Adobe Camera Raw
--本篇导航--
- 直方图
- 基本面板
- 曲线面板
- 混色器面板
- 颜色分级面板
- 其他(细节、光学、几何、效果、校准)
- 右侧边栏(修复、蒙版、红眼、预设)
Adobe Camera Raw(简称ACR)是PS里用于做后期调色的,内部集成了各种工具,很全面。高版本的PS都已经内置了ACR滤镜了,并且会自动提醒更新滤镜版本,低版本的PS可以安装ACR插件。
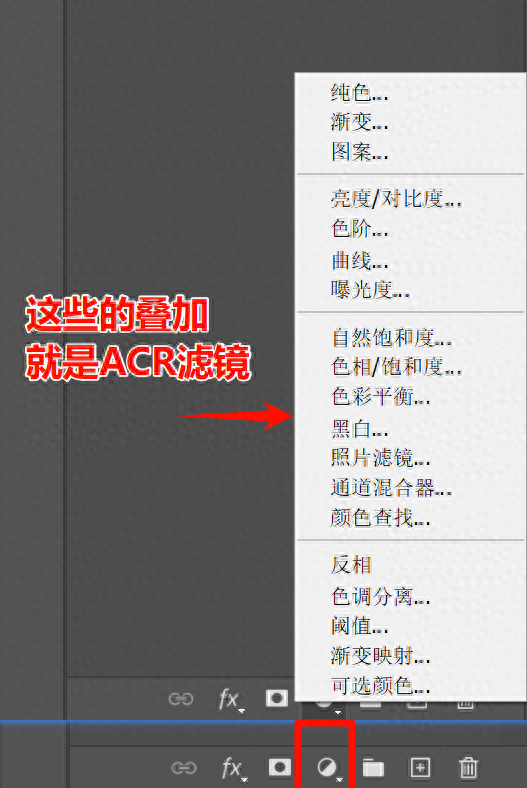
调色在很多视频制作类软件中都有涉及,调色原理都是相通的。PS中也可以直接给图层添加各种图层滤镜,一步步调整也是可以的。

界面及工作流程
工作流程:可以直接对全图、选区部分添加ACR滤镜,PS中默认的启动的快捷键为 Ctrl+Shift+A。添加后,就按需要直接调整滤镜参数,最后点击确定即可。
在ACR面板中所有的滑块,调整后,都可以直接双击三角滑块进行复位归零。
如果不确定最终效果,需要反复修改滤镜参数的话,可以将图层转为智能对象(图层上右键 - 转换为智能对象)。

做后期,需要知道自己想往哪个方向去调整,是调节回正常的,还是做一些风格化的。
用ACR滤镜,一定要记住调整的是光的三原色:

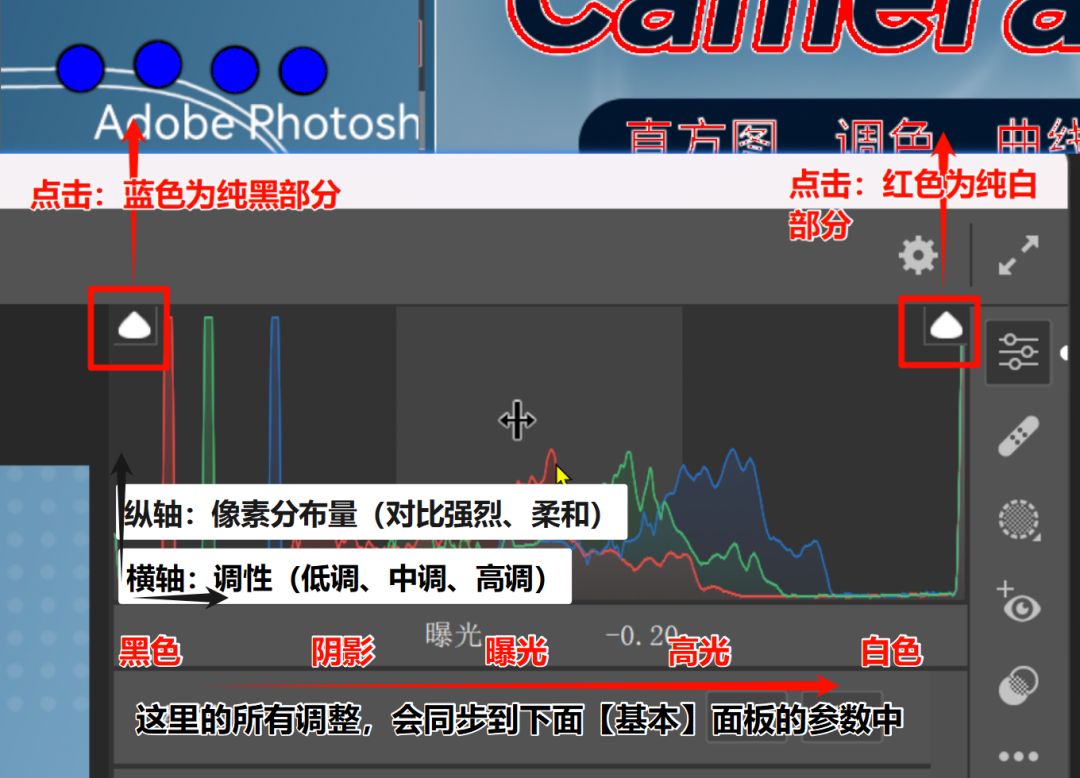
直方图
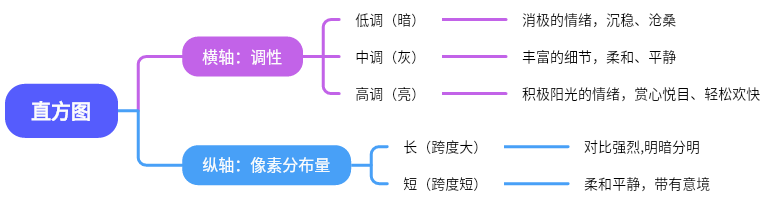
ACR的直方图和PS自带的直方图是一样的,都展示了图片的明暗关系(调性)、对比关系。
可以在直方图上按住鼠标左键进行拖动,直接调整图片的明暗对比关系。


关于影调,是一些摄影上的说法,不同的图片光影有不同的直方图信息,这些是一一对应的,可以直接手动调整直方图来修改图片的影调,当然,也需要结合其他面板来进行调节。

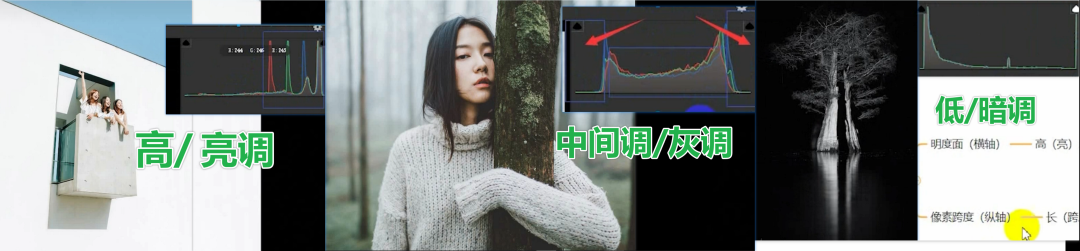
下面是一些例子。
具体名称可以不用在意,主要还是看图给人的直观感受就行。
明亮+柔和:横向往右拉,把纵向拉均匀点
暗黑+强烈分明:横向往左拉,把纵向拉的尖锐点



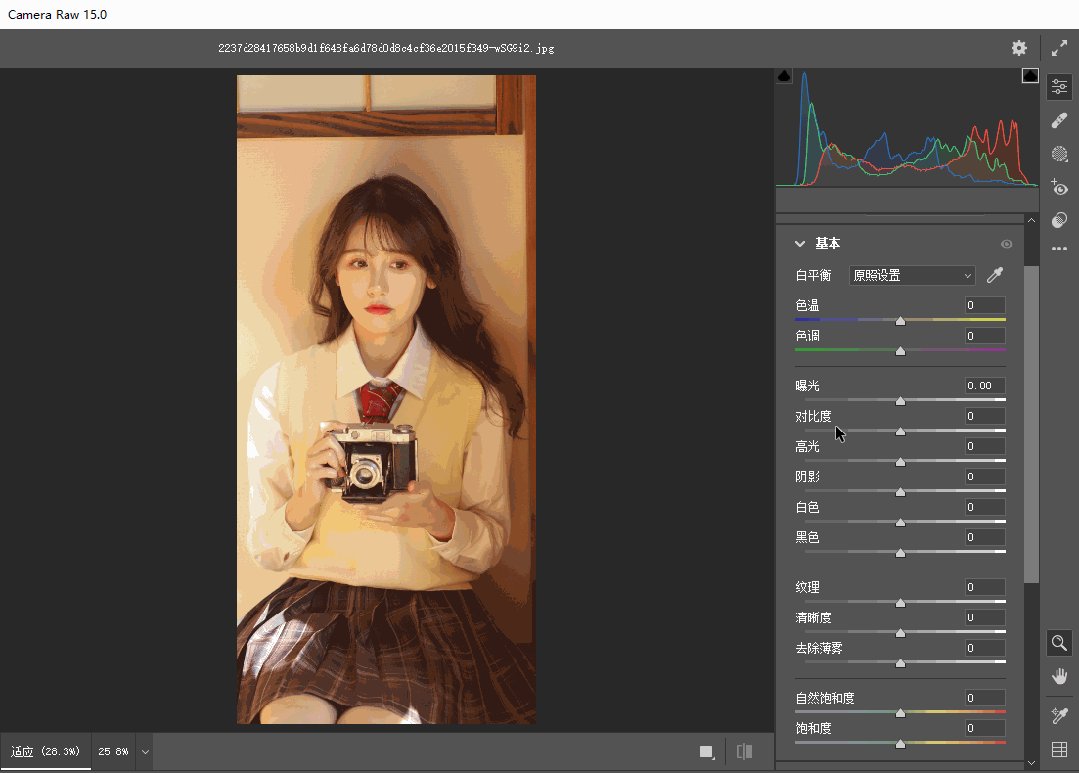
基本面板
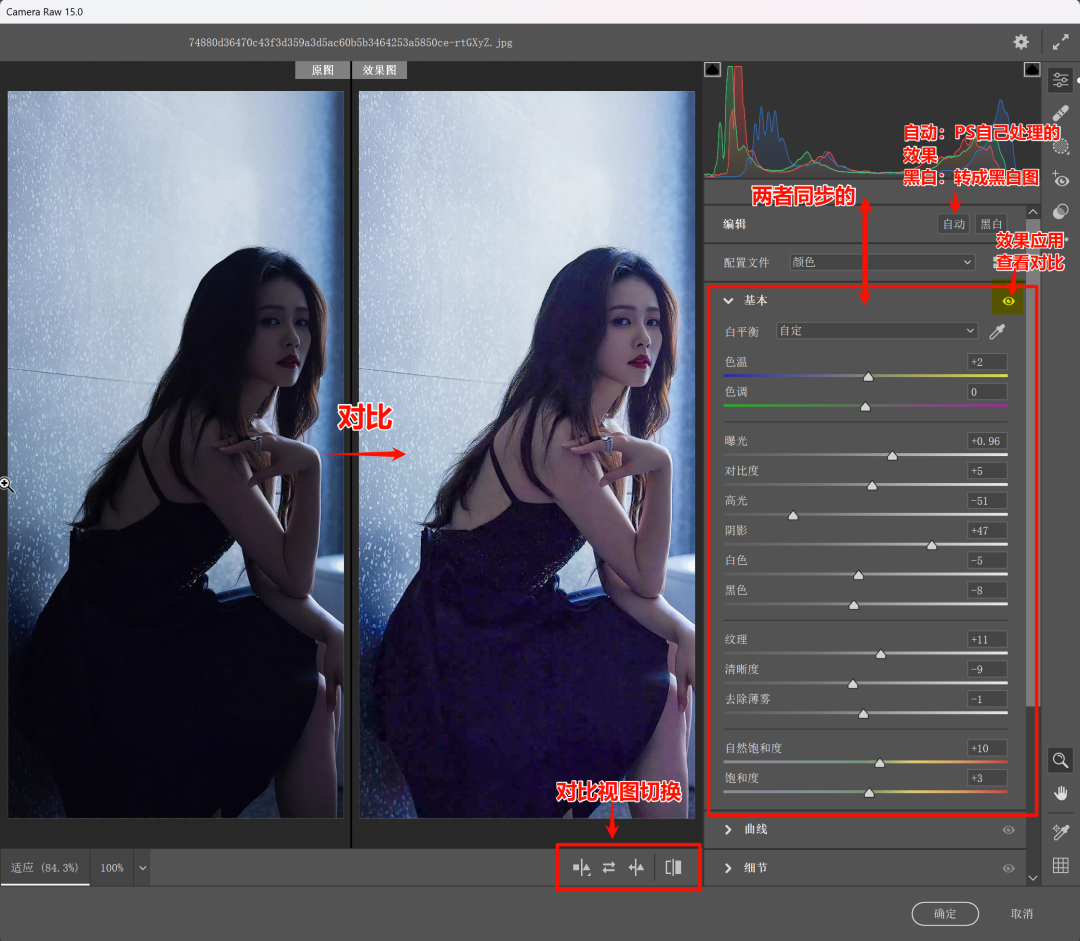
基本面板里的一些参数也是对应直方图的,如曝光、高光、阴影。
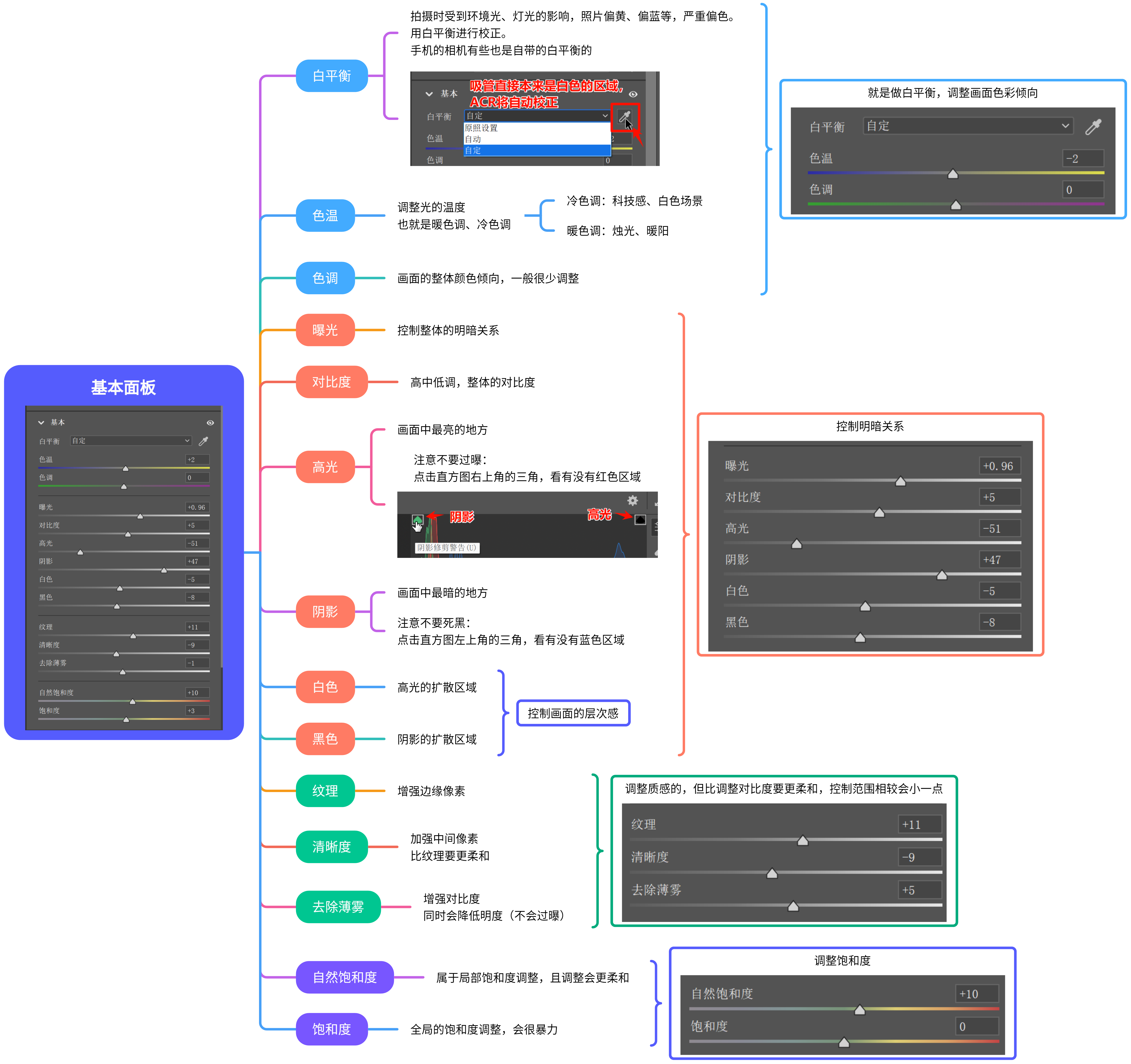
这个面板里主要是调整整体的白平衡、对比、清晰度、饱和度的。
(下图原图在花瓣上随便找的图,不追星,仅调整了【基本】面板中参数)

ACR已经将这些进行了分类,类别和参数所控制的对象效果看下面这个思维导图吧,如果需要,可以对照着自己调一调照片,看看效果就明白了。

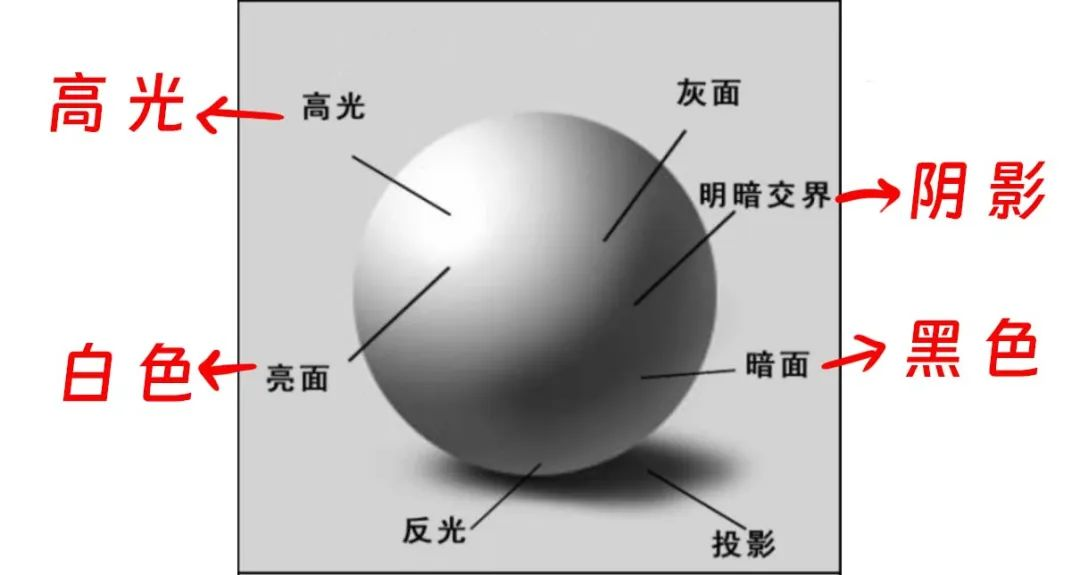
如果对明暗关系这块还不理解的话,可以结合看一下素描里经典的这个球体明暗(五大调)。(我没正经学过画画,对照着理解吧)

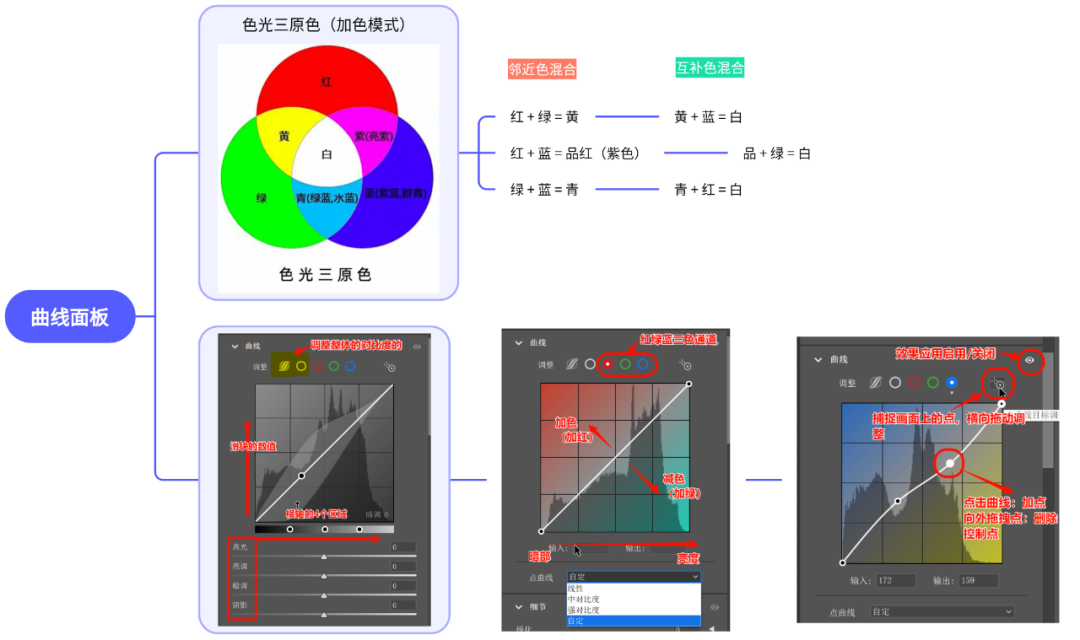
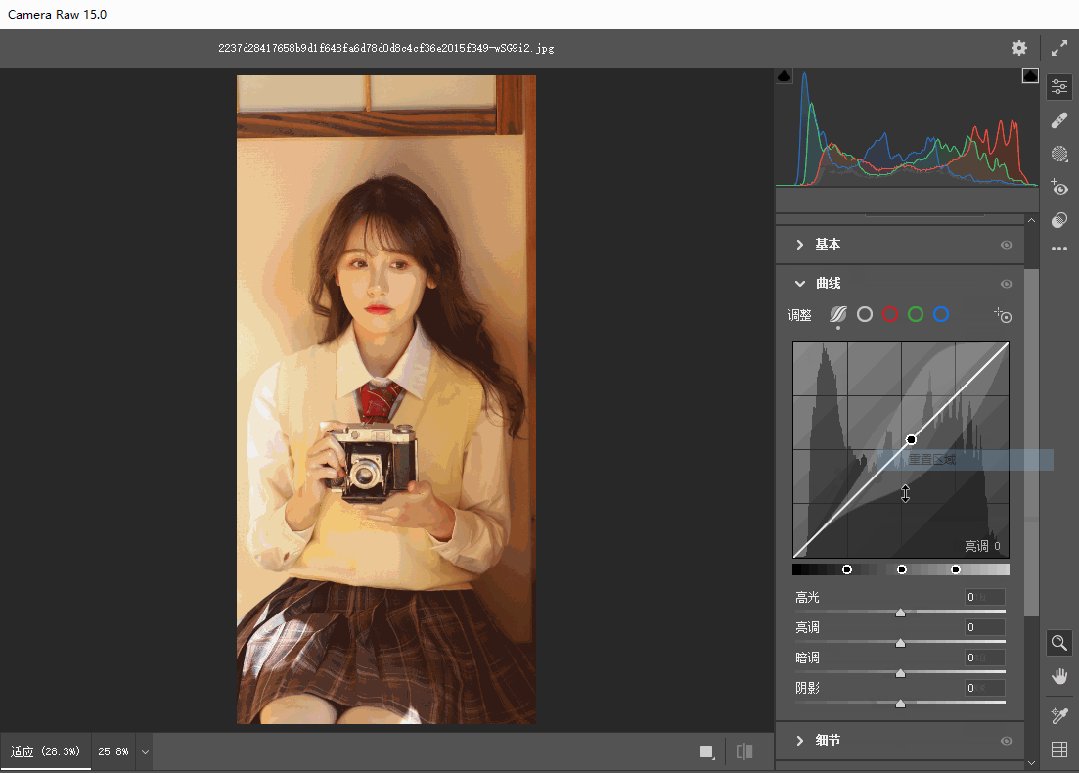
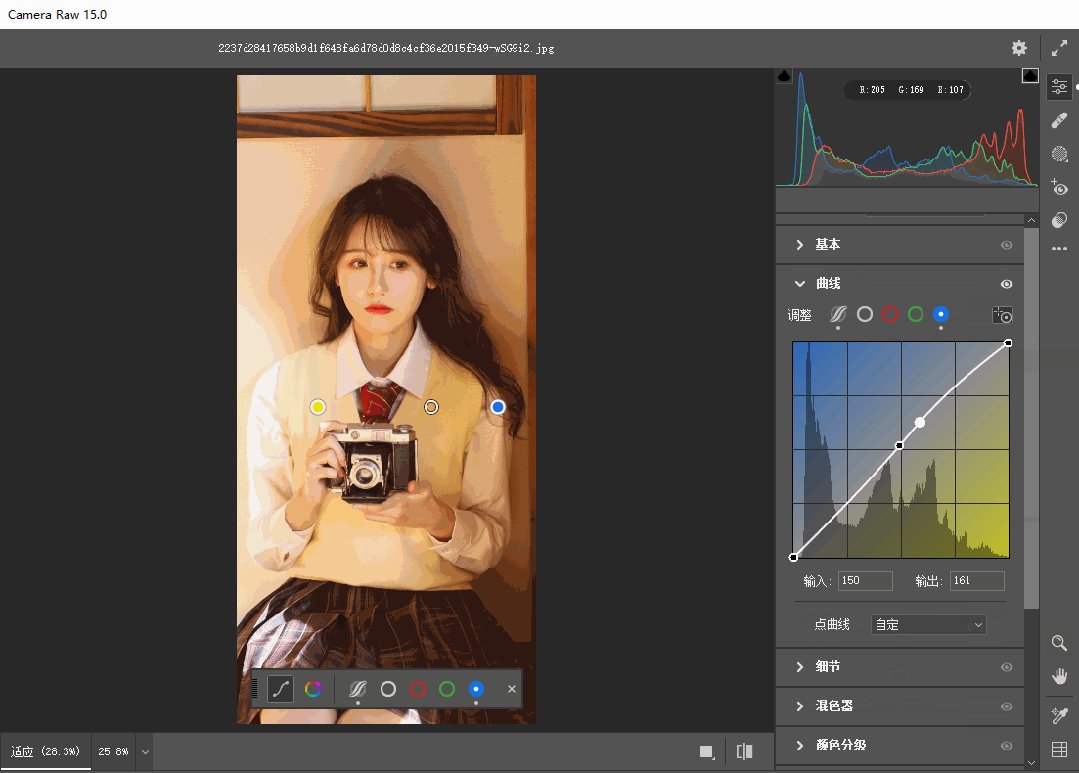
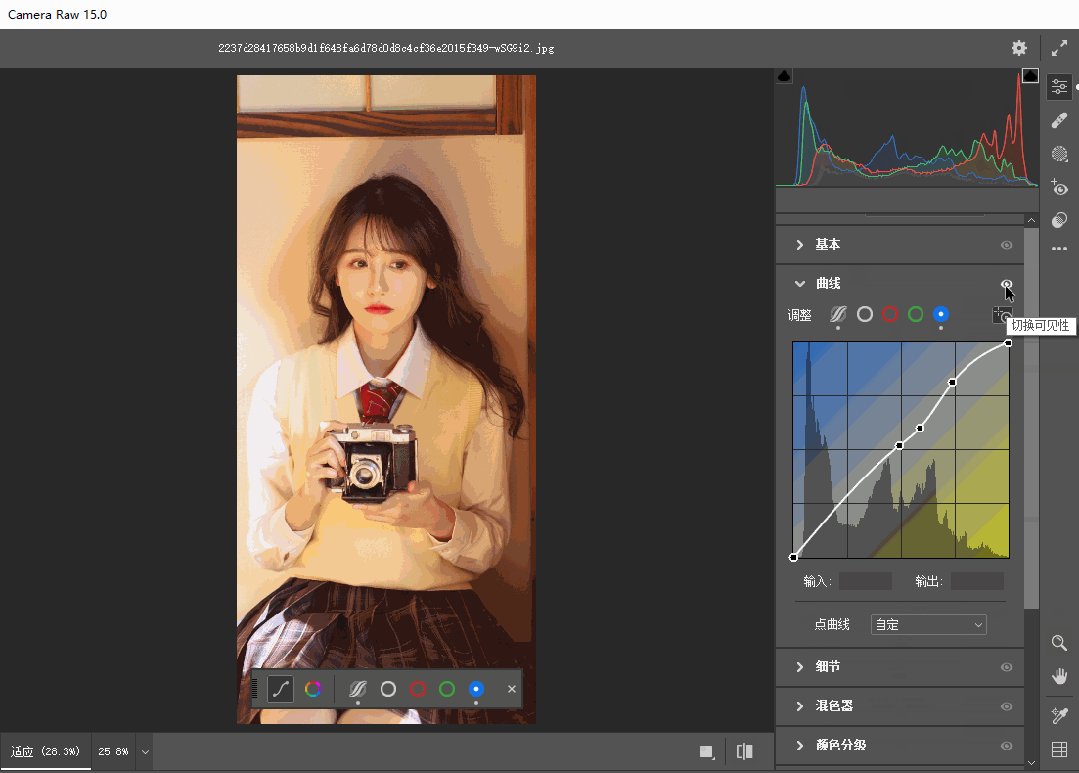
曲线面板
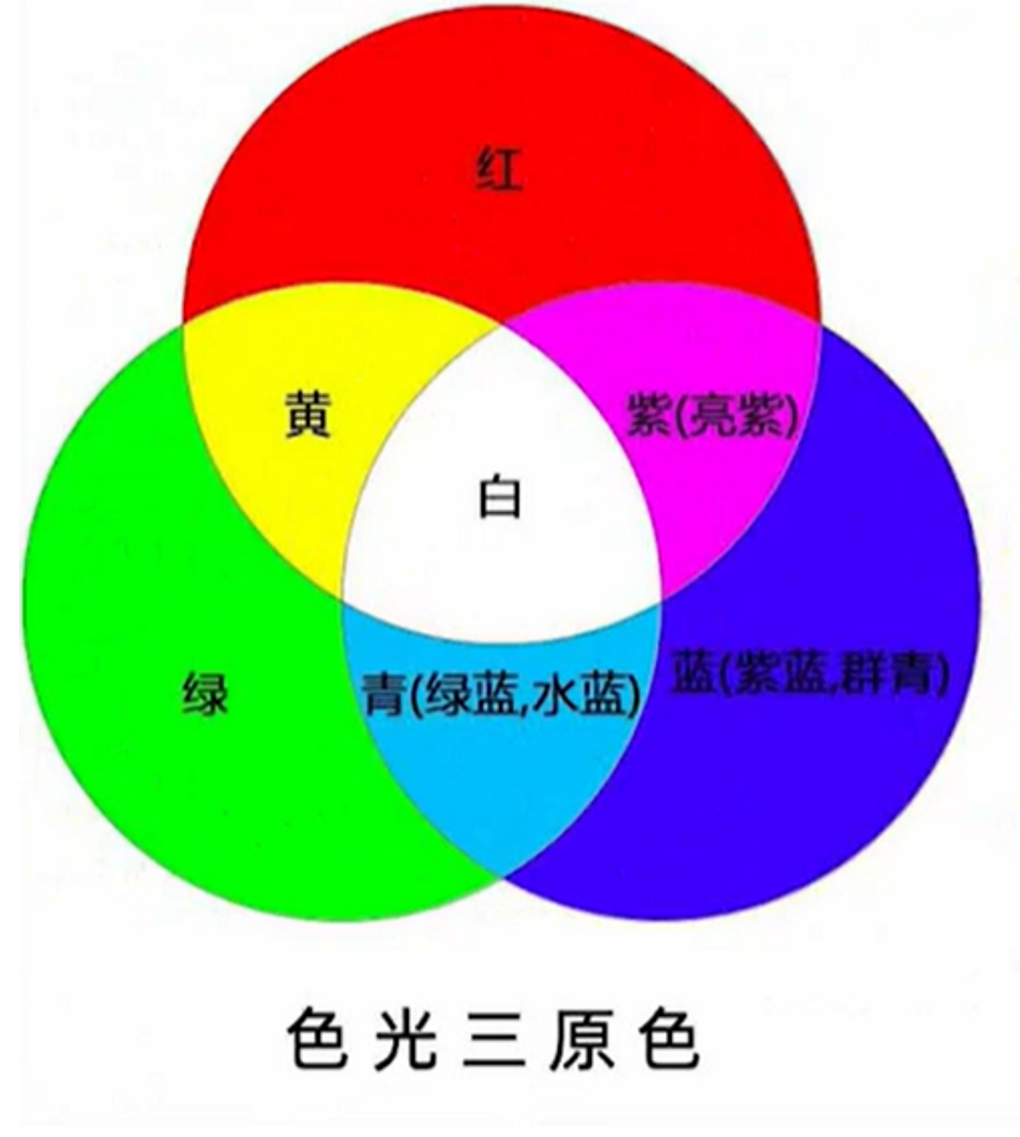
曲线一直是常用的调色工具,但有点复杂,需要记住色光三原色的关系(邻近色、补色,加色模式)才能用的好。
色光三原色混合是采用加色模式,最终可以混成白色(光)
颜料三原色混合是采用减色模式,最终是混成黑色

注:添加修改的任何控制点,鼠标右键菜单中都有删除、复位的选项。
消减某一颜色,可以增加其补色。如要减少黄色,可以加蓝色。减少红色,可以加青色。

曲线向上为加色,使用其他通道进行加色处理,比单纯的某一个通道向下做减色处理,效果更通透、也更可控。
比如:向画面中加入黄色,直接在蓝通道里向下拉向黄色。这时推荐采用加红色和加绿色(红+绿=黄)。
向下拉线加色时,可以考虑调节另外2个通道向上的部分,即目标色的补色。
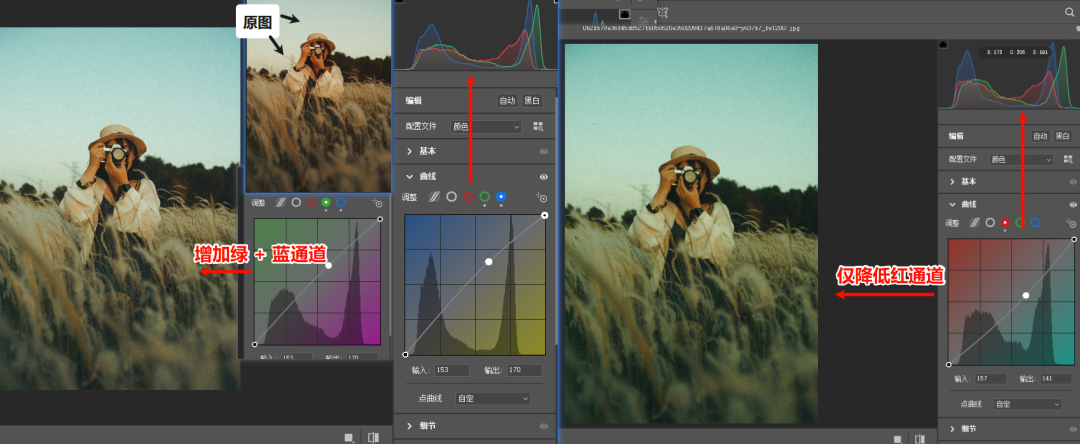
反之减去一些颜色,操作同理。

减去红色,可以对绿通道、蓝通道提高绿色和蓝色(红色的补色为青色,青色=绿+蓝)。

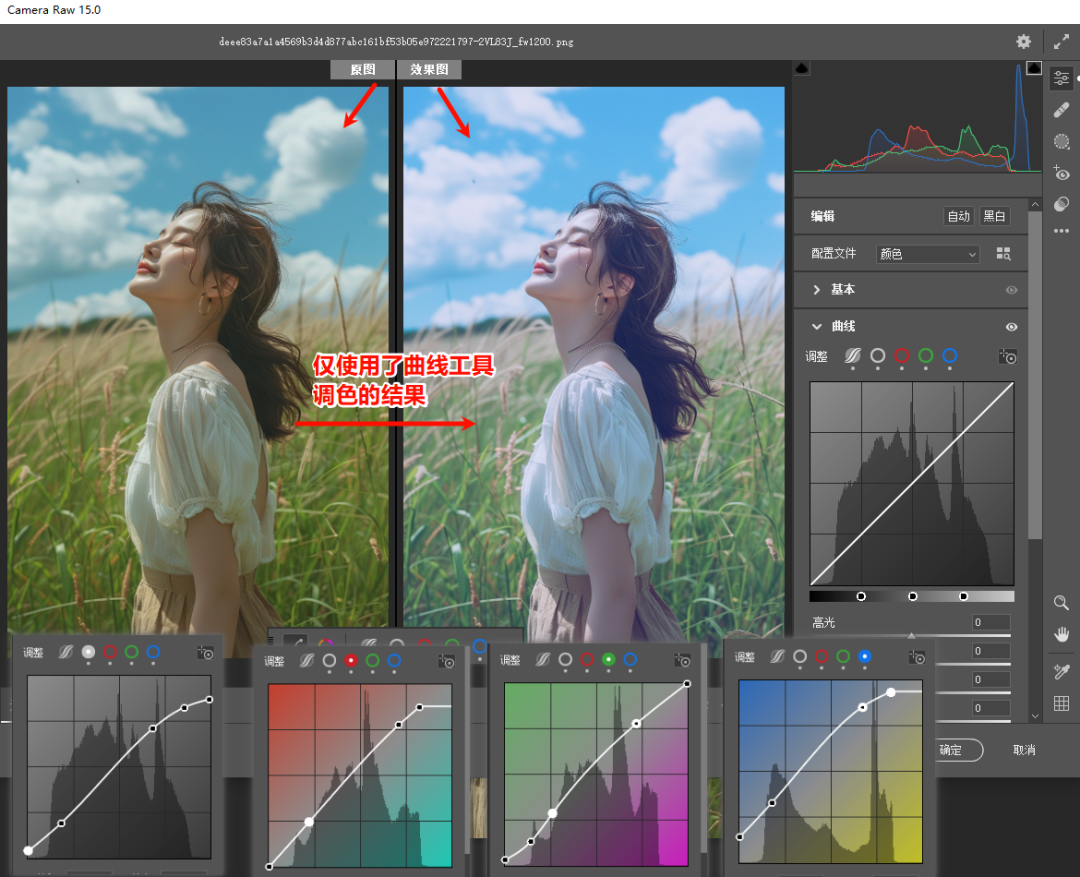
其他一些风格化的也可以通过调整曲线来实现,如一些胶片风格、日式动漫、高级灰等(注意观察直方图的分布情况)。一般对着目标参考的照片风格来调整会比较好着手。

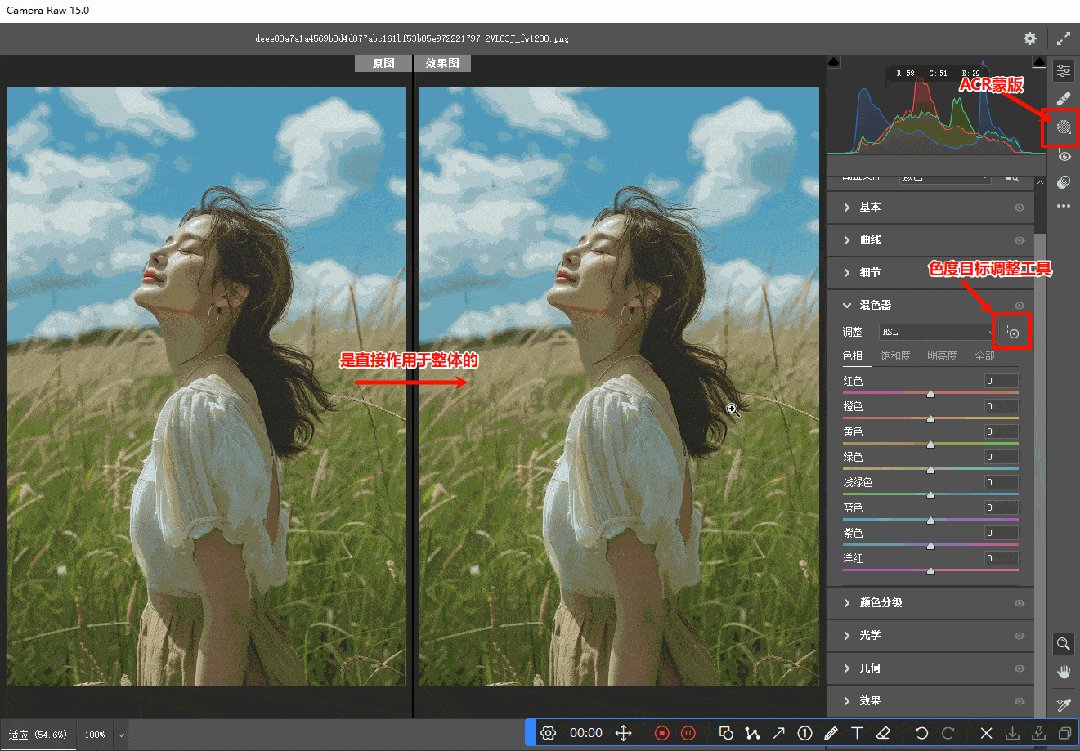
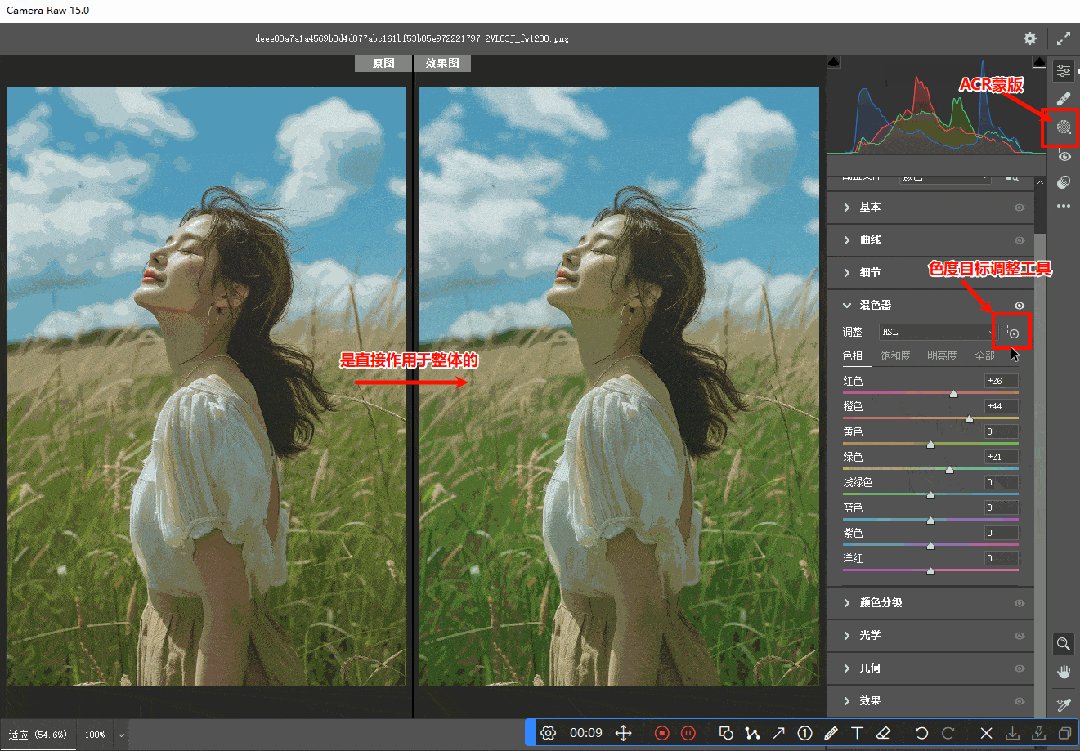
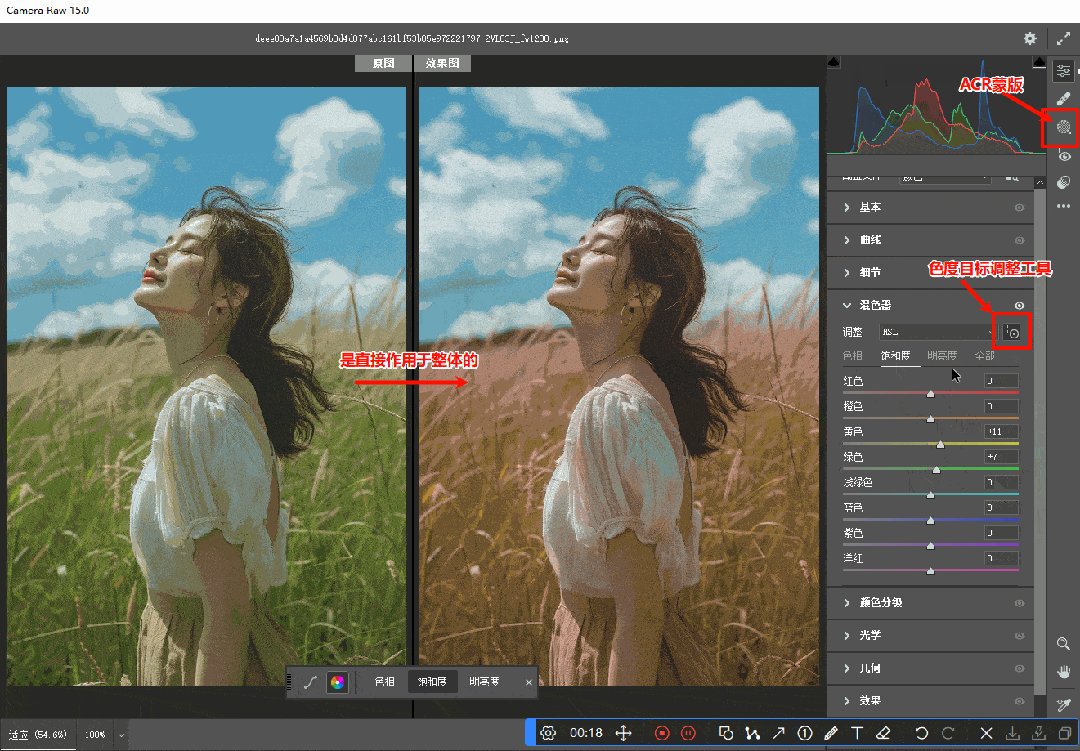
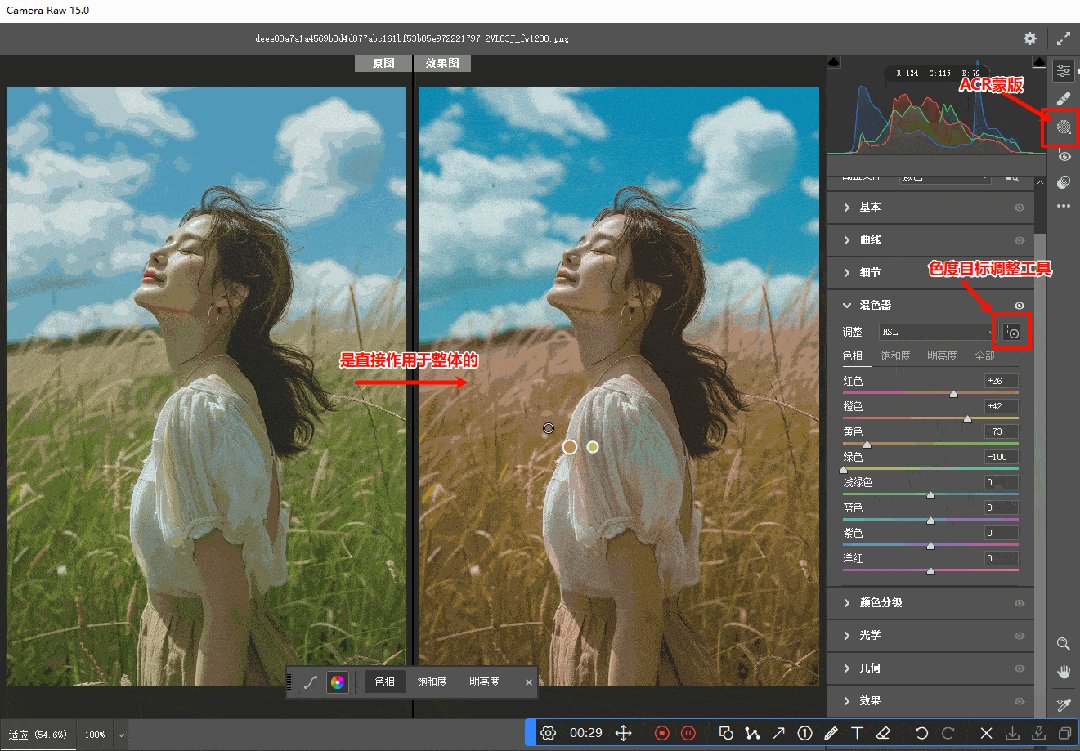
混色器面板
混色器,可以简单理解为PS里的Ctrl+U(色相/饱和度),可以对单一颜色进行细节的替换、修改色相、饱和度、明度(多次应用可以让红色变成蓝色,都不是问题)
这个的操作就非常简单,直接按调整的效果选择滑块进行调整即可,也可以点击 [色相目标调整工具] 直接在画布上想要调整的地方拖动即可。

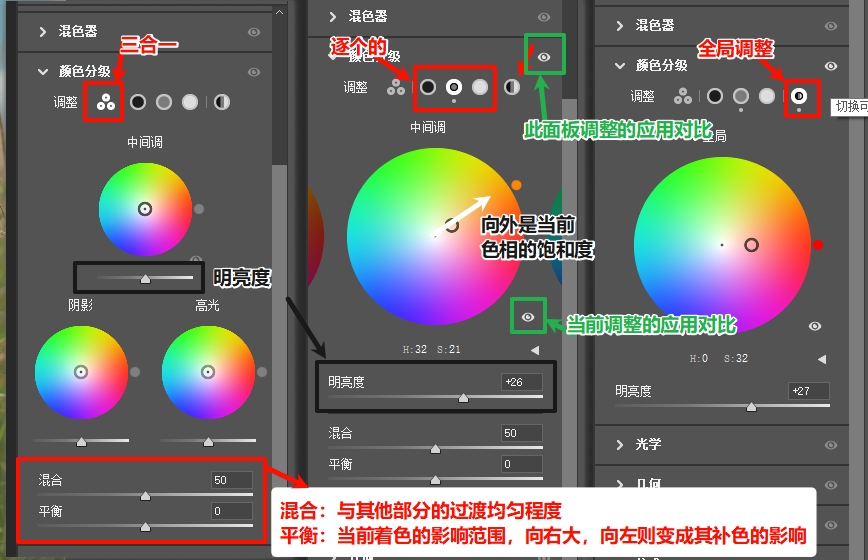
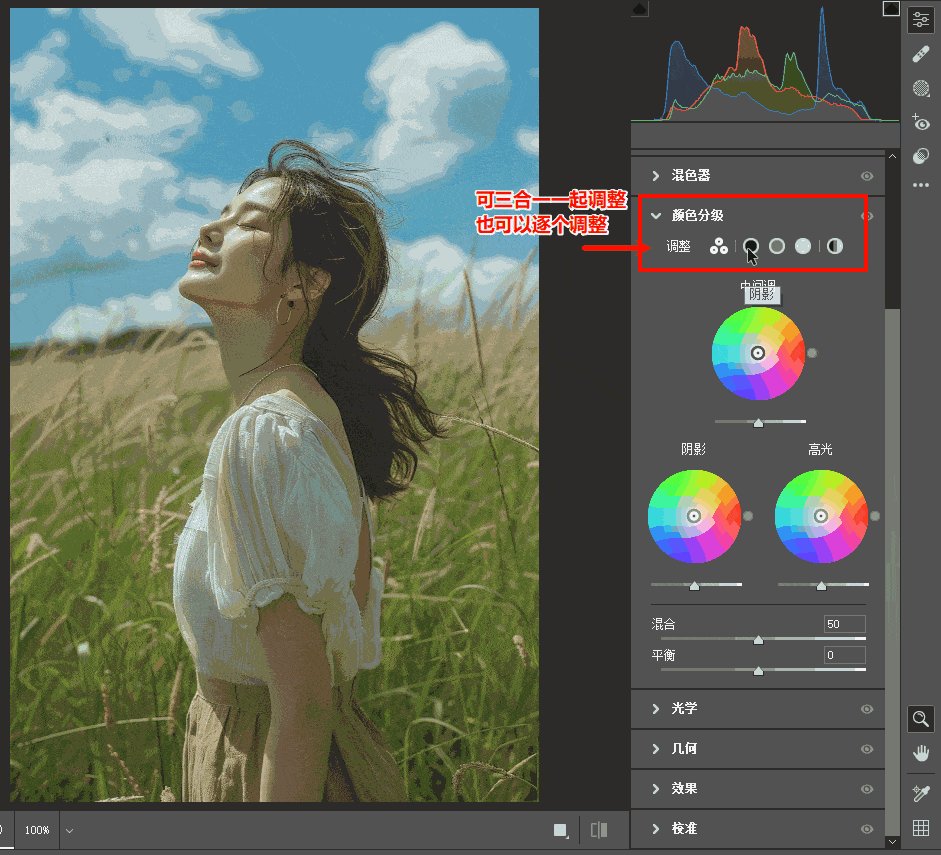
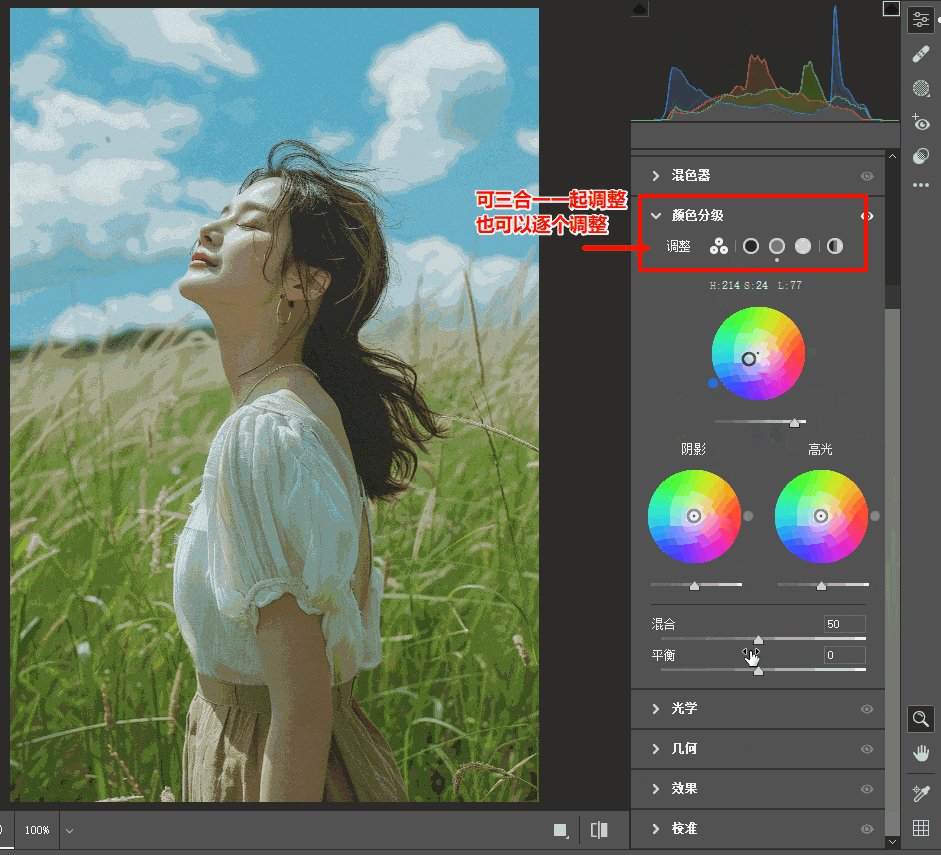
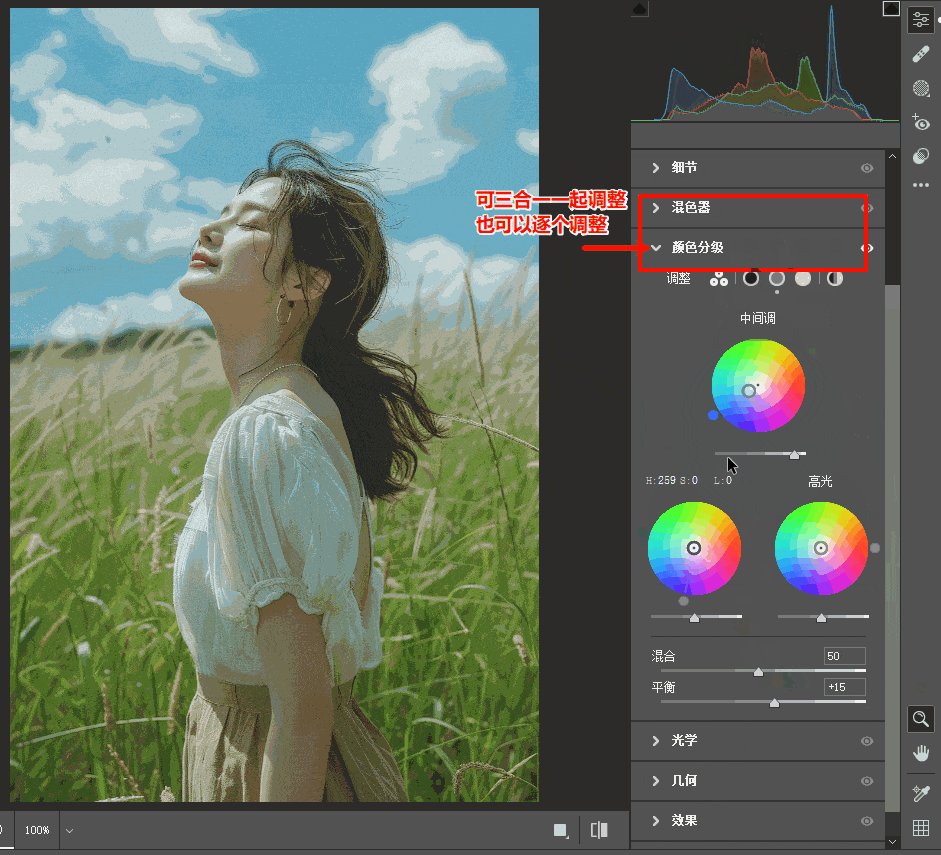
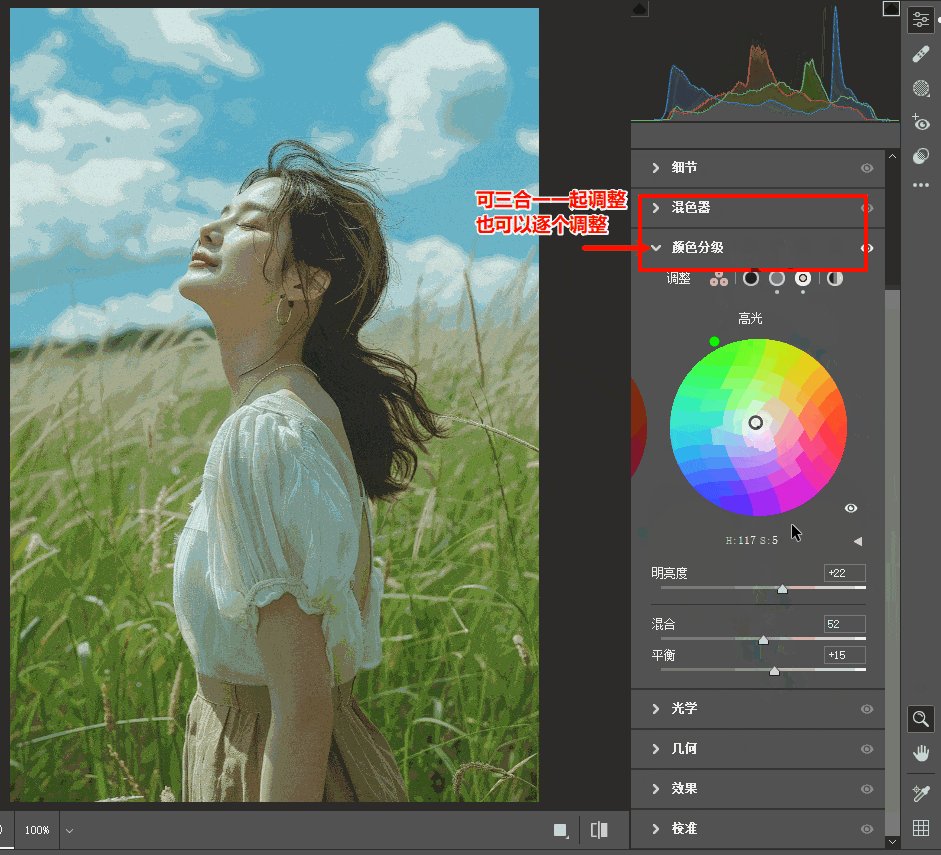
颜色分级面板
颜色分级是直接对画面的阴影(暗部)、中间调、高光(亮部)进行上色处理的。同理,可以增加互补色来减少某些颜色的影响,还可以搭配明亮度和平衡来将效果做的更通透。

相似色:曲线铺色后画面过暖,则分别对阴影高光上相似的补色进行色彩平衡,原理如前述(本色 + 补色 ≈ 白色的光)。
互补色:曲线铺色后画面无明显冷暖变化,则分别对高光阴影上互补色,阴影多为青蓝,高光为黄。
按现实的色彩规律来看,高光通常饱和度较低才能让画面通透,暗部饱和度较高才会更有实感。
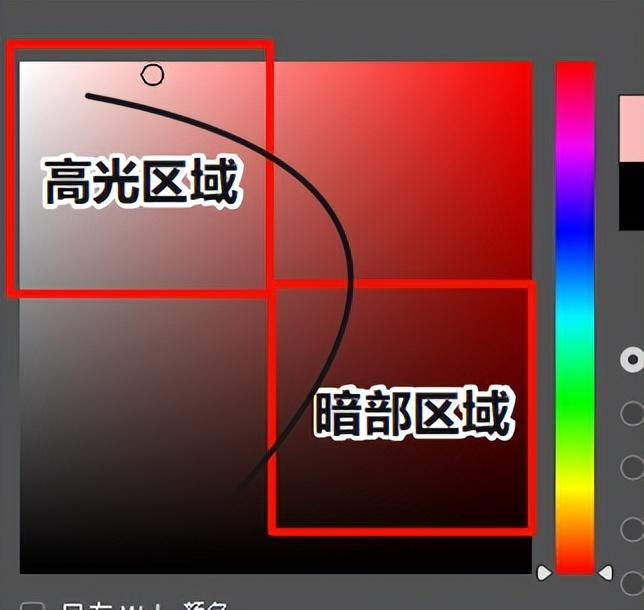
在正常情况下,光照在一个物体的固有色上会产生一个反C的色彩趋向(下图中的黑色曲线 - 示意一下)。



其他
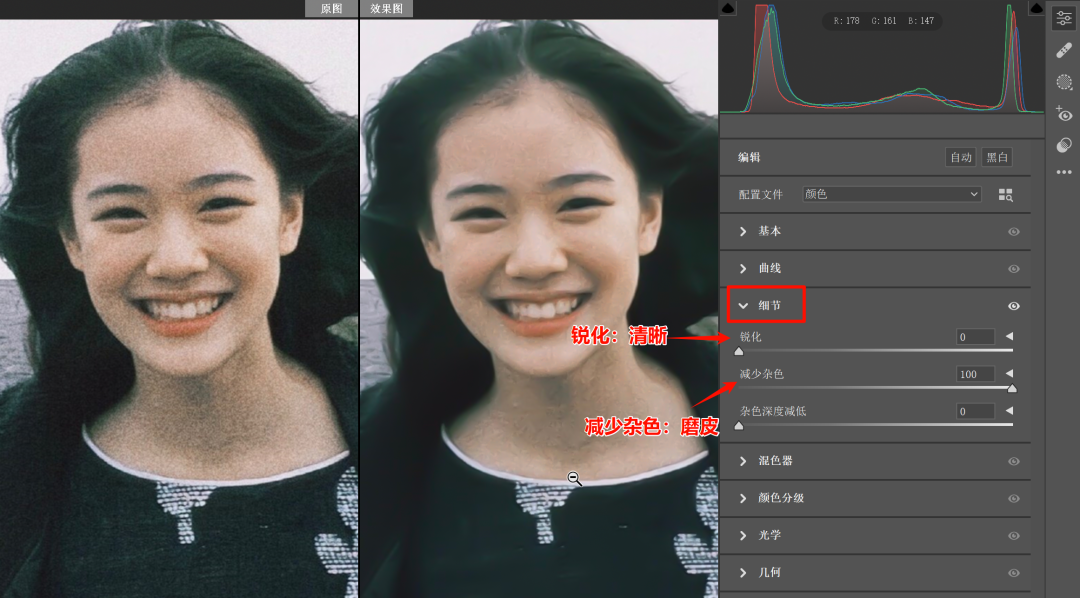
细节
就只有 [锐化] 和 [减少杂色],不用细说也知道这2个参数控制什么的。

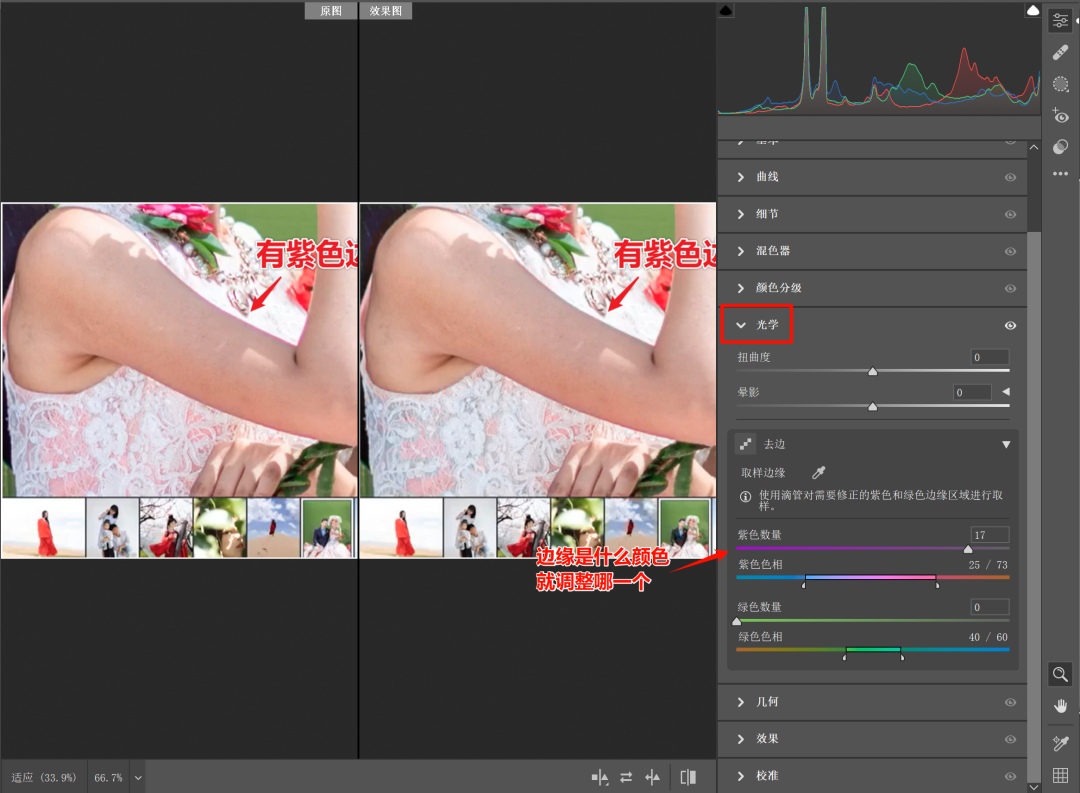
光学
光学,主要是解决一些拍照的照片边缘出现一些紫红色边缘的。

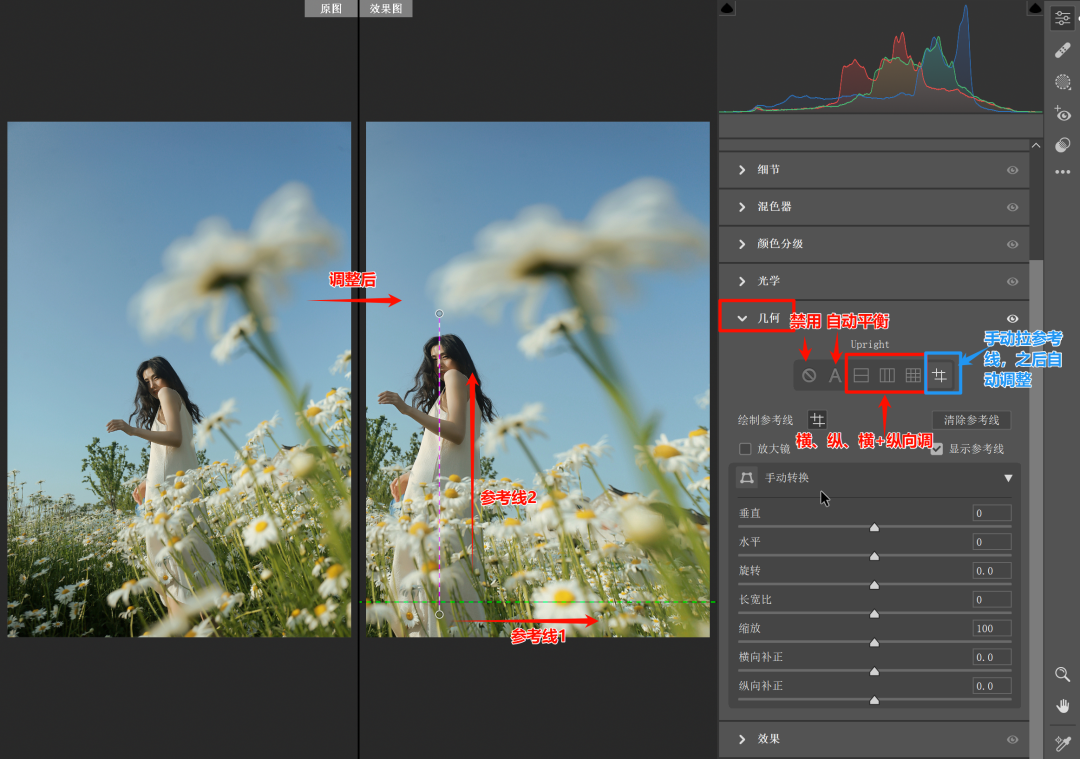
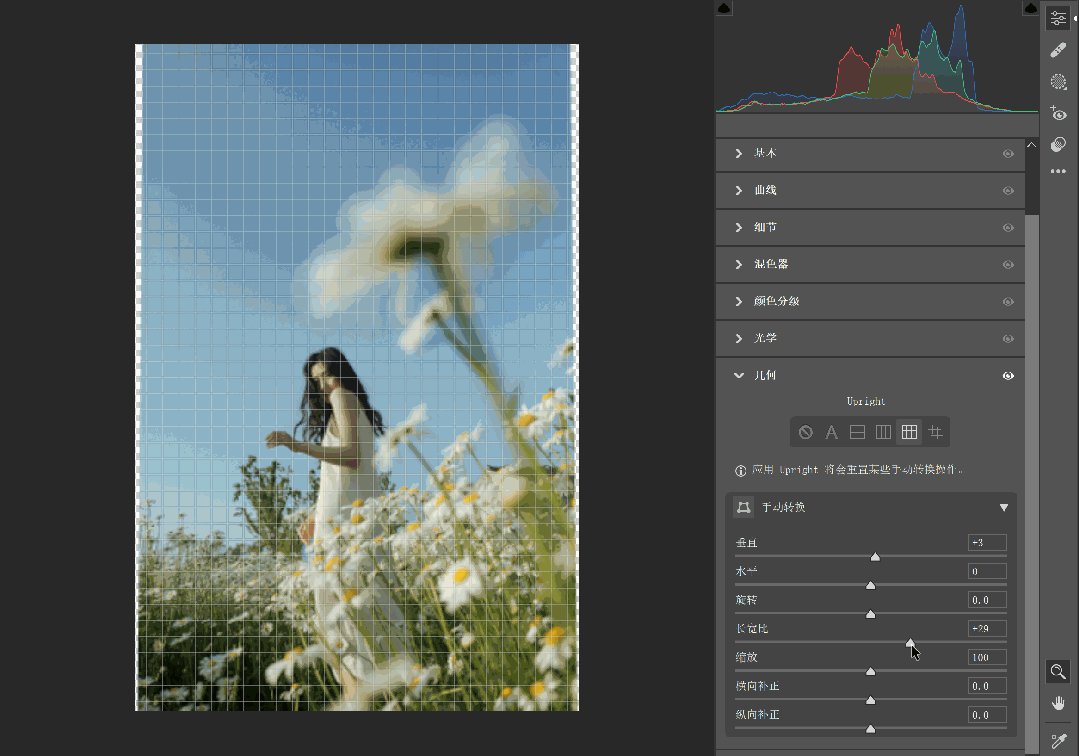
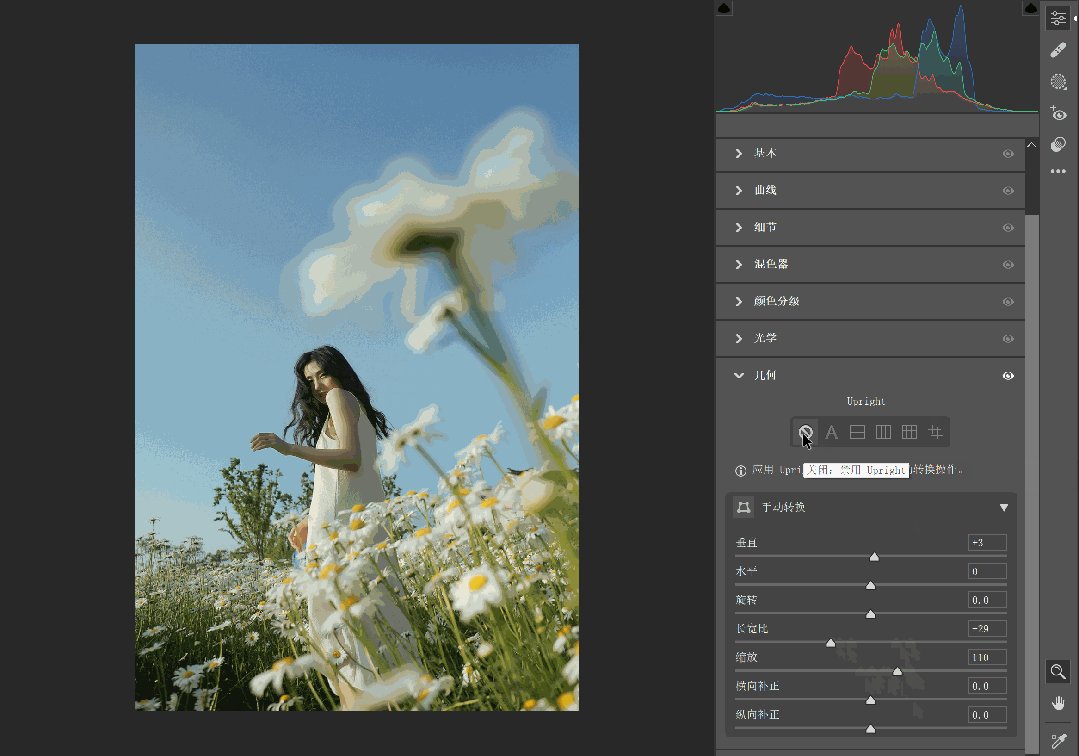
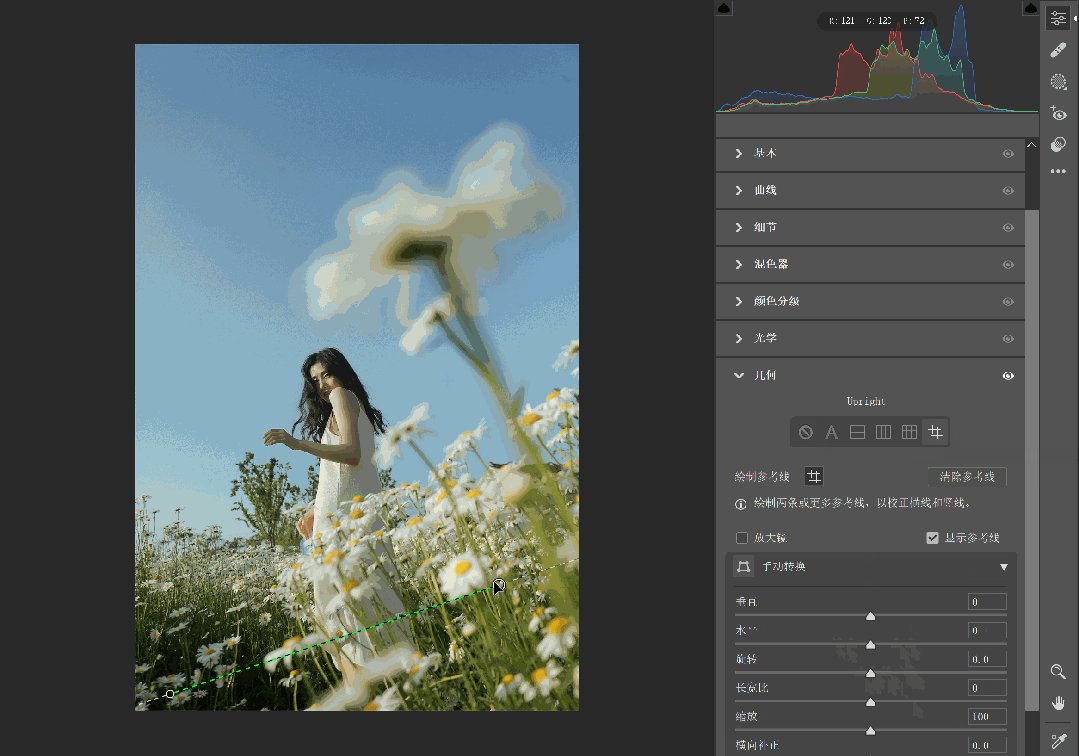
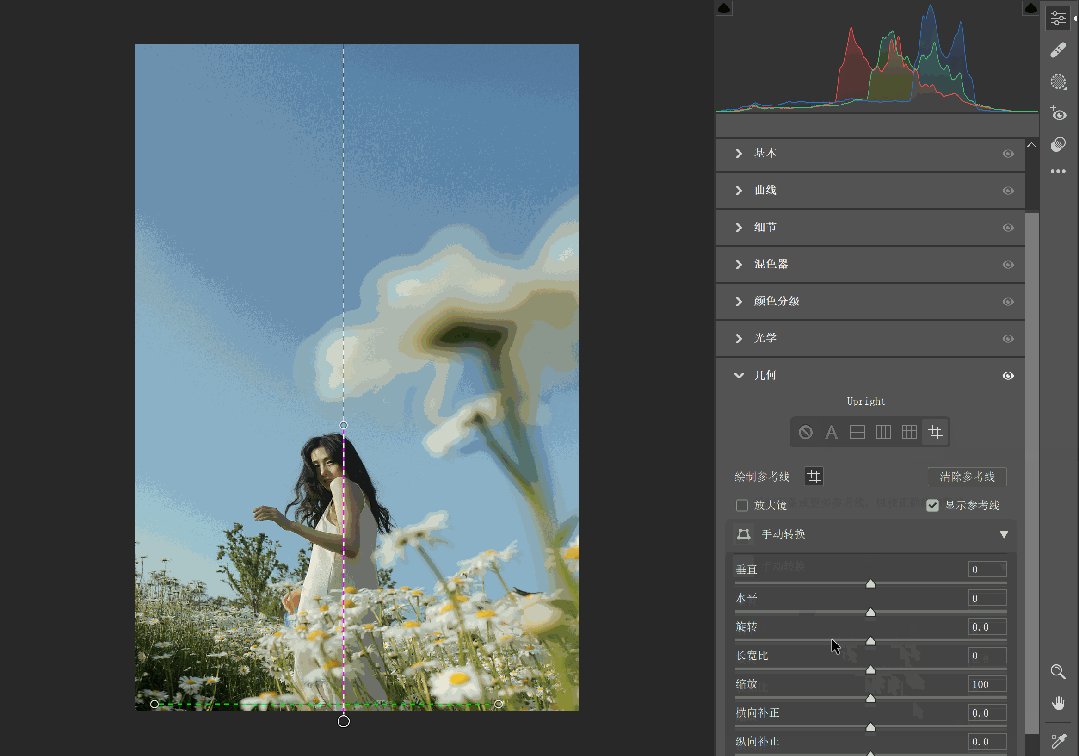
几何
几何,可以理解为Ctrl+T(变换),校正一下由于拍摄不当造成画面扯了、角度不对等问题,如一些建筑歪的,可以直接调正。
这一步,一开始调色的时候,就调好,省得后面发现不对,又来调。


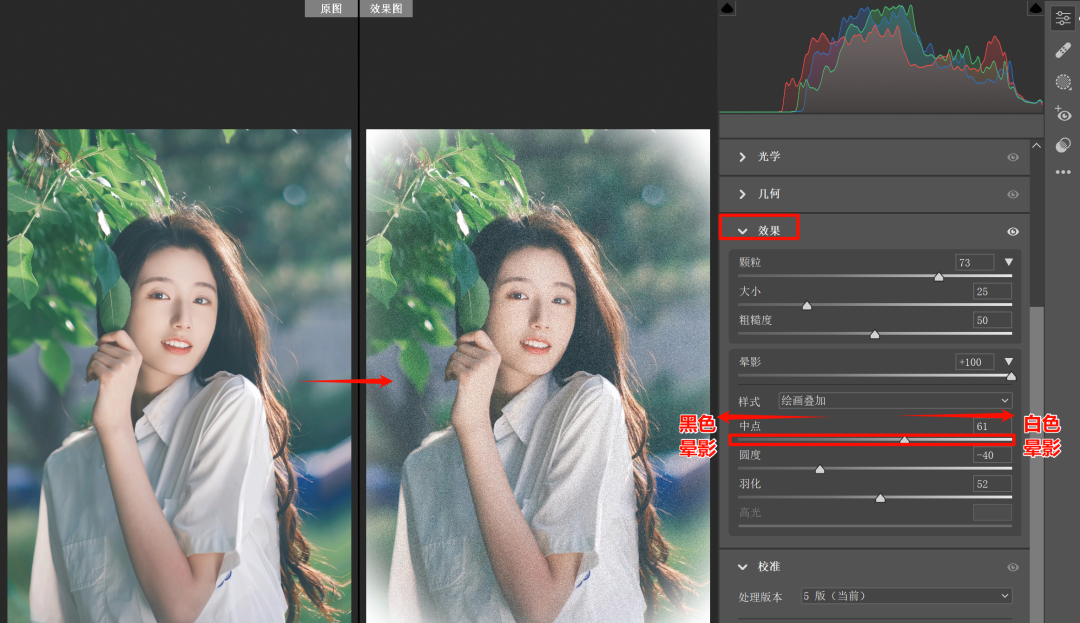
效果
就只有 [颗粒](添加杂色)和 [晕影](四周出黑/白色羽化边缘),参数简单,效果易出。

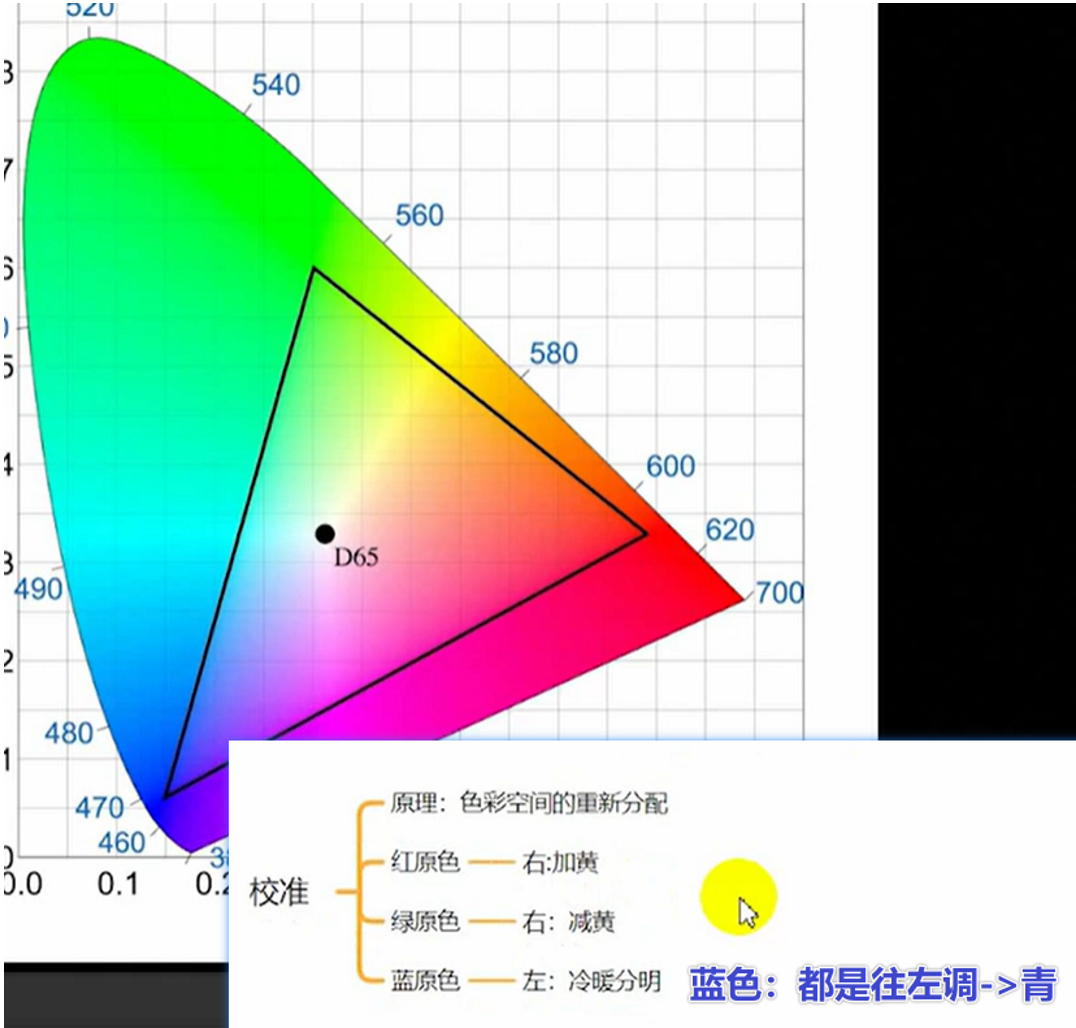
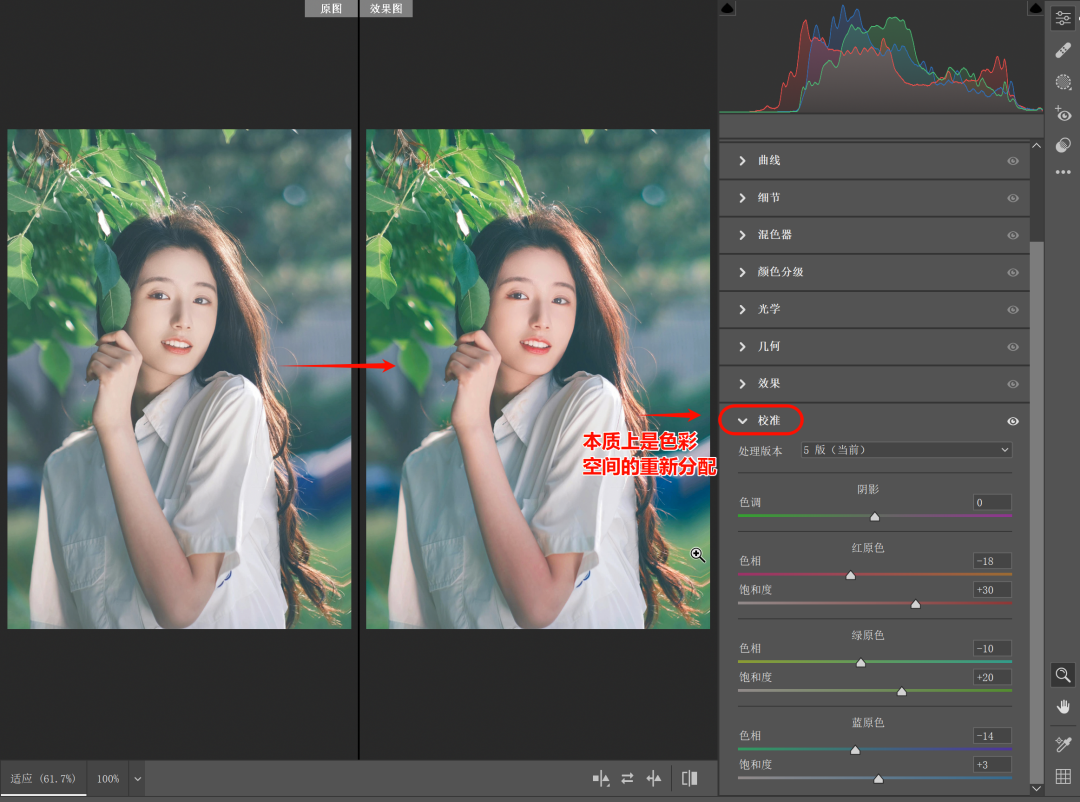
校准
校准,是和颜色显示相关的,如sRGB、Adobe RGB这些色彩的色域显示,买显示器、做过面板对比的应该知道这里是什么意思。

面板提供的参数和上面的差不多,所以操作也和上面提及的调色差不多。

右侧边栏
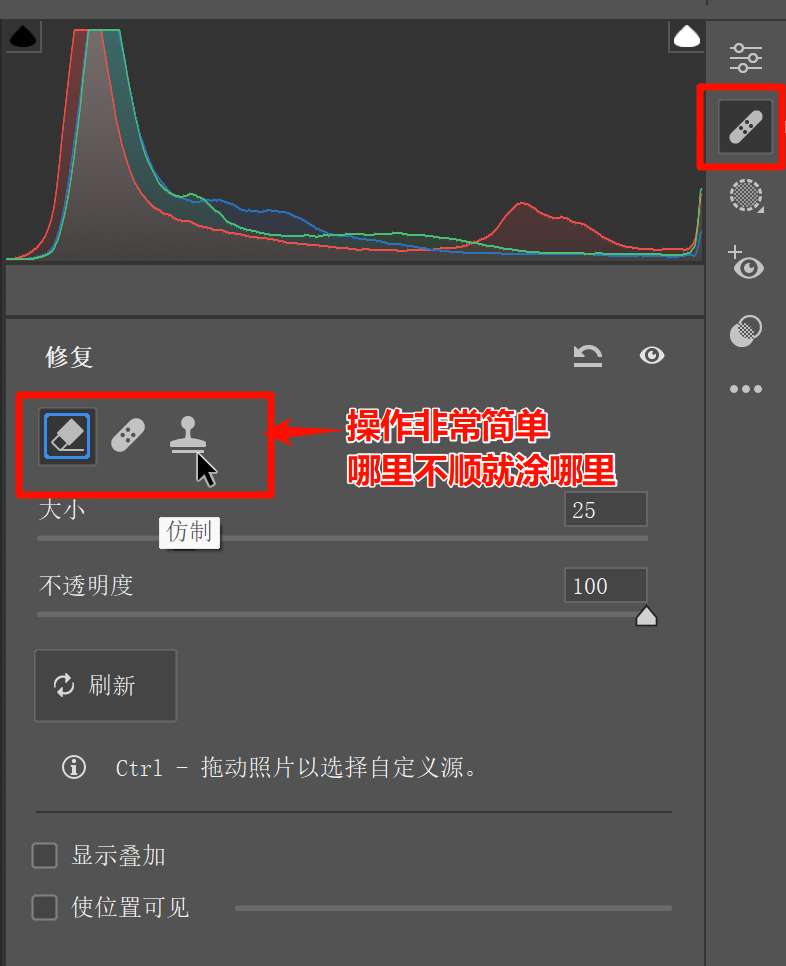
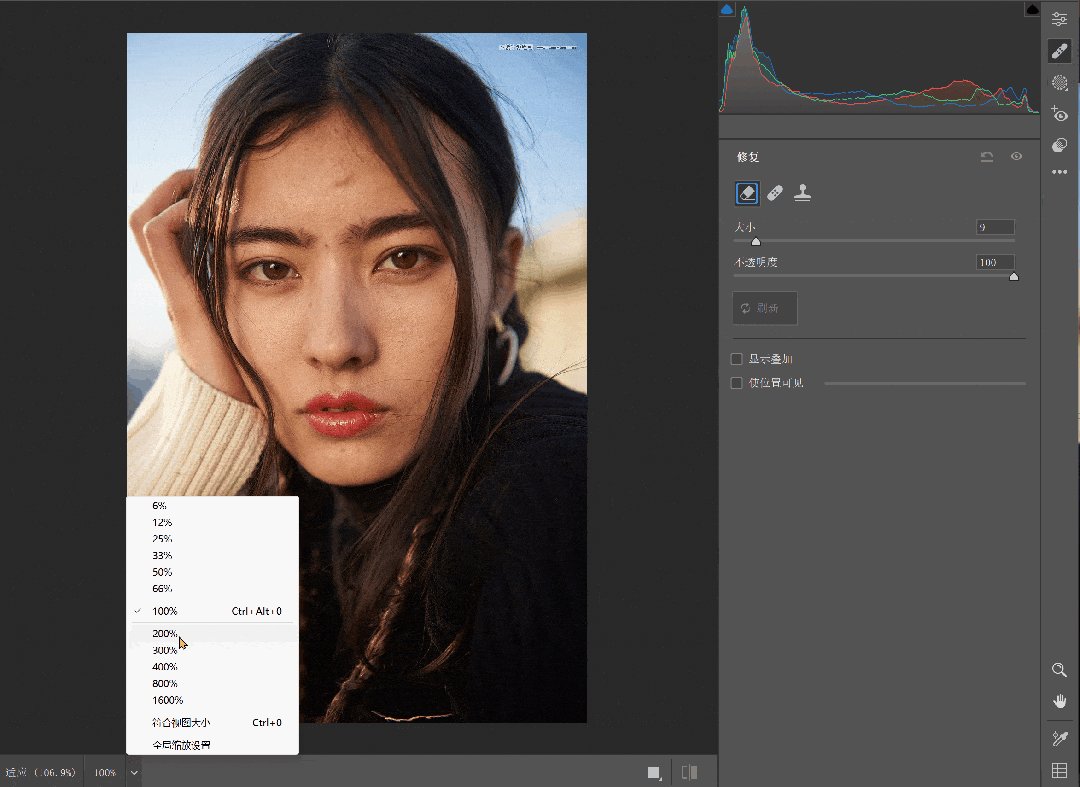
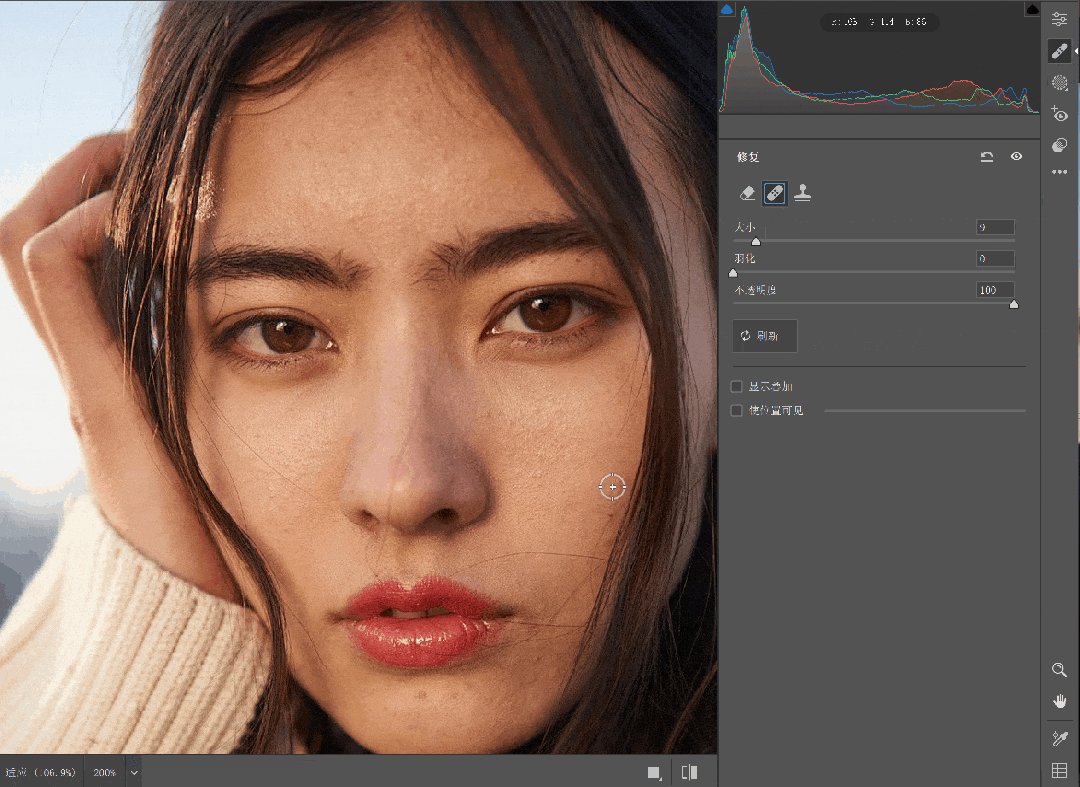
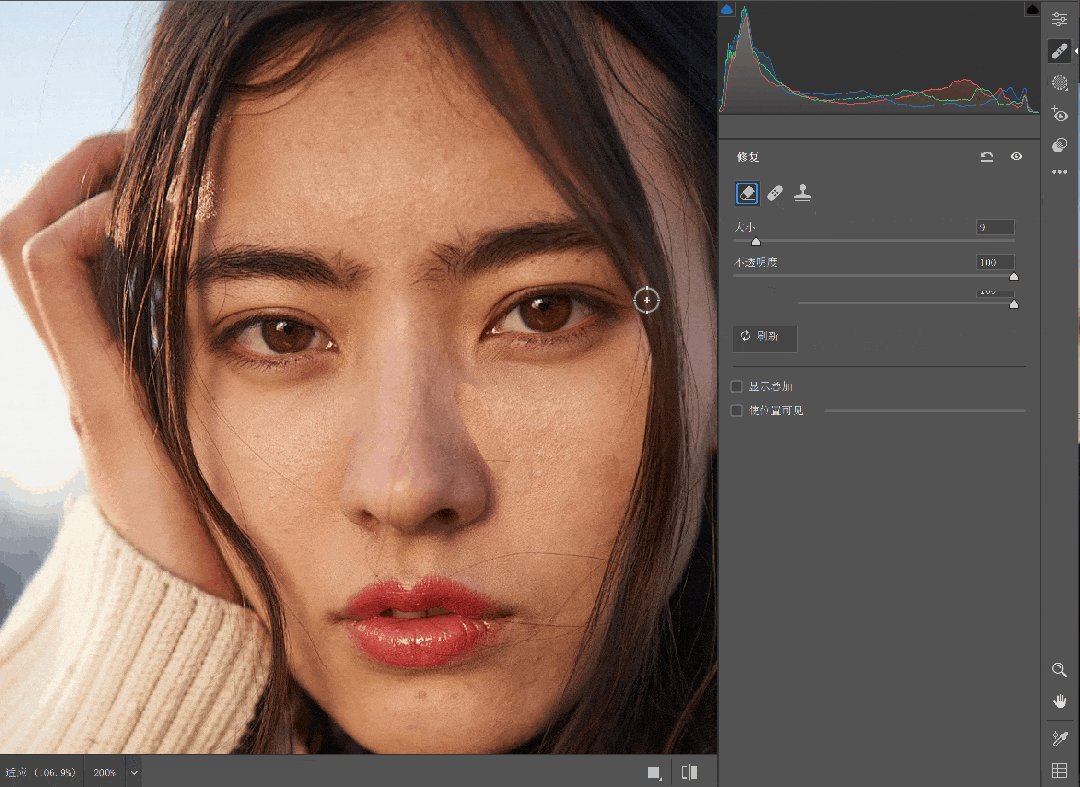
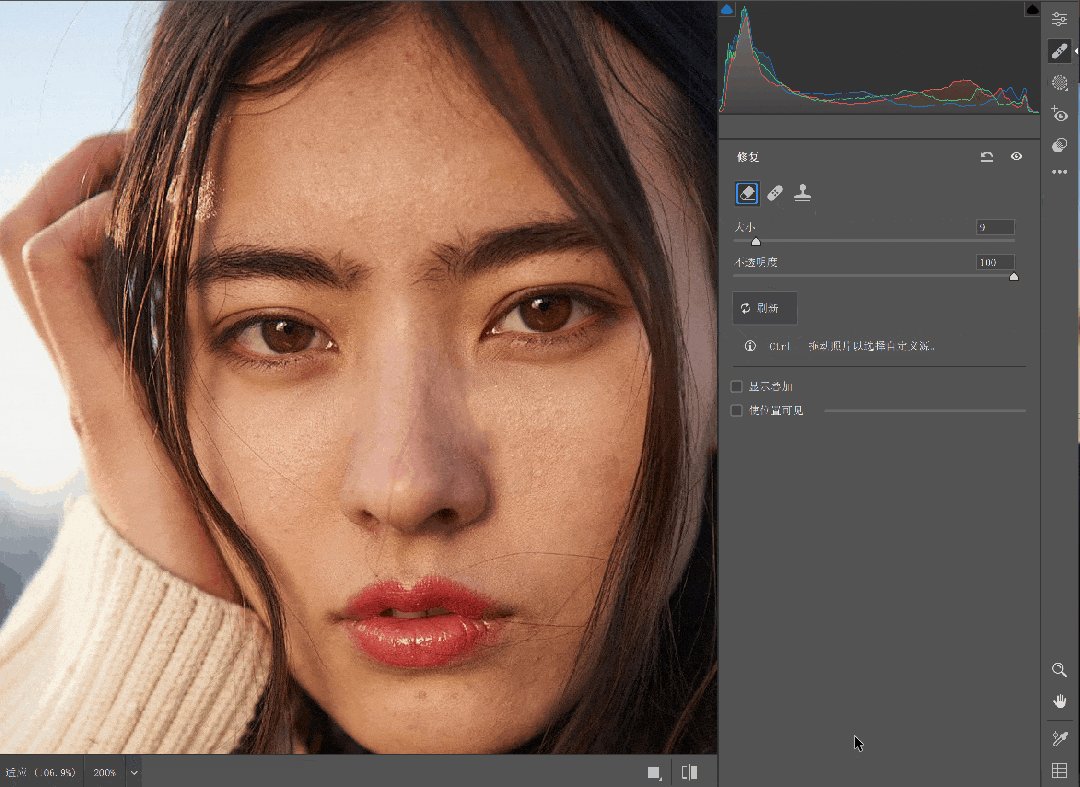
修复
就和PS自带的污点修复画笔工具、修补工具、仿制图章是一样的作用。
操作就是框选中需要修复的区域,然后拖到需要目标贴合的区域即可。


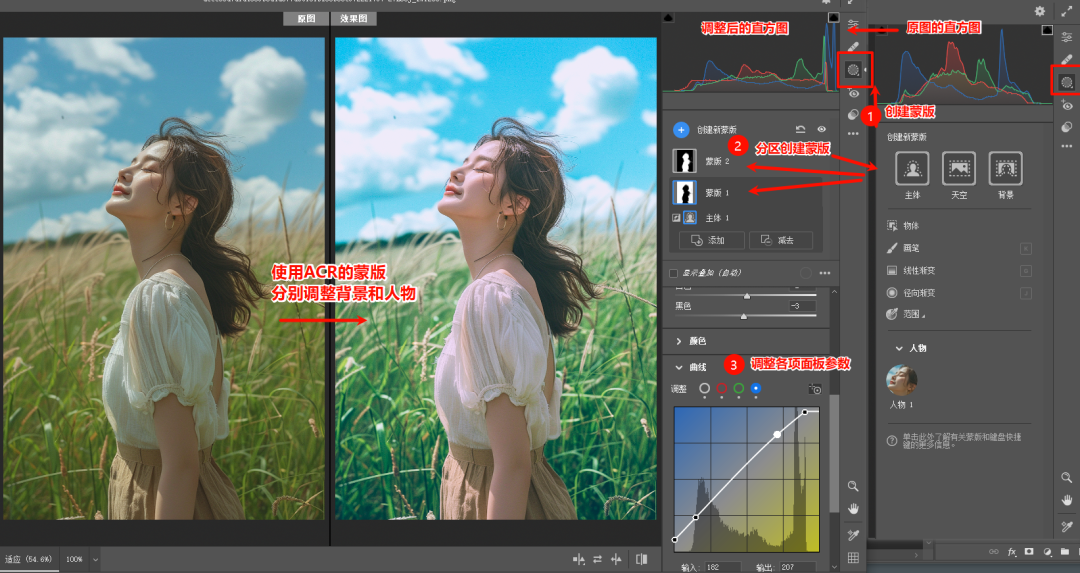
蒙版
如果不想一些区域受到影响,可以在ACR滤镜里创建蒙版,但ACR滤镜的蒙版中没有混色器这一项,但也不影响使用。

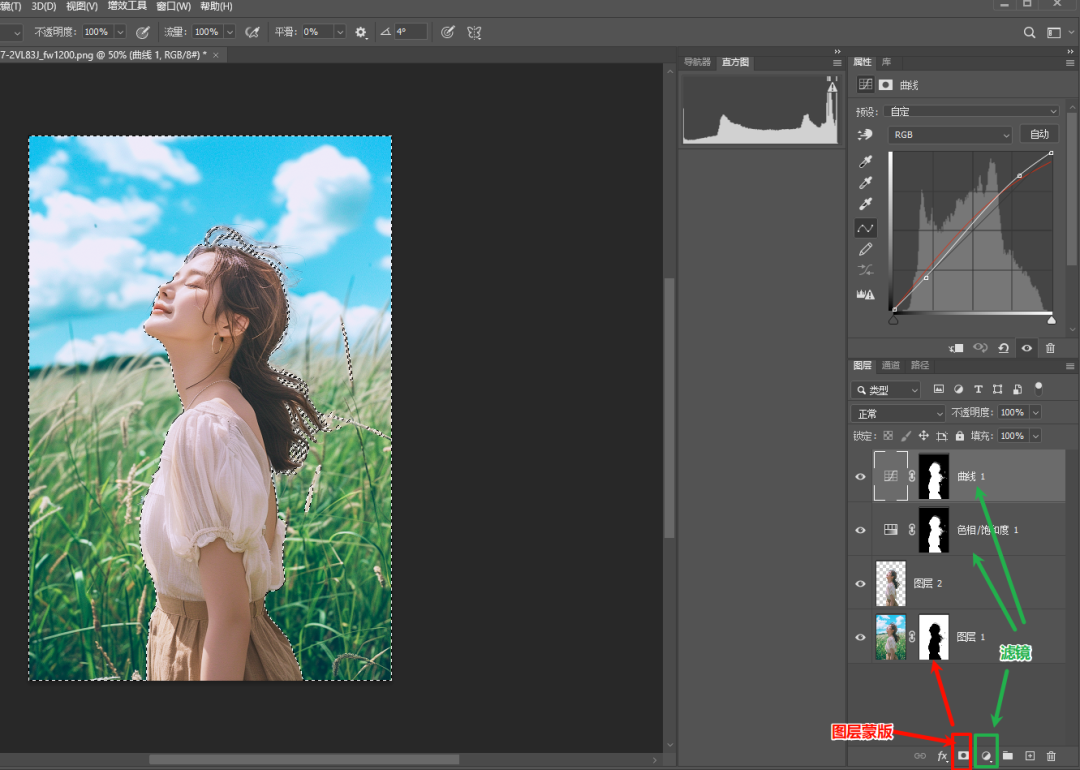
如果还不行,可以选择一步步调整,然后在图层面板中给图层添加 [图层蒙版] 做(羽化)选区即可。

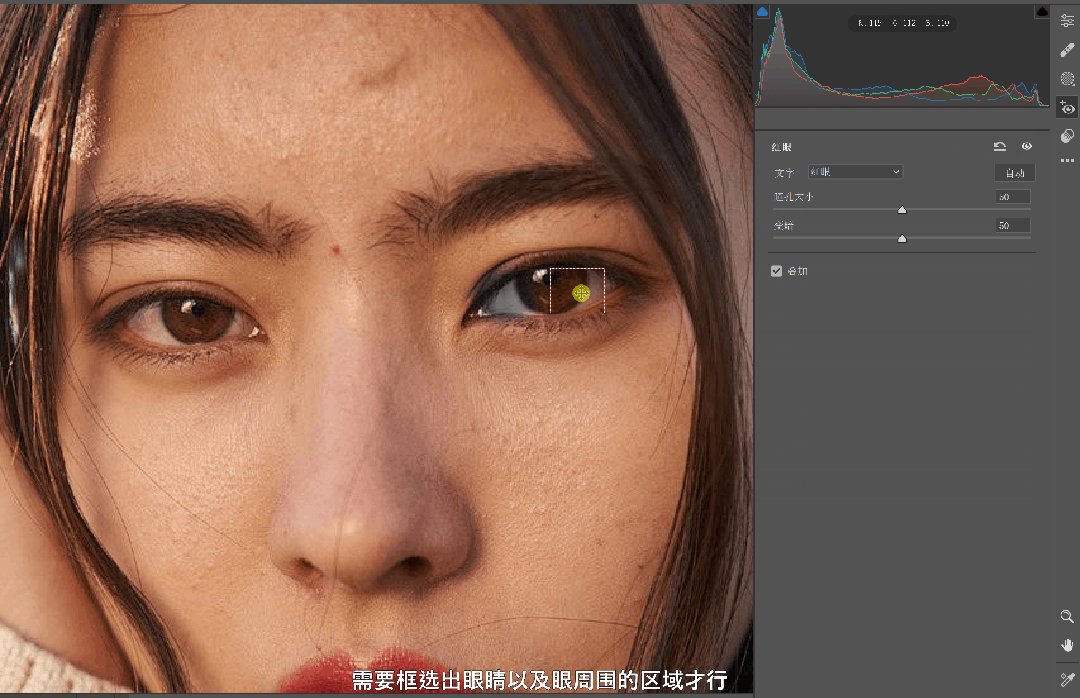
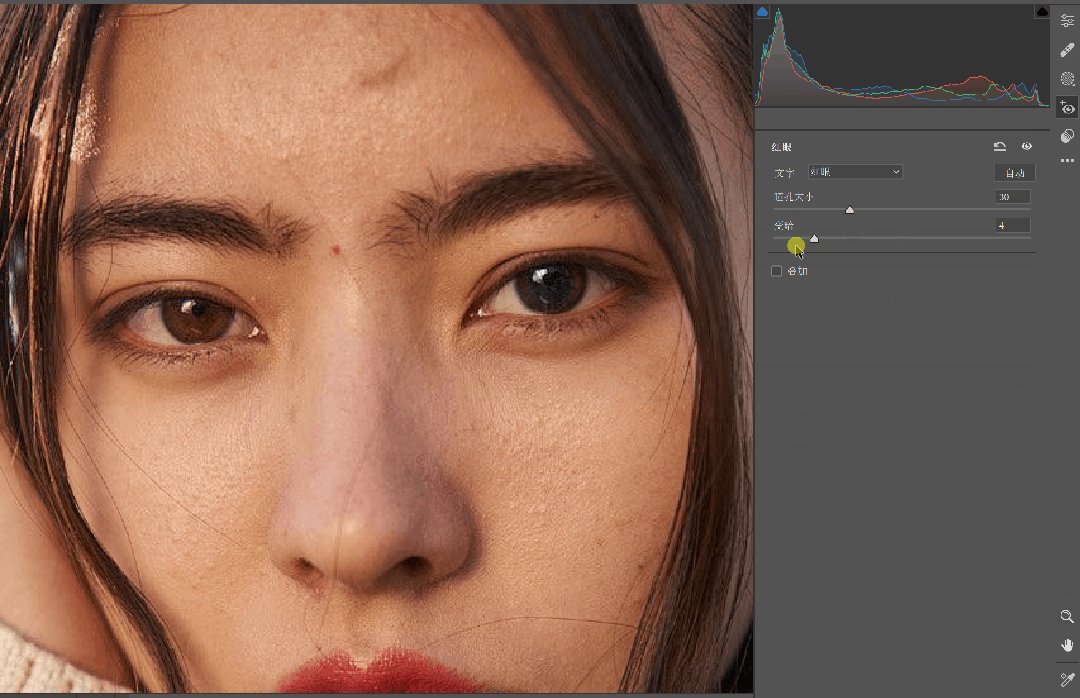
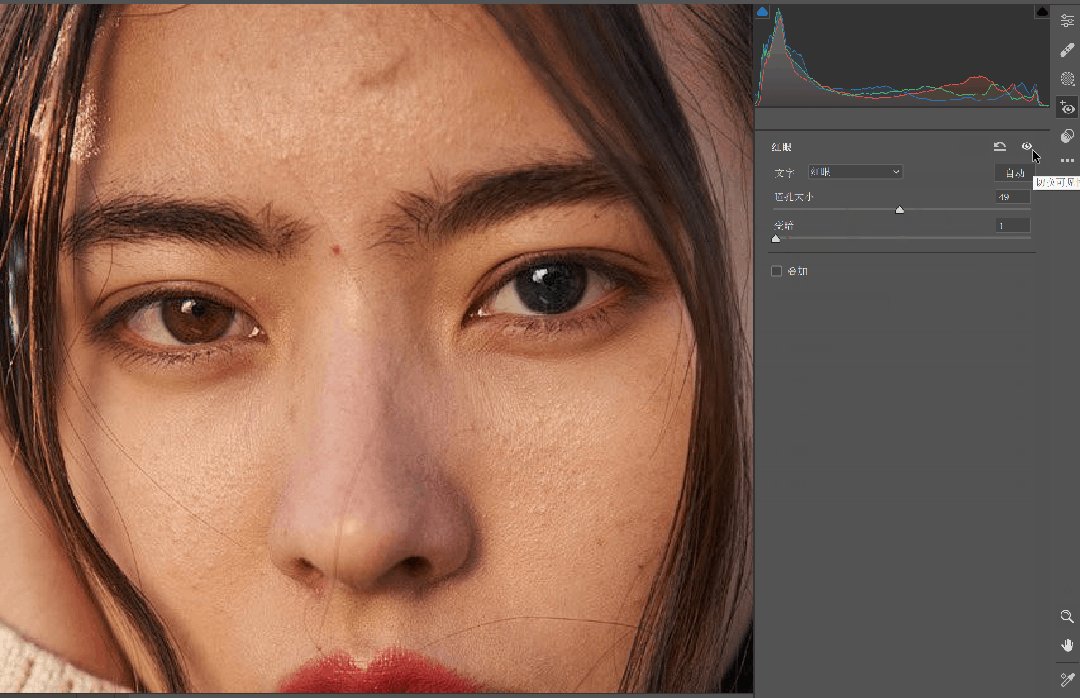
红眼
和PS自带的红眼工具一样,作用于人像的眼珠。
使用的时候,需要先框选出眼睛和眼睛周围的部分,ACR滤镜会自动识别,最终给一个黑色的羽化区域,将该区域移动到眼珠上,再调整参数即可。

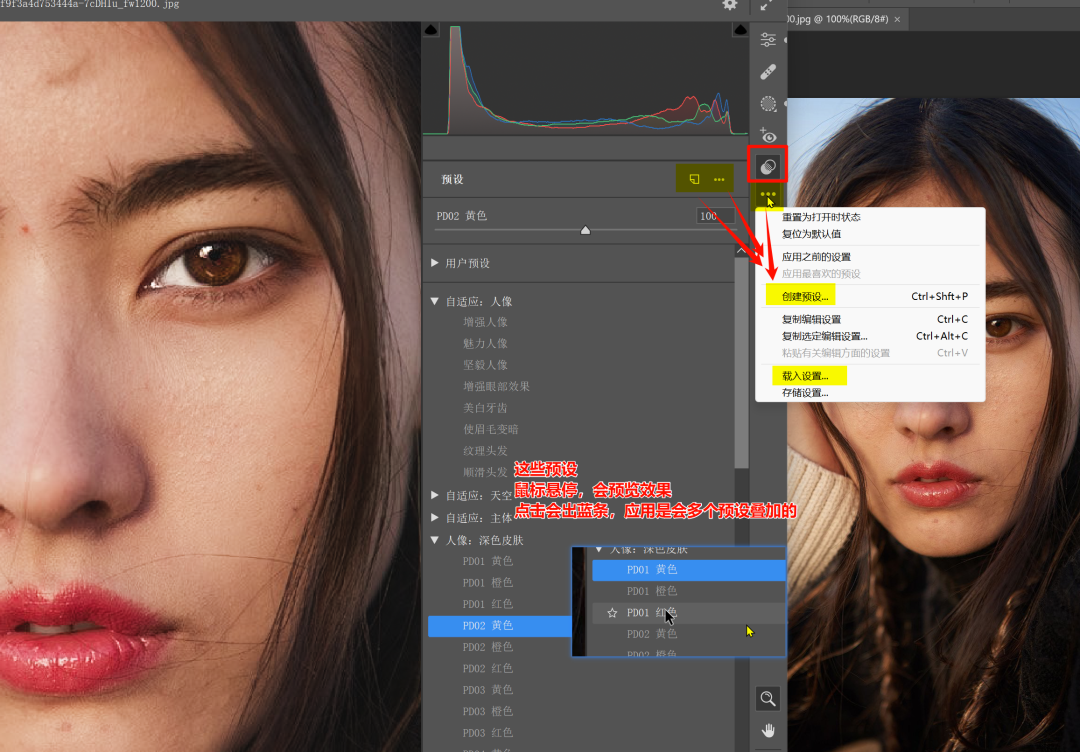
预设
ACR提供有预设,也可以自己保存、导入预设。