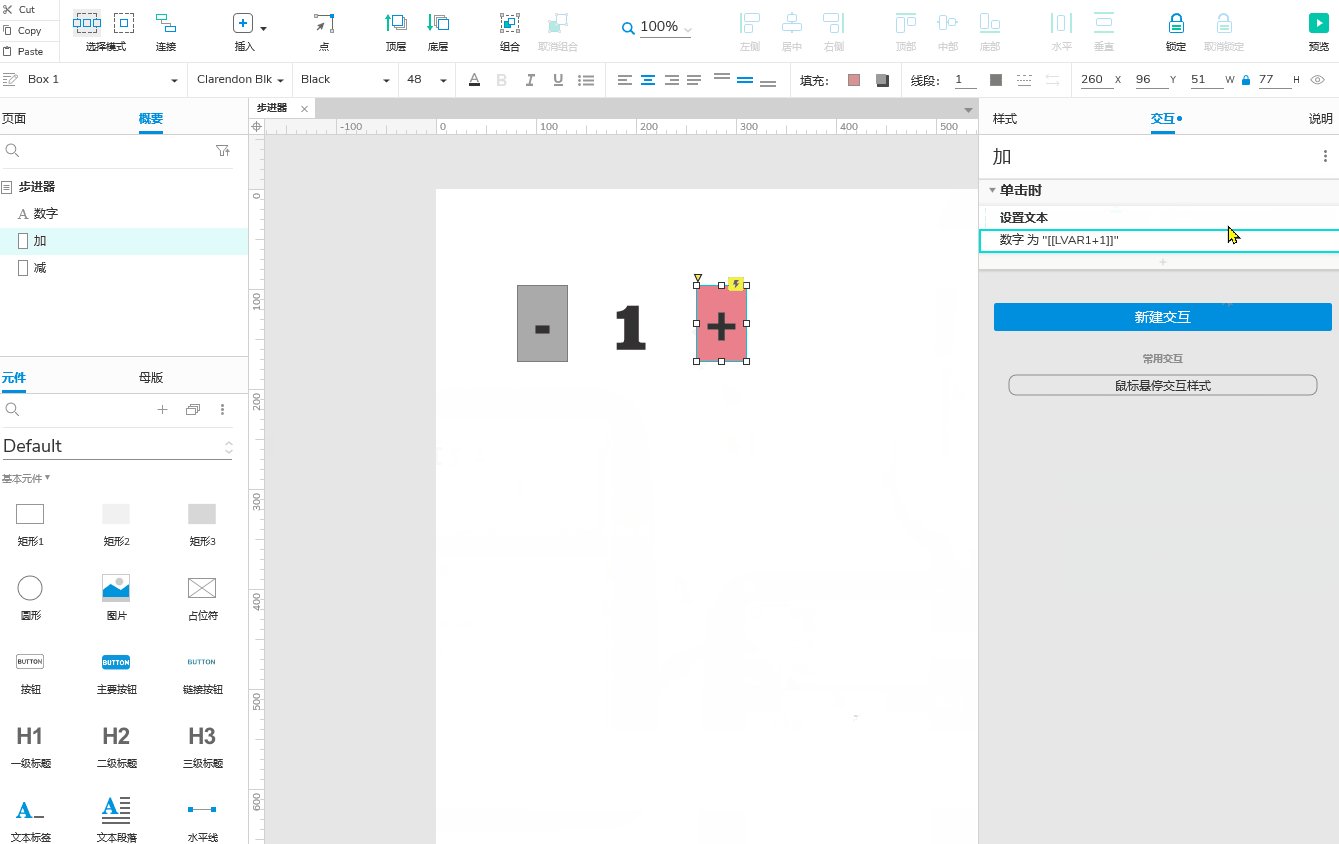
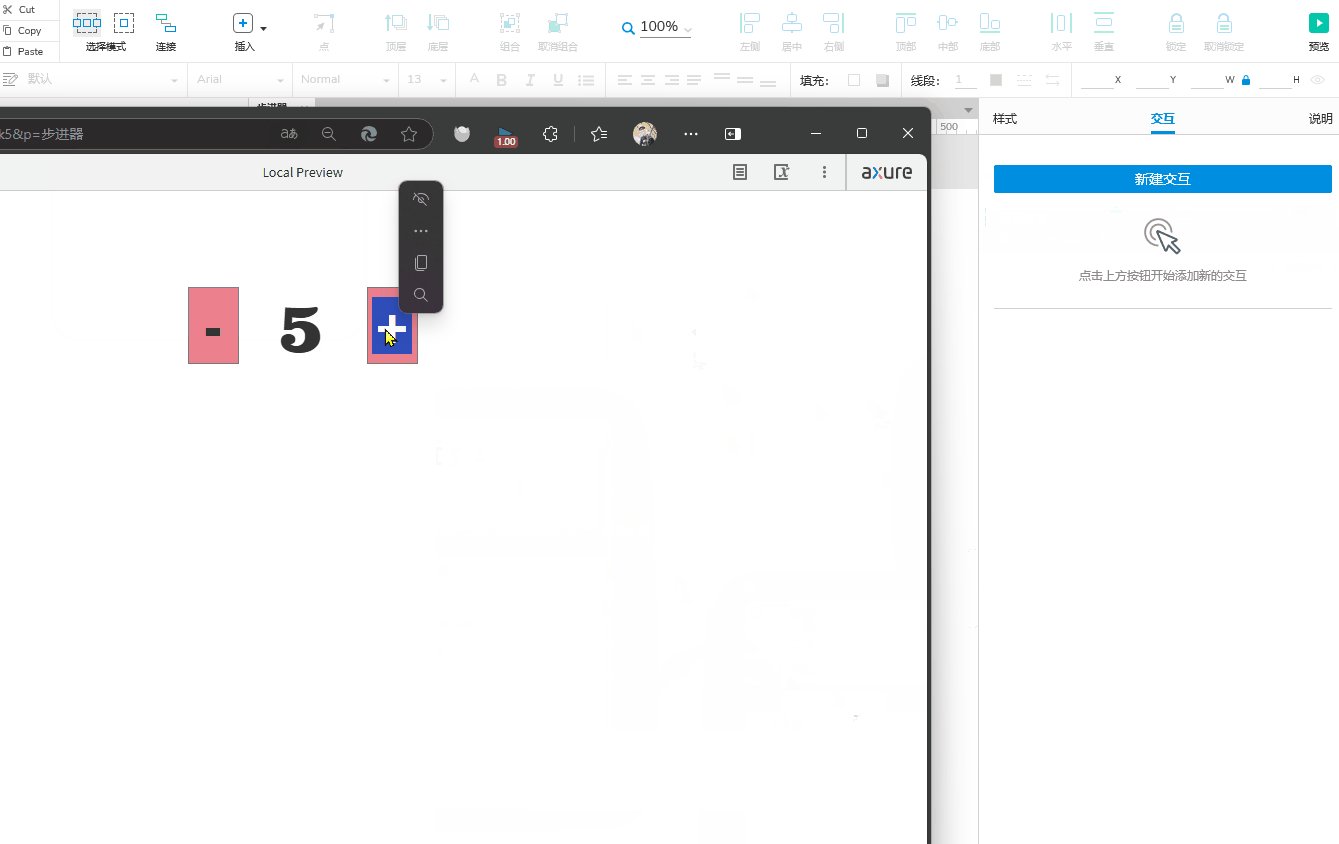
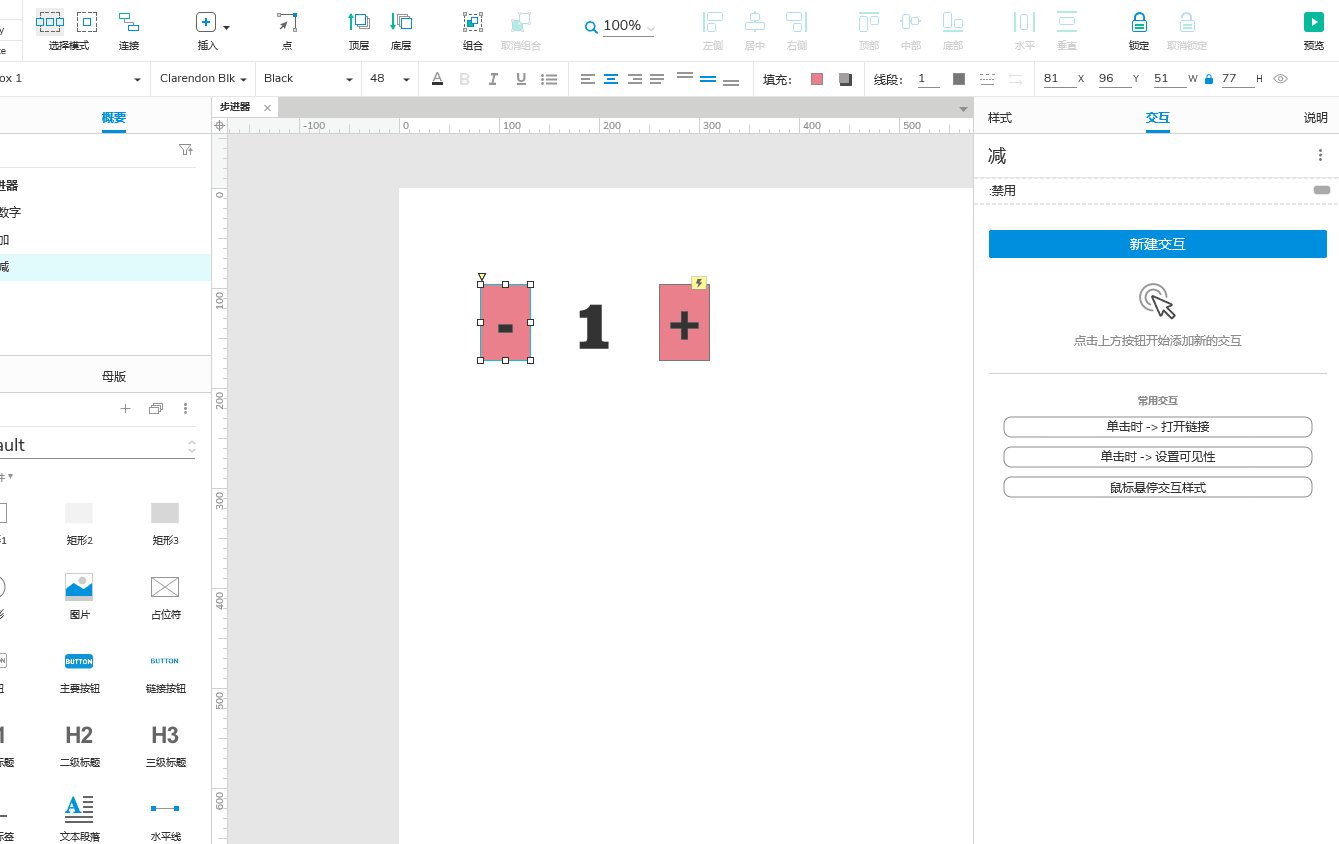
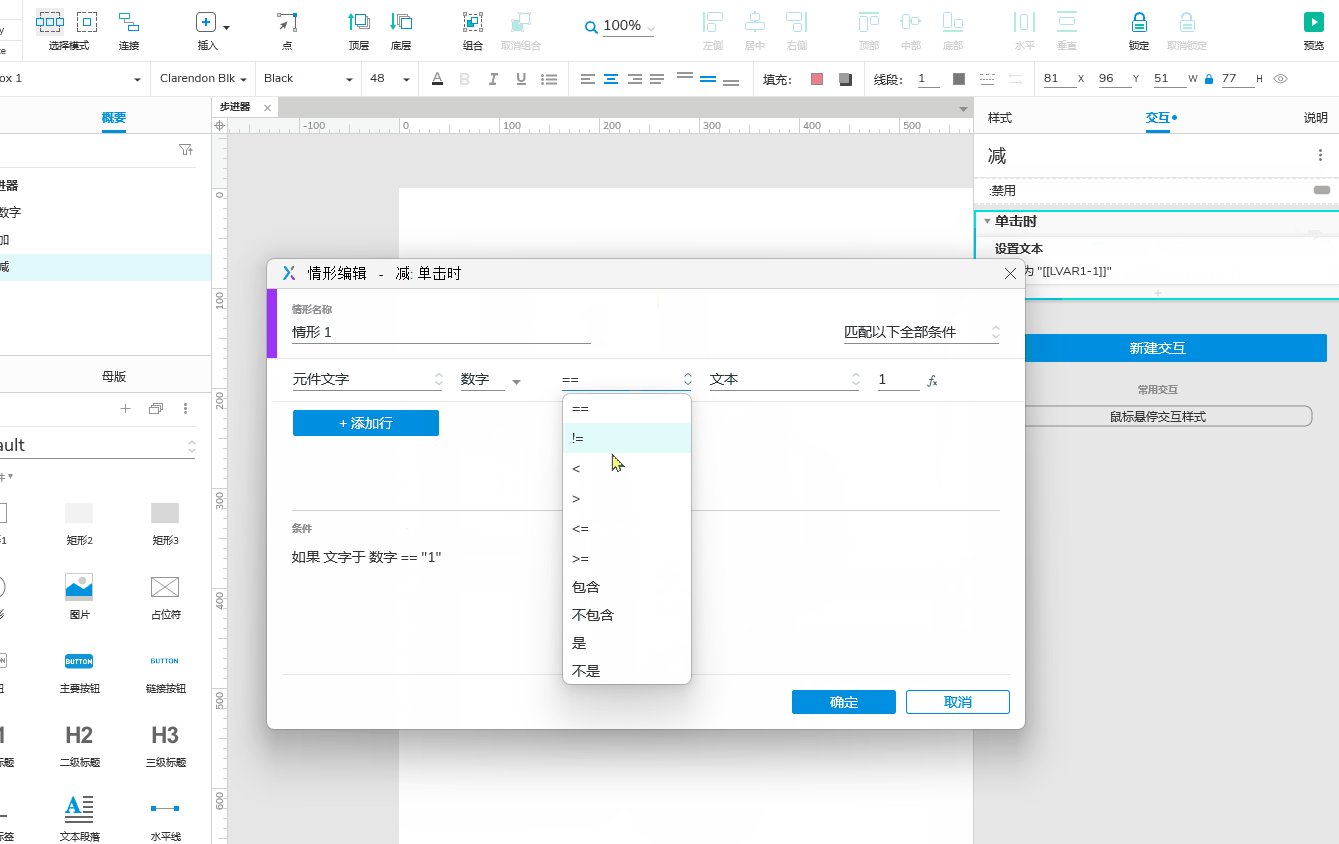
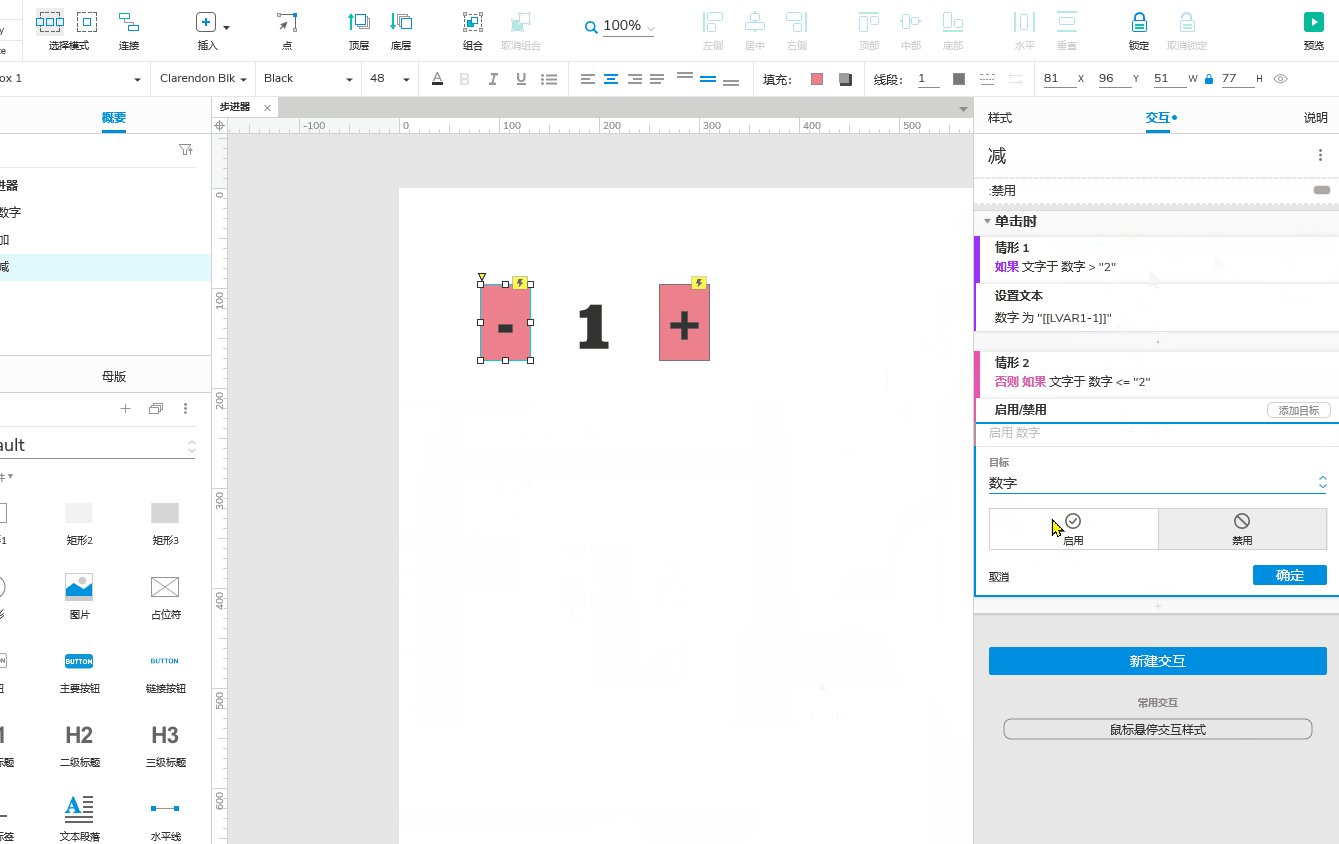
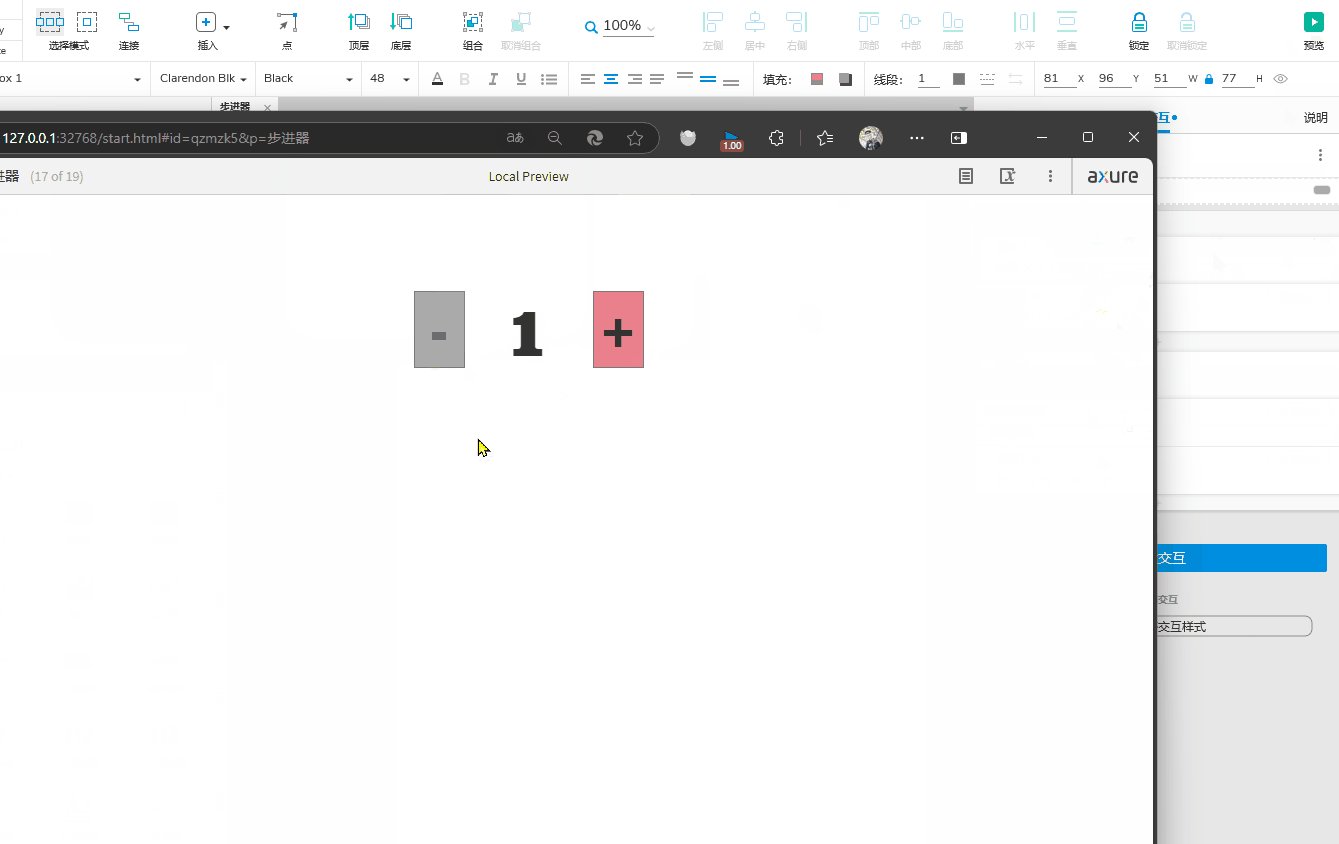
步进器
点击+按钮,增加数字;点击-按钮,减少数字。
但起始为1时,-按钮应该是禁用状态。此处则需要做条件判断。



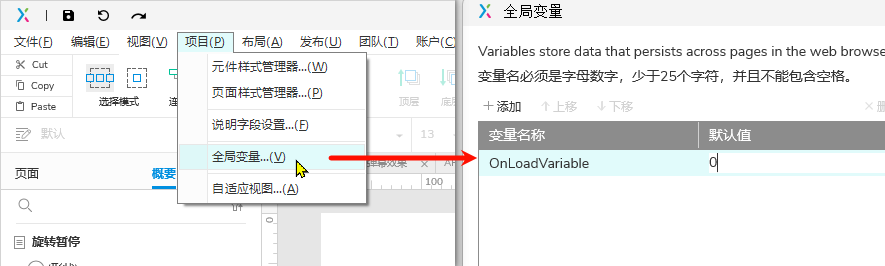
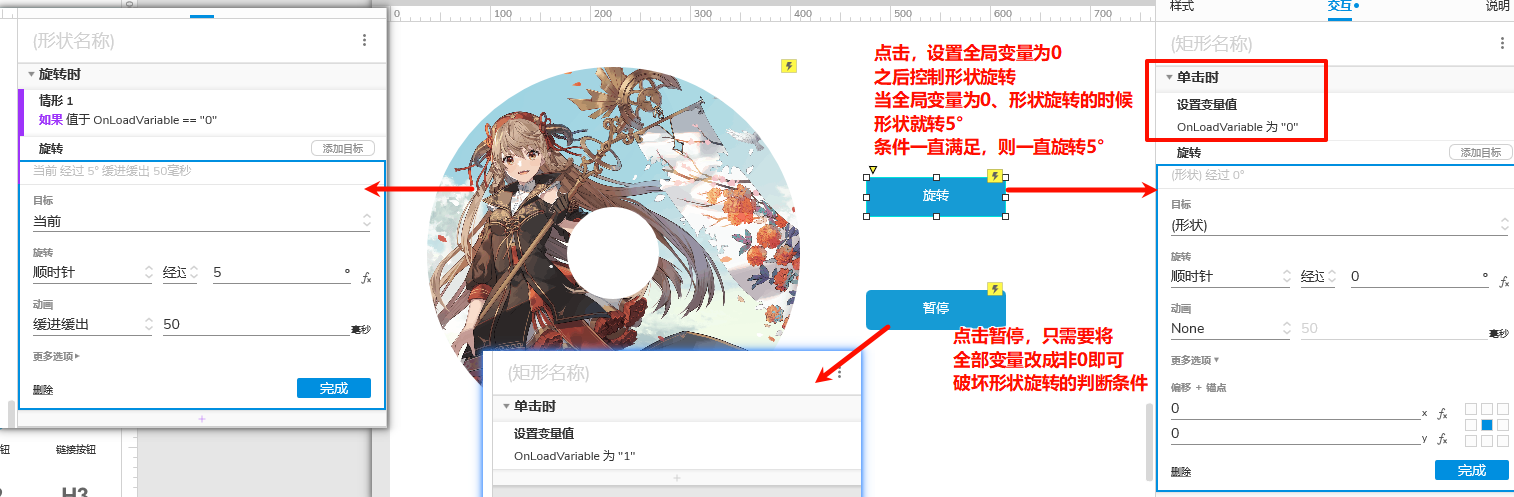
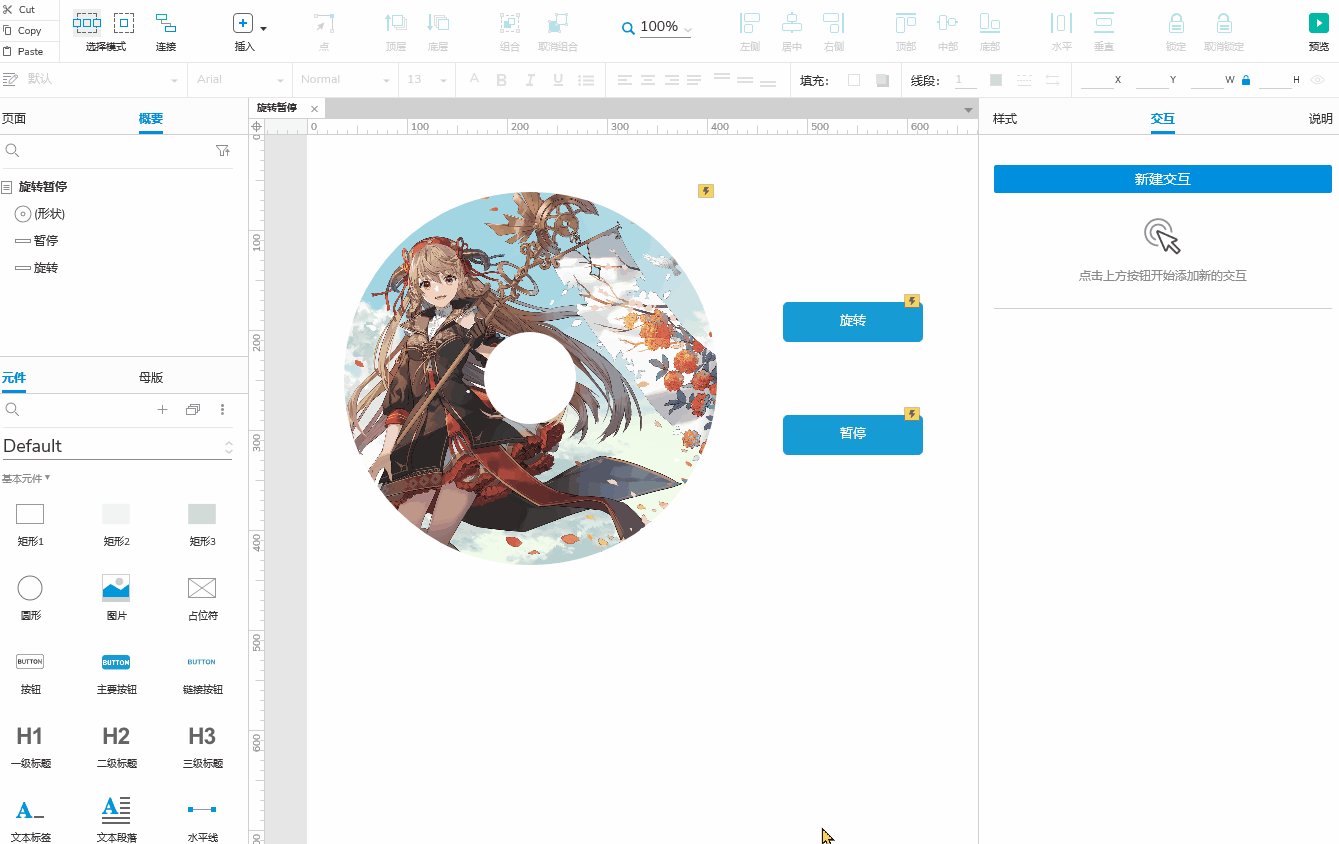
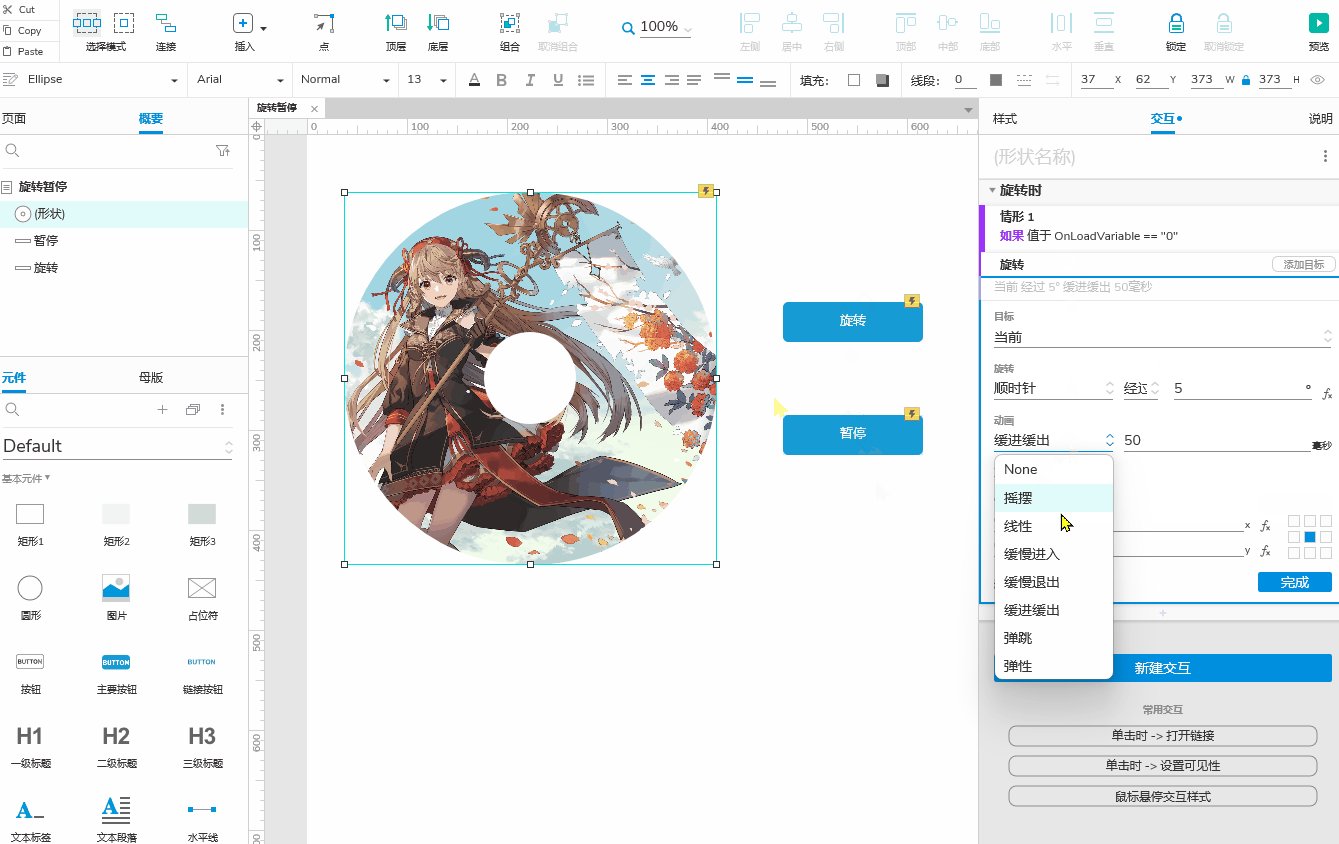
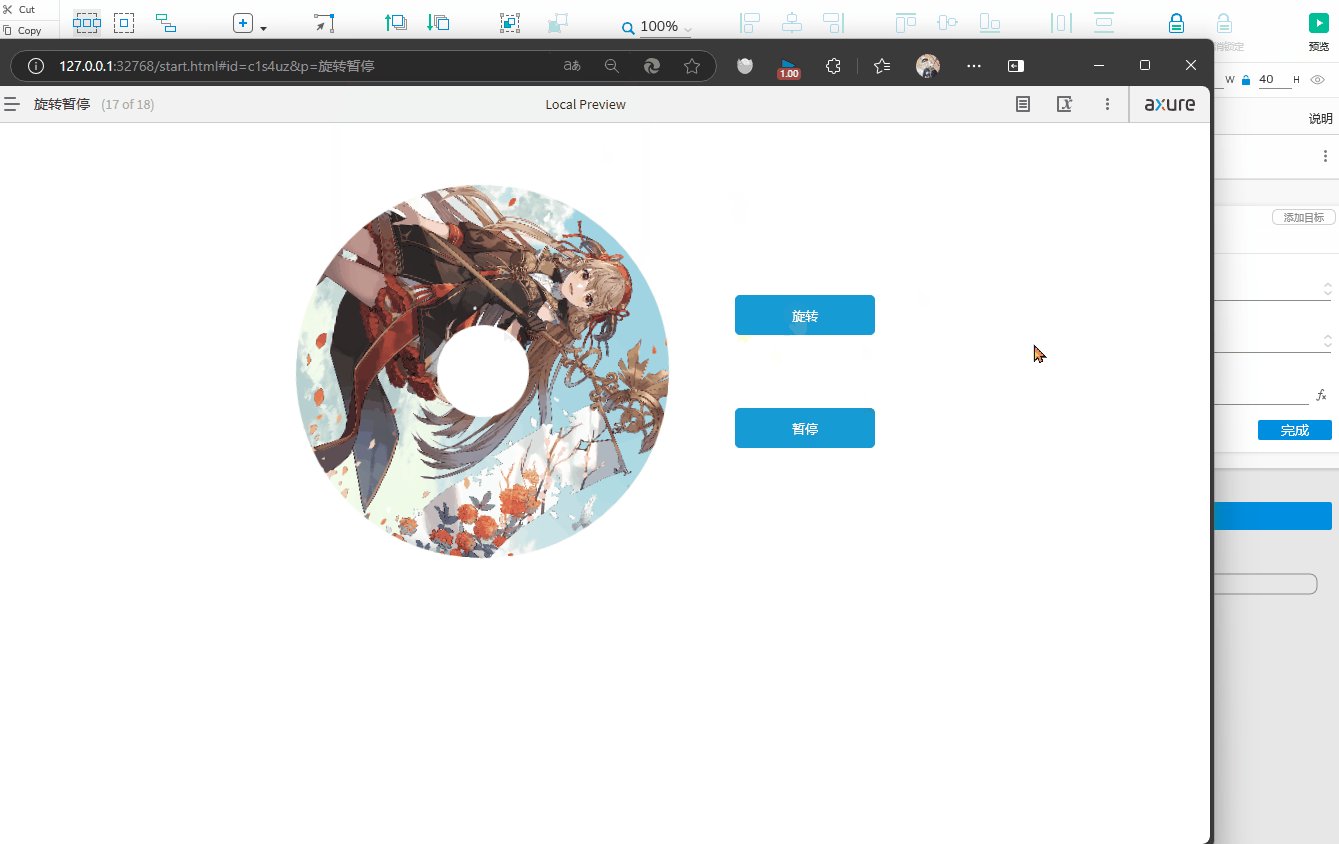
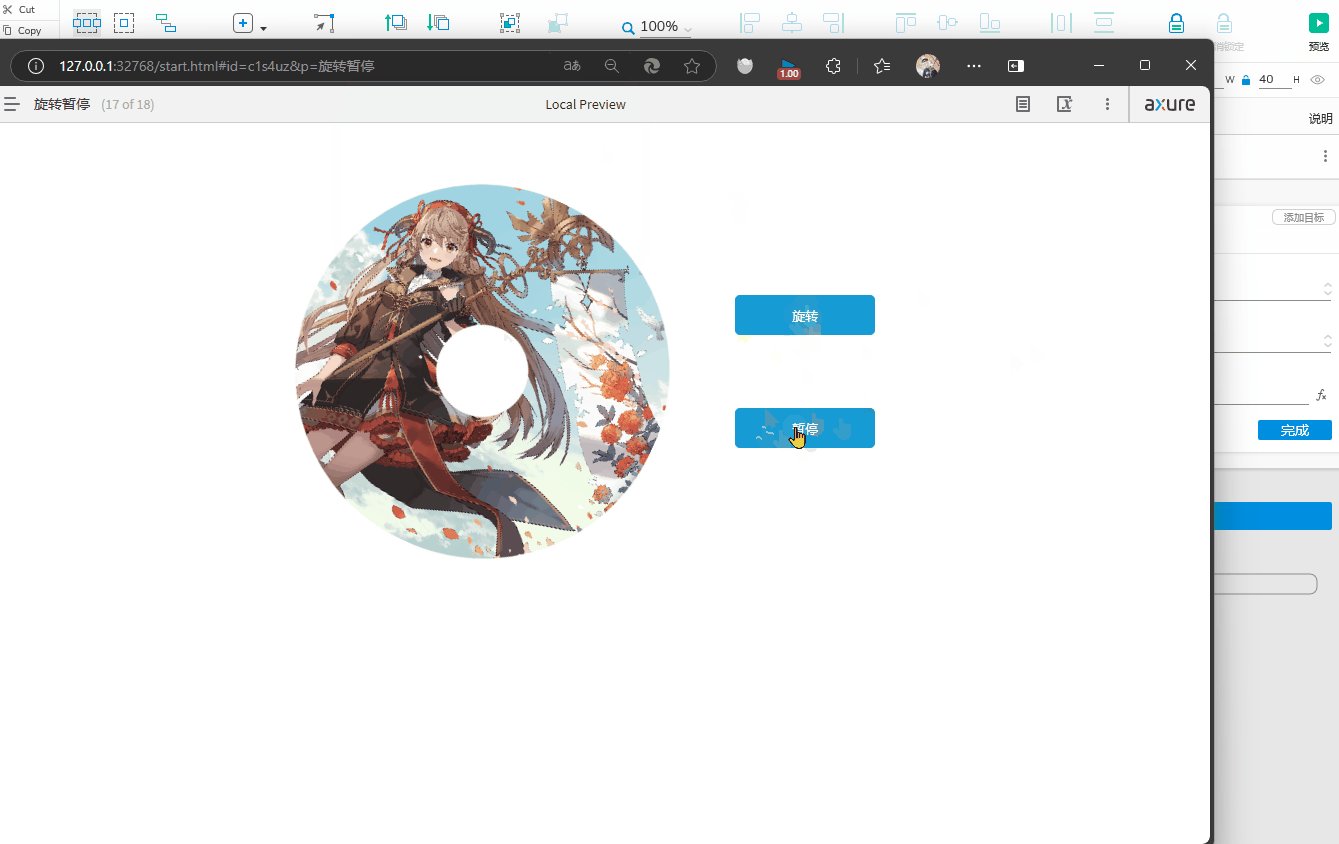
旋转暂停
通过控制全局变量的值来做交互。



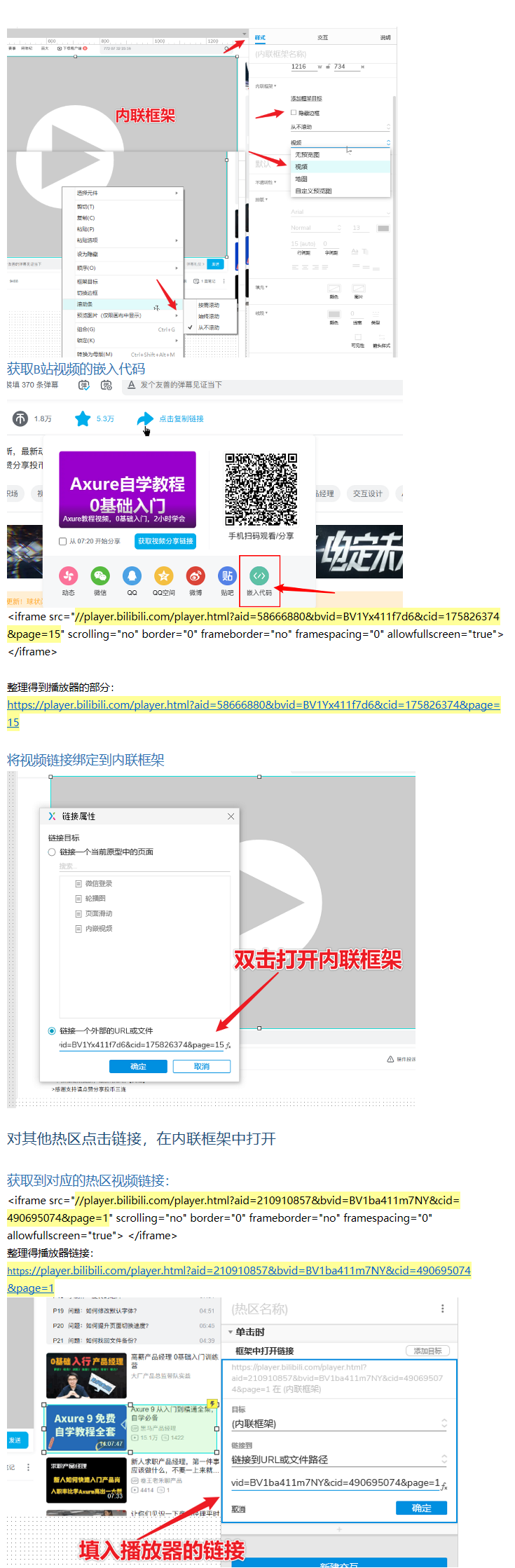
内嵌视频
使用[内联框架]元件可以内嵌其他网页的视频、底图、Axure中其他页面的缩略图。