Draw.io实用技巧小结
2022-10-09 03:24 书书书书君 阅读(24204) 评论(2) 编辑 收藏 举报起因
由于重装系统后,原来的visio需要重装,考虑到与office的兼容性、文件大小和下载时间,于是开始用Draw.io。
Draw.io的简介
作用
draw.io可以用来画各种图,包括UML、流程图、甘特图、线框图、类图、结构图、泳道图等等。

优点
-
有在线版和安装包版
Draw.io在线官网
Draw.io下载 -
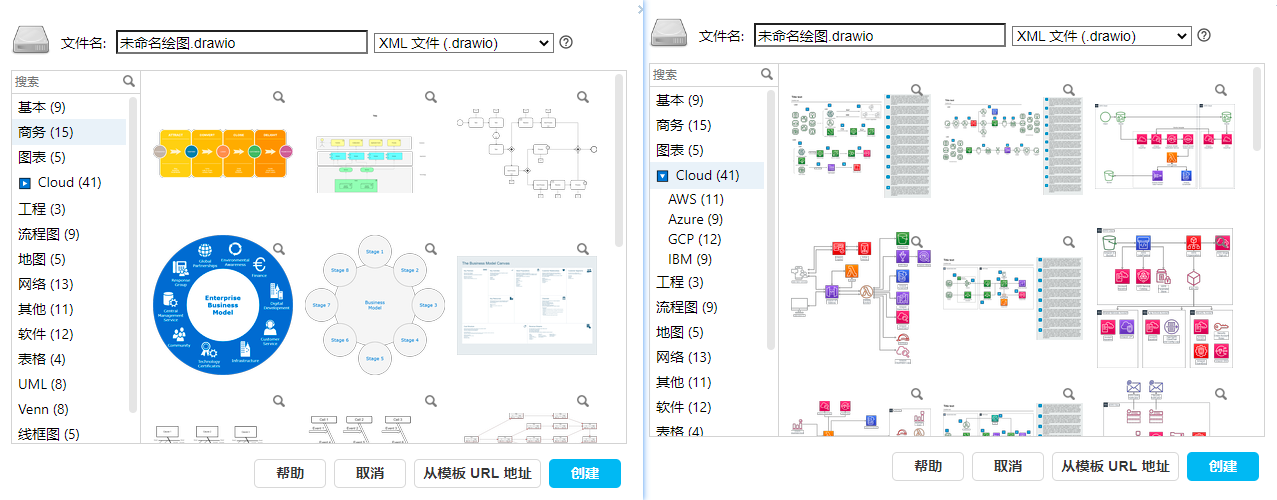
大量模板

-
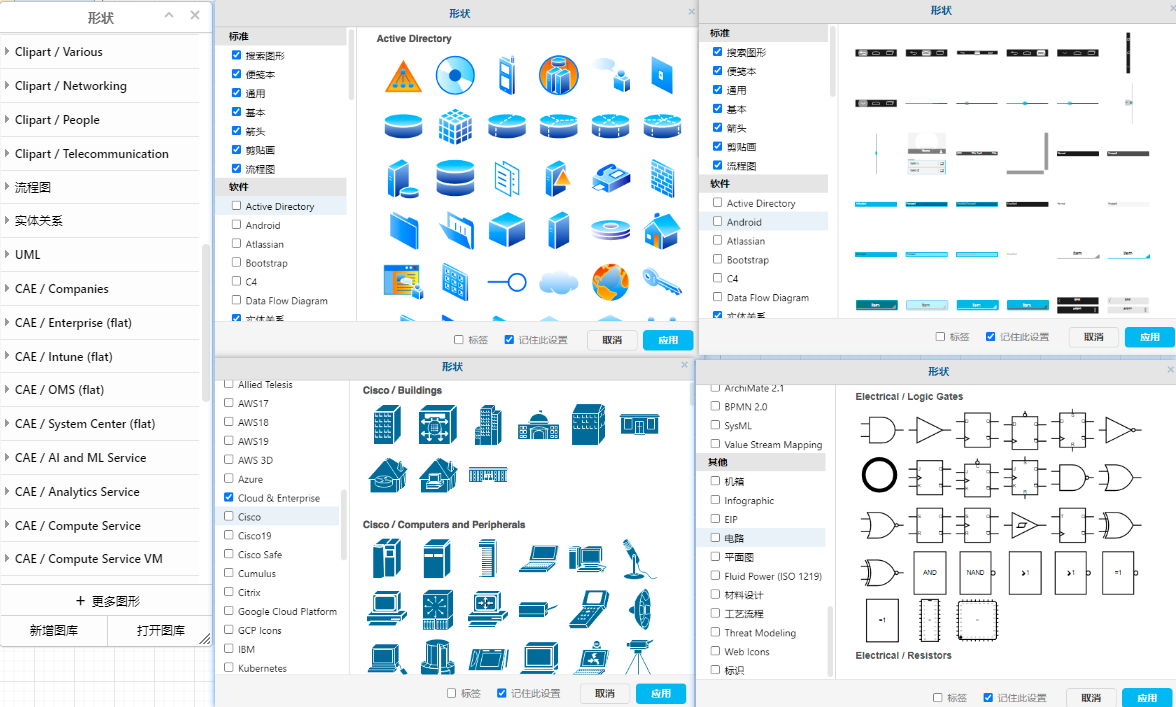
大量形状元素

-
可以保存成可编辑位图文件和可编辑矢量图文件,该文件可以再使用draw.io打开再编辑,但文件大小比单纯的不可编辑的文件要大一些

其他的就不列举了,自行百度就有draw.io的介绍,这里就不过多展开了。
Draw.io使用
注:
此处只列举了我个人觉得必要的一些操作方法。
如果需要查看更多,可以去中文官网查阅。
Draw_Draw中文官网
快捷操作
注意:下方多图,请按需查看内容!!!
移动画布
-
方式一:拖动画布界面的滚动条

-
方式二:按住键盘空格键,搭配鼠标左键进行拖动
-
方式三:直接使用鼠标中键(滚轮),按下去进行拖动画布
-
方式四:
- 左右移动画布:按住Shift后滚动鼠标滚轮
- 上下移动画布:直接使用鼠标滚轮即可
缩放画布
- 方式一: 使用工具栏的固定数值、放大缩小按钮

从上面的截图可以看到提供的一些快捷键,其中Enter可以实现100%显示和当前缩放比例的切换,比Home更强大。
其他的快捷键可以自行操作记忆。
- 方式二:按住Alt或Ctrl后,再滚动鼠标滚轮,可实现以鼠标指针为中心进行缩放
形状基础操作



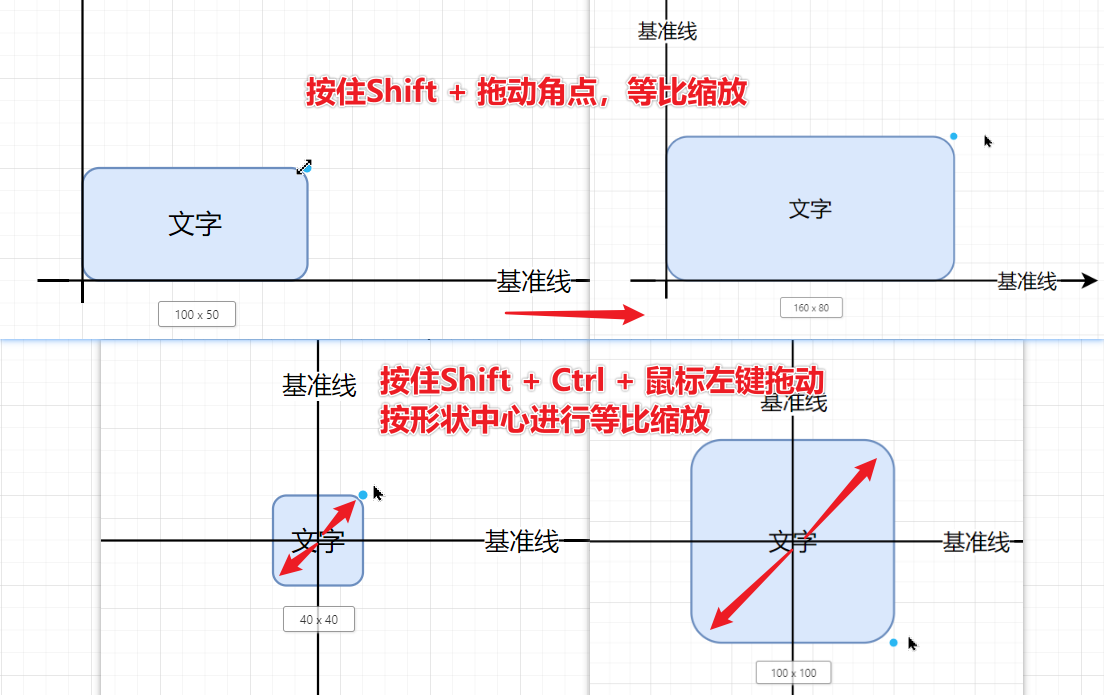
- 键盘调整形状大小:
- 选中形状后,使用Ctrl + 上下左右箭头,可实现1pt步长的大小变换
- 选中形状后,使用Shift + Ctrl + 上下左右箭头,可实现10pt步长的大小变换
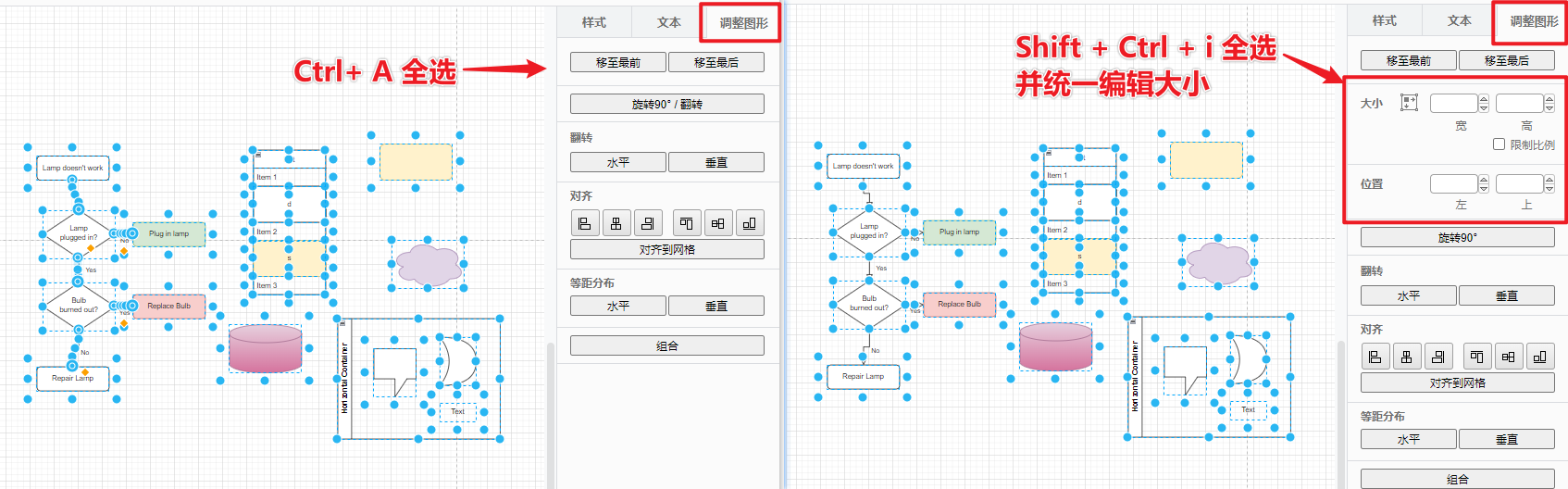
- 统一调整大小:按住Shift + Ctrl + i

- 自动调整大小:选中某一个形状,Shift + Ctrl + Y
复制形状
- 方式一:选中形状后,直接Ctrl + D或者Ctrl + Enter,即可错位复制
- 方式二:选中形状按住Ctrl并拖动鼠标左键,即可拖出克隆出来的形状
- 方式三:在连接点处选择首个形状,即可复制所选形状并将两者进行连接
- 方式四:选中形状后,Shift + Alt + 上下左右箭头,即可复制所选形状并将两者进行连接

删除形状
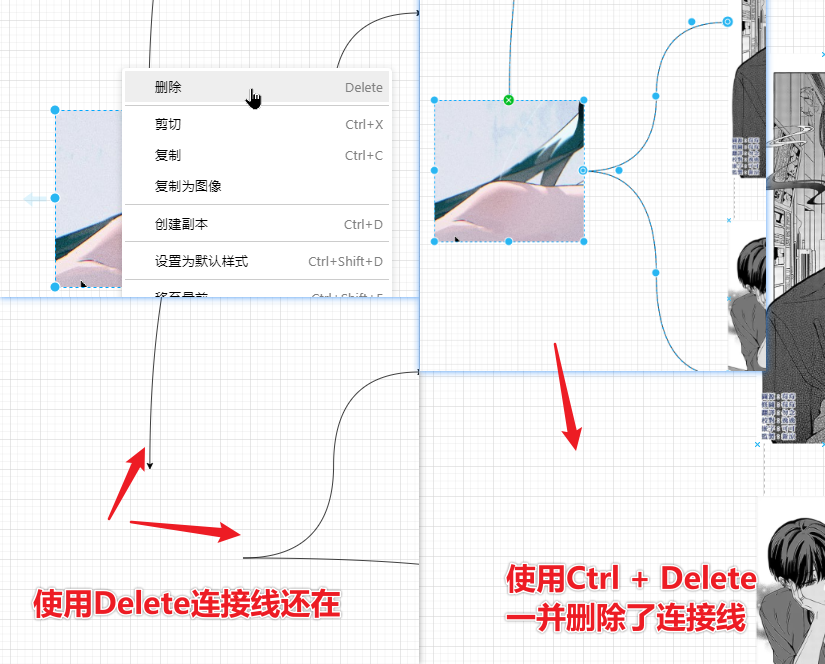
- 保留连接线:直接选中形状,点击Delete或者Backspace
- 一并删除连接线:选中形状后,点击Ctrl + Delete/Backspace

快速替换形状
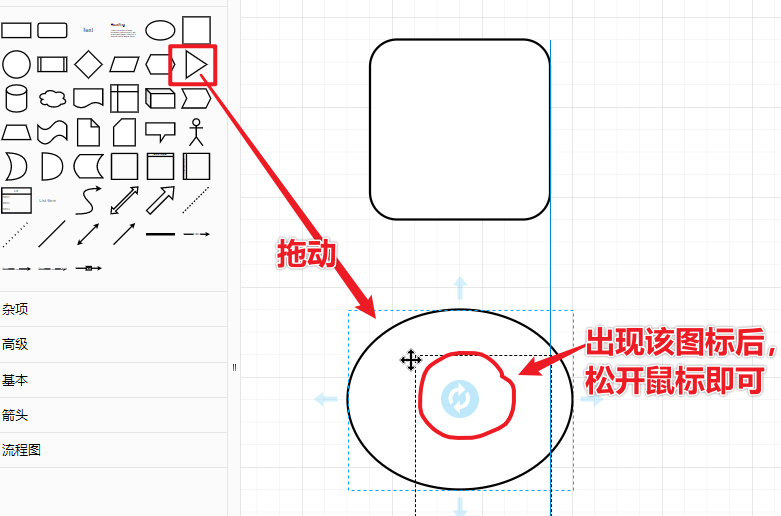
- 方式一:从形状库中将形状拖到对应的需要被替换的形状上,当出现蓝色的圆后,松开鼠标即可完成替换

- 方式二:选中需要被替换的形状后,直接在形状库中对形状Shift + 鼠标左键单击,即可完成替换

编组、解组、锁定、解锁
- 编组:选中形状后,Ctrl + G
- 解组:选中已经编组的组合形状,Ctrl + Shift + U
- 锁定:选中形状后,Ctrl + L
- 解锁:对锁定的形状再次Ctrl + L
快速插入图片
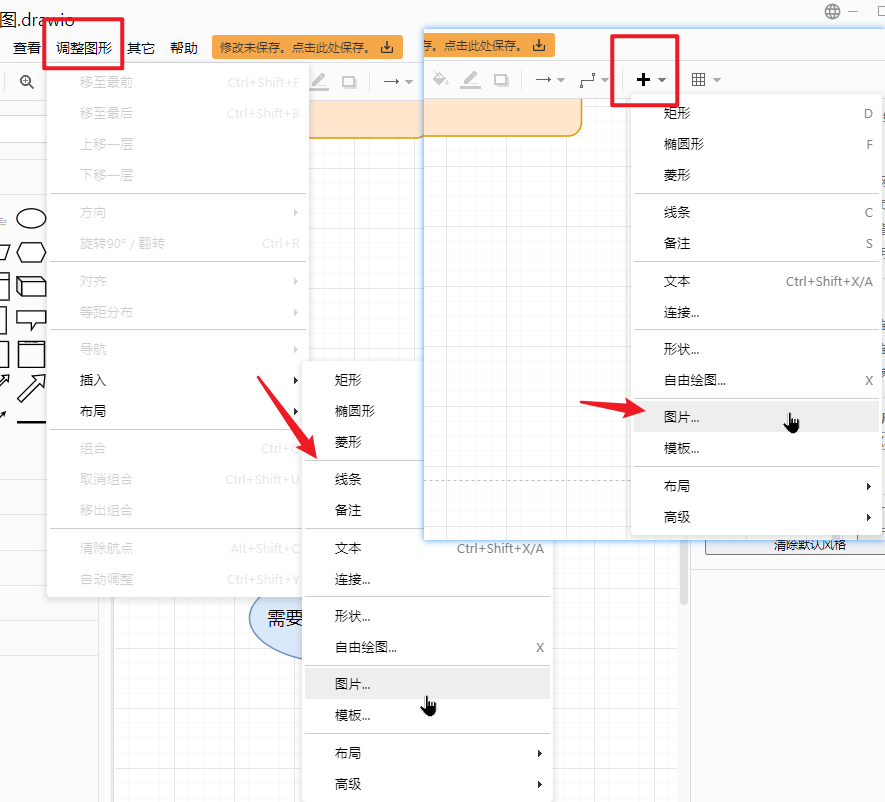
- 方式一:使用菜单栏的【调整图形-插入-图片】,或工具栏的插入图片

- 方式二:直接从外部拖入本地图片
- 方式三:直接对外部图片Ctrl+C复制,再到draw.io中Ctrl+V
- 方式四:直接从截图中选择复制后,再到draw.io中Ctrl+V
- 方式五:从浏览器中图片右键选择【复制图片】,再到draw.io中Ctrl+V
- 方式六:直接从浏览器中将图片拖入draw.io画布界面
快速插入文本
- 在形状中输入文字:选中形状后,直接键盘输入即可
- 在连接线中插入文字:选中连接线/直线后,直接键盘输入即可
快速创建容器
- 方式一:使用形状库中已有的容器模板
- 方式二:拖动形状后,直接Ctrl + G,即可将普通形状转变为容器
注:
容器可以将内部形状折叠/展开
- 容器内的形状可以拖出容器,即脱离容器
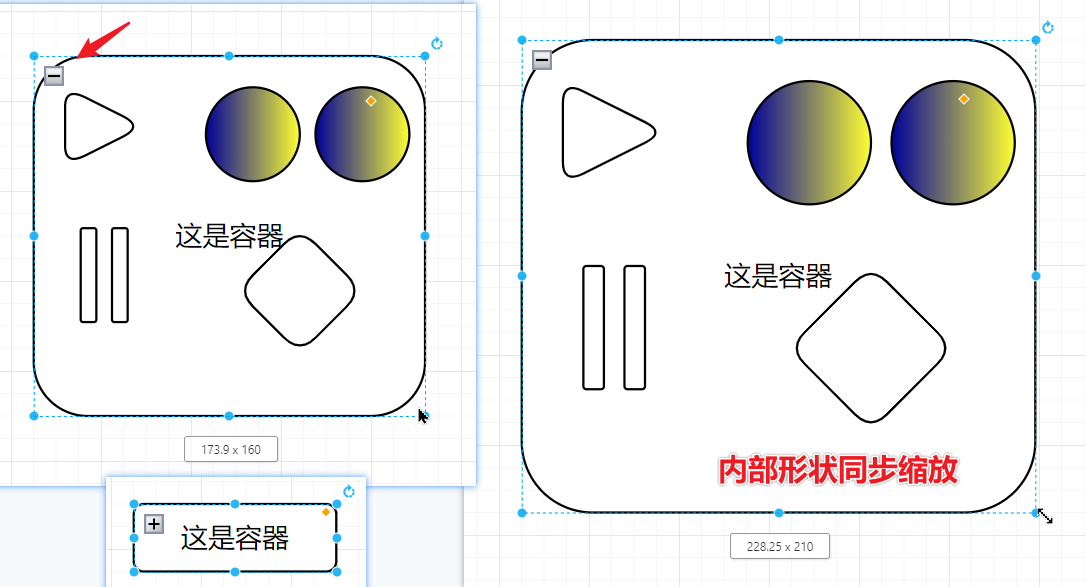
- 容器外的形状可以拖入容器,容器会根据内部形状适当调整大小,且内部形状会根据容器的变换进行等比缩放,可统一拖动位置
如果不希望在容器范围内的形状被自动纳入容器,可以拖动的同时按住Alt键即可,就可以实现容器边界上有独立的形状。

快速复制形状样式
- 方式一:选中需要被复制样式的源形状,Shift + Ctrl + C,再选中新形状,Shift + Ctrl + V
- 方式二:或者使用样式面板中提供的【复制样式】和【粘贴样式】
导出或给其他办公软件使用
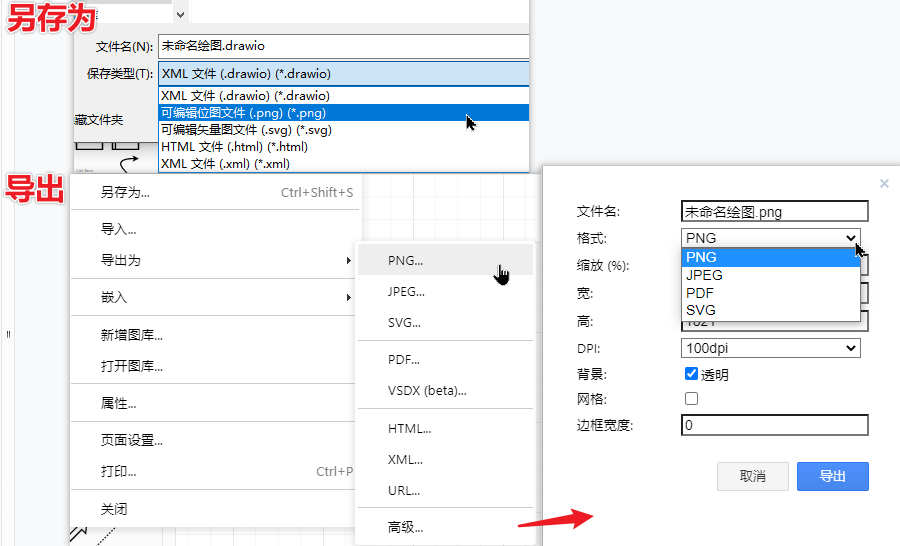
- 导出/另存为:直接使用菜单栏中提供的另存为和导出

在draw.io中找到该地址:

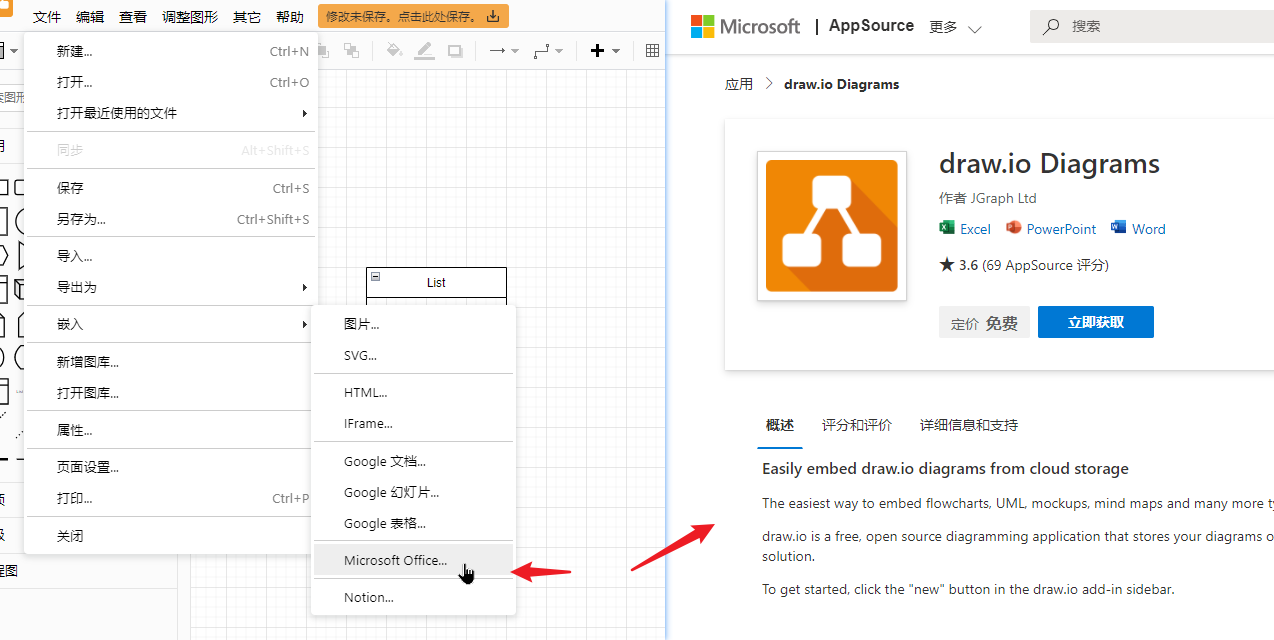
- 在微软Office三件套中使用draw.io的图
可以参考draw如何在Microsoft Word,Excel或Powerpoint中使用图表。
个人使用感受:以加载项的方式添加,在Office 2016版需要单独选择加载项,再去选择draw.io的加载项;在Office 2019版本中虽然可以直接在顶部导航栏点击draw.io的加载项,但还是需要再进行选择、等待载入,体验感不是很好,不如visio直接复制即粘贴的方便,而且加载项的可操作选项不同版本还不一样 o( ̄┰ ̄*)ゞ
因此,可以采用另外一个方式:
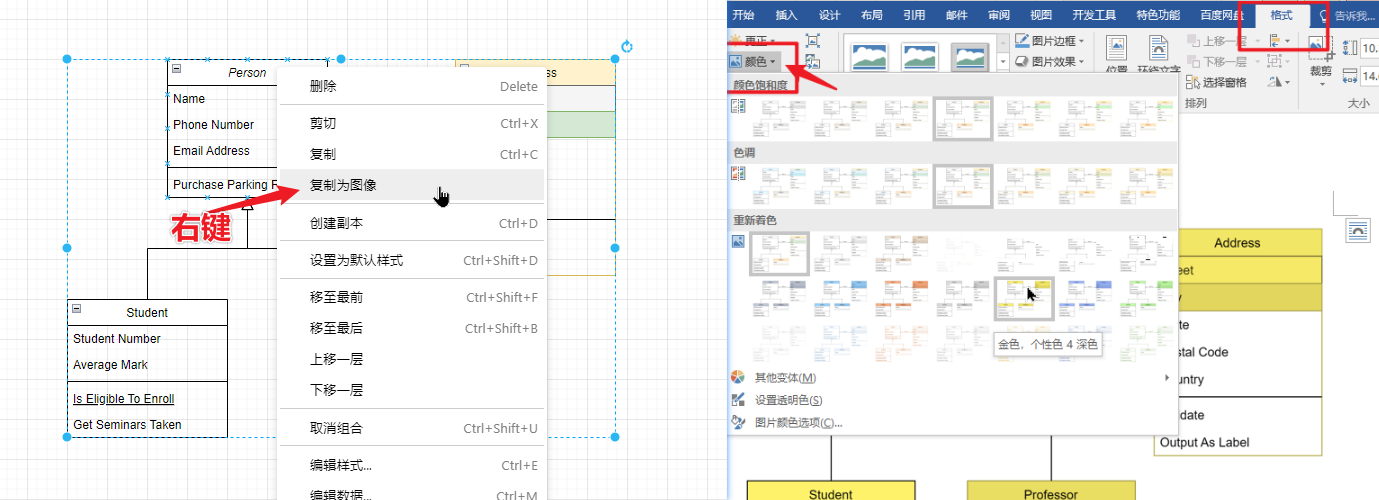
选中需要复制的部分,然后鼠标右键-复制为图像,然后到Office中进行Ctrl + V粘贴即可,粘贴后的图依旧是可以变换大小,且清晰度比直接导出的要好。

注:
粘贴到Office中的图,同样可以使用【格式-颜色】进行再上色。
若需要修改图片内容,还是和visio一样,需要重新打开draw.io,只是需要再次鼠标右键-复制为图像进行粘贴。
标签、图层
作用:可以设置标签,对内容进行选择性展示;可以分图层绘制 ,可以分图层进行展示
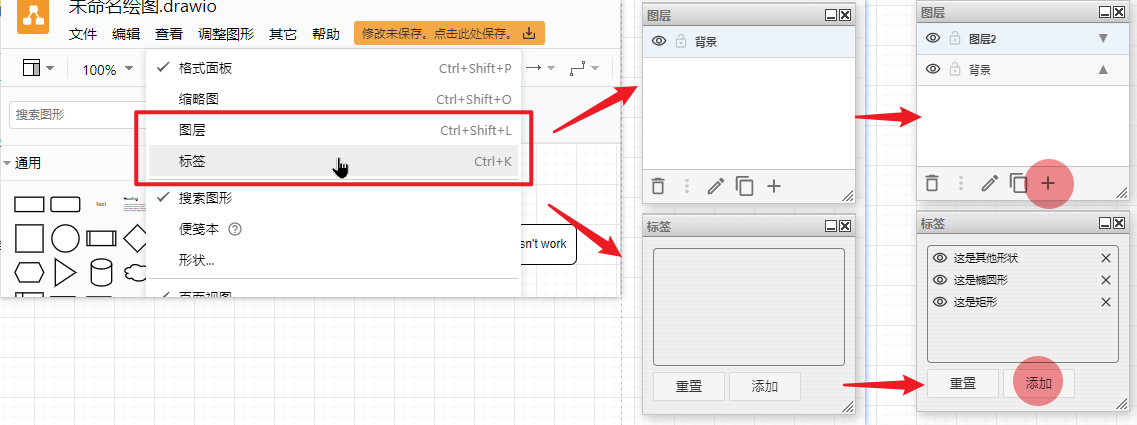
打开
打开标签:Ctrl + K
打开图层:Ctrl + Shift + L

操作
创建好需要的标签,然后开始给形状或容器或组添加标签。
新建好图层,然后在图层中进行绘制(可以适当关闭相应图层避免干扰)。

即使是对已加标签的形状们进行编组,原有的标签关系依旧保持不变。
标签删除,并不影响原有的形状。
图层删除,则会删除该图层上所有的内容。
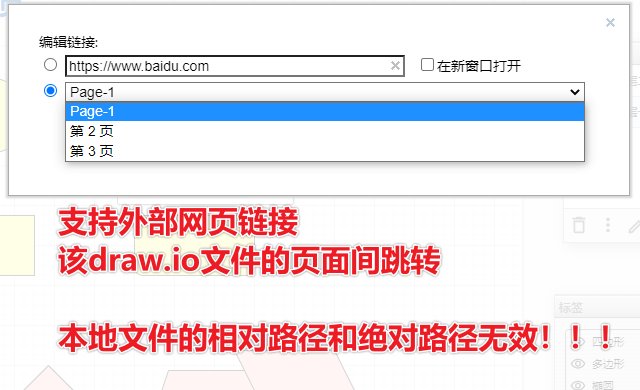
页面间链接跳转
打开外部网页链接,或在该draw.io的不同页面之间跳转。
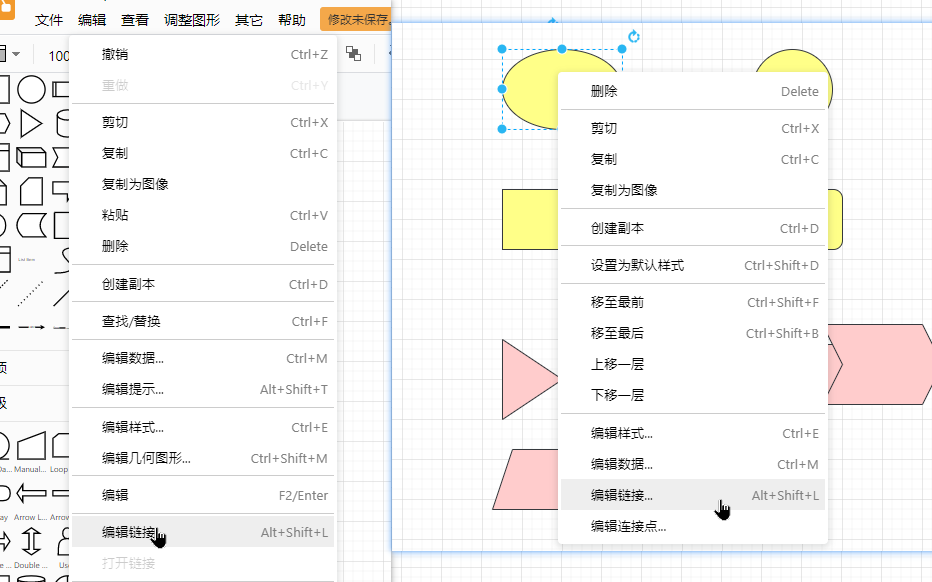
打开
使用快捷键Alt + Shift + L

操作

形状ID或tags定位跳转
类似于浏览器页面中的锚点跳转,draw.io支持根据形状ID去添加类似的跳转功能。
要实现该跳转,需要在链接栏填入固定的json语法格式的内容才能实现。
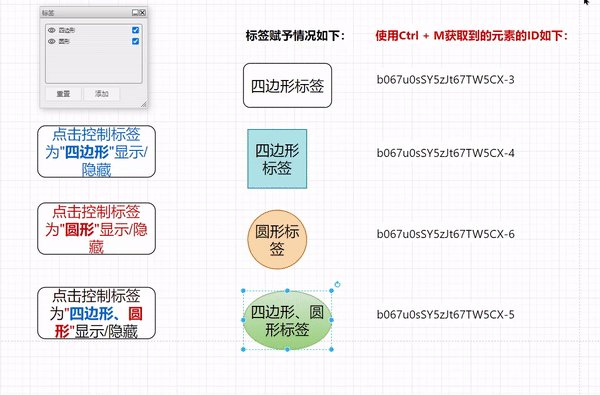
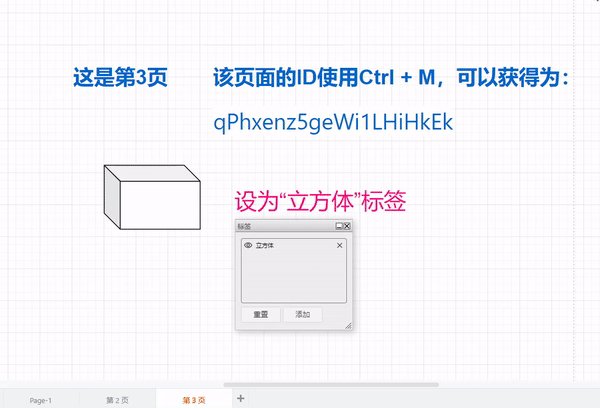
获得形状的ID

虽然每个形状/容器的ID都是按照一定格式进行自动生成的,保险起见,还是建议使用Ctrl + M直接查看对应的ID。
操作
填入链接栏中的语法格式:
// 根据ID定位
data:action/json,{"actions":[{"操作符":{"cells":["ID1","ID2"]}}]}
// 根据标签tags定位
data:action/json,{"actions":[{"操作符":{"tags":["tags1","tags2"]}}]}
// 混合使用ID和tags定位
data:action/json,{"actions":[{"操作符":{"cells":["ID1","ID2"],"tags":["tags1","tags2"]}}]}
其中\(操作符\)、\(ID1\)、\(tag1\)含义如下:
| 操作符 | 操作含义 |
|---|---|
| toggle | 显示/隐藏 形状/容器的开关 |
| open | 打开链接,即锚点跳转到形状/容器 |
| show | 显示形状/容器 |
| hide | 隐藏形状/容器 |
| select | 将画布跳转过去并在界面中进行显示 |
针对元素(形状、容器、组)的操作:\(cells\)
针对标签的操作:\(tags\)
实际使用时可以将下方json语句复制,替换对应的\(操作符\)、\(ID1\)、\(tag1\)即可.
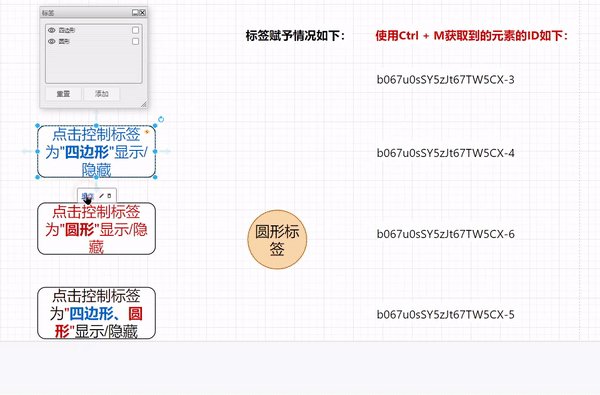
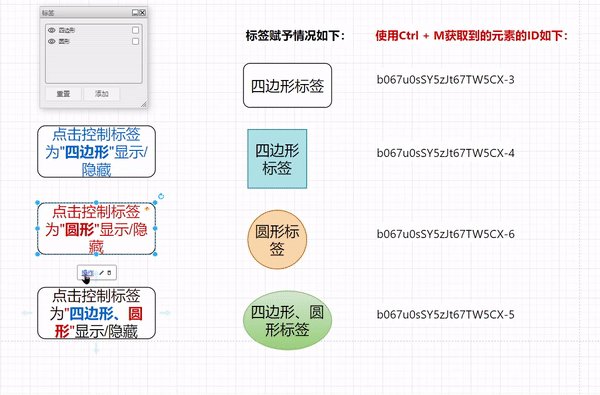
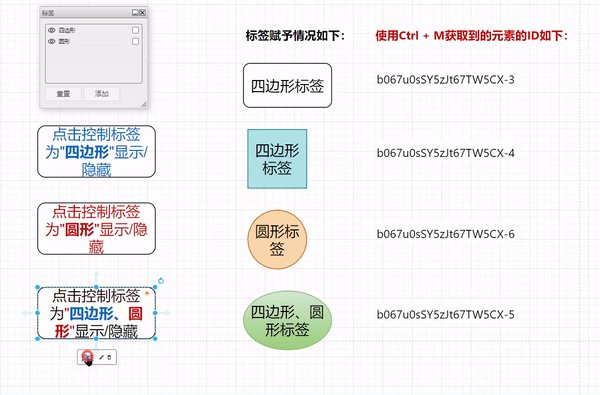
点击后显示/隐藏对应ID的元素
// 根据ID对本页内元素的开关操作
data:action/json,{"actions":[{"toggle":{"cells":["ID1","ID2"]}}]}

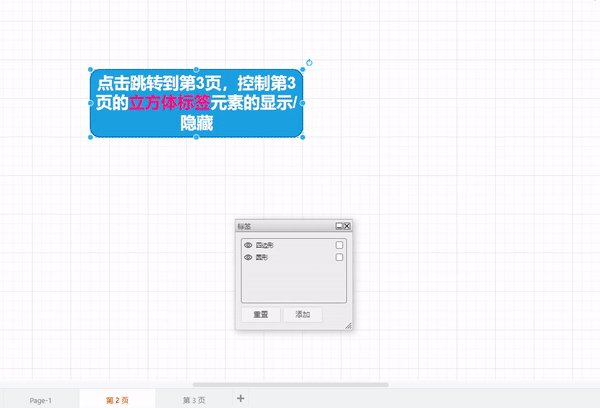
// 根据ID跨页对元素的开关操作
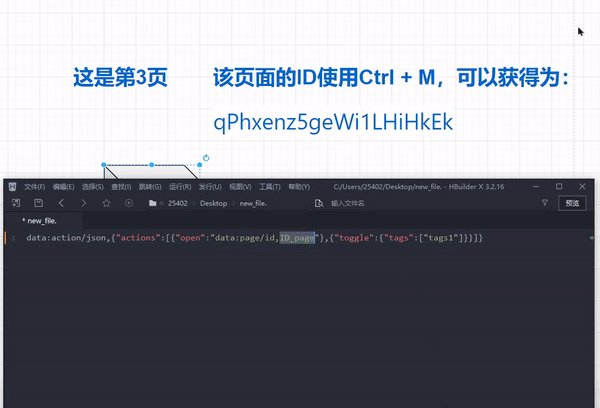
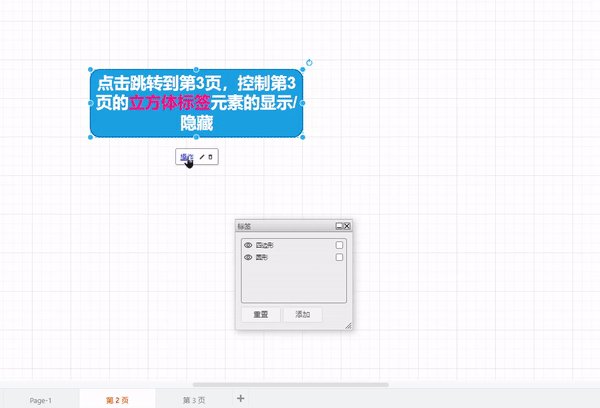
data:action/json,{"actions":[{"open":"data:page/id,ID_page"},{"toggle":{"cells":["ID1"]}}]}

点击后显示/隐藏对应标签tags的元素
// 根据tags对本页内元素的开关操作
data:action/json,{"actions":[{"toggle":{"tags":["tags1","tags2"]}}]}

// 根据tags跨页对元素的开关操作
data:action/json,{"actions":[{"open":"data:page/id,ID_page"},{"toggle":{"tags":["tags1"]}}]}

其他的操作符的使用方式是类似的,可按需搭配使用,如下:
// 根据ID和tags对元素的开关操作
data:action/json,{"actions":[{"toggle":{"cells":["ID1","ID2"],"tags":["tag1","tags2"]}}]}
// 打开ID_page的页面,并以红色透明度40%高亮显示ID1的元素(非界面中心显示)
data:action/json,{"actions":[{"open":"data:page/id,ID_page"},{"highlight":{"cells":["ID1"],"opacity":40,"color":"red"}}]}
// 打开ID_page的页面,显示tags1标签的元素,隐藏tags2标签的元素
data:action/json,{"actions":[{"open":"data:page/id,ID_page"},{"show":{"tags":["tags1"]}},{"hide":{"tags":["tags2"]}}]}
// 打开ID_page的页面,并显示ID1的元素(非界面中心显示)
data:action/json,{"actions":[{"open":"data:page/id,ID_page"},{"select":{"cells":["ID1"]}}]}
// 将本页中tags1的元素显示出来
data:action/json,{"actions":[{"select":{"tags":["tags1"]}}]}
注:
若显示不全,则需要手动调整一下界面的缩放比例。
若不希望手动缩放,可以结合快捷键Shfit + Ctrl + H,适应窗口大小,即可展示所有的元素。
该部分示例可以去查看CodeMozart的Drawio链接使用总结。



