Axure中继器交互
2024-12-22 17:08 书书书书君 阅读(47) 评论(0) 编辑 收藏 举报--本篇导航--
-
商品浏览的网格布局
-
下拉框筛选给中继器排序
-
中继器动作(添加行、删除行、更新行、下拉框选择显示的项目数量、切换表格页面、输入数字跳转页面、全选表格的行、点击表头进行排序、重置排序、筛选数字范围)
-
中继器变量(奇偶行标记、点击高亮标记行进行选中并删除、翻页获取表的内容、上下页/当前页/总页数、搜索文本)
中继器使用方法
使用方法:表单的值赋予给模板的元件,对模板进行排列。
- 添加中继器元件;
- 在【样式】面板中给中继器表格填值;
- 双击进入制作中继器的模板,并给元件命名(2、3可互换);
- 在【交互】面板中给将会中继器表格的列名赋予给中继器模板元件;
- 在【样式】面板中调整中继器的网格布局和样式。
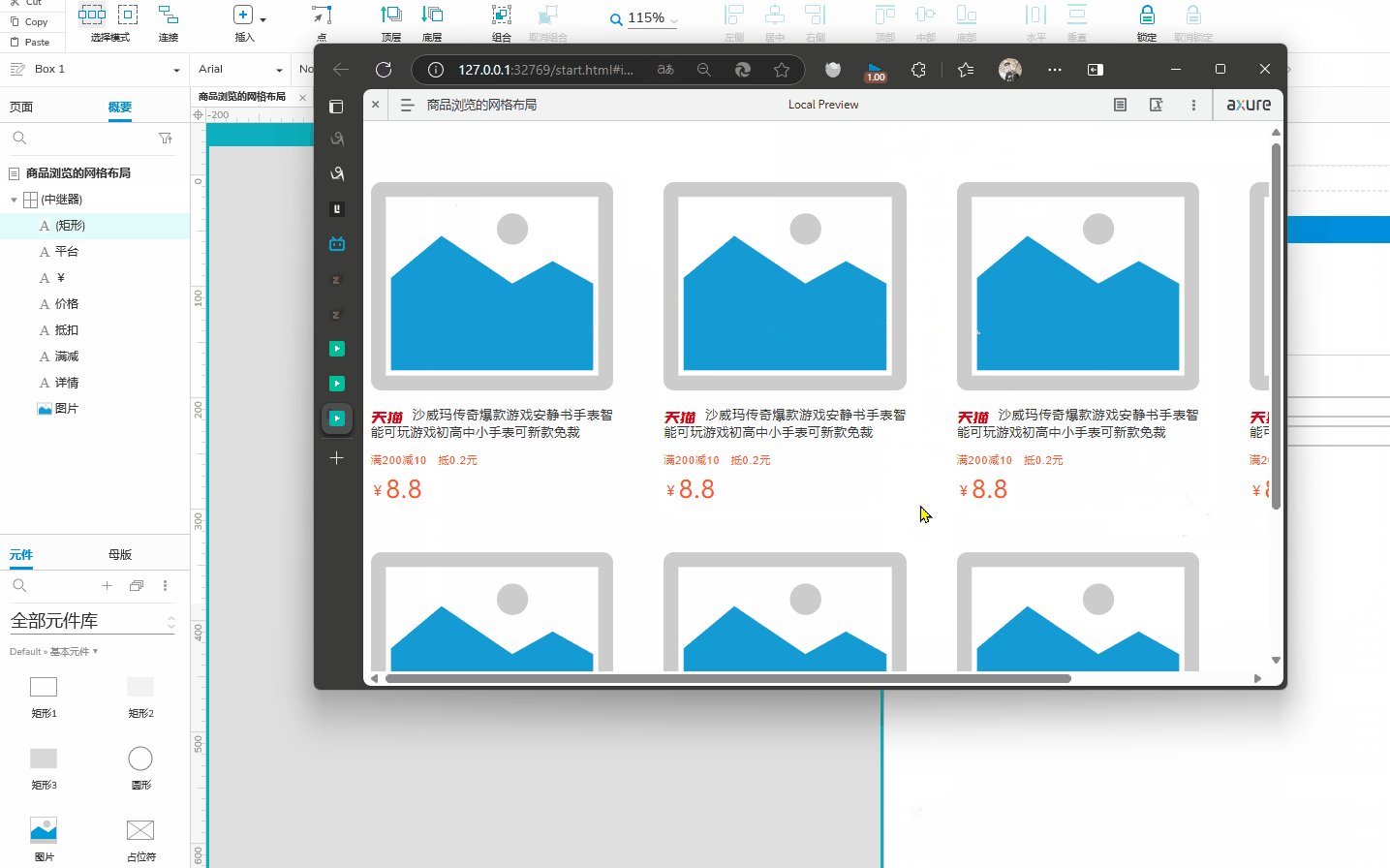
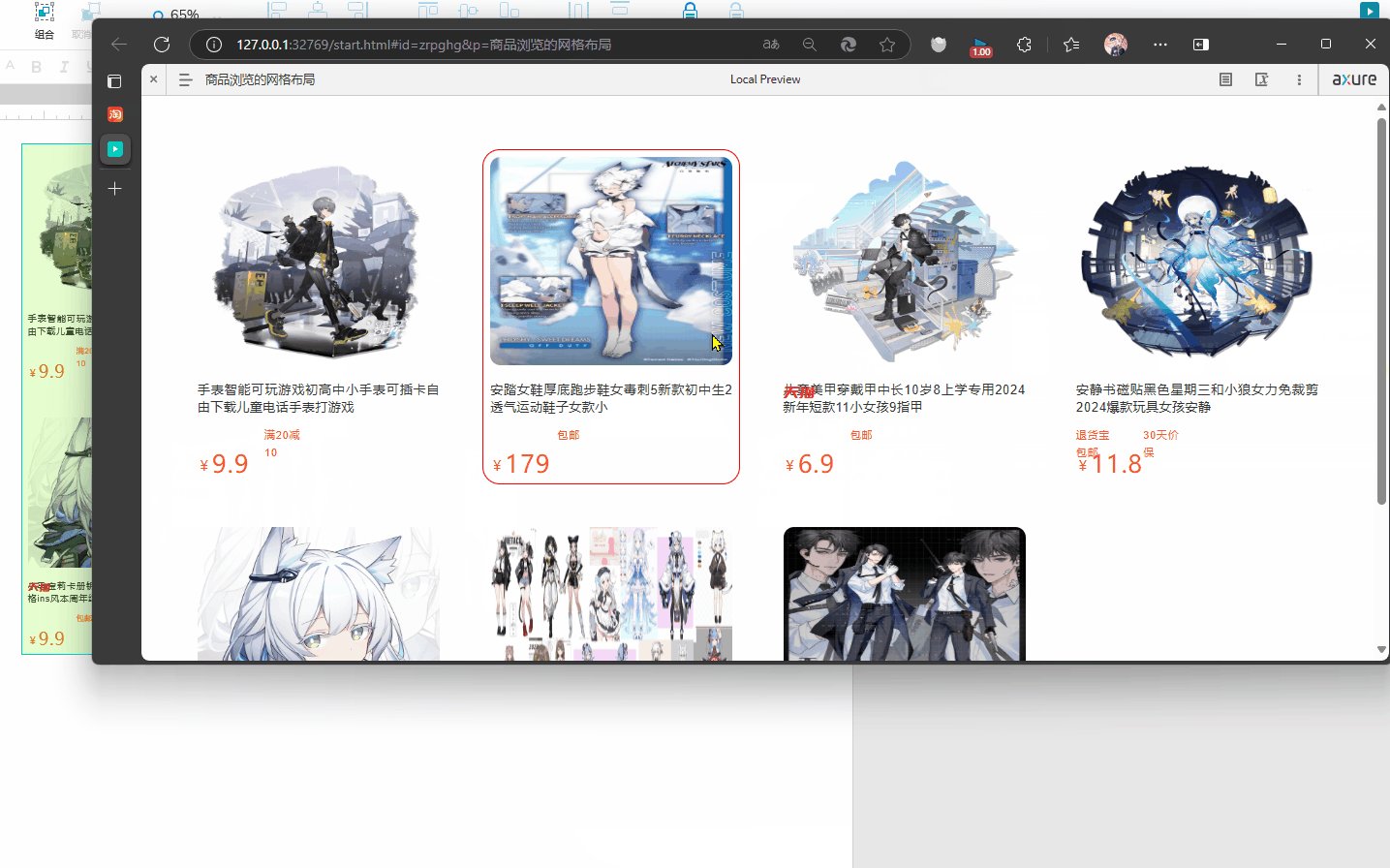
商品浏览的网格布局
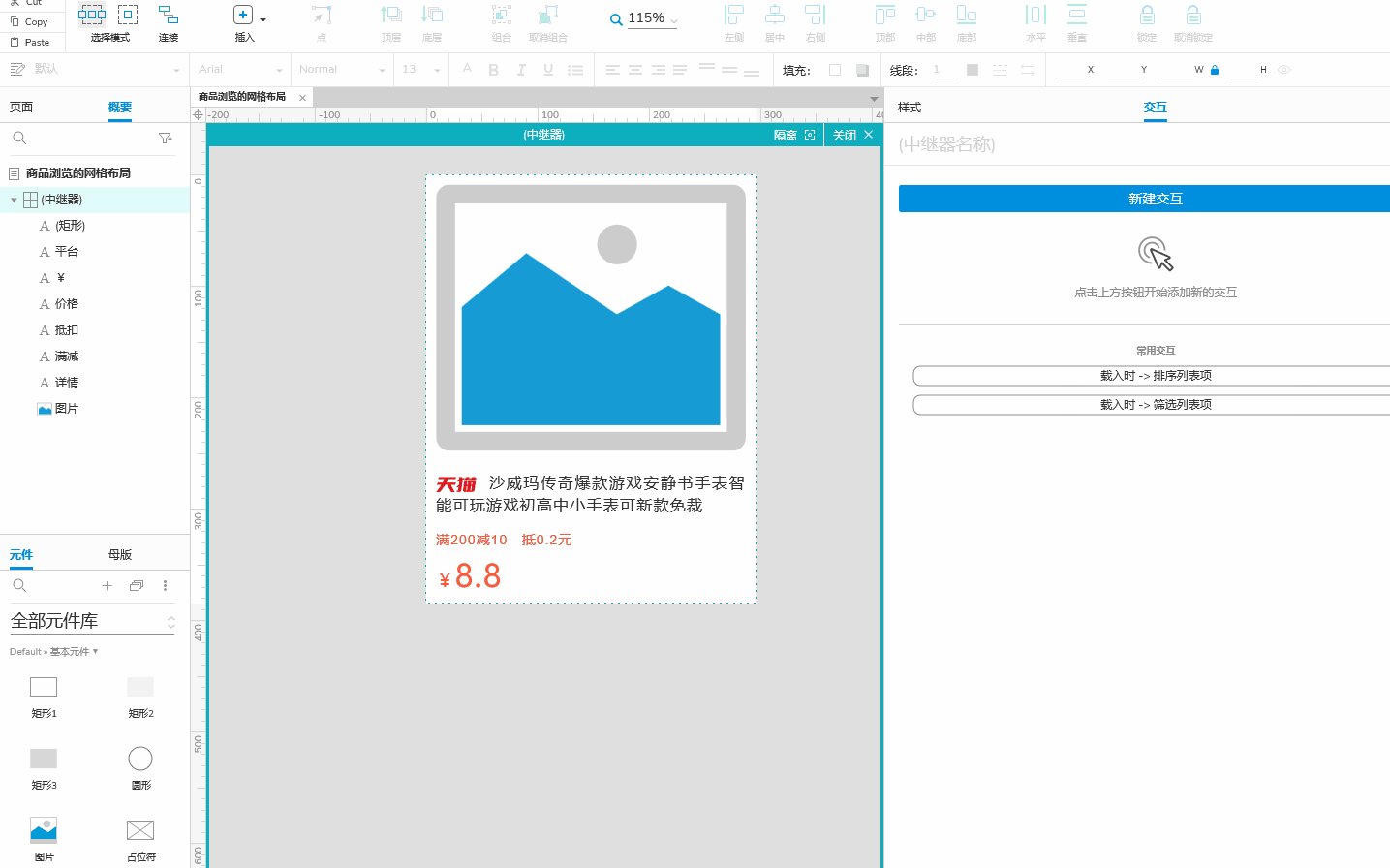
最终效果:淘宝、京东商品浏览页(效果可以自己细调)

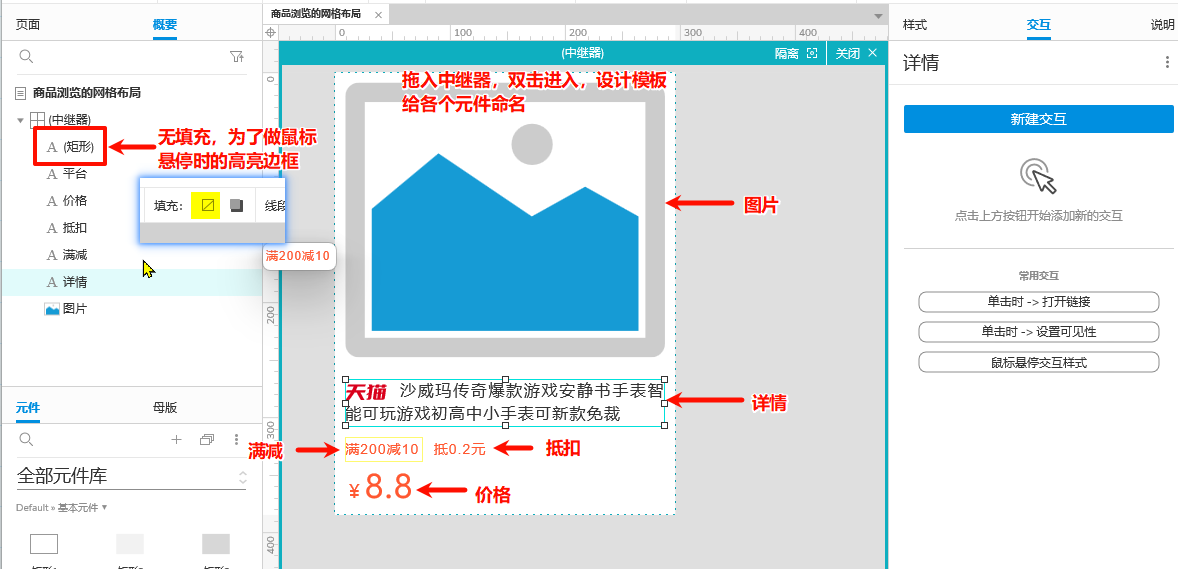
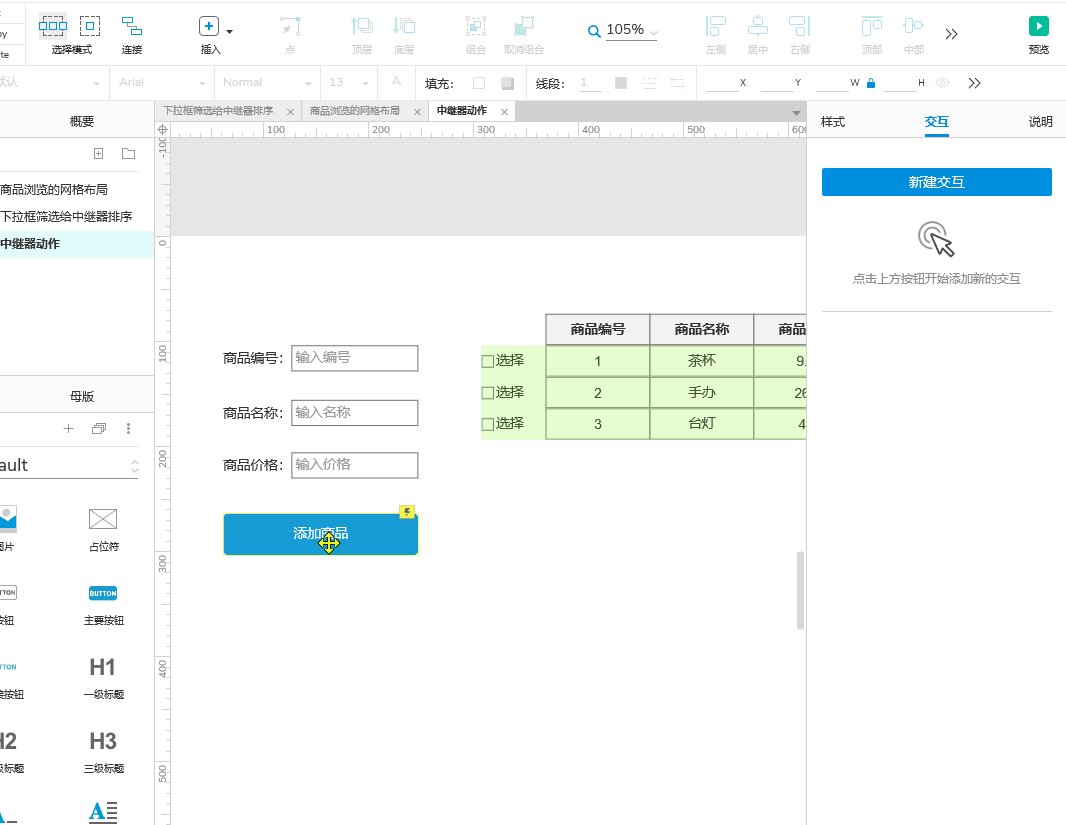
设计中继器的模板。

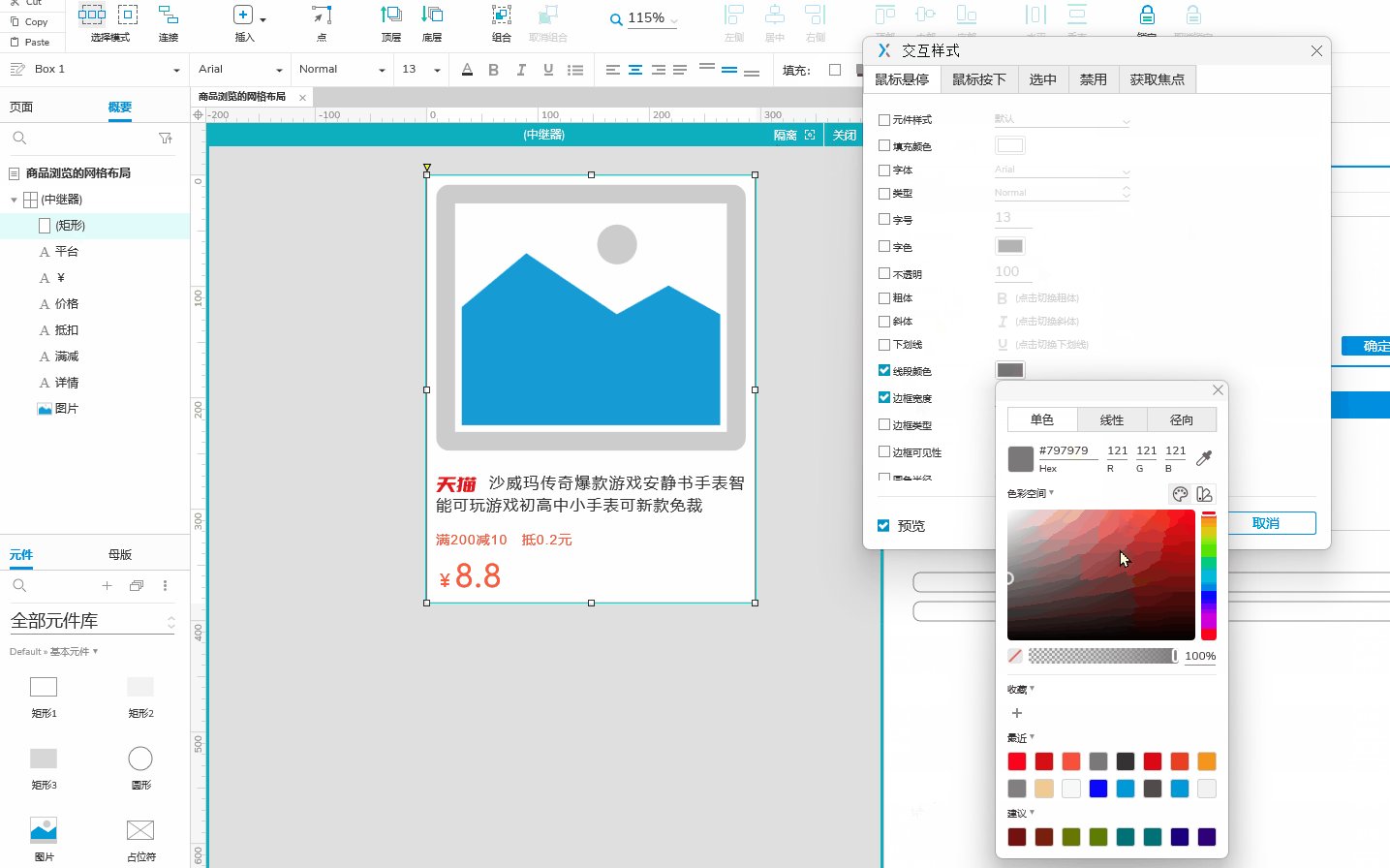
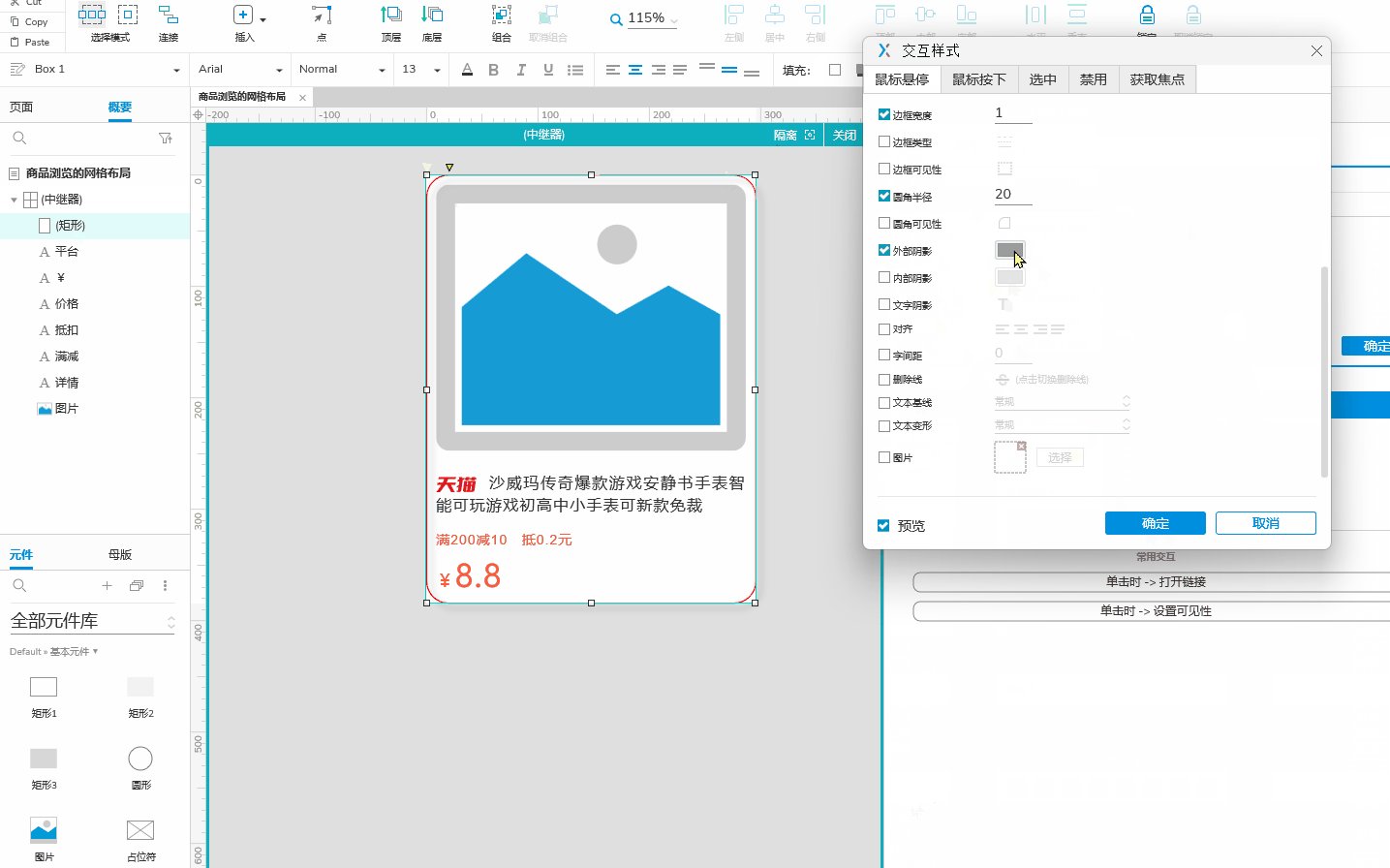
给矩形添加鼠标悬停的高亮样式

设置中继器的排列样式。

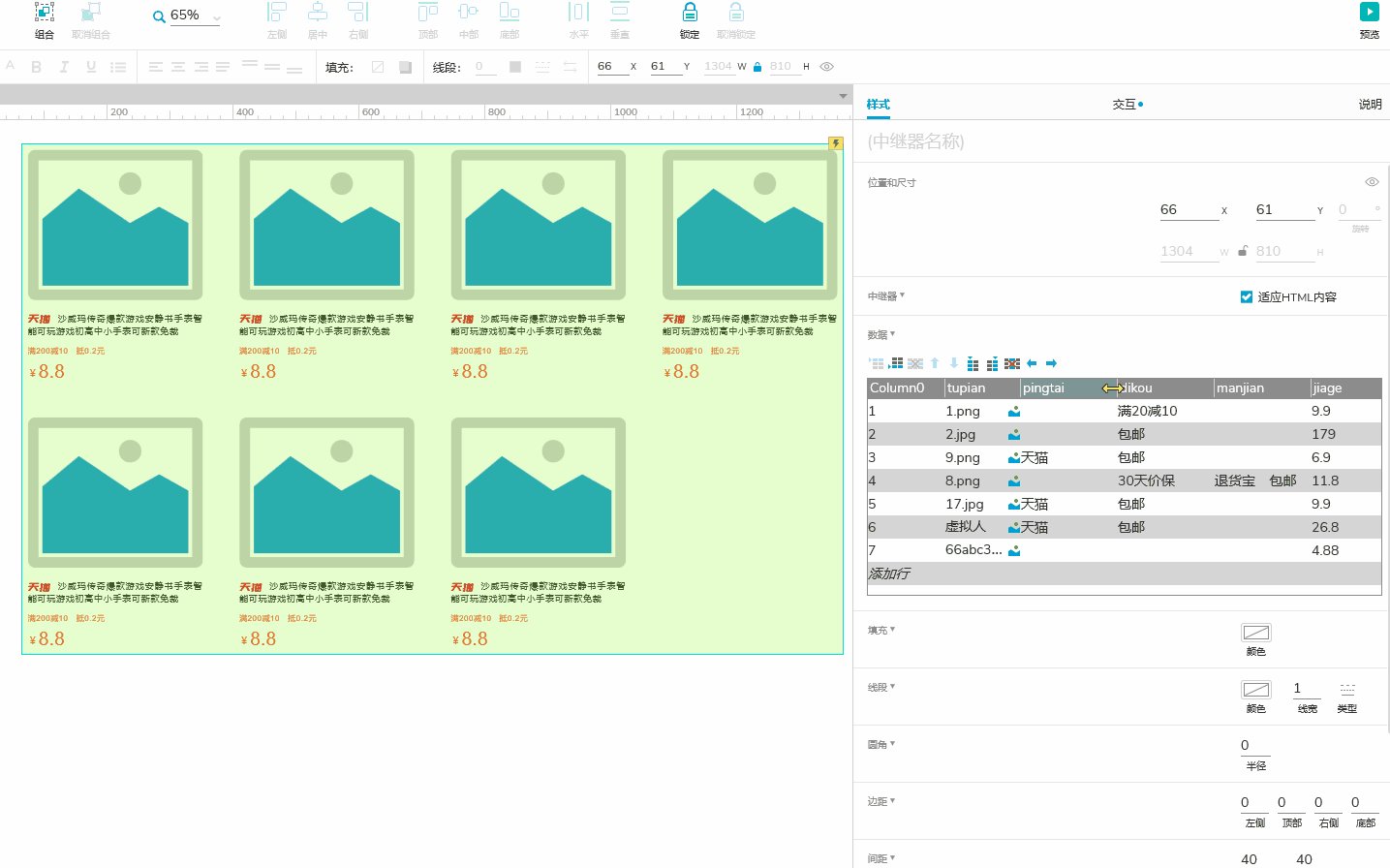
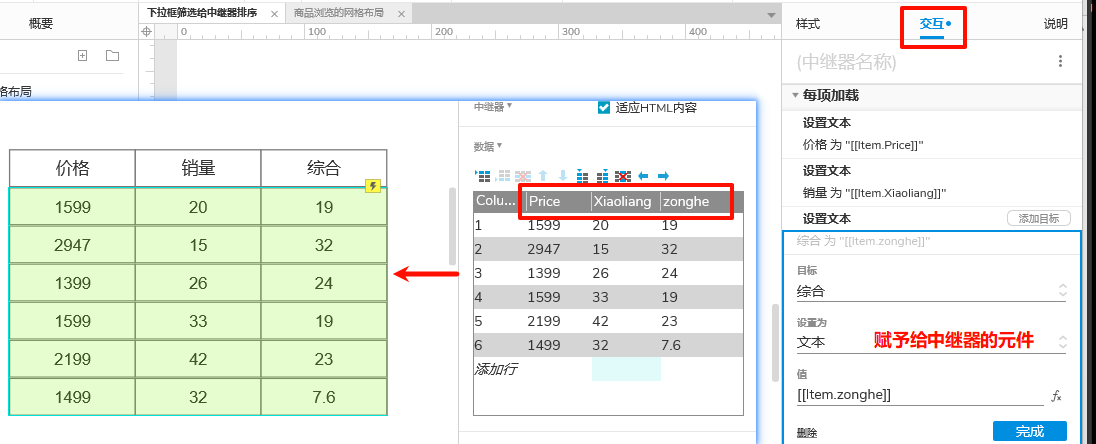
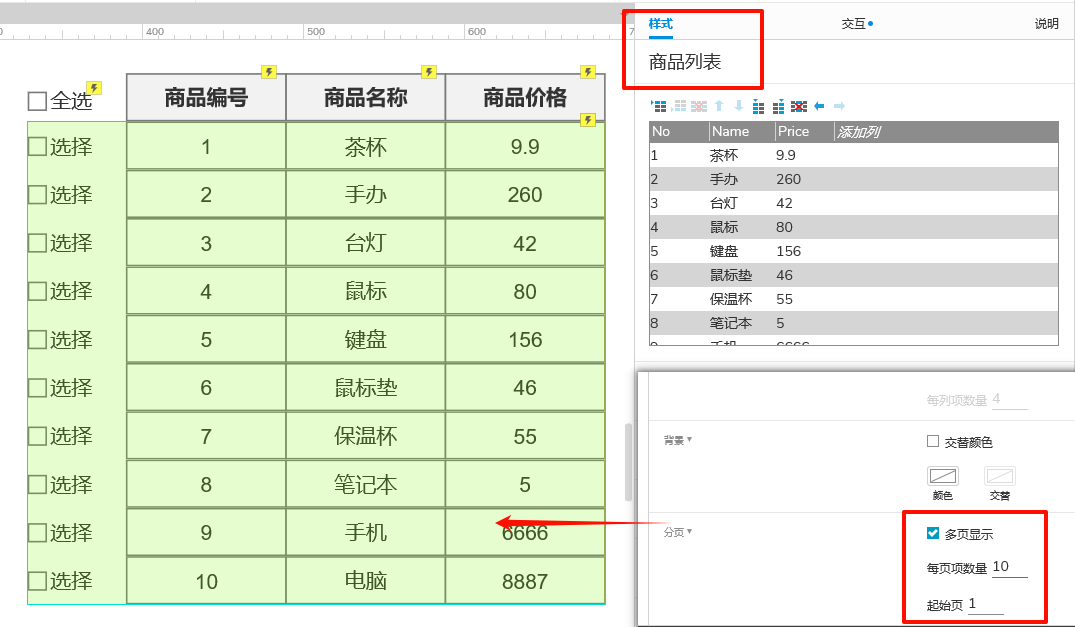
填入数据

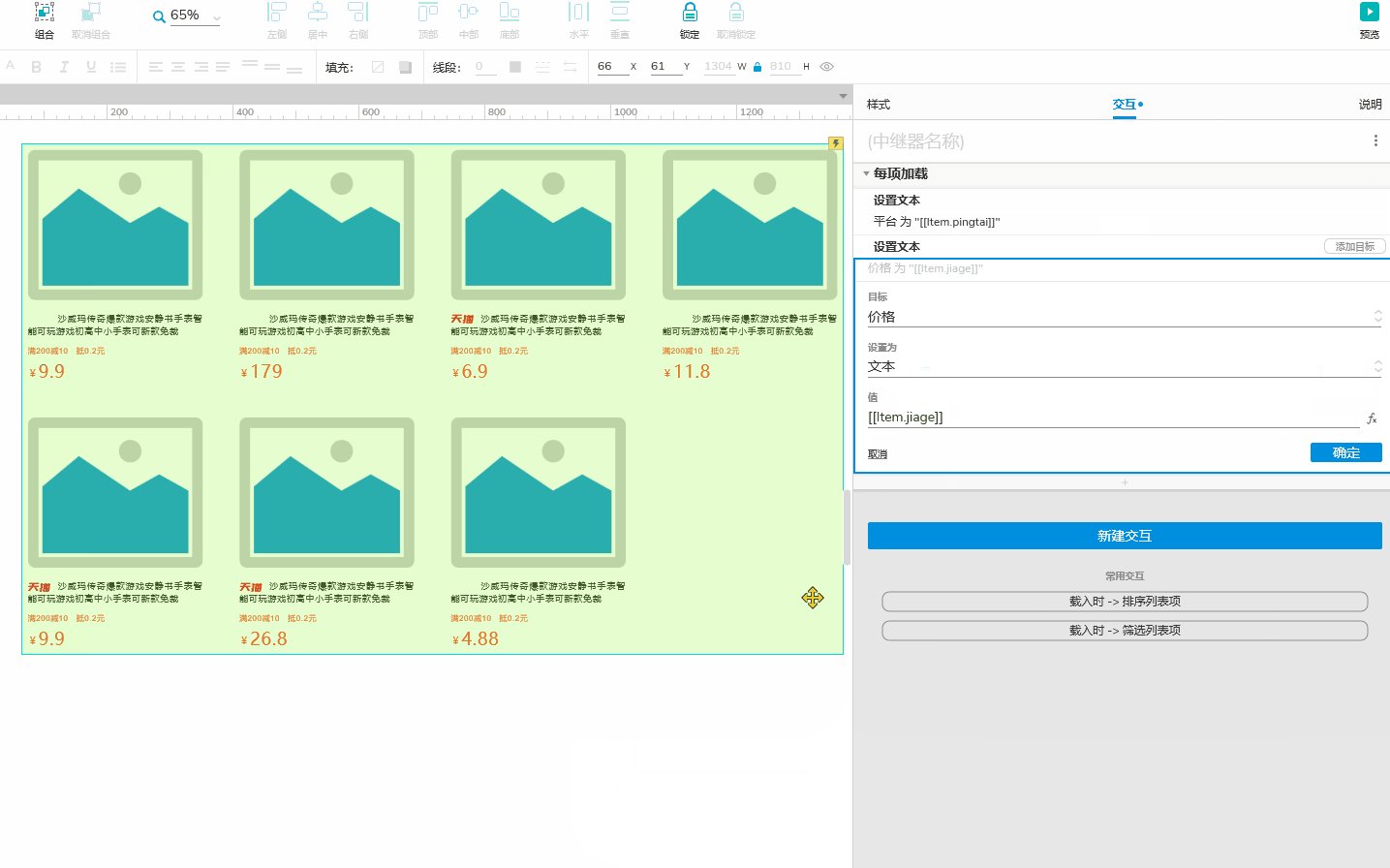
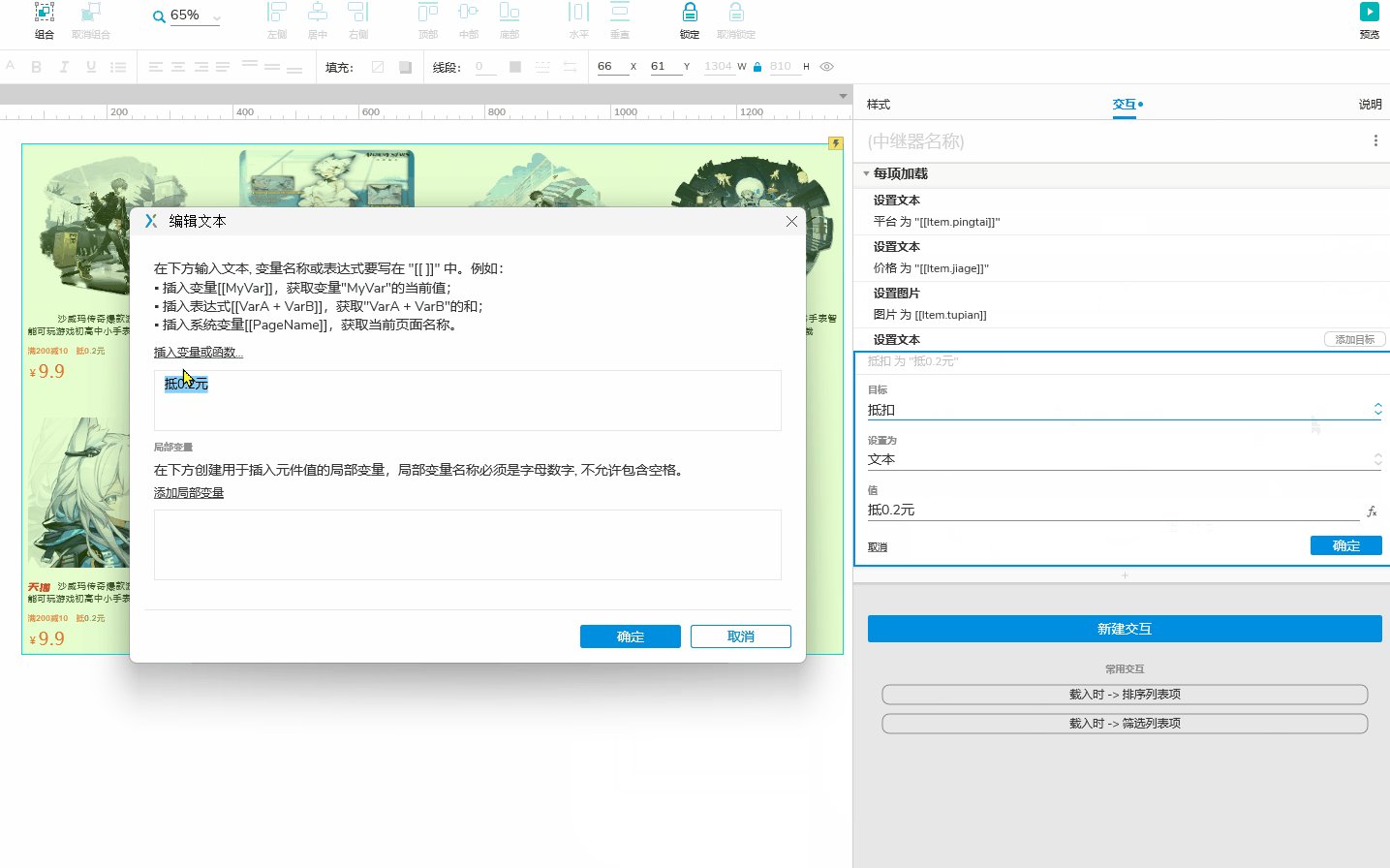
将数据赋予给中继器模板的各个元件

下拉框筛选给中继器排序
通过下拉框中的选项,给中继器的一些列中的数值进行排序(升序、倒序)。
1、制作好中继器、给中继器赋予数值(参考上面中继器模板、赋值的介绍)

2、添加下拉选项,双击进入添加下拉项

3、通过识别下拉框的选项,来给中继器的某一列的数值进行排序(排序对象是数值,对中文是无效的)


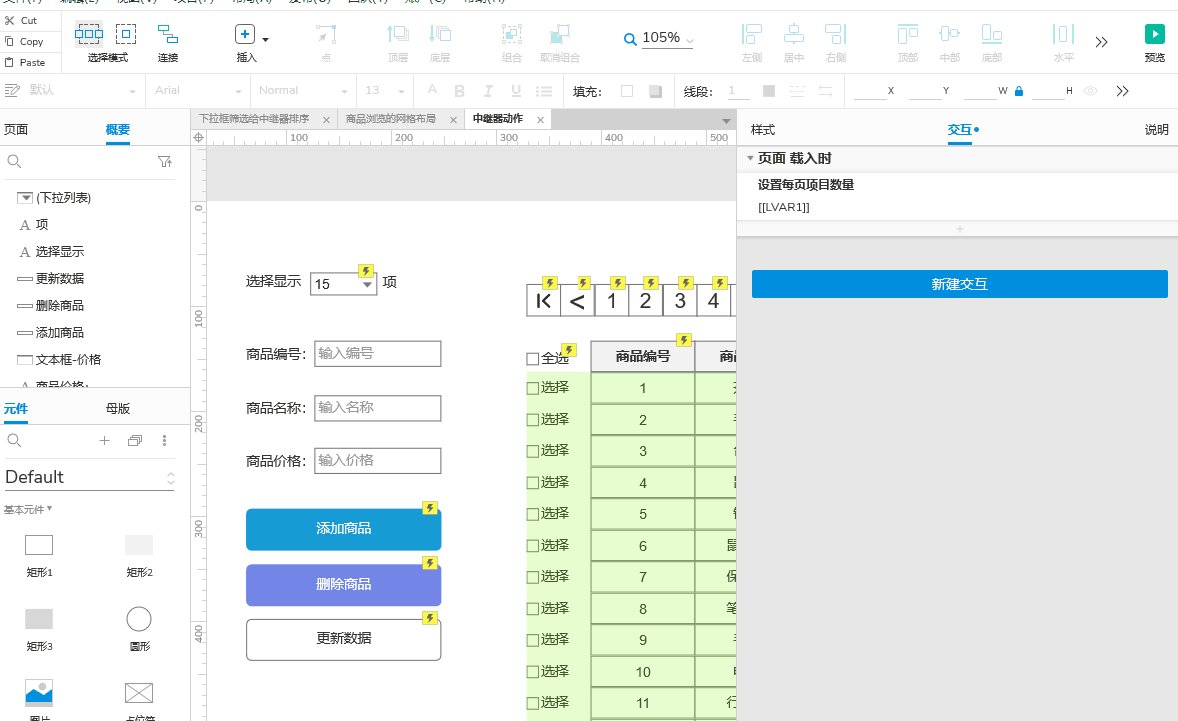
中继器动作
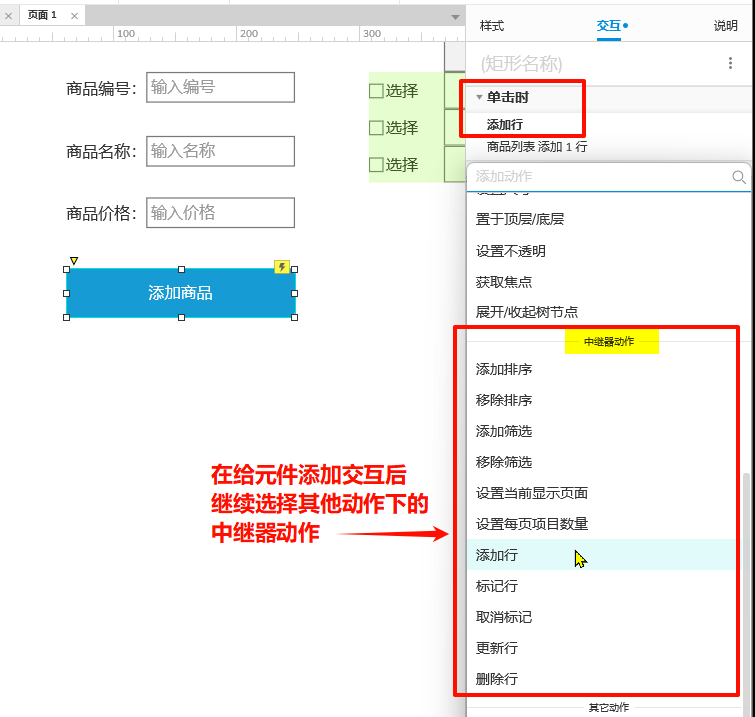
给元件添加交互动作时,继续选择的[添加动作]的列表中有【中继器动作】。

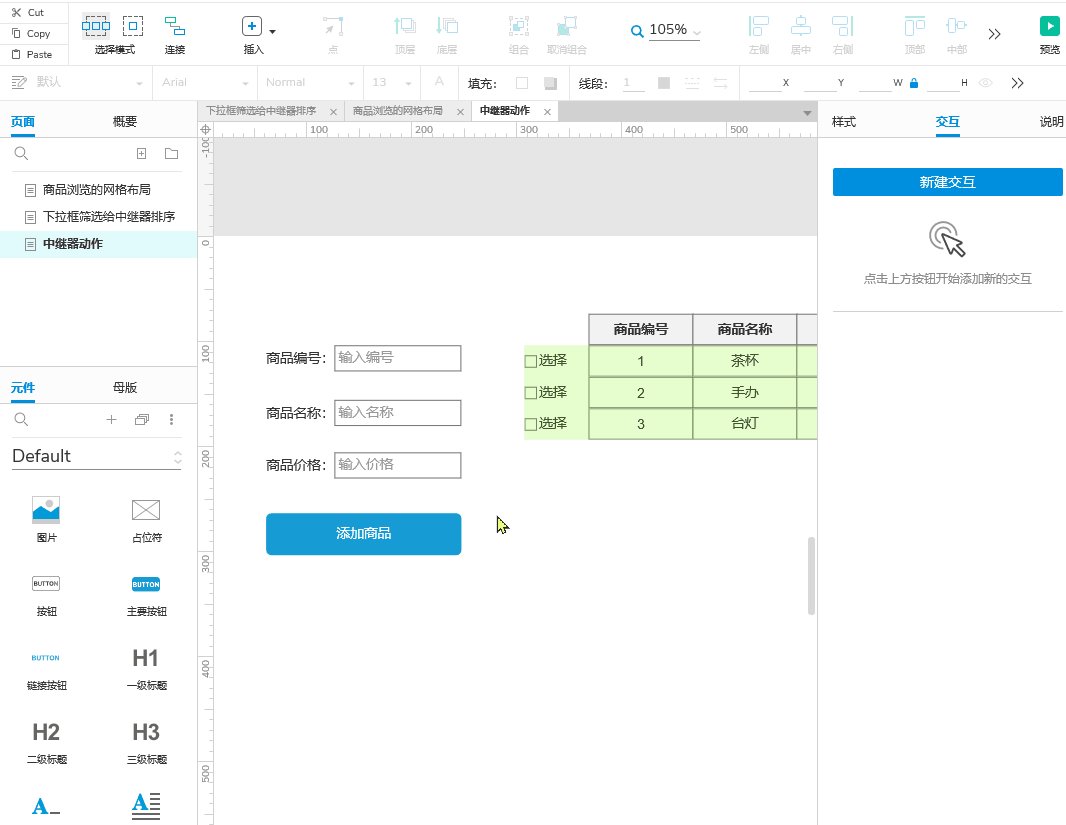
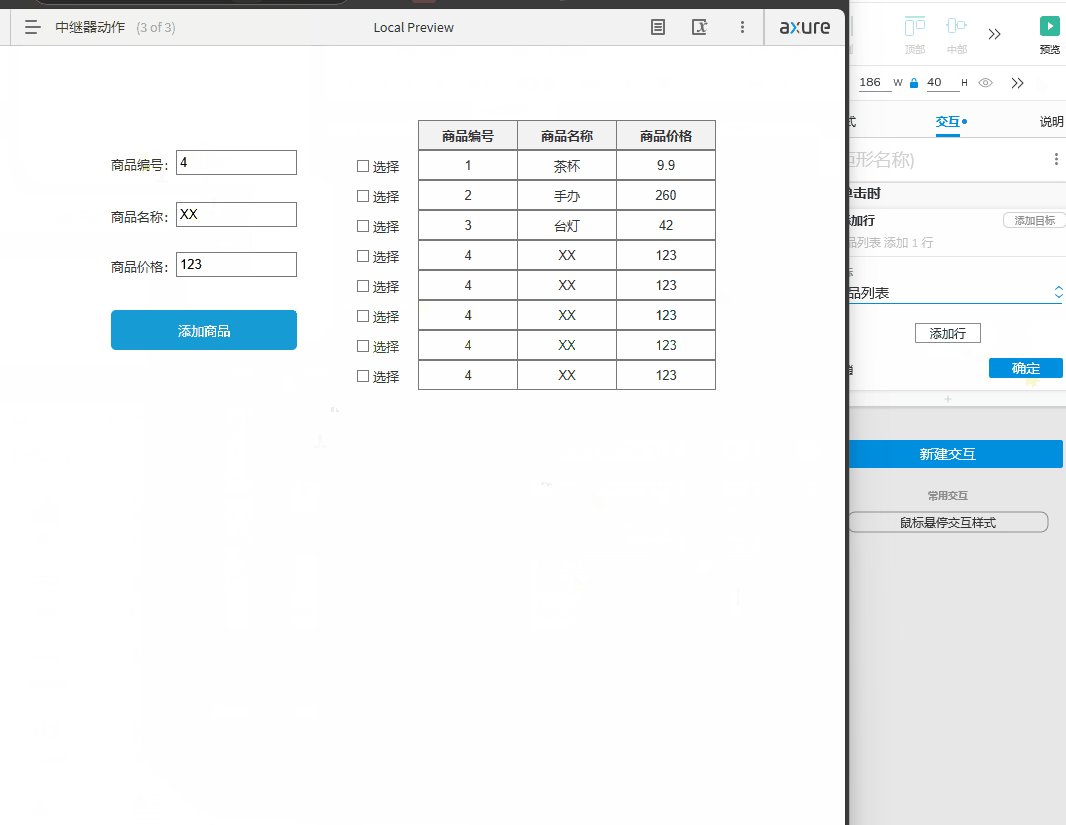
此处最终需要实现的效果:

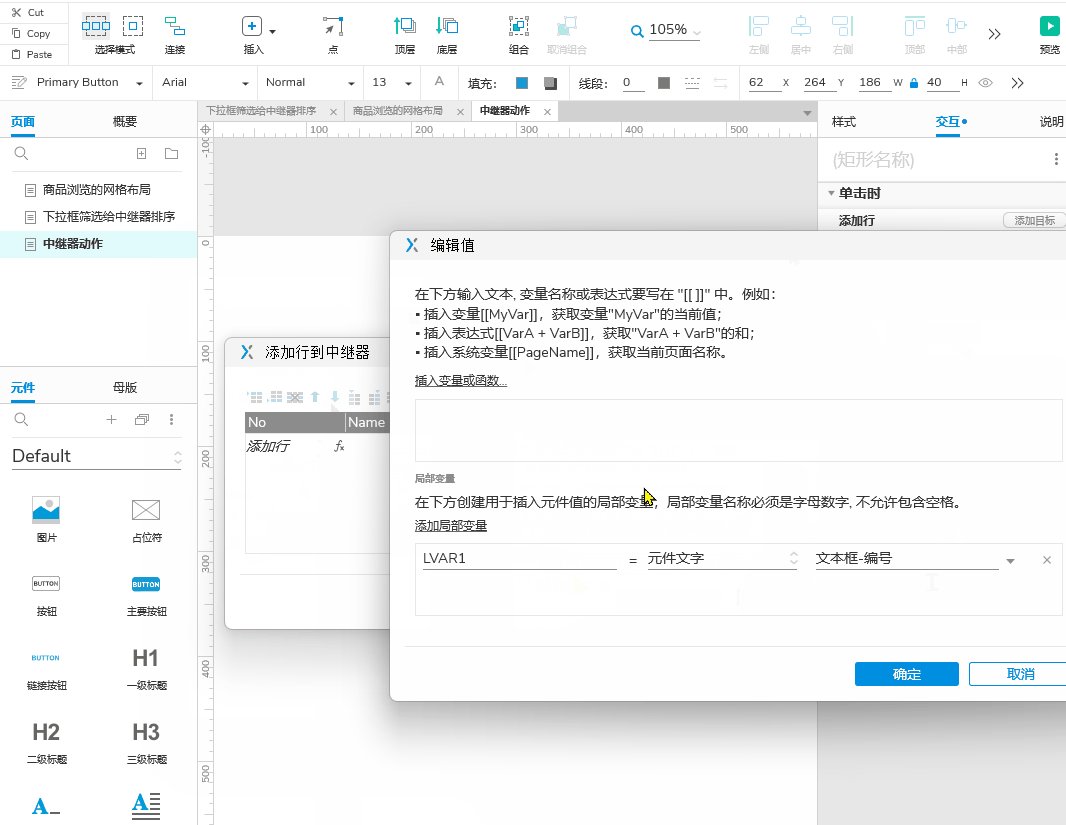
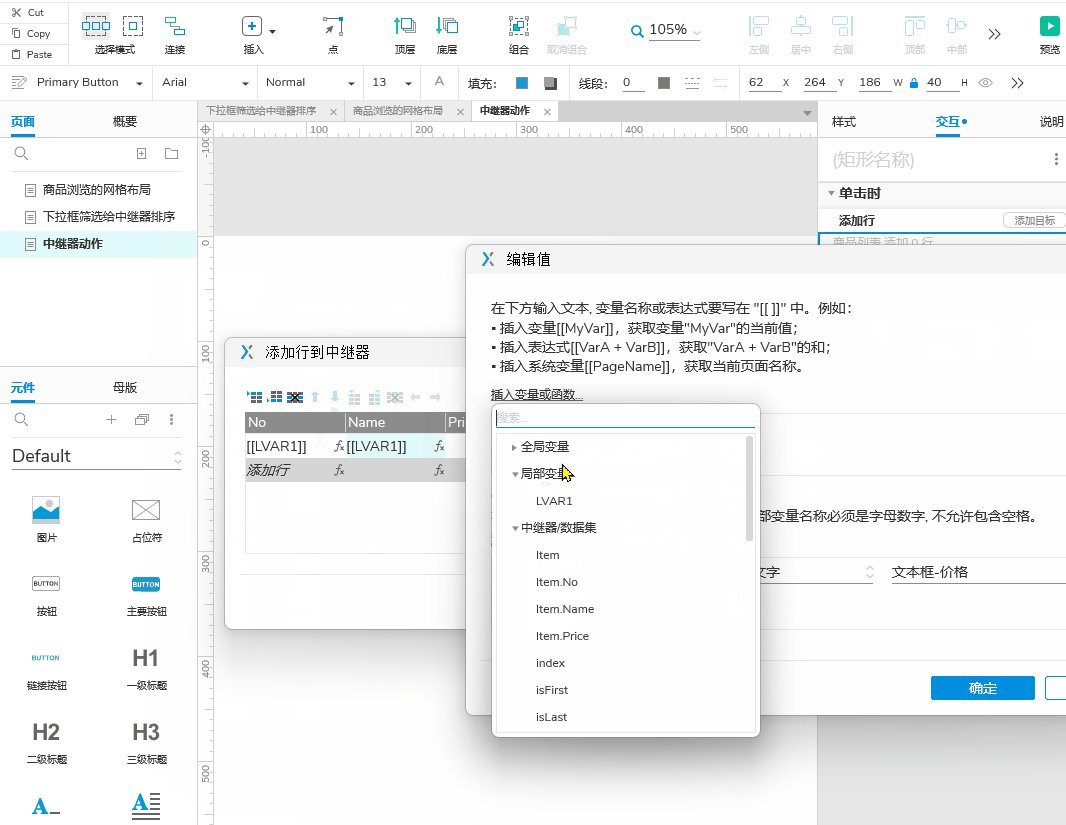
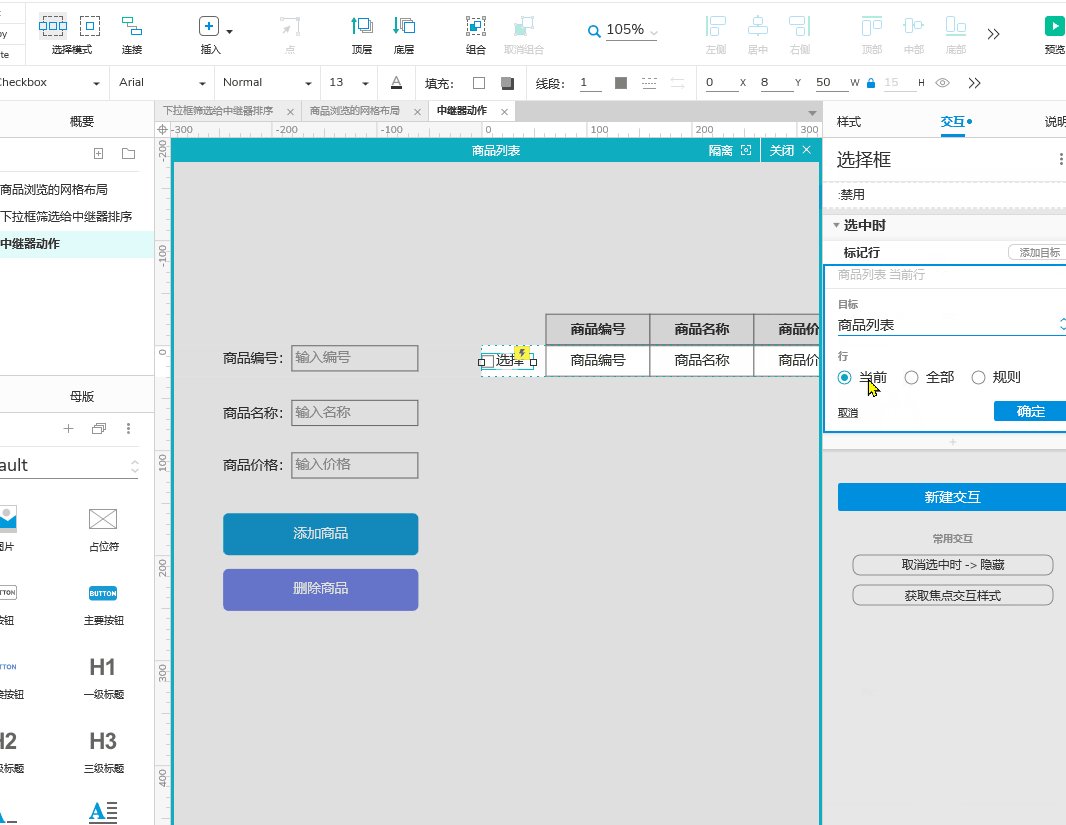
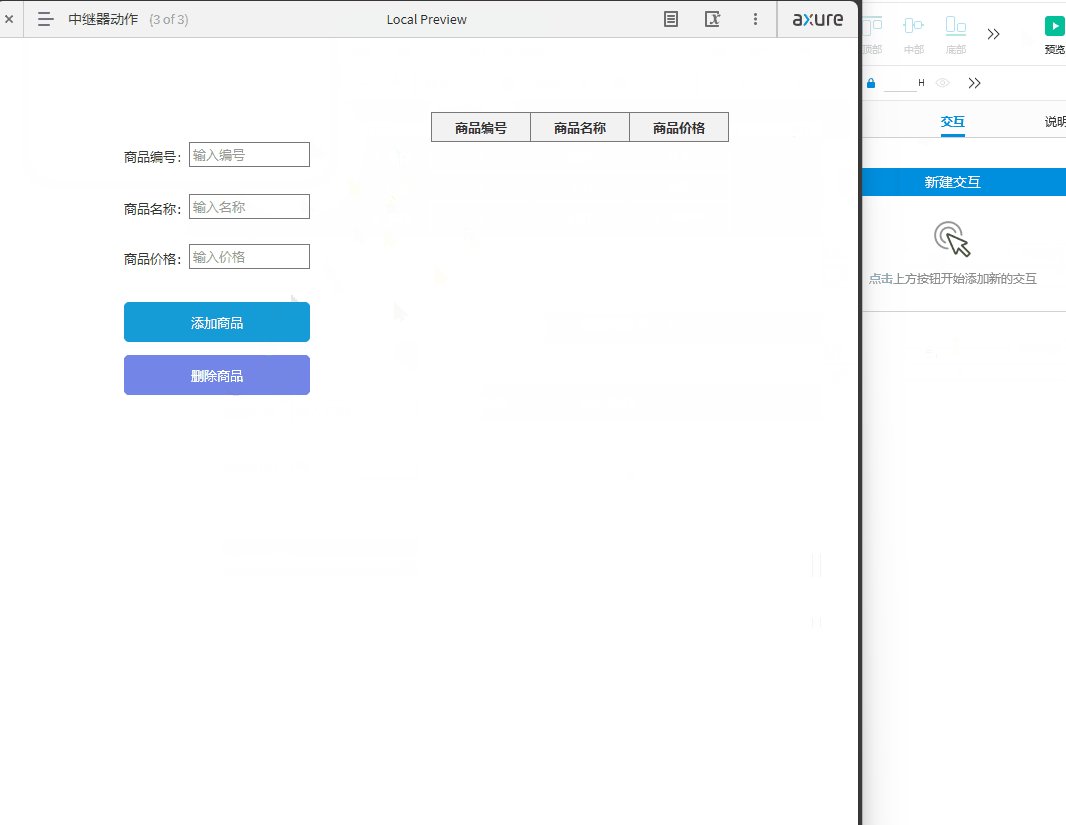
添加行
添加行效果:

实现步骤:
中继器内部元件及命名:

给按钮添加的交互:

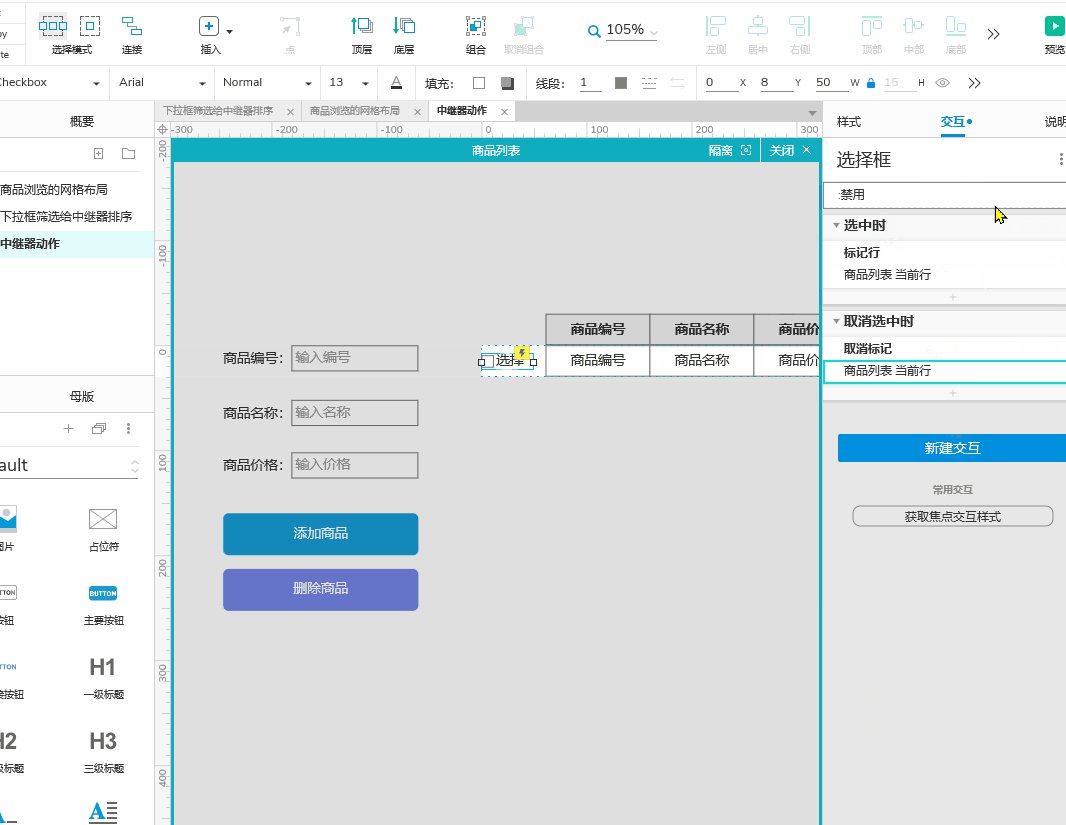
删除行
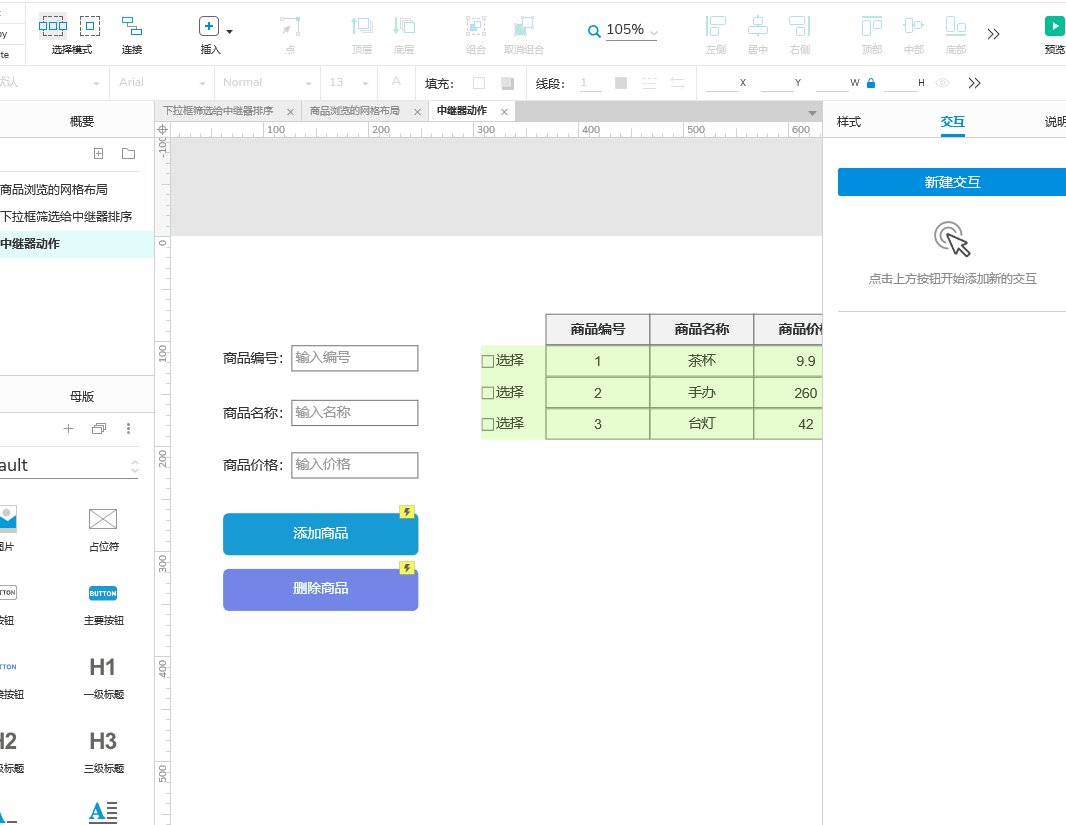
删除行的效果:

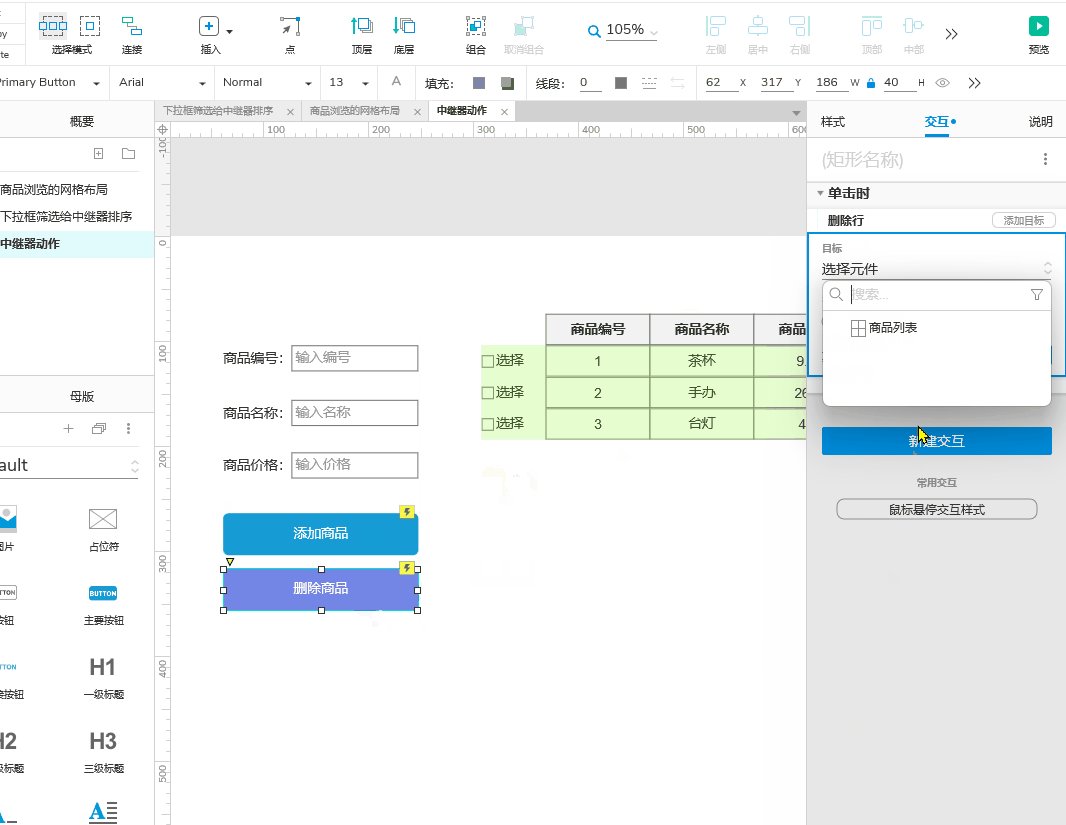
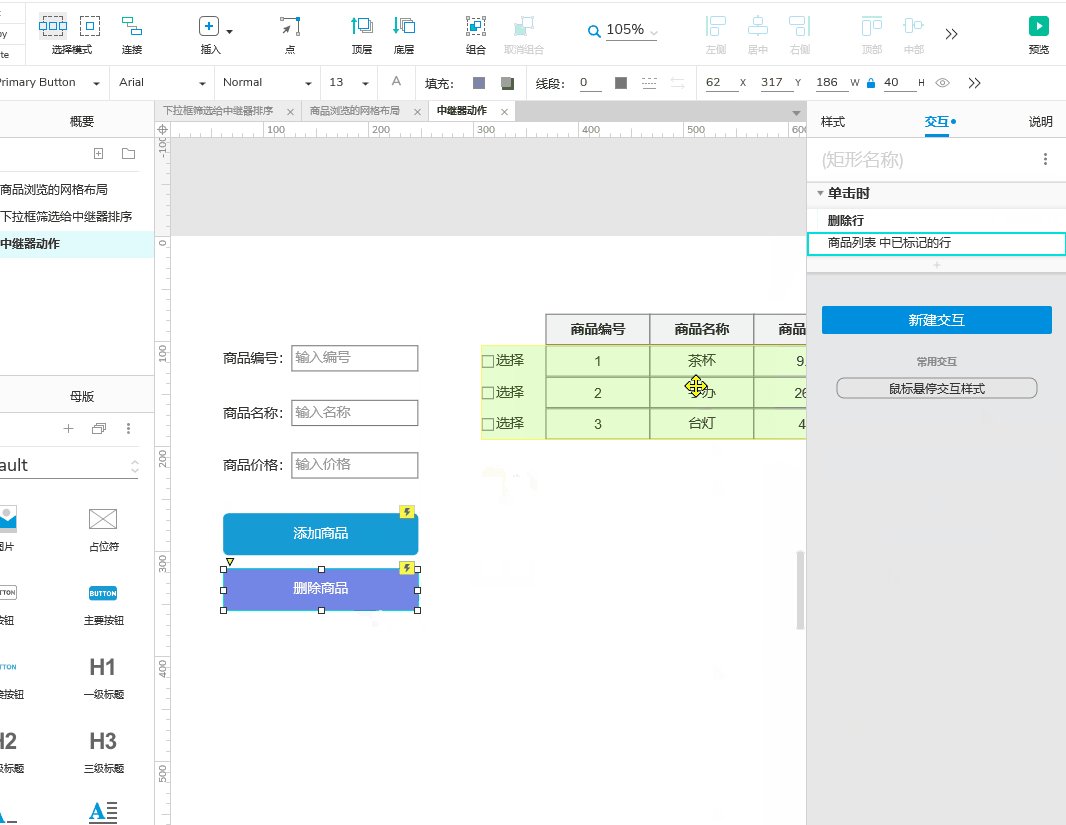
实现步骤:
点击需要删除的行的复选框,再点击删除按钮删除中继器表格对应的行。
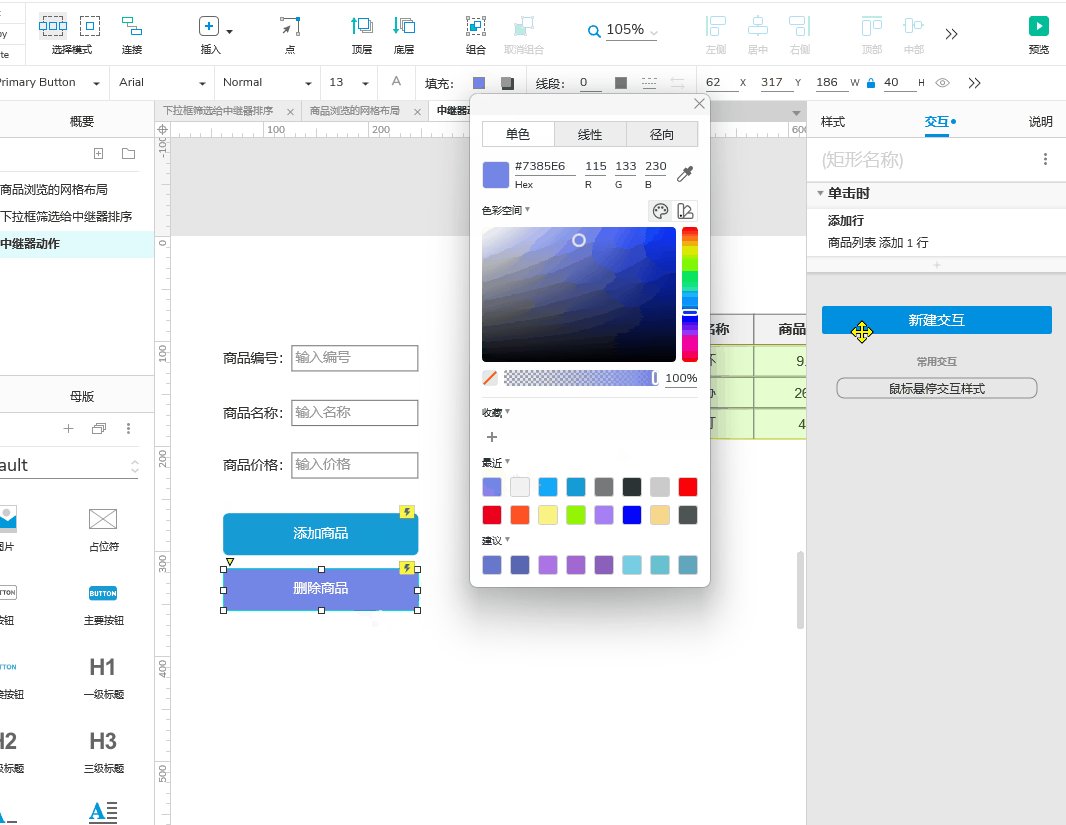
删除按钮的交互:

通过复选框来标记需要删除的行:复选框被选中和取消选中时的交互

更新行
更新行(就是表格的修改数据)的效果:

实现步骤:
输入新的数据,选中需要修改数据的行,点击更新数据按钮,将新数据填入所选行。
更新数据按钮的交互:

标记行的交互参考上面删除行的部分:通过复选框来标记需要删除的行
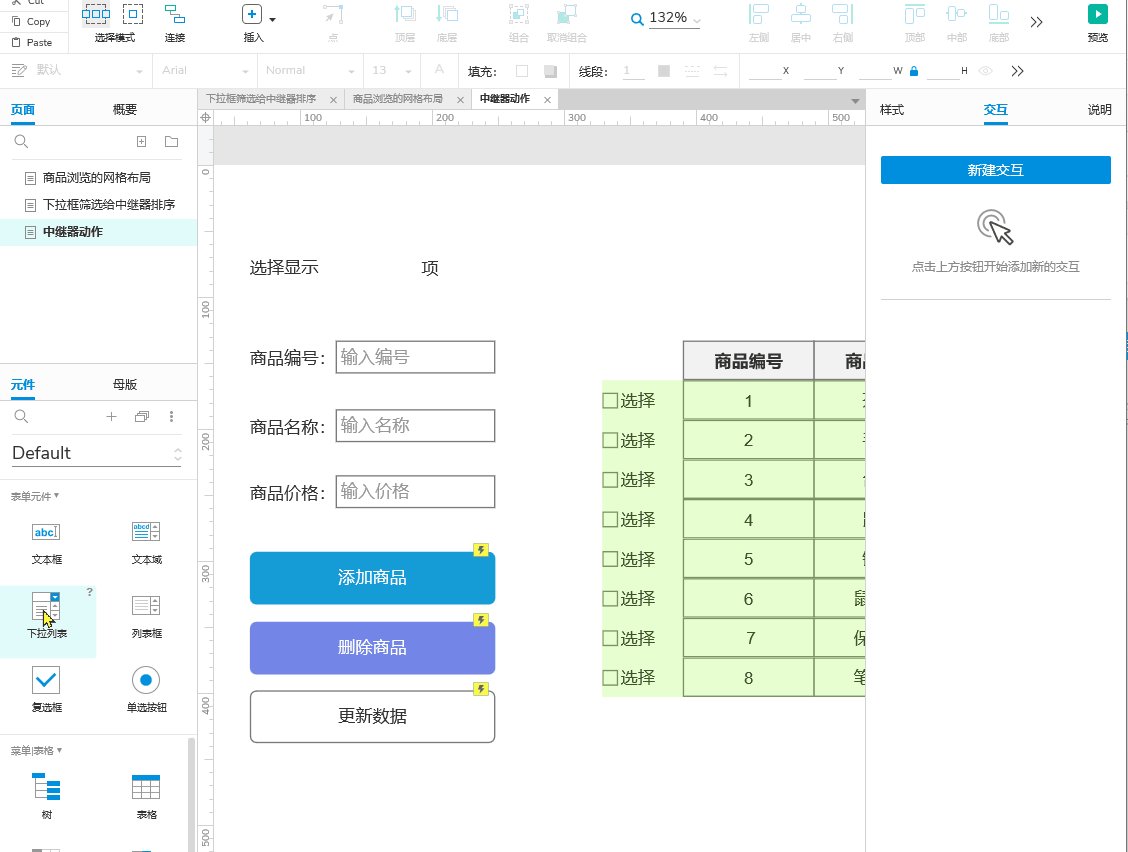
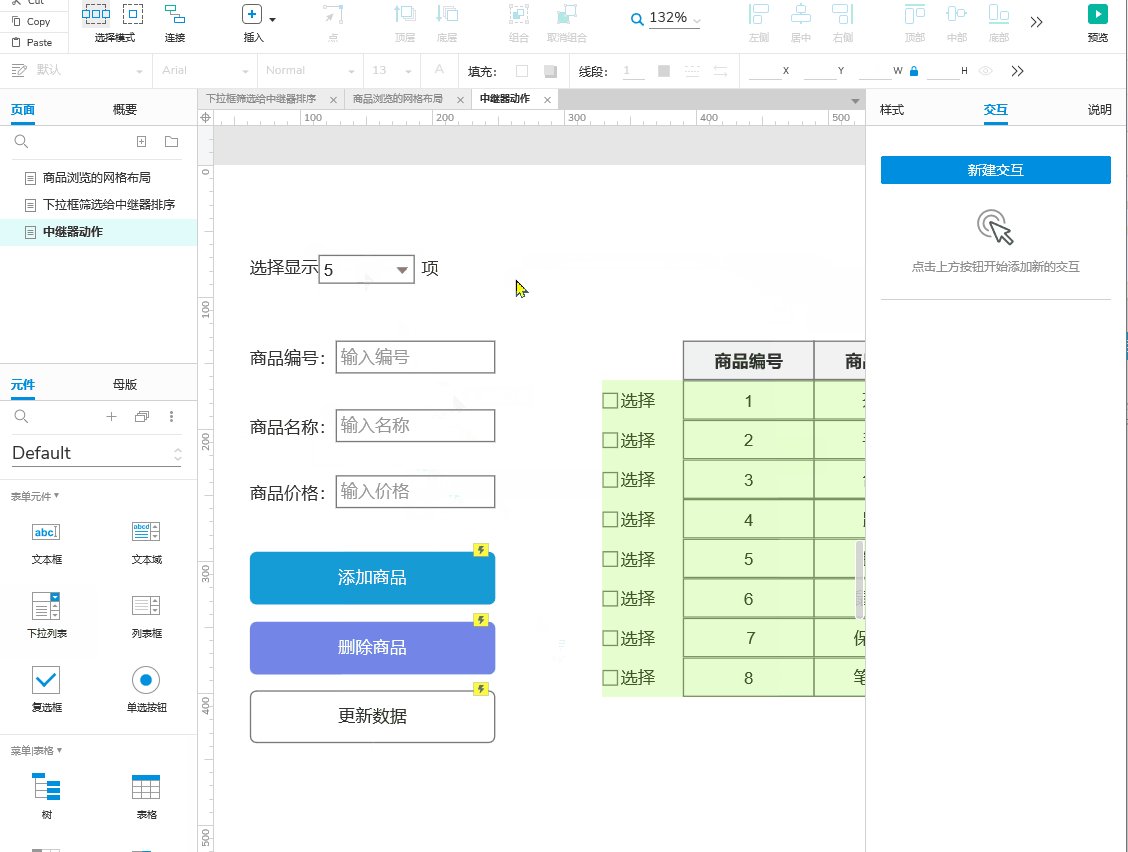
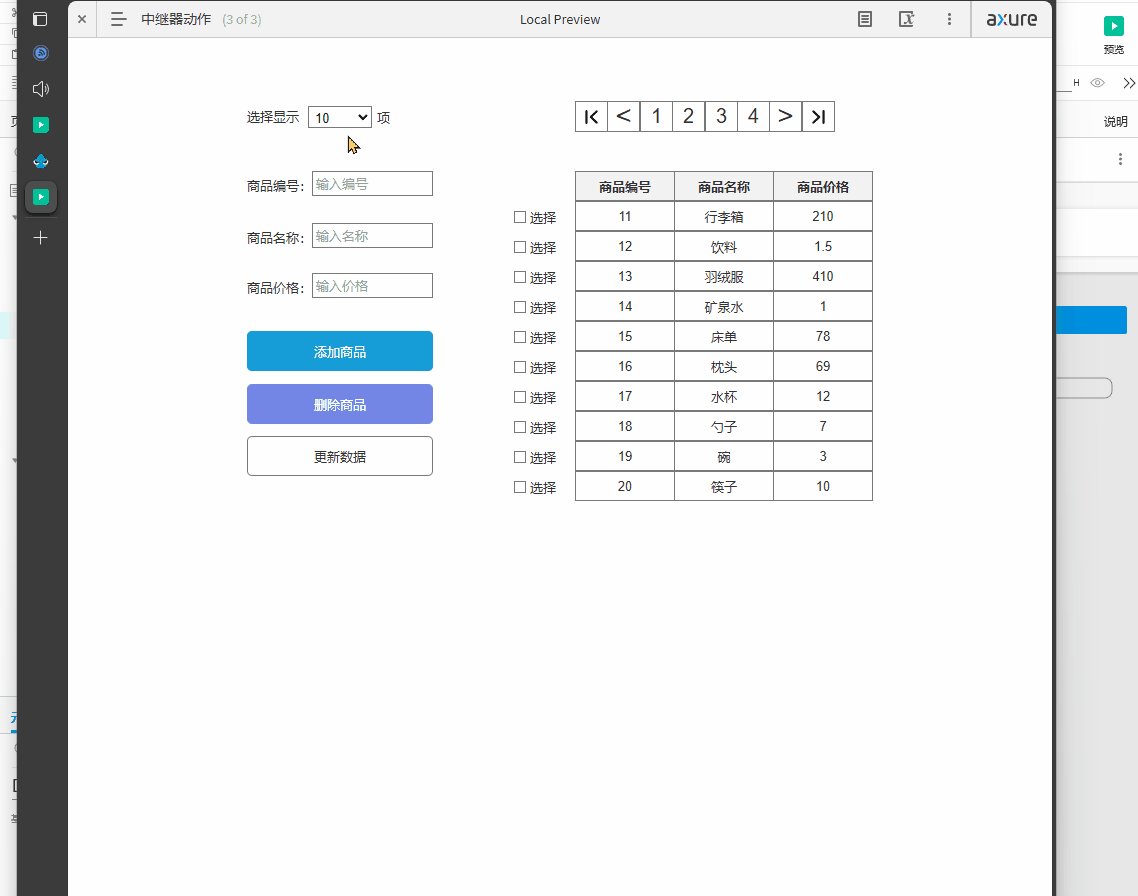
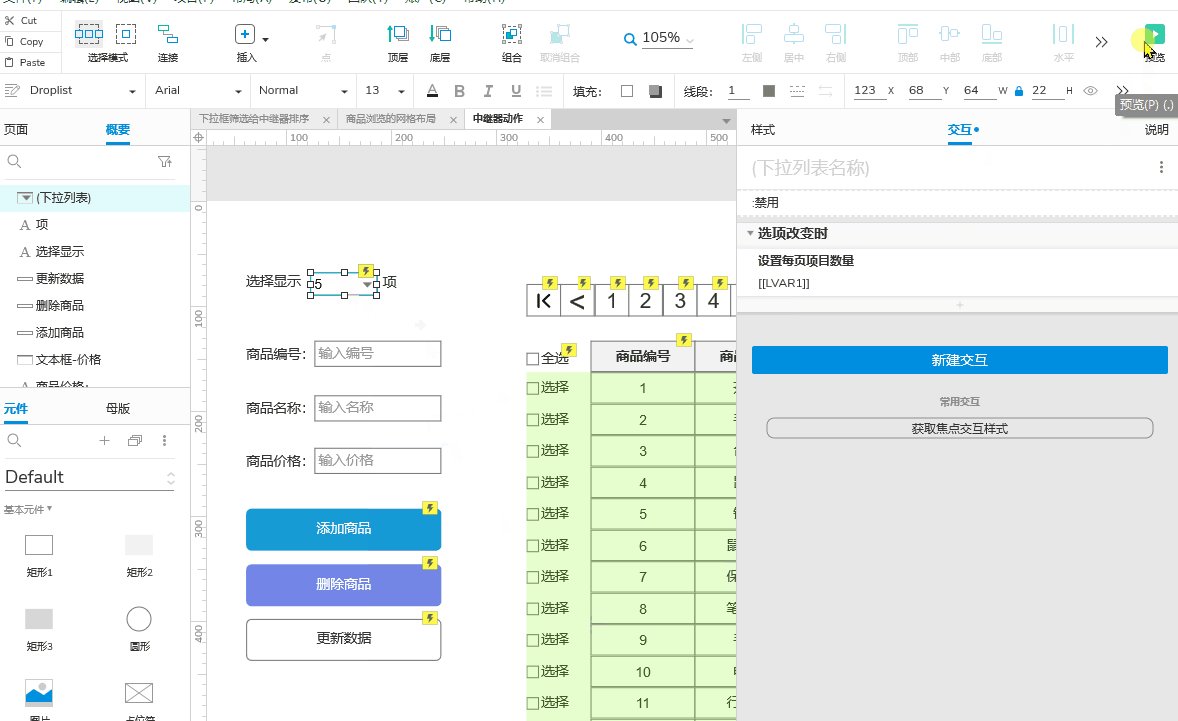
下拉框选择显示的项目数量
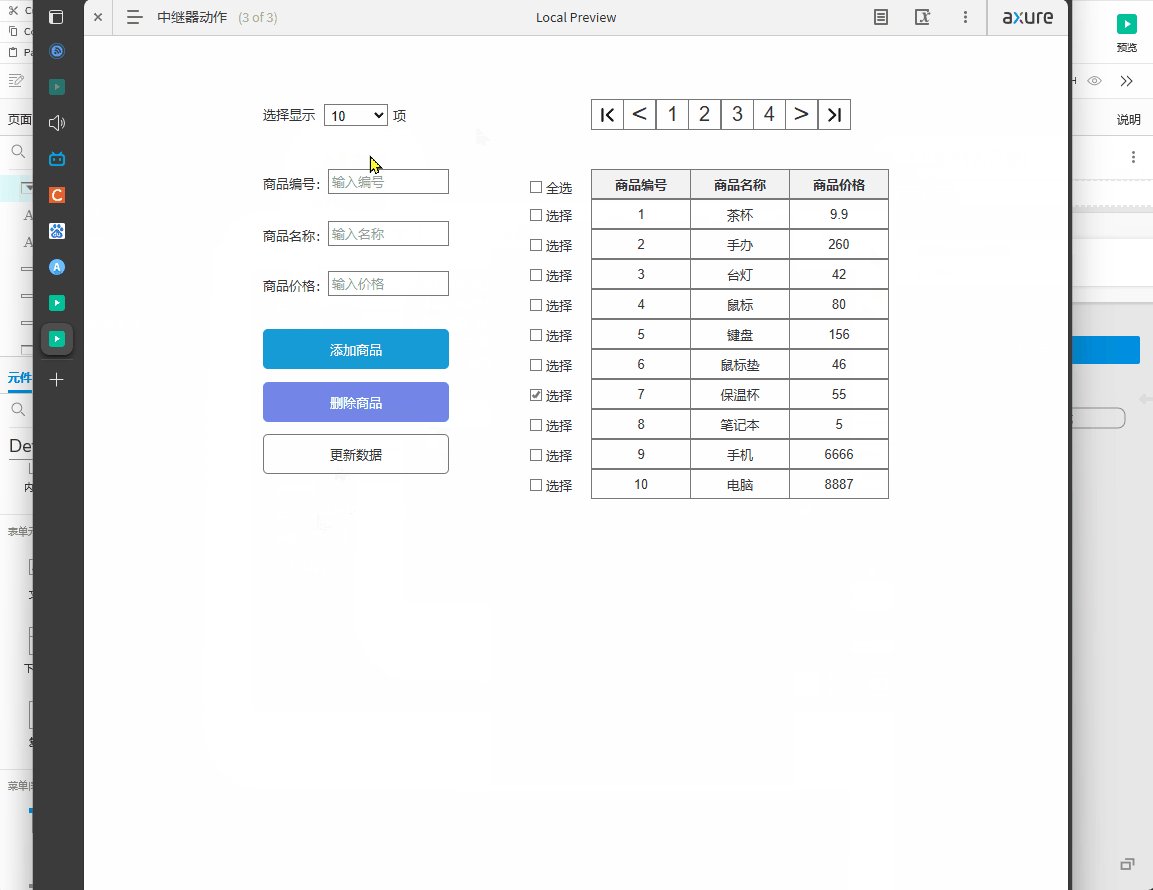
下拉框选择显示的效果:

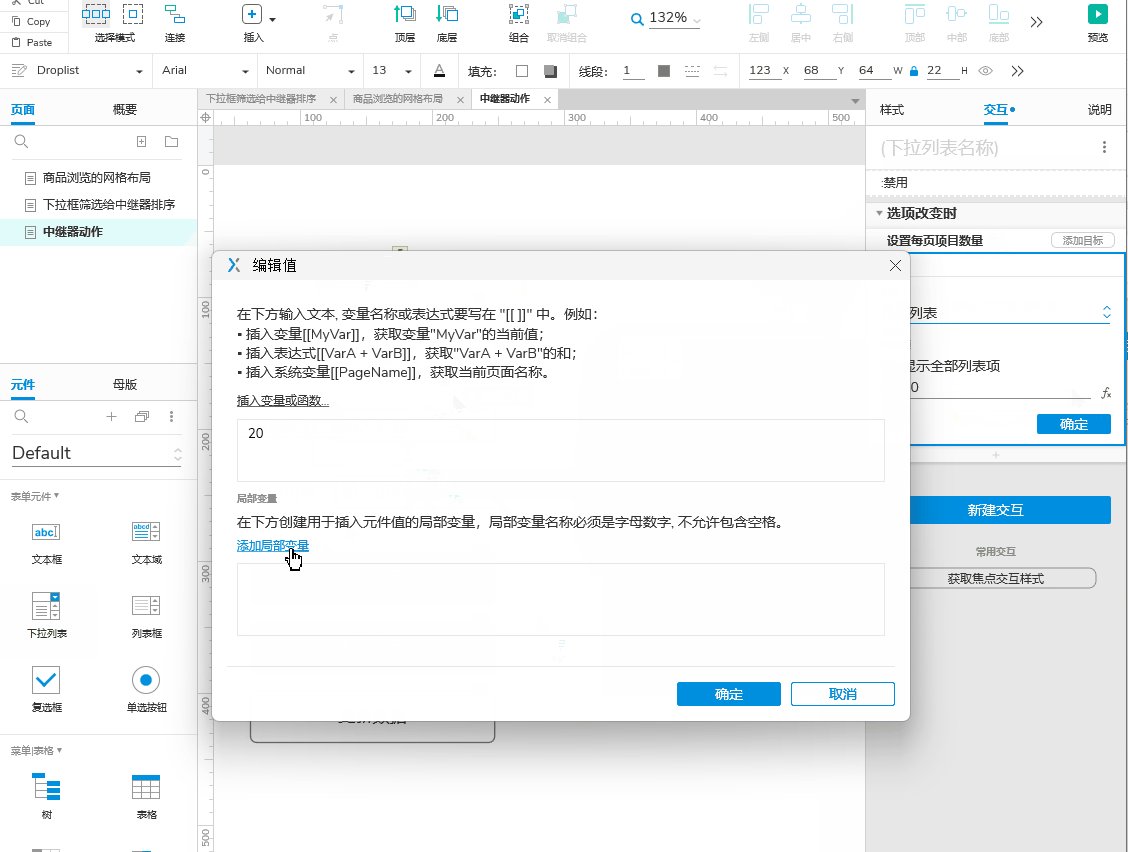
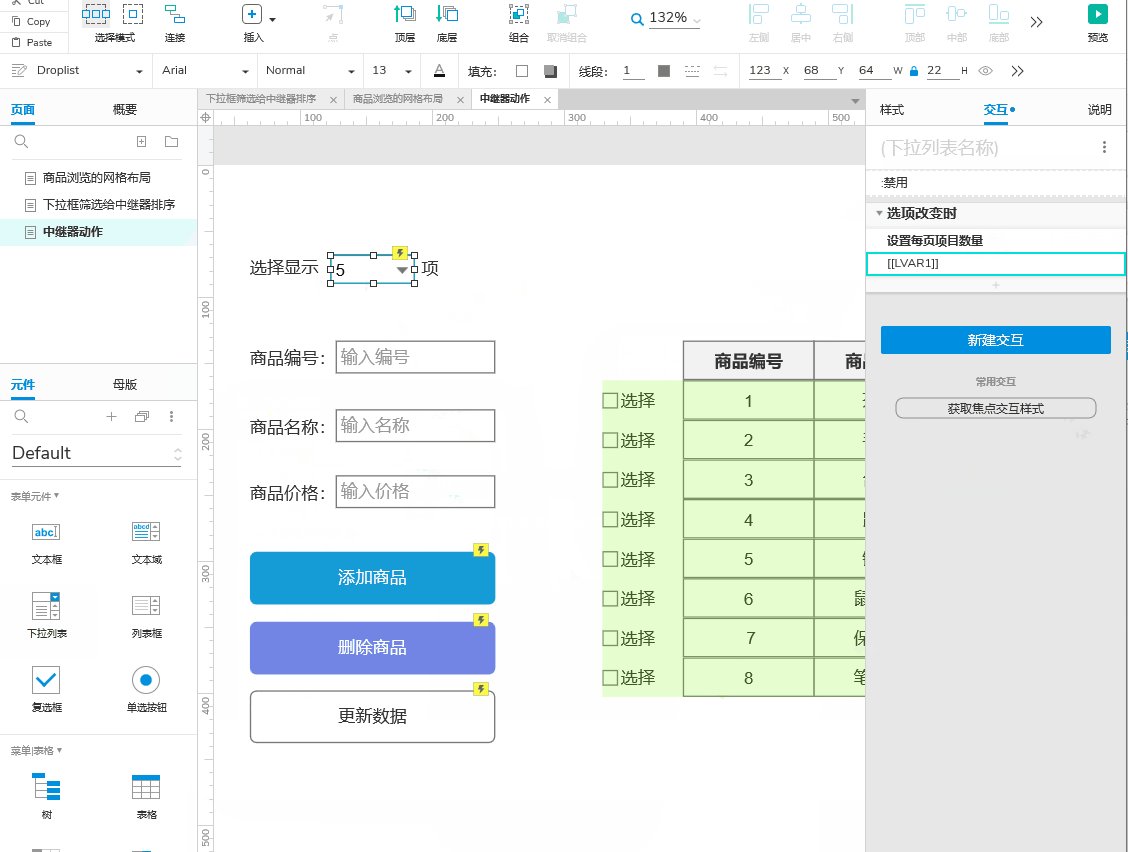
实现步骤:
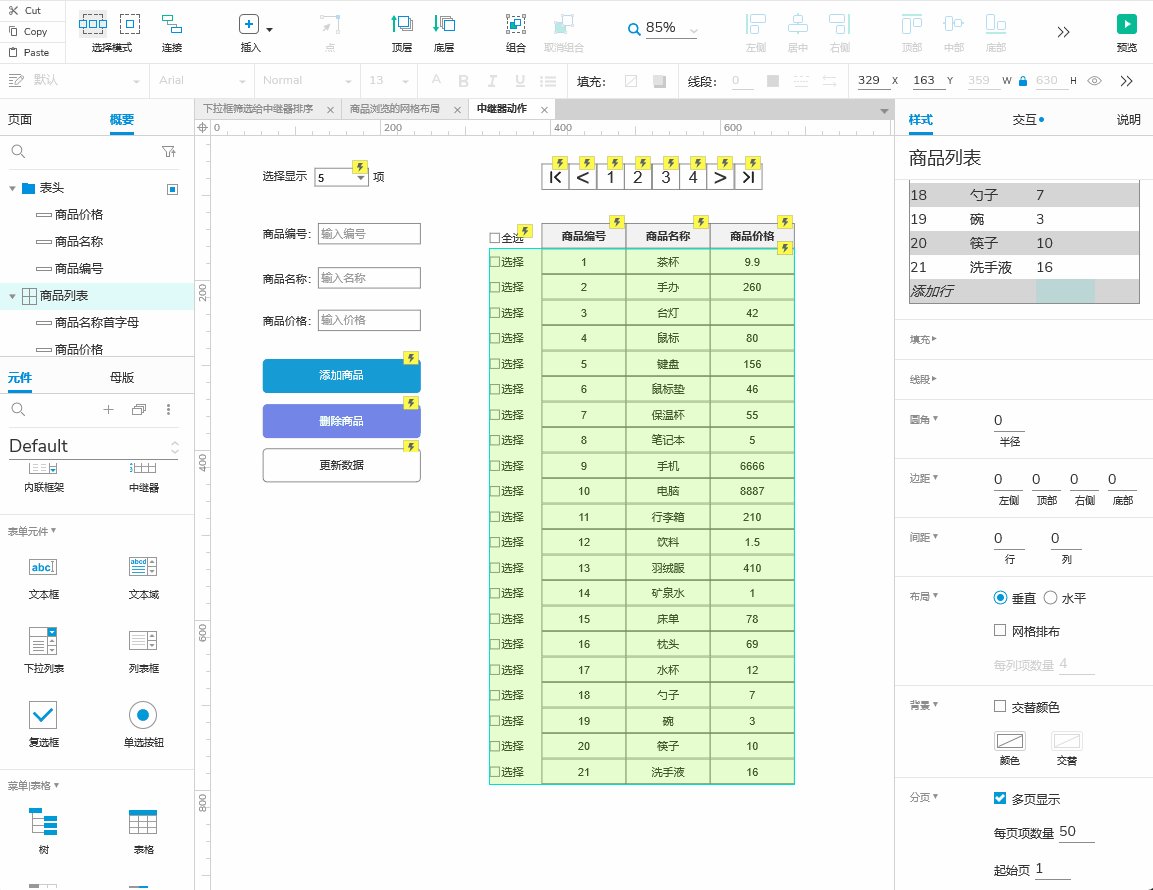
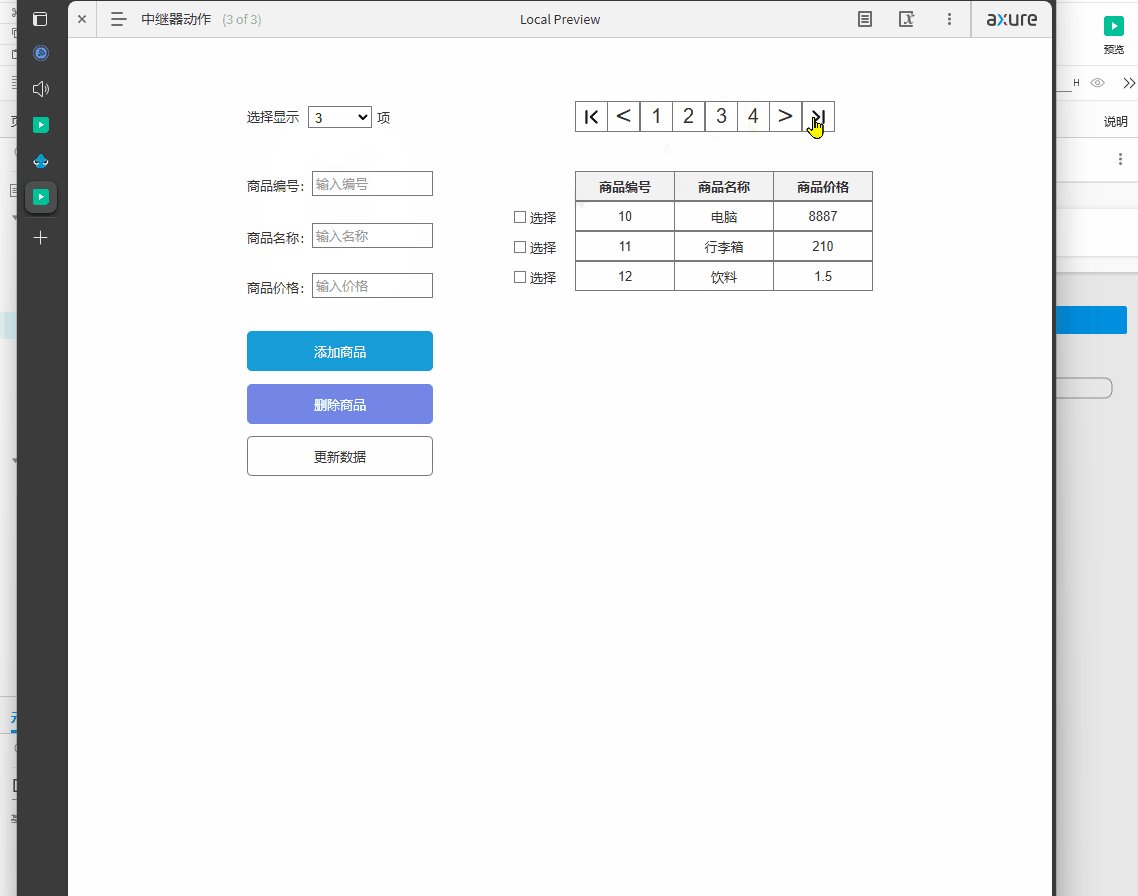
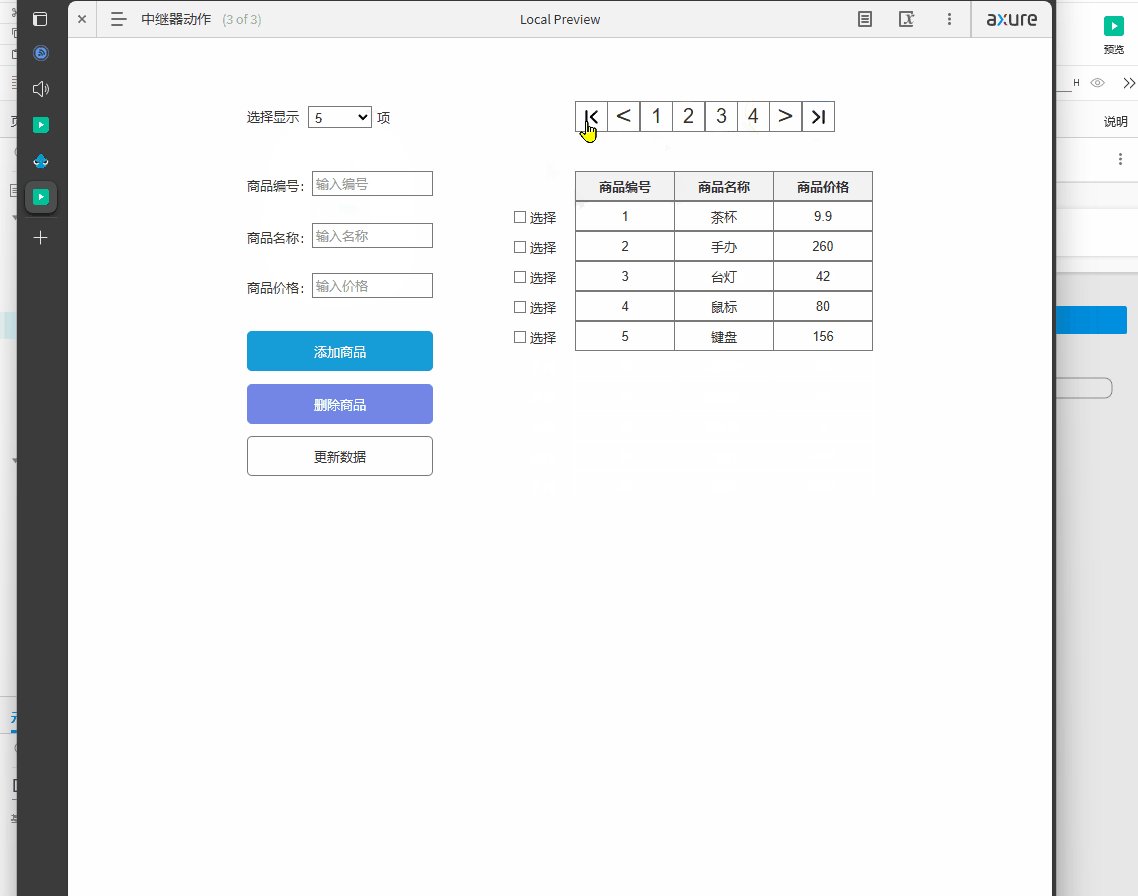
点击下拉框,选择显示的数字,中继器表格按所选数字来显示对应数量的行数。

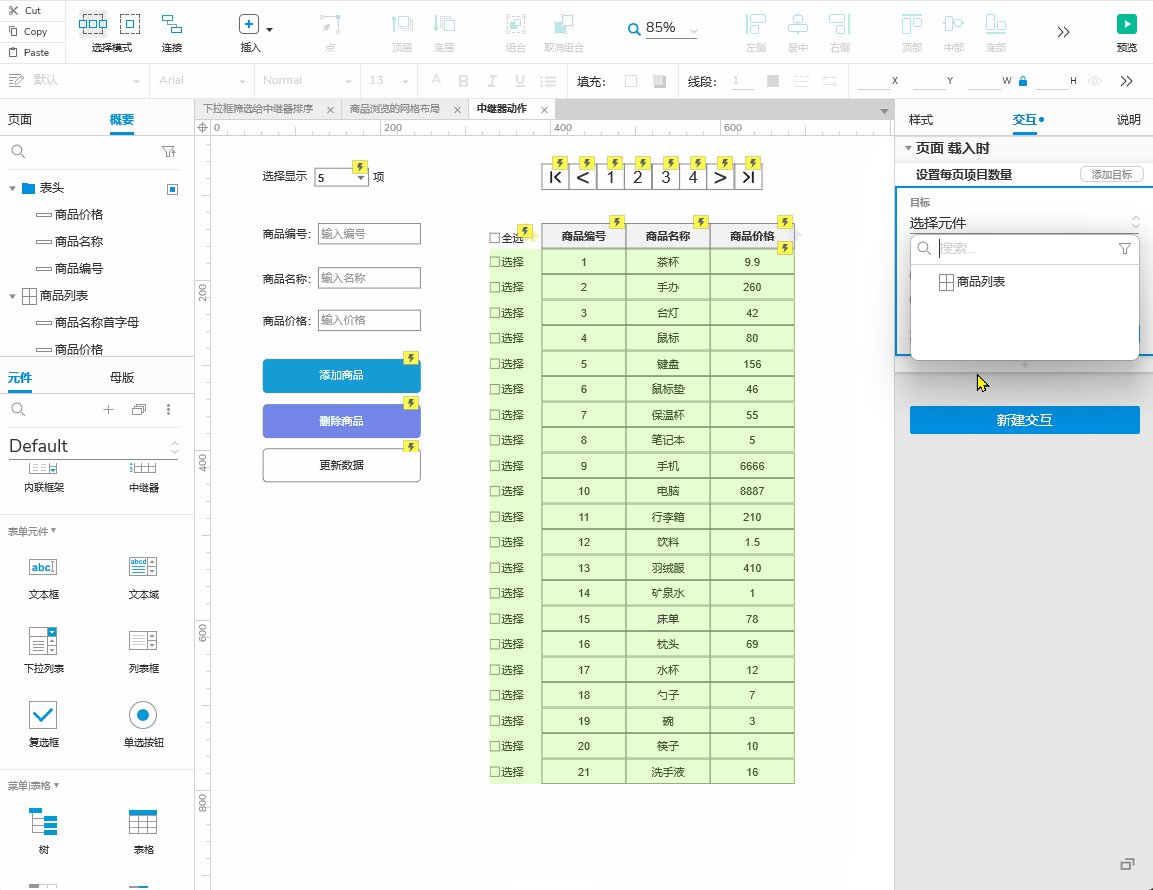
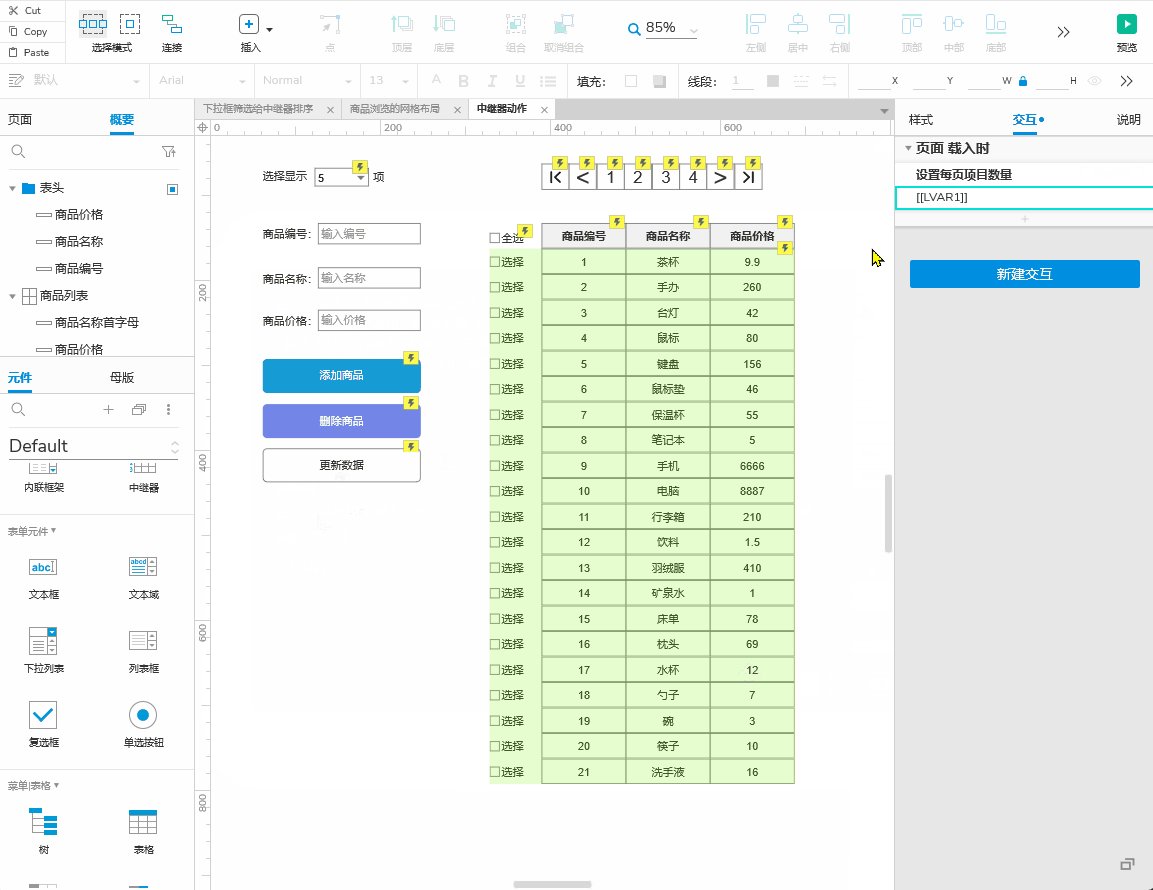
中继器表格多页显示

页面载入时,中继器表格跟随下拉框数字进行多页显示

切换表格页面
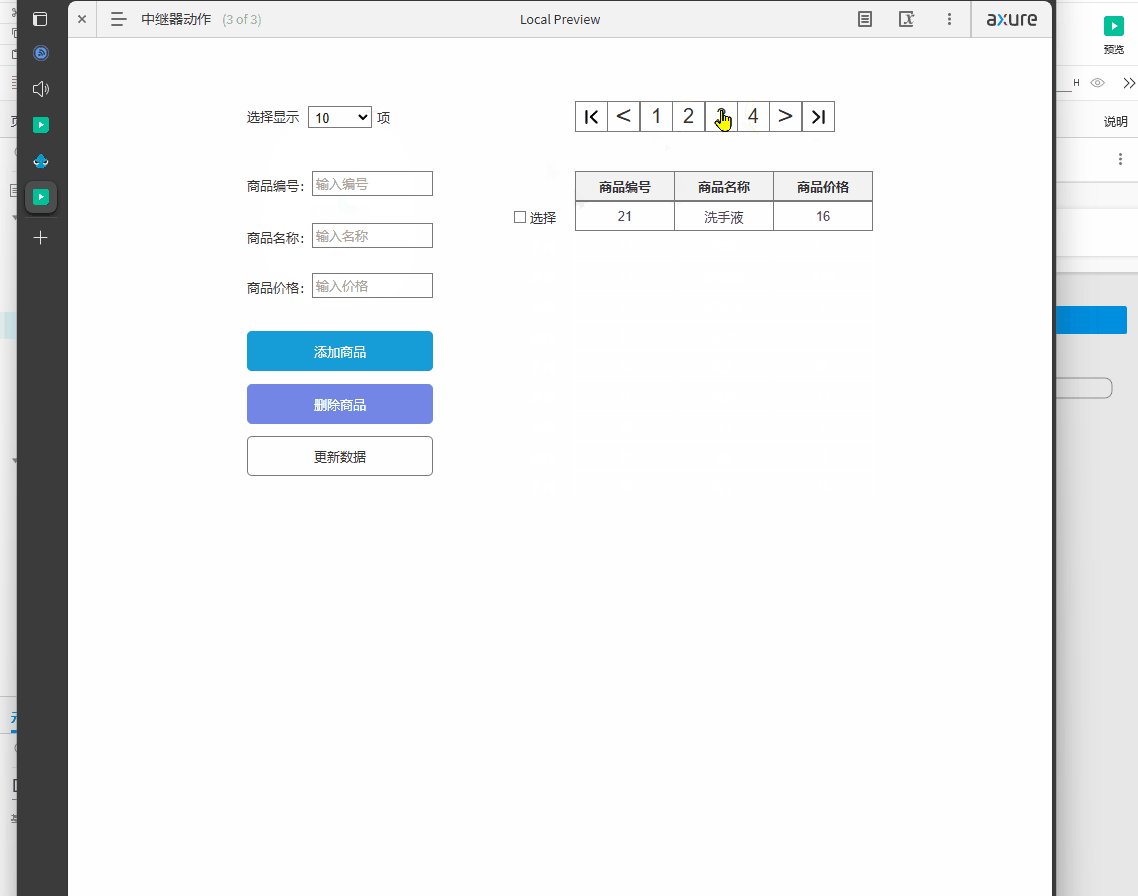
点击切换表格页面的效果:

实现步骤:
点击对应的按钮实现表格页面跳转。
点击首页按钮,表格跳转到首页。
点击上一页按钮,表格页面翻到上一页。
点击下一页按钮,表格页面翻到下一页。
点击尾页按钮,表格跳转到尾页。

点击页数按钮,表格跳转到对应页。

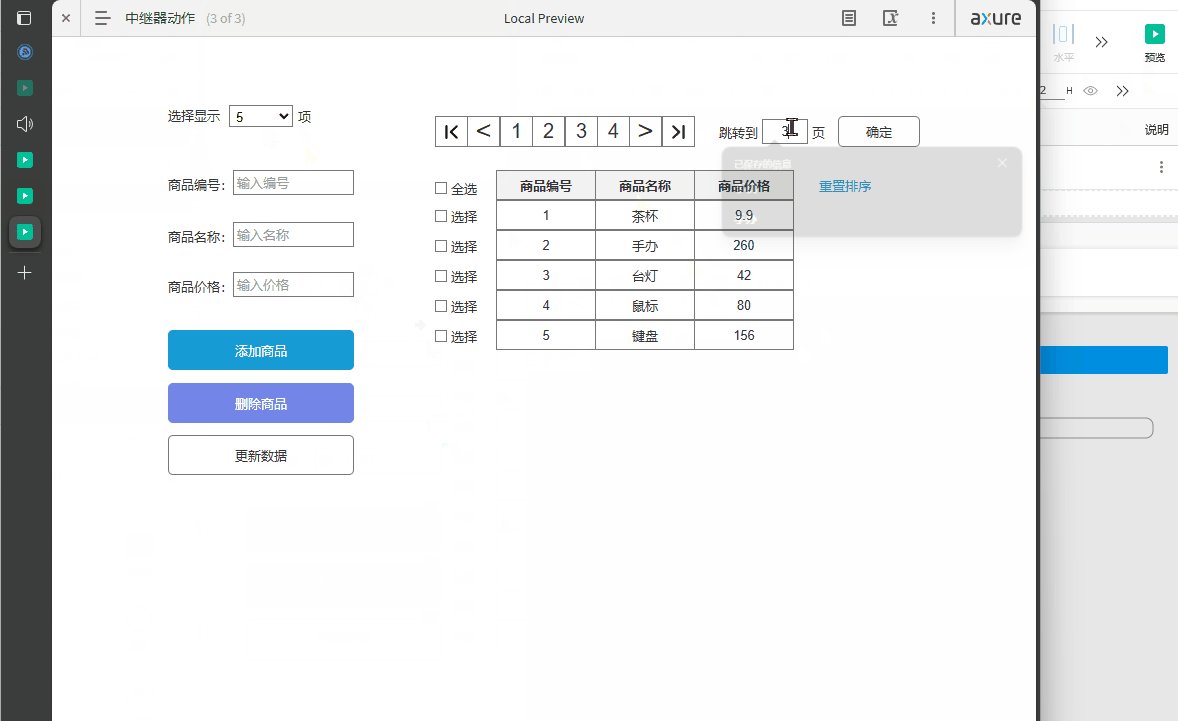
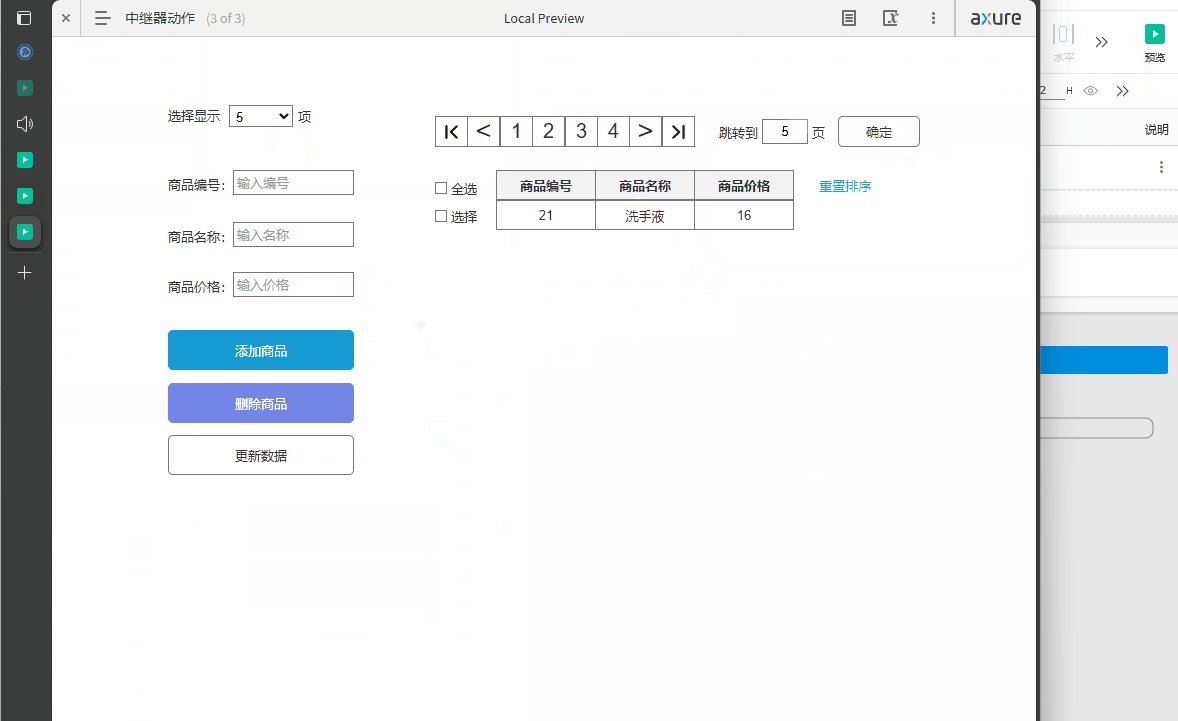
输入数字跳转页面
输入数字跳转页面的效果:

实现步骤:
获取到文本框数字,绑定到中继器的显示页面动作上。

全选表格的行
全选的效果:

实现步骤:
点击全选的复选框,全部选中中继器表格的所有的行。

点击表头进行排序
点击表头进行升序、降序的效果:

实现步骤:
点击表头,对中继器表格的列进行升序、降序。
中文是不能进行排序的。
如果需要对中文排序,可以新建一列取中文的首字母,对首字母进行排序。暂时我还不知道怎么将汉字转成拼音😒

重置排序
点击按钮重置中继器表格的排序。

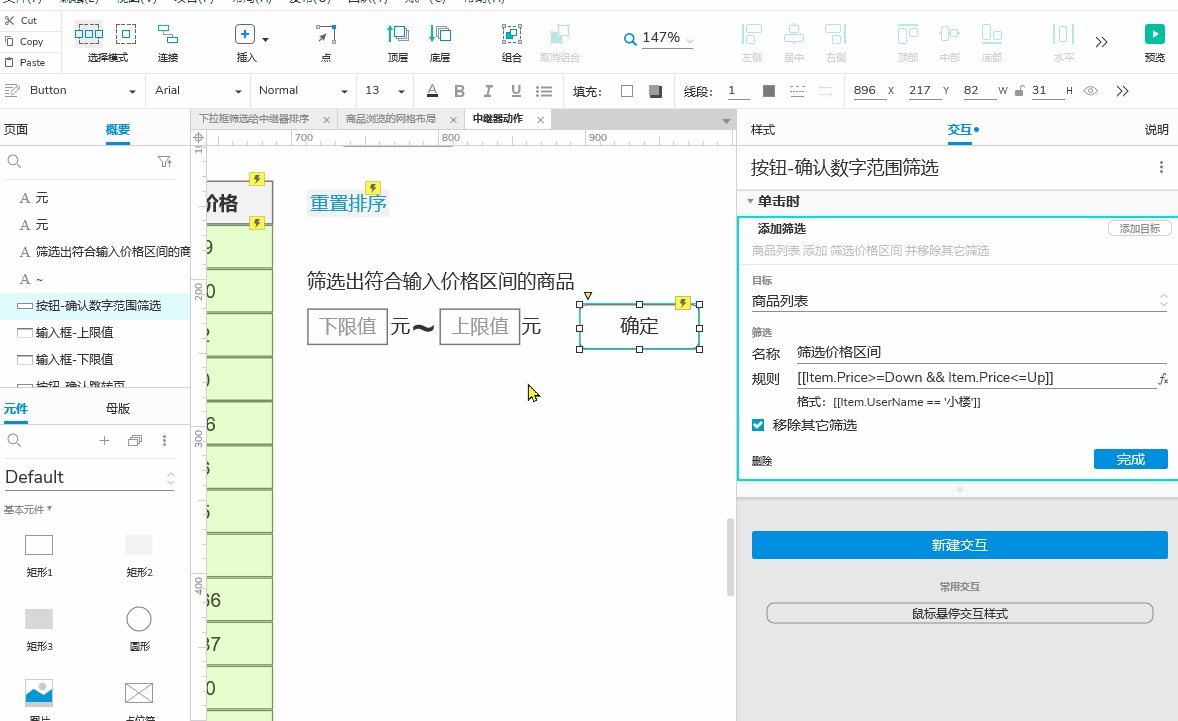
筛选数字范围
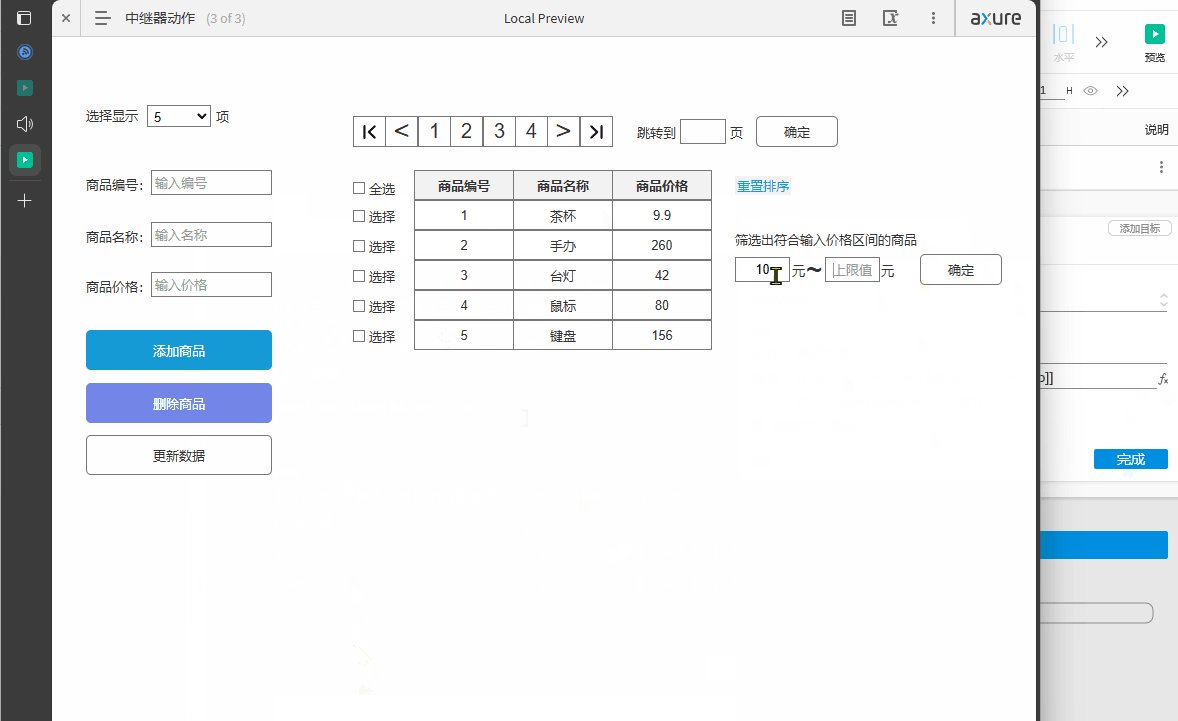
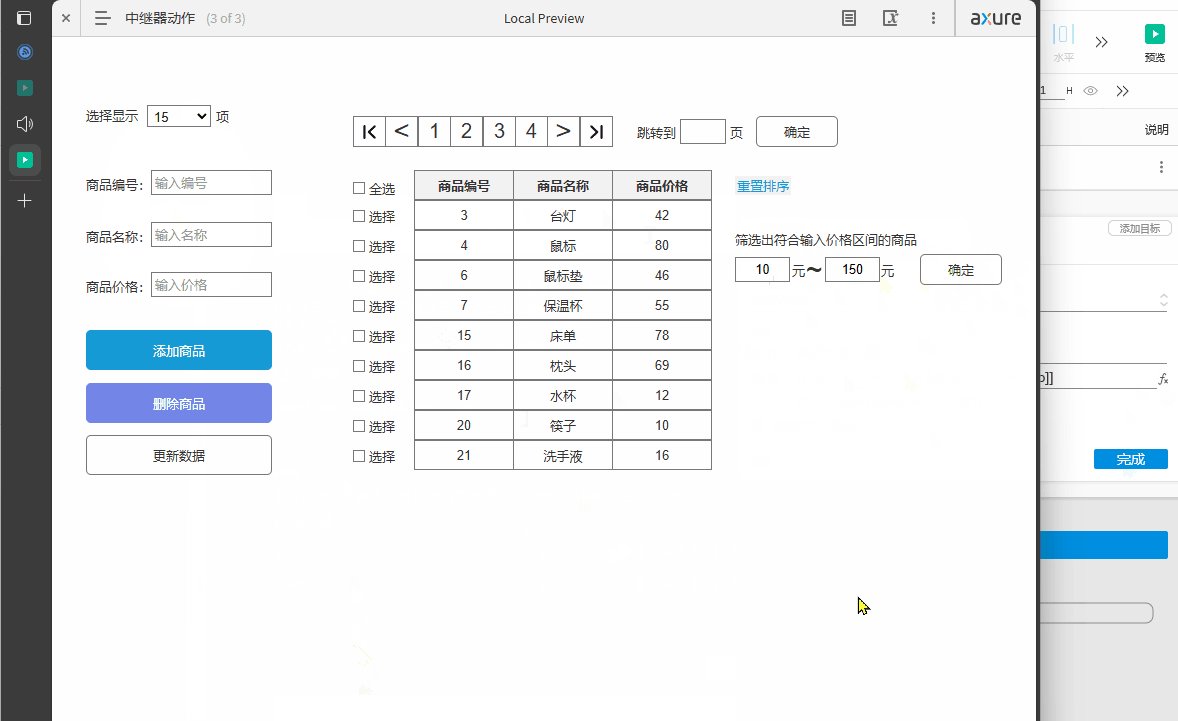
筛选数字范围的效果:

实现步骤:
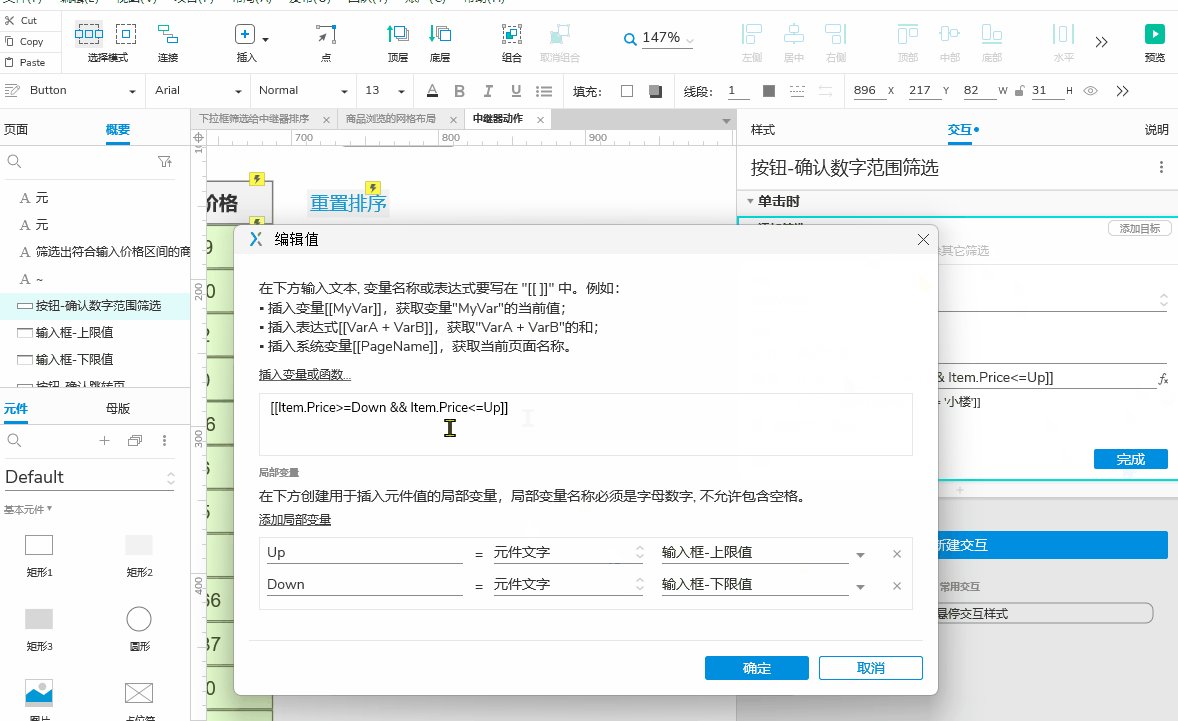
获取范围文本框的数字,绑定到中继器的筛选动作中
注意:需要添加表示范围的函数

中继器变量
变量指添加交互动作时,插入的变量或函数,其中中继器变量有:

各变量含义如下:
| 单行属性 | |
| Item | 获取数据集一行数据的集合,即数据行的对象 |
| Item.列名(如上的Item.No,Item.Name) | 获取数据行中指定列的值 |
| index | 获取数据行的索引编号,编号起始为1,由上至下每行递增1 |
| isFirst | 判断数据行是否为第1行 |
| isLast | 判断数据行是否为最后一行 |
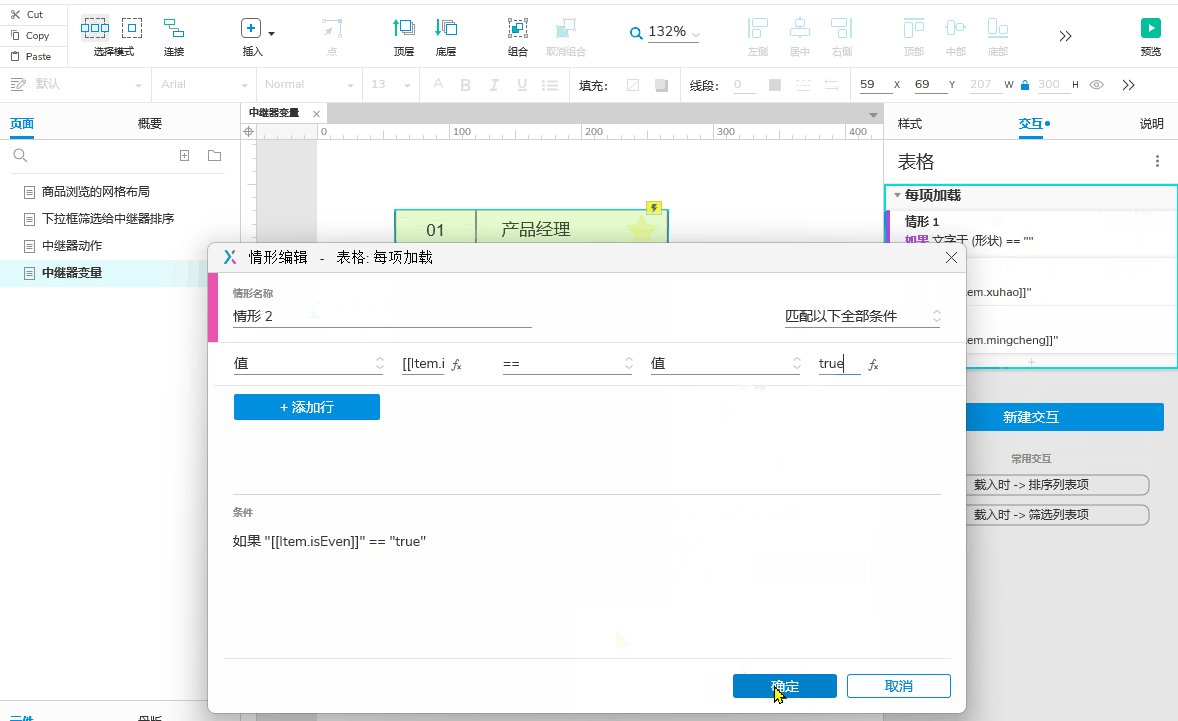
| isEven | 判断数据行是否为偶数行 |
| isOdd | 判断数据行是否为奇数行 |
| isMarked | 判断数据行是否被标记 |
| isVisible | 判断数据行是否是可见行 |
| 整体属性 | |
| repeater | 中继器的对象 |
| visibleItemCount | 中继器项目列表中可见项的数量 |
| itemCount | 加载项数量 |
| dataCount | 获取中继器数据集中数据行的总数量 |
| pageCount | 获取中继器分页的总数量,即能够获取分页后共有多少页 |
| pageIndex | 获取中继器项目列表当前显示内容的页码 |
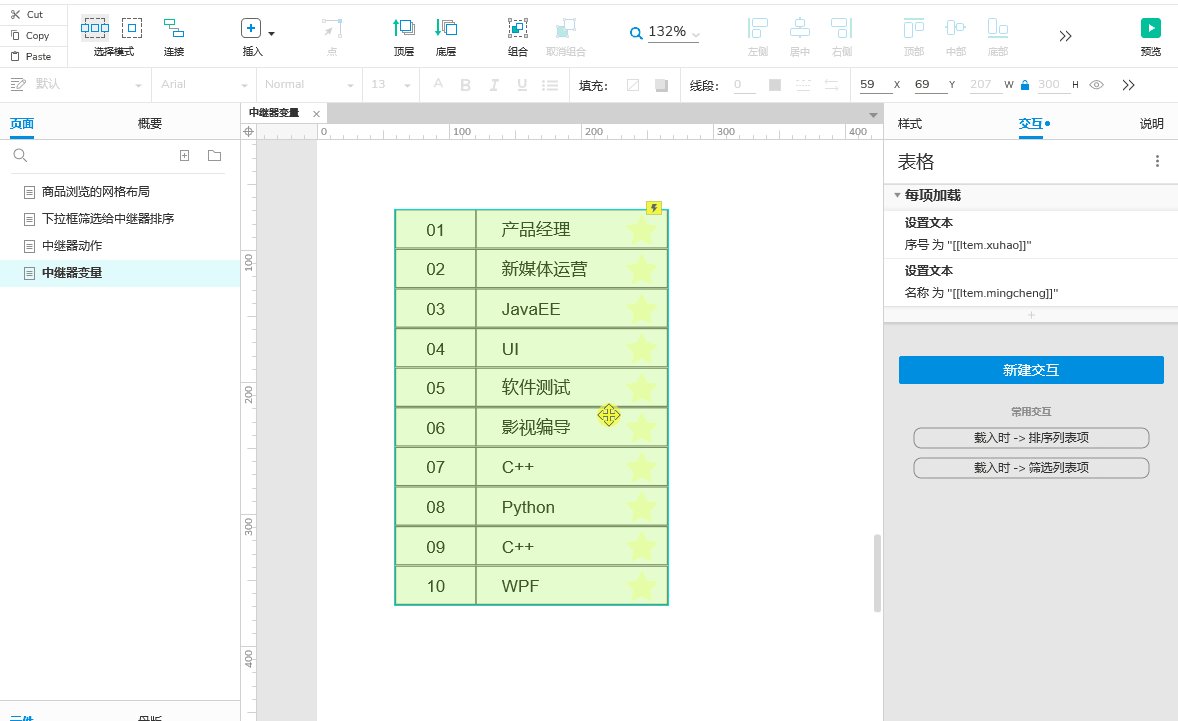
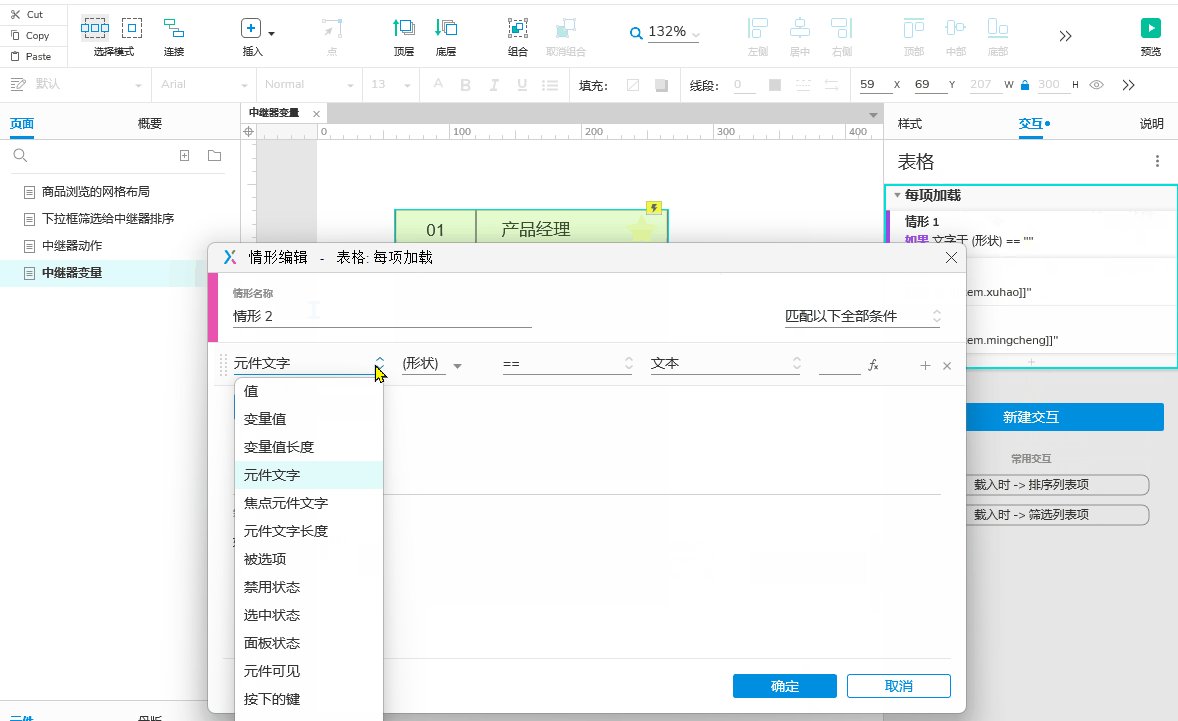
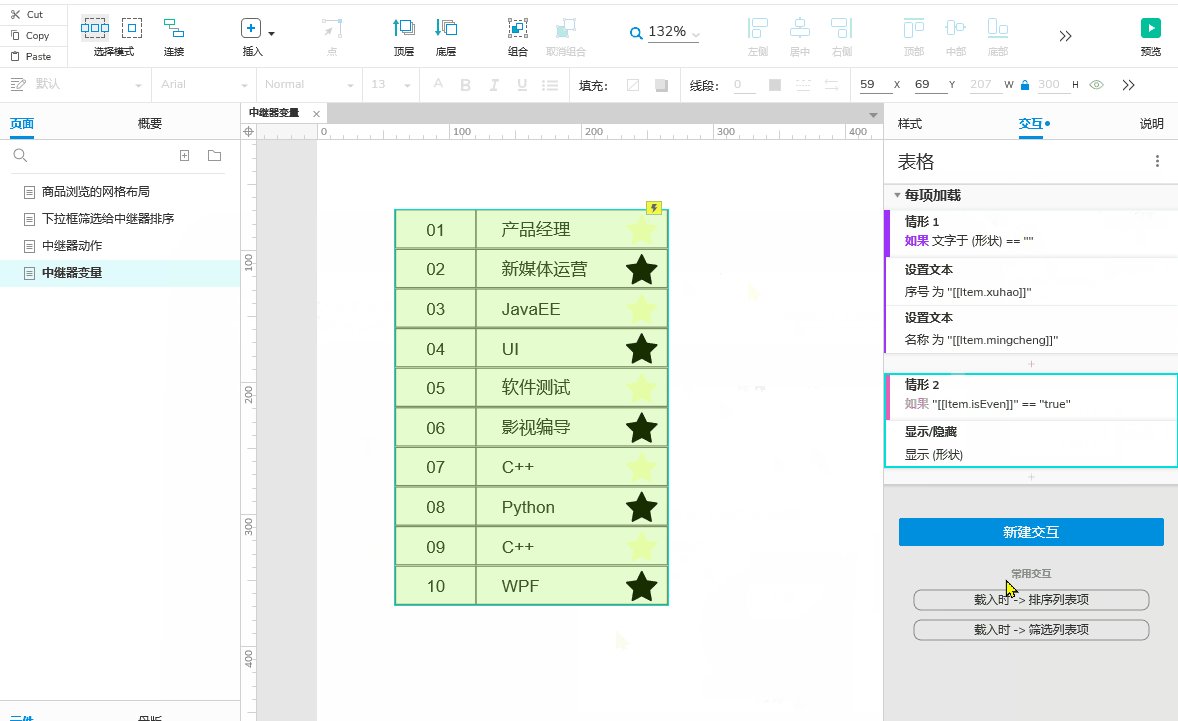
奇偶行标记
实现步骤:
设置条件判断中继器表格行是否满足某一条件,来显示/隐藏另一元件。


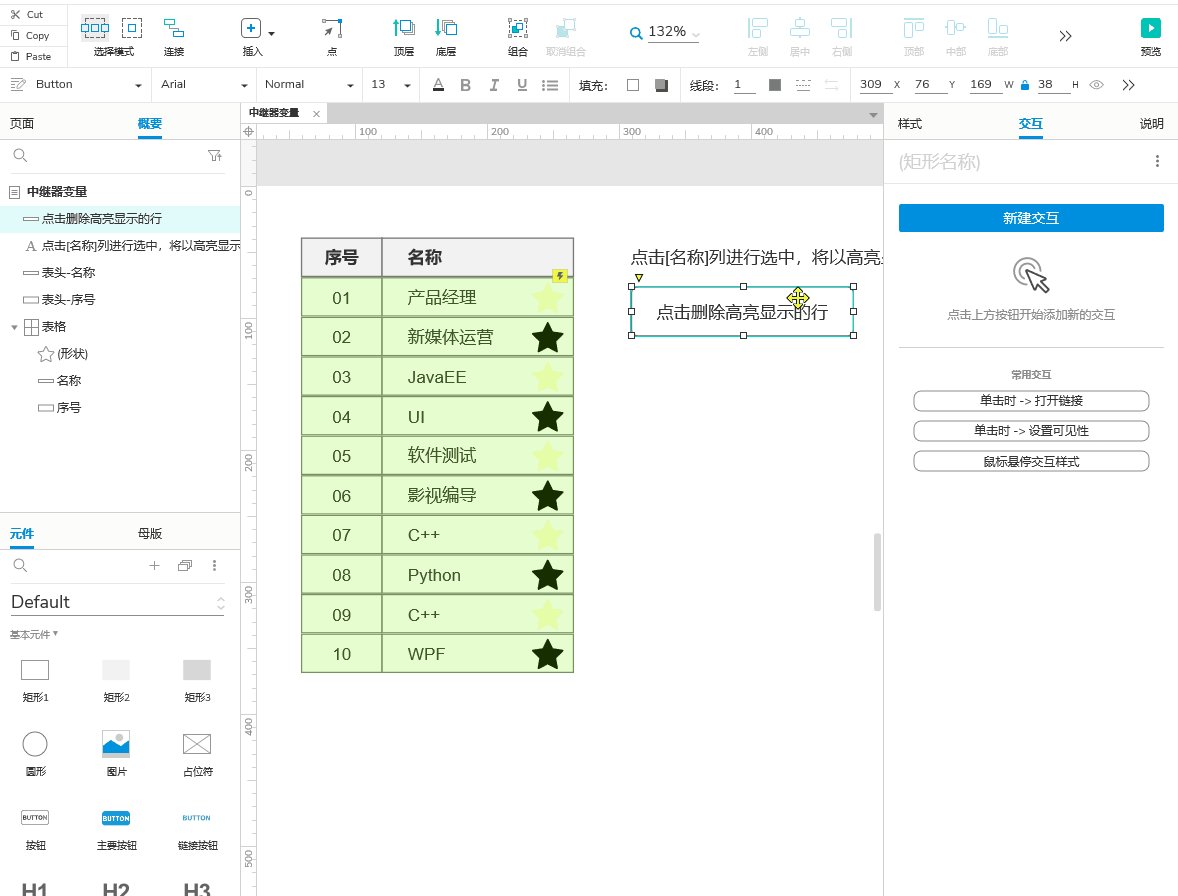
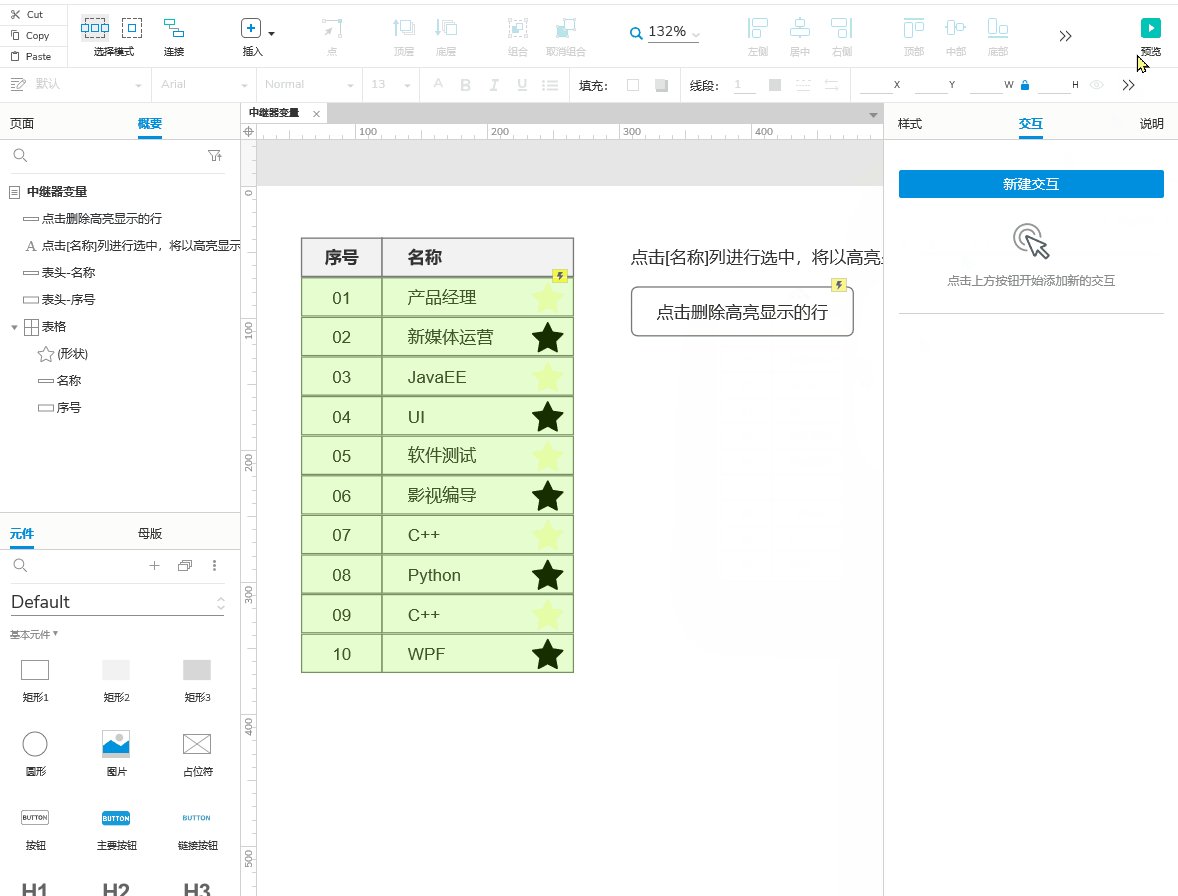
点击高亮标记行进行选中并删除
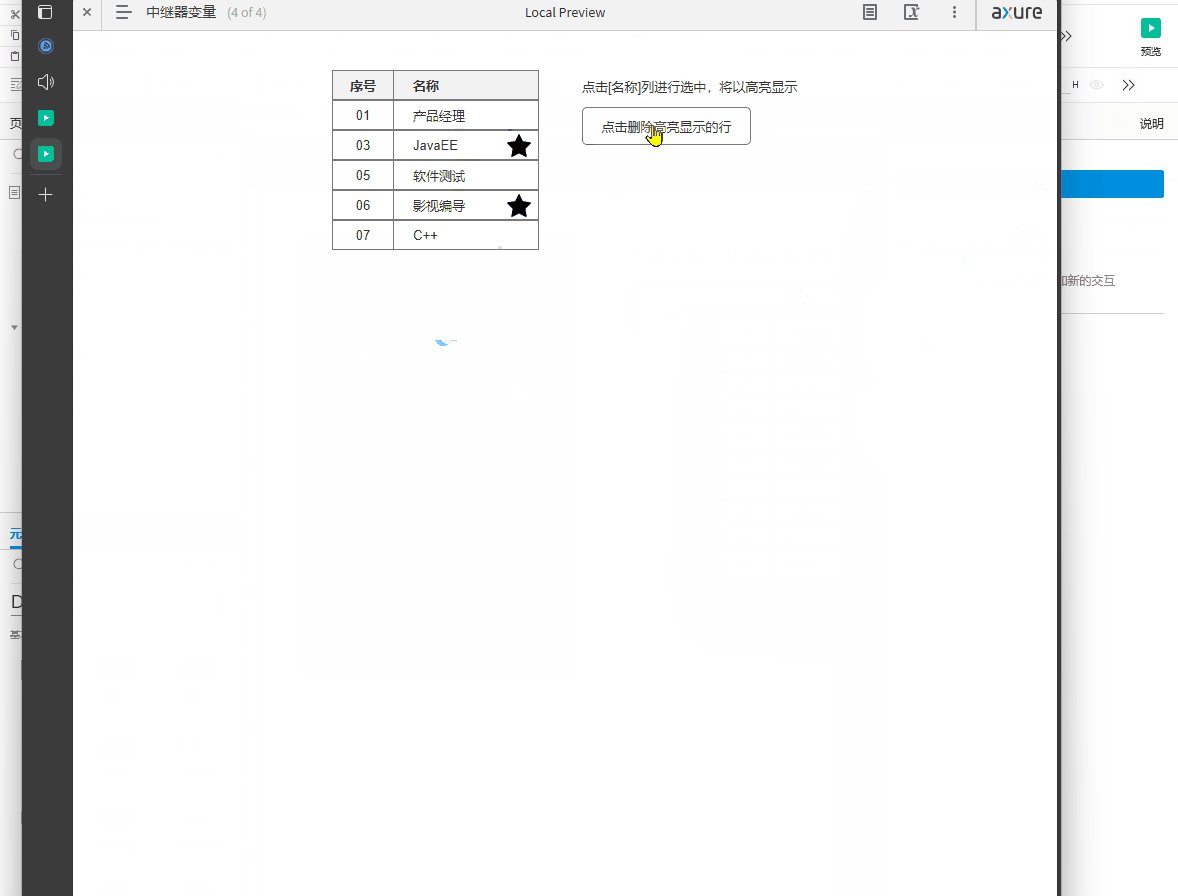
点击高亮标记行进行选中并删除的效果:

实现步骤:
点击选中表格的条目,并以高亮显示,再点击删除按钮删除选中的条目。
设置选中时高亮的样式:

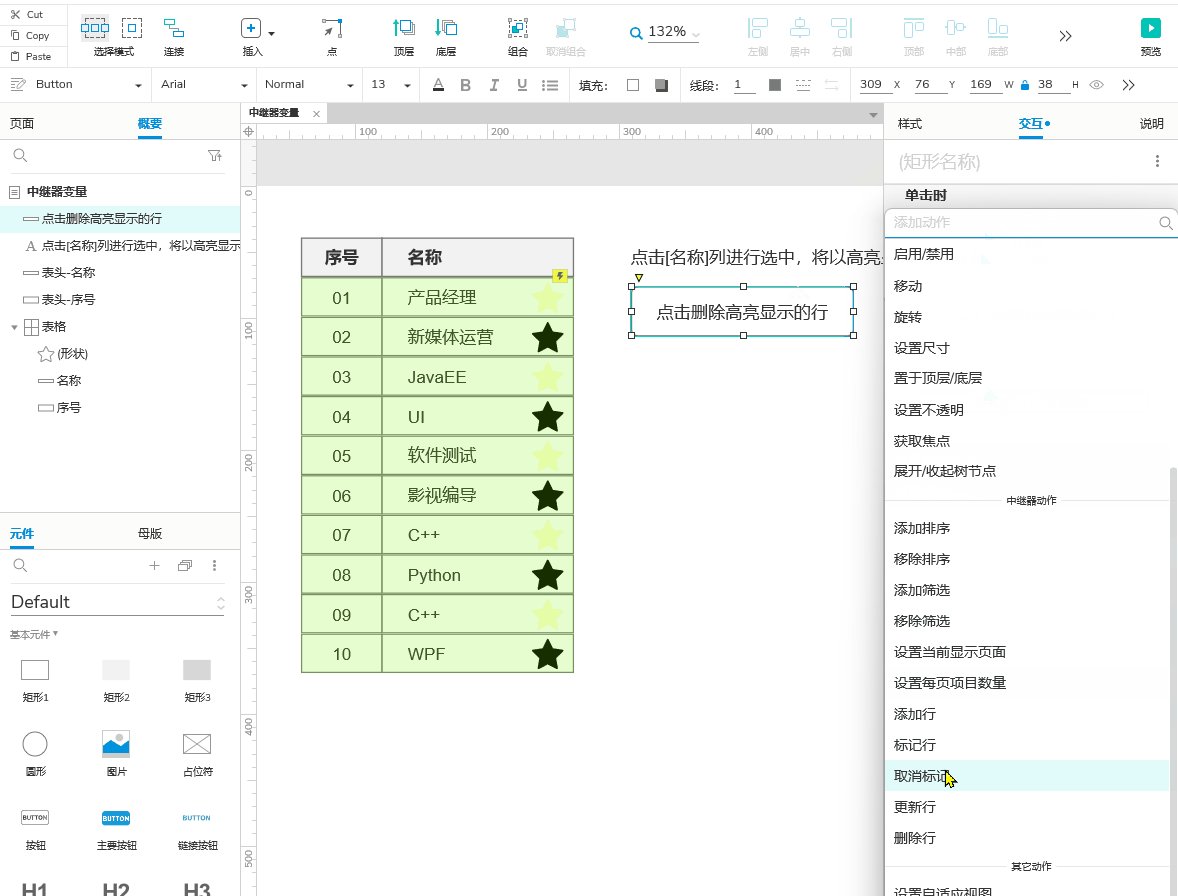
添加单击时选中的交互:
由于删除行需要先标记行,因此,此处单击时需要同时做标记行的交互。
再次单击则取消选中和标记。因此,需要判断条件为当前是否被选中。

此处的判断是否选中,也可以使用中继器变量中的isMarked来做

点击删除按钮,删除已标记的行:

翻页获取表的内容
实现效果:

实现步骤:
将显示出来的中继器元件内容显示到其他元件中,并用按钮实现翻页更新显示的内容(先清空再设置)。


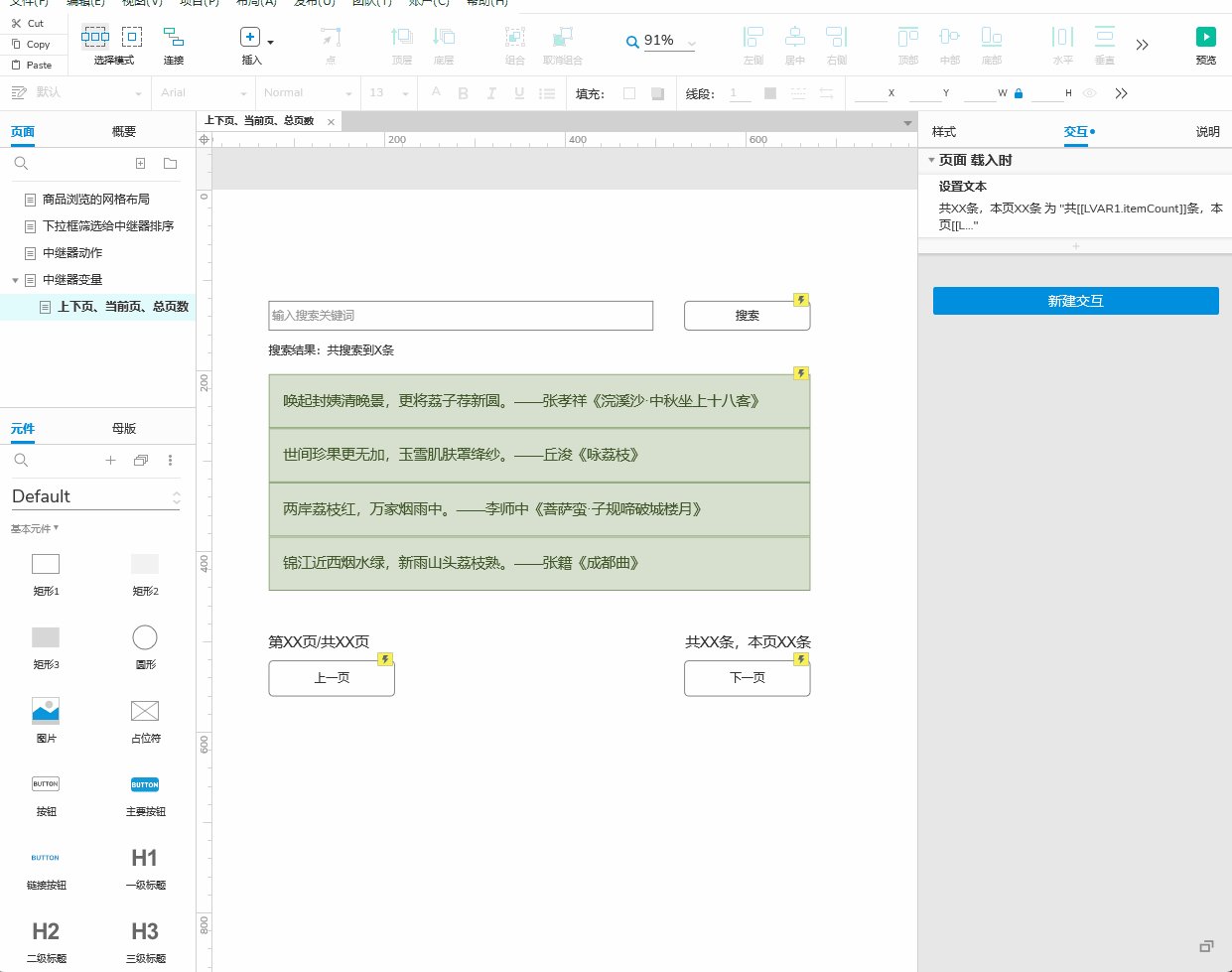
上下页、当前页、总页数
效果:

实现步骤:
获取当前表格所在页数,总页数,当前表格总行数,当前页表格行数。
点击上下页按钮可以进行翻页,并且上述数值也会同步更新。

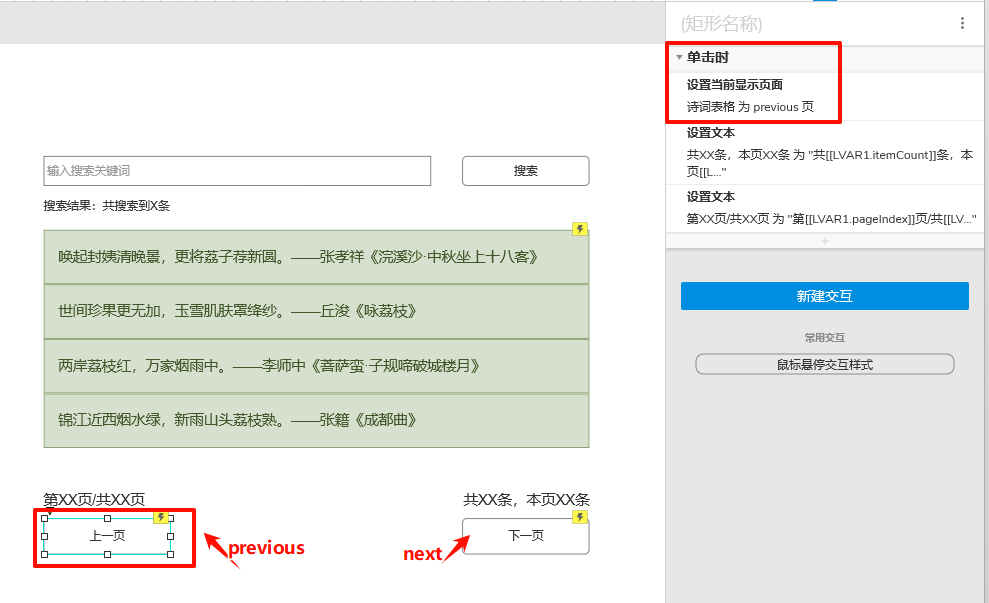
上一页交互:

下一页交互:
也可以将页数、条数文本在页面载入时就直接获取。

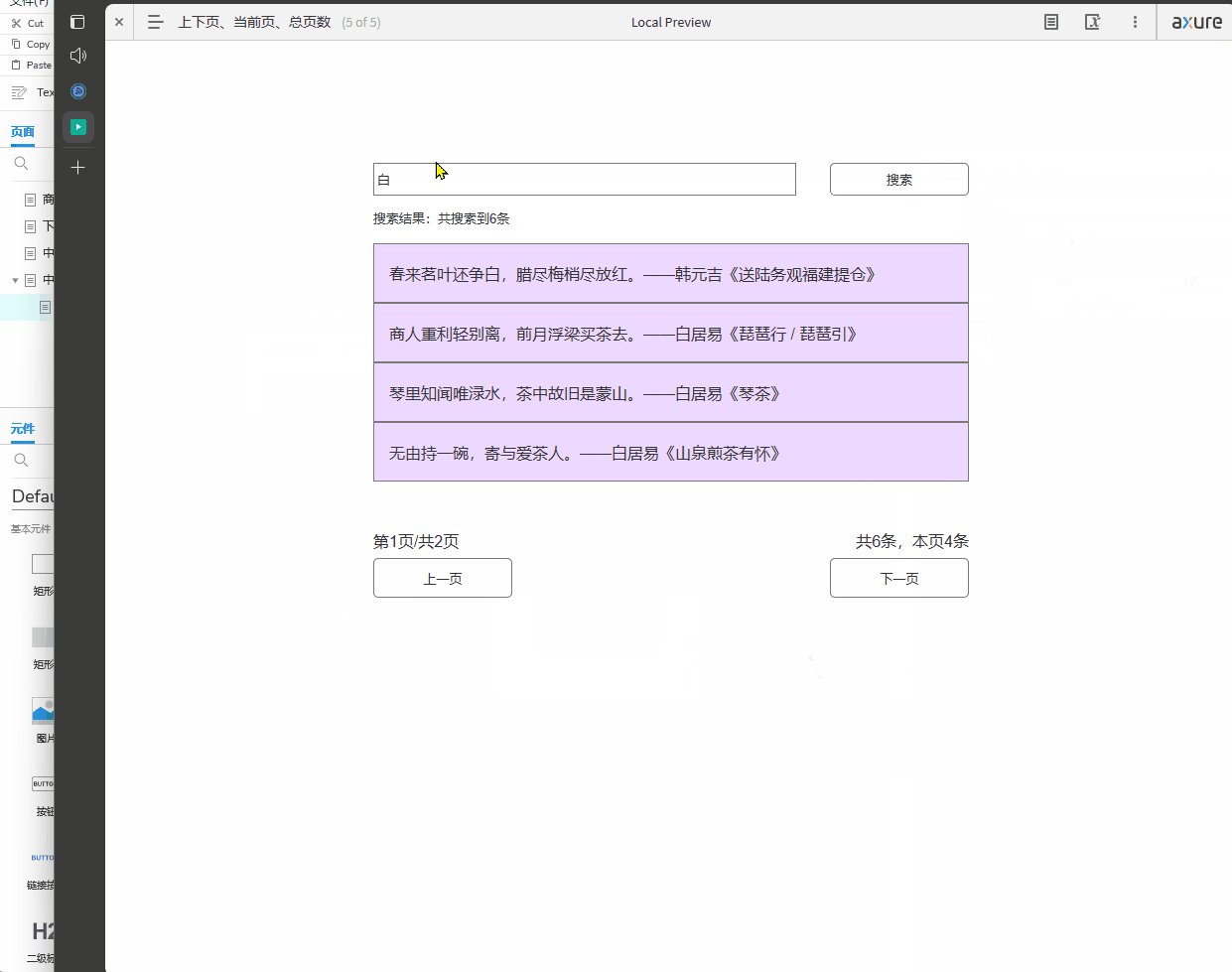
搜索文本
效果:

实现步骤:
在输入框中输入内容,点击按钮筛选/搜索中继器表格的内容,并在中继器表格中展示搜索结果,且具有翻页效果。
搜索按钮交互:
将输入框内容作为筛选内容(用indexOf),在中继器的行中进行搜索。搜索有结果,即表达式判断为>-1
[[Item.shici.indexOf(LVAR1)>-1]]
LVAR1:输入框的文字内容

搜索结果数量交互:
中继器变量的itemCount为中继器表格当前加载(展示出来)的条目数量。

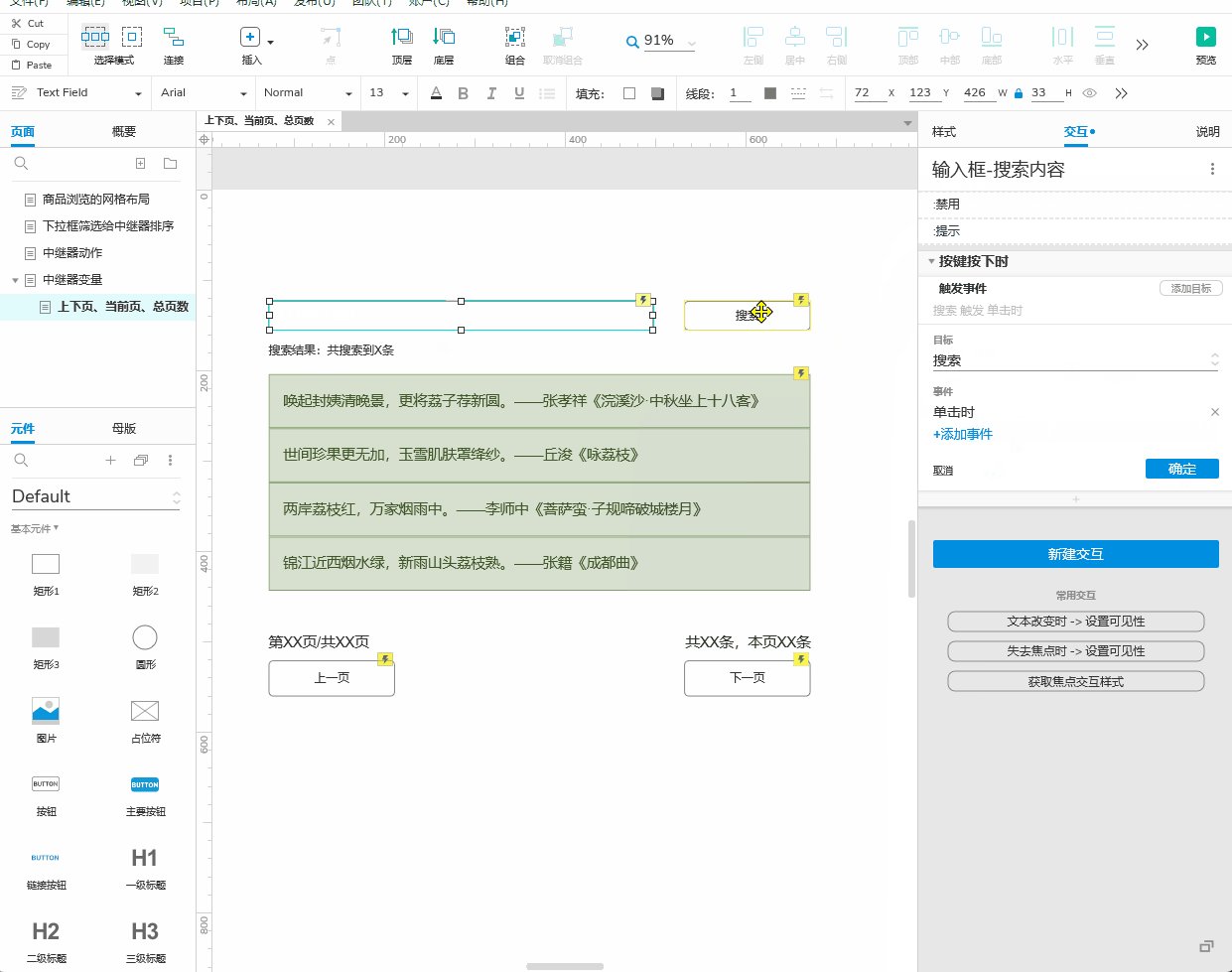
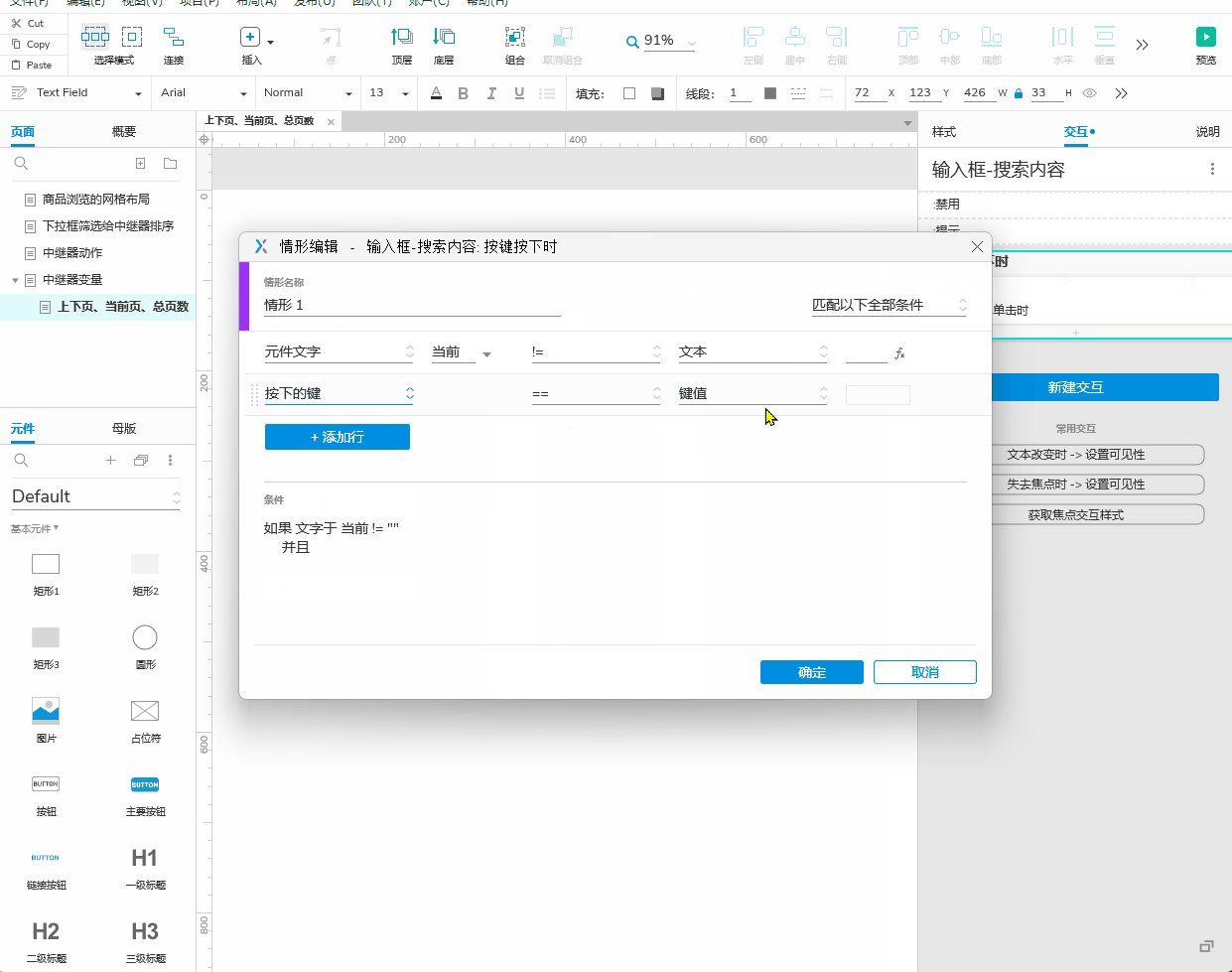
输入后按Enter进行搜索:
输入框有内容,且按下了Enter键,触发搜索按钮的单击交互。

翻页交互:

更新页数、条数:
将上下页按钮上方的页数、条数页进行同步更新,则需要在筛选结果(中继器表格选项)





