Krita的基本操作
--本篇导航--
- 独立橡皮
- 尺子工具
- 剪贴蒙版
- 画漫画
- 智能填色蒙版工具
- 画动画
- 将Krita的动画层导入到AE
Krita的软件操作,官方有提供非常详细的操作手册,打开Krita后直接F1就能打开Krita的文档中心网页。
下面只记录了对我比较重要的部分。
界面
Krita是一款开源的绘画软件,可以画插画、画漫画、画动画,滤镜、尺子、混合模式非常多,笔刷里预制的多种笔刷包含了画笔、橡皮、云尺、液化、模糊、印章等,笔刷编辑器里提供了很多选项进行自定义化,整体界面灵活性非常高。
我在PS中画图有时候会卡笔或软件卡死,但SAI的手感感觉非常滑,没PS手感好,折中后就开始用Krita画线稿了。

Krita和PS是类似的,但没有PS那么强大,但画个画是完全够用的。去年AI火热时,Krita也更新了AI的部分,可以在B站上搜一下ComfyUI的部分,Krita加载这个Python插件后,可以直接出产品场景渲染的图,还是很方便的。但玩这块每个AI模型都挺大的,这块我只是玩了下,后期工作中也没用多少,就弃了这块,只安心画个插画、做个动画而已。
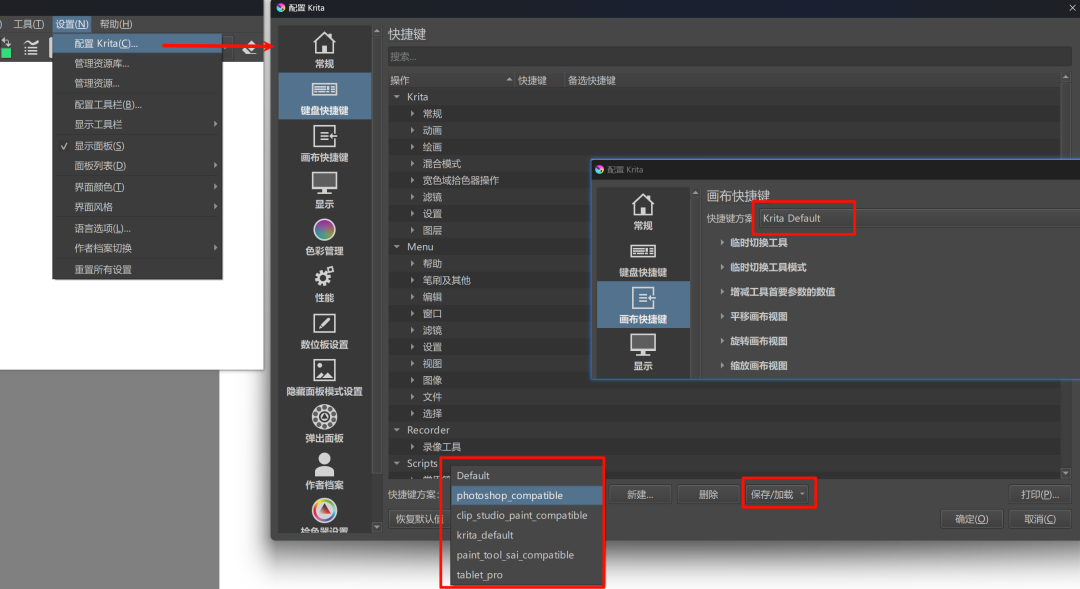
Krita可以像PS一样,导入导出软件配置文件、快捷键设置文件,比SAI要方便。

独立橡皮
Krita默认橡皮是归属于画笔里的,按E是将将画笔模型由正常改成擦除,会保留画笔原本的大小,大范围擦除时非常不方便。要改用大橡皮,则需要右键或在其他面板里选橡皮,没有PS里直接E橡皮工具切换那么方便。
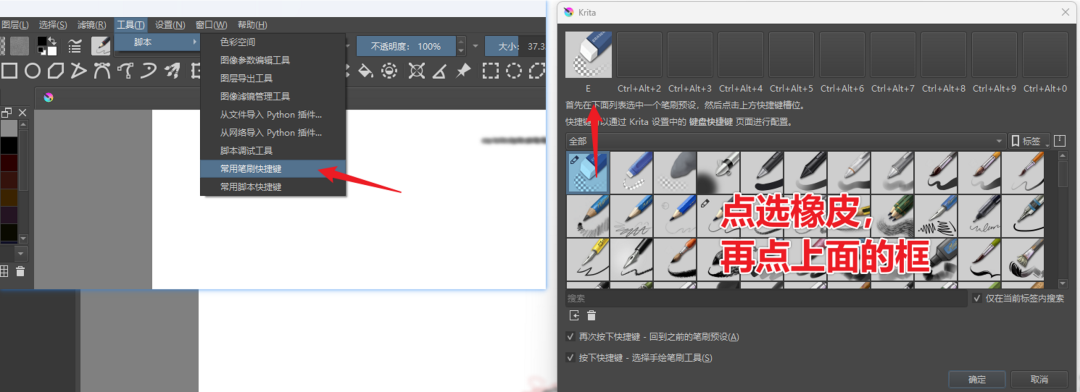
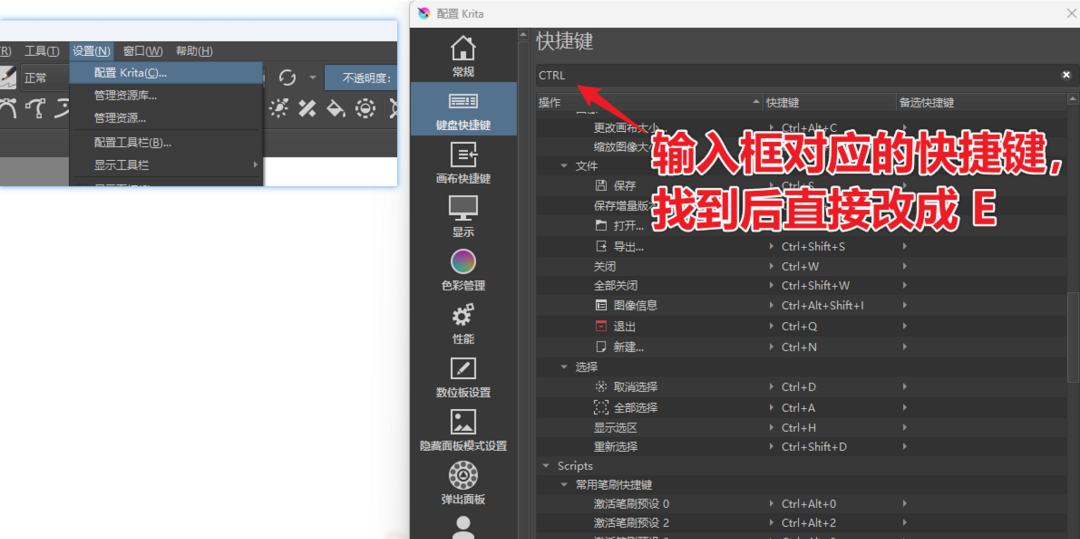
但Krita可以设置一下,让按E切换橡皮画笔,再E切换回刚才的画笔。操作如下:


尺子工具
Krita有非常多的尺子,集成了PS和SAI的所有尺子,尺子创建、操作也很简单、方便。
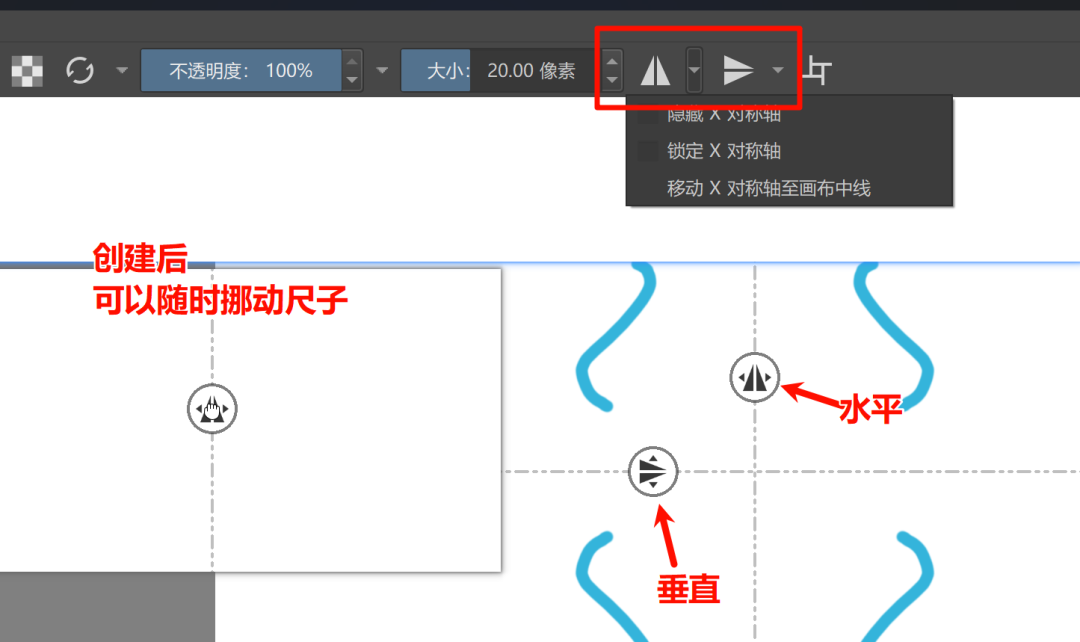
在界面中就有一个水平对称、垂直对称的尺子快捷开关。

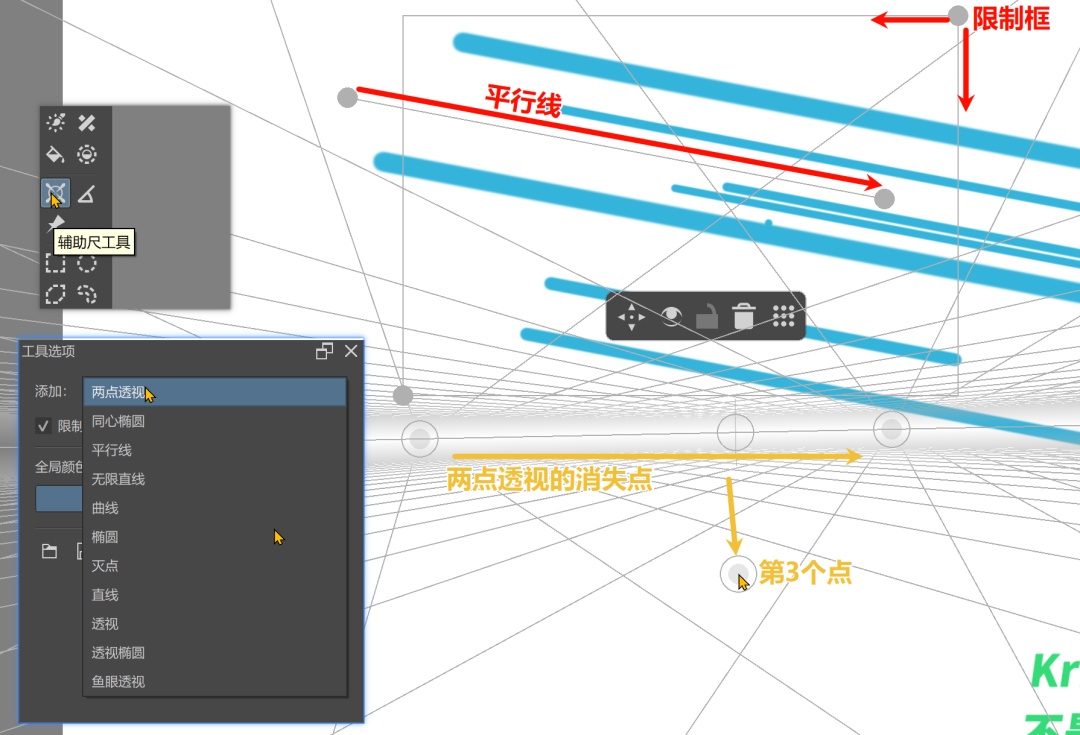
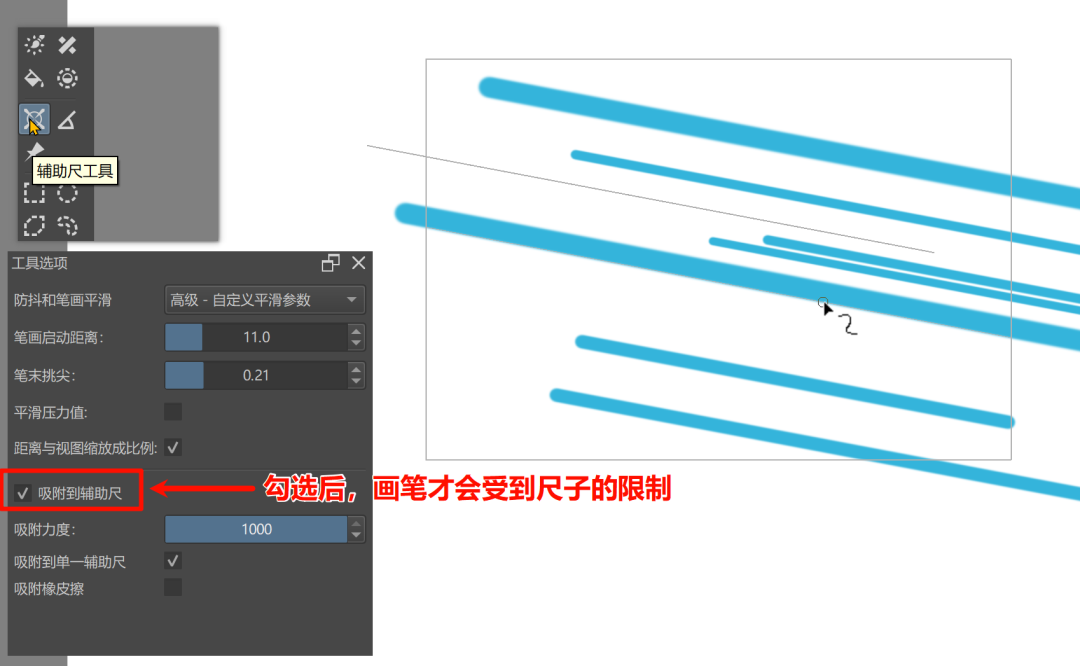
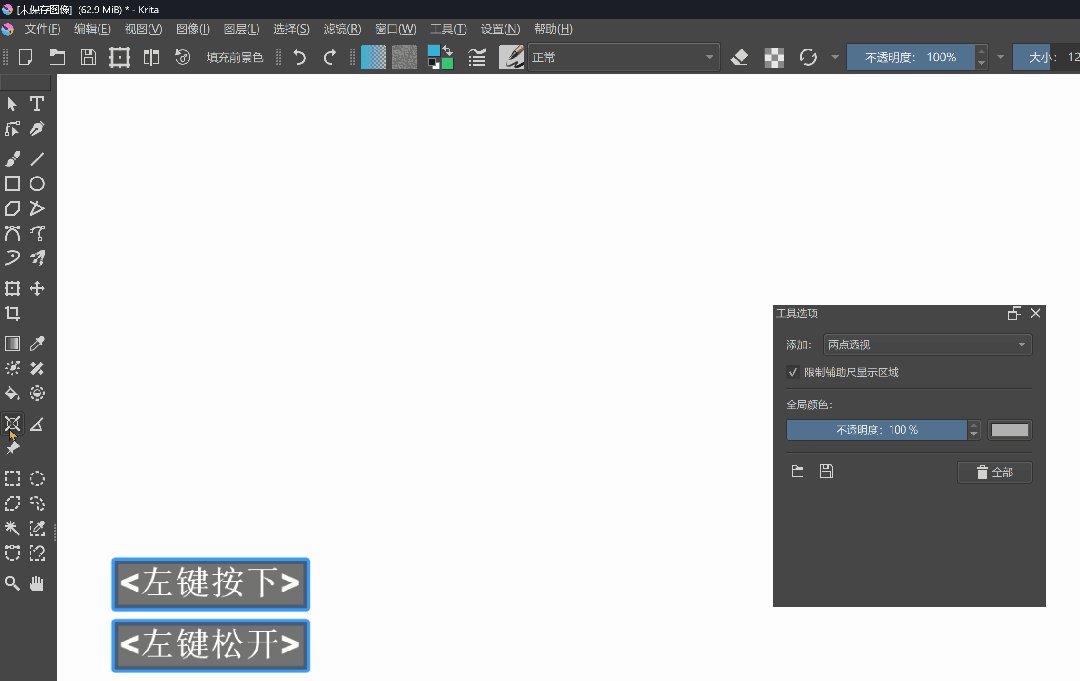
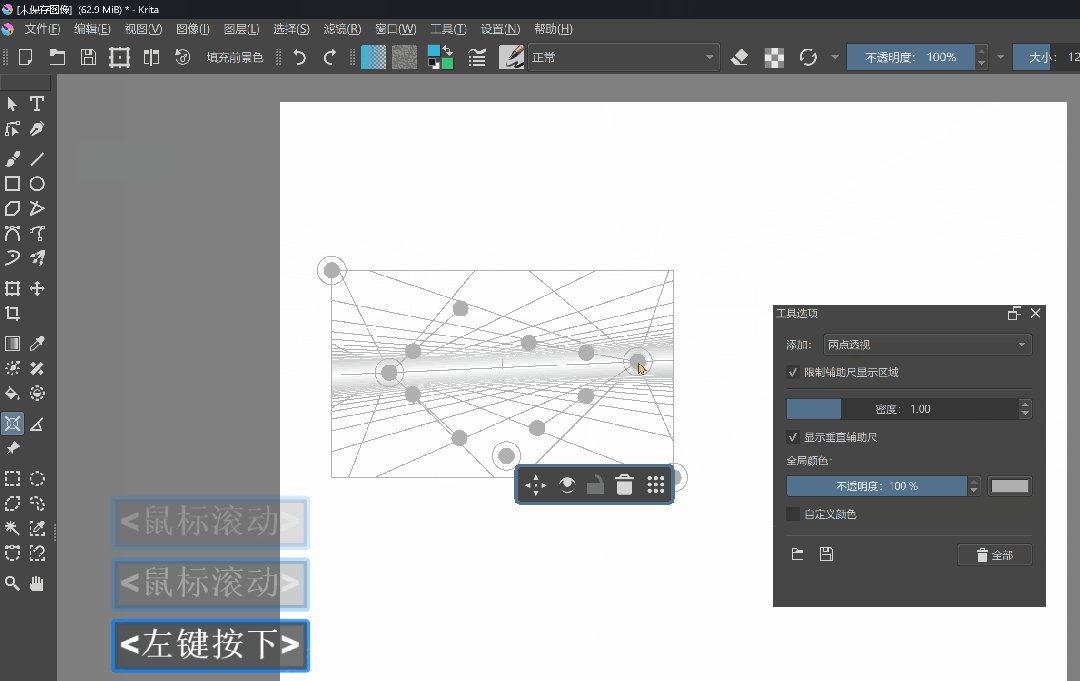
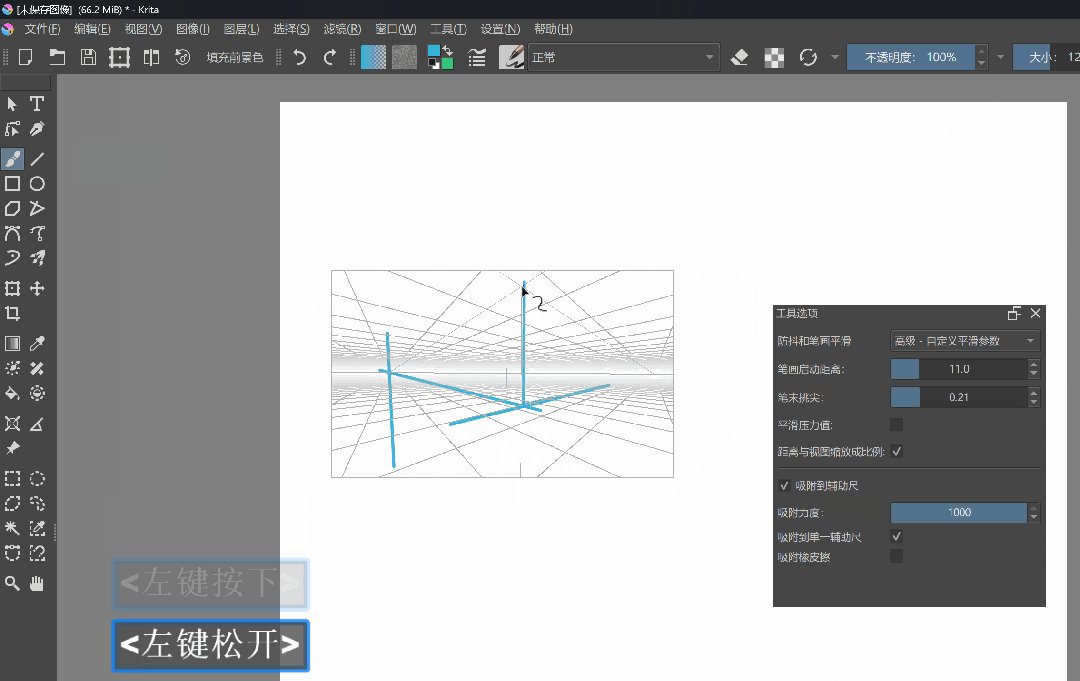
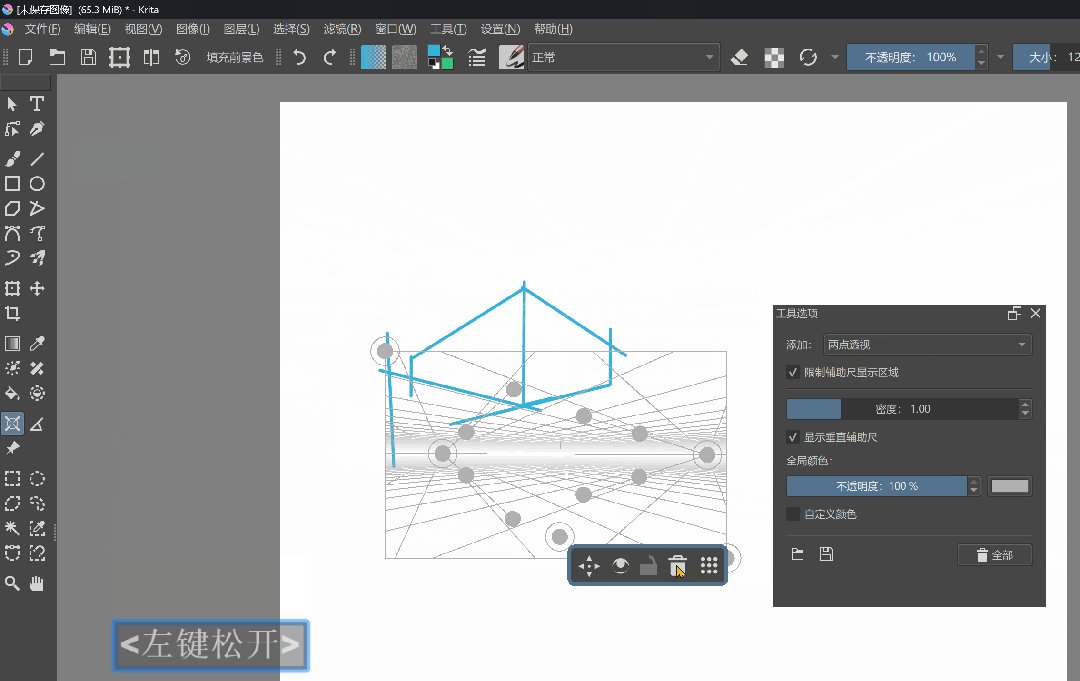
Krita提供有有辅助尺工具。按照所选的尺子类型提示点击创建即可,创建的尺子可以很方便做调整。
要删除尺子需要再次选择辅助尺工具,点击显示出来的垃圾桶图标即可删除所选尺子。
Krita支持创建多个、多种尺子。



剪贴蒙版
Krita中没有PS中的剪贴蒙版,也不像PS和SAI那样直接方便的创建剪贴蒙版。
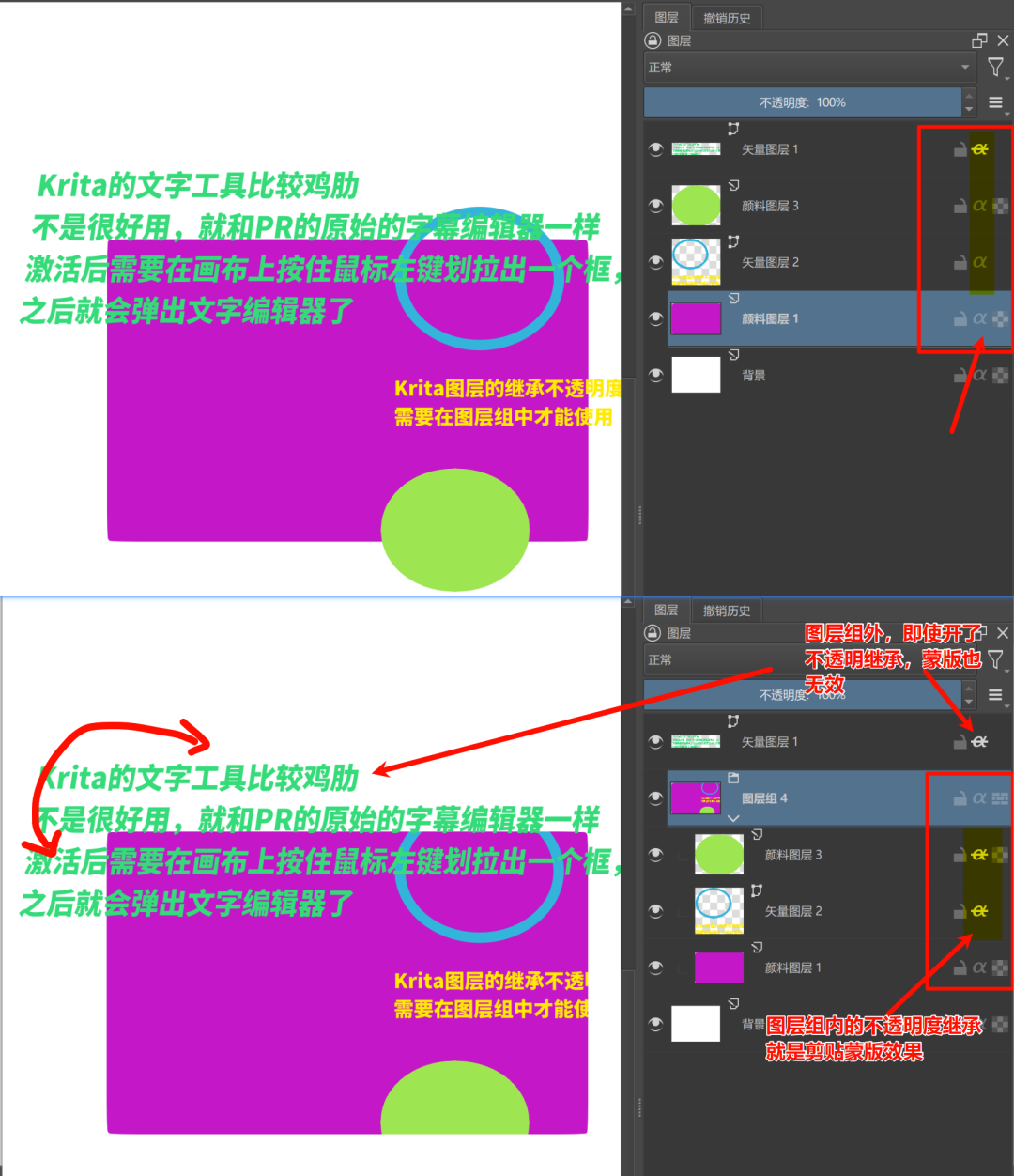
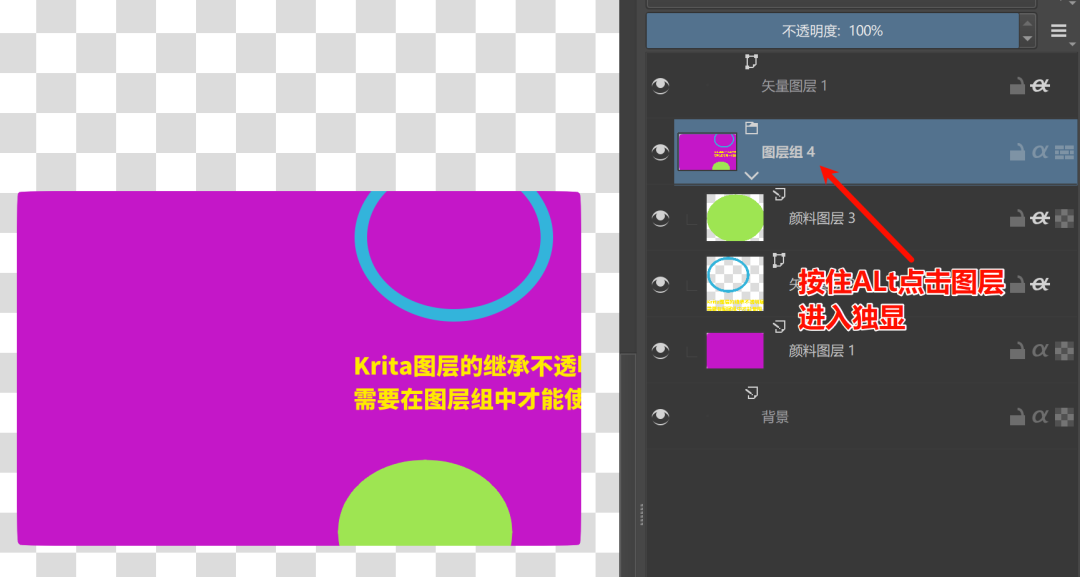
Krita中这部分可以借助继承不透明度来实现。继承的对象为图层组的最底下的图层,因此需要先创建一个图层组,之后再对其上面的图层打开不透明度继承即可。α
如果组内有多个没有开启继承的图层,则上面开启继承的图层,会以其下面所有未开启继承的图层为约束范围,继承总的不透明度关系。
或者直接创建剪贴编组即可。会自动创建好组并开启继承不透明度。

PS中在图层上按住Alt是创建剪贴蒙版。Krita中在图层上按住Alt会进入图层的独显模式,再次按住Alt则退出独显模式。

画漫画
画过日漫的会知道,漫画有很多格子。在Krita中画漫画格子,同样是借助上面介绍的“剪贴蒙版”的方式来创建,但为了方便修改格子,所以需要创建矢量的格子比较好。
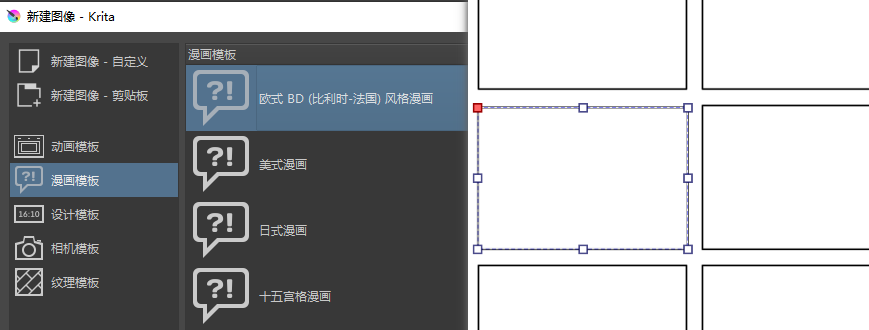
Krita自带的漫画模板格子都是用矩形画的,变形时不能做斜切,绘制的漫画格子不够灵活。
Krita提供的漫画项目管理,这个不知道怎么用。感觉没像专业漫画绘制软件的那样有强大的页面整合管理功能。

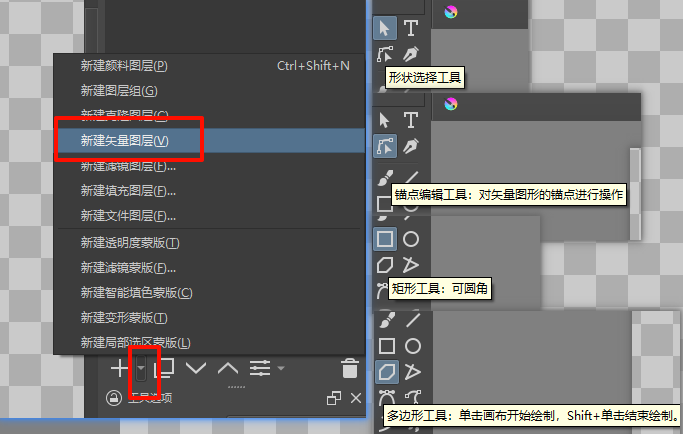
先创建一个矢量图层,之后直接用矩形、多边形工具、折线工具绘制框,使用形状选择工具、锚点编辑工具调整框到满意。
只是漫画的出血线则需要自己手动制作了。

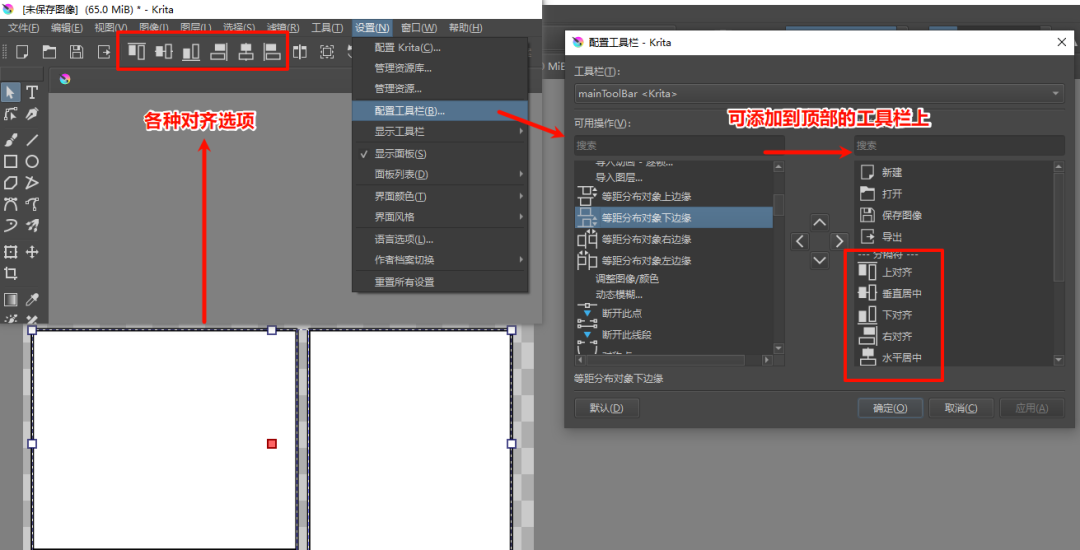
可以使用对齐工具对齐各个框。

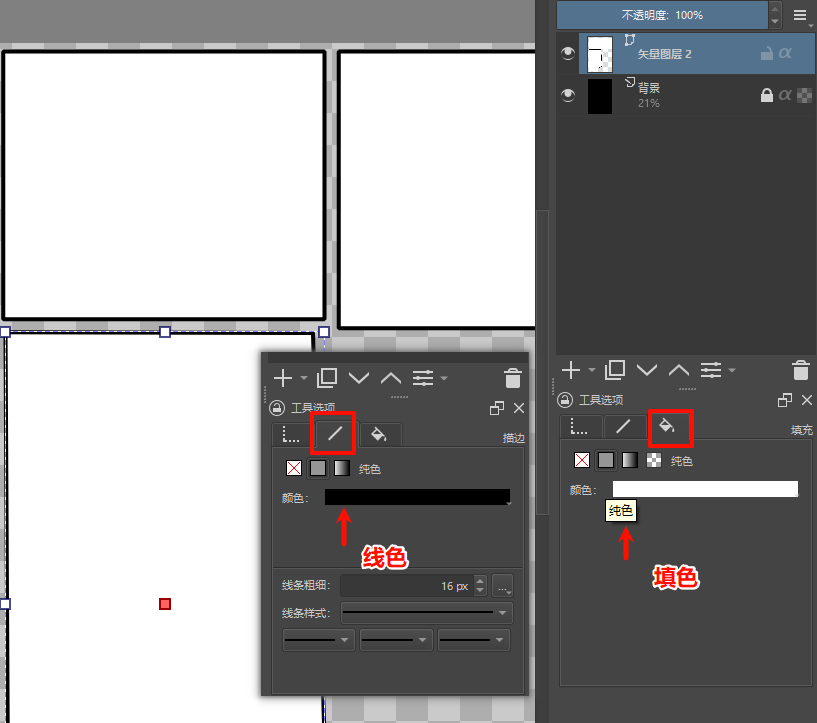
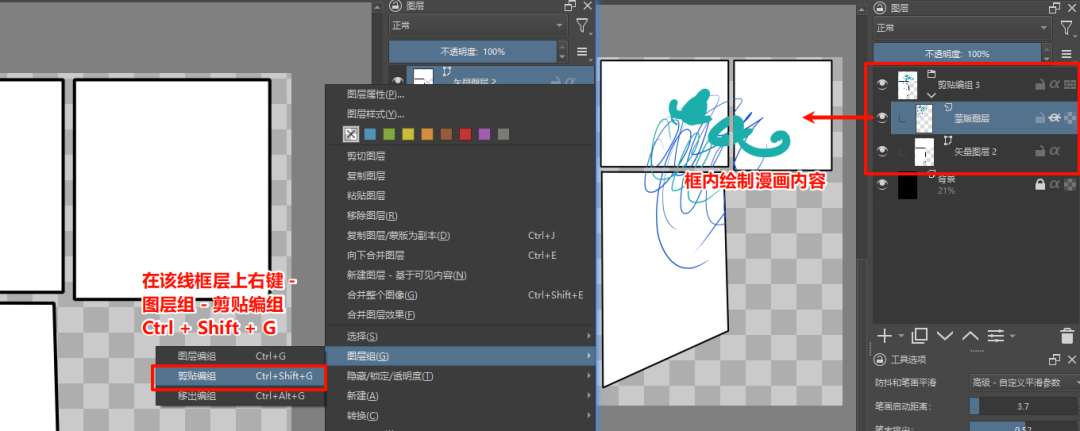
为了做蒙版,使用工具选项来给线框填充颜色、修改线色。一般给框填上颜色(白色-稿纸的颜色),之后Ctrl+Shift+G创建剪贴蒙版。


像素风、网点
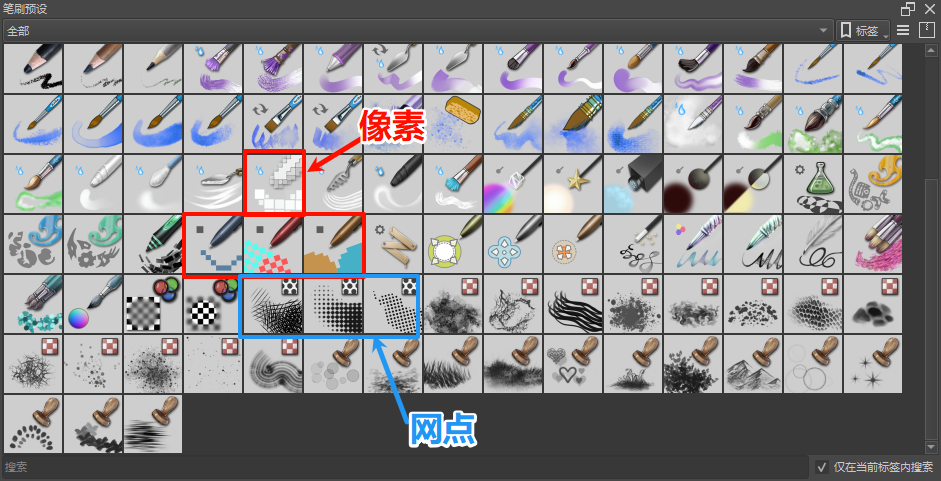
Krita提供有像素笔刷和网点笔刷,也提供有相应的滤镜。
笔刷:

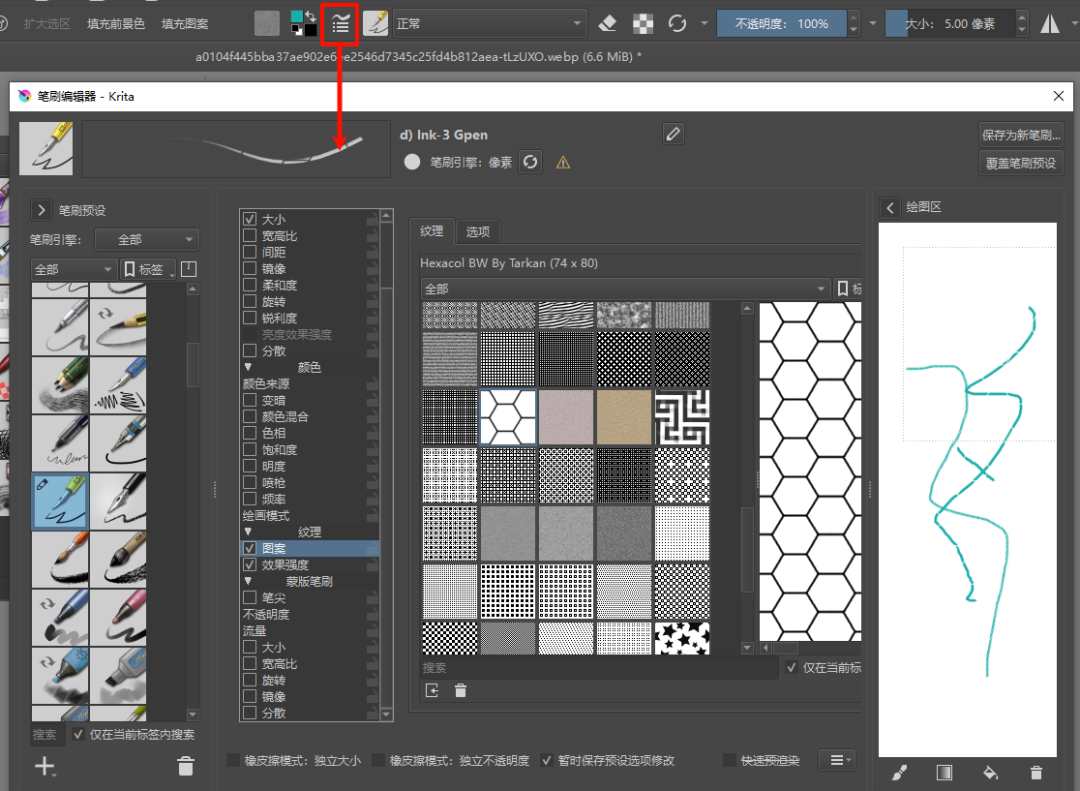
笔刷图案也有很多,可自由定义:

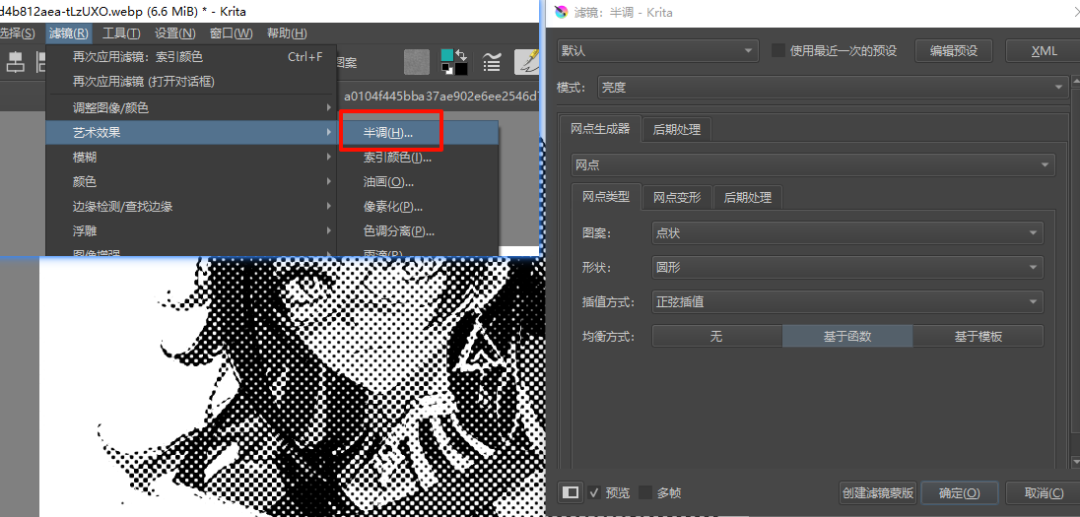
网点滤镜:艺术效果 - 半调

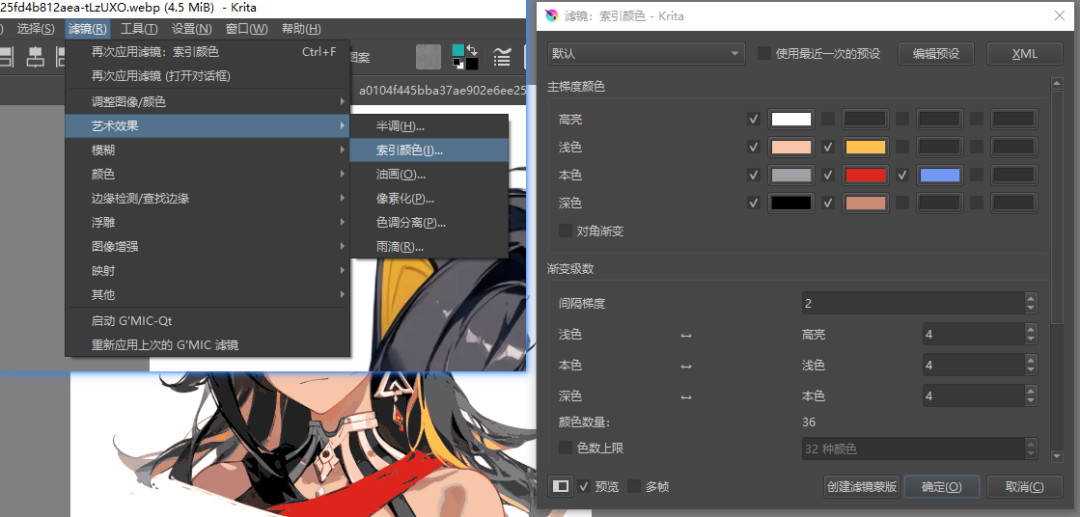
像素风滤镜:艺术效果 - 索引颜色

智能填色蒙版工具
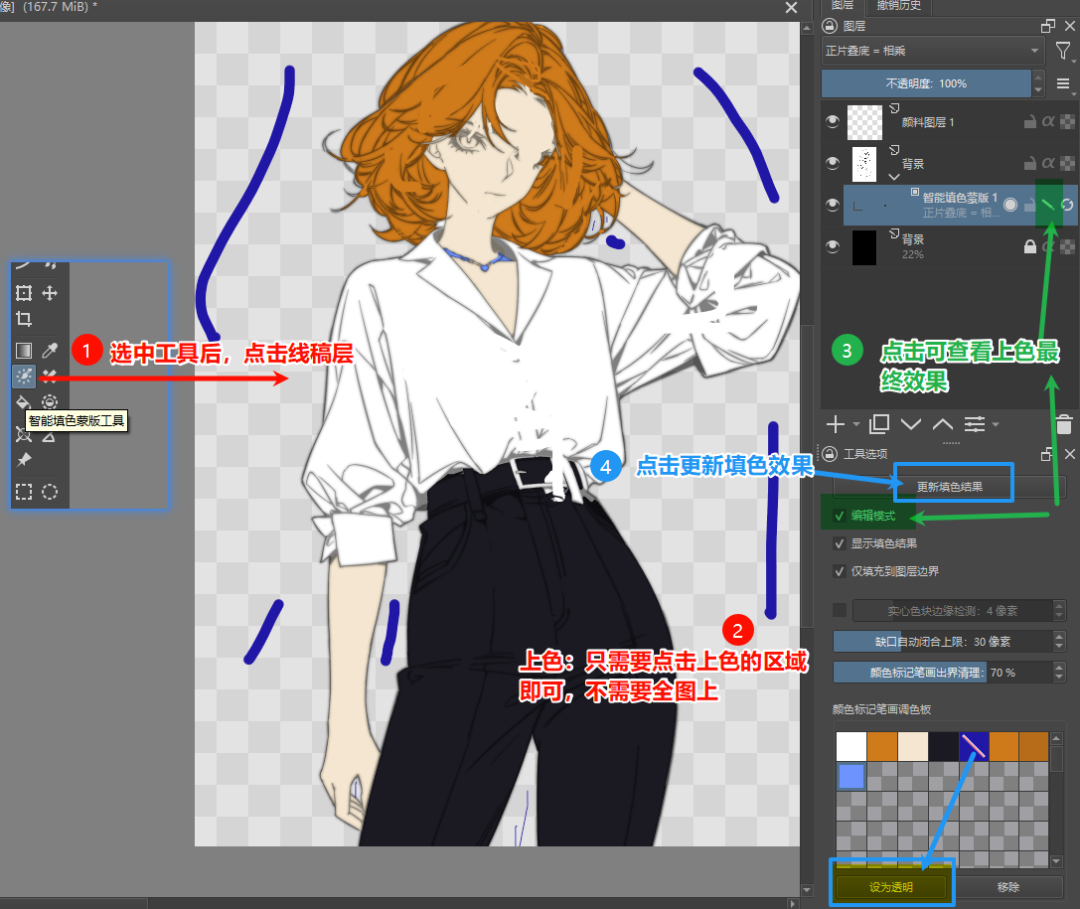
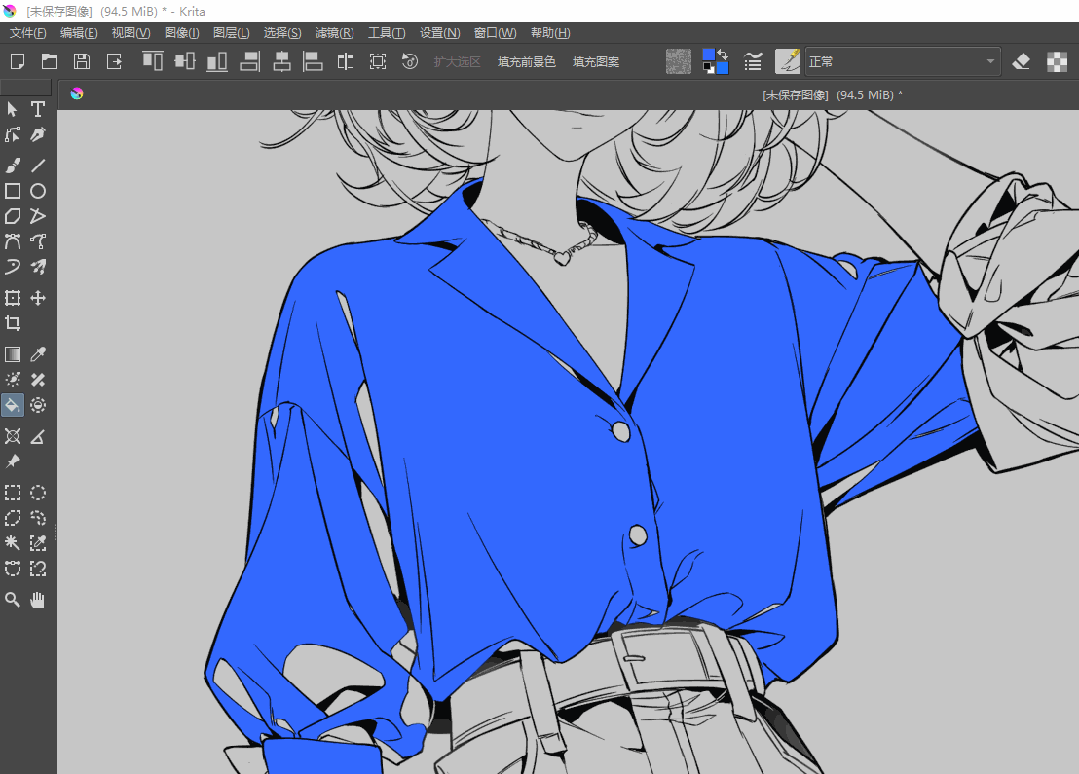
智能填色蒙版工具比油漆桶好的地方是:只需要在闭盒区域点一下颜色,点击[更新填色结果]退出蒙版模式后,则会自动识别边缘、按所点的颜色对线稿进行颜色填充。
智能填色蒙版不能用来制作动画!
点击智能填色蒙版工具后,会自动为线稿层创建一个智能填色蒙版层,然后就可以自己配色上色,所有区域都需要上颜色(透明背景需要上个颜色,然后将该颜色指定为透明即可)。期间可以随时点击[更新填色结果]预览效果,可以随时切换查看线稿。

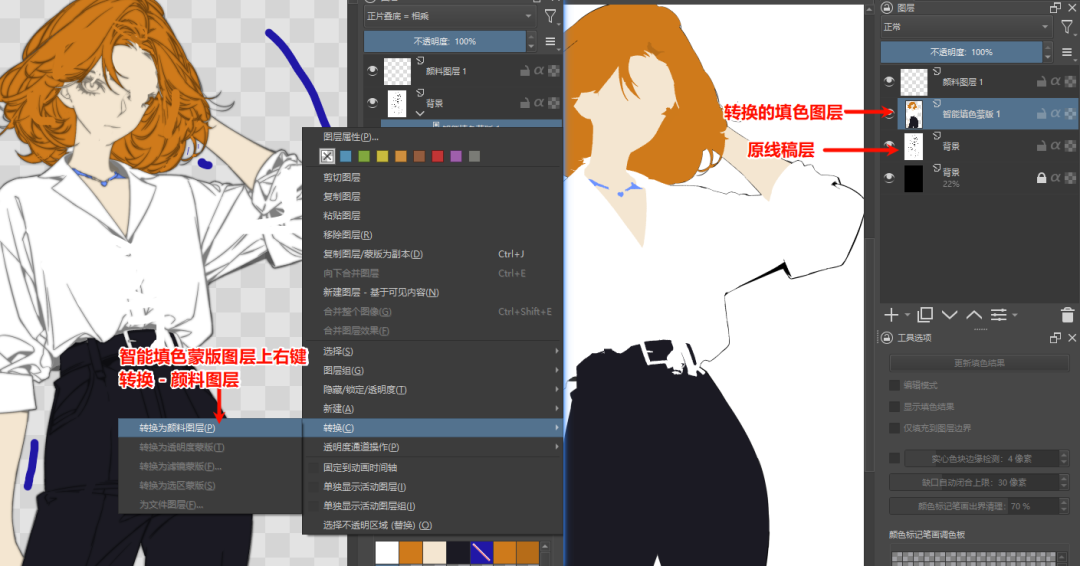
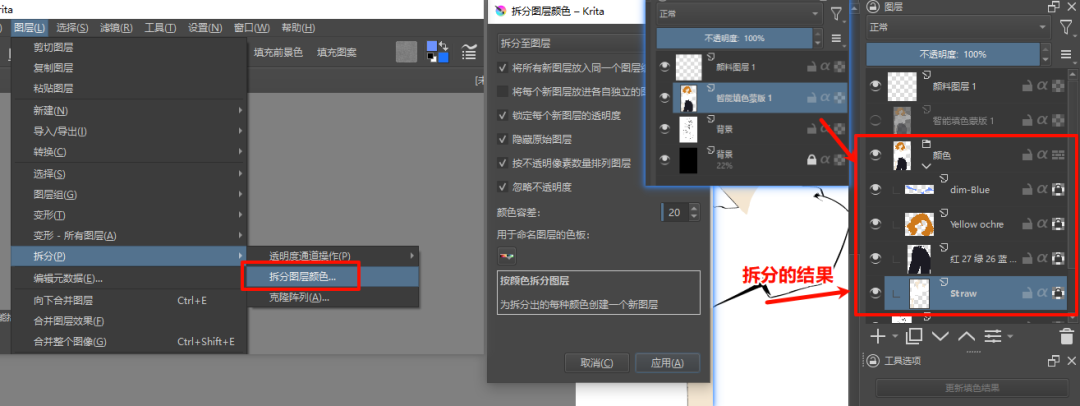
一切都确定好后,需要在智能填色蒙版图层上右键,选择转换为颜色图层。此时Krita会生成一个填色好的图层(与线稿分层的)。之后可以将线稿层放到颜色层上方,改成正片叠底的模式即可。

Krita还提供按颜色拆分图层。选中该转换好的填色层,去菜单上找到【图层 - 拆分 -拆分图层颜色】即可按颜色拆分图层并打组,可以加快上色分层的操作。

在Krita中,除了油漆桶、智能填色蒙版工具外,还有一个闭合填充工具/圈涂工具非常好用。在上固有色后期会有一些小地方没涂满,可以直接用这个工具圈一下即可。

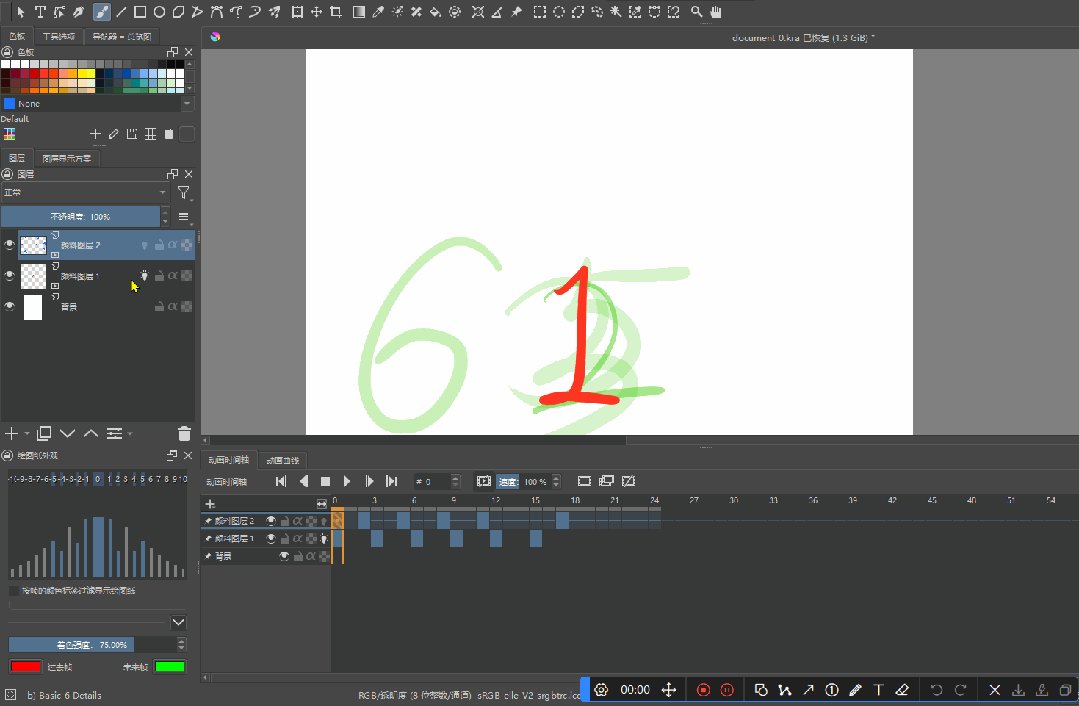
画动画
动画是由一帧帧图、按一定频率进行播放出来的效果。
画动画之前需要画一个分镜头脚本,此时绘制的帧速率可以低一点,如每秒12帧。画布大小也可以小一些。
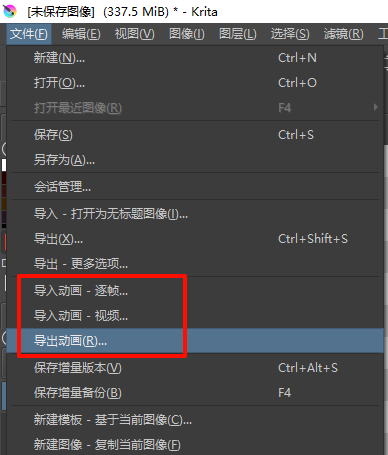
画的过程中可以随时选择整个保存,也可以选择【文件 - 保存增量备份 F4】保存一个单独的备份。
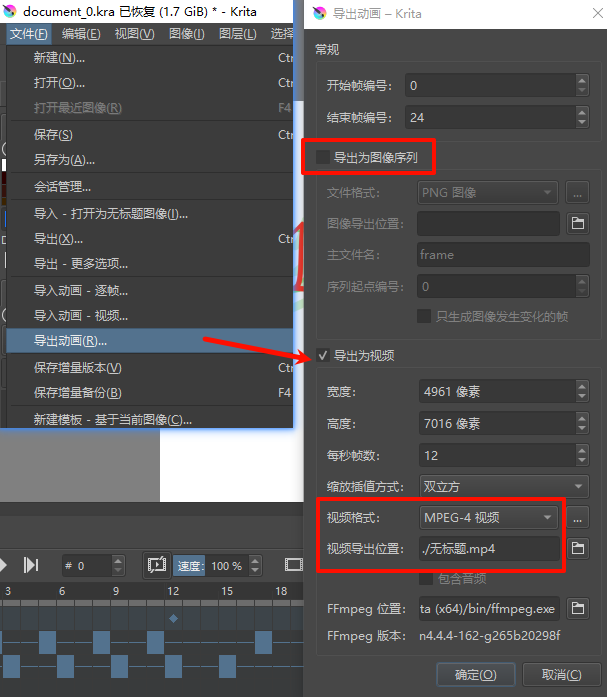
画完之后,就可以选择【文件 - 导出动画】,可导出Png序列,也可以直接导出视频。
下次打开的时候,可以选择【文件 - 导入动画】,Krita会自动按帧序列来导入动画。

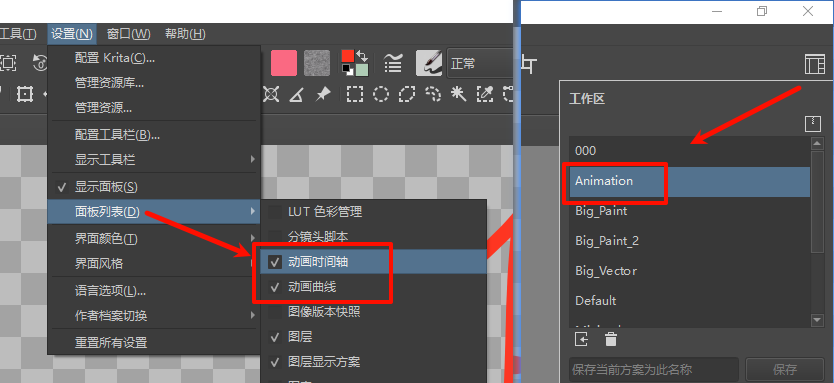
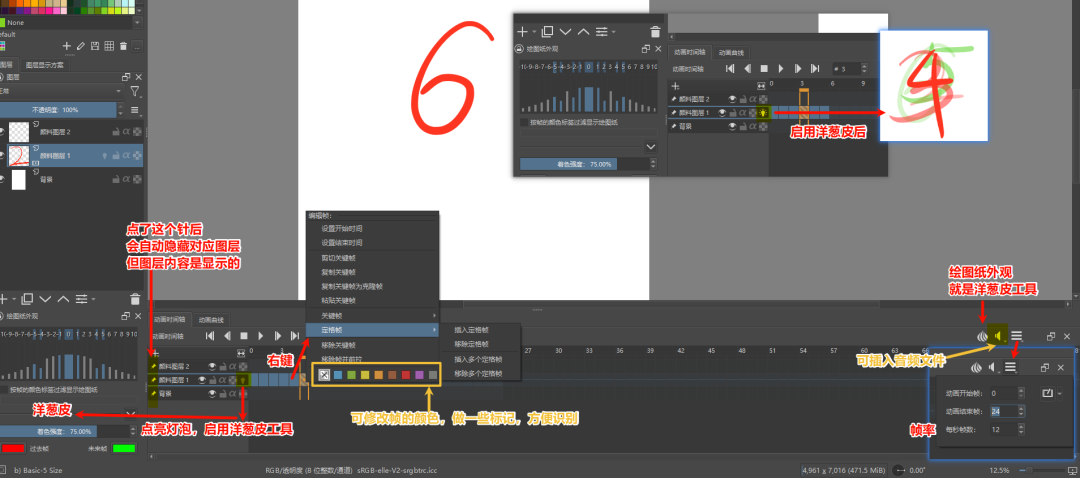
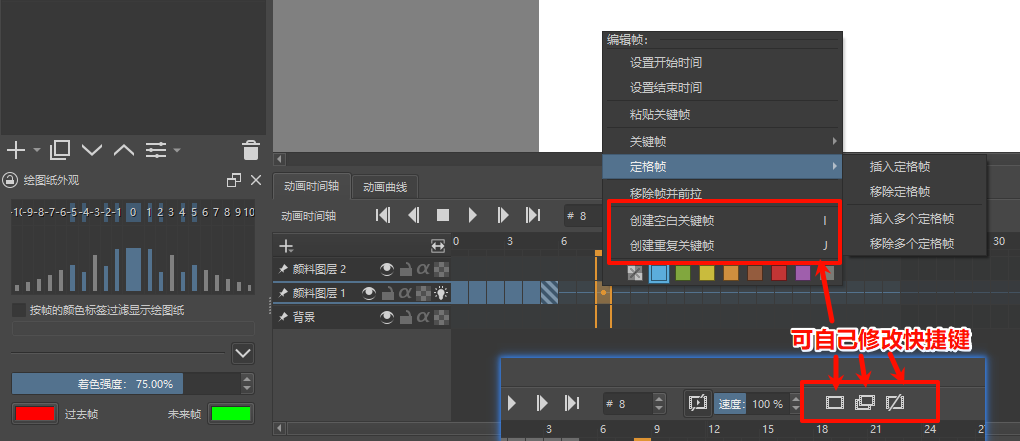
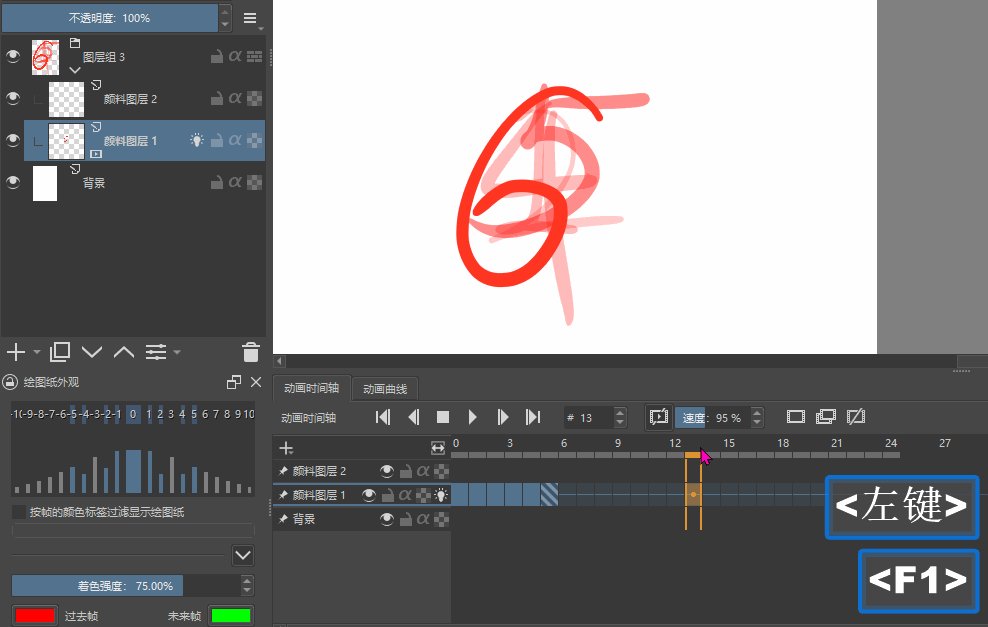
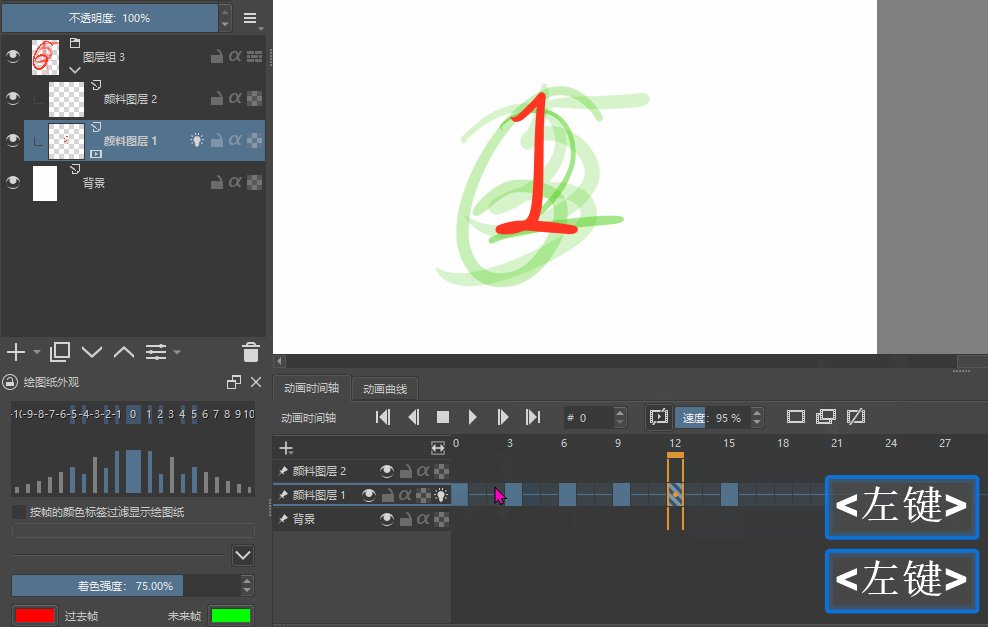
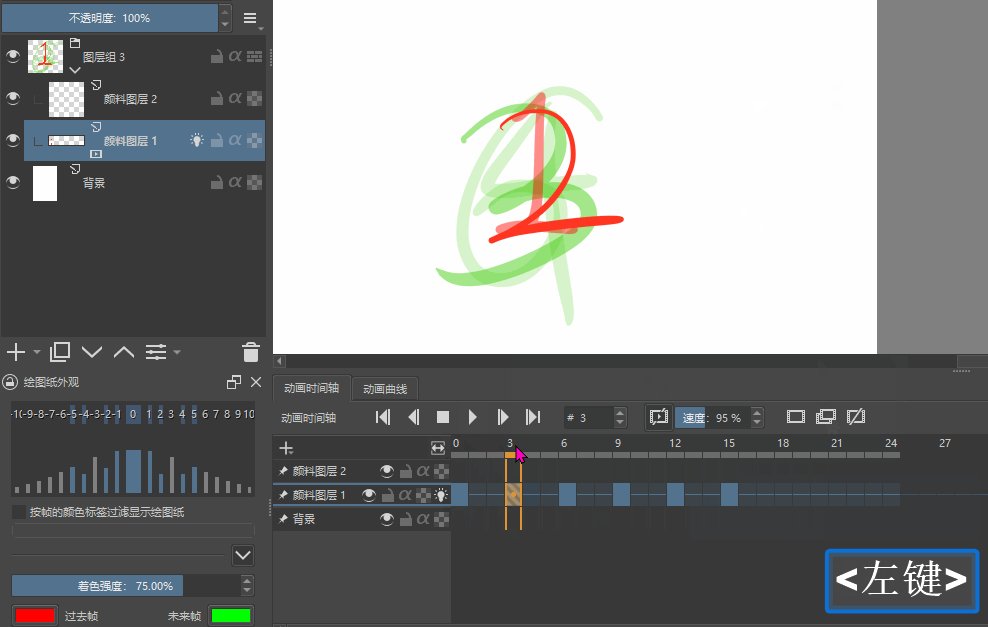
进入Animation打开动画时间轴后,就可以画动画了。



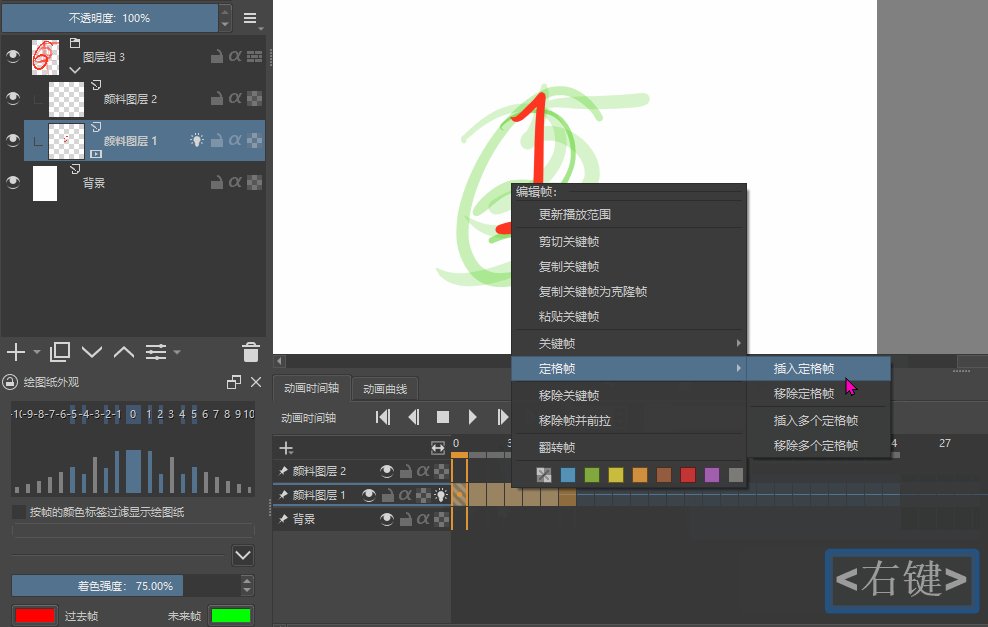
可以先一帧一帧的画一下关键帧,之后Shift全选后,右键-定格帧-插入(多个)定格帧。这样就可以不用一帧一帧的移动位置了。

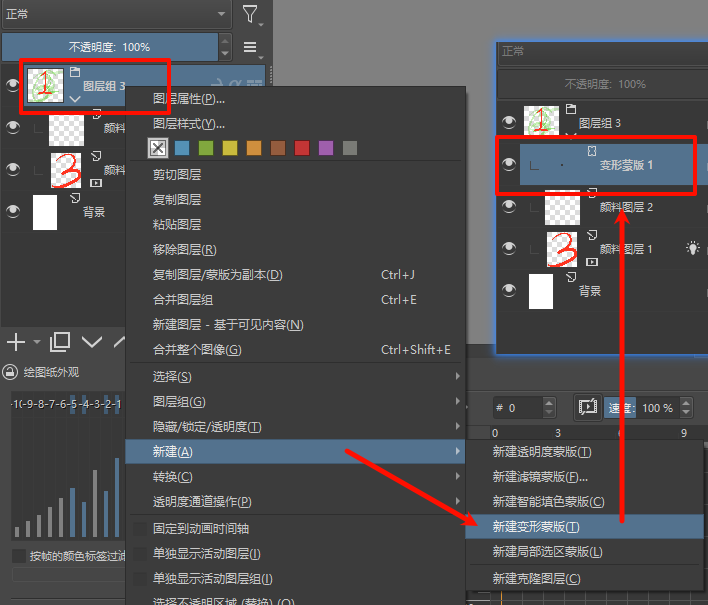
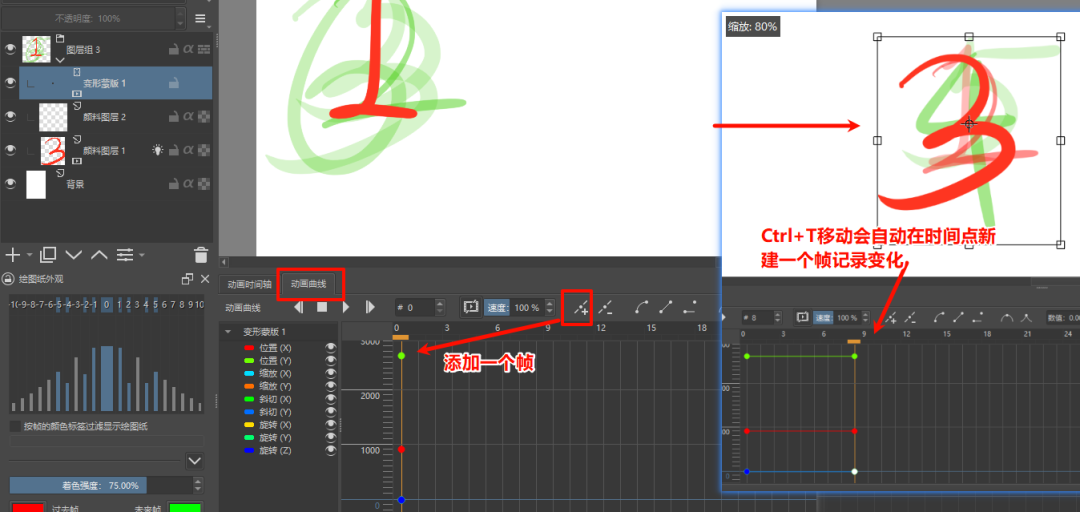
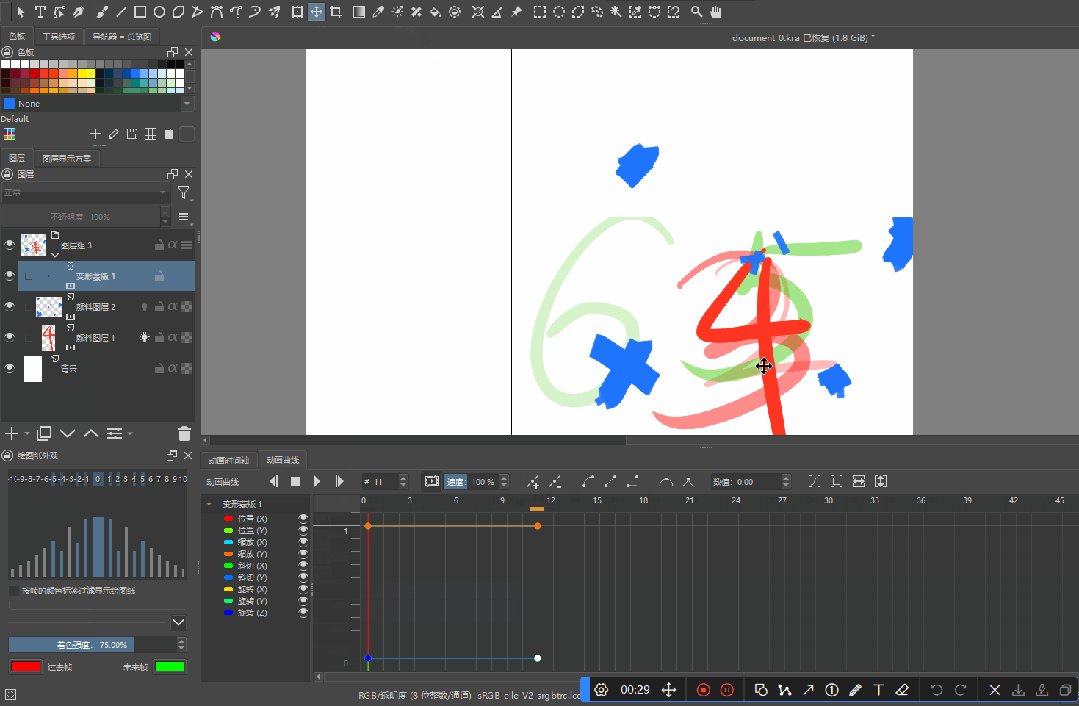
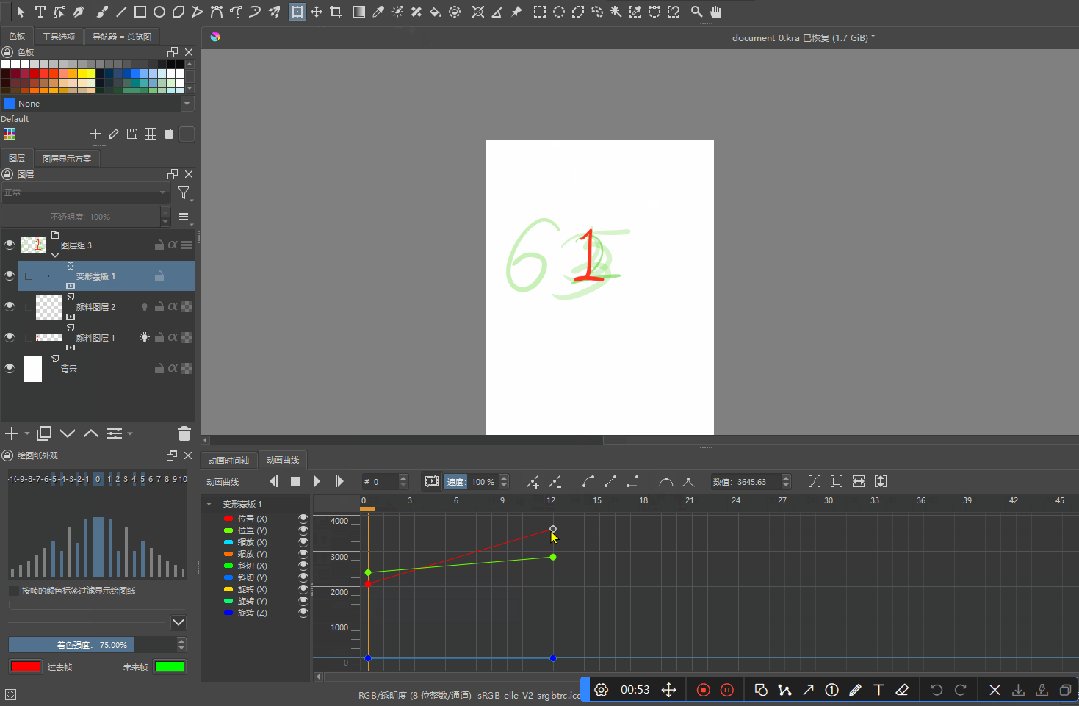
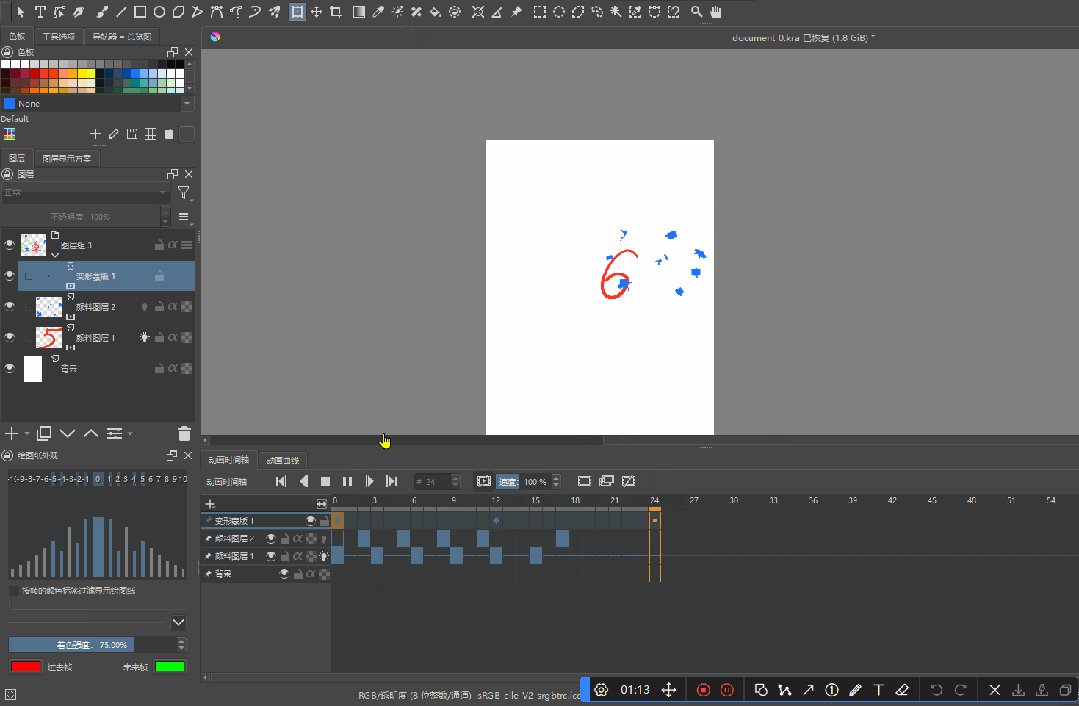
利用变形蒙版和动画曲线让图层组做变化(移动等操作):可以将需要做变化的图层打组(Ctrl+G),再给图层组添加一个变形蒙版(图层组上右键 - 新建 - 新建变形蒙版)。在动画曲线面板中添加2个关键帧,之后就可以在这2个关键帧上做变形。选中需要变换的部分Ctrl+T变形,进行移动、缩放。
注意:Krita中移动一个动画层中包含的帧动画的内容,需要借助变形蒙版,否则移动的只有那一帧画面。



Krita导出视频,新版本安装包中已经内嵌了FFmpeg了,所以导出时选择导出格式即可。

将Krita的动画层导入到AE
Krita可以很方便的画2D动画,但相比TvPaint是不足以相比的。TvPaint里勾线、线色、各种滤镜、动画效果要更专业。
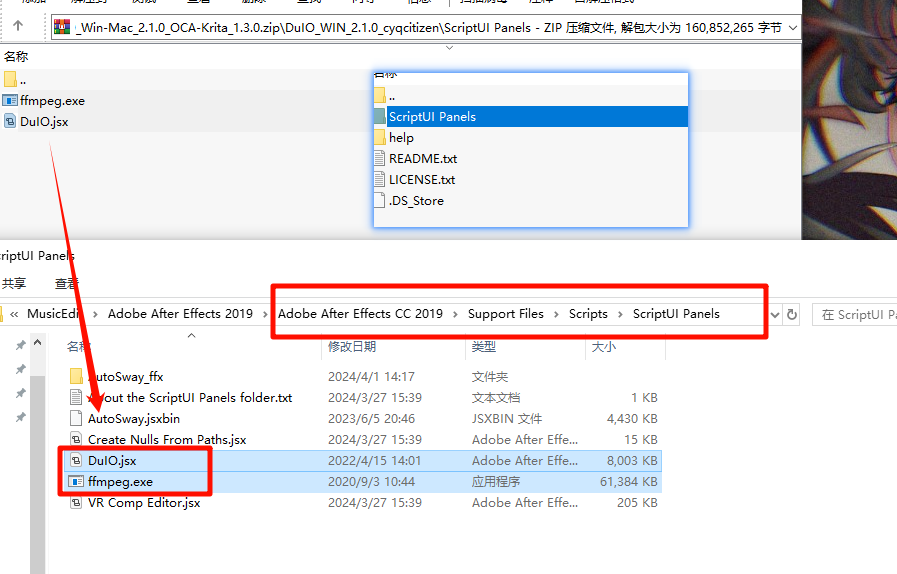
将Krita动画层导入到AE需要给AE添加扩展插件DuIO:
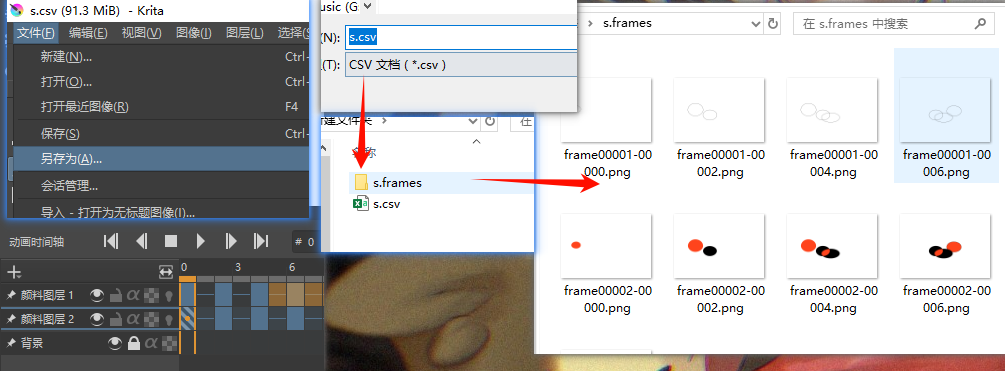
1、Krita中将动画图层导出成CSV+Frames格式

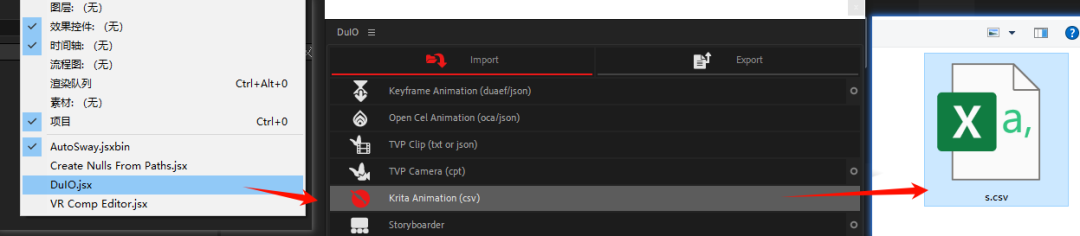
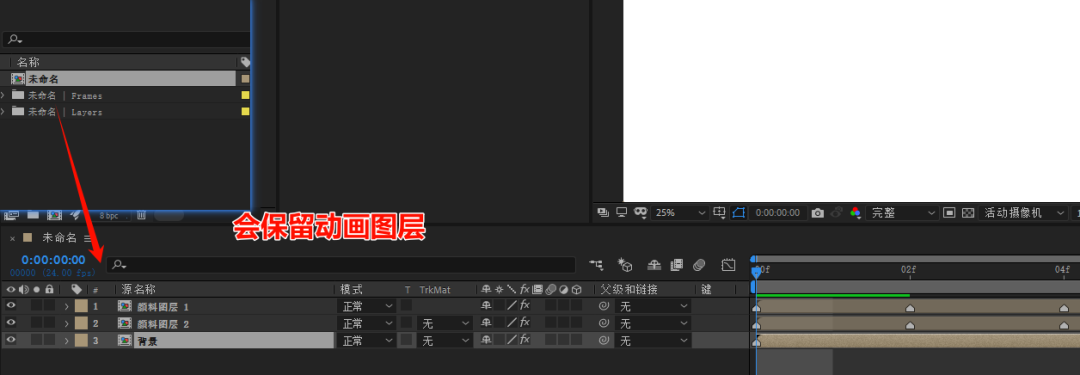
2、AE安装、运行脚本DuIO.jsx - 选择Krita Animation (CSV),即可自动按合成+时间轴导入动画图层









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)