简单的Asp.net core管道模拟
简单的管道模拟
using System; using System.Collections; using System.Collections.Generic; using System.Threading.Tasks; using static ConsolePipeline.Program; using System.Linq; namespace ConsolePipeline { public class Program { public delegate Task RequestDelegate(Httpcontext httpcontext); static void Main(string[] args) { ApplicationBuilder app = new ApplicationBuilder(); app.Use(async (context, next) => { Console.WriteLine("第一次 开始。。。"); await next(); Console.WriteLine("第一次 结束。。。"); }); app.Use(async (context, next) => { Console.WriteLine("第二次 开始。。。"); await next(); Console.WriteLine("第二次 结束。。。"); }); var firstmiddleware = app.Build(); firstmiddleware(new Httpcontext()); Console.WriteLine("Hello World!"); } } public class Httpcontext { } public class ApplicationBuilder { //中间的委托,不是中间件 public static readonly IList<Func<RequestDelegate, RequestDelegate>> _components = new List<Func<RequestDelegate, RequestDelegate>>(); //原生Use public ApplicationBuilder Use(Func<RequestDelegate, RequestDelegate> middleware) { _components.Add(middleware); return this; } // 扩展Use public ApplicationBuilder Use(Func<Httpcontext, Func<Task>, Task> middleware) { return Use(next => { return context => { Task SimpleNext() => next(context); return middleware(context, SimpleNext); }; }); } public RequestDelegate Build() { RequestDelegate app = next => { Console.WriteLine("中间中间件。。。"); return Task.CompletedTask; }; foreach (var component in _components.Reverse()) { app = component(app); } return app; } } }
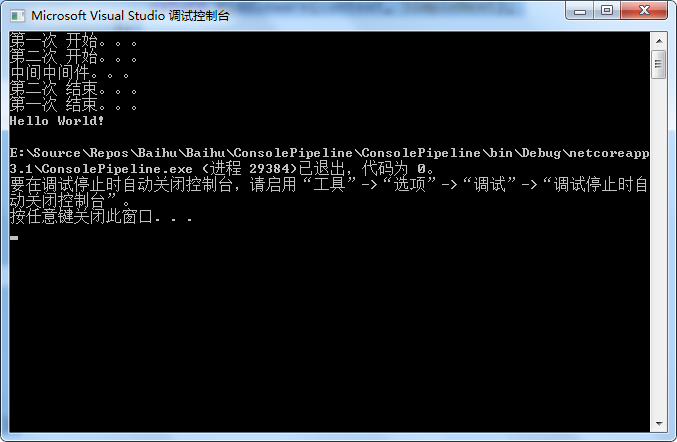
运行效果:

龙腾一族至尊龙骑



