1 import java.awt.Color; 2 import java.awt.Font; 3 import java.awt.Graphics; 4 import java.awt.image.BufferedImage; 5 import java.io.File; 6 import java.io.FileOutputStream; 7 import java.io.IOException; 8 import java.io.OutputStream; 9 import java.util.Random; 10 import java.awt.FontMetrics; 11 import javax.imageio.ImageIO; 12 13 public class CreateRandomCode { 14 static String Path = "XXXXXX"; // 用户用户存放验证码的库 用户可以从库中加载验证码 15 static int RandomCount = 5; // 随机数字的位数 16 static int Width = 120; // 验证码的宽度 当校验码显示不全的时候请调整此宽度 17 static int Height = 40; // 验证码的高度 18 static int FontSize = 30; // 字体的大小 当校验码显示字体太小的时候请调整此大小 19 20 public static Color getRandColor(int fc, int bc) {// 给定范围获得随机颜色 21 Random random = new Random(); 22 fc = fc > 255 ? 255 : fc; 23 bc = bc > 255 ? 255 : bc; 24 int r = fc + random.nextInt(bc - fc); 25 int g = fc + random.nextInt(bc - fc); 26 int b = fc + random.nextInt(bc - fc); 27 return new Color(r, g, b); 28 } 29 30 public static void getCode() { 31 BufferedImage image = new BufferedImage(Width, Height, BufferedImage.TYPE_INT_RGB); 32 33 // 获取图形上下文 34 Graphics g = image.getGraphics(); 35 36 // 生成随机类 37 Random random = new Random(); 38 39 // 设定背景色 40 g.setColor(getRandColor(200, 250)); 41 g.fillRect(0, 0, Width, Height); 42 43 // 设定字体 44 Font font = new Font("Times New Roman", Font.PLAIN, FontSize); // 当校验码显示字体不好看的时请调整此大小 45 46 g.setFont(font); 47 FontMetrics fm = g.getFontMetrics(font); 48 49 // System.out.println("字体大小:"+font.getSize()); 50 // System.out.println("字体宽度:"+fm.getAscent()); 51 // System.out.println("字体高度:"+fm.getHeight()); 52 53 // 画边框 54 g.setColor(new Color(30, 20, 10)); // 设置边框的颜色 55 g.drawRect(0, 0, Width - 1, Height - 1); 56 57 // 随机产生155条干扰线,使图象中的认证码不易被其它程序探测到 58 for (int i = 0; i < 155; i++) { 59 g.setColor(getRandColor(160, 200)); // 设置线条的颜色 60 int x = random.nextInt(Width); 61 int y = random.nextInt(Height); 62 int xl = random.nextInt(12); 63 int yl = random.nextInt(12); 64 g.drawLine(x, y, x + xl, y + yl); 65 66 } 67 68 // 取随机产生的认证码(4位数字) RandomCount = 4 69 70 String sRand = ""; 71 for (int i = 0; i < RandomCount; i++) { 72 String rand = String.valueOf(random.nextInt(10)); 73 sRand += rand; 74 // 将认证码显示到图象中 75 g.setColor(new Color(20 + random.nextInt(110), 20 + random.nextInt(110), 20 + random.nextInt(110)));// 调用函数出来的颜色相同,可能是因为种子太接近,所以只能直接生成 76 // 将数字画到画板上 77 g.drawString(rand, (int) (Width * i * 0.2 + 6), (int) (Height * 0.8)); // 参数一:字符 参数二: x坐标 参数三:y坐标 78 } 79 g.dispose(); 80 81 File file = new File(Path + sRand + ".png"); 82 OutputStream output = null; 83 try { 84 if (!file.exists()) { 85 file.createNewFile(); 86 } else { 87 System.out.println("验证码:" + sRand + "已存在!"); 88 } 89 output = new FileOutputStream(file, true); 90 91 ImageIO.write(image, "png", output); 92 } catch (IOException e) { 93 e.printStackTrace(); 94 } finally { 95 try { 96 output.close(); 97 } catch (IOException e) { 98 e.printStackTrace(); 99 } 100 } 101 } 102 103 public static void main(String[] args) { 104 // 随机产生一百张验证码图片 验证码库 生成一个验证码库,用户从验证码库中随机挑选一个 105 for (int i = 0; i < 100; i++) { 106 getCode(); 107 } 108 109 } 110 }
以上为方案一:
生成的随机验证码附图如下:

当需要使用验证码时,提供两种思路:
思路一:
采用OutputStream流逻辑,将验证码的文件流推送给response的流,这样Web界面上就可以显示验证码,提供参考代码如下:
image.jsp

1 <%@ page contentType="image/jpeg" 2 import="java.awt.*,java.awt.image.*,java.util.*,javax.imageio.*"%> 3 <%!Color getRandColor(int fc, int bc) {//给定范围获得随机颜色 4 Random random = new Random(); 5 if (fc > 255) 6 fc = 255; 7 if (bc > 255) 8 bc = 255; 9 int r = fc + random.nextInt(bc - fc); 10 int g = fc + random.nextInt(bc - fc); 11 int b = fc + random.nextInt(bc - fc); 12 return new Color(r, g, b); 13 }%> 14 <% 15 //设置页面不缓存 16 response.flushBuffer(); 17 response.setHeader("Pragma", "No-cache"); 18 response.setHeader("Cache-Control", "no-cache"); 19 response.setDateHeader("Expires", 0); 20 21 // 在内存中创建图象 22 int width = 60, height = 20; 23 BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB); 24 25 // 获取图形上下文 26 Graphics g = image.getGraphics(); 27 28 //生成随机类 29 Random random = new Random(); 30 31 // 设定背景色 32 g.setColor(getRandColor(200, 250)); 33 g.fillRect(0, 0, width, height); 34 35 //设定字体 36 g.setFont(new Font("Times New Roman", Font.PLAIN, 18)); 37 38 //画边框 39 g.setColor(new Color(30, 20, 10)); 40 g.drawRect(0, 0, width - 1, height - 1); 41 42 // 随机产生155条干扰线,使图象中的认证码不易被其它程序探测到 43 g.setColor(getRandColor(160, 200)); 44 for (int i = 0; i < 155; i++) { 45 int x = random.nextInt(width); 46 int y = random.nextInt(height); 47 int xl = random.nextInt(12); 48 int yl = random.nextInt(12); 49 g.drawLine(x, y, x + xl, y + yl); 50 } 51 52 // 取随机产生的认证码(4位数字) 53 String sRand = ""; 54 for (int i = 0; i < 4; i++) { 55 String rand = String.valueOf(random.nextInt(10)); 56 sRand += rand; 57 // 将认证码显示到图象中 58 g.setColor(new Color(20 + random.nextInt(110), 20 + random.nextInt(110), 20 + random.nextInt(110)));//调用函数出来的颜色相同,可能是因为种子太接近,所以只能直接生成 59 g.drawString(rand, 13 * i + 6, 16); 60 } 61 // 将认证码存入SESSION 62 session.setAttribute("rand", sRand); 63 64 // 图象生效 65 g.dispose(); 66 // 输出图象到页面 67 ServletOutputStream output = null; 68 try { 69 output = response.getOutputStream(); 70 ImageIO.write(image, "JPEG", output); 71 72 } catch (Exception e) { 73 e.printStackTrace(); 74 } finally { 75 try { 76 output.flush(); 77 output.close(); 78 response.getOutputStream().close(); 79 response.getOutputStream().flush(); 80 81 } catch (Exception e) { 82 e.printStackTrace(); 83 } 84 } 85 %>
index.jsp

1 <%@page import="javax.websocket.Session"%> 2 <%@ page language="java" contentType="text/html; charset=utf-8" 3 pageEncoding="utf-8"%> 4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 5 <html> 6 <head> 7 <title>标题</title> 8 <META http-equiv="Content-Type" content="text/html; charset=utf-8"> 9 <META HTTP-EQUIV="Pragma" CONTENT="no-cache"> 10 <META HTTP-EQUIV="Cache-Control" CONTENT="no-cache"> 11 <META HTTP-EQUIV="Expires" CONTENT="0"> 12 <script> 13 function refreshCode() { 14 //alert("刷新验证码"); 15 location.reload(); 16 } 17 </script> 18 </head> 19 <body> 20 <form method="post" action="check.jsp"> 21 <table> 22 <tr> 23 <td align=left>系统产生的认证码:</td> 24 <td> <img border=0 src="image.jsp"> 25 <a href="#" onclick="refreshCode()">点击刷新</a> 26 </td> 27 </tr> 28 <tr> 29 <td align=left>输入上面的认证码:</td> 30 <td><input type=text name=rand maxlength=4 31 value="<%=request.getSession().getAttribute("rand")%>"></td> 32 </tr> 33 <%-- <tr> 34 <td colspan=2 align=center><input type=submit value="提交检测"></td> 35 <td>当前系统语言为:<%=response.getLocale()%><br> 当前地址为为:<%=request.getContextPath()%> 36 </td> 37 </tr> --%> 38 </table> 39 </form> 40 </body> 41 </html>
思路二:每次Web上从验证码库中加载验证码显示在web页面,这样做的效率比较低,但安全性较高,用户只能从已有的库中校验。
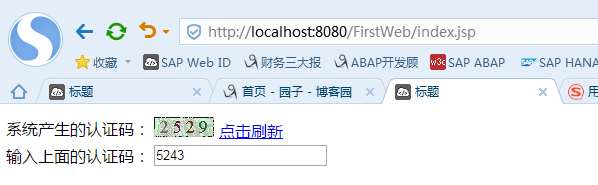
用在Web上效果如下:

本文来自博客园,作者:Lovemywx2,转载请注明原文链接:https://www.cnblogs.com/1187163927ch/p/10033292.html


